
소개
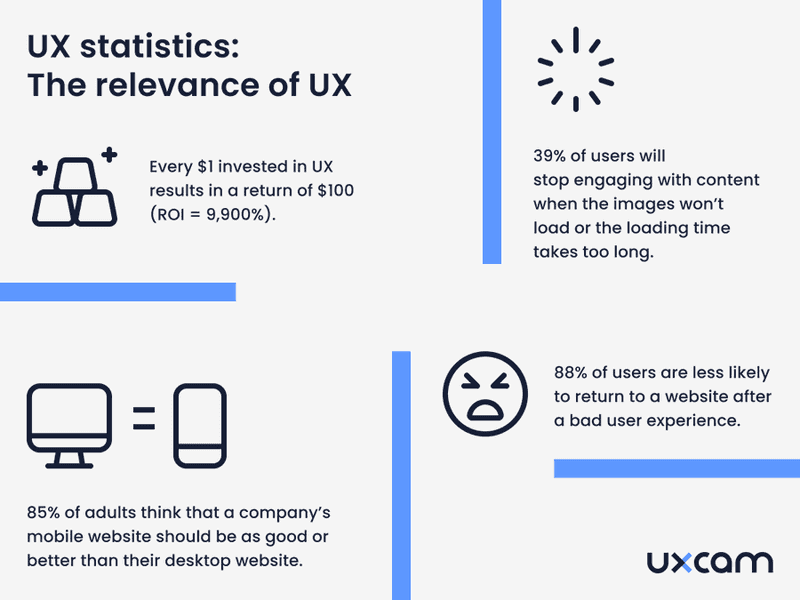
웹��사이트의 검색 순위를 높이기 위해 고군분투하고 있는데 무엇이 문제인지 궁금하신가요? UX를 개선하면 이탈률이 감소하고 방문자가 사이트에 머무는 시간이 늘어나는데, 이는 모두 검색 결과 순위를 향상시키는 중요한 신호입니다.
바로 실행할 수 있는 실행 가능한 전략과 실용적인 조언을 제공합니다. 이 과정을 마치면 웹사이트의 순위와 사용자 참여를 높이는 방법을 이해하게 될 것입니다. 지금 바로 시작하세요.
UX와 SEO란 무엇인가요? 개요
사용자 경험(UX)은 웹사이트를 사용자 친화적으로 만드는 데 중점을 둡니다. 사이트가 어떻게 보이는지부터 정보를 얼마나 쉽게 찾을 수 있는지까지 모든 것을 다룹니다. 반면 SEO는 검색 엔진 결과에서 사이트가 더 높은 순위에 표시되도록 하는 것입니다. 여기에는 올바른 키워드를 사용하고, 가치 있는 콘텐츠를 만들고, 사이트가 모바일 디바이스에서 잘 작동하는지 확인하는 것이 포함됩니다.
사용자 경험은 SEO에 영향을 미치며 그 반대의 경우도 마찬가지입니다. UX와 SEO는 서로 사이트 순위를 높이는 데 도움이 됩니다. SEO는 더 많은 사람들을 사이트로 끌어들이지만, 좋은 UX는 이들을 단골 고객으로 만들 수 있습니다.

사용자 경험이 검색 순위를 높이는 7가지 방법
이 7가지 전략을 적용하면서 스스로에게 물어보세요: 사용자가 사이트를 쉽게 탐색하고 더 많은 관심을 갖도록 하려면 어떤 변경 사항을 먼저 구현해야 할까요?
1. 빠른 로딩 시간이 금이다
Google과 같은 검색 엔진은 페이지 로딩 속도를 순위 결정 요소로 고려합니다. 그렇기 때문에 웹 페이지가 2초 이내에 로드되는 것이 이상적입니다. 로드 시간이 빠르면 사용자가 불편을 느끼지 않고 더 많은 웹사이트 페이지를 탐색하기 위해 더 오래 머무를 수 있습니다.
마찬가지로 웹사이트 로딩에 3초 이상 걸리는 경우 40%의 사용자가 이탈합니다. 특히 전자상거래 사이트와 기타 온라인 서비스의 경��우 빠른 로딩 시간은 고객 성공에 매우 중요합니다. 사이트가 빠르고 원활하게 응답하면 고객이 구매 또는 가입 절차를 완료할 가능성이 높아집니다.
페이지 로드 속도를 개선하려면 7단계를 따르세요:
- WebP 파일 형식의 이미지를 최적화하고 품질 저하 없이 압축하세요.
- 페이지에서 불필요한 요소를 줄여 HTTP 요청 횟수를 줄이세요.
- JavaScript에 비동기 로딩을 사용하여 페이지의 나머지 부분과 독립적으로 로드되도록 합니다.
- 재방문자가 사이트를 더 빠르게 로드할 수 있도록브라우저 캐싱을 활성화합니다.
- CSS 전달을 최적화하여 중요한 스타일을 먼저 전달하고 보조 스타일은 지연되도록 합니다.
- CDN(콘텐츠 전송 네트워크)을 사용하여 웹사이트 콘텐츠의 캐시 버전을 여러 지리적 위치에 저장하면 데이터가 이동해야 하는 거리를 줄일 수 있습니다.
- Ranktracker를 사용하여 사이트 속도를 분석하고 개선 영역을 파악하세요.
이러한 전략 외에도 분기별로 사이트 속도 감사를 실시하여 진화하는 검색 엔진 알고리즘을 최신 상태로 유지하세요.
2. 명확한 경로, 더 나은 순위
메뉴 레이블이 명확하고 체계적으로 구성된 사이트는 이탈률을 최대 27%까지 낮춥니다. 사용자를 더 오래 유지하고 전환율을 200%까지 높이는 데 도움이 됩니다. 반면, 열악한 사용자 경험으로 인해 잠재적 매출의 50%가 손실됩니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
UX 원칙을 준수하는 사이트입니다:
- 직관적인
- 참여 유도
- 접근성
- 대화형
- 일관성
- 반응형
- 사용자 친화적
사용자 친화적이고 직관적인 웹사이트를 만들기 위해 고려해야 할 6가지 요소는 다음과 같습니다:
2.1 명확한 구조 계획
웹사이트의 명확하고 논리적인 계층 구조를 만드는 것부터 �시작하세요. 콘텐츠와 서비스를 대표하는 주요 카테고리를 생각해 보고 사용자 관점에서 이해하기 쉬운 방식으로 구성하세요. 이러한 구조는 검색 엔진이 사이트의 여러 부분 간의 관계를 이해하는 데 도움이 됩니다.
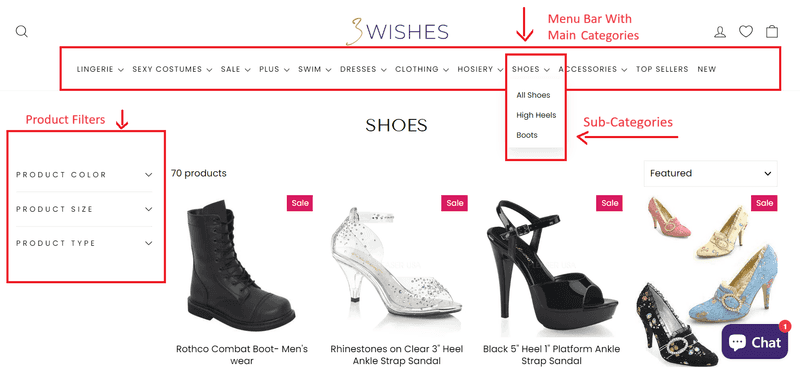
원활한 사용자 경험을 위한 기본 카테고리, 하위 카테고리 및 필터 옵션이 있는 3Wishes의탐색 메뉴가 좋은 예입니다. 각 카테고리는 명확하게 레이블이 지정되어 있고 논리적으로 구성되어 있어 사용자가 원하는 것을 직관적으로 빠르게 찾을 수 있습니다.
또한 사용자는 필터 옵션을 사용하여 다양한 색상, 크기 및 유형으로 선택 범위를 좁힐 수 있습니다. 이렇게 하면 사용자가 페이지에서 다른 곳으로 이동할 필요가 없습니다.

2.2 탐색 최적화
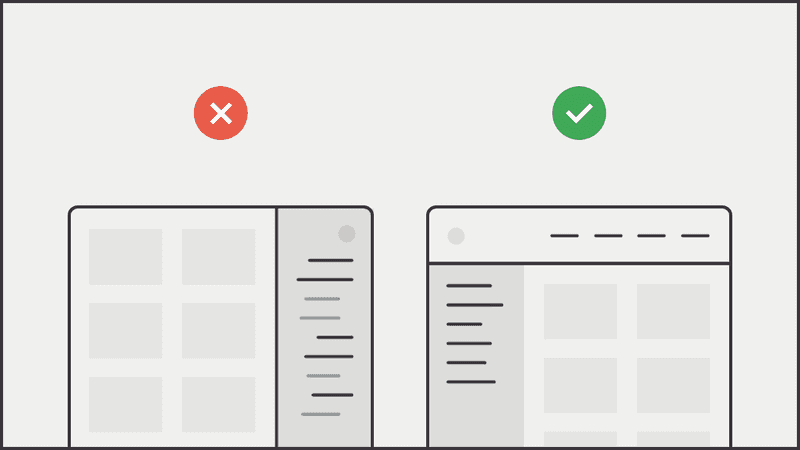
탐색 메뉴가 간단하고 직관적인지 확인하세요. 방문자를 압도하지 않도록 기본 탐색 메뉴의 항목 수를 제한하세요. 예를 들어 웹 탐색 메뉴는 페이지의 상단, 왼쪽 또는 하단에 배치하세요. 잘 구성된 탐색 메뉴는 사용자의 불만을 줄이고 검색 엔진이 웹페이지를 더 효과적으로 색인화하는 데 도움이 됩니다.

2.3 SEO 친화적인 URL 사용
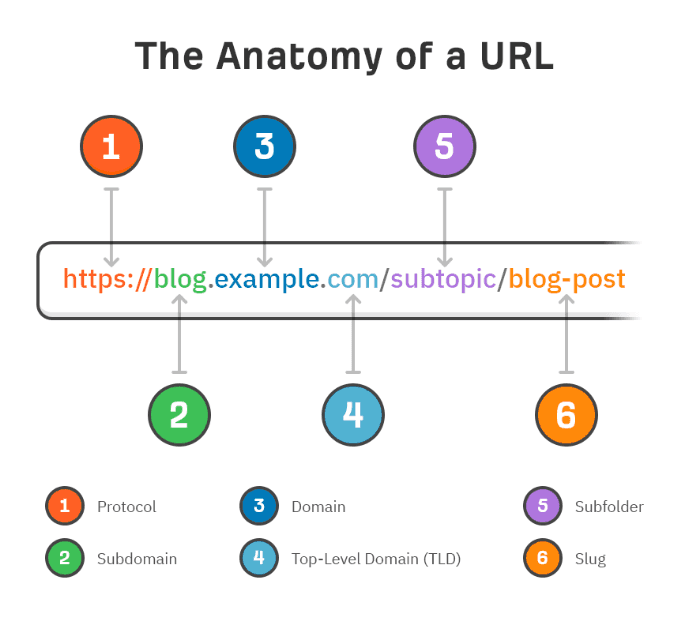
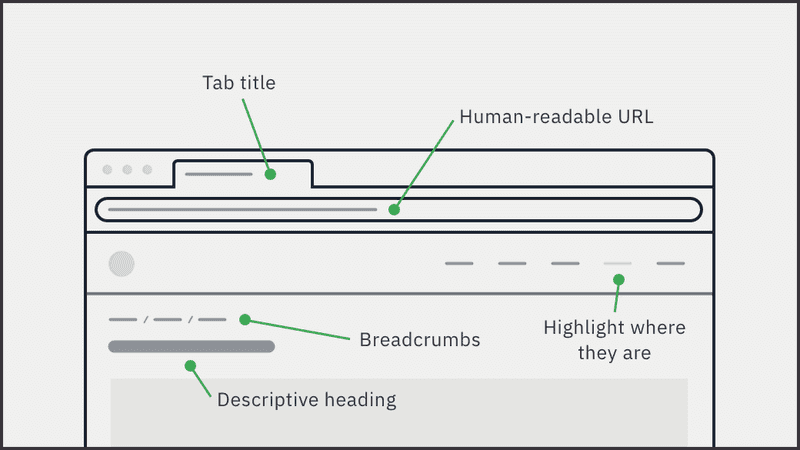
타겟팅하는 키워드가 포함된 간결한 URL을 만듭니다. 이렇게 하면 사용자와 검색 엔진 모두 페이지의 내용을 이해하여 해당 키워드에 대한 관련성을 높일 수 있습니다. 이는 궁극적으로 검색 엔진 순위를 향상시킵니다. 아래 예에서 사용자 친화적인 URL이 어떤 모습인지 살펴보세요.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
URL이 사이트 계층 구조를 반영하고 불필요한 매개변수나 문자를 사용하지 않도록 하세요. 아래 이미지는 좋은 URL과 나쁜 URL을 보여줍니다.

2.4 이동 경로 추가
페이지에 이동 경로 탐색 기능을 통합하세요. 이동경로는 사용자에게 이전 페이지로 돌아가는 경로를 제공합니다. 또한 검색 결과에도 표시되므로 사용자가 사이트 구조 내에서 페이지가 어디에 있는지 이해할 수 있습니다. 이렇게 하면 검색 결과에서 클릭률을 높이는 데 도움이 됩니다.

2.5 검색 기능 포함
대규모 사이트의 경우 검색창을 통합하여 사용자가 특정 콘텐츠를 빠르게 찾을 수 있도록 하세요. 이 기능은 다양한 제품이나 대량의 콘텐츠가 있는 사이트의 경우 특히 중요합니다.
효과적인 검색 기능을 만들려면 3가지 전략을 따르세요:
- 상단이나 헤더에 눈에 잘 띄게 배치합니다.
- 자동 완성 기능이 검색어를 제안하도록 허용합니다.
- 필터 및 정렬 옵션을 제공하여 결과를 구체화할 수 있습니다.
2.6 일관된 레이아웃 및 디자인
모든 페이지에서 색상, 글꼴, 레이아웃 구조의 일관성을 유지하세요. 일관성을 유지하면 사용자가 사이트를 탐색할 때 인지적 부하가 줄어듭니다. 따라서 경험이 더 매끄럽고 예측 가능합니다.
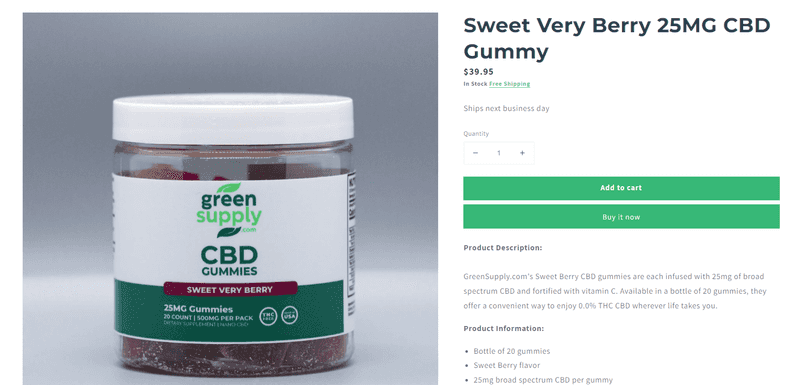
일관된 레이아웃과 디자인을 보여주는 GreenSupply의 제품 페이지가 좋은 예입니다. 이 제품 페이지에서 배울 수 있는 6가지 사항은 다음과 같습니다:
- 고해상도 이미지가 왼쪽에 일관되게 배치되어 즉시 시선을 사로잡습니다.
- 명확하고 포괄적인 제품 설명은 짧아서 읽기에 부담스럽지 않습니다.
- 페이지 전체에 녹색과 흰색 테마를 사용하여 브랜드 �정체성과 웹사이트의 미학을 강화합니다.
- '장바구니에 추가 ' 및 '지금 구매 ' 버튼은 제품 설명 및 정보 위에 배치하여 사용자가 다음 작업에 집중할 수 있도록 유도합니다.
- '제품 테스트 ' 섹션에서는 인증에 대한 자세한 정보를 제공하여 신뢰와 공신력을 더합니다.
- '익일 배송 '이라는 언급은 고객에게 매우 편리한 구매 프로세스를 제공하려는 브랜드의 노력을 보여줍니다.

3. 모바일 최초, 구글 최초
현재 전 세계 인터넷 트래픽의58%가 모바일 기기에서 발생합니다. 따라서 이제 Google은 웹사이트의 모바일 버전을 인덱싱 및 순위 결정의 기본 소스로 사용합니다. 사이트에 데스크톱 버전과 모바일 버전이 따로 있는 경우 모바일 버전이 기본 버전으로 간주됩니다.
모바일 우선 색인 생성을 위해 사이트를 최적화하는 방법은 다음과 같습니다:
- 사이트에 반응형 디자인이 적용되었는지 확인하세요. 이는 모든 기기의 화면 크기에 맞게 자동으로 조정된다는 의미입니다.
- 모바일 사이트에 데스크톱 사이트와 동일한 콘텐츠가 포함되어 있는지 확인하세요. 여기에는 모든 텍스트, 이미지(적절한 대체 속성 포함), 동영상 및 링크가 포함됩니다.
- 사이트의 모바일 버전과 데스크톱 버전 모두에동일한 구조화된 데이터 마크업을 포함하세요. 이렇게 하면 Google이 콘텐츠를 더 잘 이해하고 색인을 생성하는 데 도움이 됩니다.
- 사이트의 두 버전에서제목과 메타 설명이 동일한지 확인합니다.
- 모바일 사이트와 데스크톱 사이트가 분리되어 있는 경우 Google 검색 콘솔에서 모바일 버전을 추가하고 확인합니다. 이렇게 하면 검색 결과에서 모바일 사이트의 실적을 모니터링하고 인덱싱 문제를 파악할 수 있습니다.
- 사용자 경험과 SEO에 부정적인 영�향을 미칠 수 있는 차단된 리소스(CSS, JavaScript, 이미지), 잘못된 리디렉션 또는 콘텐츠를 가리는 팝업과 같은모바일 관련 오류를 확인합니다.
4. 연결되는 콘텐츠
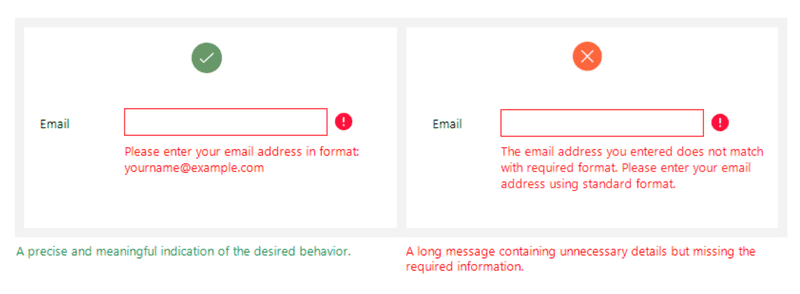
UX 작성은 사용자 인터페이스를 위한 명확하고 간결하며 유용한 텍스트를 만드는 데 중점을 둡니다. 여기에는 버튼, 오류 메시지, 메뉴 레이블 및 지침 콘텐츠가 포함됩니다. 목표는 디지털 제품을 통해 사용자를 효율적으로 안내하여 원하는 결과를 쉽게 달성할 수 있도록 하는 것입니다. 더 잘 이해하려면 아래 이미지에서 좋은 오류 메시지와 나쁜 오류 메시지를 비교해 보세요.

이러한 접근 방식은 클릭 수와 같은 사용자 참여 지표에 영향을 줍니다. 예를 들어, 버튼은 ' 파일 저장', ' PDF 다운로드 ' 또는 ' 장바구니에 추가 '와 같이 사용자가 클릭할 때 어떤 일이 발생할지 정확히 알려주어야 합니다.
마찬가지로 사용자가 작업을 성공적으로 완료했든 오류가 발생했든, 사용자가 받는 피드백은 사용자에게 정보를 제공하고 다음에 해야 할 일을 안내하도록 설계되어야 합니다. 여기에는 " 파일이 업로드되었습니다 "와 같은 간단한 확인 또는 오류 발생 시 수정 제안이 포함될 수 있습니다.
긍정적인 사용자 경험을 위한 3가지 주요 고려 사항을 따르세요:
- 사용자가 쉽게 이해할 수 있는 간단하고 직접적인 언어를 사용하세요.
- 능동형 음성을 사용하여 직접 지시하세요.
- 전 세계 고객을 대상으로 하는 제품이라면 문화와 언어에 따라 텍스트가 어떻게 번역되는지 고려하세요.
5. 디자인과 욕구의 만남
사용자 의도는 사용자가 웹사이트, 앱 또는 소프트웨어와 같은 디지털 제품과 상호 작용할 때 달성하고자 하는 목표를 의미합니다. 보다 직관적이고 긍정적인 사용자 경험을 만들기 위해 UX 의도를 이해하세요.
여기에는 항공편 예약이나 제품 구매와 같은 특정 작업을 완료하는 것부터 정보를 찾거나 단순히 오락용 콘텐츠를 탐색하는 것까지 다양합니다.
다음 5단계에 따라 사용자 검색 의도를 파악하고 디자인하세요:
- 사용자 조사: 설��문조사, 인터뷰, 사용성 테스트를 실시하여 사용자가 제품을 사용할 때 무엇을 달성하려고 하는지 알아보세요. Ranktracker 및 Encharge와 같은 분석 도구를 사용하여 사용자 행동을 분석합니다. 이러한 도구는 사용자가 사이트나 앱을 탐색하는 방식을 기반으로 사용자 의도에 대한 단서를 제공합니다.
- 페르소나 개발: 사용자 목표, 선호도, 예상 행동 패턴을 포함하는 상세한 사용자 페르소나를 생성하세요. 자동화를 사용하여 대규모 데이터 세트를 분석하고 일반적인 사용자 특성과 행동을 파악하세요.
- 여정 매핑: 사용자가 애플리케이션에 들어가서 목표에 도달하기까지의 모든 단계를 간략하게 설명하는 사용자 여정 맵을 개발하세요. 이는 잠재적인 마찰 지점과 개선 기회를 파악하는 데 도움이 됩니다. 이 단계에서는 마케팅 인턴을 고용하여 데이터를 수집하고, 상호작용을 관찰하고, 단계를 효율적으로 문서화할 수 있습니다.
- 컨텍스트 디자인: 디지털 제품이 어디에서 어떻게 사용될지 생각해 보세요. 여기에는 사용되는 디바이스, 물리적 환경, 사용자 상호 작용에 영향을 미칠 수 있는 방해 요소에 대한 이해가 포함됩니다.
- 반복적인 디자인 및 테스트: 사용자 피드백을 바탕으로 초기 디자인을 테스트합니다. 이러한 접근 방식을 통해 최종 제품이 사용자의 의도에 부합하고 전반적인 사용자 만족도를 향상시킬 수 있습니다.
6. 속도, 안정성, SEO
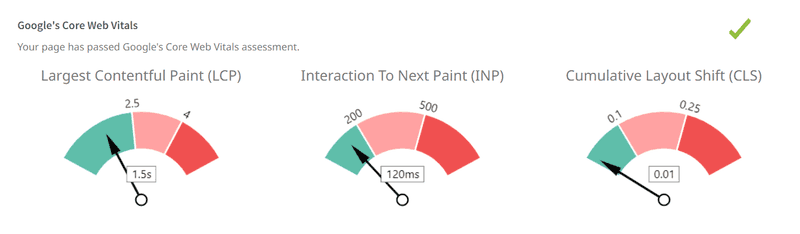
핵심 웹 바이탈은 Google이 웹페이지의 전반적인 사용자 경험에 중요하다고 판단하는 특정 순위 요소의 집합입니다.
이러한 측정지표는 로딩 성능, 상호 작용, 페이지의 시각적 안정성 등 사용자 경험의 3가지 측면에 중점을 둡니다. 이러한 요소는 Google이 페이지 순위를 매기는 방식에 직접적인 영향을 미치므로 이를 이해하고 최적화하세요.
각 핵심 웹 바이탈에 대한 분석은 다음과 같습니다:
6.1 가장 큰 콘텐츠가 풍부한 페인트(LCP)
LCP는 페이지의 로드 성능, 특히 뷰포트에서 가장 큰 콘텐츠 요소(이미지나 텍스트 블록 등)가 사용자에게 표시되는 데 걸리는 시간을 측정합니다. 좋은 LCP는 페이지의 주요 콘텐츠가 빠르게 로드되도록 하여 더 나은 사용자 경험을 제공합니다. Google에 따르면 LCP는 페이지 로딩이 시작된 후 처음 2.5초 이내에 발생해야 합니다.
6.2 첫 입력 지연(FID)
FID는 상호 작용과 반응성을 측정합니다. 사용자가 페이지와 처음 상호작용하는 시점(즉, 링크를 클릭하거나 버튼을 탭하거나 자바스크립트 기반 사용자 지정 컨트롤을 사용하는 시점)부터 브라우저가 해당 상호작용에 대한 응답으로 이벤트 핸들러를 처리하기 시작하는 시점까지의 시간을 추적합니다. 우수한 사용자 경험을 제공하려면 페이지의 FID가 100밀리초 미만이어야 합니다.
6.3 누적 레이아웃 시프트(CLS)
CLS는 로딩 과정에서 눈에 보이는 콘텐츠가 예기치 않게 이동하는 정도를 정량화하여 시각적 안정성을 측정합니다. 이 지표는 페이지가 로드될 때 시각적으로 안정적인지 확인하여 �사용자가 실수로 잘못된 버튼을 클릭할 수 있는 성가시고 잠재적으로 유해한 레이아웃 이동을 방지합니다. 양호한 CLS 점수는 0.1 미만입니다.
사이트의 핵심 웹 바이탈을 개선하는 7가지 단계를 따르세요:
- WebP에서이미지를 압축하고 적절한 크기로 조정하여 로드 시간을 단축하세요.
- 초기 페이지 로딩에 필수적이지 않은자바스크립트를 줄이거나 연기하여 FID를 줄이세요.
- 지연 로딩을 구현합니다. 이미지와 비디오가 뷰포트에 들어올 때만 로드합니다.
- 광고 공간을 예약하여콘텐츠가 예기치 않게바뀌는 광고를 삽입하지 마세요.
- 중요 리소스 미리 로드하기. <link rel="preload">를 사용하여 브라우저에 주요 리소스를 먼저 로드하도록 우선순위를 지정할 수 있습니다.
- 이러한 핵심 웹 바이탈을 측정하고 최적화하려면 Google 페이지스피드 인사이트, 랭크트래커, SEOptimer와 같은도구를 사용하세요.
- 저렴한 해외 개발자를 고용하는 것도 고려해 보세요. 이들은 이미지를 압축하고, 브라우저 캐싱을 활용하고, 자바스크립트를 최소화할 수 있습니다.

7. 랭크에 쓰기
잘 작성된 헤드라인은 사용자의 관심을 끌고, 콘텐츠를 빠르게 전달하며, 더 많은 사용자 상호 작용을 유도합니다. 헤드라인은 HTML의 <h1> 태그에 배치되어 검색 엔진이 페이지의 주요 주제를 이해하는 데 도움이 됩니다.
또한 사용자는 콘텐츠를 훑어보는 경우가 많은데, 헤드라인은 사용자의 관심사나 요구와 관련된 콘텐츠 섹션을 탐색하고 결정하는 데 도움이 될 수 있습니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세�요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
SEO에 최적화된 페이지 헤드라인을 작성하기 위한 6가지 모범 사례를 따르세요:
- 독자에게 콘텐츠의 내용을 정확히 알려주는간단하고 직접적인 언어를 사용하세요.
- 사용자가 콘텐츠를 검색하는 방법을 반영하는 관련 키워드를 포함하세요. 콘텐츠가 제공하는 가치 또는 혜택을 강조하세요. 예를 들어, "이 5가지 도구로 생산성 향상"과 같은 제목은 콘텐츠를 읽음으로써 얻을 수 있는 이점을 명확하게 설명합니다.
- 헤드라인에 숫자와 목록을 사용하면 더 많은 클릭을 유도할 수 있으므로(예: "7가지 팁..." 또는 "상위 10가지...") 더 많은 클릭을 유도할 수 있습니다.
- 클릭 미끼에 의존하지 않고 호기심이나 감정을 자극하는 헤드라인을 작성하세요.
- A/B 테스트를 사용하여 다양한 헤드라인을 시도하고 클릭률과 참여도 측면에서 어떤 헤드라인이 더 나은 성과를 내는지 확인하세요.
예를 들어 Amazon의 MYCE 도구를 ��사용하여 다양한 제품 헤드 라인을 A/B 테스트할 수 있습니다. 한 버전은 "최고 등급의 블렌더로 주방을 혁신하세요"라고 하고, 다른 버전은 "요리 창작을 위한 최고의 블렌더를 발견하세요"라고 하는 두 가지 버전의 페이지 헤드라인을 만들 수 있습니다.
다양한 잠재 고객 세그먼트에 대해 이러한 헤드라인을 동시에 실행하여 어떤 헤드라인이 더 많은 클릭과 구매를 유도하는지 추적하세요.
결론
이러한 변경 사항을 구현할 때 스스로에게 물어보세요: 어떤 웹사이트 요소가 사용자의 요구를 충족하지 못하는가? 내 사이트의 어떤 영역에서 이탈률이 높은데 이를 개선하려면 어떻게 해야 할까요? 이러한 질문을 염두에 두고 웹사이트를 지속적으로 개선하고 최적화하세요.
이러한 변경 사항을 추적하여 무엇이 효과가 있고 무엇이 효과가 없는지 확인하는 것을 잊지 마세요. Ranktracker를 사용하면 진행 상황을 원활하게 추적할 수 있습니다. 이 도구는 검색 엔진 최적화 노력을 모니터링하는 종합적인 솔루션을 제공합니다. 이 도구를 사용하면 끊임없이 진화하는 검색 엔진과 사용자 모두의 요구에 부합하는 전략을 채택할 수 있습니다.
목표는 항상 사용자에게 만족을 주고 검색 순위를 지배하는 웹사이트를 만드는 것임을 기억하세요. 그 목표에 더 가까이 다가가기 위해 오늘 어떤 조치를 취하시겠습니까?

