
Ievads
Tīmekļa vietņu izstrāde nepārtraukti mainās, ieviešot jaunas tehnoloģijas un inovatīvas pieejas. Tā kā tīmeklis turpina attīstīties, mēs redzam aizraujošus atjauninājumus, kas padara vietnes ātrākas, lietotājam draudzīgākas un saistošākas.
Šajā rakstā aplūkotas dažas no galvenajām tendencēm, kas nosaka tīmekļa izstrādes nākotni, un to, ko tās varētu nozīmēt mūsu interneta lietošanas paradumiem. Pieaugot pieprasījumam pēc dinamiskām un interaktīvām tīmekļa lietojumprogrammām, izstrādātājiem pastāvīgi jāpielāgojas jaunajām tehnoloģijām.
Jaunās tendences tīmekļa izstrādes jomā
1. WebAssembly (Wasm)

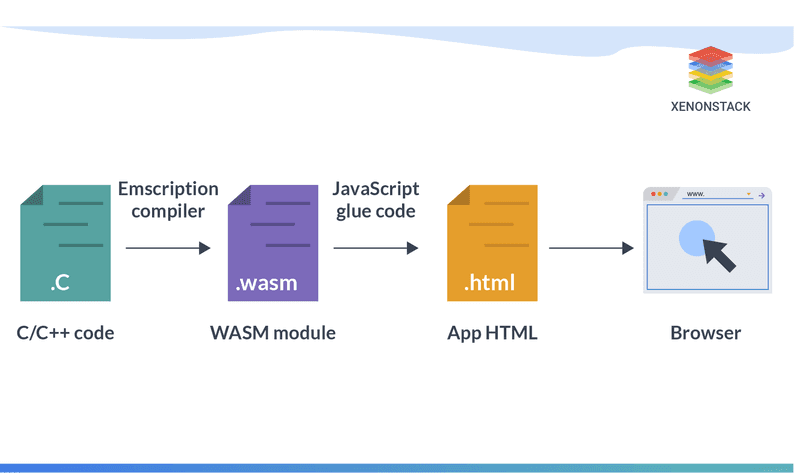
Avots: https: //www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly maina mūsu pieredzi ar tīmekļa lietojumprogrammām, padarot tās ātrākas un jaudīgākas.
Web lietojumprogrammu veiktspējas uzlabošana
Tradicionāli tīmekļa lietojumprogrammas izmanto JavaScript, taču WebAssembly ļauj izstrādātājiem daļu koda rakstīt citās programmēšanas valodās, piemēram, C, C++ vai Rust, kas pēc tam tiek pārvērsts īpašā formātā, kuru tīmekļa pārlūkprogrammas var ļoti efektīvi izmantot. Tas nozīmē, ka pārlūkprogrammā var bez traucējumiem darbināt sarežģītas lietojumprogrammas, piemēram, video redaktorus, spēles un projektēšanas rīkus, bez nepieciešamības kaut ko instalēt savā datorā.
Kā darbojas WebAssembly
Process sākas ar to, ka izstrādātāji sāk rakstīt kodu tādā valodā kā C vai C++. Pēc tam šis kods tiek pārveidots WebAssembly modulī, kas ir mazs, optimizēts fails, ko saprot pārlūkprogrammas. Kopā ar šo moduli tiek izveidots arī JavaScript kods, lai palīdzētu WebAssembly kodam mijiedarboties ar pārējo tīmekļa lietojumprogrammu. Visbeidzot, viss tiek apvienots tīmekļa vietnē, kuru pārlūkprogramma var ielādēt un palaist, nodrošinot ātrdarbīgu darbību tieši pārlūkprogrammā.
WebAssembly bruģē ceļu jaunas paaudzes tīmekļa lietojumprogrammām, kas ir tikpat ātras un atsaucīgas kā vietējās lietojumprogrammas, kuras mēs tradicionāli lejupielādējam un instalējam. Tā kā arvien vairāk izstrādātāju izmanto WebAssembly, mēs varam sagaidīt jaunu vilnis jaudīgu pārlūkprogrammu lietojumprogrammu, kas agrāk tika uzskatītas par neiespējamām.
2. Mašīnmācīšanās un mākslīgā intelekta izmantošana
Mākslīgais intelekts un mašīnmācīšanās (ML) tehnoloģijas arvien biežāk tiek integrētas tīmekļa lietojumprogrammās, lai uzlabotu lietotāju pieredzi un automatizētu uzdevumus.
Mākslīgā intelekta pārvaldītas funkcijas
Arvien biežāk tiek izmantotas tādas uz mākslīgo intelektu balstītas funkcijas kā tērzēšanas roboti, personalizēti ieteikumi un prognozēšanas analītika. Šie rīki padara tīmekļa lietojumprogrammas gudrākas un pielāgojamākas.
Piemēram, tērzēšanas roboti var uzreiz atbildēt uz jautājumiem, personalizēti ieteikumi iesaka produktus vai saturu, pamatojoties uz to, kas jums patīk, un prognozēšanas analītika var paredzēt, kas jums varētu būt nepieciešams.
Datu analīze un ieskats
Mākslīgais intelekts un ML var arī analizēt datus, lai sniegtu ieskatu un uzlabotu lēmumu pieņemšanu. Tas nozīmē, ka tīmekļa lietojumprogrammas var efektīvāk izprast lietotāju uzvedību un vēlmes, tādējādi nodrošinot vēl pielāgotāku un atbilstošāku pieredzi.
3. Kustību lietotāja saskarne

"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Avots: https: //aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Kustību lietotāja saskarne (UI) attīstās, pateicoties vairākām mūsdienu tendencēm, kas uzlabo tīmekļa dizainu, padarot vietnes interaktīvākas un saistošākas.
Mikrosadarbība
Nelielas, smalkas animācijas, piemēram, pogu nospiedumi vai pārneses efekti, tagad ir standarta parādība. Šīs mikroekspozīcijas nodrošina tūlītēju atgriezenisko saiti, uzlabojot lietotāja pieredzi un nevainojami vadot darbības.
3D transformācijas
3D efektu un transformāciju, piemēram, rotējošu objektu vai paralēlās ritināšanas, iekļaušana tīmekļa lapām piešķir dziļumu un dinamiku. Šī tendence rada aizraujošāku lietotāja pieredzi.
Kustība stāstu stāstīšanai
Aizvien populārāka kļūst kustību izmantošana, lai stāstītu stāstu vai vadītu lietotājus cauri stāstījumam. Animācijas, kas attīstās, lietotājiem ritinot saturu, var padarīt saturu saistošāku un atmiņā paliekošāku.
**Pielāgojamas animācijas **
Tagad rīki un bibliotēkas ļauj veidot pielāgotas animācijas, kas atbilst zīmola identitātei un dizaina valodai, nodrošinot unikālu lietotāja pieredzi.
Tā kā šīs tendences turpina attīstīties, kustību lietotāja saskarnei būs arvien lielāka nozīme, lai padarītu vietnes intuitīvākas, saistošākas un lietotājam draudzīgākas.
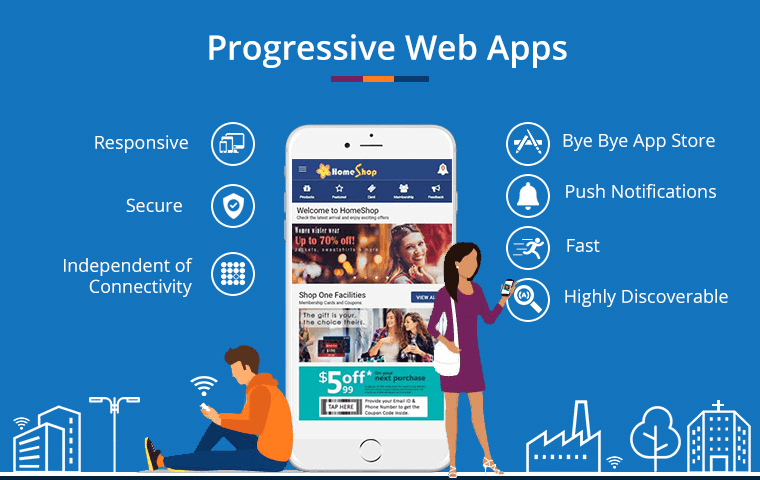
4. Progresīvās tīmekļa lietotnes (PWA)

Avots: https: //images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progresīvās tīmekļa lietojumprogrammas no jauna definē tīmekļa lietošanas pieredzi, piedāvājot vietējai lietotnei līdzīgu pieredzi. Tās ir izstrādātas tā, lai reaģētu, t. i., lai tās labi izskatītos un darbotos jebkurā ierīcē - gan tālrunī, gan planšetdatorā, gan datorā. Tās ir arī ātras un drošas, nodrošinot lietotājam netraucētu lietošanas pieredzi, kas ir līdzīga mobilajām lietotnēm.
Parastā lietotnes pieredze
Atšķirībā no tradicionālajām lietotnēm PWA lietotājiem nav nepieciešams apmeklēt lietotņu veikalu - tām var piekļūt tieši no tīmekļa pārlūkprogrammas un t�ās var pat saglabāt ierīces sākumekrānā, lai ātri piekļūtu, tāpat kā parastas lietotnes.
Bezsaistes savienojamība
Viena no galvenajām PWA priekšrocībām ir tā, ka tie darbojas neatkarīgi no savienojamības, ļaujot lietotājiem piekļūt saturam arī bezsaistē. Tas ir iespējams, jo PWA var kešēt svarīgus failus un datus lietotāja ierīcē, tāpēc lietotne darbojas arī bez interneta savienojuma.
Paziņojumi
Turklāt PWA var sūtīt push paziņojumus, lai lietotāji varētu saņemt atjauninājumus un informāciju pat tad, ja viņi aktīvi neizmanto lietotni. Šo funkciju dēļ PWA kļūst par populāru izvēli uzņēmumiem un izstrādātājiem, kuri vēlas piedāvāt augstas kvalitātes, lietotnei līdzīgu pieredzi bez nepieciešamības pēc atsevišķas mobilās lietotnes.
5. Vienas lapas lietojumprogrammas
Vienas lapas lietojumprogrammas ir pārveidojušas tīmekļa vietņu izstrādi, piedāvājot vienmērīgāku un ātrāku lietošanas pieredzi. Tā vietā, lai ar katru mijiedarbību pārlādētu visu lapu, SPA ielādē vienu tīmekļa lapu un pēc tam dinamiski atjaunina tās saturu. Šī pieeja paātrina mijiedarbību un samazina gaidīšanas laiku, padarot lietotni atsaucīgāku un līdzīgāku vietējai lietotnei.
Šādas dinamiskas lietojumprogrammas ir iespējams izveidot ar tādām tehnoloģijām kā AJAX un modernām JavaScript ietvarstruktūrām kā React, Angular un Vue.js.
Viengabalaina pieredze un uzlabots kods
SPA arī uzlabo lietotāja pieredzi, nodrošinot viengabalaināku saskarni, jo viss notiek vienā lapā. Izstrādātājiem SPA bieži vien nodrošina tīrāku un vieglāk pārvaldāmu kodu, jo viss tiek apstrādāts vienā vietā.
SEO problēmu risināšana
Lai gan pastāv tādas problēmas kā SEO optimizācija un sākotnējais ielādes laiks, tās var risināt, izmantojot tādas metodes kā servera puses atveidošana un progresīvās tīmekļa lietojumprogrammas, kas arī ir aplūkotas šajā emuārā.
6. Servera puses renderēšana (SSR) un statisko vietņu ģeneratori (SSG)

"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
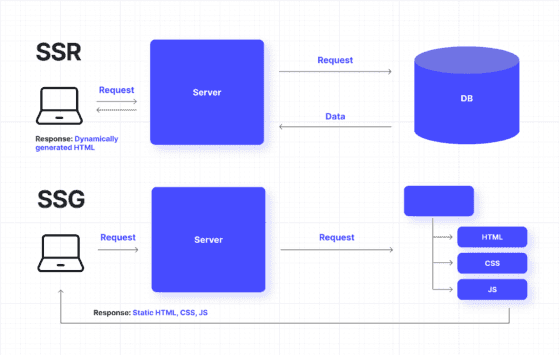
Avots: https: //tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Servera puses renderēšana (SSR) un statisko vietņu ģeneratori (SSG) uzlabo tīmekļa lietojumprogrammu veiktspēju un SEO.
Servera puses renderēšana (SSR)
SSR ir process, kurā serveris izveido vietnes saturu katru reizi, kad kāds to apmeklē. Kad lietotājs pieprasa lapu, serveris no datubāzes iegūst nepieciešamos datus, ģenerē lapas HTML un nosūta to lietotāja pārlūkprogrammai.
Šī pieeja ir lieliski piemērota vietnēm, kurās ir jānorāda aktuāla vai personalizēta informācija, piemēram, ziņu vietnēm vai tiešsaistes veikaliem, jo saturs tiek veidots reāllaikā, pamatojoties uz jaunākajiem datiem.
Statiskās vietnes ģenerēšana (SSG)
SSG darbojas citādi. Tā vietā, lai lapas saturu veidotu uz vietas, SSG ģenerē visas HTML lapas jau iepriekš, izveides procesa laikā. Kad kāds apmeklē vietni, serveris ātri piegādā šīs iepriekš sagatavotās lapas kopā ar visiem nepieciešamajiem CSS un JavaScript failiem.
Tas ir īpaši noderīgi vietnēm, kurās saturs nemainās bieži, piemēram, emuāros vai portfolio vietnēs, jo lapas ielādējas ātrāk, jo tās nav jāģenerē uzreiz.
Secinājums
Šīs jaunās tendences un tehnoloģijas ir paredzētas, lai revolucionāri mainītu tīmekļa izstrādi:
- Ar mākslīgo intelektuālo intelektu aprīkotas viedākas tīmekļa ekosistēmas nodrošināšana
- Ātrāku un efektīvāku tīmekļa lietojumprogrammu nodrošināšana
- Lietotāju pieredzes uzlabošana
- Lietotāju iesaistes palielināšana
Tehnoloģijām turpinot attīstīties, tīmeklis kļūs vēl nozīmīgāka mūsu ikdienas dzīves sastāvdaļa. Tāpēc ir svarīgi sekot līdzi šīm tendencēm, lai modernizētu vietnes un radītu mūsdienīgu tīmekļa pieredzi.

