
Intro
Berjuang untuk meningkatkan peringkat pencarian situs web Anda dan bertanya-tanya apa yang mungkin salah? Meningkatkan UX akan mengurangi rasio pentalan dan meningkatkan waktu yang dihabiskan pengunjung di situs Anda, keduanya merupakan sinyal penting untuk meningkatkan peringkat hasil pencarian.
Kami akan menawarkan strategi yang dapat ditindaklanjuti dan saran praktis untuk diterapkan segera. Pada akhirnya, Anda akan memahami cara meningkatkan peringkat situs web dan keterlibatan pengguna. Mari kita mulai.
Apa itu UX & SEO? Gambaran Umum
Pengalaman Pengguna (UX) berfokus pada pembuatan situs web yang ramah pengguna. Ini mencakup segalanya, mulai dari tampilan situs hingga kemudahan menemukan informasi. SEO, di sisi lain, adalah tentang membuat situs muncul lebih tinggi dalam hasil mesin pencari. Hal ini melibatkan penggunaan kata kunci yang tepat, membuat konten yang berharga, dan memastikan situs berfungsi dengan baik di perangkat seluler.
Pengalaman pengguna mempengaruhi SEO dan sebaliknya. Baik UX maupun SEO saling membantu dalam meningkatkan peringkat situs. Sementara SEO membawa lebih banyak orang ke situs, UX yang baik dapat mengubah mereka menjadi pelanggan tetap.

7 Cara Pengalaman Pengguna Meningkatkan Peringkat Pencarian Anda
Saat Anda menerapkan 7 strategi ini, tanyakan pada diri Anda sendiri: Perubahan apa yang bisa saya terapkan pertama kali agar situs saya mudah dinavigasi dan lebih menarik bagi pengguna?
1. Waktu Muat yang Cepat Adalah Emas
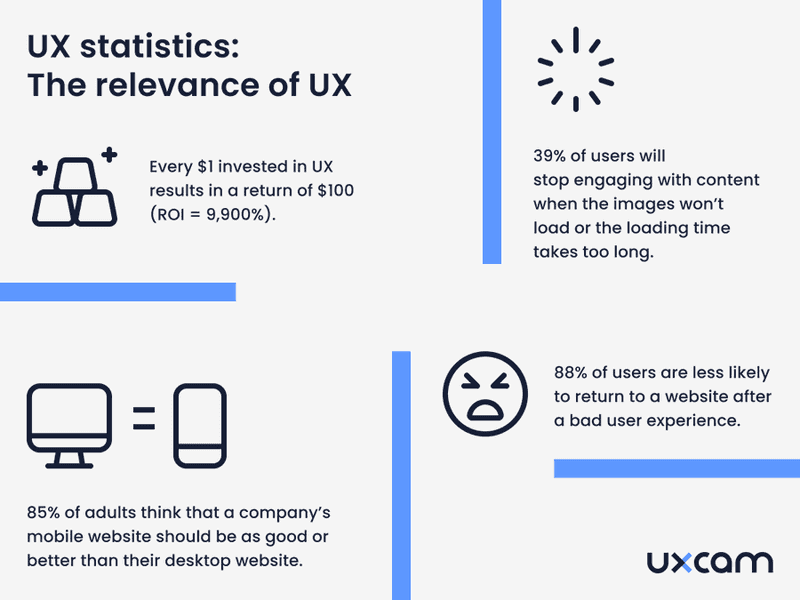
Mesin pencari seperti Google mempertimbangkan kecepatan memuat halaman sebagai faktor peringkat. Itulah mengapa halaman web Anda idealnya dimuat dalam waktu 2 detik atau kurang. Waktu muat yang lebih cepat akan menghindari frustrasi pengguna dan membuat mereka bertahan lebih lama untuk menjelajahi lebih banyak halaman situs web.
Demikian pula, 40% orang akan meninggalkan situs web yang membutuhkan waktu lebih dari 3 detik untuk dimuat. Khususnya untuk situs eCommerce dan layanan online lainnya, waktu muat yang cepat sangat penting untuk kesuksesan pelanggan. Pelanggan lebih cenderung menyelesaikan pembelian atau proses pendaftaran jika situs merespons dengan cepat dan lancar.
Untuk meningkatkan kecepatan muat halaman, ikuti 7 langkah berikut ini:
- Optimalkan gambar dalam format file WebP, dan kompres tanpa kehilangan kualitas.
- Kurangi elemen yang tidak perlu pada halaman Anda untuk mengurangi jumlah permintaan HTTP.
- Gunakan pemuatan asinkron untuk JavaScript sehinggaJavaScript dimuat secara terpisah dari halaman lainnya.
- Aktifkan cache browser sehingga pengunjung yang datang kembali dapat memuat situs Anda lebih cepat.
- Optimalkan pengiriman CSS untuk memastikan bahwaCSS memberikan gaya penting terlebih dahulu, dan menunda gaya sekunder.
- Gunakan Content Delivery Network (CDN ) untuk menyimpan versi cache konten situs web Anda di beberapa lokasi geografis untuk mengurangi jarak yang harus ditempuh oleh data.
- Gunakan Ranktracker untuk menganalisis kecepatan situs Anda dan mengidentifikasi area peningkatan.
Selain strategi ini, pastikan Anda melakukan audit kecepatan situs setiap tiga bulan sekali untuk tetap mengikuti perkembangan algoritme mesin pencari.
2. Jalur yang Jelas, Peringkat yang Lebih Baik
Situs yang terstruktur dengan baik dengan label menu yang jelas mengurangi rasio pentalan hingga 27%. Hal ini membantu mempertahankan pengguna lebih lama dan meningkatkan tingkat konversi hingga 200%. Di sisi lain, 50% potensi penjualan akan hilang karena pengalaman pengguna yang buruk.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Prinsip-prinsip UX memastikan bahwa situs Anda:
- Intuitif
- Menarik
- Dapat diakses
- Interaktif
- Konsisten
- Responsif
- Ramah Pengguna
Berikut ini 6 elemen yang harus Anda pertimbangkan untuk membuat situs web Anda ramah pengguna dan intuitif:
2.1 Memetakan Struktur yang Jelas
Mulailah dengan membuat hierarki yang jelas dan logis untuk situs web Anda. Pikirkan tentang kategori utama yang mewakili konten dan layanan Anda, dan aturlah dengan cara yang masuk akal dari sudut pandang pengguna. Struktur ini akan membantu mesin pencari memahami hubungan antara berbagai bagian situs Anda.
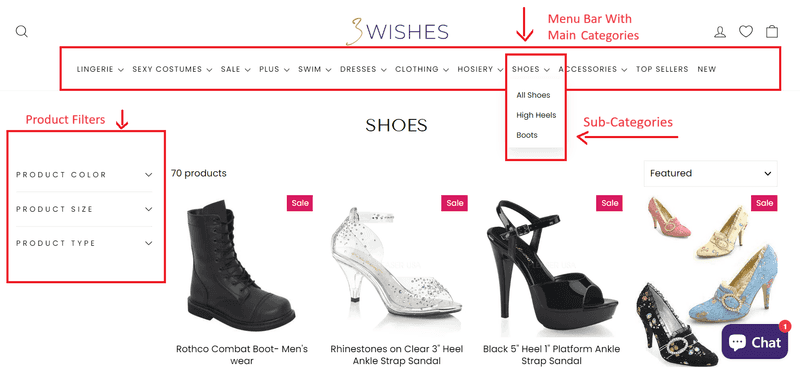
Contoh yang sangat baik adalah menu navigasi 3Wishesdengan kategori utama, sub-kategori, dan opsi filter untuk pengalaman pengguna yang mulus. Setiap kategori diberi label dengan jelas dan diatur secara logis, membuatnya intuitif bagi pengguna untuk menemukan apa yang mereka cari dengan cepat.
Selain itu, pengguna dapat menggunakan opsi filter untuk mempersempit pilihan mereka ke berbagai warna, ukuran, dan jenis. Dengan cara ini, pengguna tidak perlu berpindah halaman.

2.2 Optimalkan Navigasi Anda
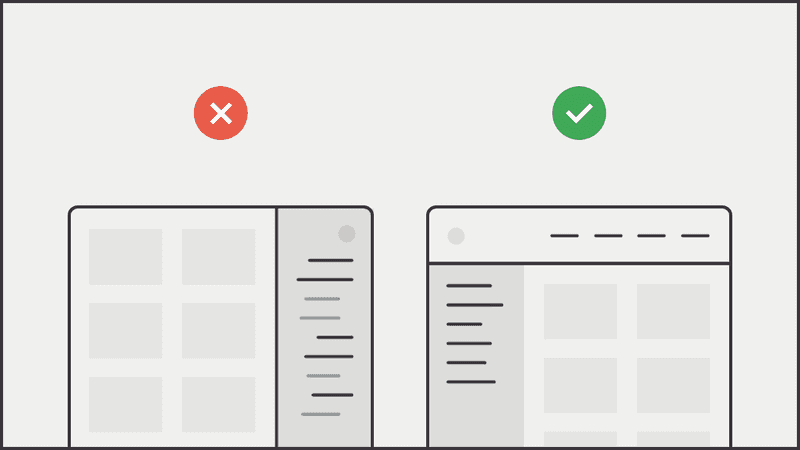
Pastikan menu navigasi Anda sederhana dan mudah. Batasi jumlah item dalam navigasi utama Anda agar tidak membingungkan pengunjung. Misalnya, letakkan navigasi web di bagian atas, di sisi kiri, atau di bagian bawah halaman. Menu navigasi yang terstruktur dengan baik akan mengurangi frustrasi pengguna dan membantu mesin pencari mengindeks halaman web Anda dengan lebih efektif.

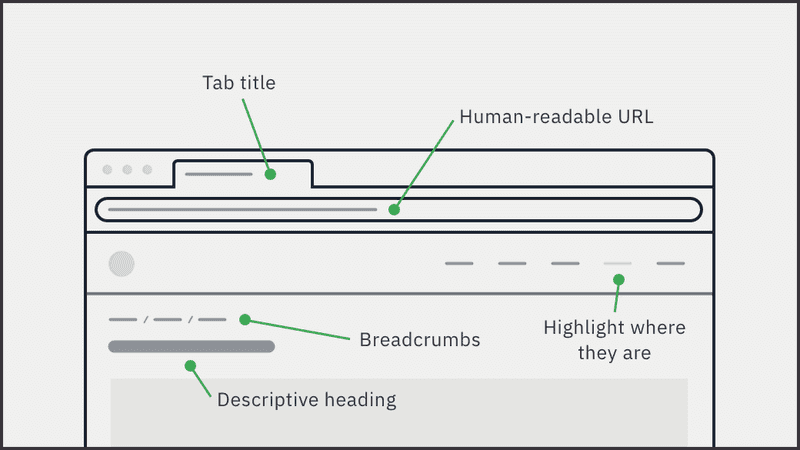
2.3 Gunakan URL yang Ramah SEO
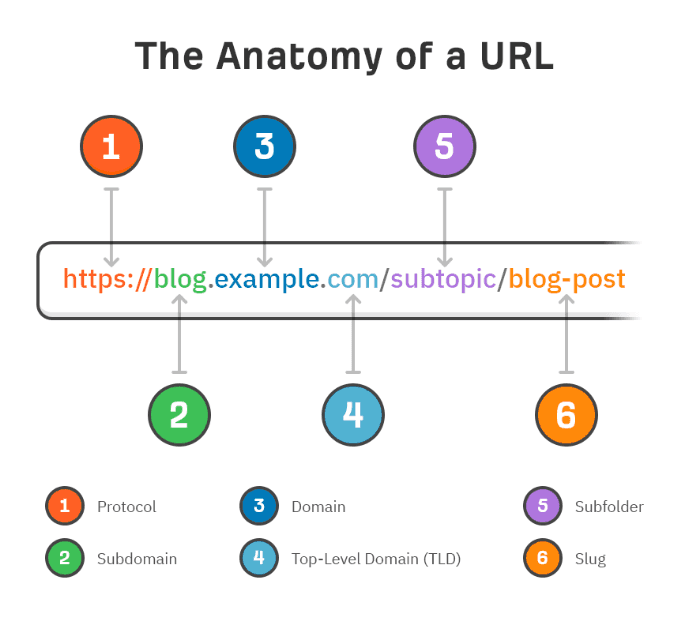
Buat URL ringkas yang menyertakan kata kunci yang Anda targetkan. Hal ini membantu pengguna dan mesin pencari memahami tentang apa halaman tersebut, sehingga meningkatkan relevansi untuk kata kunci tersebut. Hal ini pada akhirnya akan meningkatkan peringkat mesin pencari Anda. Pertimbangkan seperti apa URL yang ramah pengguna pada contoh di bawah ini.

Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Pastikan URL Anda mencerminkan hirarki situs Anda dan hindari penggunaan parameter atau karakter yang tidak perlu. Gambar di bawah ini menunjukkan URL yang baik dan buruk.

2.4 Tambahkan Remah Roti
Mengintegrasikan navigasi remah roti pada halaman Anda. Breadcrumbs menyediakan jalur kembali ke halaman sebelumnya bagi pengguna. Breadcrumbs juga muncul di hasil pencarian, sehingga pengguna memahami di mana letak halaman dalam struktur situs Anda. Hal ini akan membantu meningkatkan rasio klik-tayang di hasil pencarian.

2.5 Menyertakan Fungsi Pencarian
Untuk situs yang lebih besar, gabungkan bilah pencarian untuk membantu pengguna menemukan konten tertentu dengan cepat. Fitur ini sangat penting jika situs Anda memiliki beragam produk atau volume konten yang besar.
Ikuti 3 strategi untuk menciptakan fungsi pencarian yang efektif:
- Posisikan secara menonjol, baik di bagian atas atau di header.
- Izinkan pelengkapan otomatis untuk menyarankan istilah pencarian.
- Menyediakan opsi filter dan penyortiran untuk menyempurnakan hasil.
2.6 Tata Letak & Desain yang Konsisten
Pertahankan konsistensi dalam warna, jenis huruf, dan struktur tata letak di semua halaman. Konsistensi mengurangi beban kognitif pada pengguna saat mereka menjelajahi situs Anda. Hal ini membuat pengalaman menjadi lebih lancar dan mudah diprediksi.
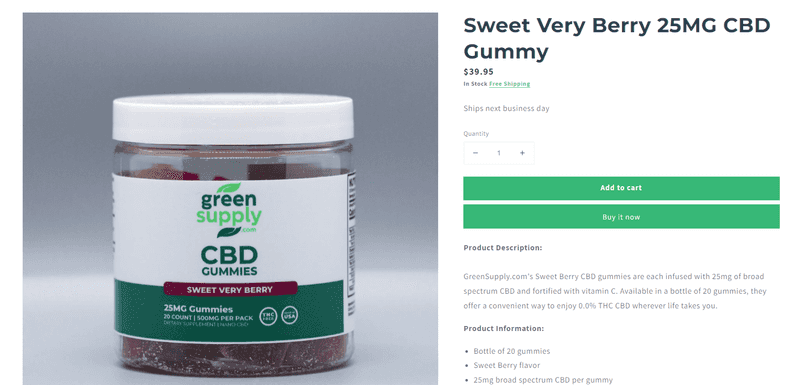
Contoh yang sangat baik adalah halaman produk GreenSupply yang menunjukkan tata letak dan desain yang konsisten. Berikut ini 6 hal yang bisa Anda pelajari dari halaman produk ini:
- Gambar resolusi tinggi secara konsisten ditempatkan pada sisi kiri untuk segera menarik perhatian.
- Deskripsi produk yang jelas dan komprehensif, singkat dan padat sehingga tidak membingungkan untuk dibaca.
- Tema hijau dan putih di seluruh halaman memperkuat identitas merek dan estetika situs web.
- Tombol'Tambahkan ke Keranjang' dan ' Beli Sekarang' berada di atas deskripsi dan info produk untuk mengelabui mata agar fokus pada tindakan selanjutnya yang harus dilakukan.
- Bagian 'Pengujian Produk' merinci sertifikasi untuk menambah kredibilitas dan kepercayaan.
- Penyebutan 'Ships Next Business Day' menunjukkan komitmen merek ini untuk membuat proses pembelian menjadi sangat nyaman bagi pelanggan.

3. Pertama di Ponsel, Pertama di Google
58% lalu lintas internet di seluruh dunia sekarang berasal dari perangkat seluler. Jadi sekarang, Google menggunakan versi seluler situs web Anda sebagai sumber utama untuk pengindeksan dan pemeringkatan. Jika situs Anda memiliki versi desktop dan seluler yang terpisah, versi seluler akan dianggap sebagai versi utama.
Berikut ini cara mengoptimalkan situs Anda untuk pengindeksan yang mengutamakan seluler:
- Pastikan situs Anda memiliki desain yang responsif. Artinya, situs ini secara otomatis menyesuaikan diri agar sesuai dengan ukuran layar perangkat apa pun.
- Pastikan situs seluler Anda berisi konten yang sama dengan situs desktop. Ini mencakup semua teks, gambar (dengan atribut alt yang sesuai), video, dan tautan.
- Sertakan markah data terstruktur yang sama pada versi seluler dan desktop situs Anda. Hal ini membantu Google memahami dan mengindeks konten Anda dengan lebih baik.
- Pastikan judul dan deskripsi meta setara di kedua versi situs Anda.
- Jika Anda memiliki situs seluler dan desktop yang terpisah, tambahkan dan verifikasi versi seluler Anda di Google Search Console. Dengan cara ini, Anda dapat memantau performa situs seluler Anda di hasil penelusuran dan mengidentifikasi masalah pengindeksan.
- Periksa kesalahan khusus seluler seperti sumber daya yang diblokir (CSS, JavaScript, gambar), pengalihan yang salah, atau pop-up yang menutupi konten, yang dapat berdampak negatif pada pengalaman pengguna dan SEO.
4. Konten yang Menghubungkan
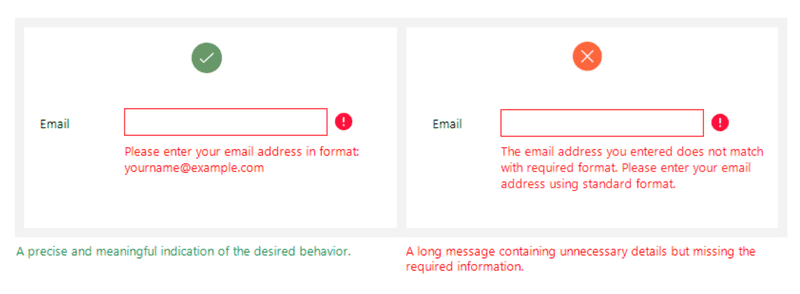
Penulisan UX berfokus pada pembuatan teks yang jelas, ringkas, dan berguna untuk antarmuka pengguna. Ini termasuk tombol, pesan kesalahan, label menu, dan konten instruksional. Tujuannya adalah untuk memandu pengguna secara efisien melalui produk digital, memastikan mereka mencapai hasil yang diinginkan dengan mudah. Untuk memahami lebih baik, perhatikan gambar di bawah ini yang menunjukkan pesan kesalahan yang baik vs yang buruk.

Pendekatan ini memengaruhi metrik keterlibatan pengguna seperti klik. Misalnya, sebuah tombol harus memberi tahu pengguna dengan tepat apa yang akan terjadi saat mereka mengekliknya, seperti " Simpan File ", " Unduh PDF ", atau " Tambahkan ke Keranjang ".
Demikian pula, apakah pengguna berhasil menyelesaikan suatu tindakan atau mengalami kesalahan, umpan balik yang mereka terima harus dirancang untuk memberi mereka informasi dan memandu mereka tentang apa yang harus dilakukan selanjutnya. Hal ini dapat mencakup konfirmasi sederhana seperti " File Anda telah diunggah " atau saran perbaikan jika terjadi kesalahan.
Ikuti 3 pertimbangan utama untuk pengalaman pengguna yang positif:
- Gunakan bahasa yang sederhana dan langsung yang mudah dimengerti oleh pengguna.
- Gunakan suara aktif untuk membuat instruksi langsung.
- Jika produk Anda melayani audiens global, pertimbangkan bagaimana teks Anda diterjemahkan di berbagai budaya dan bahasa.
5. Desain Memenuhi Keinginan
Maksud pengguna mengacu pada apa yang ingin dicapai oleh pengguna saat mereka berinteraksi dengan produk digital seperti situs web, aplikasi, atau perangkat lunak. Pahami maksud UX untuk menciptakan pengalaman pengguna yang lebih intuitif dan positif.
Hal ini dapat berkisar dari menyelesaikan tugas tertentu, seperti memesan penerbangan atau membeli produk, hingga mencari informasi atau sekadar menjelajahi konten untuk hiburan.
Ikuti 5 langkah berikut ini untuk mengidentifikasi dan merancang maksud pencarian pengguna Anda:
- Riset Pengguna: Melakukan survei, wawancara, dan pengujian kegunaan untuk mempelajari apa yang ingin dicapai oleh pengguna ketika mereka menggunakan produk Anda. Menganalisis perilaku pengguna menggunakan alat analisis seperti Ranktracker dan Encharge. Alat-alat ini akan memberikan petunjuk tentang maksud pengguna berdasarkan cara mereka menavigasi situs atau aplikasi Anda.
- Pengembangan Persona: Buat persona pengguna secara mendetail yang mencakup tujuan, preferensi, dan pola perilaku yang diharapkan dari pengguna. Gunakan otomatisasi untuk menganalisis kumpulan data yang besar dan mengidentifikasi karakteristik dan perilaku pengguna yang umum.
- Pemetaan Perjalanan: Kembangkan peta perjalanan pengguna yang menguraikan setiap langkah yang diambil pengguna mulai dari memasuki aplikasi hingga mencapai tujuan mereka. Hal ini membantu dalam mengidentifikasi titik-titik gesekan potensial dan peluang untuk perbaikan. Pada langkah ini, Anda dapat mempekerjakan seorang pekerja magang pemasaran untuk membantu mengumpulkan data, mengamati interaksi, dan mendokumentasikan tahapan-tahapan secara efisien.
- Desain Kontekstual: Pikirkan di mana dan bagaimana produk digital Anda akan digunakan. Hal ini termasuk memahami perangkat yang digunakan, lingkungan fisik, dan kemungkinan gangguan yang dapat memengaruhi interaksi pengguna.
- Desain & Pengujian Iteratif: Menguji desain awal Anda berdasarkan umpan balik dari pengguna. Pendekatan ini memastikan bahwa produk akhir benar-benar selaras dengan maksud pengguna dan meningkatkan kepuasan pengguna secara keseluruhan.
6. Kecepatan, Stabilitas, SEO
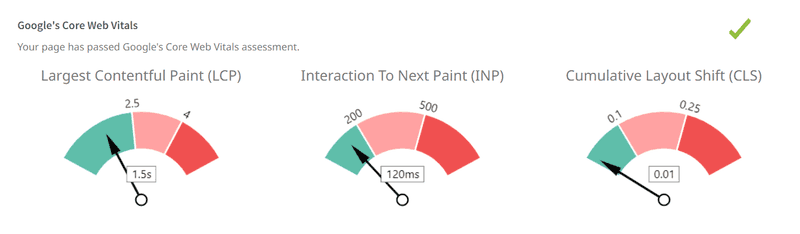
Core Web Vitals adalah sekumpulan faktor peringkat spesifik yang dianggap penting oleh Google untuk pengalaman pengguna halaman web secara keseluruhan.
Metrik ini berfokus pada 3 aspek pengalaman pengguna: kinerja pemuatan, interaktivitas, dan stabilitas visual halaman. Pahami dan optimalkan faktor-faktor ini karena secara langsung memengaruhi cara Google memberi peringkat halaman.
Berikut ini adalah rincian dari masing-masing Core Web Vital:
6.1 Cat Berisi Terbesar (LCP)
LCP mengukur kinerja pemuatan halaman, khususnya berapa lama waktu yang diperlukan untuk elemen konten terbesar dalam viewport (seperti gambar atau blok teks) agar dapat terlihat oleh pengguna. LCP yang baik memberikan pengalaman pengguna yang lebih baik dengan memastikan bahwa konten utama halaman dimuat dengan cepat. Menurut Google, LCP harus muncul dalam 2,5 detik pertama saat halaman mulai dimuat.
6.2 Penundaan Masukan Pertama (First Input Delay/FID)
FID mengukur interaktivitas dan daya tanggap. FID melacak waktu sejak pengguna pertama kali berinteraksi dengan halaman (misalnya, saat mereka mengeklik tautan, mengetuk tombol, atau menggunakan kontrol khusus yang didukung JavaScript) hingga saat browser mulai memproses penangan peristiwa sebagai respons terhadap interaksi tersebut. Untuk memberikan pengalaman pengguna yang baik, halaman harus memiliki FID kurang dari 100 milidetik.
6.3 Pergeseran Tata Letak Kumulatif (CLS)
CLS mengukur stabilitas visual dengan mengukur seberapa banyak konten yang terlihat bergeser secara tidak terduga selama proses pemuatan. Metrik ini memastikan bahwa halaman stabil secara visual saat dimuat, mencegah pergeseran tata letak yang mengganggu dan berpotensi berbahaya yang dapat menyebabkan pengguna mengklik tombol yang salah secara tidak sengaja. Skor CLS yang baik adalah kurang dari 0,1.
Ikuti 7 langkah untuk Meningkatkan Vitalitas Web Inti situs Anda:
- Kompres dan ukuran gambar dengan benar di WebP untuk mengurangi waktu muat.
- Kurangi atau tunda JavaScript yang tidak penting untuk pemuatan halaman awal untuk mengurangi FID.
- Menerapkan Pemuatan Malas. Memuat gambar dan video hanya saat gambar dan video tersebut masuk ke dalam viewport.
- Hindari menyisipkan iklan yang menggeser konten secara tidak terduga dengan menyediakan ruang untukiklan tersebut.
- Muat Sumber Daya Penting secara Preload. Gunakan <link rel="preload"> untuk memberi tahu browser agar memprioritaskan pemuatan sumber daya utama terlebih dahulu.
- Gunakan alat bantu seperti Google PageSpeed Insights, Ranktracker, dan SEOptimer untuk mengukur dan mengoptimalkan web penting ini.
- Pertimbangkan untuk mempekerjakan pengembang luar negeri yang terjangkau. Mereka dapat mengompres gambar, memanfaatkan cache peramban, dan meminimalkan JavaScript.

7. Menulis ke Peringkat
Judul yang dibuat dengan baik akan menarik perhatian pengguna, mengkomunikasikan konten dengan cepat, dan mendorong interaksi pengguna lebih lanjut. Judul ditempatkan dalam tag <h1> di HTML, membantu mesin pencari memahami topik utama halaman.
Selain itu, pengguna sering kali membaca sekilas konten, dan berita utama dapat membantu mereka menavigasi dan memutuskan bagian konten mana yang relevan dengan minat atau kebutuhan mereka.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Ikuti 6 praktik terbaik untuk menulis judul halaman yang dioptimalkan untuk SEO:
- Gunakan bahasa yang sederhana dan langsung yang memberi tahu pembaca dengan tepat apa isi konten tersebut.
- Sertakan kata kunci yang relevan yang mencerminkan bagaimana pengguna mencari konten tersebut. Soroti nilai atau manfaat yang ditawarkan konten tersebut. Misalnya, judul seperti "Tingkatkan Produktivitas Anda dengan 5 Alat Ini" dengan jelas menyatakan manfaat dari membaca konten tersebut.
- Gunakan angka dan daftar dalam berita utama Anda (misalnya, "7 Tips untuk..." atau "Top 10...") karena keduanya menarik lebih banyak klik.
- Tanpa menggunakan clickbait, buatlah berita utama yang menggugah rasa ingin tahu atau emosi.
- Gunakan pengujian A/B untuk mencoba berbagai tajuk utama dan lihat mana yang berkinerja lebih baik dalam hal rasio klik-tayang dan keterlibatan.
Misalnya, Anda dapat menggunakan alat MYCE Amazon untuk menguji A/B judul produk yang berbeda. Anda membuat dua versi judul halaman: satu versi dapat mengatakan "Merevolusi Dapur Anda dengan Blender Terbaik Kami," sementara versi lainnya dapat mengatakan "Temukan Blender Terbaik untuk Kreasi Kuliner Anda."
Jalankan tajuk utama ini secara bersamaan untuk berbagai segmen audiens Anda untuk melacak tajuk utama mana yang meraih lebih banyak klik-tayang dan pembelian.
Kesimpulan
Saat Anda menerapkan perubahan ini, tanyakan pada diri Anda sendiri: Elemen situs web mana yang tidak memenuhi kebutuhan pengguna saya? Area mana di situs saya yang memiliki rasio pentalan tinggi, dan bagaimana cara memperbaikinya? Ingatlah pertanyaan-pertanyaan ini sebagai panduan untuk terus menyempurnakan dan mengoptimalkan situs web Anda.
Jangan lupa untuk melacak perubahan ini untuk melihat apa yang berhasil dan apa yang tidak. Anda bisa melacak kemajuan Anda dengan mudah menggunakan Ranktracker. Alat ini menawarkan solusi komprehensif untuk memantau upaya pengoptimalan mesin telusur Anda. Dengan menggunakan alat kami, Anda dapat mengadopsi strategi yang selaras dengan tuntutan mesin pencari dan pengguna yang terus berkembang.
Ingat, tujuannya adalah untuk membuat situs web yang menyenangkan pengguna dan mendominasi peringkat pencarian. Langkah apa yang akan Anda ambil hari ini untuk mendekati tujuan tersebut?

