
소개
웹 성능 최적화는 웹사이트의 속도를 높여 콘텐츠를 빠르게 전달합니다. 느린 웹사�이트는 방문자를 실망시키고 검색 순위를 떨어뜨리며 전환율을 낮춥니다. 실제로 기술적 SEO의 경우 페이지 속도는 주요 범주 중 하나입니다.
W3Techs에 따르면 워드프레스 플랫폼은 오늘날 웹사이트의 43.2%가 사용하는 기반입니다. 하지만 불필요한 플러그인과 잘못 코딩된 테마로 인해 부피가 커진 코드가 빠르게 쌓이는 것으로 악명이 높습니다.
워드프레스를 사용하여 웹사이트를 만드는 많은 디자이너는 코드 작성을 전문으로 하지 않습니다. 따라서 멋진 웹사이트를 디자인하고도 느리게 로드되는 것을 발견하면 실망할 수 있습니다. 다행히도 해결책이 있습니다. 이 글에서는 코드를 한 줄도 작성하지 않고도 웹사이트의 Google 성능 모바일 점수를 3점에서 68점으로 개선한 방법을 보여드리겠습니다.
현재 웹 성능을 테스트하는 방법
웹사이트 성능 최적화를 시작하기 전에 현재의 핵심 웹 바이탈을 평가하는 것이 중요합니다. 이를 위해 Google의 무료 페이지 속도 인사이트 도구를 활용하세요.
도구가 로드되면 웹사이트의 URL을 입력하고 "분석"을 클릭합니다. 잠시 후 각 모바일 및 데스크톱 디바이스에 대한 성능 점수가 생성됩니다.
이 점수는 네 가지 카테고리를 기준으로 합니다:
- 성능 - 사이트의 전반적인 속도 성능은 5가지 카테고리로 분류됩니다:
A. 첫 번째 콘텐츠 충실도 - 웹페이지가 로드될 때 첫 번째 콘텐츠 요소가 얼마나 빨리 표시되는지 측정합니다.
B. ��가장 큰 콘텐츠가 많은 페인트 - 페이지 로딩 과정에서 페이지의 주요 콘텐츠가 로드되었을 가능성이 있는 순간을 나타냅니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
C. 총 차단 시간 - 사용자가 웹페이지를 사용할 때 지연 또는 응답이 없는 시간을 측정합니다.
D. 누적 레이아웃 이동 - 웹 페이지가 로드될 때 예기치 않게 이동하는 요소의 양을 측정합니다.
E. 속도 지수 - 웹페이지가 로드될 때 사용자에게 시각적으로 표시되는 속도를 측정합니다.
-
접근성 - 장애인을 위한 웹사이트의 사용성을 평가합니다.
-
모범 사례 - 웹 페이지가 빠른 로딩과 성능 향상을 위한 권장 사례를 얼마나 효과적으로 준수하는지 평가합니다.
-
SEO - 웹 페이지가 기본적인 검색 엔진 최적화 조언을 얼마나 ��잘 따르고 있는지 평가합니다.
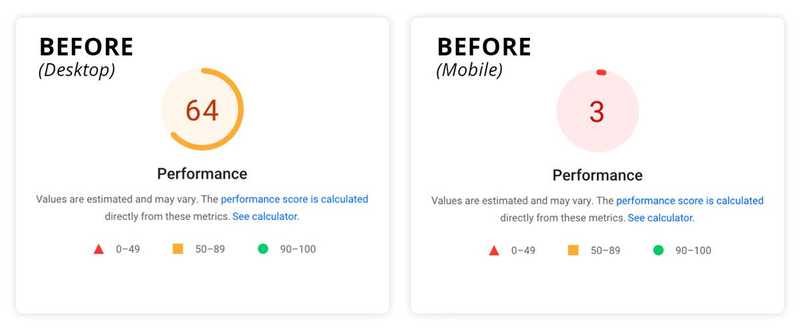
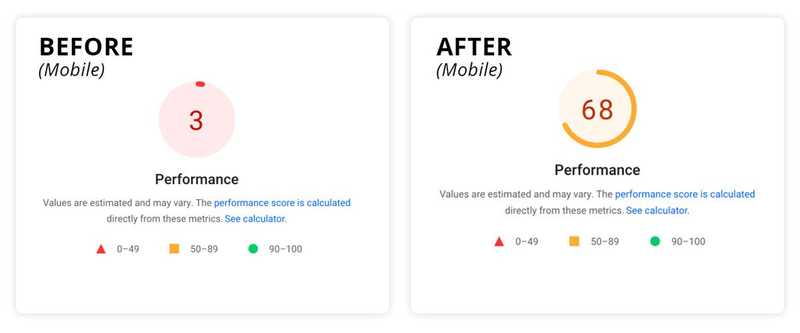
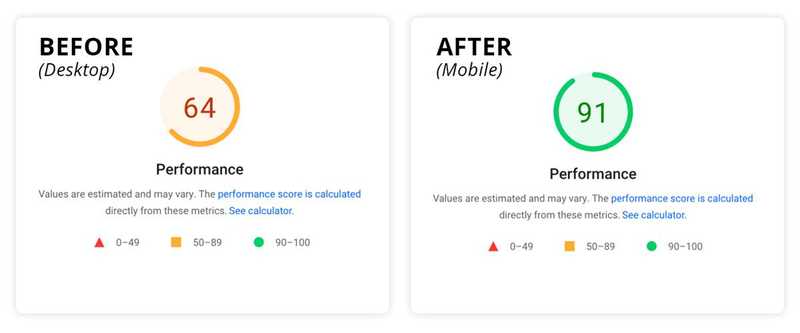
아래 스크린샷은 사례 연구 고객의 사이트가 최적화하기 전에 이러한 모든 지표에서 어느 위치에 있는지 보여줍니다. 이 사이트는 워드프레스에서 실행된다는 점도 주목할 가치가 있습니다. 이 글에서는 성능 점수에만 초점을 맞출 것입니다. 최적화를 시작하기 전 데스크톱의 점수는 64점, 모바일의 점수는 3점에 불과했음을 알 수 있습니다.
이 결과를 어떻게 개선했는지 살펴보고 이 글의 마지막에 최종 수치를 공유하겠습니다.

워드프레스 웹사이트 성능 향상: 접근 방식과 결과
각 웹사이트는 고유한 코딩 스타일, 라이브러리, 필수 기능을 갖추고 있어 고유합니다. 이러한 차이로 인해 속도 최적화에 대한 보편적인 접근 방식은 존재하지 않습니다.
하지만 누구나 다음 방법을 모든 워드프레스 사이트에 적용하여 성능 점수를 높일 수 있습니다. 이 글에서 설명한 방법 외에도 성능과 보안을 향상하는 데 도움이 되는 데브옵스 도입을 고려할 수도 있습니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
어느 쪽이든 변경하기 전에 개발 또는 스테이징 서버에 웹사이트의 복제본을 만들어야 합니다. 호스팅 제공업체에 이 과정에 대한 지원을 요청할 수 있습니다. 백업 사이트가 준비되었다면 이제 웹사이트 성능을 향상시킬 차례입니다.
사용하지 않는 플러그인 정리
사용하지 않거나 불필요한 플러그인으로 가득 찬 워드프레스 사이트를 흔히 접할 수 있습니다. 저희 사례 연구 사이트는 여러 개발 주기를 거치면서 각각 다른 개발자가 만든 2~3개의 새로운 플러그인을 도입했습니다. 그 결과 사이트는 중복 플러그인과 불필요한 플러그인 부풀리기로 인해 부담이 되었습니다.
비활성 플러그인은 웹사이트 성능을 저해할 수 있습니다. 서버 공간을 차지하고 다른 플러그인이나 업데이트와 충돌할 수 있으며 해커가 코드에서 취약점을 발견할 수 있어 보안 위험이 있습니다.
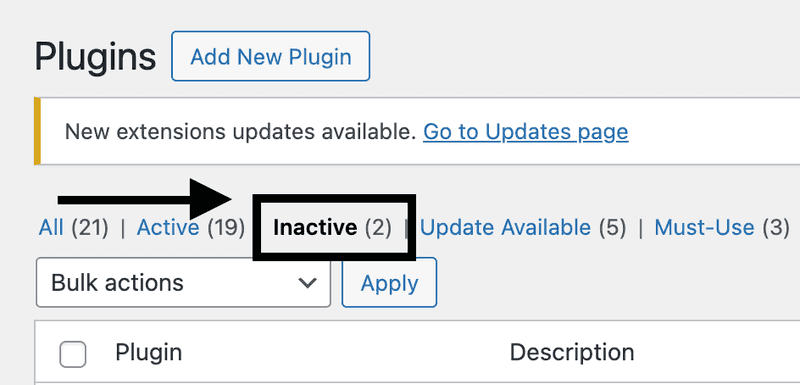
안타깝게도 이 작업을 자동화하는 방법은 없지만 수동으로 처리하는 것이 좋습니다. 워드프레스 대시보드에서 "플러그인"으로 이동합니다. 먼저 "비활성" 플러그인을 찾아 삭제합니다.

계속 진행하기 전에 플러그인이 '활성화'되어 있다고 해서 사용 중이라는 의미는 아니라는 점에 유의해야 합니다. 각 플러그인을 테스트하여 필요한 플러그인을 결정하고 사용하지 않는 플러그인을 식별해야 합니다.
다음으로 서버에서 모든 플러그인 파일을 모두 제거해야 합니다. 플러그인을 삭제한 후에도 플러그인이 하위 폴더를 생성하는 경우가 있습니다. 이러한 하위 폴더를 확인하고 제거하려면 FTP(파일 전송 프로토콜)를 사용하여 파일에 액세스해야 합니다. FTP에 더 익숙해져야 한다면 호스팅 제공업체에 문의하여 이 방법으로 파일에 액세스하는 방법에 대한 안내를 받으세요.
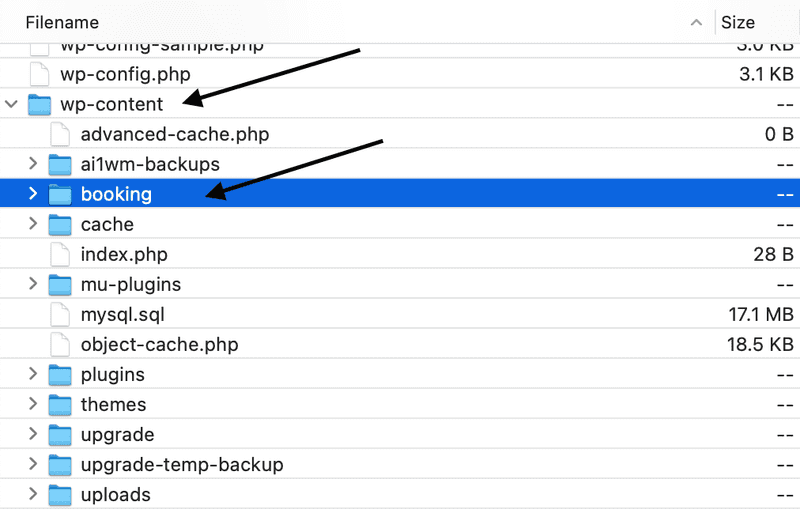
FTP를 통해 사이트에 로그인한 후 "wp-content" 폴더로 이동하여 폴더를 엽니다. 삭제한 플러그인과 관련된 이름이 있는 폴더를 찾아 삭제합니다. "테마", "플러그인", "캐시", "업그레이드" 또는 "업로드"와 같은 필수 폴더는 워드프레스 설치의 일부이므로 서버에 남아 있어야 하��므로 제거하지 않도록 주의하세요. 삭제한 플러그인과 특별히 연관된 폴더만 삭제하세요.
아래 예제에서 예약 플러그인이 'wp-content' 폴더 내에 폴더를 남긴 방법을 확인할 수 있습니다.

이 단계를 완료한 후 웹 브라우저에서 스테이징 또는 개발 사이트를 새로 고침하여 모든 기능과 디자인 요소가 그대로 유지되는지 확인합니다(캐시를 지우는 것을 잊지 마세요).
전문가 팁: 플러그인 정리 도구는 웹사이트의 특정 페이지와 글에 어떤 플러그인이 로드되는지 제어할 수 있는 무료 도구입니다. 자주 사용하는 플러그인을 파악하여 최적화하고 사이트 성능이나 속도를 향상시키지 않는 플러그인은 삭제하세요.
WP 로켓 설치 및 구성
대부분의 워드프레스 디자이너는 WP Rocket에 익숙하거나 사용해 본 적이 있습니다. 웹사이트 속도를 향상시키는 최고의 플러그인이지만, 그 효과는 설정을 어떻게 구성하느냐에 따라 달라집니다. 이 예에서는 단일 사이트 라이선스를 사용하고 있습니다. 최적화의 균형을 맞추고 사이트 기능을 유지하기 위해 적용한 구성을 검토해 보겠습니다. 웹사이트 빌드마다 다르므로 특정 사이트 요구 사항에 따라 설정을 조정해야 할 수 있습니다.
플러그인이 설치되고 활성화되면 워드프레스 대시보드에서 "설정"으로 이동합니다. 그런 다음 목록 맨 아래에서 "WP Rocket"을 클릭합니다. 이제 WP Rocket에 구성 옵션이 표시됩니다.
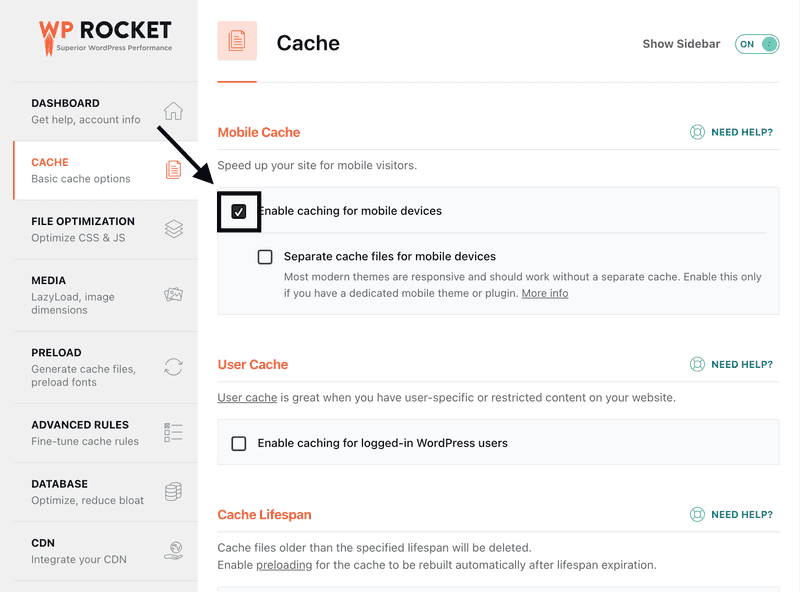
캐시
첫 번째로 활성화할 옵션은 "캐시 > 모바일 장치용 캐시 사용"입니다. 이렇게 하면 모바일 사용자가 캐시된 버전의 사이트를 볼 수 있습니다. 일반적으로 이 옵션은 프런트엔드에 문제가 발생하지 않지만, 각 옵션을 저장한 후 브라우저 창에서 사이트를 확인하는 것이 좋습니다. (참고: 브라우저 캐시가 비워져 있는지 확인하세요.)

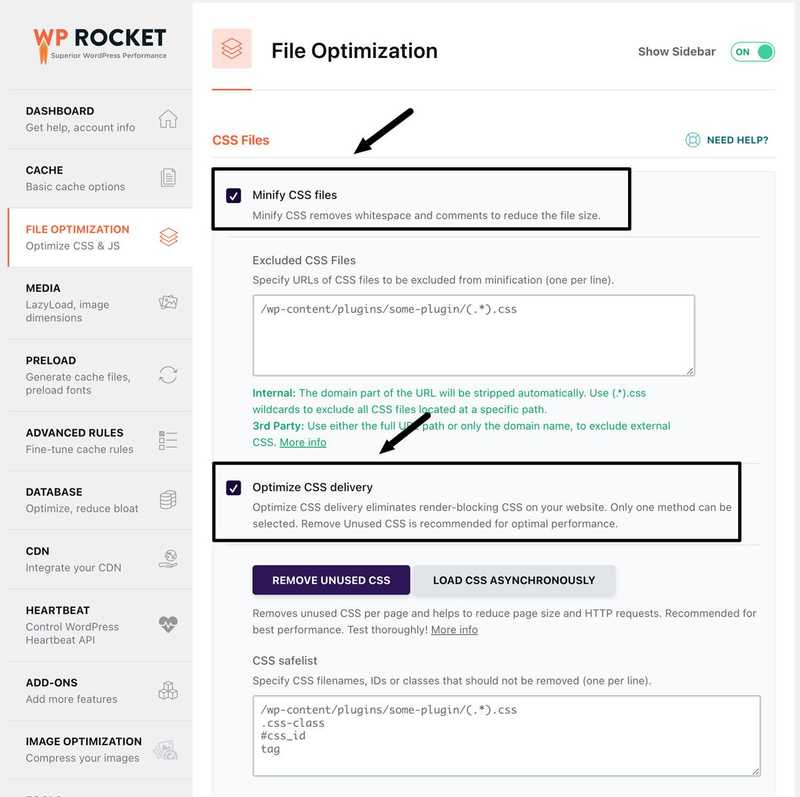
파일 최적화 CSS
이제 "파일 최적화" 구성을 자세히 살펴 보겠습니다. 이 섹션의 첫 번째 설정은 "CSS 파일 축소"입니다.
이 기능을 사용하면 플러그인이 압축된 버전의 CSS 파일을 로드할 수 있습니다. "압축"이란 코드가 리턴이나 줄 바꿈을 사용하여 간격을 띄우는 대신 한 줄로 압축되는 것을 의미합니다. "변경 사항 저장" 후 브라우저에서 사이트를 확인하여 모든 기능이 제대로 작동하는지 확인하세요.
특정 스타일이 축소된 후 깨지는 경우 "제외된 CSS 파일" 아래 섹션에 요소의 파일 경로 또는 ID/클래스를 추가해 보세요. 이렇게 하면 WP Rocket이 이러한 특정 파일을 축소하지 않습니다.
다음은 "CSS 전달 최적화"입니다. 이 옵션을 활성화하면 사이트 로딩에 직접적인 영향을 미치는 렌더링 차단 CSS를 제거할 수 있습니다. 대부분의 ��경우 "사용하지 않는 CSS 제거" 옵션을 선택하는 것이 "비동기적으로 CSS 로드"보다 낫습니다. \

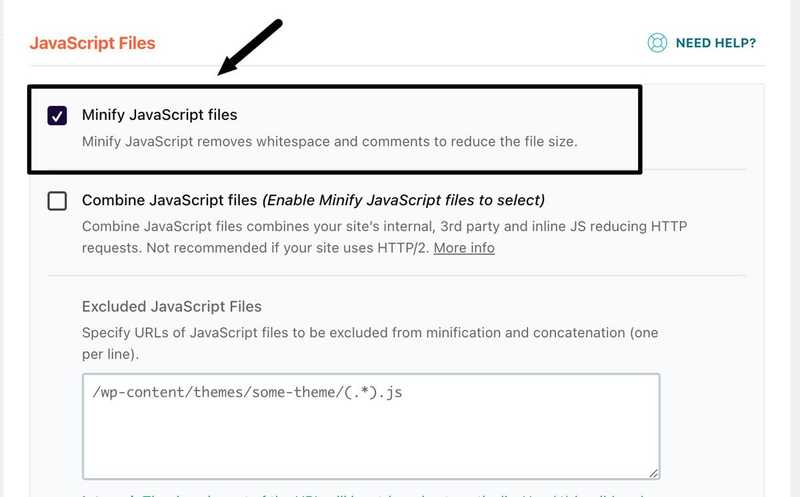
조금 더 아래로 스크롤하면 "자바스크립트 파일 축소"가 표시됩니다. 이 기능을 활성화하면 코드가 리턴이나 줄 바꿈 없이 모두 한 줄에 있는 압축된 버전의 자바스크립트 파일이 로드됩니다.

이 섹션에서 마지막으로 활성화할 옵션은 "자바스크립트 지연 로드"입니다. 이 옵션을 사용하면 웹사이트가 HTML 및 CSS를 로드한 후 JavaScript를 로드할 수 있습니다.
변경 사항을 저장한 후 브라우저 캐시를 지우고 새 탭에서 개발/스테이징 사이트를 로드하여 모든 내용이 그대로 유지되는지 확인하세요.
이 화면의 마지막 옵션은 활성화하지 않는 "자바스크립트 실행 지연"입니다. 이 예시와 대부분의 웹사이트에서 모바일 메뉴는 자바스크립트에 의존하여 표시됩니다. 사용자가 사이트와 상호 작용할 때까지 자바스크립트 파일 로딩을 지연시키면 메뉴가 오작동하는 것처럼 보일 수 있습니다.
예를 들어 사용자가 웹사이트를 방문하여 메뉴 버튼을 터치하는 것이 첫 번째 동작인 경우 첫 번째 상호 작용으로 인해 사이트가 자바스크립트 파일을 로드하기 때문에 아무 일도 일어나지 않습니다. 사용자가 메뉴 버튼을 두 번 탭해야만 메뉴가 열립니다. 사용자의 첫 번째 행동이 메뉴 탭인 경우는 드물지만, 메뉴 버튼이 깨진 것처럼 보이는 것은 가치가 없다는 결론을 내렸습니다. 항상 성능과 사용자 경험의 균형을 맞추는 것을 목표로 해야 합니다.
이�미지 지연 로딩
WP 로켓의 다음 섹션인 "미디어"로 이동합니다. 여기서는 "이미지에 사용" 옵션을 선택했습니다. 이 기능을 사용하면 브라우저에서 이미지 로드를 사용자 보기 외부로 연기할 수 있습니다. 사용자가 스크롤하여 이미지가 표시될 위치에 접근하면 이미지가 로드됩니다. 이 방식은 브라우저에서 웹페이지를 위해 패킹해야 하는 이미지 수를 줄여 로딩 시간을 크게 단축하고 성능을 향상시킵니다.
"미디어"라고 표시된 다음 섹션으로 이동하여 "누락된 이미지 크기 추가" 옵션을 활성화했습니다. 이 기능은 웹페이지 로딩 중 레이아웃 이동을 최소화하는 데 도움이 됩니다. 웹페이지의 이미지에 지정된 표시 크기가 없다고 가정해 보겠습니다. 이 경우 브라우저는 div 또는 너비 크기를 기준으로 이미지 크기를 조정합니다. 이 과정에서 브라우저 리소스가 소모되고 페이지 로딩 중에 크기가 변경될 수 있습니다.
이미지에 정확한 치수를 제공함으로써 브라우저가 로드할 정확한 크기를 파악하여 레이아웃 변경을 줄일 수 있습니다.
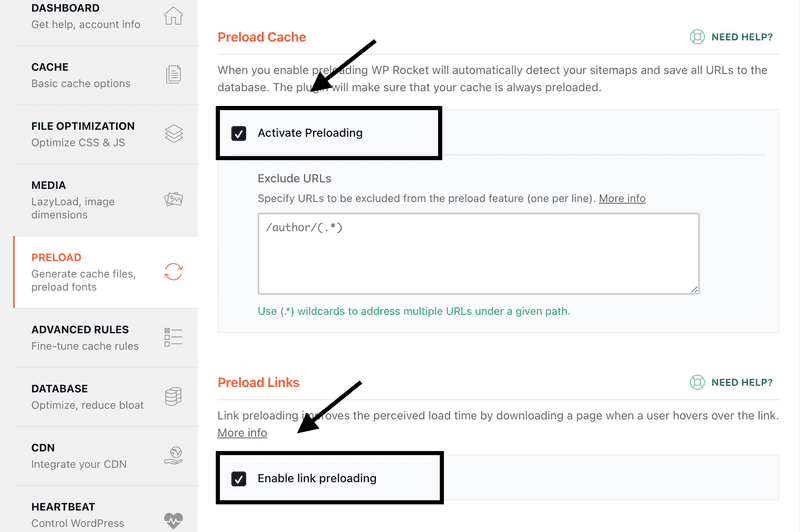
사전 로드
이 섹션에서 활성화한 처음 두 가지 옵션은 "사전 로딩 활성화 및 링크 사전 로딩"입니다. "사전 로딩 활성화"는 사이트맵을 감지하고 모든 URL을 데이터베이스에 저장합니다. 그러면 캐시가 항상 미리 로드됩니다. 일반적으로 이 기능은 프론트엔드와 충돌을 일으키지 않습니다. 다만 사이트 프론트엔드를 다시 한 번 확인하세요.
'링크 미리 로드'를 활성화하면 사용자가 링크 위로 마우스를 가져가면 브라우저가 해당 링크의 페이지를 로드하여 사이트의 체감 속도를 향상시킬 수 있습니다. 링크를 클릭하면 페이지가 빠르게 로드됩니다.

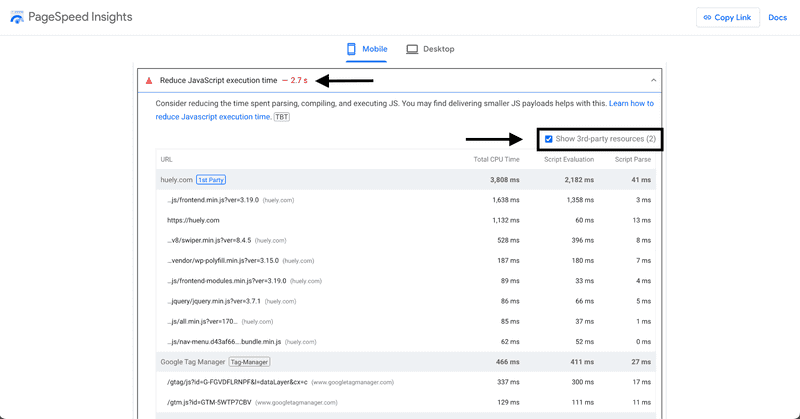
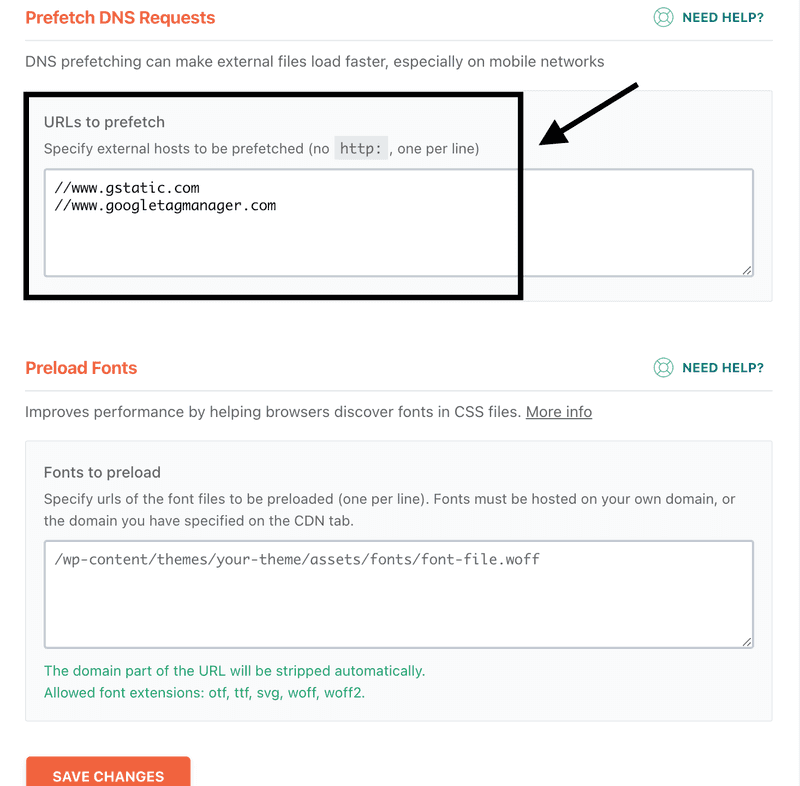
프리로드 옵션 아래에는 "DNS 요청 프리페치"가 있습니다. 이 옵션은 타사 코드 전송 속도를 높이는 데 도움이 됩니다. 이 예제에서는 사이트가 Google 태그 매니저를 비롯한 몇 가지 Google 제품을 사용했습니다. 사이트가 로드될 때마다 브라우저는 Google 태그 매니저에서 해당 코드를 요청해야 합니다. 이 과정에서 귀중한 리소스를 차지할 수 있습니다. 프리페칭을 사용하면 브라우저가 타사의 도메인을 프리페칭하여 정보의 일부를 준비할 수 있습니다.
사이트에서 타사 코드를 찾으려면 페이지 속도 인사이트 보고서로 돌아가 아래로 스크롤하여 "자바스크립트 실행 시간 단축"이라는 제목의 섹션을 찾습니다. 해당 토글을 펼치고 "타사 코드 표시"를 선택합니다. 목록 맨 아래에 웹사이트에 리소스를 추가하는 도메인을 확인할 수 있습니다.

이러한 도메인을 복사하여 WP Rocket의 프리페치 DNS 섹션에 추가합니다.

글꼴을 미리 로드할 수 있는 섹션도 있습니다. 이 예에서는 Google 글꼴을 계속 사용했지만 더 나은 최적화를 위해 글꼴 파일을 .woff 형식으로 변환하여 서버에 글꼴을 보관할 수 있습니다. 이렇게 하면 브라우저의 타사 왕복 경로를 제거하여 로딩 시간을 단축할 수 있습니다.
이제 "변경 사항 저장"을 선택합니다.
이미지 압축
이제 WP Rocket 내의 "이미지 최적화" 섹션으로 이동하여 "Imagify 플러그인"을 설치합니다. WP Rocket 팀에서 개발한 Imagify는 모든 웹사이트 이미지를 최적화하고 새로운 업로드에 대한 최적화를 유지하는 효율적인 솔루션을 제공합니다.
일반적인 가이드라인은 웹사이트의 이미지를 100KB 미�만으로 유지하는 것입니다. Imagify를 사용하지 않으려면 사진 크기를 수동으로 조정해야 합니다.
두 가지 무료 도구인 tinypng.com과 cloudconvert.com을 사용하여 이 작업을 수행할 수 있습니다.
먼저 이미지를 TinyPNG에 업로드하여 파일 크기를 줄입니다. 그런 다음 CloudConvert를 사용하여 해당 이미지를 .webp 형식으로 변환합니다. 과도한 최적화를 피하려면 프로세스 전반에 걸쳐 품질과 파일 크기를 모니터링하는 것이 필수적입니다.
자산 정리를 사용하여 사용하지 않는 코드 제거하기
이 최적화의 세 번째 프로세스는 자산 정리 플러그인을 활용하는 것이었습니다. 이 플러그인을 사용하면 웹사이트의 특정 페이지에 로드되는 특정 파일을 언로드할 수 있습니다.
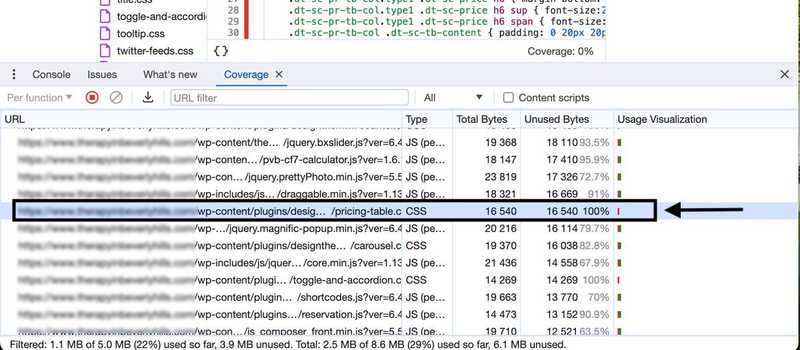
로드 중이지만 사용되지 않는 파일을 찾으려면 Chrome 개발자 도구를 사용합니다.
-
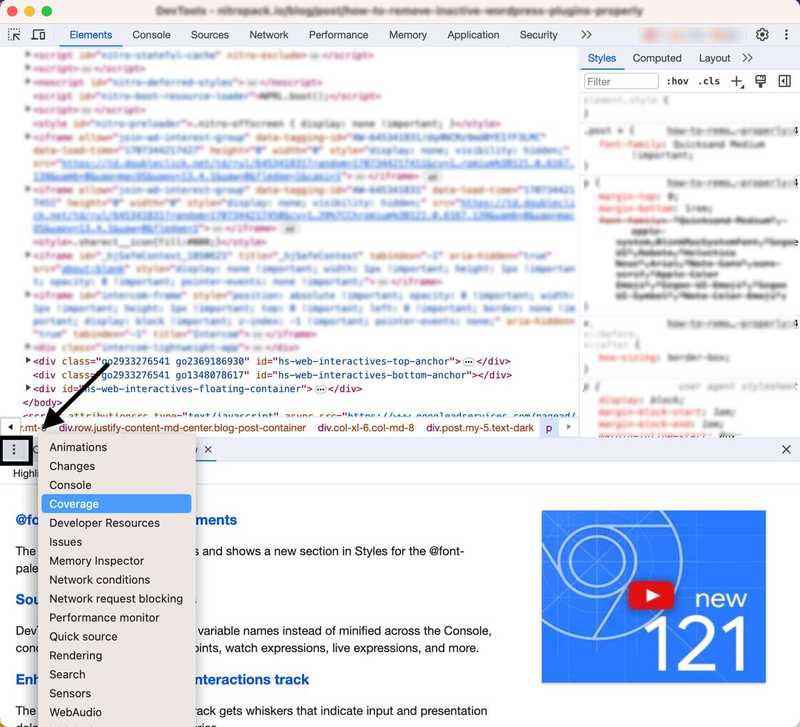
먼저 Chrome 창에서 사이트를 엽니다. 웹페이지 위로 마우스를 가져가 마우스 오른쪽 버튼을 클릭합니다. 팝업 창 하단으로 이동하여 "검사"를 선택합니다.
-
검사 창이 열린 상태에서 중간 아래로 이동하여 점 3개가 있는 플라이아웃 메뉴를 클릭합니다. 플라이아웃 메뉴에서 "적용 범위"를 클릭합니다.

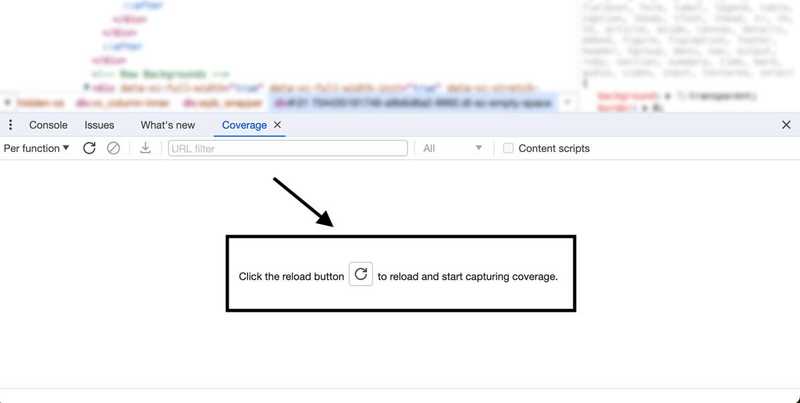
이제 적용 범위 탭이 열린 상태에서 '다시 로드' 버튼을 클릭합니다.
 그러면 페이지가 새로고침되고 페이지에 로드되는 모든 파일을 추적하기 시작합니다. 페이지가 완전히 로드되면 목록을 평가하고 100% 사용되지 않는 데이터가 있는 파일을 찾습니다. 아래 예시에서는 16.5KB의 CSS 파일을 발견했지만 해당 페이지에서 해당 코드가 사용되지 않고 있습니다. \
그러면 페이지가 새로고침되고 페이지에 로드되는 모든 파일을 추적하기 시작합니다. 페이지가 완전히 로드되면 목록을 평가하고 100% 사용되지 않는 데이터가 있는 파일을 찾습니다. 아래 예시에서는 16.5KB의 CSS 파일을 발견했지만 해당 페이지에서 해당 코드가 사용되지 않고 있습니다. \

이 모든 파일의 URL 목록을 별도의 문서에 컴파일합니다. 다음 단계에서 필요할 것입니다.
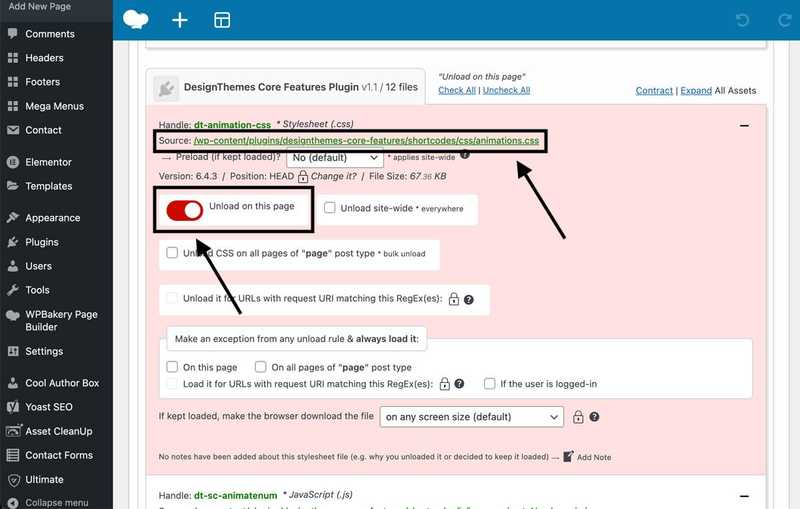
이제 워드프레스 대시보드에 액세스하여 "플러그인"으로 이동합니다. 자산 정리 플러그인을 설치하고 활성화합니다. 활성화되면 "페이지"로 이동하여 최적화하려는 페이지를 찾습니다. 페이지 위로 마우스를 가져가서 "편집"을 클릭합니다. 페이지 편집 화면에서 하단으로 스크롤하여 자산 정리에서 제공하는 해당 페이지에 로드된 파일 목록을 확인합니다.
다음으로, 앞서 저장한 미사용 파일 목록을 참조하여 해당 URL을 찾습니다. 이제 이 특정 페이지에서 해당 파일을 언로드하도록 선택할 수 있습니다.
해당 파일이 다른 페이지에서 사용될 수 있으므로 일반적으로 '사이트 전체에서 언로드'를 선택하지 않는 것이 좋습니다. 캐시를 지우고 브라우저 창에서 페이지를 확인하여 기능과 디자인이 그대로 유지되는지 확인하는 것을 잊지 마세요.
효과적인 SEO를 위�한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.

가능한 한 많은 템플릿 또는 트래픽이 많은 페이지에 대해 이 자산 정리 프로세스를 반복하세요. 여기까지입니다! 이렇게 간단하게 구현한 후 웹사이트의 성능 점수가 모바일에서는 3점에서 68점으로, 데스크톱에서는 64점에서 91점으로 상승했습니다. PageSpeed 인사이트 지표를 높이는 것은 데스크톱뿐만 아니라 검색 엔진에서 모바일 가시성을 높이는 데 도움이 되는 여러 단계 중 하나입니다.


결론
결론적으로 웹사이트의 검색 순위와 전반적인 사용자 경험을 향상시키기 위해서는 성능 점수를 최적화하는 것이 중요합니다. 이 글에서 설명한 전략을 따르고 권장 플러그인을 활용하면 최소한의 노력으로 점수를 크게 향상시킬 수 있습니다. 웹사이트 최적화에 도움이 필요하면 언제든지 워드프레스닷컴에 문의하거나 Huely Inc.

