
Introduzione
Lo sviluppo web è in continua evoluzione con nuove tecnologie e approcci innovativi. Con la continua evoluzione del web, assistiamo a interessanti aggiornamenti che rendono i siti web più veloci, più facili da usare e più coinvolgenti.
Questo articolo esplora alcune delle principali tendenze che stanno plasmando il futuro dello sviluppo web e cosa potrebbero significare per il modo in cui viviamo Internet. Con la crescita della domanda di applicazioni web dinamiche e interattive, gli sviluppatori devono adattarsi continuamente alle nuove tecnologie.
Tendenze emergenti nello sviluppo web
1. WebAssembly (Wasm)

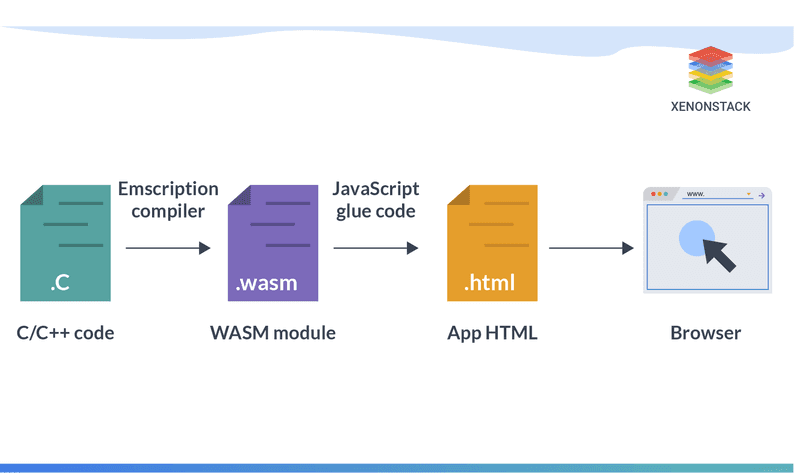
Fonte: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly sta cambiando il modo in cui viviamo le applicazioni web, rendendole più veloci e potenti.
Migliorare le prestazioni delle applicazioni web
Tradizionalmente, le applicazioni web si basano su JavaScript, ma WebAssembly consente agli sviluppatori di scrivere parti di codice in altri linguaggi di programmazione come C, C++ o Rust, che vengono poi trasformate in un formato speciale che i browser web possono eseguire in modo molto efficiente. Questo significa che possiamo avere applicazioni complesse, come editor video, giochi e strumenti di progettazione, che funzionano senza problemi in un browser, senza dover installare nulla sui nostri computer.
Come funziona WebAssembly
Il processo inizia con la scrittura di codice da parte degli sviluppatori in un linguaggio come C o C++. Questo codice viene poi trasformato in un modulo WebAssembly, un piccolo file ottimizzato che i browser possono comprendere. Insieme a questo modulo, viene creato anche del codice JavaScript per aiutare il codice WebAssembly a interagire con il resto dell'applicazione web. Infine, tutto viene combinato in una pagina web che il browser può caricare ed eseguire, offrendo prestazioni ad alta velocità direttamente nel browser.
WebAssembly sta aprendo la strada a una nuova generazione di applicazioni web veloci e reattive come le applicazioni native che tradizionalmente scarichiamo e installiamo. Con l'adozione di WebAssembly da parte di un numero sempre maggiore di sviluppatori, possiamo aspettarci una nuova ondata di potenti applicazioni basate su browser che un tempo erano ritenute impossibili.
2. Uso dell'apprendimento automatico e dell'intelligenza artificiale
Le tecnologiedi intelligenza artificiale e di apprendimento automatico (ML) sono sempre più integrate nelle applicazioni web per migliorare l'esperienza degli utenti e automatizzare le attività.
Funzionalità basate sull'intelligenza artificiale
Stiamo iniziando a vedere che le funzionalità basate sull'intelligenza artificiale, come i chatbot, le raccomandazioni personalizzate e l'analisi predittiva, vengono utilizzate sempre più spesso. Questi strumenti rendono le applicazioni web più intelligenti e adattabili.
Ad esempio, i chatbot possono rispondere istantaneamente alle domande, le raccomandazioni personalizzate suggeriscono prodotti o contenuti in base ai gusti dell'utente e l'analisi predittiva può anticipare ciò di cui l'utente potrebbe avere bisogno in seguito.
Analisi dei dati e approfondimenti
L'intelligenza artificiale e il ML possono anche analizzare i dati per fornire approfondimenti e migliorare il processo decisionale. Ciò significa che le applicazioni web possono diventare più efficaci nel comprendere il comportamento e le preferenze degli utenti, portando a esperienze ancora più personalizzate e pertinenti.
3. Interfaccia utente del movimento

La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Fonte: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
L'interfaccia utente (UI) del movimento si sta evolvendo con diverse tendenze moderne che migliorano il web design rendendo i siti web più interattivi e coinvolgenti.
Microinterazioni
Piccole e sottili animazioni, come la pressione di un pulsante o l'effetto hover, sono ormai uno standard. Queste micro-interazioni forniscono un feedback immediato, migliorando l'esperienza dell'utente e guidando le azioni senza soluzione di continuità.
Trasformazioni 3D
L'incorporazione di effetti e trasformazioni 3D, come la rotazione degli oggetti o lo scorrimento in parallasse, aggiunge profondità e dinamismo alle pagine web. Questa tendenza crea un'esperienza utente più coinvolgente.
Movimento per la narrazione
L'uso del movimento per raccontare una storia o guidare gli utenti attraverso una narrazione sta diventando popolare. Le animazioni che si sviluppano durante lo scorrimento degli utenti possono rendere i contenuti più coinvolgenti e memorabili.
**Animazioni personalizzabili
Gli strumenti e le librerie consentono ora di creare animazioni più personalizzate, adatte all'identità e al linguaggio di design del marchio, offrendo un'esperienza utente unica.
Con l'evolversi di queste tendenze, l'interfaccia utente mobile svolgerà un ruolo sempre più significativo nel rendere i siti web più intuitivi, coinvolgenti e facili da usare.
4. Applicazioni web progressive (PWA)

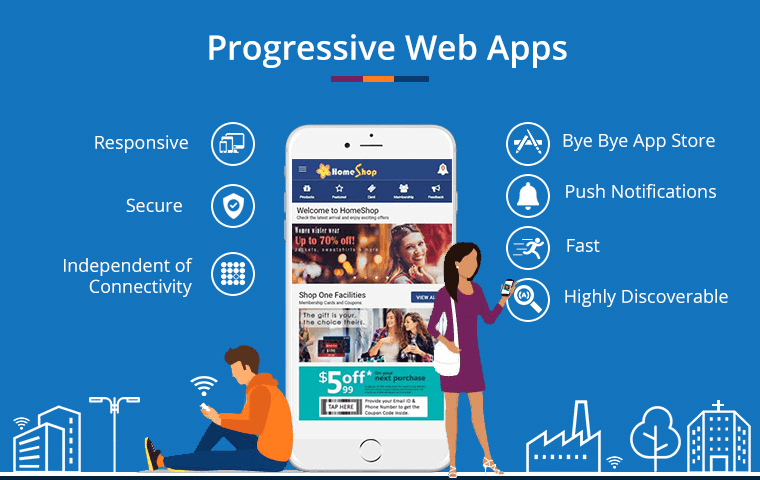
Fonte: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Le Progressive Web App stanno ridefinendo l'esperienza web offrendo un'esperienza simile a un'app nativa. Sono progettate per essere reattive, ovvero per funzionare bene su qualsiasi dispositivo, sia esso un telefono, un tablet o un desktop. Sono inoltre veloci e sicure e offrono un'esperienza utente fluida, simile a quella delle app mobili.
Esperienza regolare dell'app
A differenza delle app tradizionali, le PWA non richiedono agli utenti di visitare un app store: possono essere accessibili direttamente da un browser web e persino salvate nella schermata iniziale di un dispositivo per un accesso rapido, proprio come una normale app.
Connettività offline
Uno dei vantaggi principali delle PWA è che funzionano indipendentemente dalla connettività, consentendo agli utenti di accedere ai contenuti anche quando sono offline. Questo è possibile perché le PWA possono memorizzare nella cache file e dati importanti sul dispositivo dell'utente, in modo che l'app rimanga funzionante anche senza una connessione a Internet.
Notifiche
Inoltre, le PWA possono inviare notifiche push, mantenendo gli utenti impegnati con aggiornamenti e informazioni anche quando non utilizzano attivamente l'app. Grazie a queste caratteristiche, le PWA stanno diventando una scelta popolare per le aziende e gli sviluppatori che vogliono offrire un'esperienza di alta qualità, simile a quella di un'app, senza la necessità di un'applicazione mobile separata.
5. Applicazioni a pagina singola
Le applicazioni a pagina singola hanno trasformato lo sviluppo web offrendo un'esperienza utente più fluida e veloce. Invece di ricaricare l'intera pagina a ogni interazione, le SPA caricano una singola pagina web e aggiornano il contenuto in modo dinamico. Questo approccio velocizza le interazioni e riduce i tempi di attesa, rendendo l'applicazione più reattiva e simile a un'applicazione nativa.
Tecnologie come AJAX e moderni framework JavaScript come React, Angular e Vue.js rendono possibile la creazione di queste applicazioni dinamiche.
Esperienza senza soluzione di continuità e codice migliorato
Le SPA migliorano anche l'esperienza dell'utente, fornendo un'interfaccia più fluida, poiché tutto avviene in un'unica pagina. Per gli sviluppatori, le SPA spesso si traducono in un codice più pulito e gestibile, perché tutto è gestito in un unico luogo.
Gestire i problemi SEO
Sebbene esistano sfide come l'ottimizzazione SEO e i tempi di caricamento iniziali, esse possono essere affrontate con tecniche come il rendering lato server e le applicazioni web progressive, di cui si parla anche in questo blog.
6. Rendering lato server (SSR) e generatori di siti statici (SSG)

La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
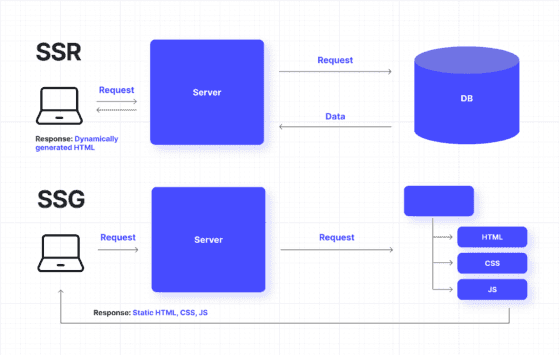
Fonte: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Il server side rendering (SSR) e i generatori di siti statici (SSG) migliorano le prestazioni e la SEO delle applicazioni web.
Rendering lato server (SSR)
L'SSR è un processo in cui il server crea il contenuto di una pagina web a ogni visita. Quando un utente richiede una pagina, il server estrae i dati necessari da un database, genera l'HTML della pagina e lo invia al browser dell'utente.
Questo approccio è ottimo per i siti web che devono mostrare informazioni aggiornate o personalizzate, come i siti di notizie o i negozi online, perché il contenuto viene creato in tempo reale sulla base dei dati più recenti.
Generazione di siti statici (SSG)
SSG funziona in modo diverso. Invece di creare il contenuto della pagina sul posto, SSG genera tutte le pagine HTML in anticipo, durante il processo di creazione. Quando qualcuno visita il sito, il server fornisce rapidamente queste pagine preconfezionate, insieme a tutti i file CSS e JavaScript necessari.
Questo è particolarmente utile per i siti in cui il contenuto non cambia spesso, come i blog o i siti di portfolio, perché le pagine si caricano più velocemente, non dovendo essere generate al volo.
Conclusione
Queste tendenze e tecnologie emergenti sono destinate a rivoluzionare lo sviluppo web:
- Fornire un ecosistema web più intelligente alimentato dall'IA
- Applicazioni web più veloci ed efficienti
- Migliorare le esperienze degli utenti
- Aumentare il coinvolgimento degli utenti
Con l'avanzare della tecnologia, il web diventerà una parte ancora più importante della nostra vita quotidiana. Tenere il passo con queste tendenze è quindi importante per aggiornare i siti web e creare esperienze web moderne.

