
Introduzione
L'ottimizzazione delle immagini va oltre l'aggiunta del testo alt o la ridenominazione del nome del file.
Comprende tecniche avanzate come la compressione delle immagini, l'uso di dati strutturati, il caching del browser e l'utilizzo di una rete di distribuzione dei contenuti.
Allora, siete pronti a portare la SEO delle immagini del vostro sito web al livello successivo?
Leggete questo post per scoprire cosa dovete fare.
Contenuti:
- Dati strutturati
- Caricamento pigro
- Compressione di immagini
- Caching del browser
- Rete di distribuzione dei contenuti
- Pulsanti di condivisione sociale
- Open Graph e Twitter Cards
- Facile da usare per i dispositivi mobili
Dati strutturati
Idati strutturati, noti anche come schema markup, sono un tipo di codice che consente ai motori di ricerca di comprendere meglio i vostri contenuti.
Quali sono quindi i vantaggi dell'utilizzo per l'ottimizzazione delle immagini?
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
In primo luogo, aiuta i motori di ricerca a identificare il contesto e lo scopo delle immagini. Ciò può migliorare la pertinenza delle immagini nei risultati di ricerca e aumentarne la visibilità.
In secondo luogo, i dati strutturati possono abilitare i rich snippet o gli elenchi avanzati che forniscono maggiori informazioni sulle vostre immagini direttamente nelle pagine dei risultati dei motori di ricerca.
Ma lasciate che vi dica di più.
Google supporta diversi tipi di dati strutturati per le immagini, come il markup dei prodotti, delle ricette e dei video:
- Immagini del prodotto
- Video e immagini animate
- Ricette
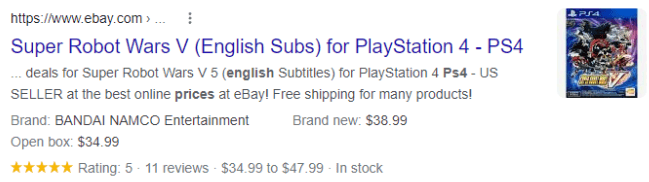
Immagini del prodotto
Le immagini dei prodotti sono fondamentali per i siti di e-commerce, in quanto possono influenzare in modo significativo le decisioni di acquisto.
Utilizzando il markup corretto, è possibile fornire informazioni importanti come prezzo, disponibilità e valutazioni direttamente nei risultati di ricerca.

La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Questo aiuta i potenziali clienti a prendere rapidamente una decisione informata senza dover cliccare su più pagine.
Video e immagini animate
Se il vostro sito web contiene video o immagini animate, potete usare lo schema markup per fornire dettagli come titolo, descrizione e URL della miniatura.
Non solo migliora la rilevanza delle immagini nei risultati di ricerca, ma incoraggia anche gli utenti a fare clic e a interagire con i contenuti.
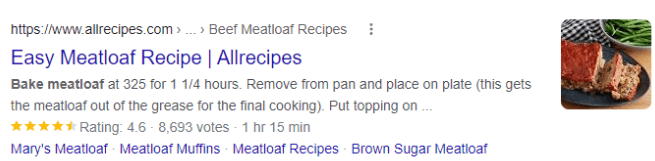
Ricette
Per i food blogger o i siti web di ricette, i dati strutturati per le ricette possono fare una differenza significativa nell'attirare più traffico.

Includendo informazioni importanti come gli ingredienti, il tempo di cottura e le valutazioni nello schema markup, le vostre ricette possono risaltare nei risultati di ricerca e aumentare le percentuali di clic.
Ora, come si possono implementare i dati strutturati per le immagini?
Esistono diversi modi per aggiungere i dati strutturati, ad esempio utilizzando lo Structured Data Markup Helper di Google, aggiungendoli direttamente nell'HTML o utilizzando un plugin se si dispone di un CMS come WordPress.
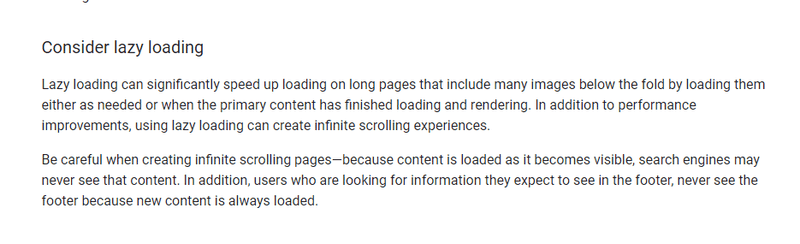
Caricamento pigro
Il caricamento pigro è una tecnica che ritarda il caricamento delle risorse non critiche di una pagina web fino a quando non sono necessarie.
Google ha dichiarato che si tratta di una buona pratica per le immagini, in quanto può migliorare significativamente il tempo di caricamento delle pagine, soprattutto sui dispositivi mobili con connessioni più lente.

In sostanza, questo processo può migliorare significativamente le prestazioni del vostro sito web, riducendo al minimo i requisiti di caricamento dei dati durante il caricamento iniziale della pagina.
Questa ottimizzazione non solo aumenta la velocità del sito, ma contribuisce anche a migliorare la SEO, dato che il tempo di caricamento gioca un ruolo cruciale come fattore di ranking negli algoritmi dei motori di ricerca.
Come si può ottenere questo risultato?
Google offre una guida completa che spiega l'importanza di un corretto caricamento pigro dei contenuti, un aspetto cruciale per consentire ai robot di ricerca di accedere ai contenuti in modo efficace. La guida è disponibile qui. Esistono vari metodi, tutti che prevedono l'uso di Javascript.
Fortunatamente, se utilizzate WordPress, sono disponibili numerosi plugin di caricamento pigro per ottimizzare le prestazioni del vostro sito web. Un'opzione popolare è il plugin a3 Lazy Load, noto per la sua efficacia nel velocizzare i tempi di caricamento delle pagine.
Oltre a questo, è possibile esplorare altre alternative come Smush, Image Optimization Lazy Load di Optimole o Lazy Load di WP Rocket. Ognuno di questi plugin offre caratteristiche e vantaggi unici per aiutarvi a migliorare l'esperienza utente del vostro sito web.
Compressione di immagini
La compressione delle immagini è un passo fondamentale per ottimizzare le immagini per il web.
Riduce le dimensioni dei file senza incidere in modo significativo sulla qualità delle immagini, con conseguenti tempi di caricamento delle pagine più rapidi.
Esistono numerosi strumenti online che aiutano a comprimere le immagini prima di caricarle sul sito web.
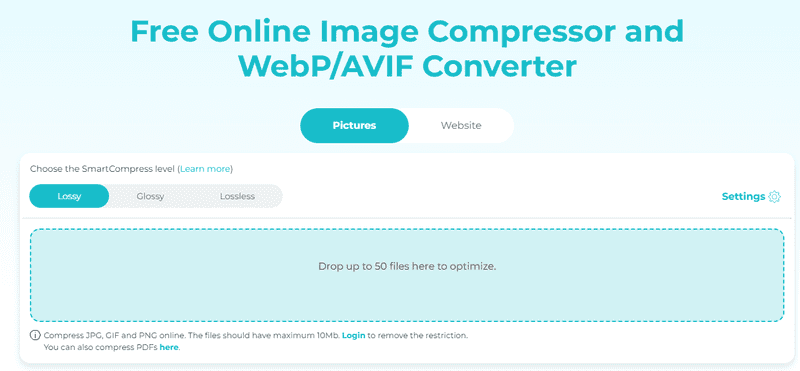
Ad esempio, è possibile utilizzare il compressore di immagini online gratuito ShortPixel per ridurre le dimensioni delle immagini senza compromettere la qualità.

È possibile scegliere il metodo tra lossy, glossy e lossless.
La compressione con perdita offre la riduzione più significativa delle dimensioni del file, ma può influire leggermente sulla qualità dell'immagine. La compressione lucida offre un livello di qualità superiore, mentre la compressione senza perdita mantiene la qualità originale dell'immagine riducendo le dimensioni del file.
Potete anche considerare l'utilizzo di plugin se avete WordPress o un altro CMS.
Caching del browser
La cache del browser è un meccanismo che consente ai browser di memorizzare le risorse statiche di un sito web, come le immagini, in modo che non debbano essere scaricate nuovamente quando l'utente rivisita la stessa pagina. Ciò si traduce in tempi di caricamento più rapidi e in un miglioramento delle prestazioni del sito web.
Abilitarlo per le immagini può migliorare significativamente l'esperienza dell'utente e ridurre l'utilizzo della larghezza di banda.
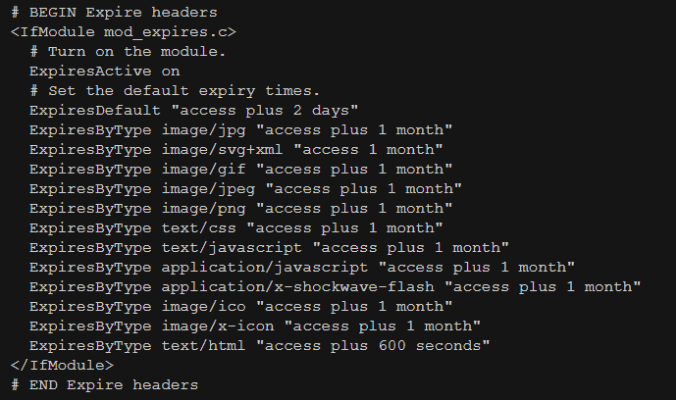
È possibile aggiungere le direttive di caching del browser alla configurazione lato server.
Un esempio di codice potrebbe essere il seguente:

In alternativa, è possibile utilizzare i plugin che offrono questa funzione per le piattaforme CMS come WordPress.
Alcune opzioni popolari sono W3 Total Cache, WP Super Cache e WP Fastest Cache.
Implementando questa strategia, è possibile ridurre il numero di richieste HTTP effettuate al server, migliorando la velocità del sito e, in ultima analisi, il posizionamento SEO.
Rete di consegna dei contenuti (CDN)
Una Content Delivery Network (CDN) è una rete di server distribuiti geograficamente, progettata per fornire contenuti web in modo rapido ed efficiente.
Utilizzando un CDN, è possibile ridurre la distanza tra i visitatori del sito e il server che ospita le immagini.
Ciò si traduce in tempi di caricamento più rapidi, poiché i dati devono percorrere una distanza minore, migliorando l'esperienza dell'utente.
Ad esempio, se i vostri dati sono ospitati negli Stati Uniti, ma gli spettatori europei o asiatici vi accedono, un CDN può memorizzare e fornire le vostre immagini da server situati più vicino a loro.
Molti provider di hosting offrono CDN integrate per i loro clienti.
In caso contrario, è possibile utilizzare servizi esterni come Cloudflare, MaxCDN o Amazon Cloudfront.
L'implementazione di un CDN può migliorare significativamente le prestazioni del vostro sito web, rendendolo più accessibile ai visitatori di tutto il mondo.
Pulsanti di condivisione sociale
L'inclusione di pulsanti di condivisione sociale accanto alle immagini può consentire agli utenti di condividerle facilmente sulle piattaforme dei social media.
Questo non solo aumenta la visibilità e il traffico verso il vostro sito web, ma fornisce anche una migliore esperienza agli utenti, consentendo loro di impegnarsi e condividere i vostri contenuti senza sforzo.
È possibile aggiungere pulsanti di condivisione sociale manualmente utilizzando il codice HTML, oppure utilizzare plugin per piattaforme CMS come WordPress.
Alcune opzioni popolari sono Mashshare, AddToAny Share Buttons e Social Warfare (la mia preferita).

Scegliete l'opzione che meglio si adatta allo stile e al layout del vostro sito web per un'esperienza utente senza soluzione di continuità.
Open Graph e Twitter Cards
Open Graph e Twitter Cards sono tag che consentono di specificare il modo in cui le immagini vengono visualizzate quando vengono condivise sulle piattaforme dei social media.
Questi tag forniscono un'anteprima dell'immagine, del titolo e della descrizione del contenuto, rendendolo più visivamente attraente e coinvolgente per i potenziali spettatori.
L'inclusione di questi tag nel codice del vostro sito web può aumentare significativamente il tasso di clic e incoraggiare una maggiore condivisione sui social media.
È possibile aggiungere questi tag manualmente o utilizzare plugin per piattaforme CMS come WordPress per automatizzare il processo.
Alcune opzioni popolari sono Yoast SEO, Rank Math e All in One SEO Pack.
Scegliete il plugin più adatto alle vostre esigenze e ottimizzate le immagini per la condivisione sui social media.

Facile da usare per i dispositivi mobili
Poiché la maggior parte degli utenti di Internet accede ai siti web attraverso i propri dispositivi mobili, è fondamentale garantire che il vostro web design sia mobile-friendly. Ciò include l'ottimizzazione delle immagini per gli schermi più piccoli e per le velocità di rete più basse.
È possibile utilizzare le tecniche di responsive design per regolare automaticamente le dimensioni e i formati delle immagini in base alle dimensioni dello schermo o implementare il lazy-loading specificamente per i dispositivi mobili.
Assicuratevi di testare le prestazioni del vostro sito web su diversi dispositivi per garantire un'esperienza d'uso perfetta a tutti i visitatori.
FAQ
D: Le immagini hanno un impatto sulla SEO?
Sì, le immagini possono avere un impatto sulla SEO in diversi modi.
La loro ottimizzazione può migliorare le prestazioni e i tempi di caricamento del sito web, portando a una migliore esperienza dell'utente e potenzialmente a un più alto posizionamento nei motori di ricerca.
I tag Alt e le didascalie forniscono inoltre un contesto aggiuntivo per i motori di ricerca, rendendo i vostri contenuti più facilmente scopribili.
D: La compressione delle immagini può influire sulla qualità delle mie immagini?
Sì, la compressione delle immagini può influire leggermente sulla qualità dell'immagine a seconda del metodo utilizzato.
Tuttavia, con tecniche e strumenti adeguati, è possibile comprimere le immagini senza una significativa perdita di qualità.
È essenziale trovare un equilibrio tra la riduzione delle dimensioni dei file e il mantenimento della qualità dell'immagine per garantire un'esperienza utente positiva.
Sperimentate diversi metodi di compressione e confrontate i risultati per trovare quello più adatto alle esigenze del vostro sito web.
D: Posso utilizzare immagini gratuite da Internet per il mio sito web?
In genere si raccomanda di utilizzare immagini originali o di ottenere una licenza adeguata per le immagini utilizzate nel sito web.
L'utilizzo di immagini gratuite trovate su Internet può comportare violazioni di copyright e problemi legali.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Se scegliete di utilizzare immagini gratuite, assicuratevi che siano autorizzate per uso commerciale e date credito alla fonte.
È sempre buona norma creare o procurarsi immagini uniche e di alta qualità per il proprio sito web.
Parole finali
L'ottimizzazione delle immagini per il vostro sito web è fondamentale per migliorare le prestazioni, l'esperienza utente e la SEO.
Utilizzando tecniche come il caching del browser, i CDN, i pulsanti di condivisione sociale e l'ottimizzazione per i dispositivi mobili, è possibile migliorare la qualità complessiva del sito e raggiungere un pubblico più ampio.
Ricordate di seguire sempre le linee guida per le licenze e di dare priorità all'ottimizzazione delle immagini per una presenza online di maggior successo.

