
Intro
Pengembangan web terus berubah dengan teknologi baru dan pendekatan inovatif. Seiring dengan perkembangan web, kami melihat pembaruan menarik yang membuat situs web menjadi lebih cepat, lebih ramah pengguna, dan lebih menarik.
Artikel ini membahas beberapa tren utama yang membentuk masa depan pengembangan web dan apa artinya bagi cara kita menggunakan internet. Seiring dengan meningkatnya permintaan akan aplikasi web yang dinamis dan interaktif, para pengembang harus terus beradaptasi dengan teknologi baru.
Tren yang Muncul dalam Pengembangan Web
1. Perakitan Web (Wasm)

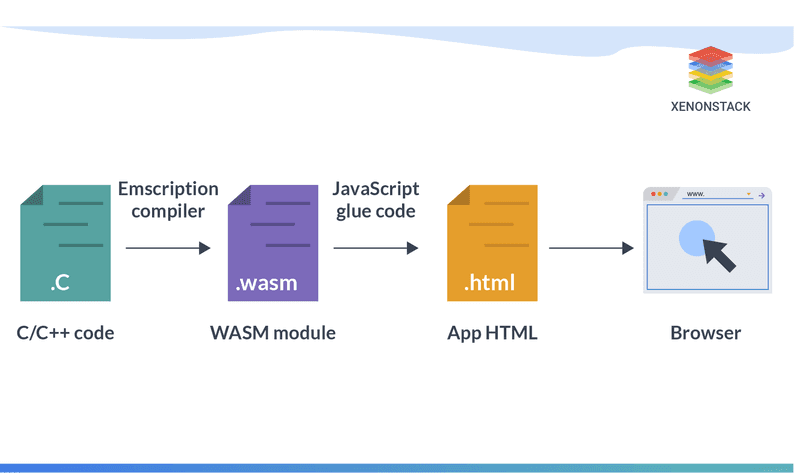
Sumber: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly mengubah cara kita mengalami aplikasi web dengan membuatnya lebih cepat dan lebih kuat.
Meningkatkan Kinerja Aplikasi Web
Secara tradisional, aplikasi web bergantung pada JavaScript, tetapi WebAssembly memungkinkan pengembang untuk menulis sebagian kode mereka dalam bahasa pemrograman lain seperti C, C++, atau Rust yang kemudian diubah menjadi format khusus yang dapat dijalankan oleh peramban web dengan sangat efisien. Ini berarti kita dapat memiliki aplikasi yang kompleks, seperti editor video, game, dan alat desain, yang berjalan dengan lancar di browser, tanpa perlu menginstal apa pun di komputer kita.
Cara Kerja WebAssembly
Prosesnya dimulai dengan pengembang menulis kode dalam bahasa seperti C atau C++. Kode ini kemudian diubah menjadi modul WebAssembly, yang merupakan file kecil yang dioptimalkan dan dapat dimengerti oleh browser. Bersamaan dengan modul ini, beberapa kode JavaScript juga dibuat untuk membantu kode WebAssembly berinteraksi dengan aplikasi web lainnya. Akhirnya, semuanya digabungkan menjadi halaman web, yang dapat dimuat dan dijalankan oleh browser, memberikan kinerja kecepatan tinggi langsung di browser.
WebAssembly membuka jalan bagi generasi baru aplikasi web yang terasa cepat dan responsif seperti aplikasi asli yang biasa kita unduh dan instal. Dengan semakin banyaknya pengembang yang mengadopsi WebAssembly, kita bisa mengharapkan gelombang baru aplikasi berbasis browser yang kuat yang dulunya dianggap mustahil.
2. Penggunaan Pembelajaran Mesin dan AI
TeknologiAI dan Machine Learning (ML) semakin banyak diintegrasikan ke dalam aplikasi web untuk meningkatkan pengalaman pengguna dan mengotomatiskan tugas.
Fitur Berbasis AI
Kami mulai melihat fitur-fitur yang digerakkan oleh AI seperti chatbot, rekomendasi yang dipersonalisasi, dan analisis prediktif lebih sering digunakan. Alat-alat ini membuat aplikasi web menjadi lebih pintar dan lebih mudah beradaptasi.
Misalnya, chatbot dapat menjawab pertanyaan secara instan, rekomendasi yang dipersonalisasi menyarankan produk atau konten berdasarkan apa yang Anda sukai, dan analisis prediktif dapat mengantisipasi apa yang mungkin Anda perlukan selanjutnya.
Analisis Data dan Wawasan
AI dan ML juga dapat menganalisis data untuk memberikan wawasan dan meningkatkan pengambilan keputusan. Ini berarti aplikasi web dapat menjadi lebih efektif dalam memahami perilaku dan preferensi pengguna, sehingga menghasilkan pengalaman yang lebih sesuai dan relevan.
3. Antarmuka Pengguna Gerak

Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Sumber: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) berkembang dengan beberapa tren modern yang meningkatkan desain web dengan membuat situs web menjadi lebih interaktif dan menarik.
Interaksi Mikro
Animasi kecil dan halus seperti penekanan tombol atau efek hover sekarang menjadi standar. Interaksi mikro ini memberikan umpan balik langsung, meningkatkan pengalaman pengguna dan memandu tindakan dengan mulus.
Transformasi 3D
Memasukkan efek dan transformasi 3D, seperti objek yang berputar atau pengguliran paralaks, menambah kedalaman dan kedinamisan pada halaman web. Tren ini menciptakan pengalaman pengguna yang lebih mendalam.
Gerakan untuk Bercerita
Menggunakan gerakan untuk menceritakan sebuah cerita atau memandu pengguna melalui narasi menjadi populer. Animasi yang terbuka saat pengguna menggulir dapat membuat konten menjadi lebih menarik dan mudah diingat.
**Animasi yang Dapat Disesuaikan ** Animasi yang Dapat Disesuaikan
Alat bantu dan pustaka sekarang memungkinkan animasi yang lebih disesuaikan, disesuaikan dengan identitas merek dan bahasa desain, sehingga memberikan pengalaman pengguna yang unik.
Seiring dengan tren yang terus berkembang, motion UI akan memainkan peran yang semakin penting dalam membuat situs web menjadi lebih intuitif, menarik, dan ramah pengguna.
4. Aplikasi Web Progresif (PWA)

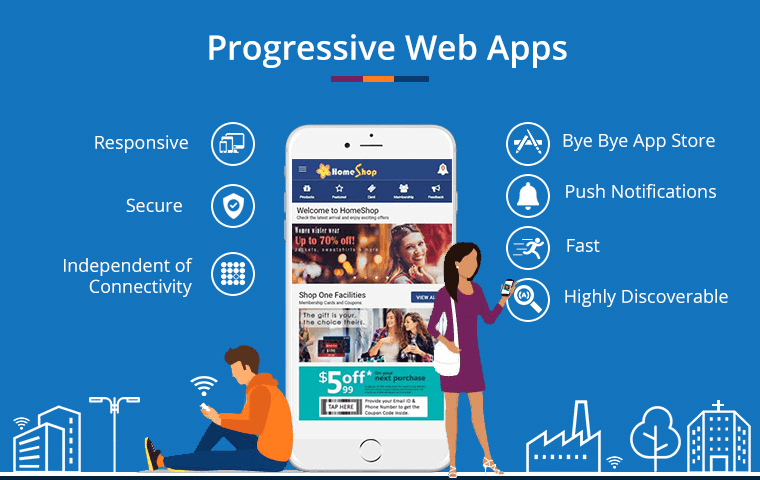
Sumber: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Aplikasi Web Progresif mendefinisikan ulang pengalaman web dengan menawarkan pengalaman seperti aplikasi asli. Aplikasi ini dirancang agar responsif, yang berarti aplikasi ini terlihat dan berfungsi dengan baik di perangkat apa pun, baik ponsel, tablet, atau desktop. Aplikasi ini juga cepat dan aman, memberikan pengalaman pengguna yang lancar seperti aplikasi seluler.
Pengalaman Aplikasi Reguler
Tidak seperti aplikasi tradisional, PWA tidak mengharuskan pengguna untuk mengunjungi toko aplikasi - PWA dapat diakses langsung dari peramban web dan bahkan disimpan di layar beranda perangkat untuk akses cepat, seperti halnya aplikasi biasa.
Konektivitas Offline
Salah satu manfaat utama dari PWA adalah bahwa PWA bekerja secara independen dari konektivitas, sehingga pengguna dapat mengakses konten bahkan ketika mereka sedang offline. Hal ini dimungkinkan karena PWA dapat menyimpan file dan data penting di perangkat pengguna, sehingga aplikasi tetap berfungsi tanpa koneksi internet.
Pemberitahuan
Selain itu, PWA dapat mengirimkan notifikasi push, sehingga pengguna tetap mendapatkan informasi terbaru bahkan ketika mereka tidak sedang menggunakan aplikasi secara aktif. Karena fitur-fitur ini, PWA menjadi pilihan populer untuk bisnis dan pengembang yang ingin menawarkan pengalaman berkualitas tinggi seperti aplikasi tanpa memerlukan aplikasi seluler terpisah.
5. Aplikasi Halaman Tunggal
Aplikasi Halaman Tunggal telah mengubah pengembangan web dengan menawarkan pengalaman pengguna yang lebih lancar dan lebih cepat. Alih-alih memuat ulang seluruh halaman dengan setiap interaksi, SPA memuat satu halaman web dan kemudian memperbarui konten secara dinamis. Pendekatan ini mempercepat interaksi dan mengurangi waktu tunggu, membuat aplikasi terasa lebih responsif dan mirip dengan aplikasi asli.
Teknologi seperti AJAX dan kerangka kerja JavaScript modern seperti React, Angular, dan Vue.js memungkinkan untuk membuat aplikasi dinamis ini.
Pengalaman Tanpa Batas dan Kode yang Lebih Baik
SPA juga meningkatkan pengalaman pengguna dengan menyediakan antarmuka yang lebih mulus, karena semuanya terjadi pada satu halaman. Bagi pengembang, SPA sering kali menghasilkan kode yang lebih bersih dan lebih mudah dikelola karena semuanya ditangani di satu tempat.
Menangani Masalah SEO
Meskipun tantangan seperti optimasi SEO dan waktu muat awal ada, namun hal tersebut dapat diatasi dengan teknik seperti rendering sisi server dan aplikasi web progresif yang juga dibahas dalam blog ini.
6. Server-Side Rendering (SSR) dan Generator Situs Statis (SSG)

Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
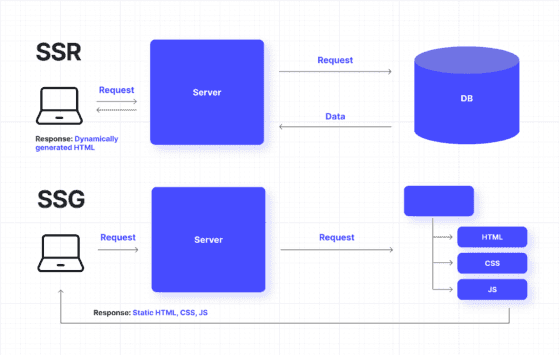
Sumber: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) dan Static Site Generators (SSG) meningkatkan performa dan SEO aplikasi web.
Rendering Sisi Server (SSR)
SSR adalah sebuah proses di mana server membuat konten halaman web setiap kali ada yang berkunjung. Ketika pengguna meminta sebuah halaman, server mengambil data yang diperlukan dari database, membuat HTML untuk halaman tersebut, dan mengirimkannya ke browser pengguna.
Pendekatan ini sangat bagus untuk situs web yang perlu menampilkan informasi terkini atau yang dipersonalisasi, seperti situs berita atau toko online, karena konten dibuat secara real-time berdasarkan data terbaru.
Pembuatan Situs Statis (SSG)
SSG bekerja dengan cara yang berbeda. Alih-alih membuat konten halaman saat itu juga, SSG menghasilkan semua halaman HTML sebelumnya, selama proses pembuatan. Ketika seseorang mengunjungi situs, server dengan cepat mengirimkan halaman-halaman yang telah dibuat sebelumnya, bersama dengan file CSS dan JavaScript yang diperlukan.
Hal ini sangat berguna untuk situs yang kontennya tidak sering berubah, seperti blog atau situs web portofolio, karena halaman dimuat lebih cepat karena tidak perlu dibuat dengan cepat.
Kesimpulan
Tren dan teknologi yang muncul ini akan merevolusi pengembangan web dengan:
- Menyediakan ekosistem web yang lebih cerdas yang didukung oleh AI
- Menghadirkan aplikasi web yang lebih cepat dan lebih efisien
- Meningkatkan pengalaman pengguna
- Meningkatkan keterlibatan pengguna
Seiring dengan perkembangan teknologi, web akan menjadi bagian yang lebih besar lagi dalam kehidupan kita sehari-hari. Jadi, mengikuti tren ini penting untuk meningkatkan situs web Anda dan menciptakan pengalaman web yang modern.

