
Ievads
Kas ir Soft UI? 8 padomi tīmekļa dizaina iesācējiem
Tiem, kuri sāk strauji augošo tīmekļa dizainera karjeru, būs jāsaprot, cik svarīgi ir sekot līdzi jaunajām dizaina tendencēm, jo īpaši tām, kas ietekmē lietotāju.
Lietotāja saskarnes (UI) dizainam jābūt viegli lietojamam un vizuāli patīkamam, jo tas var noteikt, vai tīmekļa vietnes apmeklētājs gūs pozitīvu pieredzi ar zīmolu.
Tehnoloģijas strauji attīstās, un UI dizaina tendences ietver interaktīvus 3D objektus, telpisko dizainu, funkciju demonstrēšanu, VR un AR, bento režģus un mīksto UI dizainu.
Šajā rakstā mēs padziļināti aplūkosim vienu no tendencēm, kas pēdējos gados ir kļuvusi aktuāla un ko nedrīkst aizmirst, - mīksto lietotāja saskarnes dizainu. Izpētīsim astoņus padomus tīmekļa dizaina iesācējiem, kuri vēlas pārlēkt uz neomorfiskā dizaina tendenci 2024. gadā, un četras galvenās problēmas, kas rodas, izmantojot mīksto UI dizainu.
Kas ir Soft UI?
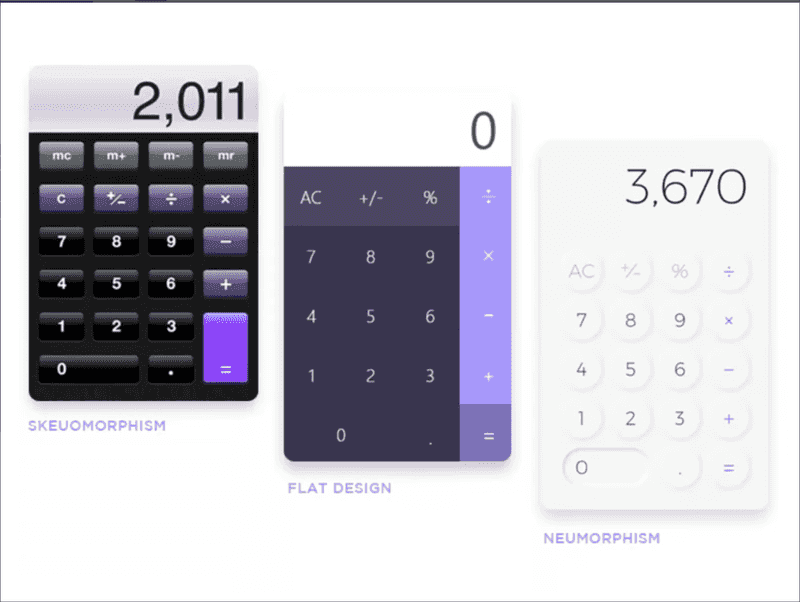
Mīkstais lietotāja interfeiss, kas pazīstams arī kā neumorfisms, ļauj dizaineriem pievienot elementiem dziļumu un dimensiju, izmantojot izgaismojumus un ēnas, lai tie izskatītos nedaudz pacelti no ekrāna.
Neumorfisms apvieno skeomorfisma vizuālo pievilcību un plakanā dizaina vienkāršību, lai radītu mūsdienīgu, minimālisma dizainu.

"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
(Attēlu avots: Toptal)
Pat Apple pievienojās šim stilam, ieviešot dažādas maigas lietotāja interfeisa stila izmaiņas gan mobilajās, gan galddatora operētājsistēmās. Noskaidrosim, kāpēc, aplūkojot dažas no neiromorfiskā dizaina izmantošanas priekšrocībām:
- Mūsdienīgs izskats. Neuromorfiskais dizains var piešķirt jūsu vietnei modernāku izskatu, jo tā ir viena no jaunākajām UI/UX dizaina tendencēm.
- Aizrautīgi lietotāji Neiromorfiskais dizains padara elementus saistošākus jūsu vietnes apmeklētājiem, jo ēnas un izgaismojumi liek tiem it kā iznirst no ekrāna.
- Uzlabota lasāmība Neiromorfiskais dizains var uzlabot lasāmību, jo augsts kontrasts starp tekstu un fona krāsu padara tekstu vieglāk salasāmu.
Šī tīmekļa dizaina tendence labi noder zīmoliem, kas vēlas, lai to lietotnes, operētājsistēmas un vietnes būtu draudzīgas un neformālas.
8 mīksto lietotāja saskarnes dizaina padomi iesācējiem
Ēnu un izgaismojumu izmantošana
Ēnas un izgaismojumi var piešķirt dizaina elementam dziļumu, dimensiju, perspektīvu un reālismu, padarot to 3D. Lietotāji vairāk pievēršas informācijai, ja šķiet, ka elements izlec no ekrāna.
Turklāt, pievienojot elementiem ēnas un izgaismojumus, var izveidot vizuālu hierarhiju. Elementi ar lielākām un dziļākām ēnām parādās vistuvāk jūsu vietnes apmeklētājiem, tāpēc tie vairāk izceļas. Šādā veidā jūs parādāt lietotājiem svarīgāko informāciju lapā.
Izmantot smalku krāsu paleti
Zilā krāsa neapšaubāmi ir viena no labākajām un visbiežāk izmantotajām krāsām lietotāja saskarnes dizainā. Padomājiet par populārām lietotņu ikonām, piemēram, Facebook, Safari, PayPal, Prime Video un Shamaz, kurās visās ir izmantoti zili toņi ar baltu krāsu.
Tomēr, lai izveidotu perfektu neomorfisku dizainu, izmantotajām krāsām ir jārada nomierinošs efekts, tāpēc vislabāk ir izvairīties no spilgtām krāsām un tā vietā izmantot maigu, maz piesātinātu krāsu paleti ar smalku toņu variāciju.
Maigam lietotāja interfeisa dizainam lieliski var noderēt tādas krāsas kā haki, brūna, sārta, balta, ziloņkaula, bēša un pelēka.
Izmantot vienmērīgus gradientus
Gradientu izmantošana piešķir elementiem dziļumu, kas ir maiga lietotāja saskarnes dizaina mērķis.
Gradients ir pakāpeniska pāreja no vienas krāsas uz citu. Ideālā gadījumā jums būs jāizvēlas krāsas no vienas un tās pašas maigās paletes, tikai pieskaņotas vājāk vai spilgtāk atkarībā no vēlamā efekta.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Gradientam ir jābūt tik tikko pamanāmam, bet tikai tik daudz, lai dizaina elements izceltos, piešķirot tam jaunu dimensiju.
Neiromorfisko dizainu izmanto taupīgi.
Neiromorfiskais dizains ir lieliski piemērots, lai vietnes apmeklētājiem izceltu kādu konkrētu elementu.
Tomēr ekrānu nedrīkst pārblīvēt ar gradientiem, izgaismojumiem un ēnām, jo, ja katram elementam pievienosiet maigu lietotāja interfeisa dizainu, jūs nespēsiet pievērst uzmanību svarīgākajiem elementiem.
Turklāt pārāk mīksts lietotāja interfeisa dizains var padarīt jūsu vietni pārblīvētu un neprofesionālu, tādējādi novēršot tīro, minimālisma stila izskatu, uz ko dizaineri ir tiekušies.
Izvairieties no attēliem
Neomorfiskais dizains var padarīt elementu 3D, tāpēc izvairieties no tā pievienošanas attēliem savā tīmekļa vietnē. Tie neatbilst stilam un izjauks ilūziju.
Tā vietā izmantojiet diagrammas un ilustrācijas ar maigiem UI dizainparaugiem, lai panāktu saskaņotāku izskatu.
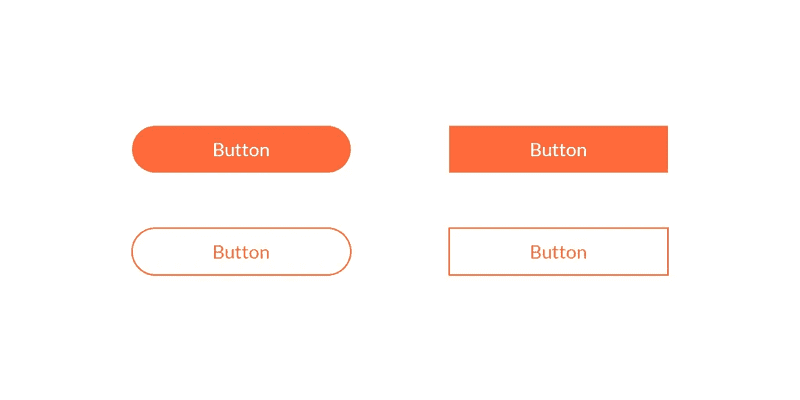
Izmanto noapaļotus stūrus
Asas malas padara saskarni nopietnu un formālu, kas nav maiga lietotāja saskarnes dizaina mērķis.
Izliekumi bieži vien ir gludi un nerada traumu risku, tāpēc noapaļoti stūri psiholoģiski saistās ar drošību, pieejamību un draudzīgumu.
Pat datora vai klēpjdatora ekrānā cilvēka smadzenes dod priekšroku noapaļotai formai. Mēģiniet izmantot noapaļotus stūrus, lai kopumā radītu maigāku un draudzīgāku izskatu.

(Attēlu avots: Logic Design)
Pārdomāti izvēlieties teksta krāsas
Izvēlētās fona krāsas iekļaušana dizaina elementos, izmantojot tekstu, ir lieliska ideja.
Piemēram, ja jūsu teksts ir zaļš, bet fons ir pelēks, vizuālam pievilcīgumam dažas teksta daļas izkrāsojiet pelēkā krāsā.
Tomēr, ja jūsu mērķis ir izcelt dizaina elementā iekļauto informāciju, varat izvēlēties kontrastējošāku krāsu.
Eksperiments
Visbeidzot, pareizs eksperimentēšana ir atslēga, lai atraisītu mīksta lietotāja saskarnes dizaina priekšrocības.
Lietotāja saskarnes dizaina tendences nevar koncentrēties tikai uz izskatu, jo lietojamība vienmēr ir būtiska tīmekļa vietnes dizaina idejas daļa. Tāpēc tīmekļa dizaineriem būs jāeksperimentē ar maigu lietotāja saskarnes dizaina elementu radīšanu tā, lai neapdraudētu lietojamību.
4 cīņas ar mīksto lietotāja saskarni
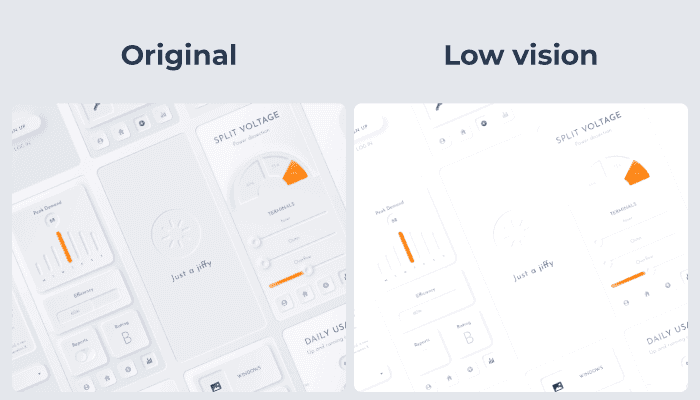
Nav pieejams cilvēkiem ar vāju redzi
Maigs lietotāja interfeisa dizains vizuāli patīkams cilvēkiem ar labu redzi. Tomēr lietotāji ar vāju redzi var nesaskatīt tādas pašas priekšrocības un tā vietā redzēt, ka būtiski dizaina elementi pazūd fonā.

(Attēlu avots: svgator)
Nav pieejams tiem, kam ir zemas kvalitātes ekrāni
No otras puses, jūsu vietnes apmeklētājiem ne vienmēr ir nepieciešamas redzes problēmas, lai cīnītos ar neomorfismu.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Dizains ir īpaši maigs, tāpēc elementi gandrīz saplūst kopā, tāpēc tiem, kas izmanto ierīces ar zemas kvalitātes ekrāniem, arī var būt grūti saskatīt elementus.
CTA nepiesaista klikšķus
Vēl viena būtiska problēma, kas šoreiz attiecas uz zīmoliem, nevis lietotājiem, ir tā, ka neomorfisma smalkums var radīt problēmas ar klikšķu un konversiju piesaistīšanu.
Lai aicinājums veikt darbību (CTA) būtu efektīvs, lietotājiem uzreiz ir jāievēro dizains. Tomēr neomorfisms ir maigs acīm, tajā ir maz krāsu kontrastu un maz krāsu spilgtumu. Tas nozīmē, ka CTA neizceļas tik ļoti, kā vajadzētu, un apmeklētāji retāk veic konvertēšanu.
Pogas neizceļas
Lietderīgums ir vissvarīgākais aspekts jebkurā lietotāja saskarnes dizainā. Tomēr, ja koncentrējaties uz maigu, smalku saskarnes elementu izveidi, lietojamība dažkārt cieš.
Pogas var gandrīz saplūst ar fonu, un tas nozīmē, ka apmeklētāji, pārvietojoties jūsu vietnē, netiek aizvilināti uz svarīgākajām pogām.
Vairāk nekā tikai dizaina tendence
Jāsecina, ka maigais lietotāja saskarnes dizains ir kas vairāk nekā tikai tendence - tas savieno reālo un tiešsaistes pasauli.
Tomēr visu līmeņu un prasmju tīmekļa dizaineriem ir svarīgi apzināties neomorfisma priekšrocības un problēmas, pirms pievienot to savam rīku klāstam.

