
Intro
Sliter du med å forbedre nettstedets søkerangeringer og lurer på hva som kan gå galt? Ved å forbedre UX kan du redusere fluktfrekvensen og øke tiden besøkende tilbringer på nettstedet ditt, som begge er viktige signaler for å forbedre rangeringen i søkeresultatene.
Vi gir deg konkrete strategier og praktiske råd som du kan implementere med en gang. Til slutt vil du forstå hvordan du kan øke nettstedets rangering og brukerengasjement. La oss komme i gang.
Hva er UX og SEO? En oversikt
User Experience (UX) fokuserer på å gjøre nettstedet brukervennlig. Det omfatter alt fra hvordan nettstedet ser ut, til hvor lett det er å finne informasjon. SEO, derimot, handler om å få nettstedet til å dukke opp høyere i søkemotorresultatene. Det innebærer å bruke de riktige søkeordene, skape verdifullt innhold og sørge for at nettstedet fungerer godt på mobile enheter.
Brukeropplevelsen påvirker SEO og omvendt. Både UX og SEO hjelper hverandre med å forbedre nettstedets rangering. Mens SEO bringer flere mennesker til nettstedet, kan en god UX gjøre dem til faste kunder.

7 måter brukeropplevelse øker søkerangeringen din
Når du bruker disse sju strategiene, kan du spørre deg selv Hvilke endringer kan jeg implementere først for å gjøre nettstedet mitt enklere å navigere på og mer engasjerende for brukerne?
1. Rask innlastingstid er gull verdt
Søkemotorer som Google vurderer sideinnlastingshastighet som en rangeringsfaktor. Derfor bør nettsidene dine ideelt sett lastes inn på to sekunder eller mindre. Raskere innlastingstider gjør at brukerne ikke blir frustrerte, og får dem til å bli lenger og utforske flere sider.
På samme måte vil 40 % av kundene forlate et nettsted som bruker mer enn tre sekunder på å laste inn. Spesielt for e-handelsnettsteder og andre nettbaserte tjenester er raske lastetider avgjørende for kundesuksess. Det er mer sannsynlig at kundene fullfører kjøp eller registreringsprosesser hvis nettstedet responderer raskt og smidig.
Følg de 7 trinnene for å forbedre sideinnlastingshastigheten:
- Optimaliser bilder i WebP-filformat, og komprimer dem uten å miste kvalitet.
- Reduser unødvendige elementer på siden for å redusere antall HTTP-forespørsler.
- Bruk asynkron innlasting for JavaScript, slik at det lastes inn uavhengig av resten av siden.
- Aktiver hurtigbufring i nettleseren, slik at tilbakevendende besøkende kan laste inn nettstedet ditt raskere.
- Optimaliser CSS-leveransen for å sikre at den leverer kritiske stiler først, og utsett sekundære stiler.
- Bruk et innholdsleveringsnettverk (CDN) til å lagre en hurtigbufret versjon av innholdet på nettstedet ditt på flere geografiske steder for å redusere avstanden dataene må tilbakelegge.
- Bruk Ranktracker til å analysere hastigheten på nettstedet ditt og identifisere forbedringsområder.
I tillegg til disse strategiene bør du sørge for å gjennomføre hastighetsrevisjoner av nettstedet hvert kvartal for å holde deg oppdatert på utviklingen av søkemotoralgoritmene.
2. Tydelige stier, bedre rangeringer
Et godt strukturert nettsted med tydelige menyer reduserer fluktfrekvensen med opptil 27 %. Det bidrar til å holde på brukerne lenger og øker konverteringsraten med 200 %. På den annen side vil 50 % av potensielle salg gå tapt på grunn av dårlig brukeropplevelse.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
UX-prinsipper sikrer at nettstedet ditt er:
- Intuitiv
- Engasjerende
- Tilgjengelig
- Interaktiv
- Konsekvent
- Responsiv
- Brukervennlig
Her er seks elementer du bør tenke på for å gjøre nettstedet ditt både brukervennlig og intuitivt:
2.1 Kartlegg en tydelig struktur
Begynn med å lage et tydelig og logisk hierarki for nettstedet ditt. Tenk gjennom hvilke hovedkategorier som representerer innholdet og tjenestene dine, og organiser dem på en måte som gir mening fra brukernes perspektiv. Denne strukturen skal hjelpe søkemotorene med å forstå forholdet mellom de ulike delene av nettstedet.
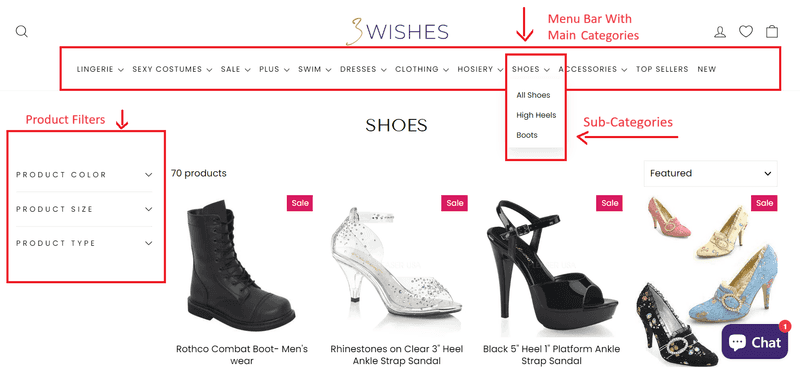
Et utmerket eksempel er 3Wishes' navigasjonsmeny med hovedkategorier, underkategorier og filteralternativer som gir en sømløs brukeropplevelse. Hver kategori er tydelig merket og logisk organisert, noe som gjør det intuitivt for brukerne å finne det de leter etter raskt.
I tillegg kan brukerne bruke filteralternativet til å begrense valgene til forskjellige farger, størrelser og typer. På denne måten trenger ikke brukerne å navigere bort fra siden.

2.2 Optimaliser navigasjonen din
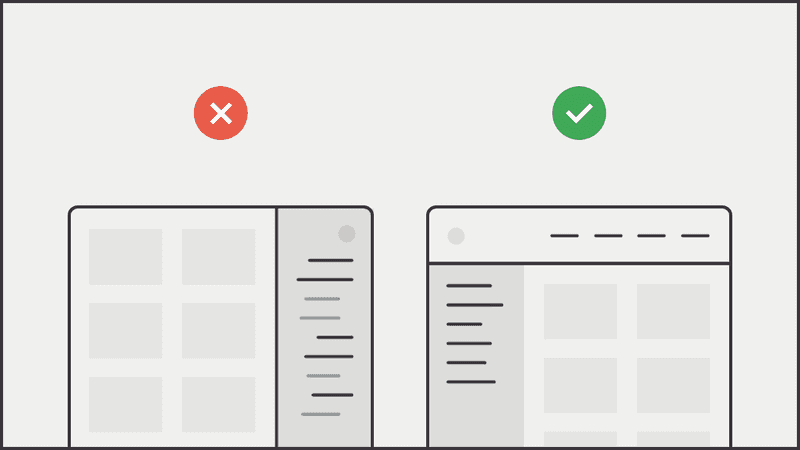
Sørg for at navigasjonsmenyen er enkel og oversiktlig. Begrens antallet elementer i hovednavigasjonen for å unngå å overvelde de besøkende. Plasser for eksempel nettnavigasjonen øverst, på venstre side eller nederst på siden. En velstrukturert navigasjonsmeny reduserer brukernes frustrasjon og hjelper søkemotorene med å indeksere nettsidene dine mer effektivt.

2.3 Bruk SEO-vennlige nettadresser
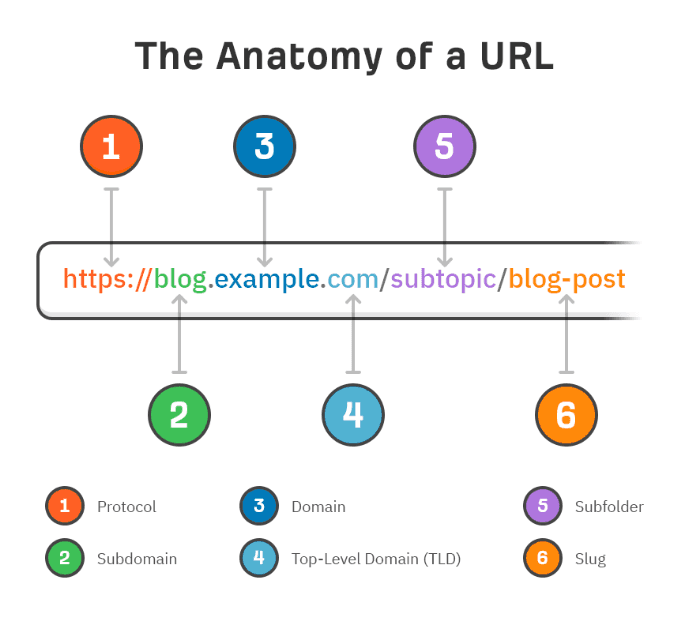
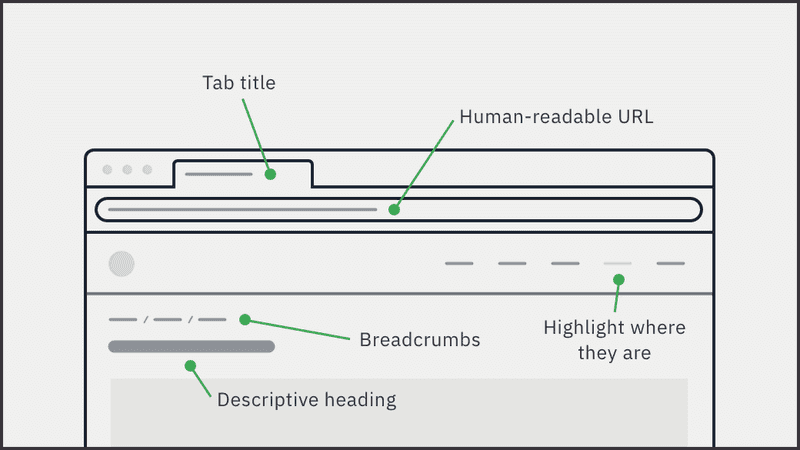
Lag kortfattede nettadresser som inkluderer nøkkelordene du sikter mot. Dette hjelper både brukere og søkemotorer med å forstå hva siden handler om, noe som øker relevansen for disse søkeordene. Dette forbedrer til syvende og sist rangeringen i søkemotorene. Se hvordan en brukervennlig URL ser ut i eksempelet nedenfor.

Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Sørg for at nettadressene gjenspeiler nettstedets hierarki, og unngå å bruke unødvendige parametere eller tegn. Bildet nedenfor viser en god og en dårlig URL.

2.4 Legg til brødsmuler
Integrer brødsmulenavigering på sidene dine. Brødsmuler gir brukerne en vei tilbake til tidligere sider. De vises også i søkeresultatene, slik at brukerne forstår hvor siden befinner seg i nettstedstrukturen. Dette vil bidra til å øke klikkfrekvensen i søkeresultatene.

2.5 Inkluder en søkefunksjon
På større nettsteder bør du legge inn et søkefelt for å hjelpe brukerne med å finne spesifikt innhold raskt. Denne funksjonen er spesielt viktig hvis nettstedet ditt har et bredt utvalg av produkter eller en stor mengde innhold.
Følg de tre strategiene for å skape en effektiv søkefunksjon:
- Plasser den på en fremtredende plass, enten øverst eller i toppteksten.
- Tillat autofullføring for å foreslå søkeord.
- Tilby filtre og sorteringsalternativer for å avgrense resultatene.
2.6 Konsekvent layout og design
Sørg for at farger, skrifttyper og layoutstrukturer er konsistente på alle sider. Konsistens reduserer den kognitive belastningen på brukerne når de navigerer gjennom nettstedet ditt. Dette gjør opplevelsen jevnere og mer forutsigbar.
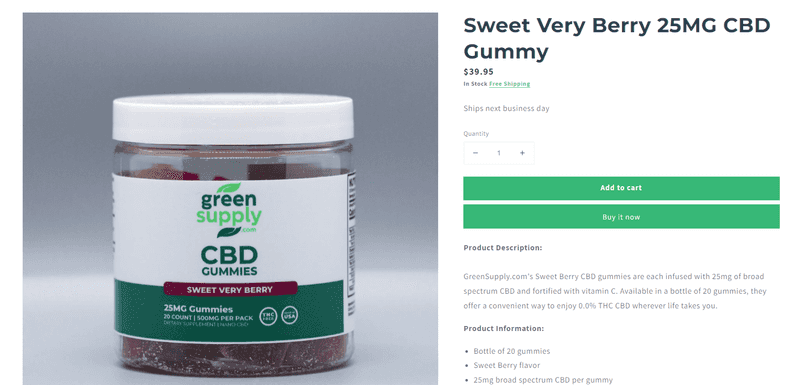
Et utmerket eksempel er GreenSupplys produktside, som har en konsekvent layout og design. Her er seks ting du kan lære av denne produktsiden:
- Høyoppløselige bilder er konsekvent plassert på venstre side for å fange blikket umiddelbart.
- Tydelige, omfattende produktbeskrivelser er korte, slik at det ikke blir overveldende å lese.
- Et grønt og hvitt tema på tvers av sidene styrker merkevareidentiteten og nettstedets estetikk.
- Knappene "Legg i handlekurv " og " Kjøp nå " er plassert over produktbeskrivelsen og -informasjonen for å lure øyet til å fokusere på neste handling de bør utføre.
- En " Produkttester "-seksjon beskriver sertifiseringer for å øke troverdigheten og tilliten.
- Omtalen av "Ships Next Business Day" viser merkevarens forpliktelse til å gjøre kjøpsprosessen svært praktisk for kundene.

3. Først på mobil, først på Google
58 % av internettrafikken på verdensbasis kommer nå fra mobile enheter. Derfor bruker Google nå mobilversjonen av nettstedet ditt som den primære kilden for indeksering og rangering. Hvis nettstedet ditt har separate desktop- og mobilversjoner, vil mobilversjonen bli ansett som hovedversjonen.
Slik optimaliserer du nettstedet ditt for mobil-første indeksering:
- Sørg for at nettstedet ditt har et responsivt design. Det betyr at den automatisk tilpasser seg skjermstørrelsen på alle enheter.
- Sørg for at mobilnettstedet ditt inneholder det samme innholdet som desktopnettstedet. Dette inkluderer alle tekster, bilder (med passende alt-attributter), videoer og lenker.
- Bruksamme strukturerte data på både mobil- og PC-versjonen av nettstedet ditt. Dette hjelper Google med å forstå og indeksere innholdet ditt bedre.
- Sørg for at titler og metabeskrivelser er like på begge versjonene av nettstedet ditt.
- Hvis du har separate mobil- og skrivebordsnettsteder, bør du legge til og verifisere mobilversjonen i Google Search Console. På denne måten kan du overvåke hvordan mobilnettstedet ditt presterer i søkeresultatene og identifisere eventuelle indekseringsproblemer.
- Se etter mobilspesifikke feil som blokkerte ressurser (CSS, JavaScript, bilder), feilaktige viderekoblinger eller popup-vinduer som dekker over innhold, noe som kan påvirke både brukeropplevelsen og SEO negativt.
4. Innhold som skaper kontakt
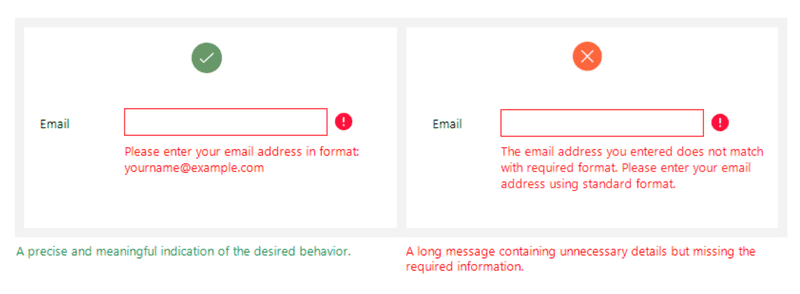
UX-skriving fokuserer på å skape klar, konsis og nyttig tekst for brukergrensesnitt. Det inkluderer knapper, feilmeldinger, menyetiketter og instruksjonsinnhold. Målet er å veilede brukerne effektivt gjennom et digitalt produkt og sørge for at de oppnår de ønskede resultatene på en enkel måte. For å forstå dette bedre kan du se på bildet nedenfor, som viser en god og en dårlig feilmelding.

Denne tilnærmingen påvirker brukerengasjementsmålinger som klikk. En knapp bør for eksempel fortelle brukerne nøyaktig hva som vil skje når de klikker på den, for eksempel " Lagre fil ", " Last ned PDF " eller " Legg i handlekurven ".
På samme måte bør tilbakemeldingen som brukeren får, uansett om han eller hun fullfører en handling eller støter på en feil, være utformet slik at brukeren holdes informert og får veiledning om hva han eller hun skal gjøre videre. Dette kan omfatte enkle bekreftelser som " Filen din er lastet opp " eller forslag til korrigeringer i tilfelle feil.
Følg de tre viktigste faktorene for en positiv brukeropplevelse:
- Bruk et enkelt og direkte språk som brukerne lett kan forstå.
- Bruk aktiv stemme for å gjøre instruksjonene direkte.
- Hvis produktet ditt henvender seg til et globalt publikum, bør du vurdere hvordan teksten din kan oversettes på tvers av kulturer og språk.
5. Design møter ønsker
Brukernes intensjon er det brukerne ønsker å oppnå når de samhandler med et digitalt produkt, for eksempel et nettsted, en app eller en programvare. Forstå UX-intensjonen for å skape mer intuitive og positive brukeropplevelser.
Det kan dreie seg om alt fra å fullføre en bestemt oppgave, som å bestille en flyreise eller kjøpe et produkt, til å søke informasjon eller bare utforske innhold for underholdningens skyld.
Følg disse fem trinnene for å identifisere og utforme brukernes søkeintensjon:
- Brukerundersøkelser: Gjennomfør spørreundersøkelser, intervjuer og brukervennlighetstesting for å finne ut hva brukerne prøver å oppnå når de bruker produktet ditt. Analysere brukeratferd ved hjelp av analyseverktøy som Ranktracker og Encharge. De gir ledetråder om brukernes intensjoner basert på hvordan de navigerer på nettstedet eller i appen din.
- Utvikling av personas: Lag detaljerte brukerpersonas som inkluderer brukernes mål, preferanser og forventede atferdsmønstre. Bruk automatisering til å analysere store datasett og identifisere felles brukeregenskaper og -atferd.
- Kartlegging av brukerreisen: Utvikle kart over brukerreisen som skisserer hvert steg en bruker tar fra han eller hun går inn i applikasjonen til han eller hun når målet sitt. Dette bidrar til å identifisere potensielle friksjonspunkter og forbedringsmuligheter. På dette trinnet kan du ansette en markedsføringspraktikant som kan hjelpe deg med å samle inn data, observere interaksjoner og dokumentere trinnene på en effektiv måte.
- Kontekstuell design: Tenk på hvor og hvordan det digitale produktet skal brukes. Dette innebærer å forstå enhetene som brukes, det fysiske miljøet og mulige distraksjoner som kan påvirke brukerinteraksjonen.
- Iterativ design og testing: Test de første designene dine basert på tilbakemeldinger fra brukerne. Denne tilnærmingen sikrer at det endelige produktet virkelig er i tråd med brukernes intensjoner, og forbedrer den generelle brukertilfredsheten.
6. Hastighet, stabilitet, SEO
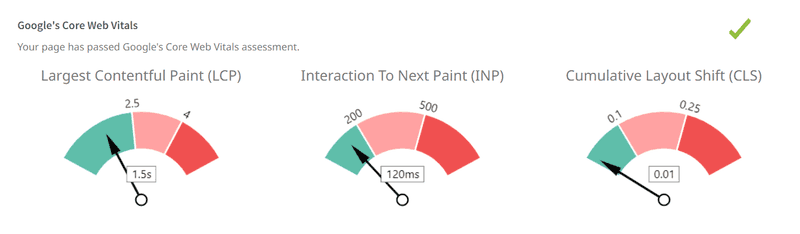
Core Web Vitals er et sett med spesifikke rangeringsfaktorer som Google anser som viktige for en nettsides samlede brukeropplevelse.
Disse beregningene fokuserer på tre aspekter av brukeropplevelsen: innlastingsytelse, interaktivitet og sidens visuelle stabilitet. Forstå og optimaliser disse faktorene, ettersom de har direkte innvirkning på hvordan Google rangerer sider.
Her er en oversikt over hver Core Web Vital:
6.1 Største innholdsrike maling (LCP)
LCP måler innlastingsytelsen til en side, nærmere bestemt hvor lang tid det tar før det største innholdselementet i visningsvinduet (for eksempel et bilde eller en tekstblokk) blir synlig for brukeren. En god LCP gir en bedre brukeropplevelse ved å sikre at hovedinnholdet på en side lastes inn raskt. Ifølge Google bør en LCP forekomme i løpet av de første 2,5 sekundene etter at siden begynner å lastes inn.
6.2 Første inngangsforsinkelse (FID)
FID måler interaktivitet og responsivitet. Den måler tiden fra en bruker først interagerer med en side (dvs. når de klikker på en lenke, trykker på en knapp eller bruker en egendefinert, JavaScript-drevet kontroll) til det tidspunktet nettleseren begynner å behandle hendelseshåndteringer som svar på interaksjonen. For å gi en god brukeropplevelse bør sider ha en FID på mindre enn 100 millisekunder.
6.3 Kumulativ layoutforskyvning (CLS)
CLS måler visuell stabilitet ved å kvantifisere hvor mye synlig innhold som uventet forskyver seg under innlastingsprosessen. Denne målingen sikrer at sidene er visuelt stabile mens de lastes inn, slik at man unngår irriterende og potensielt skadelige layoutforskyvninger som kan føre til at en bruker klikker på feil knapp ved et uhell. En god CLS-poengsum er mindre enn 0,1.
Følg de sju trinnene for å forbedre nettstedets kjerneverdier:
- Komprimere og gi riktig størrelse på bilder i WebP for å redusere lastetiden.
- Reduser eller utsett JavaScript som ikke er avgjørende for den første innlastingen av siden, for å redusere FID.
- Implementer Lazy Loading. Last inn bilder og videoer bare når de kommer inn i visningsvinduet.
- Unngå åsette inn annonser som skifter innhold uventet, ved å reservere plass til dem.
- Forhåndslast viktige ressurser. Bruk <link rel="preload"> for å fortelle nettleseren at den skal prioritere å laste inn viktige ressurser først.
- Bruk verktøy som Googles PageSpeed Insights, Ranktracker og SEOptimer til å måle og optimalisere disse vitale nettfaktorene.
- Vurder å ansette rimelige utenlandske utviklere. De kan komprimere bilder, utnytte hurtigbufring i nettleseren og minimere JavaScript.

7. Skriv til Rank
Godt utformede overskrifter fanger brukerens oppmerksomhet, kommuniserer innholdet raskt og oppmuntrer til videre brukerinteraksjon. Overskrifter plasseres i <h1>-koder i HTML-koden, noe som hjelper søkemotorene med å forstå hovedtemaet på en side.
Dessuten skumleser brukerne ofte gjennom innholdet, og overskrifter kan hjelpe dem med å navigere og avgjøre hvilke deler av innholdet som er relevante for deres interesser eller behov.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Følg de seks beste fremgangsmåtene for å skrive SEO-optimaliserte sideoverskrifter:
- Bruk et enkelt og direkte språk som forteller leseren nøyaktig hva innholdet handler om.
- Inkluder relevante nøkkelord som gjenspeiler hvordan brukere kan søke etter innholdet. Fremhev verdien eller fordelen som innholdet gir. En overskrift som "Øk produktiviteten din med disse fem verktøyene" viser for eksempel tydelig fordelen med å lese innholdet.
- Bruk tall og lister i overskriftene dine (f.eks. "7 tips for ..." eller "Topp 10 ..."), da de tiltrekker seg flere klikk.
- Lag overskrifter som vekker nysgjerrighet eller følelser, uten å ty til clickbait.
- Bruk A/B-testing for å prøve ut ulike overskrifter og se hvilke som gir best resultater når det gjelder klikkfrekvens og engasjement.
Du kan for eksempel bruke Amazons MYCE-verktøy til å A/B-teste ulike produktoverskrifter. Du lager to versjoner av overskriften på siden: Den ene versjonen kan si "Revolutionize Your Kitchen with Our Top-Rated Blender", mens den andre kan si "Discover the Best Blender for Your Culinary Creations".
Kjør disse overskriftene samtidig for ulike segmenter av målgruppen din for å finne ut hvilken overskrift som fører til flest klikk og kjøp.
Konklusjon
Når du implementerer disse endringene, bør du spørre deg selv: Hvilke elementer på nettstedet oppfyller ikke brukernes behov? Hvilke områder på nettstedet mitt har høy avvisningsfrekvens, og hvordan kan jeg forbedre dem? Ha disse spørsmålene i bakhodet som en veiledning for å fortsette å forbedre og optimalisere nettstedet ditt.
Ikke glem å spore disse endringene for å se hva som fungerer og hva som ikke fungerer. Du kan sømløst spore fremgangen din ved hjelp av Ranktracker. Det tilbyr omfattende løsninger for å overvåke søkemotoroptimaliseringsarbeidet ditt. Ved hjelp av verktøyet vårt kan du ta i bruk strategier som er i tråd med de stadig skiftende kravene fra både søkemotorer og brukere.
Husk at målet alltid er å skape et nettsted som gleder brukerne og dominerer søkerangeringene. Hvilket skritt vil du ta i dag for å komme nærmere det målet?

