
소개
이미지 최적화는 대체 텍스트를 추가하거나 파일 이름을 바꾸는 것 이상의 의미를 갖습�니다.
여기에는 이미지 압축, 구조화된 데이터 사용, 브라우저 캐싱, 콘텐츠 전송 네트워크 사용과 같은 고급 기술이 포함됩니다.
웹사이트의 이미지 SEO를 한 단계 업그레이드할 준비가 되셨나요?
이 게시물을 읽고 필요한 조치를 알아보세요.
콘텐츠:
- 구조화된 데이터
- 지연 로딩
- 이미지 압축
- 브라우저 캐싱
- 콘텐츠 전송 네트워크
- 소셜 공유 버튼
- 오픈 그래프 및 트위터 카드
- 모바일 친화적
구조화된 데이터
스키마 마크업이라고도 하는구조화된 데이터는 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 하는 코드의 한 유형입니다.
그렇다면 이미지 최적화에 사용하면 어떤 이점이 있을까요?
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
첫째, 검색 엔진이 이미지의 맥락과 목적을 파악하는 데 도움이 됩니다. 이를 통해 검색 결과에서 비주얼의 관련성을 개선하고 가시성을 높일 수 있습니다.
둘째, 구조화된 데이터를 사용하면 검색 엔진 결과 페이지에서 바로 시각적 자료에 대한 자세한 정보를 제공하는 리치 스니펫 또는 향상된 목록을 사용할 수 있습니다.
하지만 더 자세히 말씀드리겠습니다.
Google은 제품, 레시피, 동영상 마크업 등 이미지에 대한 다양한 유형의 구조화된 데이터를 지원합니다:
- 제품 이미지
- 동영상 및 애니메이션 이미지
- 레시피
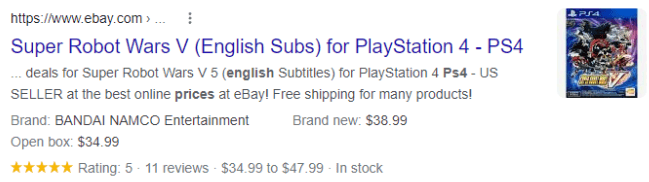
제품 이미지
제품 이미지는 구매 결정에 큰 영향을 미칠 수 있으므로 이커머스 웹사이트에서 매우 중요합니다.
적절한 마크업을 사용하면 가격, 구매 가능 여부, 평점 등 중요한 정보를 검색 결과에 바로 제공할 수 있습니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
이를 통해 잠재 고객은 여러 페이지를 클릭할 필요 없이 정보에 입각한 결정을 빠르게 내릴 수 있습니다.
동영상 및 애니메이션 이미지
웹사이트에 동영상이나 애니메이션 이미지가 포함되어 있는 경우 스키마 마크업을 사용하여 제목, 설명, 썸네일 URL 등의 세부 정보를 제공할 수 있습니다.
검색 결과에서 비주얼의 관련성을 높일 뿐만 아니라 사용자가 콘텐츠를 클릭하고 참여하도록 유도할 수 있습��니다.
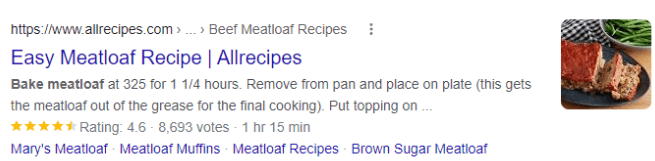
레시피
음식 블로거나 레시피 웹사이트의 경우, 레시피에 대한 구조화된 데이터는 더 많은 트래픽을 유도하는 데 큰 도움이 될 수 있습니다.

스키마 마크업에 재료, 조리 시간, 평점 등 중요한 정보를 포함하면 검색 결과에서 레시피가 눈에 띄고 클릭률을 높일 수 있습니다.
그렇다면 이미지에 구조화된 데이터를 구현하려면 어떻게 해야 할까요?
구조화된 데이터를 추가하는 방법에는 Google의 구조화된 데이터 마크업 도우미를 사용하거나 HTML에 직접 추가하거나 워드프레스와 같은 CMS를 사용하는 경우 플러그인을 활용하는 등 여러 가지가 있습니다.
지연 로딩
지연 로딩은 웹 페이지에서 중요하지 않은 리소스가 필요할 때까지 로딩을 지연시키는 기술입니다.
구글은 특히 연결 속도가 느린 모바일 기기에서 페이지 로딩 시간을 크게 개선할 수 있기 때문에 이미지에 좋은 방법이라고 밝혔습니다.

기본적으로 이 프로세스는 초기 페이지 로드 시 데이터 로딩 요구 사항을 최소화하여 웹사이트의 성능을 크게 향상시킬 수 있습니다.
이러한 최적화는 사이트 속도를 향상시킬 뿐만 아니라 로딩 시간이 검색 엔진 알고리즘에서 순위 요소로 중요한 역할을 한다는 점을 고려할 때 SEO 개선에도 기여합니다.
그렇다면 어떻게 하면 이를 달성할 수 있을까요?
Google은 검색 로봇이 콘텐츠에 효과적으로 액세스하는 데 중요한 요소인 콘텐츠 지연 로딩의 중요성을 설명하는 종합 가이드를 제공합니다. 가이드는 여기에서 확인할 수 있습니다. 다양한 방법을 사용할 수 있으며, 모두 자바스크립트 작업을 포함합니다.
다행히 워드프레스를 사용하는 경우 웹사이트의 성능을 최적화하는 데 사용할 수 있는 수많은 지연 로딩 플러그인이 있습니다. 인기 있는 옵션 중 하나는 페이지 로딩 시간을 단축하는 데 효과적인 것으로 알려진 a3 지연 로드 플러그인입니다.
그 외에도 Smush, Optimole의 이미지 최적화 지연 로드 또는 WP Rocket의 지연 로드와 같은 다른 대안을 살펴볼 수 있습니다. 이러한 각 플러그인은 웹사이트의 사용자 경험을 향상시키는 데 도움이 되는 고유한 기능과 이점을 제공합니다.
이미지 압축
이미지 압축은 웹에 맞게 비주얼을 최적화하는 데 있어 중요한 단계입니다.
이미지 품질에 큰 영향을 주지 않으면서 파일 크기를 줄여 페이지 로딩 시간을 단축합니다.
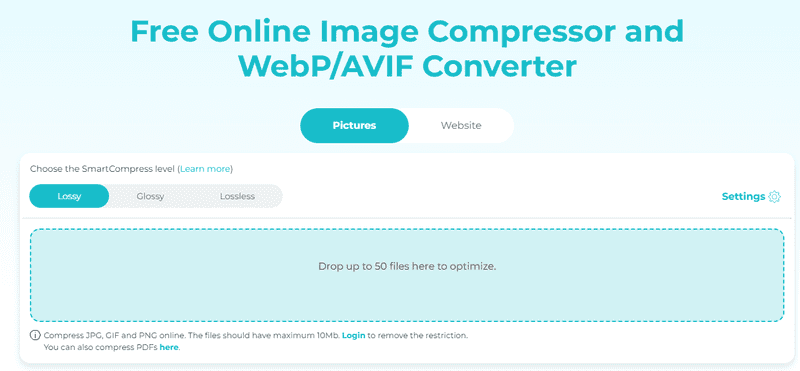
웹사이트에 이미지를 업로드하기 전에 이미지를 압축하는 데 도움이 되는 여러 가지 도구가 온라인에서 제공됩니다.
예를 들어, 무료 온라인 이미지 압축기인 ShortPixel을 사용하면 품질 저하 없이 이미지 크기를 줄일 수 있습니다.

손실, 광택, 무손실 중에서 방법을 선택할 수 있습니다.
손실 압축은 파일 크기를 가장 크게 줄일 수 있지만 이미지 품질에 약간의 영향을 줄 수 있습니다. 광택 압축은 더 높은 수준의 품질을 제공하며, 무손실 압축은 파일 크기를 줄이면서도 원본 이미지 품질을 유지합니다.
워드프레스나 다른 CMS를 사용하는 경우 플러그인 사용을 고려할 수도 있습니다.
브라우저 캐싱
브라우저 캐싱은 이미지와 같은 웹사이트의 정적 리소스를 브라우저에 저장하여 사용자가 같은 페이지를 다시 방문할 때 다시 다운로드할 필요가 없도록 하는 메커니즘입니다. 그 결과 로드 시간이 단축되고 웹사이트 성능이 향상됩니다.
이미지에 이 기능을 활성화하면 사용자 경험을 크게 향상시키고 대역폭 사용량을 줄일 수 있습니다.
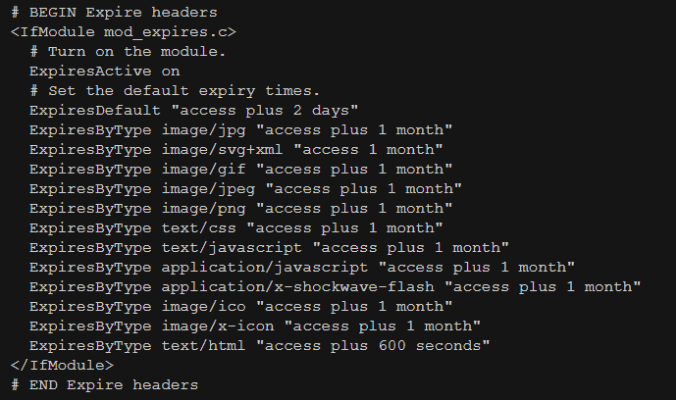
서버 측 구성에 브라우저 캐싱 지시문을 추가할 수 있습니다.
코드의 예는 다음과 같습니다:

또는 워드프레스와 같은 CMS 플랫폼에 이 기능을 제공하는 플러그인을 활용할 수도 있습니다.
인기 있는 옵션으로는 W3 총 캐시, WP 슈퍼 캐시, WP 가장 빠른 캐시 등이 있습니다.
이 전략을 구현하면 서버로 전송되는 HTTP 요청 수를 줄여 사이트 속도를 개선하고 궁극적으로 SEO 순위를 높일 수 있습니다.
콘텐츠 전송 네트워크(CDN)
CDN( 콘텐츠 전송 네트워크 )은 지리적으로 분산된 서버 네트워크로, 웹 콘텐츠를 빠르고 효율적으로 전송하도록 설계되었습니다.
CDN을 사용하면 웹사이트 방문자와 이미지를 호스팅하는 서버 사이의 거리를 줄일 수 있습니다.
이렇게 하면 데이터가 이동하는 거리가 짧아져 로드 시간이 빨라지고 사용자 경험이 향상됩니다.
예를 들어, 데이터는 미국에서 호스팅되지만 유럽이나 아시아의 시청자가 액세스하는 경우 CDN은 가까운 곳에 위치한 서버에서 이미지를 저장하고 전송할 수 있습니다.
많은 호스팅 제공업체가 고객을 위해 기본 제공 CDN을 제공합니다.
그렇지 않은 경우 Cloudflare, MaxCDN 또는 Amazon Cloudfront와 같은 외부 서비스를 사용할 수 있습니다.
CDN을 구현하면 웹사이트의 성능을 크게 개선하여 전 세계 방문자의 접근성을 높일 수 있습니다.
소셜 공유 버튼
이미지 옆에 소셜 공유 버튼을 포함하면 사용자가 소셜 미디어 플랫폼에서 이미지를 쉽게 공유할 수 있습니다.
이렇게 하면 웹사이트의 가시성과 트래픽이 증가할 뿐만 아니라 사용자가 손쉽게 콘텐츠에 참여하고 공유할 수 있어 더 나은 사용자 경험을 제공할 수 있습니다.
HTML 코드를 사용하여 수동으로 소셜 공유 버튼을 추가하거나 워드프레스와 같은 CMS 플랫폼용 플러그인을 사용할 수 있습니다.
인기 있는 옵션으로는 매쉬셰어, 애드투애니 공유 버튼, 소셜 워페어(제가 가장 좋아하는 옵션) 등이 있습니다.

원활한 사용자 경험을 위해 웹사이트의 스타일과 레이아웃에 가장 적합한 옵션을 선택하세요.
오픈 그래프 및 트위터 카드
오픈 그래프와 트위터 카드는 소셜 미디어 플랫폼에서 이미지를 공유할 때 이미지가 표시되는 방식을 지정할 수 있는 태그입니다.
이러한 태그는 콘텐츠의 이미지, 제목 및 설명을 미리 볼 수 있도록 하여 잠재적인 시청자에게 시각적으로 더 매력적이고 참여를 유도합니다.
웹사이트 코드에 이러한 태그를 포함하면 클릭률을 크게 높이고 더 많은 소셜 미디어 공유를 유도할 수 있습니다.
이러한 태그를 수동으로 추가하거나 워드프레스와 같은 CMS 플랫폼용 플러그인을 사용하여 프로세스를 자동화할 수 있습니다.
인기 있는 옵션으로는 Yoast SEO, Rank Math, 올인원 SEO 팩 등이 있습니다.
필요에 가장 적합한 플러그인을 선택하고 소셜 미디어 공유를 위해 이미지를 최적화하세요.

모바일 친화적
대부분의 인터넷 사용자가 모바일 기기를 통해 웹사이트에 액세스하기 때문에 웹 디자인이 모바일 친화적인지 확인하는 것이 중요합니다. 여기에는 작은 화면과 느린 네트워크 속도에 맞게 이미지를 최적화하는 것도 포함됩니다.
반응형 디자인 기술을 사용하여 화면 크기에 따라 이미지 크기와 형식을 자동으로 조정하거��나 모바일 디바이스 전용 지연 로딩을 구현할 수 있습니다.
다양한 기기에서 웹사이트의 성능을 테스트하여 모든 방문자에게 원활한 사용자 경험을 보장하세요.
자주 묻는 질문
Q: 이미지가 SEO에 영향을 주나요?
예, 이미지는 여러 가지 방식으로 SEO에 영향을 줄 수 있습니다.
이를 최적화하면 웹사이트 성능과 로딩 시간이 개선되어 사용자 환경이 향상되고 검색 엔진 순위가 높아질 수 있습니다.
또한 대체 태그와 캡션은 검색 엔진에 추가적인 컨텍스트를 제공하여 콘텐츠를 더 쉽게 검색할 수 있도록 합니다.
질문: 이미지 압축이 이미지 품질에 영향을 미칠 수 있나요?
예, 이미지 압축은 사용하는 방법에 따라 이미지 품질에 약간의 영향을 줄 수 있습니다.
하지만 적절한 기술과 도구를 사용하면 품질 저하 없이 이미지를 압축할 수 있습니다.
긍정적인 사용자 경험을 보장하려면 파일 크기 감소와 이미지 품질 유지 사이의 균형을 맞추는 것이 중요합니다.
다양한 압축 방법을 실험해보고 결과를 비교하여 웹사이트의 요구 사항에 가장 적합한 방법을 찾아보세요.
질문: 웹사이트에 인터넷의 무료 이미지를 사용할 수 있나요?
일반적으로 웹사이트에 사용되는 모든 이미지에는 원본 이미지를 사용하거나 적절한 라이선스를 취득하는 것이 좋습니다.
인터넷에서 찾은 무료 이미지를 사용하면 저작권 침해 및 법적 문제가 발생할 수 있습니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
무료 이미지를 사용하는 경우 상업적 사용에 대한 적절한 라이선스가 있는지 확인하고 출처에 크레딧을 제공하세요.
웹사이트에 사용할 고유한 고품질 이미지를 만들거나 확보하는 것이 항상 가장 좋습니다.
마지막 말
웹사이트의 이미지를 최적화하는 것은 성능, 사용자 경험 및 SEO를 개선하는 데 매우 중요합니다.
브라우저 캐싱, CDN, 소셜 공유 버튼, 모바일 디바이스 최적화 등의 기술을 활용하면 웹사이트의 전반적인 품질을 향상시키고 더 많은 잠재고객에게 도달할 수 있습니다.
보다 성공적인 온라인 활동을 위해 항상 적절한 라이선스 가이드라인을 따르고 이미지 최적화에 우선순위를 두는 것을 잊지 마세요.

