
소개
안타깝게도 디자이너�와 카피라이터 모두 제품 컬렉션 페이지를 간과하는 경우가 많습니다. 매우 매력적인 제품 페이지와 랜딩 페이지를 만드는 데 많은 노력을 기울이는 반면, 컬렉션 페이지는 그다지 흥미롭지 않은 상태로 방치되고 있습니다.
참여를 유도하고 행동을 유도하며 트래픽과 전환을 유도하는 제품 컬렉션 페이지를 만드는 6가지 실행 가능한 방법을 살펴보겠습니다.
기본 제품 사진이 매력적인지 확인
제품 컬렉션 페이지가 극복해야 할 첫 번째 디자인 장애물은 기본 사진이 매력적이고 흥미로운지 확인하는 것입니다. 페이지에 도착하자마자 또는 몇 번의 스크롤만으로 쇼핑객의 시선을 사로잡지 못한다면 이미 고객을 잃은 것이나 다름없습니다.
타겟 고객에 대해 알고 있는 모든 것을 고려하는 것부터 시작하세요. 그들이 무엇을 좋아하나요? 그들이 내 제품을 좋아하는 이유는 무엇인가요? 그들이 좋아하는 제품의 특징은 무엇인가요? 이러한 기능을 어떻게 전면에 배치할 수 있을까요?
그런 다음 레이아웃을 고려하세요. 이미지를 확대해야 하나요? 생생한 배경이 필요한가요, 아니면 중립적인 배경이 필요한가요? 한 줄에 몇 개의 제품을 표시해야 할까요?
이상적으로는 여러 가지 디자인 변형을 A/B 테스트하는 것이 좋습니다. 때로는 아주 작은 변화가 가장 큰 차이를 만들 수 있습니다.
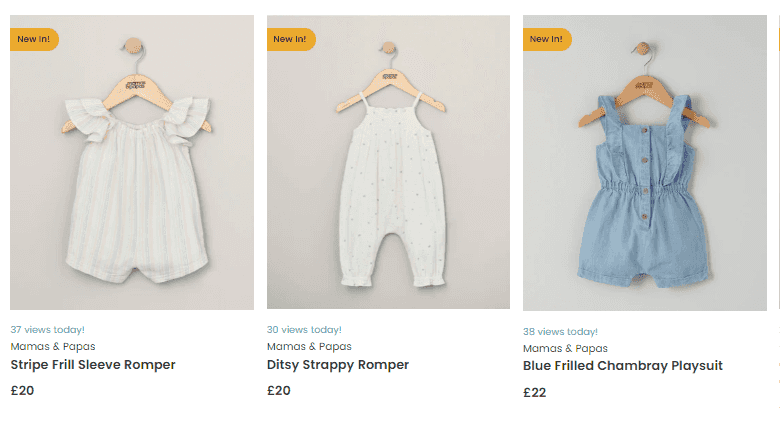
이 아기 옷 컬렉션 페이지를 살펴보세요. 제품 자체가 귀엽고 매력적이기 때문에 특별히 참신한 방식으로 진열할 필요가 없습니다. '신상품' 레이블은 특정 제품을 명확하게 구분하고 구매자가 해당 제품을 알아볼 수 있도록 합니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
이와 같은 제품을 중립적인 배경에 설정하면 제품을 돋보이게 만들 수 있습니다.

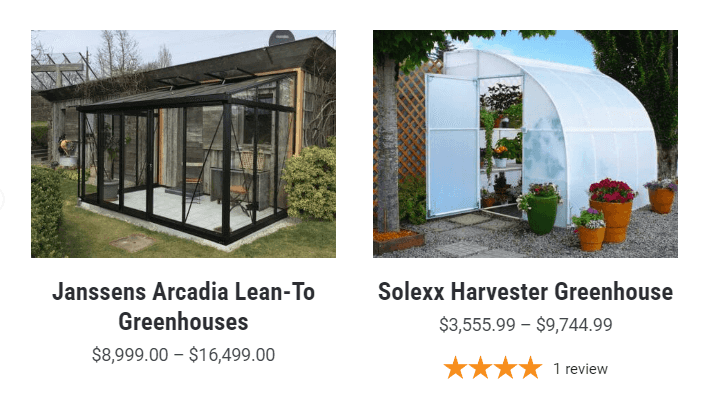
컬렉션 페이지의 기본 사진을 매력적으로 만드는 또 다른 방법은 사용 중인 항목을 보여주는 것입니다. 이 린-투-온실 페이지를 보면 이 방법을 쉽게 실행할 수 있는 방법을 알 수 있습니다. 모든 이미지가 완전히 다른 색상 팔레트와 다른 각도에서 항목을 보여줍니다. 집에 있는 제품을 쉽게 상상할 수 있도록 만들었습니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
고객이 최종 제품이 어떤 모습일지 쉽게 확인하고 전체 라이프스타일을 상상할 수 있도록 하려는 경우 이 전략은 훌륭한 전략입니다.
필터가 너무 산만하지 않은지 확인하기
컬렉션 페이지를 유용하게 사용하려면 필터가 필요합니다. 고객이 특정 상품을 찾기 위해 여러 페이지의 제품을 둘러보기를 기대할 수는 없습니다. 고객은 제안의 폭이 얼마나 넓은지 알지 못할 ��가능성이 높으며, 긴 시간 동안 윈도우 쇼핑을 할 시간이 없을 수도 있습니다.
필터는 의미 있는 방식으로 제품을 분류해야 합니다. 가격, 크기, 재질은 가장 일반적으로 사용되는 필터 중 일부에 불과합니다. 제품 자체와 차별화 요소가 무엇인지 고려하세요.
제품이 복잡할수록 더 많은 필터가 있어야 합니다. 고객이 올바른 상품을 선택하는 데 도움이 되는 경우 '초보자용' 또는 '전문가 전용'과 같은 유용한 필터를 제공할 수도 있습니다.
필터도 너무 산만해서는 안 됩니다. 필터는 접근하기 쉬워야 하지만 페이지의 많은 부분을 차지하거나 검색 환경을 방해해서는 안 됩니다.
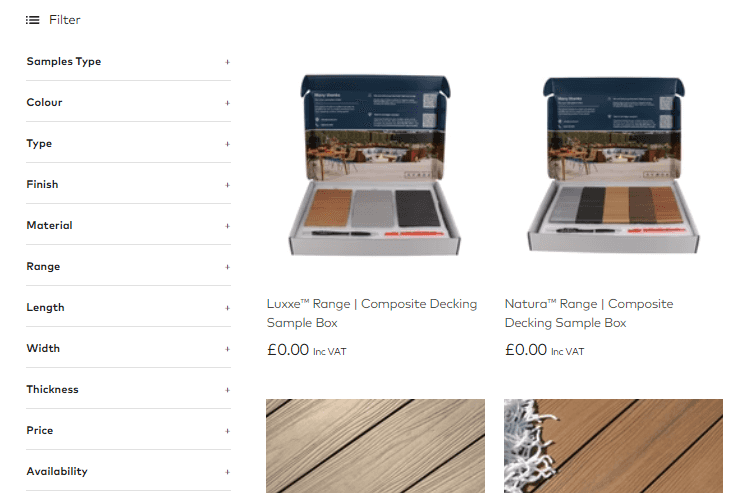
이 합성 데크 보드 컬렉션 페이지를 살펴보세요. 필터는 왼쪽에 제공되며, 쉽게 눈에 띄 면서도 방해가 되지 않는 적절한 균형을 이루고 있습니다. 또한 접을 수 있으므로 많은 양의 정보로 인해 고객이 압도당하지 않습니다.
대부분의 사람들은 크기와 같은 보다 구체적인 세부 사항으로 들어가기 전에 색상과 소재의 범위를 좁히고 싶어합니다.

공간을 많이 차지하지 않으면서도 사용자 경험을 크게 향상시키고 고객이 단 몇 초 만에 선택의 폭을 좁힐 수 있는 유사한 솔루션을 쉽게 구현할 수 있습니다.
호버링 시 짧은 제품 설명 표시
제품 컬렉션 페이지를 정보 허브라고 생각하세요. 특정 카테고리의 모든 제품을 표시하는 곳입니다. 도움이 될수록 고객이 전환할 가능성이 높아집니다.
쇼핑객이 상품을 클릭하고 제품 설명을 읽은 다음 다시 클릭하게 만들지 않도록 하세요. 쇼핑객은 방금 어디에서 멈췄는지 파악하기 위해 스크롤을 하느라 시간을 낭비해야 합니다. 또는 새 탭에서 제품을 계속 열면 비교하려는 항목의 수가 너무 많아서 곧 압도당할 수 있습니다.
컬렉션 페이지에 표시할 수 있는 유용한 정보가 많을수록 좋습니다. 고객이 제품 위로 마우스를 가져갈 때 간단하고 짧은 제품 설명을 추가하면 고객이 그 자리에서 바로 제품을 비교할 수 있습니다.
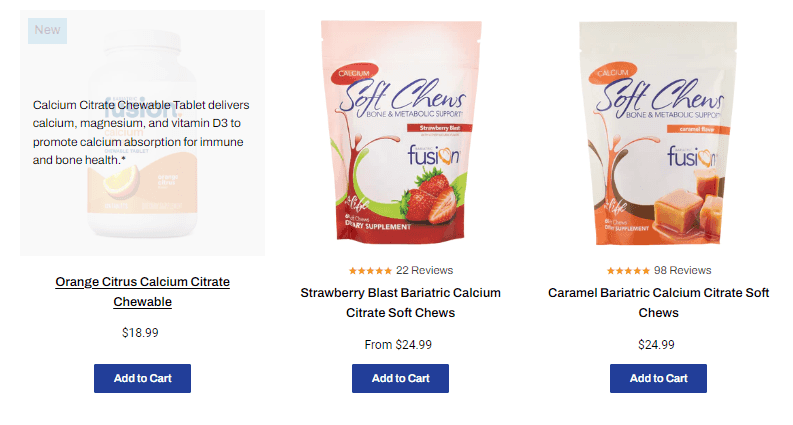
이 비만용 칼슘 츄어블 컬렉션 페이지는 훌륭한 역할을 합니다. 제품에서 어떤 비타민과 미네랄을 찾을 수 있는지 알려주는 간단한 제품 설명이 제공됩니다. 맛도 좋고, 면역 건강을 증진하는 등의 이점도 강조되어 있습니다.

_Source: Bariatricfusion.com _
설명이 얼마나 짧은지 주목하세요. 몇 초 안에 읽고 계속해서 제품을 비교할 수 있습니다.
이 전략을 적용할 때는 호버 설명을 신중하게 고려하세요. 제품 페이지의 설명과 동일할 필요는 없습니다. 항목의 장점이나 주요 기능을 간략하게 설명하여 페이지의 다른 제품과 명확하게 차별화해야 합니다.
여기서 판매를 강요하기보다는 정보를 제공하��는 데 집중하세요. 고객이 자신의 선택에 확신이 있다면 전환할 가능성이 더 높습니다.
사회적 증거를 추가하세요
소셜 증거는 페이지를 더욱 매력적이고 유용하게 만드는 데 유용한 도구입니다. 고객에게 신뢰할 수 있고 믿을 수 있으며 제품의 품질이 우수하다는 것을 보여줄 수 있습니다. 이는 아직 브랜드에 익숙하지 않아 전환을 주저할 수 있는 신규 고객에게 특히 중요합니다.
소셜 증거는 다양한 형태로 제공되지만 별점 평가는 컬렉션 페이지에 넣을 수 있는 가장 유용한 증거 유형입니다. 별점은 여러 가지 용도로 사용할 수 있습니다:
- 개별 제품의 품질을 평가합니다.
- 얼마나 많은 고객이 구매하고 시간을 들여 검토했는지 보여줍니다.
- 고객이 더 빠르게 구매 결정을 내릴 수 있도록 지원
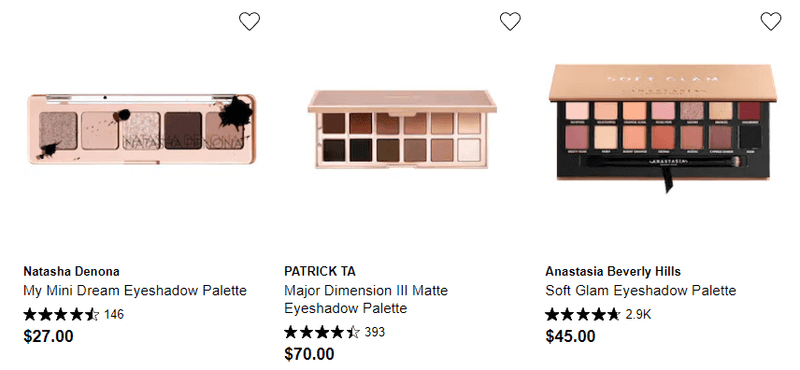
별점 평가는 쉽게 통합할 수 있습니다. 세포라의 아이섀도 팔레트 컬렉션 페이지를 확인하세요. 얼마나 많은 리뷰가 있는지, 제품에 대한 전반적인 만족도는 어떤지 등 모든 관련 정보를 쉽게 찾아볼 수 있습니다. 또한 이 팔레트 중 하나가 다른 팔레트보다 훨씬 더 인기가 있다는 것을 분명히 알 수 있습니다.

출처: sephora.com
컬렉션 페이지에 통합할 수 있는 또 다른 훌륭한 소셜 증거 신호는 실시간 세일 알림입니다.
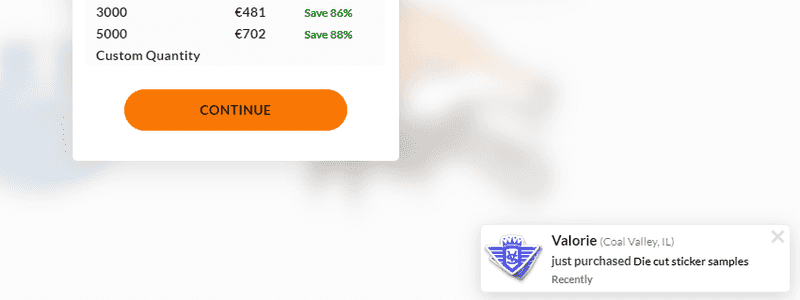
이 맞춤형 노트북 스티커 페이지를 확인하세요. 탐색하는 동안 오른쪽 하단에 눈에 잘 띄지 않는 팝업이 표시되어 웹사이트에서 누가 구매했는지, 어디에서 왔는지, 무엇을 구매했는지 알려줍니다.
이는 마케팅 전략에 약간의 FOMO를 더할 수 있는 좋은 방법입니다. 고객에게 다른 아이템, 즉 누군가 방금 구매했기 때문에 인기가 높은 아이템을 보여줄 수 있습니다. 또한 강력한 신뢰와 신뢰도 신호를 보낼 수 있습니다.
팝업이 너무 화려하거나 산만하지 않은지 확인하세요. 또한 쇼핑객을 귀찮게 하지 않도록 간격을 두어야 합니다.

출처: 비닐 상태
여러 제품 보기 표시
고객이 제품을 더 잘 볼 수 있을수록 전환 가능성이 높아집니다. 컬렉션 페이지에 표시하는 품목의 이미지가 많을수록 더 많은 참여와 관심을 유도할 수 있습니다.
두 개 이상의 이미지를 통합하는 방법은 두 가지가 있습니다. 제품 갤러리에서 스크롤을 허용하거나 마우스오버 시 다른 사진을 표시할 수 있습니다.
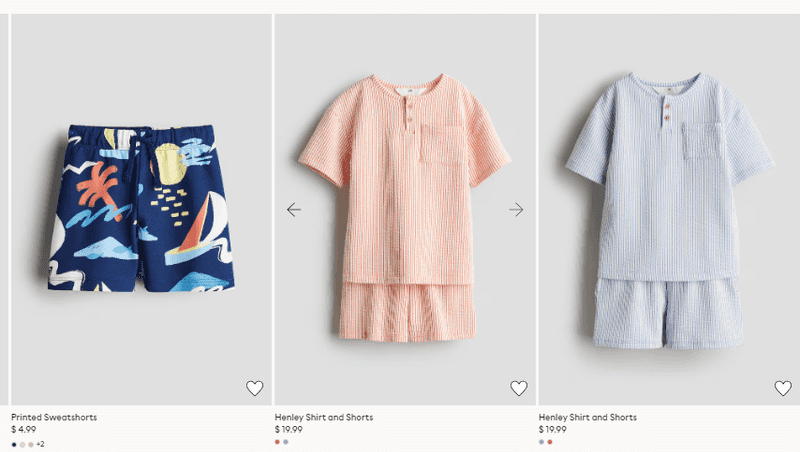
H&M의이 남아 의류 페이지에는 스크롤 가능한 제품 갤러리가 있습니다. 컬렉션 페이지에서 바로 개별 제품 페이지에 소개된 모든 사진을 볼 수 있으므로 따로 클릭할 필요가 없습니다.

출처:hm.com
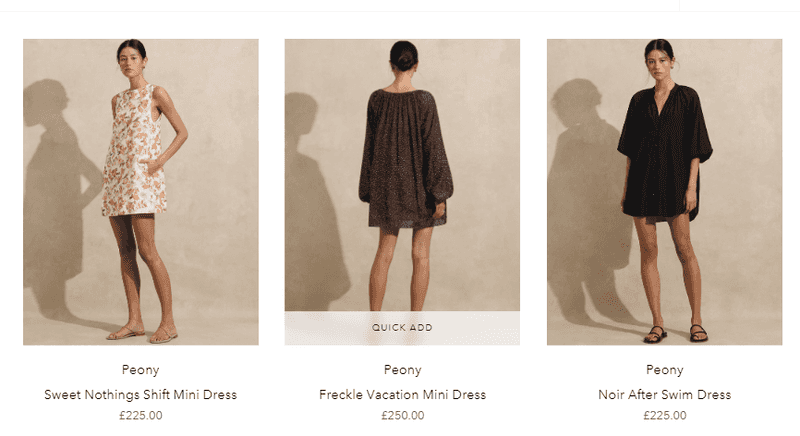
마우스를 가져가면 다른 사진을 보여주고 싶다면 이 여성용 비치웨어 컬렉션 페이지에서 영감을 얻으세요. 이 브랜드는 마우스오버 시 제품 뒷면을 영리하게 표시하여 다른 페이지를 열지 않고도 전체 제품을 볼 수 있도록 했습니다. 이는 의류 브랜드를 위한 훌륭한 전략입니다.

갤러리 또는 호버 사진을 추가할지 여부를 선택할 때는 품목의 특성을 고려하세요. 구매자에게 얼마나 많은 사진이 필요한가요? 그리고 그 사진은 어떤 것이어야 하나요?
사용 중인 제품을 보여줄 수도 있고, 신규 구매자의 마음을 사로잡을 가능성이 높은 경우 고객의 사진을 추천할 수도 있습니다. 상품을 가까이서 보여주거나 제품 사양을 나열할 수도 있습니다.
최근 본 항목 표시
제품 추천은 일반적으로 개별 제품 페이지에 예약되어 있습니다. 브랜드가 '최근 본' 캐러셀을 배치하는 곳이기도 합니다.
하지만 컬렉션 페이지에 표시하면 고객이 이미 보고 좋아요를 누른 항목을 부드럽게 상기시킬 수 있습니다. 동시에 여러 개의 탭이 열려 있는 고객의 기록을 다시 살펴보는 데 드는 시간과 노력을 절약할 수 있습니다.
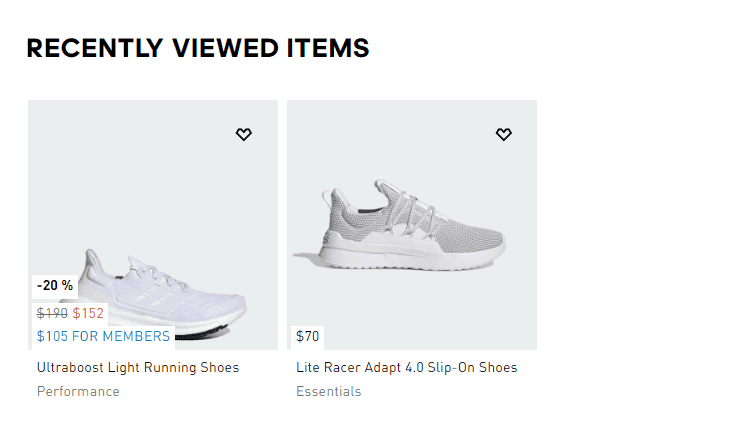
아디다스 남성 러닝화 페이지를 확인해 보세요. 개별 제품을 확인하면 컬렉션 페이지 하단에 '최근 본 제품' 기능이 표시되어 관심을 끄는 제품을 놓치지 않고 확인할 수 있습니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. ��이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
출처: adidas.com
개별 제품 페이지에도 동일한 캐러셀이 적용되어 개별 맞춤형 탐색 환경을 제공합니다.
제품 페이지에서와 마찬가지로 고객이 조회한 항목을 기반으로 고객에게 제품을 추천할 수도 있습니다.
마무리
이러한 제품 컬렉션 페이지 디자인 전략 중 어떤 것을 자신의 페이지에 구현할 수 있는지 생각해 보세요. 여섯 가지 모두 전환율을 높이는 데 도움이 될 수 있습니다.
항상 제품의 특성과 잠재고객의 불만 사항을 염두에 두어야 합니다. 고객이 무엇을 찾고 있으며, 디자인이 이를 찾는 데 어떻게 도움이 될 수 있을까요?

