
イントロ
ウェブサイトの検索順位が上がらず、何が問題なのか悩んでいませんか?UXを改善することで、直帰率を減らし、訪問者のサイト滞在時間を増やすことができます。
すぐに実践できる戦略と実践的なアドバイスを提供します。最後には、ウェブサイトのランキングとユーザーエンゲージメントを高める方法をご理解いただけることでしょう。さあ、始めましょう。
UXとSEOとは?概要
ユーザー・エクスペリエンス(UX)は、ウェブサイトをユーザーフレンドリーなものにすることに重点を置く。サイトの見た目から情報の探しやすさまで、すべてをカバーします。一方、SEOは、検索エンジンの検索結果で上位に表示されるようにすることです。適切なキーワードを使用し、価値のあるコンテンツを作成し、モバイルデバイスでうまく動作するようにすることが含まれます。
ユーザーエクスペリエンスはSEOに影響し、その逆もまた然り。UXとSEOはどちらも、サイトのランキングを向上させるために互いに助け合う。SEOはより多くの人々をサイトに呼び込むが、優れたUXは彼らを常連客に変えることができる。

ユーザー・エクスペリエンスが検索順位を上げる7つの方法
これら7つの戦略を適用する際、自問してみてください:ナビゲートしやすく、ユーザーを惹きつけるサイトにするために、まずどのような変更を加えられるだろうか?
1.クイック・ロード・タイムは金
Googleのような検索エンジンは、ページの読み込み速度をランキング要素として考慮します。そのため、ウェブページのロード時間は2秒以内が理想的です。ロード時間が早ければ、ユーザーをイライラさせることなく、より長く滞在してもらい、より多くのウェブサイトページを閲覧してもらうことができます。
同様に、40%の人が読み込みに3秒以上��かかるウェブサイトを放棄すると言われています。特にeコマースサイトやその他のオンラインサービスでは、ロード時間の速さは顧客の成功に欠かせません。サイトのレスポンスが速くスムーズであれば、顧客は購入やサインアップのプロセスを完了する可能性が高くなります。
ページの読み込み速度を改善するには、7つのステップに従ってください:
- WebPファイル形式の画像を最適化し、品質を損なうことなく圧縮します。
- HTTPリクエストの数を減らすために、ページ上の不要な要素を減らしましょう。
- JavaScriptに非同期ロードを使用し、ページの他の部分から独立してロードする。
- ブラウザのキャッシュを有効にして、再訪問者がサイトをより速く読み込めるようにしましょう。
- CSSの配信を最適化し、重要なスタイルを最初に配信し、二次的なスタイルを遅延させます。
- コンテンツ・デリバリー・ネットワーク(CDN)を使用して、ウェブサイトのコンテンツのキャッシュバージョンを複数の地理的な場所に保存し、データの移動距離を短縮します。
- Ranktrackerを使ってサイトスピードを分析し、改善点を見つけましょう。
これらの戦略以外にも、進化する検索エンジンのアルゴリズムに対応するため、四半期に一度はサイトスピードの監査を行うようにしましょう。
2.明確な道、より良いランク
明確なメニューラベルのある構造化されたサイトは、直帰率を最大27%減少させます。ユーザーを長く維持し、コンバージョン率を200%向上させます。一方、ユーザーエクスペリエンスが低いために、潜在的な売上の50%が失われることになります。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
UXの原則は、あなたのサイトを確実にします:
- 直感的
- エンゲージ
- アクセシブル
- インタラクティブ
- 一貫性
- レスポンシブ
- ユーザー・フレンドリー
あなたのウェブサイトをユーザーフレンドリーで直感的なものにするために考慮すべき6つの要素をご紹介します:
2.1 明確な構造を描く
ウェブサイトの明確で論理的な階層を作ることから始めましょう。コンテンツやサービスを表す主なカテゴリーを考え、ユーザーの視点から意味のある方法で整理しましょう。この構造は、検索エンジンがサイトのさまざまな部分の関係を理解するのに役立つはずです。
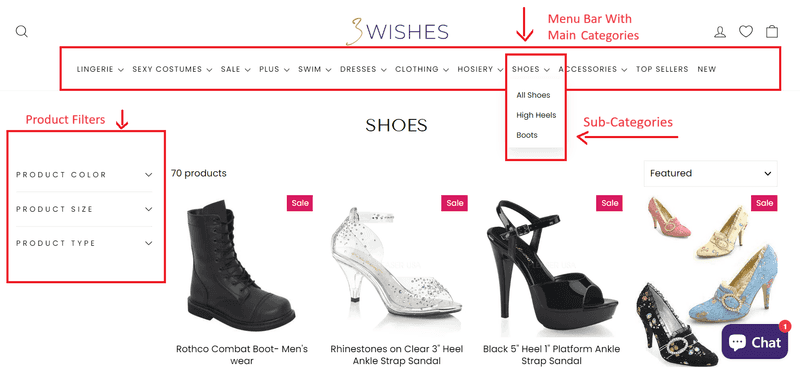
3Wishesのナビゲーションメニューは、メインカテゴリー、サブカテゴリー、フィルターオプションを備え、シームレスなユーザーエクスペリエンスを実現しています。各カテゴリは明確にラベル付けされ、論理的に整理されているため、ユーザーは探しているものをすぐに見つけることができます。
さらに、ユーザーはフィルターオプションを使って、異なる色、サイズ、タイプに選択肢を絞り込むことができる。こうすることで、ユーザーはページからナビゲートする必要がなくなる。

2.2 ナビゲーションの最適化
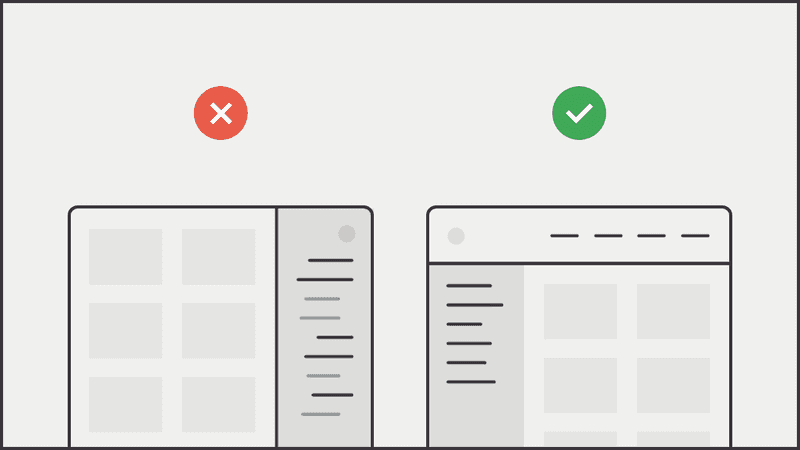
ナビゲーション・メニューはシンプルでわかりやすいものにしましょう。訪問者を圧倒しないよう、メインナビゲーションの項目数を制限しましょう。例えば、ウェブナビゲーションをページの上部、左側、または下部に配置します。構造化されたナビゲーションメニューは、ユーザーのフラストレーションを軽減し、検索エンジンがウェブページをより効果的にインデックスするのに役立ちます。

2.3 SEOフレンドリーなURLを使用する
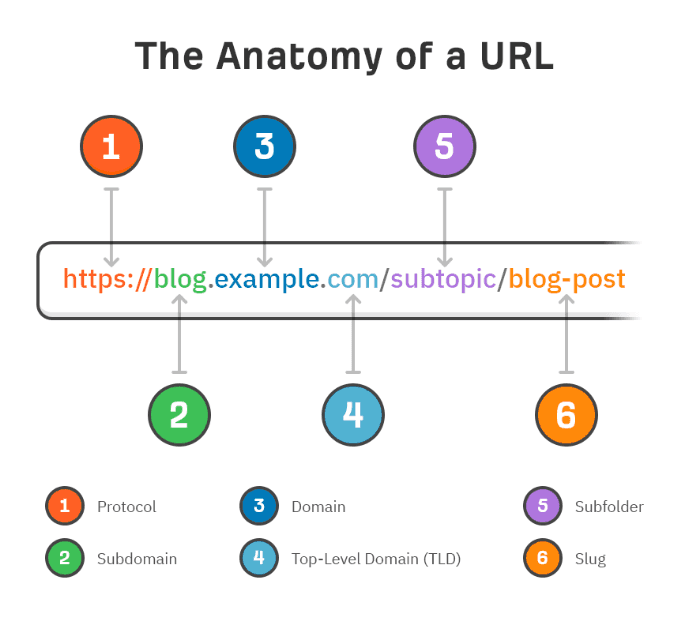
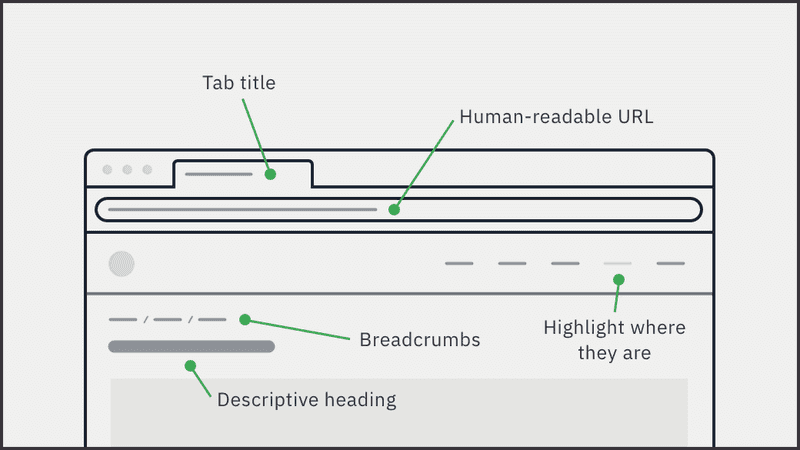
狙っているキーワードを含む簡潔なURLを作りましょう。こうすることで、ユーザーと検索エンジンの両方がページの内容を理解しやすくなり、キーワードとの関連性が高まります。これは最終的に検索エンジンのランキングを向上させます。ユーザーフレンドリーなURLとはどのようなものか、下の例で考えてみましょう。

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
URLはサイト階層を反映し、不要なパラメータや文字を使用しないようにしましょう。下の��画像は、良いURLと悪いURLを示しています。

2.4 パン粉を加える
ページにパンくずナビゲーションを組み込みましょう。パンくずは、ユーザーが前のページに戻るための経路を提供します。また、検索結果にも表示されるため、ユーザーはそのページがサイト構造の中でどの位置にあるかを理解することができます。これにより、検索結果でのクリック率を高めることができます。

2.5 検索機能の追加
大規模なサイトの場合は、ユーザーが特定のコンテンツをすばやく見つけられるように検索バーを組み込みましょう。この機能は、幅広い製品や大量のコンテンツを扱うサイトでは特に重要です。
3つの戦略に従って、効果的な検索機能を作りましょう:
- 上部かヘッダーの目立つ位置に配置する。
- オートコンプリートで検索語を提案できるようにする。
- 結果を絞り込むためのフィルターやソートオプションを提供する。
2.6 一貫したレイアウトとデザイン
すべてのページで、色、フォント、レイアウト構造の一貫性を保つ。一貫性を保つことで、ユ��ーザーがサイト内を移動する際の認知的負荷を軽減できます。これにより、ユーザー体験がよりスムーズで予測しやすくなります。
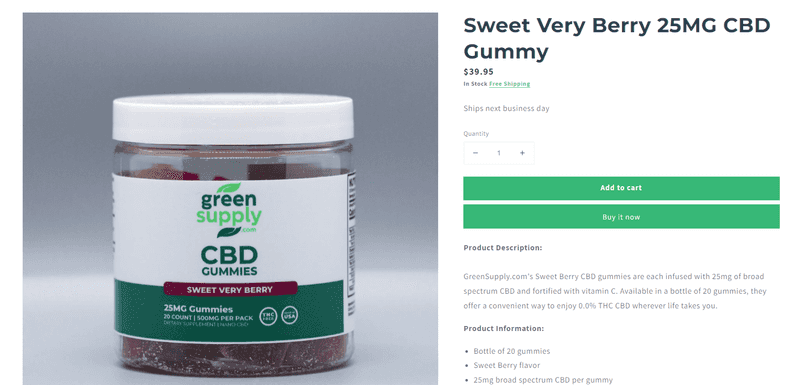
その優れた例が、一貫したレイアウトとデザインを示しているGreenSupplyの商品ページです。この商品ページから学べる6つのことを紹介しよう:
- 高解像度の画像を一貫して左側に配置し、すぐに目に留まるようにしている。
- 明確で包括的な商品説明は短く、読むのに負担がかからない。
- 緑と白を基調としたページ構成は、ブランド・アイデンティティとウェブサイトの美学を強化する。
- カートに入れる」と「今すぐ購入」ボタンは、商品説明と情報の上に配置し、次に取るべき行動に目を向けさせる。
- 製品テスト」のセクションには、信頼性と信用を高める認証の詳細が記載されている。
- 翌営業日に発送』という記載は、顧客にとって非常に便利な購入プロセスを提供するというブランドのコミットメントを示している。

3.モバイルで一番、Googleで一番
現在、世界中のインターネットトラフィックの58%がモバイルデバイスからもたらされています。そのため、Googleはウェブサイトのモバイル版をインデックスとランキングの主要なソースとして使用するようになりました。あなたのサイトにデスクトップ版とモバイル版がある場合、モバイル版がメインとみなされます。
モバイルファーストインデックスのためにサイトを最適化する方法をご紹介します:
- あなたのサイトがレスポンシブデザインであることを確認してください。つまり、あらゆるデバイスの画面サイズに合わせて自動的に調整されます。
- モバイルサイトには、デスクトップサイトと同じコンテンツが含まれていることを確認してください。これには、すべてのテキスト、画像(適切なalt属性付き)、動画、リンクが含まれます。
- モバイル版とデスクトップ版の両方のサイトに同じ構造化データマークアップを含める。これは、Googleがコンテンツをよりよく理解し、インデックスするのに役立ちます。
- タイトルとメタディスクリプションが両方のバージョンで同じであることを確認してください。
- モバイルサイトとデスクトップサイトを分けている場合は、 Google Search Consoleにモバイル版を追加して確認しましょう。こうすることで、検索結果におけるモバイルサイトのパフォーマンスを監視し、インデックスに関する問題を特定することができます。
- ブロックされたリソース(CSS、JavaScript、画像)、誤ったリダイレクト、コンテンツを覆い隠すポップアップなど、モバイル特有のエラーがないかチェックし、ユーザーエクスペリエンスとSEOの両方に悪影響を与える可能性があります。
4.つながるコンテンツ
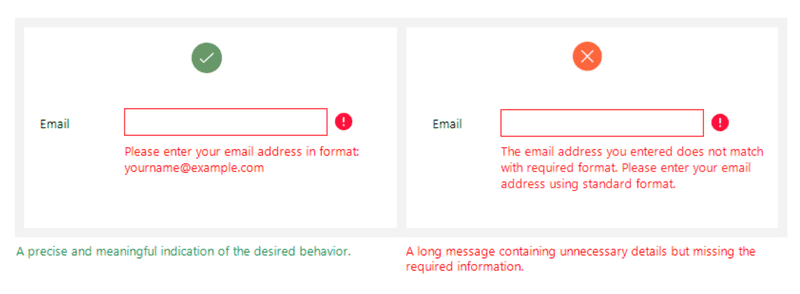
UXライティングは、ユーザーインターフェースのために、明確で簡潔、かつ有用なテキストを作成することに重点を置いています。ボタン、エラーメッセージ、メニューラベル、説明コンテンツなどが含まれます。その目的は、ユーザーをデジタル製品を通して効率的に誘導し、ユーザーが望む結果を簡単に達成できるようにすることです。以下の画像は、良いエラーメッセージと悪いエラーメッセージを表しています。

このアプローチは、クリック数などのユーザーエンゲージメントの指標に影響を与えます。例えば、「ファイルを保存」、「PDFをダウンロード」、「カートに追加」のように、ボタンをクリックすると何が起こるかをユーザーに正確に伝える必要があります。
同様に、ユーザーがアクションを正常に完了した場合でも、エラーが発生した場合でも、ユーザーが受け取るフィードバックは、常に情報を提供し、次に何をすべきかをガイドするように設計されている必要があります。こ��れには、"ファイルがアップロードされました "のような簡単な確認や、エラーの場合の修正提案が含まれます。
ポジティブなユーザーエクスペリエンスのための3つの重要な考慮事項に従ってください:
- ユーザーが理解しやすい、シンプルで直接的な言葉を使う。
- 能動態を使って指示を直接的にする。
- あなたの製品が世界中の読者を対象にしているのであれば、あなたの文章が文化や言語を超えてどのように翻訳されるかを検討しましょう。
5.デザインは欲望と出会う
ユーザーの意図とは、ユーザーがウェブサイトやアプリ、ソフトウェアなどのデジタル製品に接したときに何を達成しようとするのかを指します。UXの意図を理解することで、より直感的でポジティブなユーザー体験を生み出すことができます。
これは、航空券の予約や製品の購入といった特定のタスクを完了することから、情報を求めること、あるいは単にエンターテインメントのためにコンテンツを探索することまで、多岐にわたる。
以下の5つのステップに従って、ユーザーの検索意図を特定し、設計しましょう:
- ユーザー調査:アンケート、インタビュー、ユーザビリティテストを実施し、ユーザーが製品を使用する際に何を達成しようとしているのかを知る。Ranktrackerや Enchargeのような分析ツールを使ってユーザーの行動を分析する。サイトやアプリのナビゲート方法からユーザーの意図を知る手がかりになります。
- ペルソナ作成:ユーザーの目標、嗜好、期待される行動パターンを含む詳細なユーザーペルソナを作成します。自動化を利用して大規模なデータセットを分析し、共通のユーザー特性や行動を特定する。
- ジャーニーマッピング:ユーザージャーニーマップを作成し、ユーザがアプリケーションに入ってからゴールに到達するまでの各ステップを概説する。これは、潜在的な摩擦ポイントや改善の機会を特定するのに役立ちます。このステップでは、データを収集し、インタラクションを観察し、段階を効率的に文書化するために、マーケティングインターンを雇うことができます。
- コンテクスチュアル・デザイン:デジタル製品がどこで、どのように使われるかを考えましょう。これには、使用されるデバイス、物理的な環境、ユーザーのインタラクションに影響を与える可能性のある注意散漫な状況を理解することが含まれます。
- 繰り返し設計とテスト:ユーザーからのフィードバックに基づいて初期設計をテストします。このアプローチにより、最終的な製品がユーザーの意図に真に沿ったものとなり、全体的なユーザー満足度が向上します。
6.スピード、安定性、SEO
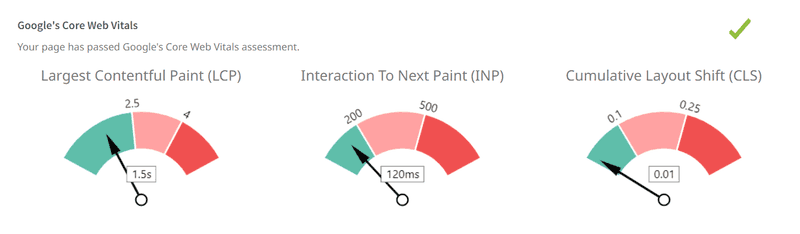
コアウェブバイタルとは、Googleがウェブページの全体的なユーザーエクスペリエンスにとって重要であると考える特定のランキング要素のセットです。
これらの指標は、ユーザーエクスペリエンスの3つの側面(読み込みパフォーマンス、インタラクティブ性、ページの視覚的安定性)に焦点を当てています。Googleのページランク付けに直接影響するこれらの要素を理解し、最適化しましょう。
各コア・ウェブ・バイタルの内訳は以下の通り:
6.1 最大含有率塗料(LCP)
LCPはページのロード・パフォーマンスを測定します。具体的には、ビューポートで最大のコンテンツ要素(画像やテキストのブロックなど)がユーザーに見えるようになるまでの時間を測定します。優れたLCPは、ページのメインコンテンツが素早く読み込まれるようにすることで、より良いユーザー体験を提供します。Googleによると、LCPはページの読み込みが始まってから最初の2.5秒以内に発生する必要があります。
6.2 最初の入力遅延(FID)
FIDはインタラクティブ性と応答性を測定します。これは、ユーザーが最初にページとインタラクションしたとき(すなわち、リンクをクリックしたとき、ボタンをタップしたとき、あるいはJavaScriptを使ったカスタムコントロールを使用したとき)から、そのインタラクションに応答してブラウザがイベントハンドラの処理を開始するまでの時間を追跡します。良いユーザー体験を提供するために、ページのFIDは100ミリ秒未満であるべきです。
6.3 累積レイアウトシフト(CLS)
CLS は、読み込み中に可視コンテンツがどれだけ予期せず移動するかを数値化することで、視覚的な安定性を測定します。この指標は、ページが読み込まれる際に視覚的に安定していることを��保証し、ユーザーが誤って間違ったボタンをクリックしてしまうような、煩わしく潜在的に有害なレイアウトのずれを防ぎます。良いCLSスコアは0.1未満です。
7つのステップに従って、サイトのコアウェブバイタルを向上させましょう:
- 読み込み時間を短縮するために、WebPで画像を圧縮し、適切なサイズにします。
- FIDを減らすために、最初のページロードに必須でないJavaScriptを減らすか、延期する。
- レイジー・ローディングの実装。画像や動画をビューポートに入ったときだけ読み込む。
- スペースを確保することで、不意に内容がずれる広告の挿入を避ける。
- 重要なリソースを事前に読み込む。<link rel="preload">を使って、重要なリソースを優先的に読み込むようにブラウザに指示します。
- GoogleのPageSpeed Insights、Ranktracker、SEOptimerなどのツールを使って、これらのコアなウェブのバイタルを測定し、最適化する。
- 手頃な海外の開発者を雇うことを検討しよう。彼らは画像を圧縮し、ブラウザのキャッシュを活用し、JavaScriptを最小限に抑えることができます。

7.ランクへの書き込み
よく練られた見出しはユーザーの注意を引き、内容を素早く伝え、さらにユーザーとのインタラクションを促します。見出しはHTMLの<h1>タグの中に配置され、検索エンジンがページのメイントピックを理解するのに役立ちます。
さらに、ユーザーはコンテンツにざっと目を通すことが多く、見出しはコンテンツのどのセクションが自分の興味やニーズに関連しているかをナビゲートし、判断するのに役立つ。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
SEOに最適化されたページの見出しを書くための6つのベストプラクティスに従ってください:
- シンプルで直接的な表現を使い、読者にコンテンツの内容を正確に伝える。
- ユーザーがコンテンツをどのように検索するかを反映した 関連キーワードを含める。コンテンツが提供する価値やベネフィットを強調する。例えば、「この5つのツールで生産性を高めよう」のような見出しは、コンテンツを読むメリットを明確に示しています。
- 見出しに数字やリスト(例:"7 Tips for... "や "Top 10...")を使うと、より多くのクリックを集めることができる。
- クリックベイトに頼ることなく、好奇心や感情をかき立てるような見出しを作る。
- A/Bテストを使ってさまざまな見出しを試し、クリック率やエンゲージメントの面でどの見出しがより良いパフォーマンスを示すかを確認する。
例えば、AmazonのMYCEツールを使って、異なる商品の見出しをA/Bテストすることができます。1つは "トップクラスのブレンダーでキッチンに革命を起こす"、もう1つは "料理作りに最適なブレンダーを発見 "といった具合です。
オーディエンスの異なるセグメントに対して同時にこれらのヘッドラインを実行し、どのヘッドラインがより多くのクリックスルーと購入を獲得したかを追跡する。
結論
これらの変更を実施する際に、自問してみてください:ユーザーのニーズを満たしていないウェブサイトの要素はどれか?直帰率が高いのはサイトのどの部分か、どうすれば改善できるか?これらの質問は、ウェブサイトを改善し、最適化し続けるための指針として心に留めておいてください。
何が効果的で何が効果的でないかを確認するために、これらの変更を追跡することを忘れないでください。Ranktrackerを使えば、進捗状況をシームレスに追跡することができます。Ranktrackerは、検索エンジン最適化の取り組みをモニターするための包括的なソリューションを提供します。当社のツールを使用することで、検索エンジンとユーザー双方からの日進月歩の要求に沿った戦略を採用することができます。
ゴールは常に、ユーザーを喜ばせ、検索順位を独占するウェブサイトを作ることだということを忘れないでください。そのゴールに近づくために、今日はどんな一歩を踏み出しますか?

