
Introduzione
Nel 2024, il web design minimalista continua a essere un faro di chiarezza e funzionalità nel mondo digitale. Questa filosofia di design, radicata nella semplicità e nell'efficienza, elimina il superfluo e si concentra sugli elementi essenziali per creare un'esperienza online pulita e ordinata.
L'evoluzione del web design minimalista testimonia il suo fascino e la sua efficacia in un panorama digitale sempre più complesso.
Fin dalla sua nascita, il design minimalista è stato guidato dai principi della riduzione delle distrazioni e del miglioramento del coinvolgimento dell'utente.
Nel corso degli anni, con il progredire della tecnologia e l'evoluzione delle preferenze degli utenti, il design minimalista si è adattato, integrando nuove tecniche e tecnologie pur rimanendo fedele alla sua filosofia di base.
In questo post esploreremo il percorso del web design minimalista fino al 2024, esaminando come si è evoluto fornendo sempre un'esperienza online incentrata sull'utente, esteticamente piacevole e altamente funzionale.
L'evoluzione del web design minimalista non è solo una storia di tendenze estetiche, ma un riflesso del cambiamento dei paradigmi digitali e dei comportamenti degli utenti, che mostra la sua adattabilità e la sua resistenza nel mondo dinamico del web design.
Contesto storico del web design minimalista
Il web design minimalista, nella sua essenza, è influenzato dal più ampio movimento del minimalismo nell'arte e nel design, emerso a metà del XX secolo. Questo movimento enfatizzava la semplicità e l'obiettività, eliminando il superfluo per concentrarsi sugli elementi essenziali, spiega Alex Taylor, responsabile marketing di CrownTV.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Nel web design, questi principi hanno iniziato a prendere piede tra la fine degli anni '90 e l'inizio degli anni 2000. In questo periodo, i web designer hanno iniziato ad abbandonare i design disordinati e spesso caotici che erano prevalenti agli albori di Internet.
Le limitazioni dell'era del dial-up in termini di velocità e larghezza di banda hanno reso necessario un approccio più semplice e snello al web design, ponendo inavvertitamente le basi per il minimalismo.
- L'ascesa di Internet mobile: Con l'avvento degli smartphone e la crescente importanza dell'utilizzo di Internet mobile alla fine degli anni 2000, il design minimalista ha acquisito un notevole slancio. La necessità che i siti web funzionino in modo efficiente su schermi più piccoli e con minore potenza di elaborazione ha portato i designer ad abbracciare i principi di semplicità e funzionalità del minimalismo, aggiunge Theo de Vries, CEO di The Diamond Rehab Thailand.
- I progressi di CSS e HTML: L'evoluzione dei CSS (Cascading Style Sheets) e dell'HTML (HyperText Markup Language) negli anni 2010 ha avuto un ruolo cruciale. Queste tecnologie hanno permesso di realizzare progetti più sofisticati con meno risorse, consentendo ai designer di creare siti web eleganti, puliti e moderni con facilità.
- Focus incentrato sull'utente: Quando l'esperienza dell'utente (UX) è diventata una preoccupazione fondamentale nel web design, il minimalismo è stato visto sempre più come un modo per migliorare l'usabilità. L'attenzione si è spostata sulla riduzione del carico cognitivo per gli utenti, sulla facilitazione della navigazione e sulla priorità dei contenuti rispetto agli elementi decorativi, spiega Ali Nahhas, proprietario di Aladdin Houston.
- Integrazione di elementi multimediali: A metà degli anni 2010 il design minimalista si è adattato a incorporare elementi multimediali ricchi, come immagini e video di alta qualità, bilanciando il fascino visivo con un layout privo di disordine. Questo periodo ha segnato la fusione tra l'estetica e le funzionalità web avanzate, come afferma Barry Conybeare, avvocato specializzato in infortunistica del Michigan presso lo studio legale Conybeare.
- L'era del design reattivo: L'emergere e il prevalere del responsive web design hanno ulteriormente consolidato il ruolo del minimalismo. La necessità di adattare i siti web a schermi di varie dimensioni e dispositivi ha rafforzato il principio minimalista della funzionalità.
- Ilminimalismo nell'era dell'AI e dell'ML: all'approssimarsi del 2024, l'integrazione dell'intelligenza artificiale e dell'apprendimento automatico ha dato una nuova dimensione al web design minimalista. Queste tecnologie hanno consentito esperienze utente più personalizzate e dinamiche nell'ambito del minimalismo, offrendo contenuti e layout personalizzati in base alle preferenze e ai comportamenti dei singoli utenti", spiega Saba Mobebpour, CEO di DropGenius.
Principi fondamentali del design web minimalista
I principi fondamentali del web design minimalista - semplicità, funzionalità ed eleganza - sono stati a lungo la base di questa filosofia di design, modellando il modo in cui i siti web vengono concettualizzati e costruiti. Nel 2024 questi principi continueranno a guidare i progettisti, anche se in un panorama digitale evoluto, afferma Eran Mizrahi, CEO di Ingredient Brothers.
Semplicità

Fonte dell'immagine: FinanzeOnline
Il principio della semplicità nel web design minimalista consiste nell'eliminare gli elementi superflui e concentrarsi sull'essenziale. Non si tratta di un design scarno, ma di ottenere di più con meno.
Corey Longhurst, responsabile della crescita di LegalOn, afferma: "La semplicità si manifesta con un layout pulito, l'uso di spazi bianchi (o spazi negativi) e un uso minimo di colori e texture. Si tratta di creare un design privo di disordine e distrazioni, che renda il viaggio dell'utente attraverso il sito intuitivo e diretto".
Come osserva Danny Jay, direttore marketing di SOLVED Consulting, "Nelle applicazioni, semplicità significa dare priorità alla gerarchia dei contenuti, garantendo che le informazioni più critiche siano immediatamente evidenti e accessibili all'utente".
Funzionalità
Martynas Žvirblis, Manager di VPSForexTrader, spiega: "La funzionalità è una pietra miliare del design minimalista, che sottolinea come ogni elemento di un sito web debba avere uno scopo. Non si tratta solo di estetica; ogni scelta di design, dal menu di navigazione ai pulsanti di chiamata all'azione, è fatta pensando all'esperienza dell'utente."
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Questo principio ha portato a progetti in cui la facilità d'uso è fondamentale: facilità di navigazione, tempi di caricamento rapidi e reattività ai dispositivi mobili. Applicando questo principio, i progettisti si concentrano sui modelli di comportamento degli utenti, assicurando che il sito web non sia solo visivamente attraente, ma anche pratico e intuitivo per l'interazione con gli utenti. Questa attenzione all'esperienza utente (UX) è essenziale per massimizzare il coinvolgimento dei clienti e migliorare il tasso di conversione dell'e-commerce.
Eleganza
L'eleganza nel web design minimalista si riferisce all'equilibrio armonioso degli elementi visivi che creano un'estetica piacevole senza sovraccaricare i sensi. Si ottiene attraverso un'attenta selezione delle palette di colori, della tipografia e delle immagini, spiega Sumeer Kaur, fondatore di Lashkaraa.com.
L'eleganza consiste nel creare una risonanza emotiva con l'utente, trasmettendo un senso di qualità e professionalità. Questo principio è stato interpretato nel web design come la creazione di un'esperienza visivamente piacevole che si allinei con l'identità e la messaggistica del marchio. David Martinez, VP Enterprise & OEM Accounts di Cybernet Manufacturing, afferma: "L'eleganza consiste nel creare un design che comunichi efficacemente e lasci un'impressione duratura all'utente".
Nel 2024, questi principi vengono interpretati in chiave moderna. La semplicità incorpora ora sofisticate interfacce utente che nascondono la complessità dietro una facciata lineare.
Michael Hess, esperto tecnico di Code Signing Store, spiega: "La funzionalità è migliorata grazie a esperienze utente personalizzate, guidate da dati e IA, che garantiscono agli utenti di ricevere i contenuti e le interazioni più rilevanti per loro".
L'eleganza si è evoluta di pari passo con i progressi della tecnologia degli schermi e della grafica, consentendo di ottenere immagini ad alta risoluzione di grande impatto ed efficacia comunicativa.
L'applicazione di questi principi fondamentali nel web design minimalista riflette la consapevolezza che un buon design non riguarda solo l'aspetto di un sito web, ma anche il suo funzionamento e la sua sensazione per l'utente. Per garantire un'esperienza senza soluzione di continuità su tutti i dispositivi, il responsive web design è essenziale.
Nel panorama in costante evoluzione del web design, questi principi rimangono intramontabili, guidando i designer a creare siti web non solo esteticamente piacevoli, ma anche centrati sull'utente e funzionali.
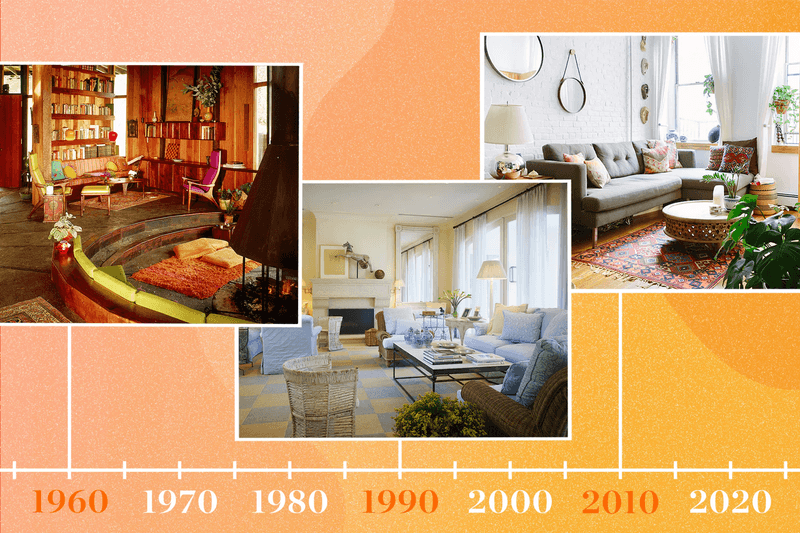
Design minimalista all'inizio del 2020

All'inizio degli anni 2020, il web design minimalista era caratterizzato da diverse tendenze e caratteristiche chiave, modellate in modo significativo dai progressi tecnologici e dall'evoluzione del comportamento degli utenti. Questo periodo ha segnato una fase cruciale nel percorso del design minimalista, in cui i fondamenti sono stati abbracciati e reinterpretati per allinearsi alle nuove realtà digitali, afferma William Westerlund, Marketing Manager di Suptask.
- Design piatto e neumorfismo: All'inizio degli anni 2020 si è diffuso il flat design, che enfatizza la semplicità attraverso l'uso di spazi puliti e aperti e di bordi netti. A questo si è aggiunto l'emergere del neumorfismo, una tendenza di design che combinava il design piatto con effetti di ombre sottili e realistici per creare elementi visivi morbidi e tridimensionali. Questa miscela ha offerto un'estetica minimalista che era allo stesso tempo semplice e visivamente accattivante", aggiunge Alex Mercer, broker di assicurazioni commerciali presso ContractorNerd.
- Schemi di colore monocromatici e bicromatici: Il web design minimalista di quest'epoca utilizzava spesso schemi di colori monocromatici e bicromatici. Questi schemi erano efficaci per creare siti web di grande impatto visivo e non opprimenti, in linea con l'etica minimalista di semplicità e concentrazione.
- La tipografia come elemento chiave: Come spiega Jack Babola, Senior Associate di Ultahost, "l'uso di una tipografia audace e creativa è diventato un segno distintivo del design minimalista. I caratteri grandi ed espressivi sono stati utilizzati non solo per trasmettere informazioni, ma anche come elemento di design, aggiungendo carattere ai siti web pur mantenendo un aspetto pulito".
- Priorità all'esperienza mobile: Con il continuo aumento dell'utilizzo di Internet da dispositivi mobili, il design minimalista dei primi anni 2020 ha posto una forte enfasi sugli approcci mobile-first. Ciò significava che i progetti dovevano essere visivamente accattivanti e funzionali su schermi più piccoli, con conseguenti menu di navigazione semplificati, elementi di design touch-friendly e tempi di caricamento più rapidi, aggiunge Adam Fard, fondatore e responsabile del design di Adam Fard UX Agency.
- Navigazione minimalista: La tendenza alla navigazione minimalista, che comprende menu nascosti e icone hamburger, si è accentuata. Questo approccio riduce l'ingombro sullo schermo, permettendo ai contenuti di essere al centro dell'attenzione.
I progressi tecnologici di quest'epoca, in particolare per quanto riguarda la tecnologia mobile, l'intelligenza artificiale e gli strumenti di progettazione reattiva, hanno avuto un profondo impatto sul web design minimalista. Kevin King, fondatore e CEO di Anytime Baseball Supply, spiega: "L'intelligenza artificiale e l'apprendimento automatico hanno iniziato a essere integrati nei processi di progettazione, consentendo esperienze utente più personalizzate all'interno del quadro minimalista".
Gli strumenti di progettazione reattiva hanno permesso ai progettisti di creare siti web visivamente coerenti e funzionali su diversi dispositivi e dimensioni dello schermo.
Anche il comportamento degli utenti ha influenzato la direzione del design minimalista. Poiché gli utenti sono sempre più alla ricerca di esperienze online più rapide ed efficienti, il design minimalista ha risposto concentrandosi sulla velocità e sulla facilità d'uso. Per chi è pronto a creare il proprio sito web elegante e minimalista, i moderni strumenti di costruzione di siti web offrono un processo semplificato.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
La crescente consapevolezza e importanza dell'esperienza utente (UX) ha spinto i designer a creare interfacce non solo visivamente minimali, ma anche intuitivamente navigabili.
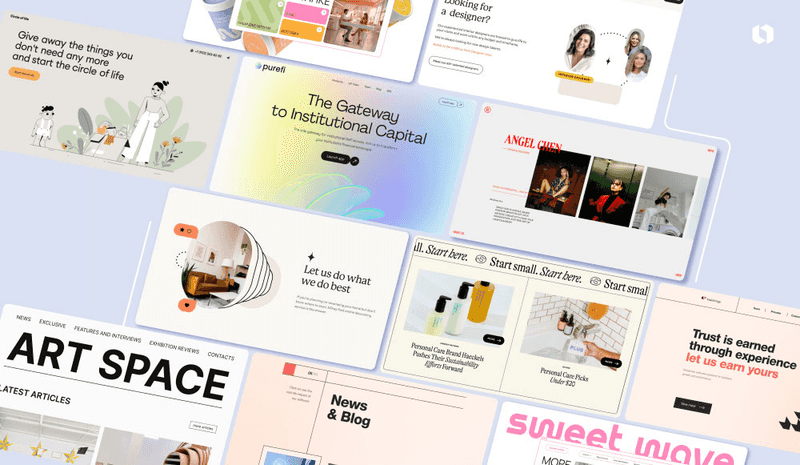
Il minimalismo nel 2024: Tendenze e caratteristiche attuali

Nel 2024, il web design minimalista ha continuato a evolversi, abbracciando nuove tendenze e integrando tecnologie avanzate come l'intelligenza artificiale e la VR per migliorare la funzionalità e l'esperienza dell'utente, condivide Sal Giani, Marketing Manager di CodeCorp.
Questa evoluzione riflette una più profonda comprensione delle esigenze degli utenti e delle capacità della tecnologia moderna, che ha portato a un approccio più sofisticato e incentrato sull'utente al minimalismo nel web design.
- Interattività sottile: Una delle tendenze più importanti del design minimalista è l'incorporazione di elementi interattivi sottili. Si tratta di micro-interazioni ed effetti hover che forniscono feedback o informazioni aggiuntive agli utenti senza ingombrare l'interfaccia. Questi elementi interattivi migliorano l'esperienza dell'utente rendendo la navigazione più intuitiva e coinvolgente, spiega Khashayar Shahnazari, Chief Executive Officer di FinlyWealth.
- Uso sofisticato dello spazio negativo: L'uso dello spazio negativo, una caratteristica di lunga data del design minimalista, è diventato più sofisticato nel 2024. I designer bilanciano sapientemente gli spazi bianchi con i contenuti per attirare l'attenzione sugli elementi chiave, migliorare la leggibilità e creare un'esperienza visivamente rilassante che non opprima l'utente", spiega Janet Sifers, vicepresidente del marketing di LeaseAccelerator.
- Tipografia audace ed espressiva: La tipografia nel design minimalista si è evoluta fino a diventare non solo un vettore di informazioni, ma anche una dichiarazione audace in sé. I caratteri grandi e dinamici vengono utilizzati per creare un forte impatto visivo mantenendo il resto del design sobrio, aggiunge Alex Begum, avvocato specializzato in infortunistica di San Antonio presso VB Law Group.
- Interfacce utente minimaliste ma ricche: Le interfacce minimaliste di 2024 sono pulite e ordinate, ma ricche di funzionalità. Gerrid Smith, CMO di Joy Organics, afferma: "I menu nascosti e gli elementi pieghevoli sono utilizzati per massimizzare lo spazio sullo schermo, assicurando che il contenuto e la funzionalità non siano compromessi in nome del minimalismo".
Conclusione
Il web design minimalista, con la sua attenzione alla semplicità, alla funzionalità e all'eleganza, continua a essere una tendenza significativa nel 2024. Se da un lato offre un approccio pulito, efficiente e facile da usare al web design, dall'altro presenta una serie di sfide e critiche. Il successo dell'implementazione del design minimalista richiede un delicato equilibrio tra semplicità estetica e funzionalità pratica. I progettisti devono superare le potenziali insidie dell'omogeneità e assicurarsi che l'approccio minimalista sia in linea con lo scopo del sito web e con le esigenze del pubblico.
Le critiche al design minimalista, come la mancanza di personalità o l'inadeguatezza alle diverse esigenze di contenuto, evidenziano l'importanza di un'implementazione ponderata e strategica. I designer devono ricordare che il minimalismo non è una soluzione unica, ma una filosofia di design che deve essere adattata a ogni singolo progetto.

