
소개
웹 콘텐츠를 검색하는 데 도움이 필요하신가요?
스키마 마크업을 사용하면 페이지가 관련 검색 상단��에 표시되고 더 많은 트래픽을 생성할 가능성이 높아집니다.
스키마 마크업은 자연 검색 결과에서 웹사이트의 가시성을 향상시킵니다. 이를 통해 고객이 원하는 정보를 더 쉽게 찾을 수 있습니다.
마케터는 스키마 마크업을 구현하여 추천 스니펫에 표시될 가능성을 높일 수 있습니다!
이 글에서는 런던의 SEO 에이전시인 KD Web이 코딩 없이도 누구나 스키마 마크업을 간단하게 구현할 수 있는 따라하기 쉬운 지침을 제공합니다!
지금 바로 GTM으로 스키마 마크업을 시작하세요 - 단 15분 만에 SEO 성공을 달성할 수 있습니다!
스키마 마크업이란?
스키마 마크업은 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 웹사이트에 추가하는 코드 조각입니다. 다음과 같은 웹사이트에 대한 추가 정보를 제공합니다:
- 웹 사이트 내용
- 어떤 유형의 콘텐츠가 있는지
- 구조화 방법
이 추가 정보는 검색 엔진이 사용자가 무언가를 검색할 때 보다 관련성 높은 결과를 표시하는 데 도움이 됩니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
이 이점 외에도 스키마 마크업도 있습니다:
- 검색 결과에 더 많은 정보를 제공하여 클릭률(CTR)을 높입니다.
- 검색 결과에서 웹사이트의 가시성과 모양을 개선합니다.
- 검색 엔진이 페이지의 콘텐츠와 컨텍스트를 더 잘 이해하여 보다 정확하고 관련성 높은 결과를 얻을 수 있도록 도와줍니다.
- 추천 스니펫 및 기타 풍부한 결과에 표시될 가능성이 높아집니다.
- 음성 어시스턴트가 쉽게 읽을 수 있는 구조화된 데이터를 제공하여 음성 검색 최적화를 지원합니다.
![]()
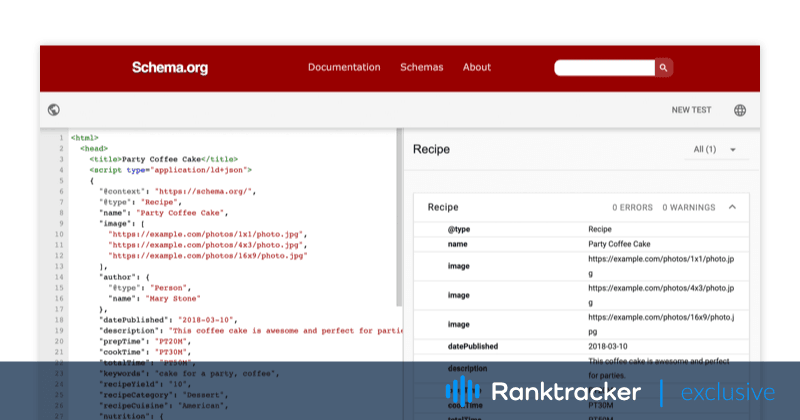
이 예제에서는 코드가 검색 엔진에 레스토랑에 대한 세부 정보를 제공합니다.
이 정보는 검색 엔진이 레스토랑을 검색하는 사용자에게 해당 레스토랑을 표시하는 데 도움이 됩니다.
스키마 마크업 도구
스키마 마크업에 사용할 수 있는 도구는 여러 가지가 있습니다. 다음은 몇 가지 최고의 도구입니다:
Schema.org
Schema.org는 페이지 마크업에 사용할 수 있는 스키마(또는 어휘) 집합을 제공합니다.
또한 다음을 포함하여 다양한 유형의 콘텐츠를 마크업하는 데 사용할 수 있는 광범위한 어휘를 제공합니다.
- 기사
- 이벤트
- 제품
- 그 외
스키마 유효성 검사기
스키마유효성 검사기는 웹사이트에 추가한 스키마 마크업이 올바른지 여부를 검사하는 도구입니다. 스키마 마크업에서 오류를 찾아내고 수정할 수 있는 제안을 제공합니다.
Google 태그 관리자
Google 태그 관리자(GTM)는 코드를 편집하지 않고도 웹사이트에 마케팅 및 애널리틱스 태그(스키마 마크업 포함)를 추가하고 관리할 수 있는 무료 도구입니다.
그렇다면 구글 태그 관리자는 어떤 용도로 사용되나요? 단 몇 분 만에 웹사이트에 스키마 마크업을 추가할 수 있습니다.
스키마 마크업 외에도 GTM은 다음과 같은 다양한 마케팅 및 분석 태그(추적 스크립트)도 지원합니다:
- Google 광고
- LinkedIn 등
이를 통해 웹사이트에서의 사용자 행동을 쉽게 추적하고 분석할 수 있을 뿐만 아니라 마케팅 캠페인의 효과를 측정할 수 있습니다.
해킹 - ChatGPT 사용
스키마는 본질적으로 코드 조각이기 때문에 많은 마케터가 직접 작성하는 데 익숙하지 않을 수 있습니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
또는 ChatGPT를 사용하여 스키마에 오류가 있는지 확인하거나 코드 템플릿을 생성할 수 있습니다. 이 도구는 머신 러닝을 사용하여 스키마 마크업을 이해합니다.
웹사이트 콘텐츠를 기반으로 스키마 마크업에 대한 맞춤형 제안을 제공할 수 있습니다. 이를 통해 웹사이트의 SEO를 더 쉽게 최적화할 수 있습니다.
![]()
15분 안에 GTM으로 스키마 마크업 구현하기
이제 스키마 마크업이 무엇인지, 스키마 마크업에 사용할 수 있는 도구가 무엇인지 알았으니 이제 15분 만에 GTM을 사용하여 스키마 마크업을 구현하는 방법에 대해 이야기해 보겠습니다.
1단계 - 유형 찾기
스키마는 '유형' 집합으로 구성되며, 각 유형은 일련의 속성과 연관되어 있습니다. 현재 어휘는 797개의 유형과 1457개의 속성으로 구성되어 있습니다. 일부 속성은 특정 유형에서 작동하지 않으므로 올바른 유형을 선택해야 합니다.
첫 번째 단계는 웹사이트와 관련된 스키마 유형을 찾는 것입니다. schema.org로 이동하여 페이지 유형(블로그/서비스/비즈니스)에 따라 유형을 찾으면 됩니다. ChatGPT에 제안과 도움을 요청할 수도 있습니다.
보다 구체적인 유형은 더 광범위한 유형과 �속성을 공유합니다. 예를 들어 장소는 보다 구체적인 유형의 사물이고 LocalBusiness는 보다 구체적인 유형의 장소입니다.
유형은 상위 유형의 속성도 상속합니다. 이 경우 LocalBusiness는 장소 및 조직의 보다 구체적인 유형이므로 두 상위 유형 모두에서 속성을 상속합니다.
![]()
2단계 - 속성 선택
스키마 유형을 찾았다면 다음 단계는 웹사이트에 추가할 속성을 선택하는 것입니다. 이 경우 지역 비즈니스의 경우 다음과 같은 속성을 선택합니다:
- 영업 시간
- 주소
- 서비스 지역
- 이메일/전화
- 위치
- 리뷰
![]()
3단계 - 코드 작성 시작
다음 단계는 스키마 마크업 코드 작성을 시작하는 것입니다. 경쟁사의 기존 코드를 살펴보고 거기서 영감을 얻는 것은 항상 좋은 생각입니다.
경쟁사의 코드를 보려면 경쟁사의 웹사이트로 이동하여 해당 페이지를 마우스 오른쪽 버튼으로 클릭합니다. "페이지 소스 보기"를 선택합니다.
![]()
그런 다음 'Control+F'를 사용하여 schema.org를 검색하면 경쟁사 웹 페이지의 스키마를 식별하는 데 도움이 됩니다. 스키마를 찾으면 코드를 복사하거나 개선할 수 있습니다.
![]()
ChatGPT를 사용하여 코드를 생성할 수도 있습니다.
4단계 - 코드 유효성 검사
스키마 마크업 코드를 작성했다면 다음 단계는 코드의 유효성을 검사하는 것입니다. GTM 또는 스키마 마크업 유효성 검사기를 사용하여 코드의 오류를 찾을 수 있습니다.
스키마 마크업 검사 도구는 스키마 마크업의 오류를 식별하고 스키마를 개선하기 위한 제안을 제공하는 데 매우 유용할 수 있습니다. 이러한 오류를 수정하면 스키마 마크업이 올바르게 작동합니다.
5단계 - Google 태그 관리자
다음 단계는 GTM을 사용하여 웹사이트에 스키마 마크업을 추가하는 것입니다. 이를 위한 단계는 다음과 같습니다:
1단계. 스키마(JSON-LD)에 대한 태그 유형 선택
![]()
2단계. JSON-LD 붙여넣기
![]()
3단계. 검색 엔진에 대해 JSON-LD를 '실행'(로드)해야 하는 시점을 정의합니다{검색 엔진에 대한 '실행'-로드}.
![]()
4단계. JSON-LD가 실행되어야 하는 시점 정의(검색 엔진용 로드) {#STEP-4-DEFINE-WHEN-THE-JSON-LD-SHOULD-FIRE-FOR-Search-엔진용으로-로드되어야 하는 시점}
![]()
5단계. 컨테이너 게시
6단계 - TADA! 스키마가 준비되었습니다.
축하합니다, 15분 만에 GTM을 사용하여 스키마 마크업을 완성했습니다!
이제 스키마 마크업을 구현했으므로 클릭률이 향상되고 검색 엔진 순위가 높아질 것으로 기대할 수 있습니다.
스키마 마크업에 Ranktracker가 도움이 되는 방법
Ranktracker는 웹사이트의 SEO 성능을 모니터링하고 개선할 수 있는 도구를 제공하여 스키마 마크업에 도움을 줄 수 있습니다.
순위 추적기 도구를 사용하여 웹사이트의 검색 엔진 순위를 모니터링하세요. 성능에 대한 알림과 시각적 개요를 확인할 수 있습니다.
SERP 검사 도구는 경쟁사의 약점을 찾는 데 도움이 됩니다. 이 도구를 사용하면 3조 개가 넘는 랭크트래커의 과거 백링크 데이터 세트를 사용하여 검색어를 지배할 수 있습니다.
랭크트래커는 SEO 체크리스트도 제공합니다. 단계별 안내를 통해 검색 엔진에 맞게 웹사이트를 최적화하는 데 도움을 줍니다. 이를 통해 웹사이트가 검색 엔진에 잘 최적화되도록 할 수 있습니다.
Ranktracker의 도구를 사용하여 웹사이트의 스키마 마크업이 얼마나 잘 수행되고 있는지 확인할 수 있습니다. 이렇게 하면 시간이 지남에 따라 웹사이트의 검색 엔진 순위를 변경하고 개선할 수 있습니다.
결론
스키마 마크업은 검색 엔진이 웹사이트의 콘텐츠를 더 잘 이해할 수 있도록 도와주는 SEO의 필수 요소입니다.
효과적인 SEO��를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
이 글에서는 스키마 마크업의 정의와 장점, 그리고 Google 태그 관리자를 사용하여 단 15분 만에 스키마 마크업을 구현하는 방법에 대해 설명했습니다.
또한 스키마 마크업에 사용할 수 있는 다양한 도구와 Ranktracker가 웹사이트의 SEO를 개선하는 데 어떻게 도움이 되는지에 대해서도 이야기했습니다.
그렇다면 무엇을 망설이고 계신가요?
지금 바로 웹사이트에 스키마 마크업을 구현하고 그 차이를 확인해 보세요.

