
Introduzione
L'ottimizzazione delle prestazioni web accelera il vostro sito per fornire rapidamente i contenuti. I siti web lenti frustrano i visitatori, danneggiano le classifiche di ricerca e riducono le conversioni. In effetti, quando si parla di SEO tecnica, la velocità delle pagine è una delle categorie principali.
Secondo W3Techs, la piattaforma WordPress è alla base del 43,2% dei siti web odierni. Tuttavia, è nota per accumulare rapidamente codice gonfiato a causa di plugin non necessari e temi mal codificati.
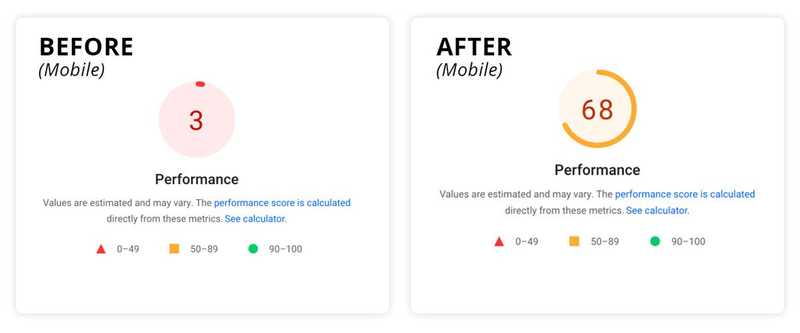
Molti designer che creano siti web con WordPress non sono specializzati nella scrittura di codice. Di conseguenza, progettare un bel sito web può essere frustrante, per poi scoprire che si carica lentamente. Fortunatamente, esiste una soluzione. In questo articolo dimostreremo come abbiamo migliorato il punteggio di Google Performance Mobile di un sito web da 3 a 68 senza scrivere una sola riga di codice.
Come verificare le prestazioni attuali del web
Prima di iniziare a ottimizzare le prestazioni del vostro sito web, è fondamentale valutare le vostre attuali funzioni vitali. A tale scopo, utilizzate lo strumento gratuito Page Speed Insights di Google.
Una volta caricato lo strumento, inserite l'URL del vostro sito web e fate clic su "analizza". Dopo un breve momento, verranno generati i punteggi delle prestazioni per ogni dispositivo mobile e desktop.
Questi punteggi si basano su quattro categorie:
- Prestazioni - La velocità complessiva del sito è suddivisa in cinque categorie:
A. First Contentful Paint - Misura la velocità con cui il primo elemento di contenuto appare su una pagina web al momento del caricamento.
B. Largest Contentful Paint - Indica il momento del processo di caricamento della pagina in cui probabilmente è stato caricato il contenuto principale della pagina.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
C. Tempo di blocco totale - Misura il tempo in cui gli utenti possono subire ritardi o non rispondere quando utilizzano una pagina web.
D. Spostamento cumulativo del layout - Misura la quantità di elementi che si spostano inaspettatamente durante il caricamento di una pagina web.
E. Indice di velocità - Misura la velocità con cui una pagina web appare visivamente all'utente durante il caricamento.
-
Accessibilità - Valuta l'usabilità del vostro sito web per le persone con disabilità.
-
Best Practice - Valuta l'efficacia con cui una pagina web aderisce alle pratiche raccomandate per un caricamento più rapido e prestazioni migliori.
-
SEO - Valuta la capacità della vostra pagina web di seguire i consigli di base per l'ottimizzazione dei motori di ricerca.
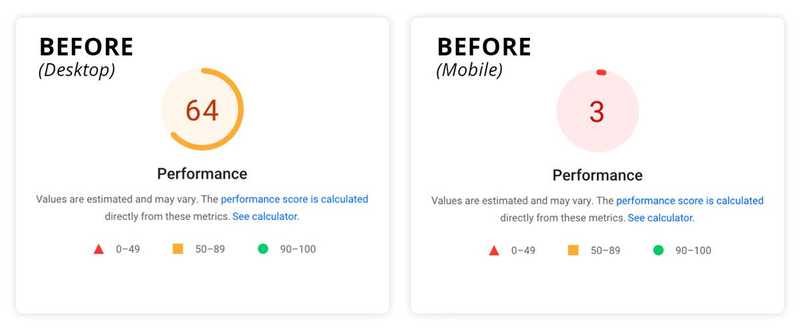
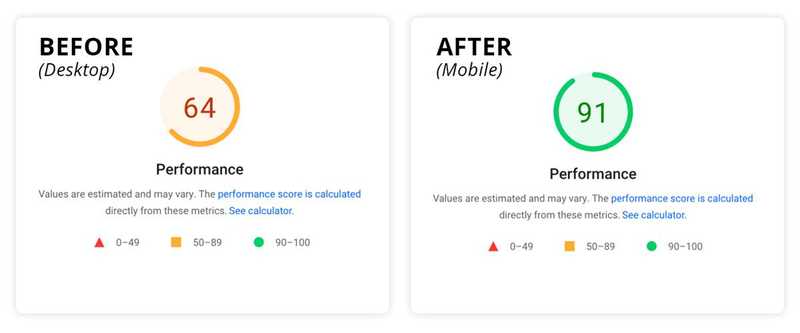
La schermata qui sotto mostra la posizione del sito del nostro cliente su tutte queste metriche prima dell'ottimizzazione. In questo articolo ci concentreremo solo sul punteggio delle prestazioni. Si può notare che prima che iniziassimo l'ottimizzazione il sito desktop aveva un punteggio di 64 e quello mobile di soli 3 punti.
Vediamo come abbiamo migliorato questi risultati e condivideremo i nostri numeri finali alla fine di questo articolo.

Migliorare le prestazioni dei siti web WordPress: Il nostro approccio e i nostri risultati
Ogni sito web ha il proprio stile di codifica, le proprie librerie e le funzionalità richieste, che lo rendono unico. A causa di queste differenze, non esiste un approccio universale all'ottimizzazione della velocità.
Tuttavia, chiunque può adattare i seguenti metodi a qualsiasi sito WordPress per migliorare le prestazioni. Oltre alle tattiche descritte in questo articolo, potete anche considerare l'impiego di DevOps per aumentare le prestazioni e la sicurezza.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
In ogni caso, prima di apportare qualsiasi modifica, è essenziale creare un duplicato del sito web su un server di sviluppo o di staging. Potete chiedere assistenza al vostro provider di hosting per questo processo. Una volta preparato il sito di backup, è il momento di aumentare le prestazioni del sito.
Pulire i plugin non utilizzati
È comune incontrare un sito WordPress pieno di plugin inutilizzati o non necessari. Il nostro caso di studio è stato sottoposto a numerosi cicli di sviluppo, ognuno dei quali ha introdotto 2-3 nuovi plugin di sviluppatori diversi. Di conseguenza, il sito si è appesantito con plugin ridondanti e inutili.
I plugin inattivi possono ostacolare le prestazioni del vostro sito web. Occupano spazio sul server, possono entrare in conflitto con altri plugin o aggiornamenti e comportano rischi per la sicurezza, in quanto gli hacker possono trovare vulnerabilità nel loro codice.
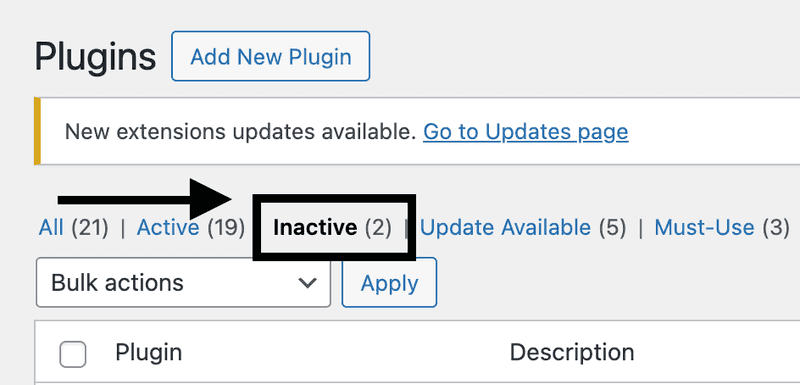
Purtroppo non esiste un modo automatico per farlo, ma vale la pena di eseguire il processo manualmente. Dalla dashboard di WordPress, andate su "Plugin". Per prima cosa, cercate i plugin "inattivi" e cancellateli.

Prima di proseguire, è necessario notare che il fatto che un plugin sia "attivo" non significa che venga utilizzato. È necessario testare ogni plugin e determinare quali sono necessari e identificare quelli che non vengono utilizzati.
Successivamente, è necessario rimuovere tutti i file dei plugin dal server. A volte i plugin creano delle sottocartelle che possono rimanere anche dopo la loro cancellazione. È necessario accedere ai file tramite FTP (File Transfer Protocol) per verificare e rimuovere queste sottocartelle. Se avete bisogno di acquisire maggiore familiarità con l'FTP, contattate il vostro provider di hosting per avere indicazioni su come accedere ai vostri file in questo modo.
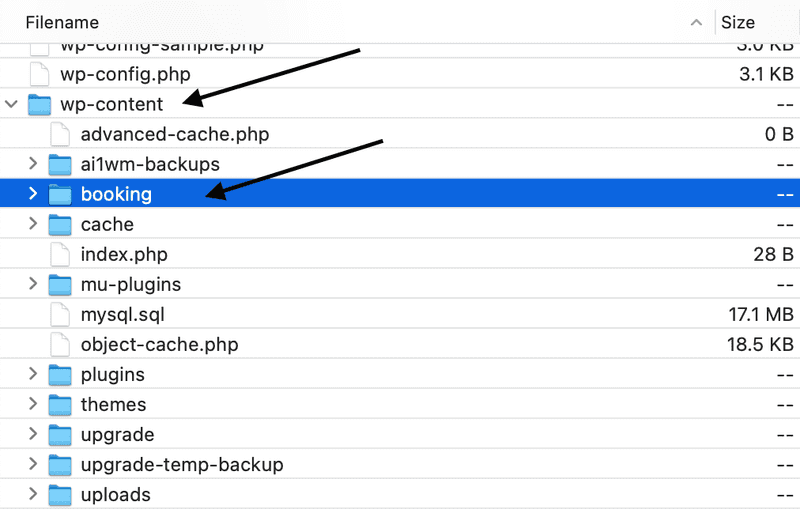
Una volta effettuato l'accesso al sito tramite FTP, navigare nella cartella "wp-content" e aprirla. Cercate le cartelle con nomi associati ai plugin eliminati e cancellatele. Fate attenzione a non rimuovere cartelle essenziali come "themes", "plugins", "cache", "upgrade" o "uploads": fanno parte dell'installazione di WordPress e devono rimanere sul vostro server. Eliminate solo le cartelle specificamente associate al plugin eliminato.
Nell'esempio seguente si può vedere come un plugin di prenotazione abbia lasciato una cartella all'interno della cartella "wp-content".

Dopo aver completato questo passaggio, aggiornare il sito di staging o di sviluppo in un browser web per assicurarsi che tutte le funzionalità e gli elementi di design rimangano intatti (ricordarsi di cancellare la cache).
Suggerimento: Plugin Organizer è uno strumento gratuito che consente di controllare quali plugin vengono caricati su pagine e post specifici di un sito web. Identifica i plugin utilizzati più di frequente per ottimizzarli e scarta quelli che non migliorano le prestazioni o la velocità del sito.
Installare e configurare WP Rocket
La maggior parte dei progettisti WordPress conosce o ha utilizzato WP Rocket. Si tratta di un plugin di prim'ordine per migliorare la velocità dei siti web, ma la sua efficacia sta nel modo in cui si configurano le sue impostazioni. Nel nostro esempio, stiamo utilizzando la licenza per sito singolo. Esaminiamo le configurazioni applicate per bilanciare l'ottimizzazione e mantenere la funzionalità del sito. Poiché ogni sito web varia, potrebbe essere necessario modificare le impostazioni in base ai requisiti specifici del sito.
Una volta che il plugin è stato installato e attivato, andare su "Impostazioni" dalla dashboard di WordPress. Quindi, in fondo all'elenco, fate clic su "WP Rocket". Dovreste ora vedere le opzioni di configurazione di WP Rocket.
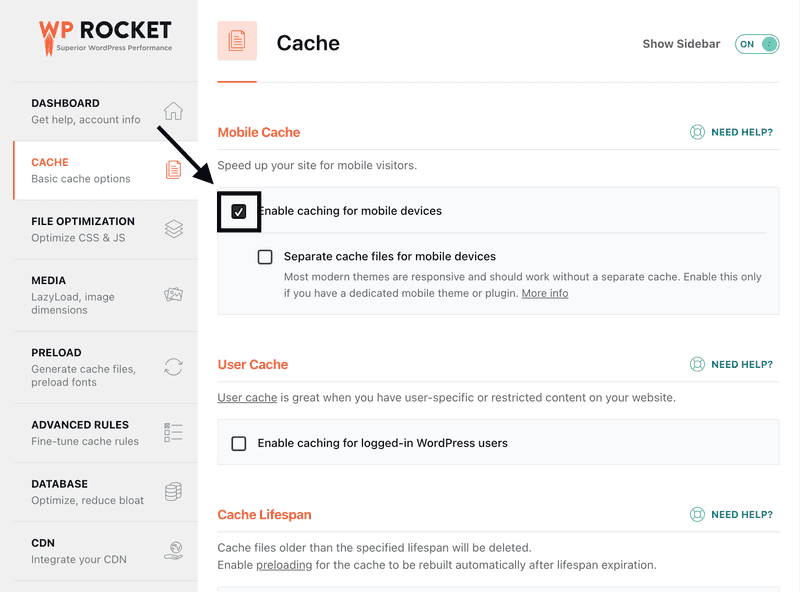
Cache
La prima opzione da attivare è "Cache > Abilita cache per dispositivi mobili". In questo modo gli utenti mobili potranno visualizzare una versione in cache del sito. In genere, questa opzione non comporta problemi sul front-end; tuttavia, la regola generale è quella di controllare il sito in una finestra del browser dopo aver salvato ogni opzione. (nota: assicurarsi che la cache del browser sia svuotata).

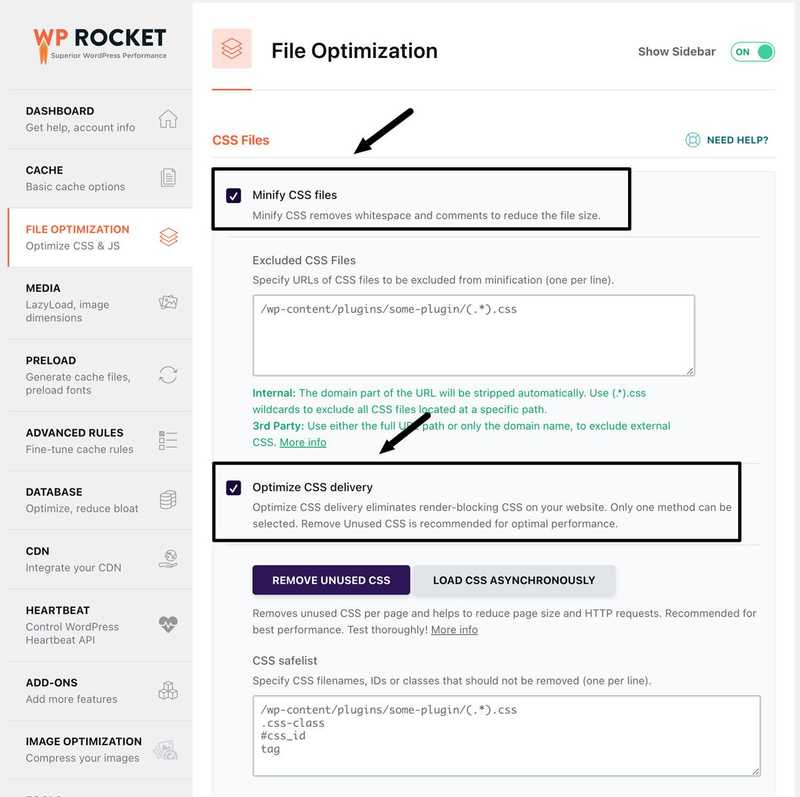
Ottimizzazione dei file CSS
Ora analizziamo la configurazione "Ottimizzazione dei file". La prima impostazione di questa sezione è "Minimizza file CSS".
Questa funzione consente al plugin di caricare una versione ridotta dei file CSS. "Minificato" significa che il codice è condensato in una sola riga, invece di usare i ritorni o le interruzioni di riga per la spaziatura. Dopo aver "salvato le modifiche", controllate il vostro sito in un browser per verificare che tutto funzioni.
Se alcuni stili si rompono dopo la minificazione, provate ad aggiungere il percorso del file dell'elemento o l'id/classe alla sezione sotto "File CSS esclusi". Questo impedirà a WP Rocket di minificare questi particolari file.
La successiva è "Ottimizza consegna CSS". Abilitando questa opzione si elimina il CSS che blocca il rendering e che influisce direttamente sul caricamento del sito. Nella maggior parte dei casi, selezionare l'opzione "Rimuovi i CSS inutilizzati" è meglio di "Carica i CSS in modo asincrono". \

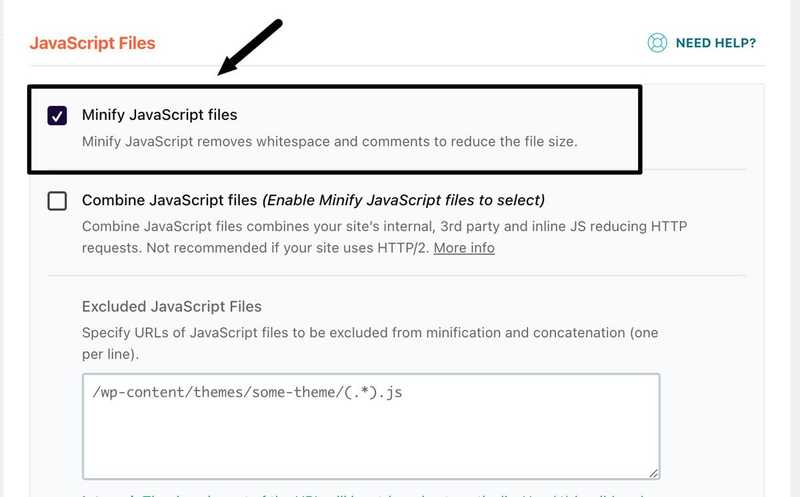
Scorrendo ancora verso il basso, si trova la voce "Minify Javascript Files". Abilitando questa opzione, si caricherà anche una versione ridotta dei file javascript, dove il codice è tutto su una riga senza ritorno o interruzioni di riga.

L'ultima opzione che attiveremo in questa sezione è "Carica Javascript in differita". Questa opzione consente al sito web di caricare JavaScript dopo il caricamento di HTML e CSS.
Dopo aver salvato le modifiche, cancellare la cache di navigazione e caricare il sito dev/staging in una nuova scheda per assicurarsi che tutto rimanga intatto.
L'ultima opzione di questa schermata, che non attiveremo, è "Ritarda l'esecuzione di JavaScript". Nel nostro esempio, e nella maggior parte dei siti web, il menu mobile si basa su JavaScript per la visualizzazione. Ritardare il caricamento dei file JavaScript finché l'utente non interagisce con il sito può dare l'impressione di un menu non funzionante.
Ad esempio, se un utente visita il sito web e la sua azione iniziale è toccare il pulsante del menu, non succede nulla perché la prima interazione fa sì che il sito carichi i file JavaScript. Solo quando gli utenti toccano il pulsante del menu una seconda volta, questo si apre. Sebbene sia raro che la prima azione di un utente sia toccare il menu, abbiamo concluso che non valeva la pena avere un pulsante del menu apparentemente rotto. Bisogna sempre cercare di bilanciare le prestazioni e l'esperienza dell'utente.
Caricamento pigro delle immagini
Passiamo alla sezione successiva di WP Rocket, intitolata "Media". Qui abbiamo selezionato l'opzione "Abilita per le immagini". Questa funzione consente al browser di rimandare il caricamento delle immagini al di fuori della vista dell'utente. Quando l'utente scorre e si avvicina alla visualizzazione dell'immagine, questa viene caricata. Questo approccio riduce significativamente il tempo di caricamento e migliora le prestazioni, diminuendo il numero di immagini che il browser deve impacchettare per una pagina web.
Passando alla sezione successiva, denominata "Media", abbiamo attivato l'opzione "Aggiungi dimensioni immagine mancanti". Questa funzione aiuta a ridurre al minimo gli spostamenti del layout durante il caricamento della pagina web. Supponiamo che un'immagine in una pagina web non abbia le dimensioni di visualizzazione specificate. In questo caso, il browser la dimensionerà in base al div o al dimensionamento della larghezza. Questo processo consuma risorse del browser e può provocare spostamenti di dimensioni durante il caricamento della pagina.
Fornendo dimensioni precise alle immagini, facciamo in modo che il browser conosca le dimensioni esatte da caricare, riducendo così gli spostamenti del layout.
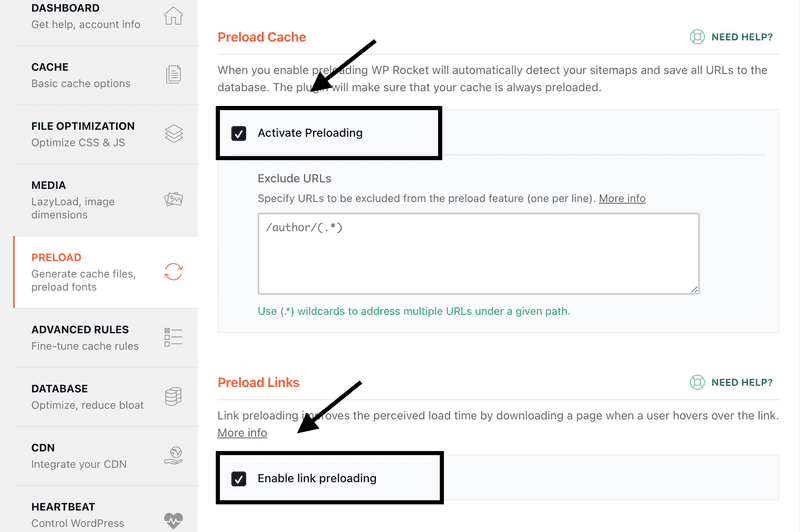
Precarico
Le prime due opzioni che abbiamo attivato in questa sezione si chiamano "Attiva precaricamento e precaricamento dei link". "Attiva il precaricamento" rileva la sitemap e salva tutti gli URL in un database. Quindi, farà in modo che la cache sia sempre precaricata. In genere, questo non causa alcun conflitto con il front-end. Assicurarsi di ricontrollare il front-end del sito.
Se si attiva il "precaricamento dei link", si migliora la velocità percepita del sito consentendo al browser di caricare la pagina di qualsiasi link quando l'utente ci passa sopra. Se l'utente fa clic sul link, la pagina viene caricata rapidamente.

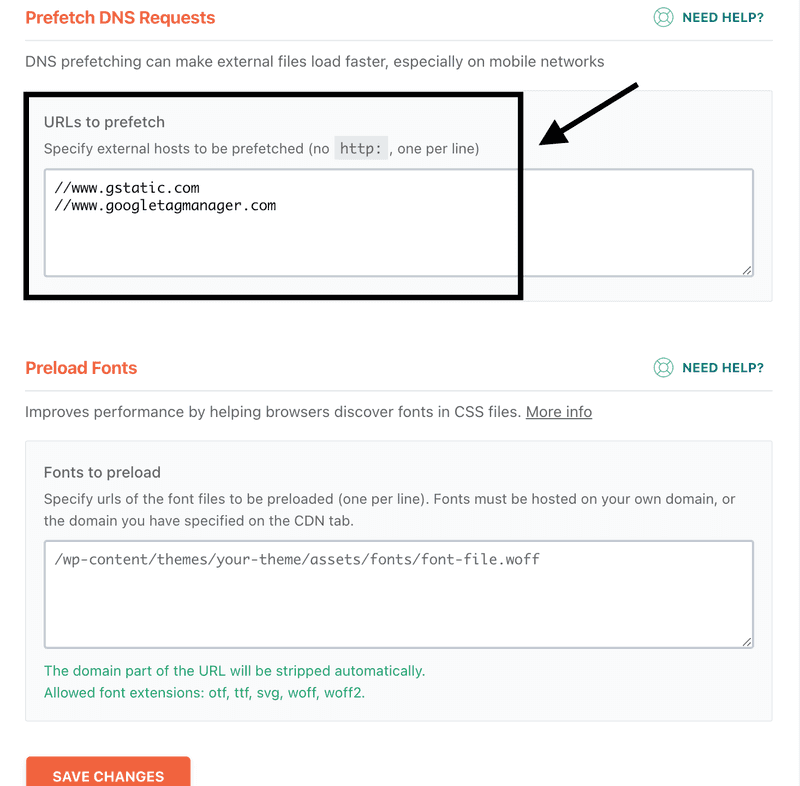
Sotto le opzioni di precaricamento, troviamo "Prefetch DNS Requests". Questo aiuta a velocizzare la consegna del codice da parte di terzi. Nel nostro esempio, il sito utilizzava un paio di prodotti Google, tra cui Google Tag Manager. Ogni volta che il sito veniva caricato, il browser doveva richiedere il codice corrispondente a Google Tag Manager. Un viaggio di andata e ritorno che può richiedere risorse preziose. Il prefetching consente al browser di preferire il dominio della terza parte, in modo da avere una parte delle informazioni già pronta.
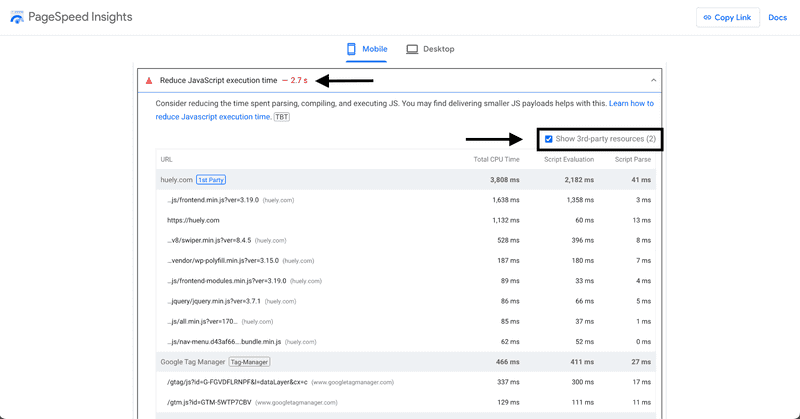
Per trovare il codice di terze parti sul vostro sito, tornate al vostro rapporto Page Speed Insights, scorrete verso il basso e cercate una sezione intitolata "Riduci tempo di esecuzione Javascript". Espandere la levetta e selezionare "Mostra codice di terze parti". Nella parte inferiore dell'elenco, verranno visualizzati i domini che aggiungono risorse al vostro sito web.

Copiate questi domini e aggiungeteli alla sezione DNS prefetch di WP Rocket.

Si noterà anche una sezione per il precaricamento dei font. Nel nostro esempio, abbiamo continuato a usare Google Fonts; tuttavia, per una migliore ottimizzazione, potete convertire i vostri file di font in formato .woff e ospitare i font sul vostro server. In questo modo si riduce il tempo di caricamento, eliminando un viaggio di andata e ritorno da parte di terzi per il browser.
A questo punto, selezionare "Salva modifiche".
Compressione di immagini
A questo punto, visitate la sezione "Ottimizzazione delle immagini" all'interno di WP Rocket e installate il plugin "Imagify". Sviluppato dal team di WP Rocket, Imagify fornisce una soluzione efficiente per ottimizzare tutte le immagini del vostro sito web e mantenere l'ottimizzazione per i nuovi caricamenti.
La linea guida generale è quella di mantenere le immagini sul vostro sito web al di sotto dei 100KB. Se si sceglie di non utilizzare Imagify, è necessario ridimensionare le foto manualmente.
È possibile ottenere questo risultato utilizzando due strumenti gratuiti: tinypng.com e cloudconvert.com.
Il mio processo prevede il caricamento dell'immagine su TinyPNG per ridurre le dimensioni del file. Quindi, converto l'immagine in formato .webp utilizzando CloudConvert. Il monitoraggio della qualità e delle dimensioni del file durante l'intero processo è essenziale per evitare una sovraottimizzazione.
Utilizzo di Asset Cleanup per eliminare il codice inutilizzato
Il terzo processo di questa ottimizzazione è stato l'utilizzo del plugin Asset CleanUp. Questo plugin consente di eliminare il caricamento di file specifici in determinate pagine del sito web.
Per trovare i file che vengono caricati ma non utilizzati, utilizzeremo Chrome Dev Tools.
-
Innanzitutto, aprire il sito in una finestra di Chrome. Passare il mouse sulla pagina web e fare clic con il tasto destro del mouse. Andare in fondo alla finestra popup e selezionare "ispeziona".
-
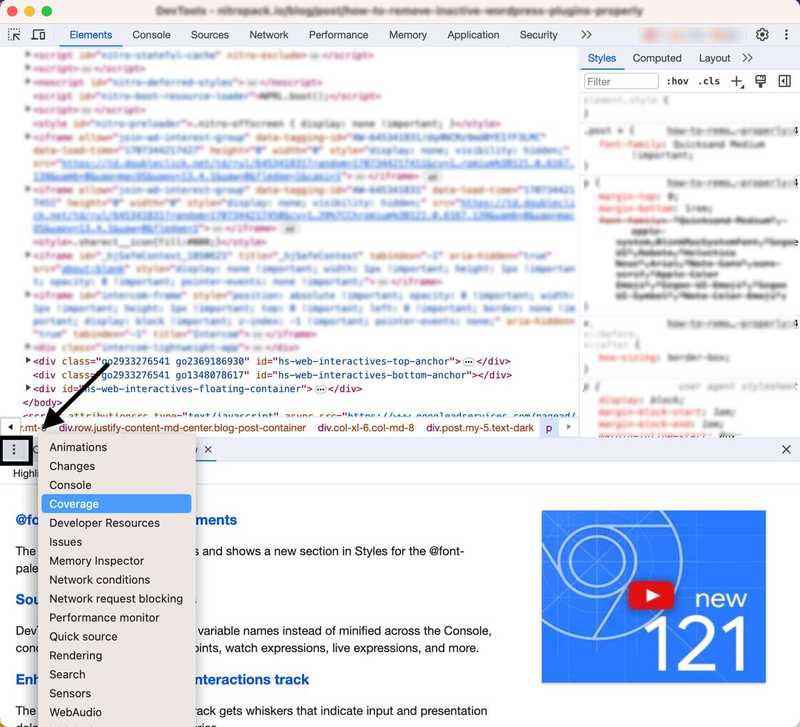
Nella finestra di ispezione aperta, spostarsi a metà pagina e fare clic sul menu a comparsa con tre punti. Nel menu a comparsa, fare clic su "Copertura".

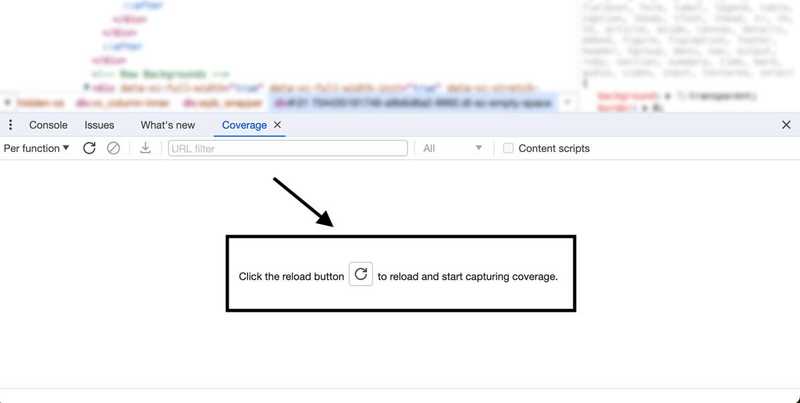
A questo punto, fare clic sul pulsante "ricarica" con la scheda di copertura aperta.
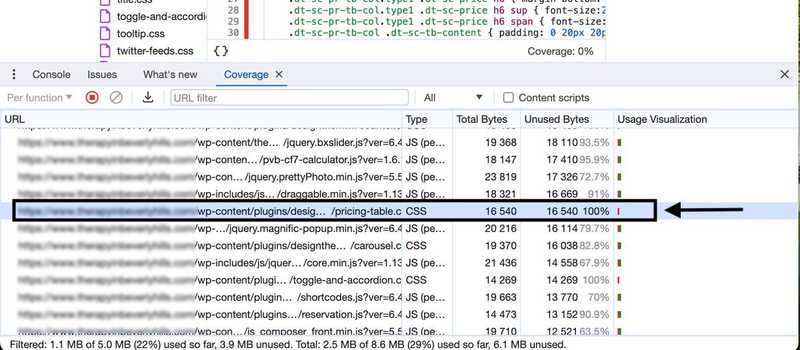
 In questo modo si aggiornerà la pagina e si inizierà a monitorare tutti i file caricati sulla pagina. Una volta caricata completamente la pagina, valutare l'elenco e cercare i file che hanno il 100% dei dati inutilizzati. Nell'esempio seguente, abbiamo trovato un file CSS di 16,5 KB, ma il codice non viene utilizzato nella pagina. \
In questo modo si aggiornerà la pagina e si inizierà a monitorare tutti i file caricati sulla pagina. Una volta caricata completamente la pagina, valutare l'elenco e cercare i file che hanno il 100% dei dati inutilizzati. Nell'esempio seguente, abbiamo trovato un file CSS di 16,5 KB, ma il codice non viene utilizzato nella pagina. \

Compilate un elenco di tutti gli URL di questi file in un documento separato. Ne avremo bisogno nella fase successiva.
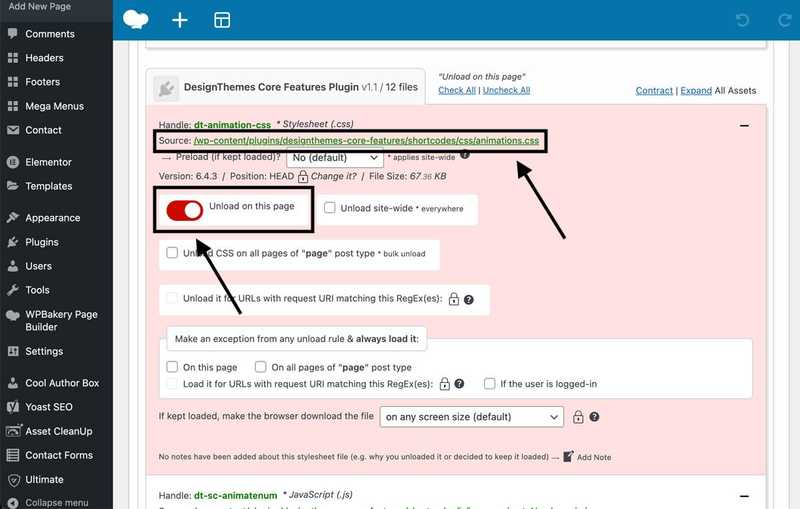
Ora, accedete alla vostra dashboard di WordPress e andate su "Plugin". Procedere all'installazione e all'attivazione del plugin Asset CleanUp. Una volta attivato, andate su "Pagine" e trovate la pagina da ottimizzare. Passare il mouse su di essa e fare clic su "Modifica". Nella schermata di modifica della pagina, scorrere fino in fondo per visualizzare l'elenco dei file caricati su quella pagina fornito da Asset CleanUp.
Quindi, fare riferimento all'elenco dei file inutilizzati salvati in precedenza e trovare gli URL corrispondenti. A questo punto è possibile scegliere di scaricare questi file da questa pagina specifica.
La selezione di "unload site-wide" è generalmente sconsigliata, in quanto il file potrebbe essere utilizzato in altre pagine. Ricordate di cancellare la cache e di controllare la pagina in una finestra del browser per assicurarvi che la funzionalità e il design rimangano intatti.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali

Ripetete questo processo di pulizia delle risorse per il maggior numero possibile di modelli o pagine ad alto traffico. Ed ecco fatto! Dopo queste semplici implementazioni, abbiamo aumentato il punteggio di performance del sito da 3 a 68 su mobile e da 64 a 91 su desktop. L'aumento delle metriche di PageSpeed Insight è una delle tante misure che contribuiranno ad aumentare la visibilità del sito sui motori di ricerca anche per i dispositivi mobili, oltre che per quelli desktop.


Conclusione
In conclusione, l'ottimizzazione dei punteggi delle prestazioni è fondamentale per migliorare il posizionamento del vostro sito web nelle ricerche e l'esperienza complessiva dell'utente. Seguendo le strategie descritte in questo articolo e utilizzando i plugin consigliati, è possibile migliorare significativamente i punteggi con il minimo sforzo. Se avete bisogno di assistenza per ottimizzare il vostro sito web, non esitate a contattarci o a visitare Huely Inc.

