
소개
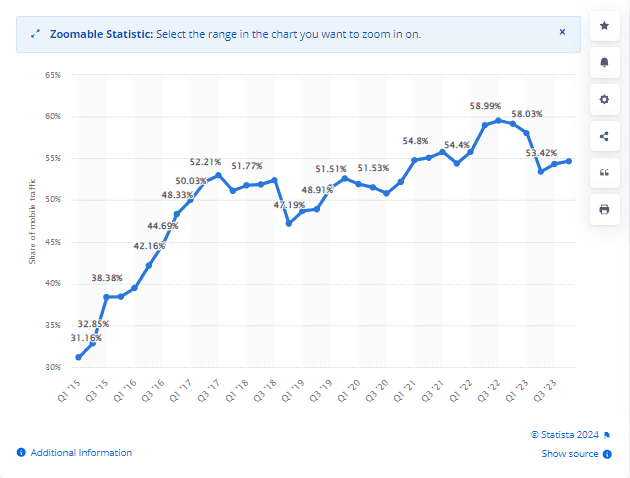
휴대폰 사용은 전 세계 웹 트래픽의 약 절반을 차지합니다. Statista에 따르면 2023년 마지막 분기에 전 세계 전체 웹사이트 트래픽의 58.67%가 모바일 기기에서 발생한 것으로 나타났습니다. 이 데이터는 모바일 기기에 최적화되지 않은 웹사이트는 웹 트래픽의 절반을 잃을 수 있음을 나타냅니다. 따라서 모바일 디바이스를 위한 반응형 웹사이트 제작은 이제 필수적인 요소가 되었습니다.

반응형 웹사이트를 만드는 것은 사용자의 기대에 부응하고 웹사이트에 대한 사용자 경험을 향상시키는 방법입니다. 따라서 사용자들의 반응형 웹사이트에 대한 수요가 매우 높으며, 대부분의 조직은 반응형 디자인을 사용하여 이러한 웹사이트를 개발하는 것을 목표로 합니다.
이 글에서는 개발자가 반응형 웹사이트를 제작할 때 사용할 수 있는 모범 사례에 대해 설명합니다. 다양한 화면 크기와 기기에서 완벽하게 작동하는 웹사이트를 구축하기 위한 팁을 제공합니다. 또한 모바일 디바이스에서 사이트를 테스트하여 응답성을 보장하는 방법에 대해서도 설명합니다.
먼저 반응형 웹사이트에 대해 잘 이해해 보겠습니다.
반응형 웹사이트란 무엇인가요?
반응형 웹사이트는 사용자의 디바이스를 자동으로 감지하고 그에 따라 레이아웃을 조정하여 향상된 사용자 경험을 제공하는 사이트입니다. 이러한 웹사이트는 일반적으로 사용되는 디바이스와 화면 크기에 따라 모양과 대화형 기능이 변경됩니다. 반응형 웹 디자인 (RWD)은 이러한 사이트의 핵심으로, 페이지가 사용자의 화면 크기에 맞게 조정되도록 합니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택�할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
RWD는 CSS를 사용하여 디바이스 유형, 화면 크기, 방향, 색상 및 기타 디바이스 기능 등의 요소에 따라 글꼴, 이미지, 메뉴와 같은 다양한 스타일 기능을 제공합니다. 또한 CSS는 기기의 뷰포트, 화면에서 보이는 영역, 미디어 쿼리를 최적으로 활용하여 뷰포트 너비와 웹사이트 레이아웃에 따라 웹 페이지를 조정할 수 있게 해줍니다.
반응형 웹사이트의 주요 목표는 모든 디바이스에서 일관된 사용자 경험을 제공하여 확대/축소나 스크롤의 필요성을 최소화하는 것입니다. 탐색을 간소화하여 혼란을 줄이고 전반적인 사용자 만족도를 향상시킵니다.
반응형 웹사이트 제작 모범 사례
반응형 웹사이트를 만들려면 다양한 기기와 화면 크기에서 제대로 작동하도록 하는 몇 가지 모범 사례를 사용해야 합니다.
다음은 몇 가지 모범 사례입니다:
모바일 우선 설계
모바일 우선디자인 또는 모바일 우선 접근 방식은 웹 디자이너가 처음에 모바일 디바이스에 초점을 맞춰 웹사이트 디��자인을 시작할 수 있도록 합니다. 일반적으로 가장 작은 화면에서 웹 앱의 디자인을 먼저 스케치하거나 프로토타입을 만든 다음 점차 더 큰 화면 크기로 발전시켜 나갑니다.
작은 화면에는 공간 제약이 있기 때문에 모바일 장치용 디자인을 강조하는 것은 당연한 일입니다. 팀은 이러한 화면에서 사용자에게 웹사이트의 필수 요소가 눈에 잘 띄게 표시되도록 해야 합니다. 디자이너는 처음부터 작은 화면용으로 디자인하고 개발함으로써 원활한 웹사이트 렌더링과 탐색을 위해 불필요한 요소를 제거해야 합니다.
적절한 반응형 중단점 결정하기
반응형 디자인에서 중단점은 사용자 경험을 최적화하기 위해 웹사이트의 콘텐츠와 디자인이 조정되는 시점을 나타냅니다. 미디어 쿼리로 작업할 때는 '반응형 중단점' 또는 화면 크기 임계값을 설정해야 합니다. 중단점은 미디어 쿼리를 사용하여 새로운 CSS 스타일을 적용하는 화면 너비를 나타냅니다.
일반적인 화면 크기는 다음과 같습니다:
- 모바일: 360 x 640
- 모바일: 375 x 667
- 모바일: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- 태블릿: 768 x 1024
이러한 포인트는 코드 내에 지정됩니다. 웹사이트 콘텐츠는 이러한 지점에 반응하여 화면 크기에 맞게 조정되어 적절한 레이아웃을 표시합니다. CSS 중단점을 설정하면 웹사이트 콘텐츠가 화면 크기에 맞춰 정렬되어 시각적 매력과 사용 편의성을 향상시킬 수 있습니다.
유체 그리드로 시작하기
반응형 웹사이트는 유동 그리드에 구축해야 합니다. 웹사이트는 유동 그리드를 사용하여 ��픽셀과 같은 고정 단위가 아닌 백분율이나 em과 같은 상대 단위를 사용하여 적응형 레이아웃을 개발합니다. 페이지 너비를 동일한 크기와 간격의 여러 열로 나누고 이 열을 기준으로 페이지 콘텐츠를 정렬합니다.
뷰포트가 가로로 넓어지면 각 유동 열이 콘텐츠와 함께 비례적으로 확장됩니다. 이렇게 하면 화면 크기나 디바이스에 따라 웹 페이지 요소의 크기가 서로 비례하여 조정됩니다. 따라서 화면 크기에 비례하여 웹 요소의 위치를 조정할 수 있습니다.
클릭 가능한 영역 치수
웹사이트의 목적에 따라 다양한 버튼, 메뉴 또는 클릭 가능한 요소가 있을 수 있습니다. 반응형 웹 디자인에서는 중요한 고려 사항이 발생합니다: 버튼의 크기는 어느 정도여야 할까요?
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
마우스로 클릭하기 때문에 데스크톱의 버튼과 메뉴를 쉽게 디자인할 수 있습니다. 마우스 포인터가 작기 때문에 작은 버튼도 쉽게 클릭할 수 있습니다. 하지만 모바일 디바이스의 화면 크기는 데스크톱에 비해 상대적으로 작고, 버튼은 손가락으로 탭할 수 있을 정도로 커야 합니다. 따라서 반응형 웹사이트를 제작할 때 버튼의 면적 크기를 고려하는 것이 중요합니다. 버튼 크기는 항상 42~72픽셀 범위의 60픽셀을 사용하는 것이 좋습니다.
터치스크린 고려
웹사이트 반응성을 높이는 방법을 고려할 때 터치스크린을 고려하세요. 터치스크린 사용자가 탐색 메뉴와 대화형 요소에 쉽게 액세스할 수 있도록 탭 타깃을 크게 하고 요소 간 간격을 적절히 배치하여 실수로 탭하는 일이 없도록 하세요.
타이포그래피 사용
반응형 웹사이트를 제작할 때 타이포그래피를 사용하는 것은 정보를 빠르게 흡수할 수 있기 때문에 모범 사례 중 하나로 꼽힙니다. 다양한 글꼴을 사용하고 가독성과 탐색에 도움이 되는 방식으로 글자와 단어를 구조화하는 과정입니다. 특히 탐색 레이블과 같은 중요한 텍스트 요소에는 가독성이 높은 글꼴을 사용해야 합니다. 글꼴 디자인에 따라 크기를 조정할 수 있으며, 가급적 1에서 1.25m까지 엠 단위를 사용하는 것이 좋습니다. 또한 텍스트가 단절되는 과도한 간격이나 단어가 한데 뭉치는 지나치게 작은 간격은 피하세요.
콜투액션 버튼 추가
콜투액션(CTA)은 모든 웹페이지에서 매우 중요합니다. 링크와 버튼의 명확한 CTA는 사용자가 어디로 이동해야 하는지 안내하여 구매 또는 프로그램 가입과 관련하여 혼란을 방지하는 데 도움이 됩니다.
반응형 웹사이트��를 만들 때는 색상, 스타일, 크기, 모양을 통해 CTA 버튼이 페이지를 강조할 수 있도록 해야 합니다. 오류나 오해의 소지가 있는 탐색을 피하려면 원, 정사각형, 직사각형과 같이 알아볼 수 있는 모양을 사용하는 것이 좋습니다. 익숙한 버튼 모양을 사용하여 명확성을 유지하세요. 또한, 특히 터치스크린 디바이스의 경우 버튼 크기가 사용자 인식 및 클릭 가능성에 미치는 영향을 고려하세요. 중요한 버튼과 텍스트 링크 주변에 충분한 공간을 확보하여 실수로 클릭하는 것을 최소화합니다.
확장 가능한 탐색 구현
다양한 웹사이트 버전에서 사용자 친화적인 탐색 기능을 유지하는 것이 중요합니다. 확장형 탐색은 메뉴와 탐색 모음 배치를 조정하여 작은 디스플레이에서 메뉴가 숨겨지거나 접근하기 어렵지 않도록 합니다. 모바일 디바이스용 탐색을 간소화할 때는 대부분의 사용자가 액세스해야 하는 옵션을 우선적으로 표시하세요.
SVG 및 반응형 이미지 활용
웹사이트의 로고와 이미지는 디자인하기 까다로울 수 있습니다. 사용자 확대/축소에 관계없이 선명도를 유지하는 고해상도 이미지를 통합하는 것이 목표입니다. 하지만 고해상도 이미지는 로딩 시간이 길어져 SEO에 영향을 미치는 경우가 많습니다. 이상적으로는 사이트가 2초 이내에 로드되어야 합니다. 이미지 해상도를 낮추면 로딩 속도는 빨라질 수 있지만 확대/축소 시 이미지 품질이 저하됩니다. 그렇다면 해결책은 무엇일까요?
해결책��은 확장 가능한 벡터 그래픽, 흔히 SVG 이미지로 알려진 것입니다.
픽셀 기반 이미지와 달리 SVG는 XML 형식으로 표현된 수학 방정식으로 구성되며, 선과 곡선을 정의하여 그래픽 모양을 만듭니다. 이러한 이미지는 확장 가능하며 대부분의 주요 브라우저와 호환됩니다. 픽셀화되지 않기 때문에 줌 레벨에 관계없이 선명도를 유지합니다. Sketch 또는 Adobe Illustrator와 같은 도구를 사용하여 간단하게 편집할 수 있습니다. 또한 CSS 또는 JS를 사용하여 색상을 수정할 수 있습니다. SVG 파일은 최소한의 용량을 차지하므로 몇 KB밖에 차지하지 않는 배너 이미지를 만들 수 있습니다. 또한 XML로 정의되기 때문에 검색 엔진이 설명과 키워드를 쉽게 인식할 수 있어 SEO 친화적입니다.
디바이스 뷰포트에서 응답성 테스트
반응형 웹사이트를 제작할 때 실제 기기에서 테스트하는 것을 간과해서는 안 됩니다. 웹사이트의 반응성을 확인하고 검증하며 다양한 실제 기기에서 웹사이트가 어떻게 표시되는지 평가하는 것이 중요합니다. LT 브라우저와 같은 반응형 테스트 도구를 사용하여 모바일 뷰포트에서 반응성을 테스트할 수 있습니다.
LT 브라우저와 같은 도구는 Android, iOS, 데스크톱 및 노트북을 위한 53개 이상의 사전 설치된 디바이스 뷰포트를 제공합니다. 이를 통해 개발자와 테스터는 개발자 도구, 핫 리로딩(React 앱용), Lighthouse 보고서 생성, 웹사이트 성능 확인 등 LT 브라우저의 보완 기능을 활용하면서 대규모로 모바일 웹사이트 테스트를 수행할 수 있습니다.
브라우저 간 테스트
반응형 웹사이트는 사용자가 주로 다양한 디바이스와 브라우저를 사용하여 인터넷을 탐색하기 때문에 크로스 브라우저 테스트를 거쳐야 합니다. 잠재적 사용자가 모바일 디바이스에서 웹사이트를 보는 동안 글리치나 가로 스크롤 문제가 발생하면 어떻게 반응할지 생각해 본 적이 있나요? 그들은 아무 생각 없이 경쟁사 사이트로 쉽게 전환할 수 있습니다. 따라서 다음과 같은 측면을 해결하는 것이 중요합니다. 따라서 해상도가 다른 모든 디바이스와 브라우저에서 웹사이트가 올바르게 표시되는지 확인하세요.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
개발 중에는 특정 브라우저에서 버그를 유발하는 것으로 알려진 프레임워크나 라이브러리를 사용하지 마세요. 사무실에 물리적 디바이스 랩과 테스트 환경을 설정하는 것은 어려울 수 있습니다. 클라우드에서의 크로스 브라우저 테스트는 로컬 인프라에 대한 걱정 없이 간단하고 편리한 솔루션을 제공합�니다. LambdaTest를 사용하면 클릭 몇 번으로 클라우드에서 실행되는 다양한 브라우저에서 웹사이트를 원활하게 테스트할 수 있습니다. 확장 가능한 클라우드 그리드를 제공하며 최고의 크로스 브라우저 테스트 도구 중 하나로 꼽힙니다.
람다테스트는 AI 기반 테스트 오케스트레이션 및 실행 클라우드 기반 플랫폼으로, 3000개 이상의 실제 기기, 브라우저 및 OS 조합에서 수동 및 자동화 테스트를 수행할 수 있습니다. 웹사이트 URL을 입력하고 테스트 구성을 선택하기만 하면 플랫폼에서 iPhone 11, iPhone 8 Plus, 갤럭시 노트 20, 갤럭시 S9 Plus 등 여러 디바이스에서 사이트가 어떻게 표시되는지 표시해 줍니다.
또한 LambdaTest는 셀레늄, 사이프레스, 플레이라이트, 앱피움, 에스프레소, XCUITest 등과 같은 프레임워크로 자동화된 테스트를 지원합니다.
결론
반응형 웹사이트를 개발하려면 다양한 기기에서 뛰어난 사용자 경험을 보장하기 위해 디자인, 개발 및 최적화 전략을 철저히 계획해야 합니다. 개발자는 성능 최적화, 미디어 쿼리 활용, 유동적인 레이아웃 구현, 모바일 우선 접근 방식을 채택하여 다양한 화면 크기와 해상도에 맞춰 원활하게 조정되는 웹사이트를 만들 수 있습니다.
또한 터치 친화적인 탐색 기능, 유연한 타이포그래피, 접근성 표준 준수를 추가하면 사용성과 포용성이 향상됩니다. 끊임없이 변화하는 다양한 디바이스와 브라우저에서 안정성과 성능을 보장하려면 일관된 테스트와 지��속적인 개선이 필수적입니다. 이러한 권장 기술을 준수하면 궁극적으로 멀티 디바이스 디지털 환경에서 사용자를 효과적으로 사로잡는 웹사이트를 개발할 수 있습니다.

