
Intro
Pengoptimalan kinerja web mempercepat situs web Anda untuk mengirimkan konten dengan cepat. Situs web yang lambat membuat pengunjung frustrasi, merusak peringkat pencarian, dan menurunkan konversi. Faktanya, dalam hal SEO teknis, kecepatan halaman adalah salah satu kategori utama.
Platform WordPress adalah fondasi untuk 43,2% situs web saat ini menurut W3Techs. Namun, platform ini terkenal dengan cepat menumpuk kode yang membengkak karena plugin yang tidak perlu dan tema yang dikodekan dengan buruk.
Banyak desainer yang membuat situs web menggunakan WordPress tidak memiliki spesialisasi dalam menulis kode. Akibatnya, mendesain situs web yang indah bisa membuat frustasi, hanya untuk mendapati situs web tersebut dimuat dengan lambat. Untungnya, ada solusinya. Pada artikel ini, kami akan mendemonstrasikan bagaimana kami meningkatkan skor seluler performa Google untuk situs web dari 3 menjadi 68 tanpa menulis satu baris kode pun.
Cara menguji performa web Anda saat ini
Menilai data-data penting web Anda saat ini sangatlah penting sebelum Anda mulai mengoptimalkan performa situs web Anda. Untuk melakukan hal ini, manfaatkan alat Page Speed Insights gratis dari Google.
Setelah alat ini dimuat, masukkan URL situs web Anda dan klik "analisis". Setelah beberapa saat, alat ini akan menghasilkan skor performa untuk setiap perangkat seluler dan desktop.
Skor ini didasarkan pada empat kategori:
- Performa - Performa kecepatan situs secara keseluruhan dibagi menjadi lima kategori:
A. Lukisan Konten Pertama - Mengukur seberapa cepat elemen konten pertama muncul di halaman web saat dimuat.
B. Largest Contentful Paint - Menunjukkan momen dalam proses pemuatan halaman ketika konten utama halaman mungkin telah dimuat.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
C. Total Waktu Pemblokiran - Mengukur berapa banyak waktu yang mungkin dialami pengguna saat menggunakan halaman web
D. Pergeseran Tata Letak Kumulatif - Mengukur seberapa banyak elemen yang berpindah secara tidak terduga saat halaman web dimuat.
E. Indeks Kecepatan - Mengukur seberapa cepat halaman web muncul secara visual kepada pengguna saat dimuat.
-
Aksesibilitas - Menilai kegunaan situs web Anda bagi para penyandang disabilitas.
-
Praktik Terbaik - Menilai seberapa efektif sebuah halaman web mematuhi praktik yang direkomendasikan untuk pemuatan yang lebih cepat dan peningkatan kinerja.
-
SEO - Mengevaluasi seberapa baik halaman web Anda mengikuti saran pengoptimalan mesin pencari dasar.
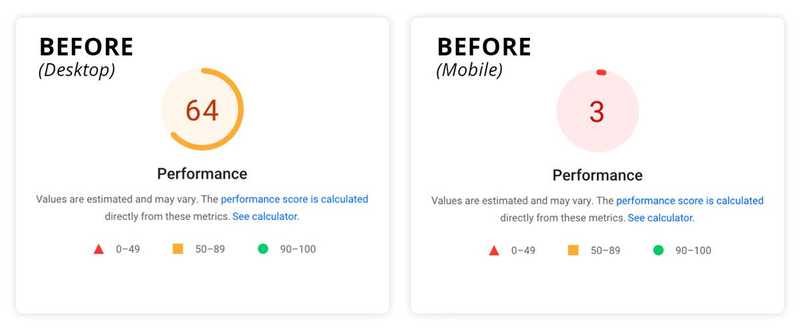
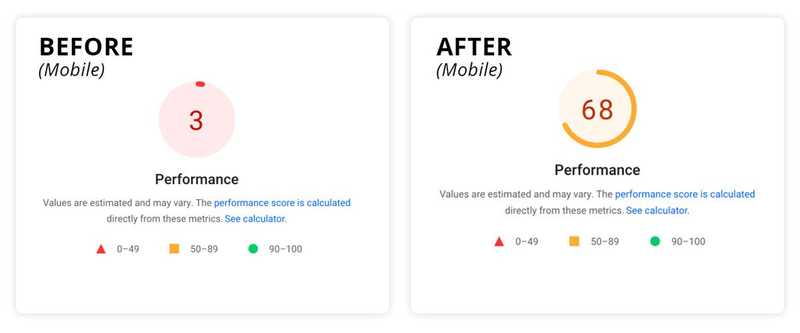
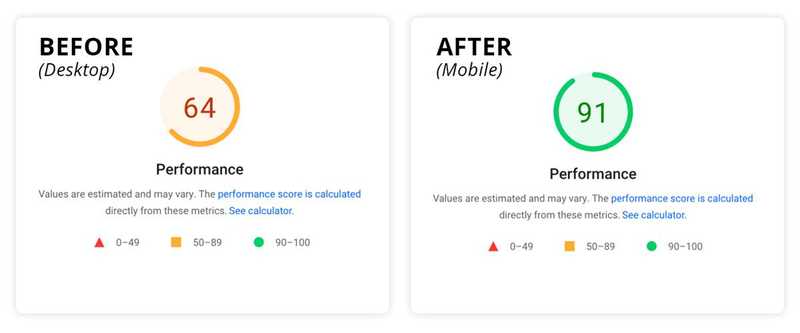
Tangkapan layar di bawah ini menunjukkan posisi situs klien studi kasus kami pada semua metrik ini sebelum dioptimalkan. Perlu dicatat juga bahwa situs ini berjalan di WordPress. Dalam artikel ini kita akan fokus pada skor Performa saja. Anda dapat melihat bahwa sebelum kami mulai mengoptimalkan, desktop memiliki skor 64 dan seluler hanya memiliki skor 3.
Mari kita bahas bagaimana kami meningkatkan hasil ini dan kami akan membagikan angka akhir kami di akhir artikel ini.

Meningkatkan Performa Situs Web WordPress: Pendekatan dan Hasil Kami
Setiap situs web memiliki gaya pengkodean, pustaka, dan fungsionalitas yang dibutuhkan, sehingga membuatnya unik. Karena perbedaan-perbedaan ini, tidak ada pendekatan universal untuk pengoptimalan kecepatan.
Namun, siapa pun dapat mengadaptasi metode berikut ini pada situs WordPress mana pun untuk meningkatkan skor performa. Selain taktik yang diuraikan dalam artikel ini, Anda juga dapat mempertimbangkan untuk menggunakan DevOps untuk membantu meningkatkan kinerja dan keamanan.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Apa pun itu, sebelum Anda melakukan perubahan apa pun, membuat duplikat situs web Anda pada server pengembangan atau pementasan sangatlah penting. Anda dapat meminta bantuan penyedia hosting Anda untuk proses ini. Setelah Anda menyiapkan situs cadangan, saatnya untuk meningkatkan performa situs web Anda.
Membersihkan Plugin yang Tidak Digunakan
Adalah hal yang umum untuk menemukan situs WordPress yang dipenuhi dengan pengaya yang tidak terpakai atau tidak perlu. Situs studi kasus kami mengalami banyak siklus pengembangan, masing-masing memperkenalkan 2-3 plugin baru dari pengembang yang berbeda. Akibatnya, situs menjadi terbebani dengan plugin yang berlebihan dan plugin yang tidak perlu.
Plugin yang tidak aktif dapat menghambat kinerja situs web Anda. Plugin ini menghabiskan ruang di server Anda, mungkin bertentangan dengan plugin atau pembaruan lainnya, dan menimbulkan risiko keamanan karena peretas dapat menemukan kerentanan dalam kodenya.
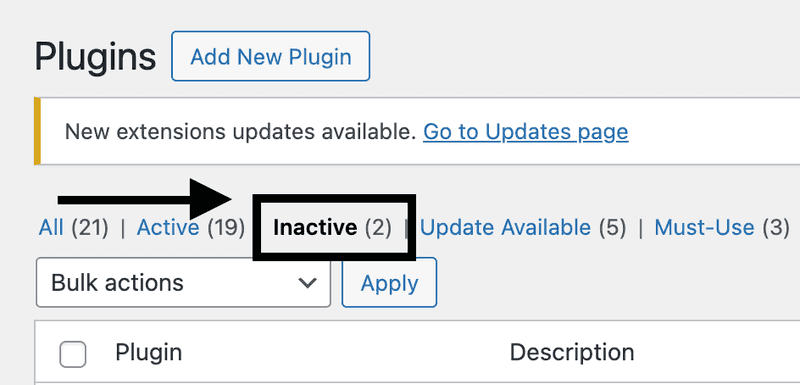
Sayangnya, tidak ada cara otomatis untuk melakukan hal ini, tetapi ada baiknya Anda melakukan prosesnya secara manual. Dari dasbor WordPress, buka "Plugins". Pertama, cari plugin "Tidak Aktif" dan hapus.

Sebelum melanjutkan, Anda harus memperhatikan bahwa hanya karena sebuah plugin "aktif" bukan berarti plugin tersebut digunakan. Anda perlu menguji setiap plugin dan menentukan plugin mana yang diperlukan dan mengidentifikasi plugin yang tidak digunakan.
Selanjutnya, Anda sebaiknya menghapus semua file plugin dari server Anda. Terkadang, plugin membuat subfolder yang dapat bertahan bahkan setelah Anda menghapus plugin tersebut. Anda perlu mengakses berkas-berkas Anda menggunakan FTP (File Transfer Protocol) untuk memeriksa dan menghapus subfolder ini. Jika Anda ingin lebih mengenal FTP, hubungi penyedia hosting Anda untuk mendapatkan panduan mengakses file dengan cara ini.
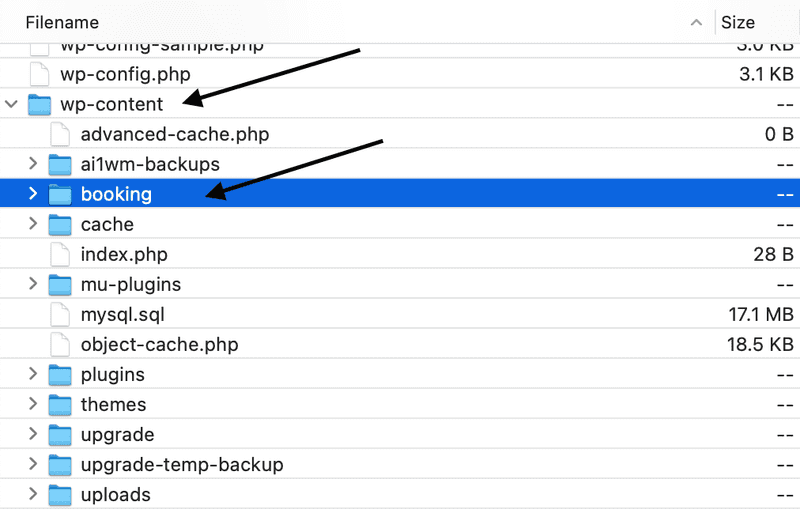
Setelah Anda masuk ke situs Anda melalui FTP, buka folder "wp-content" dan buka folder tersebut. Cari folder apa pun dengan nama yang terkait dengan plugin yang dihapus dan hapuslah. Berhati-hatilah untuk tidak menghapus folder penting seperti "themes", "plugins", "cache", "upgrade", atau "upload" - folder-folder tersebut merupakan bagian dari instalasi WordPress dan harus tetap ada di server. Hanya hapus folder yang secara khusus terkait dengan plugin yang dihapus.
Pada contoh di bawah ini Anda dapat melihat bagaimana plugin pemesanan meninggalkan folder di dalam folder "wp-content".

Setelah menyelesaikan langkah ini, refresh situs pementasan atau pengembangan Anda di browser web untuk memastikan bahwa semua fungsionalitas dan elemen desain tetap utuh (ingatlah untuk menghapus cache Anda)
Kiatpro: Plugin Organizer adalah alat gratis yang menawarkan kontrol atas plugin mana yang dimuat pada halaman dan postingan tertentu pada situs web. Identifikasi plugin yang sering digunakan untuk pengoptimalan sambil membuang plugin yang tidak meningkatkan kinerja atau kecepatan situs.
Instal & Konfigurasi Roket WP
Sebagian besar desainer WordPress sudah tidak asing lagi dengan atau telah menggunakan WP Rocket. Plugin ini merupakan plugin terbaik untuk meningkatkan kecepatan situs web, tetapi keefektifannya terletak pada bagaimana Anda mengonfigurasi pengaturannya. Dalam contoh kami, kami menggunakan lisensi situs tunggal. Mari kita tinjau konfigurasi yang kami terapkan untuk menyeimbangkan pengoptimalan dan mempertahankan fungsionalitas situs. Karena setiap pembuatan situs web berbeda-beda, Anda mungkin perlu mengubah pengaturan sesuai dengan kebutuhan situs Anda.
Setelah plugin terinstal dan diaktifkan, buka "Settings" dari dasbor WordPress. Kemudian, di bagian bawah daftar, klik "WP Rocket." Anda sekarang akan melihat opsi konfigurasi dalam WP Rocket.
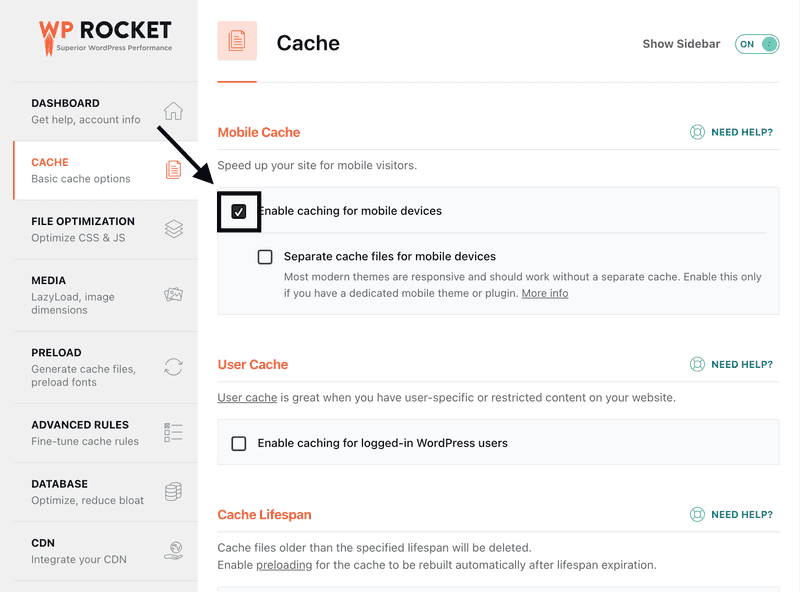
Cache
Opsi pertama yang akan kita aktifkan adalah "Cache > Aktifkan cache untuk perangkat seluler." Ini akan memungkinkan pengguna seluler untuk melihat versi cache dari situs. Biasanya, opsi ini tidak akan merusak tampilan situs; namun, aturan praktisnya adalah memeriksa situs di jendela peramban setelah menyimpan setiap opsi. (catatan: pastikan bahwa cache browser Anda dikosongkan)

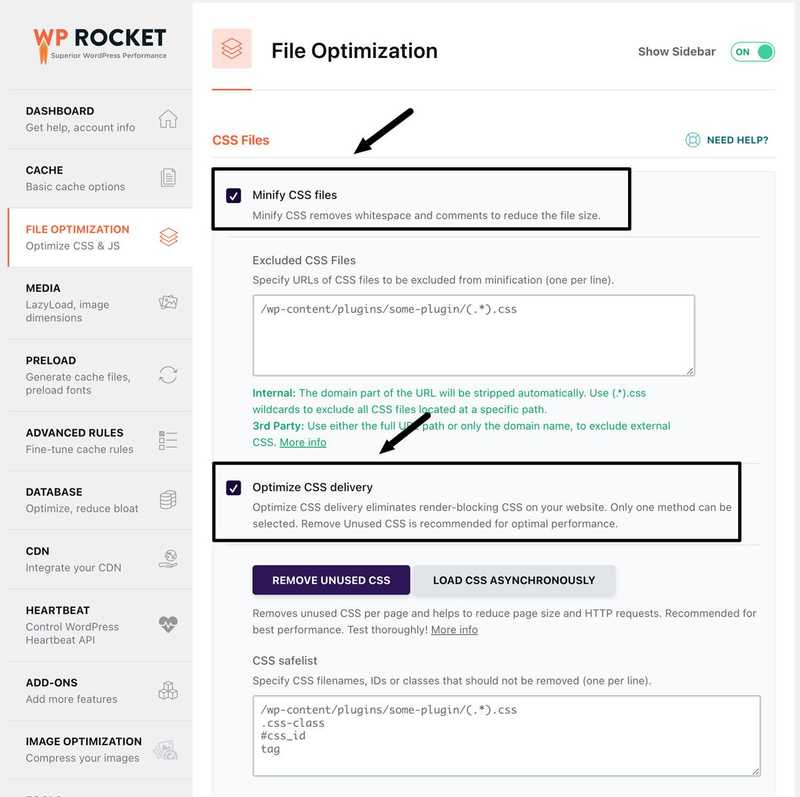
CSS Pengoptimalan File
Sekarang, mari kita pelajari konfigurasi "Pengoptimalan File". Pengaturan pertama di bagian ini yaitu, "Minimalkan File CSS."
Fitur ini memungkinkan plugin untuk memuat versi ringkas dari file CSS. "Diperkecil" berarti kode dipadatkan ke dalam satu baris, bukannya menggunakan return atau jeda baris untuk spasi. Setelah "menyimpan perubahan," periksa situs Anda di browser untuk memastikan semuanya berfungsi.
Jika gaya tertentu rusak setelah diperkecil, coba tambahkan jalur berkas atau id/kelas elemen ke bagian di bawah "Berkas CSS yang Dikecualikan." Ini akan mencegah WP Rocket melakukan minifikasi pada berkas-berkas tertentu.
Opsi berikutnya adalah "Optimalkan Pengiriman CSS." Mengaktifkan opsi ini akan menghilangkan pemblokiran rendering CSS, yang secara langsung berdampak pada pemuatan situs Anda. Dalam banyak kasus, memilih opsi "Hapus CSS yang Tidak Digunakan" lebih baik daripada "Muat CSS Secara Asinkron." \

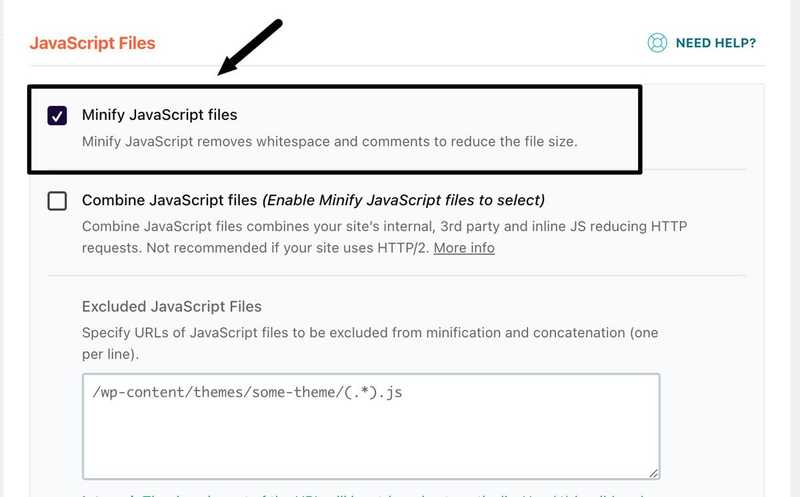
Dengan menggulir ke bawah lagi, kita akan melihat "Minify Javascript Files." Mengaktifkan ini juga akan memuat versi ringkas dari file javascript di mana kode berada dalam satu baris tanpa pengembalian atau jeda baris.

Opsi terakhir yang akan kita aktifkan pada bagian ini adalah "Load Javascript Deferred." Opsi ini akan memungkinkan situs web memuat JavaScript setelah memuat HTML dan CSS.
Setelah menyimpan perubahan, hapus cache penjelajahan Anda dan muat situs dev/staging Anda di tab baru untuk memastikan semuanya tetap utuh.
Opsi terakhir pada layar ini, yang tidak akan kita aktifkan, adalah "Tunda Eksekusi JavaScript." Dalam contoh kita, dan untuk sebagian besar situs web, menu seluler mengandalkan JavaScript untuk ditampilkan. Menunda pemuatan file JavaScript hingga pengguna berinteraksi dengan situs dapat menimbulkan kesan bahwa menu tidak berfungsi.
Sebagai contoh, jika pengguna mengunjungi situs web dan tindakan awal mereka adalah menyentuh tombol menu, tidak ada yang akan terjadi karena interaksi pertama memicu situs untuk memuat file JavaScript. Hanya ketika pengguna mengetuk tombol menu untuk kedua kalinya barulah situs akan terbuka. Meskipun jarang sekali tindakan pertama pengguna adalah mengetuk menu, kami menyimpulkan bahwa tidak ada gunanya memiliki tombol menu yang tampaknya rusak. Anda harus selalu berupaya menyeimbangkan performa dan pengalaman pengguna.
Malas Memuat Gambar
Pindah ke bagian berikutnya dalam WP Rocket, berjudul "Media." Di sini, kami memilih opsi "Aktifkan untuk Gambar." Fitur ini memungkinkan browser untuk menunda pemuatan gambar di luar tampilan pengguna. Saat pengguna menggulir dan mendekati tampilan gambar, barulah gambar dimuat. Pendekatan ini secara signifikan mengurangi waktu pemuatan dan meningkatkan kinerja dengan mengurangi jumlah gambar yang harus dikemas oleh browser untuk sebuah halaman web.
Beranjak ke bagian berikutnya yang diberi label "Media," kami mengaktifkan opsi "Tambahkan Dimensi Gambar yang Hilang." Fitur ini membantu meminimalkan pergeseran tata letak sewaktu pemuatan halaman web. Misalnya, gambar pada halaman web tidak memiliki dimensi tampilan yang ditentukan. Dalam hal ini, browser akan mengukurnya berdasarkan ukuran div atau lebar. Proses ini menghabiskan sumber daya browser dan dapat mengakibatkan pergeseran ukuran selama pemuatan halaman.
Dengan memberikan dimensi yang tepat pada gambar, kami memastikan bahwa browser mengetahui ukuran yang tepat untuk dimuat, sehingga mengurangi pergeseran tata letak.
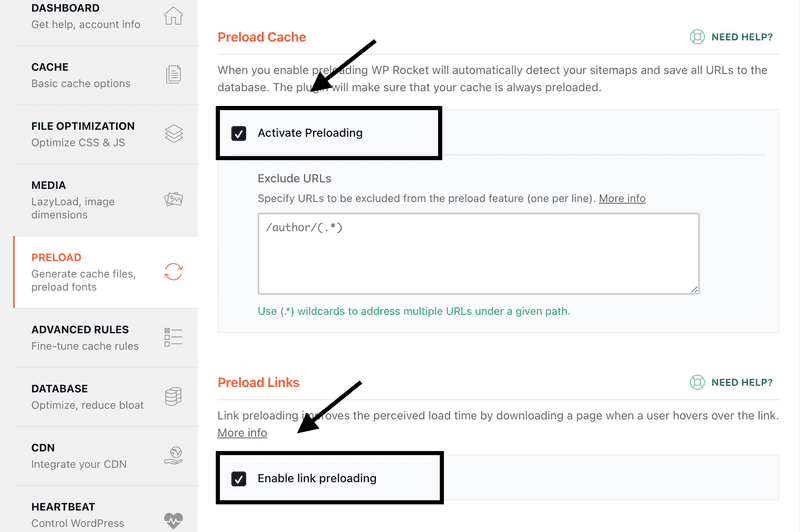
Pemuatan awal
Dua opsi pertama yang kami aktifkan di bagian ini disebut "Aktifkan Preloading & Tautkan Preloading." "Aktifkan Preloading" mendeteksi peta situs Anda dan menyimpan semua URL dalam basis data. Kemudian, ini akan memastikan bahwa cache Anda selalu dimuat sebelumnya. Biasanya, hal ini tidak menyebabkan konflik dengan front end. Pastikan untuk memeriksa ulang front-end situs Anda.
Dengan mengaktifkan "Link preloading", ini akan meningkatkan kecepatan situs Anda dengan mengizinkan browser untuk memuat halaman tautan apa pun saat pengguna mengarahkan kursor ke tautan tersebut. Jika mereka mengklik tautan tersebut, halaman akan dimuat dengan cepat.

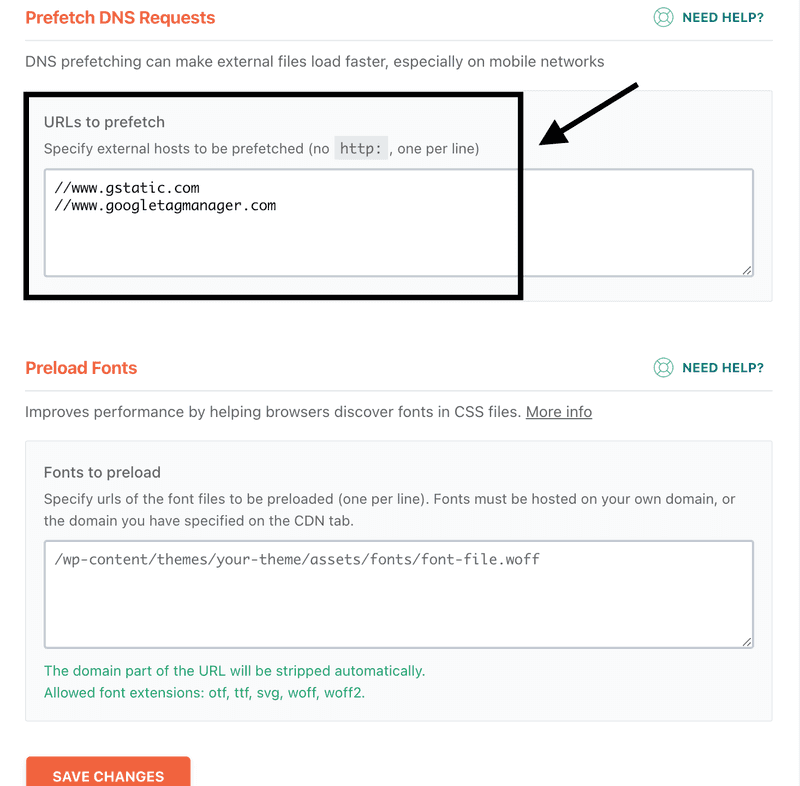
Di bawah opsi pramuat, kita sampai pada "Prefetch DNS Requests." Ini membantu mempercepat pengiriman kode pihak ketiga. Dalam contoh kami, situs ini menggunakan beberapa produk Google, termasuk Google Tag Manager. Setiap kali situs dimuat, browser harus meminta kode yang sesuai dari Google Tag Manager. Perjalanan pulang pergi yang dapat menghabiskan sumber daya yang berharga. Prefetching memungkinkan browser untuk mengambil domain pihak ketiga terlebih dahulu sehingga browser memiliki sebagian informasi yang siap.
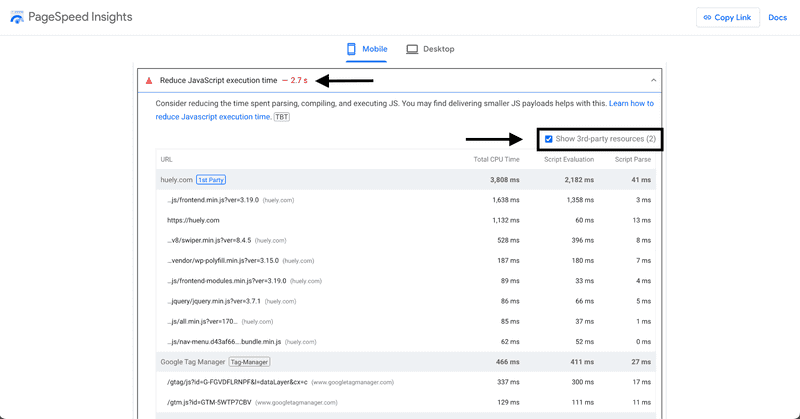
Untuk menemukan kode pihak ketiga di situs Anda, kembali ke laporan Page Speed Insights, gulir ke bawah, dan cari bagian yang berjudul "Kurangi Waktu Eksekusi Javascript." Perluas tombol tersebut dan pilih "Tampilkan Kode Pihak Ketiga". Di bagian bawah daftar, Anda akan melihat domain yang menambahkan sumber daya ke situs web Anda.

Salin domain-domain ini dan tambahkan ke bagian prefetch DNS pada WP Rocket.

Anda juga akan melihat bagian untuk memuat font secara pramuat. Dalam contoh kami, kami terus menggunakan Google Fonts; namun, untuk pengoptimalan yang lebih baik, Anda dapat mengonversi file font Anda ke dalam format .woff dan menyimpan font di server Anda. Hal ini mengurangi waktu pemuatan dengan menghilangkan perjalanan pulang pergi pihak ketiga untuk peramban.
Sekarang pilih "simpan perubahan."
Kompresi Gambar
Sekarang, navigasikan ke bagian "Pengoptimalan Gambar" di dalam WP Rocket dan instal "Plugin Imagify." Dikembangkan oleh tim WP Rocket, Imagify memberikan solusi yang efisien untuk mengoptimalkan semua gambar situs web Anda dan mempertahankan optimasi untuk unggahan baru.
Pedoman umumnya adalah menjaga ukuran gambar di situs web Anda di bawah 100KB. Jika Anda memilih untuk tidak menggunakan Imagify, Anda harus mengubah ukuran foto secara manual.
Anda bisa mencapai hal ini dengan menggunakan dua alat gratis: tinypng.com dan cloudconvert.com.
Proses yang saya lakukan adalah mengunggah gambar ke TinyPNG terlebih dahulu untuk mengurangi ukuran filenya. Kemudian, saya mengonversi gambar tersebut ke dalam format .webp menggunakan CloudConvert. Memantau kualitas dan ukuran file selama proses ini sangat penting untuk menghindari pengoptimalan yang berlebihan.
Menggunakan Pembersihan Aset untuk menghilangkan kode yang tidak digunakan
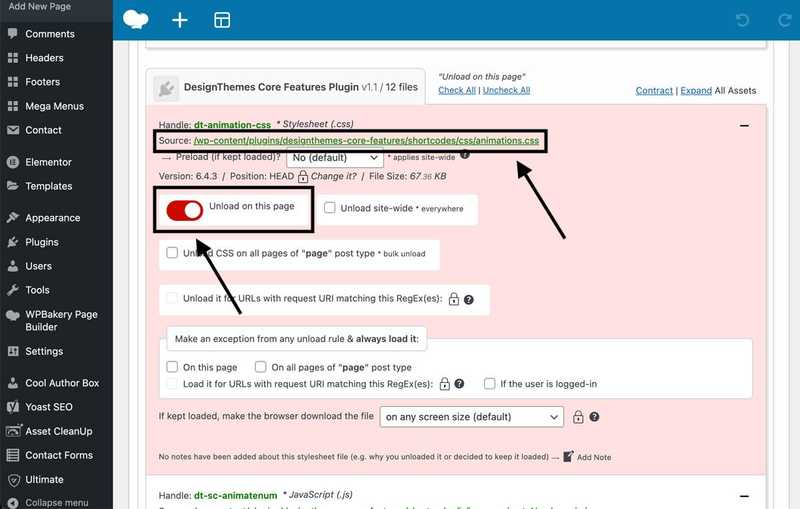
Proses ketiga dalam pengoptimalan ini adalah memanfaatkan plugin Asset CleanUp. Plugin ini memungkinkan Anda untuk membongkar file tertentu agar tidak dimuat di halaman tertentu di situs web Anda.
Untuk menemukan file yang sedang dimuat namun tidak digunakan, kita akan menggunakan Chrome Dev Tools.
-
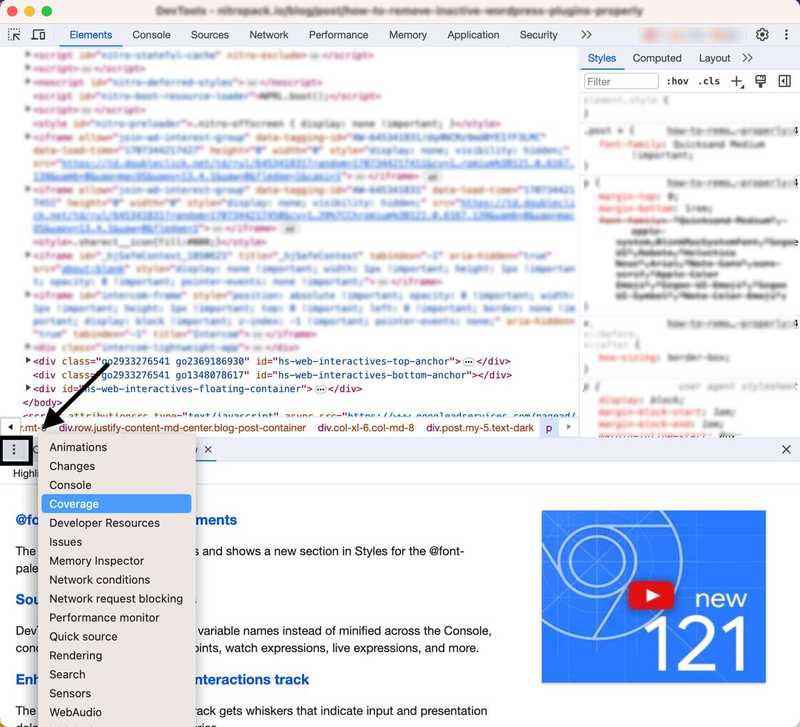
Pertama, buka situs Anda di jendela Chrome. Arahkan kursor ke halaman web dan klik kanan. Pergi ke bagian bawah jendela sembulan dan pilih "periksa".
-
Dengan jendela pemeriksaan yang terbuka, arahkan ke bagian tengah bawah dan klik menu flyout tiga titik. Di dalam menu flyout, klik "Coverage."

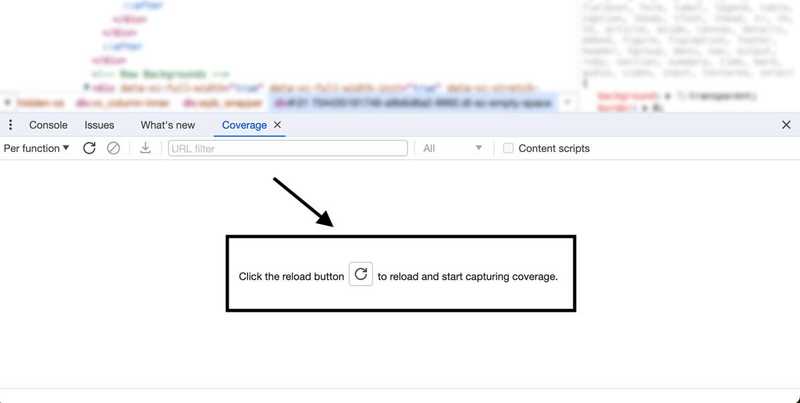
Sekarang, klik tombol "reload" dengan tab cakupan yang terbuka.
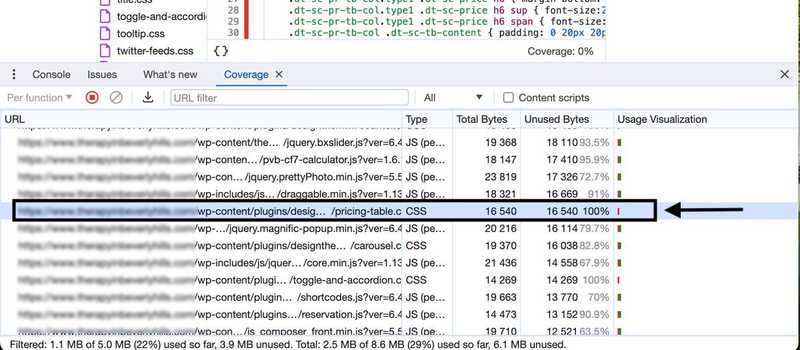
 Ini akan menyegarkan halaman dan mulai melacak semua file yang dimuat ke halaman. Setelah halaman dimuat sepenuhnya, evaluasi daftarnya dan cari file yang memiliki 100% data yang tidak digunakan. Pada contoh di bawah ini, kami menemukan file CSS sebesar 16,5KB, tetapi kode tersebut tidak digunakan pada halaman tersebut. \
Ini akan menyegarkan halaman dan mulai melacak semua file yang dimuat ke halaman. Setelah halaman dimuat sepenuhnya, evaluasi daftarnya dan cari file yang memiliki 100% data yang tidak digunakan. Pada contoh di bawah ini, kami menemukan file CSS sebesar 16,5KB, tetapi kode tersebut tidak digunakan pada halaman tersebut. \

Susun daftar semua URL file-file ini dalam dokumen terpisah. Kita akan membutuhkannya di langkah berikutnya.
Sekarang, akses dasbor WordPress Anda dan buka "Plugin." Lanjutkan untuk menginstal dan mengaktifkan Plugin Pembersihan Aset. Setelah diaktifkan, buka "Pages" dan temukan halaman yang ingin Anda optimalkan. Arahkan kursor ke halaman tersebut dan klik "edit." Pada layar edit halaman, gulir ke bawah untuk melihat daftar file yang dimuat di halaman tersebut yang disediakan oleh Asset CleanUp.
Selanjutnya, lihat daftar file yang tidak terpakai yang telah Anda simpan sebelumnya dan temukan URL yang sesuai. Sekarang Anda dapat memilih untuk mengeluarkan file-file tersebut dari halaman khusus ini.
Memilih "bongkar seluruh situs" umumnya tidak disarankan, karena file tersebut dapat digunakan di halaman lain. Ingatlah untuk menghapus cache dan memeriksa halaman Anda di jendela browser untuk memastikan fungsionalitas dan desainnya tetap utuh.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda

Ulangi proses pembersihan aset ini untuk sebanyak mungkin templat atau halaman yang diperdagangkan tinggi. Dan selesai! Setelah implementasi sederhana ini, kami meningkatkan skor performa situs web dari 3 menjadi 68 di perangkat seluler dan 64 menjadi 91 di desktop. Meningkatkan metrik PageSpeed Insight adalah salah satu dari banyak langkah yang juga akan membantu meningkatkan visibilitas seluler di mesin pencari dan juga desktop.


Kesimpulan
Kesimpulannya, mengoptimalkan skor performa sangat penting untuk meningkatkan peringkat pencarian situs web Anda dan pengalaman pengguna secara keseluruhan. Anda dapat meningkatkan skor secara signifikan dengan sedikit usaha dengan mengikuti strategi yang diuraikan dalam artikel ini dan memanfaatkan plugin yang direkomendasikan. Jika Anda memerlukan bantuan untuk mengoptimalkan situs web Anda, jangan ragu untuk menghubungi kami atau kunjungi Huely Inc.

