
소개
웹 개발은 새로운 기술과 혁신적인 접근 방식으로 끊임없이 변화하고 있습니다. 웹이 계속 발전함에 따라 웹사이트를 더욱 빠르고 사용자 친화적이며 매력적으로 만드는 흥미로운 업데이트가 이루어지고 있습니다.
이 글에서는 웹 개발의 미래를 형성하는 몇 가지 주요 트렌드와 이러한 트렌드가 인터넷 경험 방식에 어떤 영향을 미칠 수 있는지 살펴봅니다. 동적이고 인터랙티브한 웹 애플리케이션에 대한 수요가 증가함에 따라 개발자는 새로운 기술에 지속적으로 적응해야 합니다.
웹 개발의 새로운 트렌드
1. 웹어셈블리(Wasm)

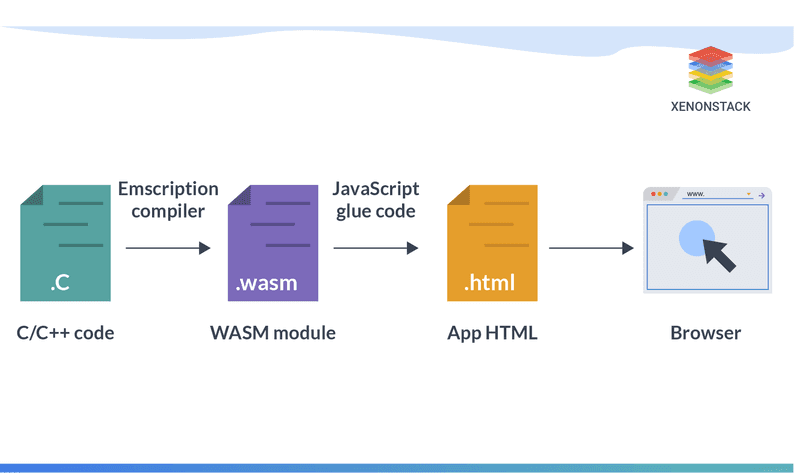
출처: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly는 웹 애플리케이션을 더 빠르고 강력하게 만들어 우리가 웹 애플리케이션을 경험하는 방식을 바꾸고 있습니다.
웹 앱 성능 개선
전통적으로 웹 앱은 자바스크립트에 의존하지만, 웹어셈블리를 사용하면 개발자가 코드의 일부를 C, C++ 또는 Rust와 같은 다른 프로그래밍 언어로 작성하여 웹 브라우저에서 매우 효율적으로 실행할 수 있는 특수 형식으로 변환할 수 있습니다. 즉, 컴퓨터에 아무것도 설치하지 않고도 동영상 편집기, 게임, 디자인 도구와 같은 복잡한 앱을 브라우저에서 원활하게 실행할 수 있습니다.
웹어셈블리 작동 방식
이 프로세스는 개발자가 C 또는 C++와 같은 언어로 코드를 작성하는 것으로 시작됩니다. 그런 다음 이 코드는 브라우저가 이해할 수 있는 작고 최적화된 파일인 웹어셈블리 모듈로 변환됩니다. 이 모듈과 함께 웹어셈블리 코드가 나머지 웹 앱과 상호 작용할 수 있도록 일부 자바스크립트 코드도 생성됩니다. 마지막으로 모든 것이 하나의 웹 페이지로 결합되어 브라우저가 로드하고 실행할 수 있으며, 브라우저에서 직접 고속 성능을 제공합니다.
웹어셈블리는 우리가 기존에 다운로드하여 설치하는 네이티브 앱만큼 빠르고 반응이 빠른 차세대 웹 애플리케이션을 위한 길을 열어가고 있습니다. 더 많은 개발자가 WebAssembly를 채택함에 따라 한때 불가능하다고 여겨졌던 강력한 브라우저 기반 애플리케이션의 새로운 물결을 기대할 수 있습니다.
2. 머신 러닝 및 AI 사용
사용자 경험을 개선하고 작업을 자동화하기 위해AI 및 머신러닝 (ML) 기술이 웹 애플리케이션에 점점 더 많이 통합되고 있습니다.
AI 기반 기능
챗봇, 개인화된 추천, 예측 분석과 같은 AI 기반 기능이 더 자주 사용되기 시작했습니다. 이러한 도구는 웹 애플리케이션을 더욱 스마트하고 적응력 있게 만들어 줍니다.
예를 들어, 챗봇은 질문에 즉시 답변하고, 개인화된 추천은 사용자가 좋아하는 것을 기반으로 제품이나 콘텐츠를 추천하며, 예측 분석은 다음에 필요한 것을 예측할 수 있습니다.
데이터 분석 및 인사이트
또한 AI와 머신러닝은 데이터를 분석하여 인사이트를 제공하고 의사결정을 개선할 수 있습니다. 즉, 웹 애플리케이션이 사용자 행동과 선호도를 더욱 효과적으로 파악하여 더욱 맞춤화된 관련성 높은 경험을 제공할 수 있습니다.
3. 모션 사용자 인터페이스

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
출처: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
모션 사용자 인터페이스(UI)는 웹사이트를 더욱 인터랙티브하고 매력적으로 만들어 웹 디자인을 향상시키는 몇 가지 최신 트렌드와 함께 진화하고 있습니다.
마이크로 인터랙션
이제 버튼 누르기나 호버링 효과와 같은 작고 미묘한 애니메이션이 표준이 되었습니다. 이러한 마이크로 인터랙션은 즉각적인 피드백을 제공하여 사용자 경험을 개선하고 동작을 원활하게 안내합니다.
3D 변환
회전하는 개체나 시차 스크롤과 같은 3D 효과와 변환을 통합하면 웹 페이지에 깊이와 역동성을 더할 수 있습니다. 이러한 추세는 더욱 몰입감 있는 사용자 경험을 제공합니다.
스토리텔링용 모션
모션을 사용하여 스토리를 전달하거나 내러티브를 통해 사용자를 안내하는 것이 인기를 얻고 있습니다. 사용자가 스크롤할 때 펼쳐지는 애니메이션은 콘텐츠를 더욱 매력적이고 기억에 남게 만들 수 있습니다.
**맞춤형 애니메이션 **
이제 도구와 라이브러리를 통해 브랜드의 아이덴티티와 디자인 언어에 맞게 더욱 맞춤화된 애니메이션을 제작하여 고유한 사용자 경험을 제공할 수 있습니다.
이러한 트렌드가 계속 발전함에 따라 모션 UI는 웹사이트를 더욱 직관적이고 매력적이며 사용자 친화적으로 만드는 데 점점 더 중요한 역할을 하게 될 것입니다.
4. 프로그레시브 웹 앱(PWA)

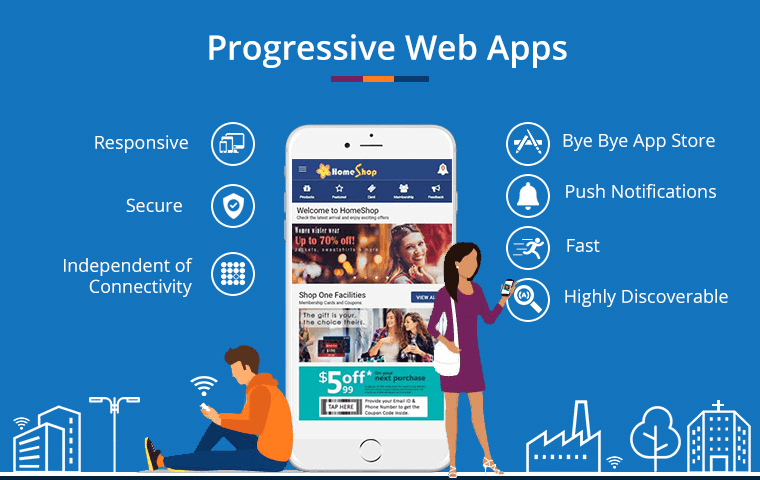
출처: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
프로그레시브 웹 앱은 네이티브 앱과 같은 경험을 제공함으로써 웹 경험을 재정의하고 있습니다. 반응형으로 설계되어 휴대폰, 태블릿, 데스크톱 등 어떤 기기에서든 보기 좋고 잘 작동합니다. 또한 빠르고 안전하며 모바일 앱과 유사한 부드러운 사용자 경험을 �제공합니다.
일반 앱 경험
PWA는 기존 앱과 달리 사용자가 앱 스토어를 방문할 필요가 없으며, 웹 브라우저에서 바로 액세스할 수 있고 일반 앱처럼 디바이스의 홈 화면에 저장하여 빠르게 액세스할 수도 있습니다.
오프라인 연결
PWA의 주요 이점 중 하나는 연결 상태와 독립적으로 작동하여 사용자가 오프라인 상태에서도 콘텐츠에 액세스할 수 있다는 점입니다. 이는 PWA가 사용자의 디바이스에 중요한 파일과 데이터를 캐시할 수 있기 때문에 인터넷 연결 없이도 앱이 계속 작동하기 때문에 가능한 일입니다.
알림
또한 PWA는 푸시 알림을 전송하여 사용자가 앱을 적극적으로 사용하지 않을 때에도 업데이트와 정보에 계속 참여할 수 있도록 할 수 있습니다. 이러한 기능 덕분에 별도의 모바일 앱 없이도 고품질의 앱과 같은 경험을 제공하고자 하는 기업과 개발자에게 PWA는 인기 있는 선택이 되고 있습니다.
5. 단일 페이지 애플리케이션
단일 페이지 애플리케이션은 더 부드럽고 빠른 사용자 경험을 제공함으로써 웹 개발에 혁신을 가져왔습니다. 상호작용이 있을 때마다 전체 페이지를 다시 로드하는 대신 SPA는 단일 웹페이지를 로드한 다음 콘텐츠를 동적으로 업데이트합니다. 이 접근 방식은 상호 작용 속도를 높이고 대기 시간을 줄여 앱의 반응성을 높이고 네이티브 앱과 유사한 느낌을 줍니다.
AJAX와 같은 기술과 React, Angular, Vue.js와 같은 최신 자바스크립트 프레임워크를 사용하면 이러한 동적 애플리케이션을 만들 수 있습니다.
원활한 경험 및 코드 개선
또한 SPA는 모든 것이 한 페이지에서 이루어지므로 보다 원활한 인터페이스를 제공하여 사용자 경험을 향상시킵니다. 개발자의 경우, 모든 것이 한 곳에서 처리되므로 SPA를 사용하면 코드가 더 깔끔하고 관리하기 쉬워집니다.
SEO 문제 처리하기
SEO 최적화 및 초기 로드 시간과 같은 문제가 존재하지만, 이 블로그에서도 설명하는 서버 측 렌더링 및 프로그레시브 웹 애플리케이션과 같은 기술을 통해 해결할 수 있습니다.
6. 서버 측 렌더링(SSR) 및 정적 사이트 생성기(SSG)

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
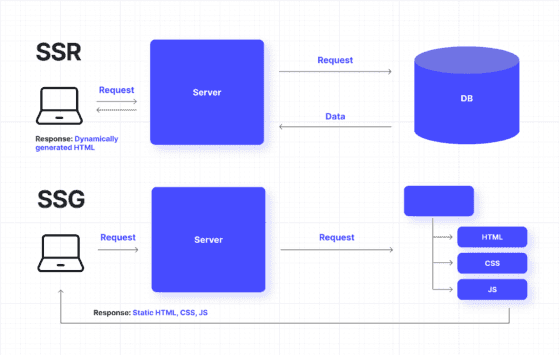
출처: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
서버 측 렌더링(SSR) 및 정적 사이트 생성기(SSG)는 웹 애플리케이션의 성능과 SEO를 향상시킵니다.
서버 측 렌더링(SSR)
SSR은 누군가가 방문할 때마다 서버가 웹페이지의 콘텐츠를 생성하는 프로세스입니다. 사용자가 페이지를 요청하면 서버는 데이터베이스에서 필요한 데이터를 가져와 해당 페이지의 HTML을 생성한 후 사용자의 브라우저로 전송합니다.
이 접근 방식은 최신 데이터를 기반으로 콘텐츠가 실시간으로 생성되므로 뉴스 사이트나 온라인 상점처럼 최신 정보 또는 개인화된 정보를 표시해야 하는 웹사이트에 적합합니다.
정적 사이트 생성(SSG)
SSG는 다르게 작동합니다. 페이지 콘텐츠를 즉석에서 생성하는 대신 SSG는 빌드 프로세스 ��중에 모든 HTML 페이지를 미리 생성합니다. 누군가 사이트를 방문하면 서버는 미리 만들어진 페이지와 함께 필요한 CSS 및 JavaScript 파일을 신속하게 제공합니다.
이는 블로그나 포트폴리오 웹사이트처럼 콘텐츠가 자주 변경되지 않는 사이트에 특히 유용한데, 즉석에서 페이지를 생성할 필요가 없어 페이지가 더 빨리 로드되기 때문입니다.
결론
이러한 새로운 트렌드와 기술은 웹 개발에 혁신을 가져올 것입니다:
- AI를 기반으로 더욱 스마트한 웹 에코시스템 제공
- 더 빠르고 효율적인 웹 애플리케이션 제공
- 사용자 경험 개선
- 사용자 참여도 향상
기술이 계속 발전함에 따라 웹은 일상 생활에서 더욱 큰 부분을 차지하게 될 것입니다. 따라서 웹사이트를 업그레이드하고 최신 웹 환경을 구축하려면 이러한 트렌드에 발맞추는 것이 중요합니다.

