
Introduzione
Gartner prevede che entro due anni il 70% delle nuove applicazioni realizzate nelle aziende sarà soggetto a violazioni low-code o no-code. Ciò richiama l'attenzione sulla crescente rilevanza delle piattaforme a basso codice nelle realtà moderne. Le aziende vogliono sviluppare applicazioni in modo rapido e più produttivo. Rapid Ext JS è una delle soluzioni migliori per le aziende e le imprese.
L'aumento della domanda di applicazioni aziendali e il movimento low-code fanno ora appello a tutti i kenioti. Il framework Rapid Ext JS sta guidando questo cambiamento. Riduce la complessità associata allo sviluppo web. Fornisce una piattaforma in cui ogni sviluppatore, a qualsiasi livello, può creare applicazioni interattive in breve tempo.
Questo post discuterà alcuni concetti fondamentali di Rapid Ext JS e del low-code. Inizierà con una panoramica sullo sviluppo low-code, un concetto innovativo, e sulla sua importanza. Nella sezione successiva, ci concentreremo su alcuni componenti fondamentali come gli ambienti di sviluppo visuali, la funzionalità drag-and-drop e i modelli precostituiti. Queste sono le ragioni per cui piattaforme come Rapid Ext JS sono efficaci.
Presenteremo anche alcune utili piattaforme della concorrenza, come Appian, OutSystems, Mendix e altre come Bubble. Continuiamo a leggere.
Che cos'è Rapid Ext JS?

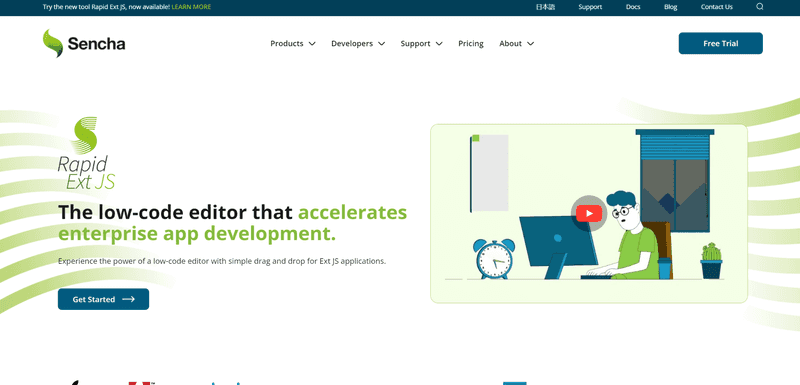
Rapid Ext JS, un'estensione di Visual Studio Code, aiuta gli sviluppatori a creare applicazioni Ext JS. È dotato di un editor a basso codice e di un'interfaccia grafica leggera. Ciò riduce la necessità di una codifica manuale approfondita.
Integra più di 140 componenti Ext JS nell'applicazione. Questi componenti sono facili da usare. Possono essere trascinati e rilasciati per la configurazione. Gli sviluppatori possono anche visualizzare l'anteprima in tempo reale e accedere ad altri strumenti utili.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
L'interfaccia offre un'esperienza soddisfacente. Anche chi ha una minima esperienza di codifica può utilizzarla senza troppe difficoltà. La funzione di trascinamento semplifica l'integrazione degli elementi. Ciò aumenta la velocità del progetto.
Utilizzando questo toolkit avanzato, gli sviluppatori possono progettare applicazioni web moderne in modo rapido ed efficiente.
Che cos'è lo sviluppo low-code?
Nello sviluppo low-code, per creare un software è necessaria una codifica minima o nulla. Gli utenti costruiscono le applicazioni attraverso interfacce visive, strumenti drag-and-drop e modelli. Questo accelera il processo di sviluppo e permette anche ai non sviluppatori di partecipare.
Ad esempio, un'azienda che ha bisogno di un software per monitorare le prestazioni dei dipendenti può utilizzare piattaforme low-code come OutSystems o Mendix. Queste piattaforme forniscono moduli predefiniti. Gli utenti li organizzano e li configurano. In questo modo è possibile ridurre il ciclo di sviluppo da mesi a settimane o addirittura giorni.
Gli strumenti low-code consentono inoltre agli utenti di visualizzare più viste durante il processo di progettazione. Gli utenti possono convertire l'intera creazione in flussi di lavoro. Non richiedono un'integrazione preventiva dei sistemi, anche quando ne sono coinvolti molti.
Questo semplifica sia i test che lo sviluppo dell'applicazione completa. Aziende come Appian utilizzano il low-code per progettare strumenti di automazione. Bubble consente alle startup di creare applicazioni web con poche competenze di codifica.
Caratteristiche principali delle piattaforme low-code
Le piattaforme low-code hanno cambiato il modo di costruire le applicazioni. Rendono lo sviluppo più veloce, più accessibile e più efficiente. Queste piattaforme hanno diverse caratteristiche chiave che le distinguono dai metodi tradizionali. Di seguito sono riportate le caratteristiche principali delle piattaforme low-code:
1. Ambiente di sviluppo visivo
Gli strumenti di sviluppo visuale sono essenziali nelle piattaforme low-code. Forniscono un'interfaccia più semplice per la costruzione delle applicazioni. Gli sviluppatori utilizzano componenti visivi invece di scrivere codice.
In questo modo possono vedere come le diverse parti dell'applicazione si integrano tra loro durante lo sviluppo. Piattaforme come OutSystems e Appian offrono spazi di lavoro con widget per la creazione di interazioni e layout. Questo accelera lo sviluppo e coinvolge i collaboratori non tecnici.
2. Funzionalità drag-and-drop
La funzionalità drag-and-drop è una caratteristica fondamentale delle piattaforme low-code. Gli utenti possono spostare e posizionare facilmente elementi come pulsanti e moduli. Possono costruire rapidamente applicazioni trascinando componenti precostituiti nell'area di lavoro.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Ad esempio, Mendix consente agli utenti di trascinare i componenti dell'interfaccia utente in uno spazio di lavoro. Questo elimina la necessità di codificare manualmente gli elementi di base. Inoltre, aiuta a creare rapidamente prototipi, trasformando i concetti in applicazioni reali.
3. Componenti e modelli precostituiti
Le piattaforme low-code sono dotate di componenti e modelli precostituiti. Questi includono elementi dell'interfaccia utente, connettori di dati e API. Possono essere personalizzati per soddisfare le esigenze del progetto. Ad esempio, Bubble offre moduli per database ed elaborazione dei pagamenti.
I modelli offrono agli utenti un vantaggio grazie a una struttura preesistente. Spesso sono progettati per settori specifici come la sanità o l'e-commerce. Questo riduce notevolmente i tempi e gli sforzi di sviluppo, rendendo più efficiente la creazione di app.
4. Requisiti minimi di codifica manuale
Le piattaforme a basso codice richiedono una codifica manuale minima. La maggior parte delle funzioni utilizza l'interfaccia drag-and-drop. Ad esempio, gli sviluppatori possono creare modelli di dati o cambiare l'autenticazione dell'utente senza ricorrere alla codifica manuale.
Tuttavia, gli sviluppatori possono aggiungere codice personalizzato per le funzioni avanzate. Questa flessibilità rende la piattaforma ideale sia per gli utenti non tecnici che per gli sviluppatori esperti. Permette di creare applicazioni semplici e di gestire funzionalità complesse.

Le migliori piattaforme di sviluppo low-code
Ecco le migliori piattaforme di sviluppo low-code nel 2024.
Ext JS rapido
Rapid Ext JS è uno strumento per lo sviluppo di applicazioni low-code. Accelera lo sviluppo di applicazioni Ext JS. Funziona come un'estensione di Visual Studio Code. Lo strumento elimina la codifica manuale grazie a un'interfaccia drag-and-drop.
La piattaforma supporta oltre 140 componenti Ext JS. Offre il rendering dal vivo, la personalizzazione della skin e diverse opzioni di visualizzazione. L'editor dispone di una toolbox e di una struttura di componenti. Include anche un selettore della risoluzione dello schermo per la creazione di app reattive.
Gli sviluppatori possono creare boilerplate e legare facilmente gli eventi ai componenti. Le tre presentazioni principali comprendono il codice, la progettazione e le viste divise. Lo strumento offre funzionalità di zoom e una casella degli strumenti riorganizzabile.
Permette la creatività con molteplici temi di colore. Ci sono molti componenti UX, come griglie e pulsanti. Il selettore della risoluzione dello schermo visualizza gli elementi su schermi diversi. Utilizzato da aziende Fortune 100, Rapid Ext JS aiuta a completare rapidamente le attività di sviluppo web.

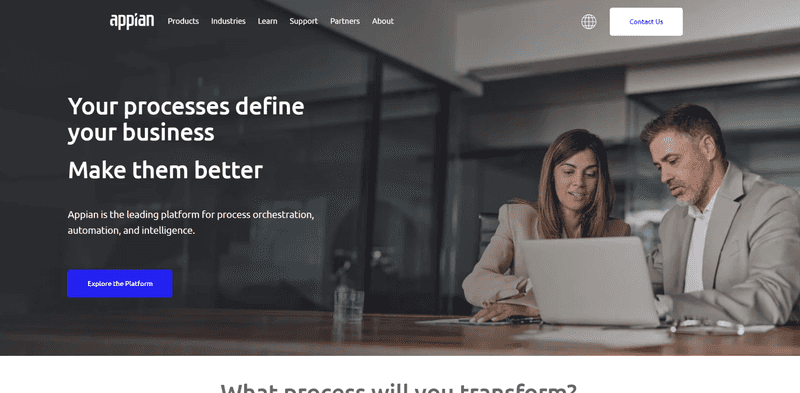
Appian
Appian integra la gestione dei processi, l'intelligenza artificiale e lo sviluppo di applicazioni low-code. È ideale per le organizzazioni che puntano alla trasformazione digitale. L'interfaccia visiva della piattaforma velocizza lo sviluppo di applicazioni complesse.
Pro
- Automazione dei processi all-in-one.
- L'AI aiuta le applicazioni intelligenti.
- Interfaccia semplice e visiva.
- Ideale per lo sviluppo di applicazioni mobili.
- Sicuro e conforme alle normative.
Contro
- Prezzi elevati.
- Meno integrazioni già pronte.
- Le applicazioni avanzate possono richiedere la codifica.
- Nessuna funzionalità offline.
- Curva di apprendimento ripida per gli utenti non tecnici.

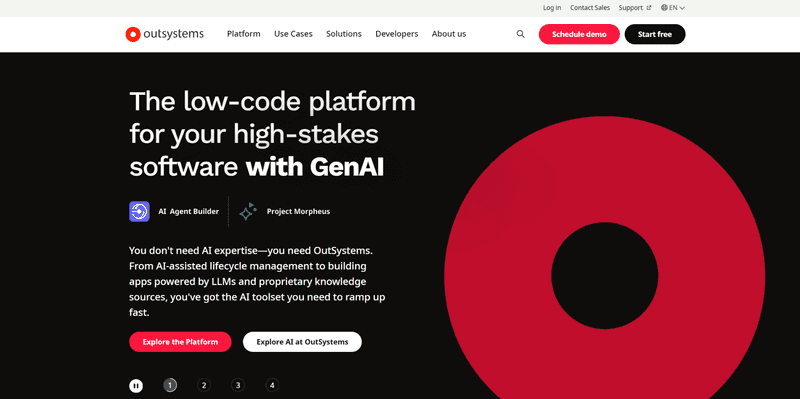
OutSystems
OutSystems è leader nel movimento low-code e si concentra sullo sviluppo rapido di applicazioni. Il suo editor visuale e i suoi modelli forniscono soluzioni rapide. Offre una forte integrazione e scalabilità per le piccole e grandi imprese.
Pro
- Sviluppo rapido.
- Buone possibilità di integrazione.
- Scalabile per grandi progetti.
- Ecosistema di sviluppo completo.
- Forte sostegno della comunità.
Contro
- Costi elevati del progetto.
- Curva di apprendimento più lunga per progetti complessi.
- Funzionalità offline limitata.
- Alcuni utenti potrebbero trovare l'interfaccia utente meno intuitiva.
- Funzioni limitate di intelligenza artificiale e apprendimento automatico.

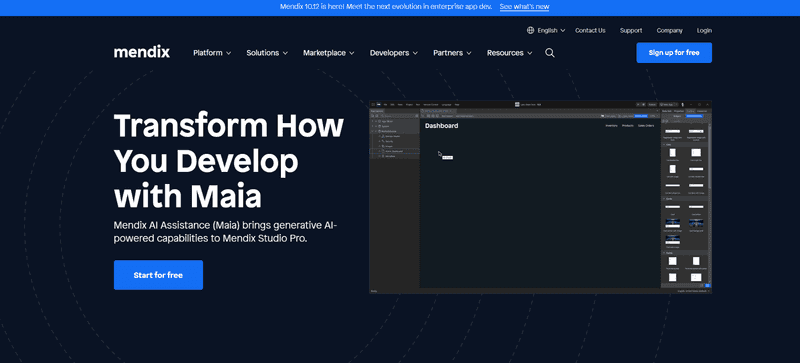
Mendix
Mendix è una piattaforma cloud veloce e a basso codice, incentrata sullo sviluppo e la collaborazione rapidi. Con un forte supporto DevOps, è ideale per i progetti di distribuzione continua.
Pro
- Sviluppo rapido delle applicazioni.
- Caratteristiche del lavoro di squadra.
- Ben adatto a DevOps.
- Supporta l'architettura a microservizi.
- Numerosi connettori integrati.
Contro
- Costi elevati.
- Capacità limitate di intelligenza artificiale e apprendimento automatico.
- È necessaria una certa codifica per migliorare le interfacce.
- Non è l'ideale per le applicazioni che richiedono molte risorse.
- Curva di apprendimento ripida per i principianti.

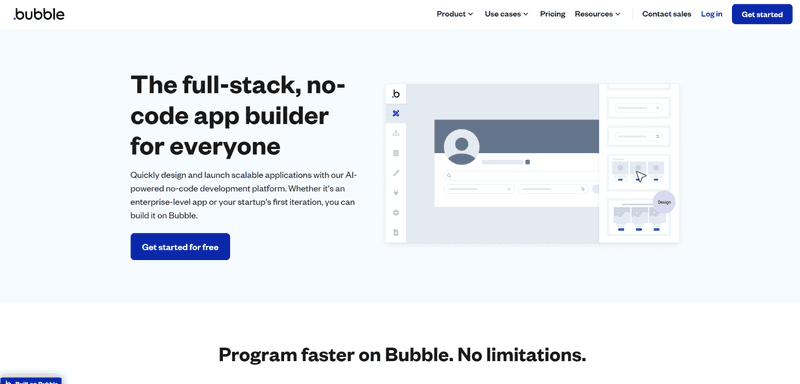
Bolla
Bubble è una delle migliori piattaforme no-code. Consente agli utenti di creare applicazioni web senza codificare. Semplifica il processo di creazione delle app. Privati e aziende utilizzano Bubble per diverse applicazioni, dall'e-commerce alle piattaforme sociali.
Pro
- Non è richiesta alcuna codifica.
- Rapidità di prototipazione e costruzione.
- Infrastruttura scalabile su AWS.
- Libreria completa di modelli e componenti.
- Forte supporto della comunità e tutorial.
Contro
- Difficoltà a personalizzare le app per il traffico elevato.
- Alcuni plugin di terze parti richiedono conoscenze di codifica.
- Vendor lock-in.
- Ottimizzazione limitata per applicazioni e giochi nativi.
- Costi aggiuntivi per modelli aggiornati e componenti aggiuntivi.

Conclusione
Rapid Ext JS è uno strumento potente per i principianti e gli sviluppatori esperti. Permette di entrare facilmente nello sviluppo low-code. L'interfaccia drag-and-drop rende semplice la creazione di applicazioni web. Molti componenti già pronti aiutano gli sviluppatori a creare applicazioni più velocemente.
Con la crescita della domanda di sviluppo rapido, piattaforme come Rapid Ext JS saranno molto richieste. È uno strumento versatile, perfetto sia per i prototipi che per le applicazioni complesse. Questo rende lo sviluppo web più accessibile ed efficiente per tutti.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Provate la facilità di Rapid Ext JS. Richiedete subito la vostra prova gratuita!
Domande frequenti
In che modo Rapid Ext JS è utile ai principianti dello sviluppo web?
Rapid Ext JS è vantaggioso per i principianti grazie alla sua semplice utilità di drag-and-drop. Riduce la codifica. Questo accelera la creazione di applicazioni web.
È possibile creare applicazioni complesse con Rapid Ext JS?
È possibile creare applicazioni complesse con lo strumento di sviluppo a basso codice Rapid Ext JS. Offre strumenti potenti, componenti pronti all'uso e diverse opzioni. Queste facilitano la creazione di applicazioni avanzate.
Come si colloca Rapid Ext JS rispetto ai metodi di codifica tradizionali?
Rapid Ext JS consente di lavorare più rapidamente grazie alle funzioni di drag-and-drop. Offre un'interfaccia semplice e anteprime dal vivo. Questo lo rende adatto ai principianti.
Ext JS tradizionale richiede una lunga codifica. Manca di anteprime dal vivo. Richiede maggiori competenze, soprattutto per i principianti.
Rapid Ext JS utilizza VS Code, migliorando le sue capacità. Ext JS tradizionale si affida solo agli editor di codice standard.
Iscrivetevi oggi stesso a Rapid Ext JS per costruire applicazioni low-code in modo efficace!

