
Ievads
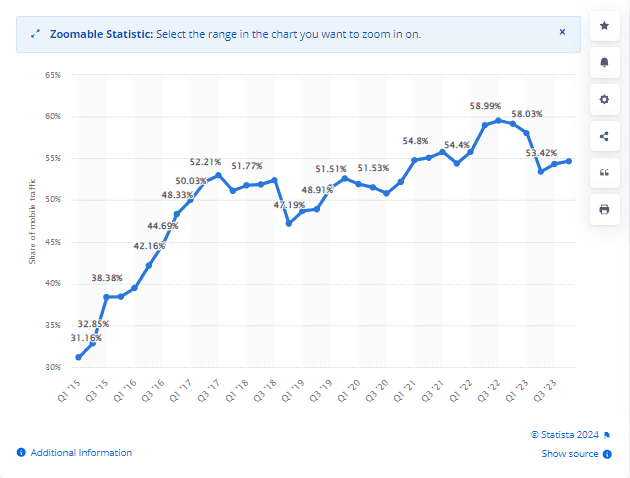
Mobilie tālruņi veido aptuveni pusi no visas globālās tīmekļa datplūsmas. Saskaņā ar Statista datiem 2023. gada pēdējā ceturksnī 58,67 % no kopējās tīmekļa vietņu datplūsmas visā pasaulē bija tikai no mobilajām ierīcēm. Šie dati liecina, ka tīmekļa vietnes, kas nav optimizētas mobilajām ierīcēm, var zaudēt pusi savas tīmekļa datplūsmas. Tādējādi ir kļuvusi nepieciešama responsīvas vietnes izveide mobilajām ierīcēm.

Reaģējošas vietnes izveide ir veids, kā apmierināt lietotāju vēlmes un uzlabot lietotāju pieredzi, izmantojot vietni. Tāpēc lietotāji ļoti pieprasa responsīvas vietnes, un lielākā daļa organizāciju cenšas izstrādāt šādas vietnes, izmantojot responsīvo dizainu.
Šajā rakstā mēs aplūkosim labāko praksi, ko izstrādātāji var izmantot, lai izveidotu responsīvas vietnes. Tajā tiks sniegti padomi, kā izveidot tīmekļa vietni, kas perfekti darbojas uz dažāda izmēra ekrāniem un ierīcēm. Mēs arī apspriedīsim, kā pārbaudīt vietni mobilajās ierīcēs, lai nodrošinātu tās responsivitāti.
Vispirms gūsim labu priekšstatu par responsīvajām vietnēm.
Ko nozīmē responsīvā vietne?
Atsaucīga vietne ir vietne, kas automātiski nosaka lietotāja ierīci un attiecīgi pielāgo tās izkārtojumu, lai nodrošinātu labāku lietotāja pieredzi. Šīs vietnes parasti maina savu izskatu un interaktīvās funkcijas atkarībā no izmantotās ierīces un ekrāna izmēra. Šādu vietņu pamatā ir responsīvais tīmekļa dizains (RWD), kas nodrošina lapu pielāgošanu lietotāja ekrāna izmēram.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
RWD izmanto CSS, lai piešķirtu dažādas stila funkcijas, piemēram, fontus, attēlus un izvēlnes, atkarībā no tādiem faktoriem kā ierīces tips, ekrāna izmērs, orientācija, krāsas un citas ierīces funkcijas. CSS ļauj arī optimāli izmantot ierīces skatlogu, ekrānā redzamo laukumu, un multivides vaicājumus, ļaujot tīmekļa lapām pielāgoties atkarībā no skatloga platuma un vietnes izkārtojuma.
Reaģējošas vietnes galvenais mērķis ir nodrošināt viendabīgu lietotāja pieredzi visās ierīcēs, līdz minimumam samazinot vajadzību pēc tālummaiņas vai ritināšanas. Tas racionalizē navigāciju, mazinot neskaidrības un uzlabojot vispārējo lietotāju apmierinātību.
Labākā prakse responsīvas vietnes izveidei
Lai izveidotu responsīvas vietnes, ir jāizmanto vairākas labākās prakses, kas nodrošina to labu darbību dažādās ierīcēs un ekrāna izmēros.
Šeit ir aprakstīti daži no labākajiem prakses piemēriem:
Dizains, kas orientēts uz mobilajām ierīcēm
Mobile-first design jeb "pirmais mobilais dizains" ļauj tīmekļa dizaineriem sākotnēji sākt tīmekļa vietnes izstrādi, koncentrējoties uz mobilajām ierīcēm. Tas parasti ietver tīmekļa lietojumprogrammas dizaina skicēšanu vai prototipēšanu vispirms mazākajam ekrānam un pakāpenisku pāreju uz lielākiem ekrāniem.
Uzsvars uz mobilajām ierīcēm paredzētu dizainu ir loģisks, jo mazākos ekrānos ir ierobežota vieta. Komandām ir jānodrošina, lai vietnes būtiskākie elementi būtu skaidri redzami lietotājiem šajos ekrānos. Sākotnēji izstrādājot un izstrādājot dizainu maziem ekrāniem, dizaineri ir spiesti noņemt visu nevajadzīgo, lai radītu netraucētu vietnes atveidi un navigāciju.
Nosakiet piemērotus reaģējošus pārrāvuma punktus
Reaģējošā dizainā pārrāvuma punkti norāda, kad vietnes saturs un dizains pielāgojas, lai optimizētu lietotāja pieredzi. Strādājot ar multivides vaicājumiem, ir jānosaka "responsīvie lūzuma punkti" jeb ekrāna izmēra robežvērtības. Pārrāvuma punkts ir ekrāna platums, kurā jūs izmantojat multivides vaicājumu, lai piemērotu jaunus CSS stilus.
Tipiski ekrāna izmēri ir šādi:
- Mobilais: 360 x 640
- Mobilais telefons: 375 x 667
- Mobilais: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Planšetdators: 768 x 1024
Šie punkti ir norādīti kodeksā. Tīmekļa vietnes saturs reaģē uz šiem punktiem, pielāgojoties ekrāna izmēram, lai parādītu atbilstošu izkārtojumu. Izveidojot CSS pārrāvuma punktus, vietnes saturu var pielāgot ekrāna izmēram, uzlabojot vizuālo pievilcību un lietošanas ērtumu.
Sāciet ar plūstošu režģi
Reaģējošā tīmekļa vietne ir jāveido, izmantojot plūstošu režģi. Tīmekļa vietnē tiek izmantots plūstošais režģis, lai izstrādātu pielāgojamus izkārtojumus, izmantojot relatīvās vienības, piemēram, procentus vai ems, nevis fiksētās vienības, piemēram, pikseļus. Tas sadala lapas platumu vairākās vienāda izmēra un attāluma kolonnās, un lapas saturs tiek izkārtots, pamatojoties uz šīm kolonnām.
Kad skatlogs horizontāli paplašinās, katra šķidrā sleja proporcionāli paplašinās kopā ar tās saturu. Tas ļauj tīmekļa lapas elementiem mainīt to savstarpējo izmēru atkarībā no ekrāna izmēra vai ierīces. Tādējādi tas ļauj izvietot tīmekļa elementus proporcionāli ekrāna izmēram.
Klikšķināmās zonas izmēri
Atkarībā no vietnes mērķa jums var būt dažādas pogas, izvēlnes vai klikšķināmie elementi. Reaģējošā tīmekļa dizainā rodas būtisks apsvērums: Kāda izmēra jābūt manām pogām?
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Izstrādāt pogas un izvēlnes darbvirsmas datoriem ir viegli, jo mēs izmantojam peli, lai klikšķinātu. Pīles rādītājs ir mazs, tāpēc ir viegli noklikšķināt pat uz mazām pogām. Tomēr mobilo ierīču ekrāna izmērs ir salīdzinoši mazāks nekā galddatoriem, un pogai jābūt pietiekami lielai, lai to varētu piespiest ar pirkstiem. Tāpēc, veidojot responsīvo tīmekļa vietni, ir svarīgi ņemt vērā pogu laukuma izmērus. Vienmēr vēlams, lai pogas izmērs būtu 60 pikseļu, bet tās izmērs būtu no 42 līdz 72 pikseļiem.
Apsveriet skārienjūtīgos ekrānus
Apsverot, kā panākt vietnes atsaucību, ņemiet vērā skārienjūtīgos ekrānus. Pārliecinieties, ka navigācijas izvēlnes un interaktīvie elementi ir viegli pieejami skārienjūtīgo ekrānu lietotājiem, izmantojot lielākus skārienu mērķus un pietiekamu atstarpi starp elementiem, lai novērstu nejaušu piesitienu.
Tipogrāfijas izmantošana
Lai izveidotu responsīvu vietni, tipogrāfijas izmantošana tiek uzskatīta par vienu no labākajām praksēm, jo tā ļauj ātri absorbēt informāciju. Tas ir process, kurā izmanto dažādus fontus un strukturē burtus un vārdus tādā veidā, kas palīdz lasāmībai un pat navigācijai. Jums vajadzētu izmantot labi salasāmus fontus, jo īpaši svarīgākajiem teksta elementiem, piemēram, navigācijas uzrakstiem. Varat pielāgot izmēru, pamatojoties uz fontu dizainu, vēlams izmantot mērvienību em, sākot no 1 līdz 1,25em. Izvairieties arī no pārāk lielām atstarpēm, kas tekstu padara nesakarīgu, vai pārāk mazām atstarpēm, kas liek vārdiem saplūst kopā.
Pievienojiet izsaukuma darbību pogas
Aicinājumam veikt darbību (CTA) ir liela nozīme jebkurā tīmekļa vietnē. Skaidri CTA saitēs un pogās palīdz lietotājiem norādīt, kurp doties, novēršot neskaidrības saistībā ar pirkumiem vai reģistrēšanos programmā.
Veidojot responsīvo vietni, ir jānodrošina, lai CTA poga izceltu lapas ar savām krāsām, stilu, izmēru un formu. Lai izvairītos no kļūdām vai maldinošas navigācijas, vēlams izmantot atpazīstamas formas, piemēram, apļus, kvadrātus un taisnstūrus. Lai saglabātu skaidrību, ievērojiet pazīstamas pogas formas. Turklāt ņemiet vērā pogas lieluma ietekmi uz lietotāja atpazīstamību un klikšķināšanas iespēju, īpaši skārienjūtīgo ierīču gadījumā. Nodrošiniet pietiekami daudz vietas ap svarīgām pogām un teksta saitēm, lai samazinātu nejaušu klikšķu skaitu.
Īstenojiet mērogojamu navigāciju
Svarīgi ir uzturēt lietotājam ērtu navigāciju dažādās vietnes versijās. Mērogošanas navigācija pielāgo izvēlnes un navigācijas joslas izvietojumu, lai novērstu to paslēpšanu vai apgrūtinātu piekļuvi maziem displejiem. Vienkāršojot navigāciju mobilajām ierīcēm, prioritāri rādiet opcijas, kas ir pieejamas lielākajai daļai lietotāju.
SVG un responsīvo attēlu izmantošana
Tīmekļa vietnes logotipu un attēlu izstrāde var būt sarežģīta. Jūsu mērķis ir iekļaut augstas izšķirtspējas attēlus, kas saglabā skaidrību neatkarīgi no lietotāja tālummaiņas. Tomēr augstas izšķirtspējas attēli bieži vien pagarina ielādes laiku, ietekmējot SEO. Ideālā gadījumā jūsu vietnei jāielādējas ātrāk par 2 sekundēm. Lai gan attēlu izšķirtspējas samazināšana var paātrināt ielādēšanu, tā pasliktina attēlu kvalitāti pēc tālummaiņas. Tātad, kāds ir risinājums?
Risinājums ir mērogojamā vektorgrafikā, ko parasti dēvē par SVG attēliem.
Atšķirībā no uz pikseļiem balstītiem attēliem SVG sastāv no matemātiskiem vienādojumiem, kas attēloti XML formātā, definējot līnijas un līknes, lai izveidotu grafiskas formas. Šie attēli ir mērogojami un saderīgi ar lielāko daļu galveno pārlūkprogrammu. Tie saglabā skaidrību neatkarīgi no tālummaiņas pakāpes, jo tie nekad nav pikselizēti. To rediģēšana ir vienkārša, izmantojot tādus rīkus kā Sketch vai Adobe Illustrator. Turklāt to krāsas var mainīt, izmantojot CSS vai JS. SVG faili ir minimāli, tāpēc varat izveidot bannera attēlus, kas aizņem tikai dažus KB. Turklāt, tā kā tie ir definēti XML formātā, meklētājprogrammas var viegli atpazīt aprakstus un atslēgvārdus, padarot tos SEO draudzīgus.
Reaģētspējas testēšana ierīces skata laukos
Veidojot responsīvo vietni, nedrīkst aizmirst par tās testēšanu reālās ierīcēs. Ir svarīgi pārbaudīt un apstiprināt tīmekļa vietņu atsaucību un novērtēt to izskatu dažādās reālās ierīcēs. Lai pārbaudītu atsaucību mobilajos skata laukumos, varat izvēlēties responsīvās testēšanas rīkus, piemēram, LT Browser.
Tādi rīki kā LT pārlūks piedāvā vairāk nekā 53 iepriekš instalētas ierīču skata programmas Android, iOS, galddatoriem un klēpjdatoriem. Izmantojot to, izstrādātāji un testētāji var veikt mobilo tīmekļa vietņu testēšanu mērogā, vienlaikus izmantojot LT Browser papildu funkcijas, piemēram, izstrādātāju rīkus, karsto ielādēšanu (React lietojumprogrammām), Lighthouse pārskatu ģenerēšanu, tīmekļa vietnes veiktspējas pārbaudi un citas.
Pārrobežu pārlūku testēšana
Reaģējošām vietnēm jāveic testēšana dažādās pārlūkprogrammās, jo lietotāji interneta pārlūkošanai pārsvarā izmanto dažādas ierīces un pārlūkprogrammas. Vai esat kādreiz domājis, kā potenciālais lietotājs reaģētu, ja, skatoties jūsu tīmekļa vietni mobilajā ierīcē, sastaptos ar traucējumiem vai horizontālās ritināšanas problēmām? Viņi varētu viegli pārslēgties uz jūsu konkurenta vietni, ne mirkli nedomājot. Tāpēc ir svarīgi pievērsties šādiem aspektiem. Tādējādi nodrošiniet, lai jūsu vietne tiktu pareizi attēlota visās ierīcēs un pārlūkprogrammās ar dažādu izšķirtspēju.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Izstrādes laikā izvairieties no tādu ietvaru vai bibliotēku izmantošanas, par kurām zināms, ka tās izraisa kļūdas konkrētās pārlūkprogrammās. Fiziskas ierīču laboratorijas un testēšanas vides izveide jūsu birojā var būt sarežģīta. Pārrobežu pārlūku testēšana mākonī piedāvā vienkāršu un ērtu risinājumu, neuztraucoties par vietējo infrastruktūru. Izmantojot LambdaTest, varat bez problēmām testēt savu tīmekļa vietni dažādās pārlūkprogrammās, kas darbojas mākonī, veicot tikai dažus klikšķus. Tas nodrošina mērogojamu mākoņrežģi un tiek uzskatīts par vienu no labākajiem starp pārlūkprogrammu testēšanas rīkiem.
LambdaTest ir uz mākslīgā intelekta balstīta mākoņtehnoloģiju balstīta testēšanas orķestrēšanas un izpildes platforma, kas ļauj manuāli un automatizēti testēt vairāk nekā 3000 reālās ierīcēs, pārlūkprogrammās un OS kombinācijās. Vienkārši ievadiet vietnes URL, izvēlieties testēšanas konfigurācijas, un platforma parādīs, kā vietne izskatās vairākās ierīcēs, tostarp iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus un citās.
Turklāt LambdaTest atbalsta automatizētu testēšanu ar tādiem ietvariem kā Selenium, Cypress, Playwright, Appium, Espresso, XCUITest u. c.
Secinājums
Lai nodrošinātu lielisku lietošanas pieredzi dažādās ierīcēs, ir rūpīgi jāizplāno dizaina, izstrādes un optimizācijas stratēģijas. Izstrādātāji var izveidot vietnes, kas vienmērīgi pielāgojas dažādiem ekrāna izmēriem un izšķirtspējām, piešķirot prioritāti veiktspējas optimizācijai, izmantojot multivides vaicājumus, ieviešot plūstošus izkārtojumus un izmantojot pieeju, kas orientēta uz mobilajām ierīcēm.
Turklāt, pievienojot skārienjutīgai lietošanai ērtu navigāciju, elastīgu tipogrāfiju un ievērojot pieejamības standartus, tiek uzlabota lietojamība un iekļaujošums. Pastāvīga testēšana un nepārtraukti uzlabojumi ir būtiski, lai nodrošinātu stabilitāti un veiktspēju dažādās ierīcēs un pārlūkprogrammās, kas pastāvīgi mainās. Šo ieteikto metožu ievērošana ļauj izstrādāt tīmekļa vietnes, kas efektīvi piesaista lietotājus pašreizējā daudzu ierīču digitālajā vidē.

