
Introduzione
Che cos'è la Soft UI? 8 consigli per i principianti del web design
Chi sta iniziando la sua frenetica carriera di web designer dovrà comprendere l'importanza di tenersi aggiornato sulle tendenze emergenti del design, soprattutto quelle che hanno un impatto sull'utente.
Ildesign dell'interfaccia utente (UI) deve essere facile da usare e visivamente piacevole, in quanto può determinare se il visitatore di un sito web ha un'esperienza positiva con un marchio.
Con la rapida evoluzione della tecnologia, le tendenze del design dell'interfaccia utente includono oggetti 3D interattivi, design spaziale, presentazione di funzionalità, VR e AR, griglie bento e design soft dell'interfaccia utente.
In questo articolo approfondiamo una delle tendenze che si è affermata negli ultimi anni e che non può essere trascurata: il soft UI design. Esploreremo otto consigli per i principianti del web design che vogliono lanciarsi nella tendenza del design neomorfico nel 2024 e quattro delle principali difficoltà nell'utilizzo di un design soft UI.
Che cos'è la Soft UI?
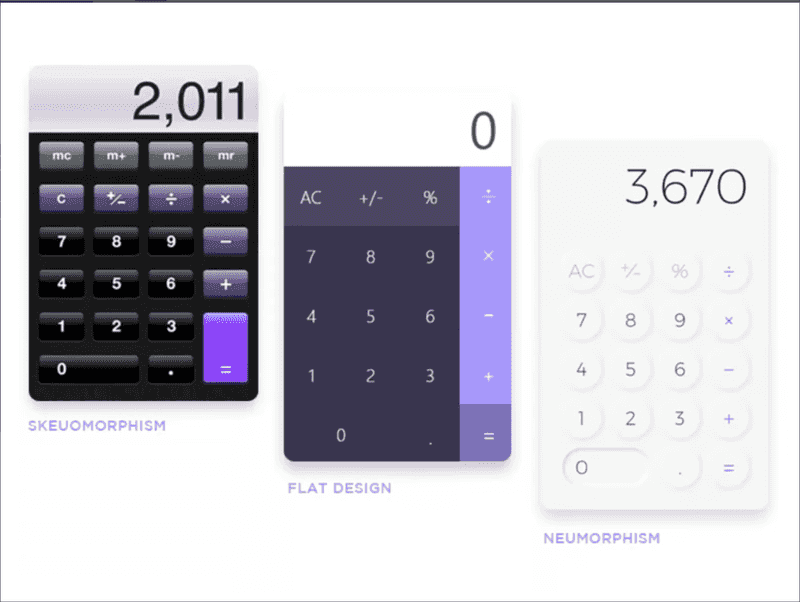
Il soft UI, noto anche come neumorfismo, consente ai designer di aggiungere profondità e dimensione agli elementi utilizzando luci e ombre per farli apparire leggermente sollevati dallo schermo.
Neumorphism fonde il fascino visivo dello skeuomorfismo e la semplicità del design piatto per creare un look moderno e minimalista.

La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
(Fonte: Toptal)
Persino Apple è salita sul carro quando ha introdotto diverse modifiche soft allo stile dell'interfaccia utente sia nei suoi sistemi operativi mobili che in quelli desktop. Scopriamo perché dando un'occhiata ad alcuni dei vantaggi dell'utilizzo del design neuromorfico:
- Aspetto moderno. Il design neuromorfico può dare al vostro sito web un aspetto più moderno, perché è una delle ultime tendenze del design UI/UX.
- Utenti coinvolti I design neuromorfi rendono gli elementi più coinvolgenti per i visitatori del sito web, perché le ombre e le evidenziazioni li fanno apparire fuori dallo schermo.
- Miglioramento della leggibilità I design neuromorfi possono migliorare la leggibilità perché l'elevato contrasto tra il testo e il colore di sfondo facilita la lettura del testo.
Questa tendenza del web design funziona bene per i marchi che vogliono che le loro applicazioni, i loro sistemi operativi e i loro siti web abbiano un'atmosfera amichevole e informale.
8 Suggerimenti per il design dell'interfaccia utente morbida per i principianti
Utilizzare le ombre e i punti luce
Le ombre e le luci possono aggiungere profondità, dimensione, prospettiva e realismo a un elemento di design, facendolo sembrare 3D. Gli utenti sono più attratti dalle informazioni quando un elemento sembra emergere dallo schermo.
Inoltre, l'aggiunta di ombre e luci agli elementi può creare una gerarchia visiva. Gli elementi con ombre più grandi e profonde appaiono più vicini ai visitatori del sito, quindi risaltano maggiormente. In questo modo si mostra agli utenti l'informazione più importante della pagina.
Utilizzare una tavolozza di colori delicati
Il blu è senza dubbio uno dei colori migliori e più utilizzati nel design delle UI. Basti pensare alle icone di app popolari come Facebook, Safari, PayPal, Prime Video e Shamaz, che utilizzano tutte tonalità di blu con il bianco.
Tuttavia, per un design neomorfico perfetto, i colori utilizzati devono creare un effetto calmante, quindi è meglio evitare i colori vivaci e utilizzare invece una tavolozza di colori tenui e poco saturi con sottili variazioni di tonalità.
Colori come il kaki, il marrone, il tortora, il bianco, l'avorio, il beige e il grigio possono funzionare perfettamente per un design di interfaccia utente morbido.
Utilizzare gradienti uniformi
L'uso dei gradienti aggiunge profondità agli elementi, che è l'obiettivo di un design UI morbido.
Un gradiente è una sfumatura graduale da un colore all'altro. L'ideale è scegliere i colori dalla stessa tavolozza morbida, solo attenuati o schiariti, a seconda dell'effetto che si vuole creare.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Il gradiente deve essere appena visibile, ma quanto basta per far risaltare l'elemento di design aggiungendo una nuova dimensione.
Utilizzare con parsimonia i progetti neuromorfici
Un design neuromorfico è ottimo per far risaltare un elemento specifico ai visitatori del sito web.
Tuttavia, non bisogna sommergere lo schermo di gradienti, luci e ombre, perché se si aggiunge un design dell'interfaccia utente morbido a ogni elemento, non si riuscirà ad attirare l'attenzione su quelli più importanti.
Inoltre, un design dell'interfaccia utente troppo morbido può far apparire il sito web disordinato e poco professionale, eliminando l'aspetto pulito e minimalista a cui i designer mirano.
Evitare le immagini
I disegni neomorfi possono far sembrare un elemento in 3D, quindi evitate di aggiungerli alle immagini della vostra pagina web. Non si adattano allo stile e spezzano l'illusione.
Utilizzate invece diagrammi e illustrazioni con design soft dell'interfaccia utente per ottenere un aspetto più coerente.
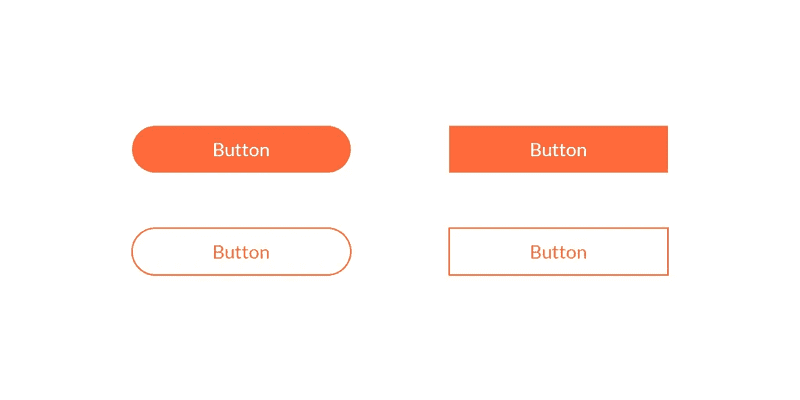
Utilizzare angoli arrotondati
Gli spigoli vivi rendono l'interfaccia seria e formale, il che non è l'obiettivo di un design morbido dell'interfaccia utente.
Le curve sono spesso morbide e non comportano il rischio di lesioni, quindi gli angoli arrotondati sono psicologicamente legati alla sicurezza, all'accessibilità e alla cordialità.
Anche sullo schermo di un computer o di un portatile, il cervello umano preferisce una forma arrotondata. Provate a usare gli angoli arrotondati per creare un aspetto complessivamente più gentile e amichevole.

(Fonte: Logic Design)
Scegliete saggiamente i colori del testo
Aggiungere un po' del colore di sfondo scelto agli elementi di design attraverso il testo è un'idea eccellente.
Ad esempio, se il testo è verde e lo sfondo è grigio, mettete alcune parti del testo in grigio per ottenere un effetto visivo.
Tuttavia, si può scegliere un colore più contrastante se l'obiettivo è far risaltare le informazioni contenute nell'elemento di design.
Esperimento
Infine, un'adeguata sperimentazione è la chiave per sbloccare i vantaggi del soft UI design.
Le tendenze del design dell'interfaccia utente non possono concentrarsi esclusivamente sull'aspetto, perché l'usabilità è sempre una parte essenziale dell'ideazione del design di un sito web. Pertanto, i web designer dovranno sperimentare la creazione di elementi di design UI morbidi in modo da non compromettere l'usabilità.
4 problemi con le Soft UI
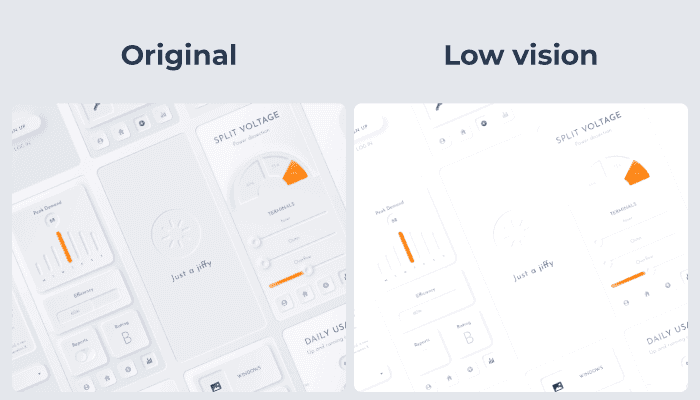
Non accessibile alle persone ipovedenti
Un design morbido dell'interfaccia utente appare visivamente piacevole per le persone con una buona vista. Tuttavia, gli utenti ipovedenti potrebbero non vedere gli stessi benefici e vedere gli elementi cruciali del design scomparire sullo sfondo.

(Fonte immagine: svgator)
Non accessibile per chi ha schermi di bassa qualità
D'altra parte, i visitatori del vostro sito web non hanno necessariamente bisogno di problemi di vista per avere a che fare con il neomorfismo.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Il design è incentrato sulla morbidezza, che fa sì che gli elementi si fondano quasi insieme, per cui chi utilizza dispositivi con schermi di bassa qualità potrebbe anche faticare a vedere gli elementi.
Le CTA non attirano i clic
Un'altra grande difficoltà, questa volta per i marchi e non per gli utenti, è che la sottigliezza del neomorfismo può portare a problemi di attrazione di clic e conversioni.
Affinché le call-to-action (CTA) funzionino, gli utenti devono notare immediatamente il design. Tuttavia, il neomorfismo è poco accattivante, con poco contrasto cromatico e pochi colori. Ciò significa che le CTA non risaltano come dovrebbero e i visitatori hanno meno probabilità di convertire.
I pulsanti non si distinguono
L'usabilità è la considerazione più importante in qualsiasi progetto di interfaccia utente. Tuttavia, quando ci si concentra sulla creazione di elementi morbidi e sottili per la propria interfaccia, l'usabilità a volte ne risente.
I pulsanti possono quasi confondersi con lo sfondo, il che significa che i visitatori non vengono trascinati verso i pulsanti più importanti per la navigazione del sito.
Più di una semplice tendenza di design
In conclusione, il soft UI design è più di una semplice tendenza: è un ponte tra il mondo reale e quello online.
Tuttavia, è essenziale che i web designer di ogni livello e competenza riconoscano i vantaggi e le difficoltà del neomorfismo prima di aggiungerlo al loro kit di strumenti.

