
소개
오늘날의 디지털 환경에서 웹 접근성을 보장하는 것은 단순한 법률 준수 문제가 아니라 ��종합적인 디지털 마케팅 전략의 중요한 요소입니다.
접근성이 뛰어난 웹사이트는 장애인을 포함한 모든 사람이 온라인 콘텐츠를 쉽게 탐색하고 상호 작용할 수 있도록 보장합니다.
이를 통해 잠재 고객 도달 범위를 넓힐 수 있을 뿐만 아니라 포용적인 브랜드로서의 평판도 높일 수 있습니다.
이 글에서는 다음 사항을 중점적으로 다룹니다:
- 웹 접근성의 중요성
- 디지털 마케팅 전략에 도움이 되는 방법
- 웹사이트 접근성을 높이기 위한 팁
- 웹 접근성을 위한 유용한 도구
웹 접근성이란 무엇인가요?

웹 접근성이란 신체적 또는 인지적 능력에 관계없이 모든 사람이 액세스할 수 있는 디지털 콘텐츠를 설계하고 개발하는 것을 말합니다.
여기에는 시각, 청각, 운동 및 인지 장애와 같은 장애가 있는 사람들이 포함됩니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
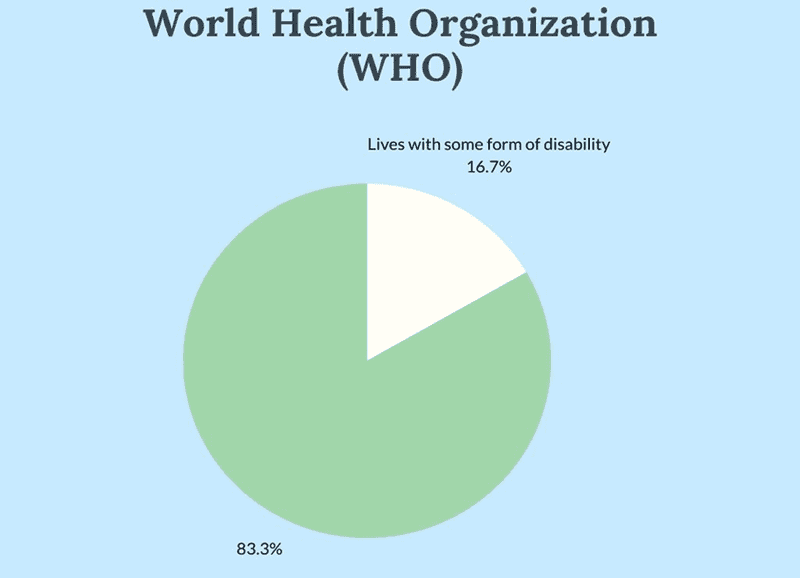
세계보건기구(WHO)에 따르면 전 세계 인구의 약 16%가 어떤 형태로든 장애를 가지고 살아가고 있습니다.
미국에서만 성인의 약 26%가 일상 활동에 영향을 미치는 장애를 겪고 있습니다.
이는 디지털 마케팅 전략을 개발할 때 간과해서는 안 되는 인구의 상당 부분을 차지합니다.
웹 접근성의 법적 의미
윤리적, 도덕적 이유 외에도 웹 접근성은 비즈니스의 법적 요건이기도 합니다.
최근 몇 년 동안 공공 생활의 모든 영역에서 장애인에 대한 차별을 금지하는 미국 장애인법 (ADA)에 따라 웹사이트 접근성과 관련된 소송이 증가하고 있습니다.
이러한 소송으로 인해 막대한 벌금이 부과될 수 있을 뿐만 아니라 기업의 평판과 브랜드 이미지가 손상될 수 있습니다.
따라서 기업은 법적 문제를 피하기 위해 모든 사용자가 온라인 콘텐츠에 액세스할 수 있도록 하는 것이 중요합니다.
웹 접근성, 디지털 마케팅 및 SEO
웹사이트 접근성을 높이면 장애인에게 도움이 될 뿐만 아니라 디지털 마케팅 활동에도 긍정적인 영향을 미칩니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
접근성 높은 웹사이트는 탐색하고 이해하기 쉬우므로 사용자 경험이 향상되고 참여도가 높아집니다.
또한 검색 엔진이 접근성 높은 웹사이트에 우�선순위를 두기 때문에 검색 엔진 최적화(SEO)가 개선될 수 있습니다.
전문적인 SEO 서비스를 원하는 경우 서비스 제공업체가 웹 접근성에 대해 잘 알고 있고 접근성 가이드라인을 준수하는지 확인하여 SEO 불이익을 받지 않도록 해야 합니다.
또한 장애인은 가치 있지만 종종 간과되는 시장 세그먼트이므로 접근성이 뛰어난 웹사이트를 구축하면 잠재고객을 넓히고 전환율을 높일 수 있습니다.
디지털 마케팅을 위한 포용적 디자인

출처: RNID. 텍스트 크기 조정 기능의 복잡성을 제대로 파악한 웹사이트의 예시
접근성 측면에서웹 디자인과 디지털 마케팅은 함께 진행되어야 합니다.
포용적 디자인은 장애가 있는 사람도 다른 사람과 마찬가지로 온라인 콘텐츠에 액세스하고 상호 작용할 수 있도록 보장합니다.
예를 들어
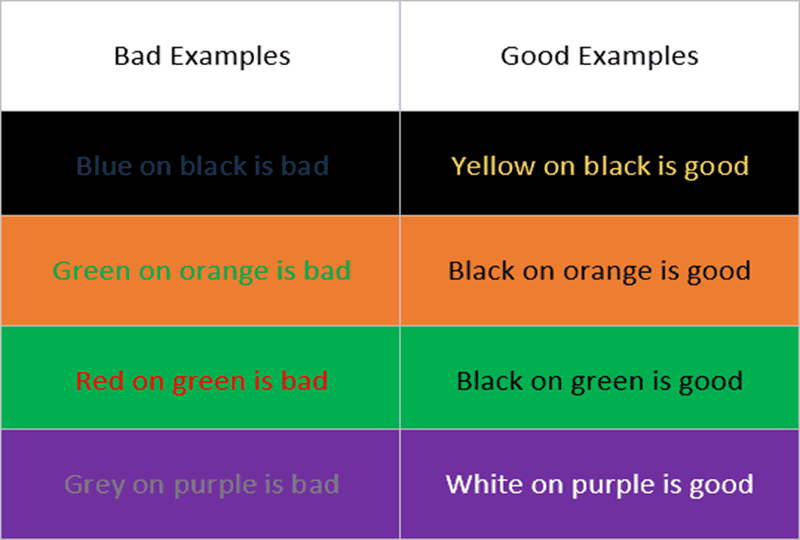
- WCAG 가이드라인을 충족하는 색상 대비를 사용하면 색맹이 있는 사람들에게 도움이 될 뿐만 아니라 모든 사용자의 콘텐츠 가독성도 향상됩니다.
- 콘텐츠에 명확하고 간결한 언어를 사용하면 인지 장애가 있는 사람에게도 도움이 될 뿐만 아니라 모든 사람에게 더 친숙한 콘텐츠가 됩니다.
- 감각 장애가 있는 사람에게는 부담스러울 수 있고 모든 사용자에게 산만함을 줄 수 있으므로 애니메이션이나 깜박이는 효과를 너무 많이 사용하지 마세요.
- 팟캐스트나 동영상 오디오 설명 등 콘텐츠에 오디오 버전을 추가하면 시각 장애��가 있는 사람뿐만 아니라 오디오를 통해 콘텐츠를 소비하는 것을 선호하는 사람들에게도 도움이 될 수 있습니다.
접근성 테스트의 중요성

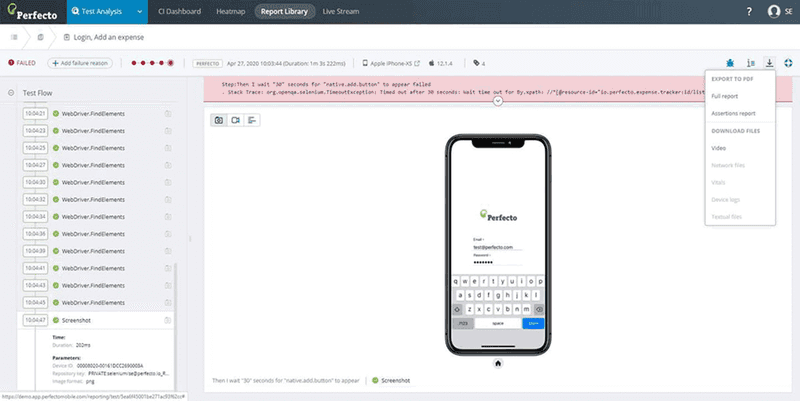
출처: perfecto.io
웹사이트의 진정한 접근성을 보장하기 위해서는 정기적으로 접근성 테스트를 실시하는 것이 중요합니다.
여기에는 화면 리더 또는 키보드 전용 탐색과 같은 보조 기술을 사용하여 웹사이트를 탐색하고 존재하는 장애물이나 문제를 식별하는 것이 포함됩니다.
전문 접근성 테스터를 고용하거나 접근성 전문 에이전�시와 협력하면 귀중한 인사이트를 얻을 수 있고 웹사이트가 WCAG 가이드라인을 준수하는지 확인하는 데 도움이 됩니다.
접근성 테스트는 장애가 있는 개인에게 도움이 될 뿐만 아니라 모든 사용자의 전반적인 사용자 경험을 개선할 수 있습니다.
디지털 마케팅에서 웹 접근성의 이점
법적 요건 외에도 웹 접근성을 디지털 마케팅 전략에 통합하면 많은 이점을 얻을 수 있습니다:
오디언스 도달 범위 확대
웹사이트의 접근성이 높을수록 잠재 고객이 늘어나는 공식은 간단합니다. 접근성이 뛰어난 웹사이트를 통해 장애가 있는 사람도 콘텐츠에 액세스할 수 있으므로 도달 범위가 넓어지고 잠재적으로 새로운 고객을 유치할 수 있습니다.
포용적인 사회 만들기

출처: facebook.com
웹 접근성을 증진하면 장애인을 위한 포용적인 온라인 환경을 조성하여 사회 전체에 도움이 됩니다. 워드프레스 접근성 페이스북 그룹은 웹 접근성과 인터넷을 더 포용적인 공간으로 만드는 데 기여할 수 있는 방법에 대해 자세히 알아보고 소통할 수 있는 훌륭한 커뮤니티입니다.
SEO 혜택
접근성과 SEO는 밀접한 관련이 있으므로 웹 접근성 관행을 구현하면 웹사이트의 검색 엔진 순위도 향상될 수 있습니다.
구글과 빙은 웹사이트 순위를 매길 때 접근성을 고려하므로 웹사이트 접근성을 높이면 잠재적으로 온라인 가시성을 향상시킬 수 있습니다.
향상된 사용자 경험
이미지의 대체 텍스트 및 동영상의 캡션과 같은 접근성 기능은 콘텐츠의 접근성을 높일 뿐만 아니라 전반적인 사용자 경험을 개선합니다. 이는 고객 만족도와 고객 유지율을 높이는 데 도움이 될 수 있습니다.
긍정적인 브랜드 이미지
웹사이트 접근성을 높임으로써 포용성과 사회적 책임에 대한 의지를 보여줄 수 있습니다. 이를 통해 긍정적인 브랜드 이미지를 구축하고 비즈니스에 대한 고객의 인식을 개선할 수 있습니다.
국제 표준 준수
웹 접근성 가이드라인을 준수하면 ADA뿐만 아니라 웹 콘텐츠 접근성 가이드라인(WCAG)과 같은 국제 표준도 준수할 수 있습니다.
이를 통해 전 세계 고객에게 도달하고 다른 국가에서 발생할 수 있는 법적 문제를 피할 수 있습니다.
비용 효율적
웹사이트의 디자인 및 개발 단계에서 웹 접근성 기능을 구현하는 것이 나중에 변경하는 것보다 비용 효율적입니다. 또한 유지보수 비용을 절감하고 잠재적인 소송으로부터 비즈니스를 보호할 수 있습니다.
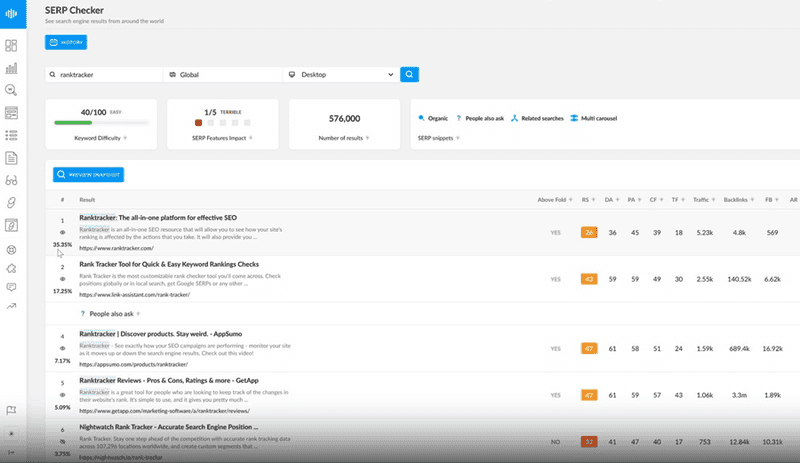
마케팅 현황 모니터링

위에서 언급한 이점을 활용하고 나면 포용성과 접근성을 유지하기 위해 마케팅 활동을 지속적으로 모니터링하는 것이 중요합니다.
여기에는 웹사이트에 잠재적인 장애물이나 문제가 있는지 정기적으로 검토하고, 장애가 있는 사용자의 피드백을 반영하며, 최신 웹 접근성 가이드라인을 최신 상태로 유지하는 것이 포함됩니다.
예를 들어 SERP 검사기 (검색 엔진 결과 페이지 검사기)를 사용하면 웹사이트의 순위를 확인하고 가시성을 개선하기 위해 필요한 사항을 변경하는 데 도움이 될 수 있습니다.
또한 웹사이트에 대한 접근성 감사를 정기적으로 실시하면 웹사이트가 표준을 준수하고 모든 사용자가 액세스할 수 있는 상태를 유지할 수 있습니다.
이러한 도구에서 제공하는 데이터를 Google 애널리틱스와 교차 분석하고 소셜 미디어, 유료 광고 및 이메일 캠페인과 같은 다른 모든 마케팅 채널을 포함해야 합니다.
이를 통해 포괄적인 온라인 인지도를 유지할 수 있을 뿐만 아니라 전반적인 디지털 마케팅 전략도 개선할 수 있습니다.
웹 접근성을 개선하기 위한 실용적인 단계
- 접근성 감사를 실시합니다: 웹 접근성을 개선하기 위한 첫 번째 단계는 웹사이트에 대한 철저한 감사를 실시하는 것입니다. 이를 통해 기존의 접근성 장벽을 파악하고 개선이 필요한 영역의 우선순위를 정할 수 있습니다.
- 대체 텍스트 제공: 시각 장애가 있는 사용자가 스크린 리더를 통해 이미지를 설명할 수 있도록 웹사이트의 모든 이미지에 대체 텍스트를 포함하세요.

** 출처: adobe.com**
- 동영상에 캡션 추가하기: 캡션은 청각 장애가 있는 사용자의 동영상 접근성을 높일 뿐만 아니라 모든 시청자의 사용자 경험을 개선합니다. 웹사이트의 모든 동영상에 정확한 캡션을 제공해야 합니다.
- 키보드 탐색 사용: 많은 장애인이 마우스 대신 키보드 탐색을 사용합니다. 키보드만으로 웹사이트를 쉽게 탐색할 수 있는지 확인하세요.
- 색상을 신중하게 선택합니다: 색맹은 흔한 장애이며, 특정 색상 조합은 이러한 사용자가 웹사이트의 요소를 구분하기 어렵게 만들 수 있습니다. 색상을 정보 전달의 유일한 수단으로 사용하지 말고 쉽게 구분할 수 있는 고대비 색상을 선택하세요.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
** 출처:** csun.edu
- 텍스트 크기 조정 옵션을 제공합니다: 시각 장애가 있는 사용자는 가독성을 높이기 위해 글꼴 크기를 늘려야 할 수 있습니다. 웹사이트의 텍스트 크기를 조정할 수 있는 옵션을 제공하여 사용자가 필요에 따라 조정할 수 있도록 하세요.
- 적절한 제목 구조를 확인하세요: 제목은 특히 보조 기술을 사용하는 사용자가 웹페이지의 콘텐츠를 탐색하는 데 도움이 됩니다. 제목이 논리적이고 계층적인 방식으로 구성되어 있는지 확인하세요.
- 오디오 설명 포함: 시각적 정보가 포함된 동영상이나 기타 멀티미디어 콘텐츠의 경우 시각 장애가 있거나 시력이 낮은 사용자를 위해 화면에서 일어나는 일에 대한 오디오 설명을 제공합니다.
- ARIA 레이블 사용: ARIA(접근 가능한 리치 인터넷 애�플리케이션) 레이블은 장애가 있는 사용자를 위해 웹페이지의 요소를 설명하는 데 사용할 수 있습니다. 이를 사용하여 웹사이트의 요소에 대한 추가 컨텍스트와 정보를 제공할 수 있습니다.
- 정기적인 접근성 감사를 실시합니다: 웹사이트의 접근성 문제를 정기적으로 감사하고 필요한 사항을 개선하는 것이 중요합니다. 이렇게 하면 장애인을 포함한 모든 사용자가 웹사이트에 쉽게 액세스하고 탐색할 수 있습니다. 또한 전문가 또는 장애인 지원 단체에 문의하여 웹사이트의 접근성을 개선하는 방법에 대한 피드백을 받을 수도 있습니다.
- 멀티미디어 콘텐츠에 대한 트랜스크립션을 추가합니다: 웹사이트에 오디오 및 비디오 콘텐츠에 대한 트랜스크립션을 제공하세요. 이렇게 하면 청각 장애가 있는 사용자도 액세스할 수 있습니다.
웹 접근성을 위한 유용한 도구
웹 접근성을 보장하는 것은 어렵게 느껴질 수 있지만, 접근성 높은 웹사이트를 만드는 데 도움이 되는 다양한 도구가 있습니다. 이러한 도구는 잠재적인 접근성 문제를 파악하고 웹사이트를 더욱 포용적으로 만들기 위한 솔루션을 제공하는 데 도움이 될 수 있습니다.
- 웹 접근성 평가 도구: 이러한 도구는 웹사이트의 일반적인 접근성 문제를 검사하고 개선 권장 사항이 포함된 보고서를 제공합니다. 인기 있는 옵션으로는 WAVE, AChecker, WebAIM의 Wave 등이 있습니다.
- 색상 대비 검사기: 이 도구는 웹사이트의 색상 대비가 저시력 또는 색맹 사용자를 위한 접근성 표준을 충족하는지 확인하는 데 도움이 됩니다. 잘 알려진 옵션으로는 컬러블 및 대비 검사기가 있습니다.
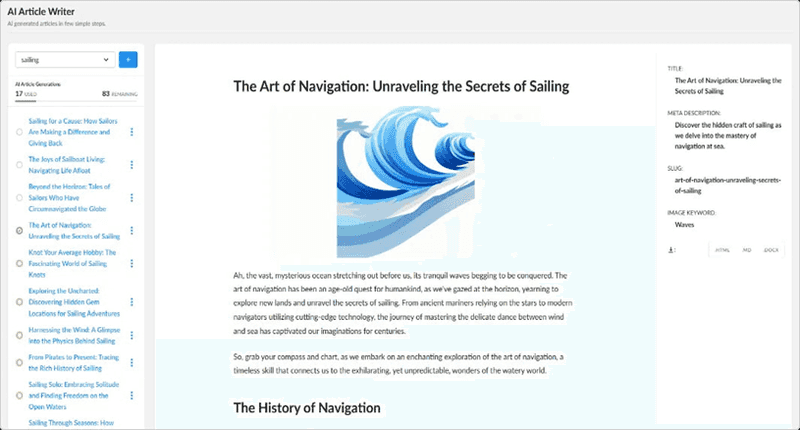
- AI 문서 작성기: AI 문서 작성기를 사용하여 콘텐츠를 생성하는 것은 인지 장애가 있는 사용자를 포함한 모든 사용자가 웹사이트의 언어를 포용적이고 이해하기 쉽게 만드는 데 유용한 도구가 될 수 있습니다.

-
화면 리더: 스크린 리더는 시각 장애가 있거나 시력이 낮은 사람이 웹 콘텐츠에 액세스하는 데 사용하는 보조 기술입니다.
-
키보드 탐색 테스트: 키보드 탐색은 마우스를 사용할 수 없거나 운동 능력이 제한적인 사용자에게 필수적입니다. NoMouse 및 WAVE의 키보드 접근성 시뮬레이터와 같은 도구는 웹사이트의 키보드 접근�성을 테스트하는 데 도움이 될 수 있습니다.
-
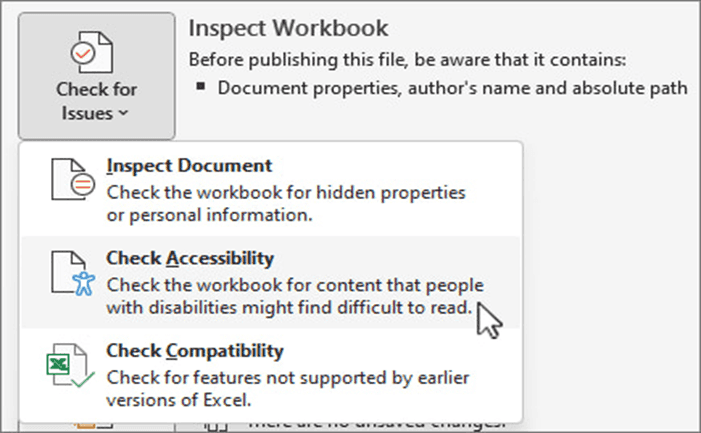
문서 접근성 검사기: 웹사이트에 다운로드 가능한 문서가 포함되어 있는 경우, 해당 문서도 접근 가능한지 확인하는 것이 중요합니다. Adobe Acrobat Pro 및 Microsoft Office 접근성 검사기와 같은 도구를 사용하면 PDF 및 기타 문서 형식의 접근성을 평가할 수 있습니다.

-
웹 콘텐츠 접근성 지침(WCAG) 체크리스트: WCAG는 접근성 높은 웹 콘텐츠 제작을 위해 W3C(월드와이드웹 컨소시엄)에서 개발한 일련의 가이드라인입니다. WCAG 체크리스트는 웹사이트가 최소 접근성 요구 사항을 충족하는지 확인하는 데 도움이 될 수 있습니다.
-
캡션 메이커: 자막은 청각 장애가 있거나 청각 장애가 있는 사람들이 동영상을 이용할 수 있도록 하는 데 필수적입니다. YouTube의 자동 캡션 기능인 아마라, CaptionSync와 같은 도구를 사용하면 동영상에 정확한 캡션을 만들 수 있습니다.
-
대체 텍스트 생성기: 대체 텍스트는 화면 리더를 사용하는 사람이나 시각 장애가 있는 사람을 위해 웹사이트의 이미지를 설명하는 데 사용됩니다. 대체 텍스트 테스터와 같은 도구를 사용하면 이미지에 대한 정확한 대체 텍스트를 생성할 수 있습니다.
-
Microsoft의 클래러티: 이 도구는 사용자 행동에 대한 인사이트를 제공하고 접근성을 개선할 수 있는 영역을 파악하는 데 도움이 됩니다. 또한 시각 장애가 있는 사용자의 경험을 시뮬레이션할 수 있는 스크린 리더 모드도 포함되어 있습니다.
결론
장애인을 위한 접근성을 보장하는 것은 법적 의무일 뿐만 아니라 도덕적 책임이기도 합니다. 위의 도구와 팁을 구현하면 웹사이트의 접근성을 크게 개선하여 모든 사용자를 포용하는 웹사이트를 만들 수 있습니다.
이러한 가이드라인을 준수하면 웹사이트의 접근성을 높일 뿐만 아니라 더 많은 사용자를 위한 사용자 경험을 향상시킬 수 있습니다.
따라서 접근성을 위해 필요한 조치를 취하고 모두를 위한 보다 포용적인 온라인 공간을 조성하세요.
또한 웹사이트의 접근성 기능을 정기적으로 검토하고 업데이트하여 모든 사람이 접근 가능하고 사용자 친화적인 상태를 유지하는 것이 중요합니다.

