
Intro
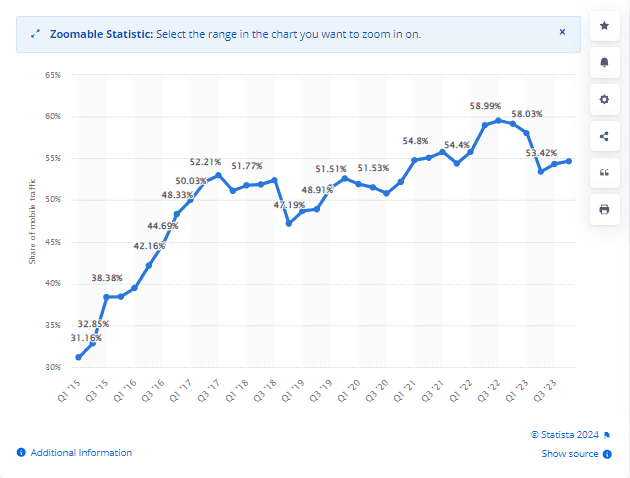
Penggunaan ponsel bertanggung jawab atas sekitar setengah dari total lalu lintas web global. Menurut Statista, pada kuartal terakhir tahun 2023, 58,67% dari total lalu lintas situs web berasal dari perangkat seluler di seluruh dunia. Data ini menunjukkan bahwa situs web yang tidak dioptimalkan untuk perangkat seluler dapat kehilangan setengah dari lalu lintas web mereka. Oleh karena itu, membuat situs web yang responsif menjadi penting untuk perangkat seluler.

Membuat situs web yang responsif adalah bagaimana memenuhi harapan pengguna dan meningkatkan pengalaman pengguna dengan situs web. Oleh karena itu, ada permintaan yang besar untuk situs web responsif oleh pengguna, dan sebagian besar organisasi bertujuan untuk mengembangkan situs web semacam itu dengan menggunakan desain responsif.
Pada artikel ini, kita akan membahas praktik terbaik yang dapat digunakan oleh para pengembang untuk membuat situs web yang responsif. Artikel ini akan memberikan tips untuk membuat situs web yang berfungsi dengan sempurna pada berbagai ukuran layar dan perangkat. Kami juga akan membahas cara menguji situs di perangkat seluler untuk memastikan responsivitas.
Jadi pertama-tama, mari kita pahami terlebih dahulu apa itu situs web responsif.
Apa yang Dimaksud dengan Situs Web Responsif?
Situs web responsif adalah situs web yang secara otomatis mendeteksi perangkat pengguna dan menyesuaikan tata letaknya untuk memberikan pengalaman pengguna yang lebih baik. Situs web ini biasanya mengubah tampilan dan fitur interaktifnya berdasarkan perangkat dan ukuran layar yang digunakan. Desain Web Responsif (RWD) merupakan inti dari situs semacam itu, yang memastikan bahwa halaman beradaptasi dengan ukuran layar pengguna.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
RWD menggunakan CSS untuk memberikan fitur gaya yang beragam seperti font, gambar, dan menu, tergantung pada faktor-faktor seperti jenis perangkat, ukuran layar, orientasi, warna, dan fitur perangkat lainnya. CSS juga memungkinkan pemanfaatan optimal viewport perangkat, area yang terlihat di layar, dan kueri media, sehingga memungkinkan halaman web menyesuaikan berdasarkan lebar viewport dan tata letak situs web.
Tujuan utama dari situs web responsif adalah menawarkan pengalaman pengguna yang konsisten di semua perangkat, meminimalkan kebutuhan untuk memperbesar atau menggulir. Hal ini menyederhanakan navigasi, mengurangi kebingungan dan meningkatkan kepuasan pengguna secara keseluruhan.
Praktik Terbaik untuk Membuat Situs Web Responsif
Membuat situs web yang responsif membutuhkan penggunaan beberapa praktik terbaik yang memastikan situs web berfungsi dengan baik di berbagai perangkat dan ukuran layar.
Berikut adalah beberapa praktik terbaik:
Desain yang Mengutamakan Seluler
Desain yang mengutamakan seluler, atau pendekatan yang mengutamakan seluler, memungkinkan perancang web untuk memulai desain situs web dengan berfokus pada perangkat seluler. Hal ini biasanya melibatkan pembuatan sketsa atau prototipe desain aplikasi web untuk layar terkecil terlebih dahulu dan secara bertahap berkembang ke ukuran layar yang lebih besar.
Menekankan desain untuk perangkat seluler adalah hal yang logis karena layar yang lebih kecil memiliki keterbatasan ruang. Tim harus memastikan bahwa elemen-elemen penting dari situs web ditampilkan dengan jelas bagi pengguna di layar ini. Dengan mendesain dan mengembangkan untuk layar kecil, para desainer harus menghilangkan apa pun yang tidak perlu untuk menciptakan rendering dan navigasi situs web yang mulus.
Menentukan Breakpoint Responsif yang Sesuai
Dalam desain responsif, breakpoint menunjukkan kapan konten dan desain situs web menyesuaikan untuk mengoptimalkan pengalaman pengguna. Anda harus menetapkan "breakpoint responsif" atau ambang batas ukuran layar saat bekerja dengan kueri media. Breakpoint mewakili lebar layar tempat Anda menggunakan kueri media untuk menerapkan gaya CSS baru.
Ukuran layar yang umum meliputi:
- Seluler: 360 x 640
- Seluler: 375 x 667
- Seluler: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Poin-poin ini ditentukan dalam kode. Konten situs web bereaksi terhadap titik-titik ini, beradaptasi dengan ukuran layar untuk menyajikan tata letak yang sesuai. Dengan menetapkan breakpoint CSS, konten situs web dapat menyelaraskan dengan ukuran layar, meningkatkan daya tarik visual dan kemudahan penggunaan.
Mulailah Dengan Kisi-kisi Cairan
Situs web yang responsif harus dibangun di atas grid yang fleksibel. Situs web menggunakan kisi-kisi cair untuk mengembangkan tata letak yang mudah beradaptasi dengan menggunakan unit relatif seperti persentase atau ems, bukan unit tetap seperti piksel. Ini membagi lebar halaman menjadi beberapa kolom dengan ukuran dan jarak yang sama, dengan konten halaman yang disusun berdasarkan kolom-kolom ini.
Saat viewport melebar secara horizontal, setiap kolom cairan meluas secara proporsional, bersama dengan isinya. Hal ini memungkinkan elemen halaman web untuk mengubah ukuran relatif satu sama lain berdasarkan ukuran layar atau perangkat. Dengan demikian, hal ini memungkinkan pemosisian elemen web secara proporsional dengan ukuran layar.
Dimensi Area yang Dapat Diklik
Tergantung pada tujuan situs web Anda, Anda mungkin memiliki berbagai tombol, menu, atau elemen yang dapat diklik. Dalam desain web responsif, ada pertimbangan penting yang muncul: Berapa ukuran tombol saya seharusnya?
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Mendesain tombol dan menu untuk desktop memang mudah, karena kita menggunakan mouse untuk mengeklik. Penunjuk mouse berukuran kecil, sehingga tombol yang kecil pun mudah diklik. Namun demikian, ukuran layar perangkat seluler relatif lebih kecil daripada desktop, dan tombol harus cukup besar untuk diketuk dengan jari. Jadi, penting untuk mempertimbangkan dimensi area tombol saat membuat situs web yang responsif. Selalu lebih disukai untuk memiliki ukuran tombol 60 piksel dengan rentang antara 42 dan 72 piksel.
Pertimbangkan Layar Sentuh
Saat mempertimbangkan cara mencapai daya tanggap situs web, pertimbangkan layar sentuh. Pastikan menu navigasi dan elemen interaktif mudah diakses oleh pengguna layar sentuh, dengan menggunakan target ketukan yang lebih besar dan jarak yang cukup antar elemen untuk mencegah ketukan yang tidak disengaja.
Gunakan Tipografi
Untuk membuat situs web yang responsif, penggunaan tipografi dianggap sebagai salah satu praktik terbaik karena memungkinkan penyerapan informasi yang cepat. Ini adalah proses menggunakan beragam jenis huruf dan menyusun huruf dan kata-kata dengan cara yang membantu dalam keterbacaan dan bahkan navigasi. Anda harus menggunakan font yang mudah terbaca, terutama untuk elemen teks yang penting seperti label navigasi. Anda dapat menyesuaikan ukuran berdasarkan desain font, sebaiknya menggunakan unit pengukuran em, mulai dari 1 hingga 1,25 em. Selain itu, hindari jarak spasi yang berlebihan yang membuat teks terputus-putus atau jarak spasi yang terlalu sedikit yang menyebabkan kata-kata saling berdempetan.
Menambahkan Tombol Panggilan Ke Tindakan
Ajakan bertindak (CTA) sangat penting pada setiap halaman web. CTA yang jelas pada tautan dan tombol membantu mengarahkan pengguna ke tempat yang tepat untuk melanjutkan, mencegah kebingungan terkait pembelian atau pendaftaran program.
Saat membuat situs web responsif, Anda harus memastikan tombol CTA Anda menyoroti halaman melalui warna, gaya, ukuran, dan bentuknya. Menggunakan bentuk yang mudah dikenali seperti lingkaran, kotak, dan persegi panjang lebih disukai untuk menghindari kesalahan atau navigasi yang menyesatkan. Tetap gunakan bentuk tombol yang sudah dikenal untuk menjaga kejelasan. Selain itu, pertimbangkan dampak ukuran tombol terhadap pengenalan pengguna dan kemampuan diklik, terutama untuk perangkat layar sentuh. Sediakan ruang yang cukup di sekitar tombol penting dan tautan teks untuk meminimalkan klik yang tidak disengaja.
Menerapkan Navigasi yang Dapat Diskalakan
Mempertahankan navigasi yang mudah digunakan di berbagai versi situs web adalah penting. Navigasi yang dapat diskalakan menyesuaikan penempatan menu dan bilah navigasi agar tidak tersembunyi atau sulit diakses pada tampilan yang lebih kecil. Saat menyederhanakan navigasi untuk perangkat seluler, prioritaskan untuk menampilkan opsi yang perlu diakses oleh sebagian besar pengguna.
Memanfaatkan SVG dan Gambar Responsif
Logo dan gambar untuk situs web Anda bisa jadi merupakan hal yang menantang untuk dirancang. Anda ingin memasukkan gambar beresolusi tinggi yang mempertahankan kejernihan terlepas dari zoom pengguna. Namun, gambar beresolusi tinggi sering kali menyebabkan waktu muat yang lebih lama, sehingga berdampak pada SEO. Idealnya, situs Anda harus dimuat dalam waktu kurang dari 2 detik. Meskipun mengurangi resolusi gambar dapat mempercepat pemuatan, namun hal ini akan mengorbankan kualitas gambar pada saat melakukan zoom. Jadi, apa solusinya?
Solusinya terletak pada grafik vektor yang dapat diskalakan, umumnya dikenal sebagai gambar SVG.
Tidak seperti gambar berbasis piksel, SVG terdiri dari persamaan matematika yang direpresentasikan dalam format XML, menentukan garis dan kurva untuk membuat bentuk grafik. Gambar-gambar ini dapat diskalakan dan kompatibel dengan sebagian besar browser utama. Gambar-gambar ini tetap jernih terlepas dari tingkat zoom, karena tidak pernah mengalami pixelation. Mengeditnya sangat mudah menggunakan alat seperti Sketch atau Adobe Illustrator. Selain itu, warnanya dapat dimodifikasi menggunakan CSS atau JS. File SVG berukuran minimal, memungkinkan Anda untuk membuat gambar spanduk yang hanya menempati beberapa KB. Selain itu, karena didefinisikan dalam XML, mesin pencari dapat dengan mudah mengenali deskripsi dan kata kunci, membuatnya ramah SEO.
Uji Responsifitas pada Tampilan Perangkat
Saat membuat situs web responsif, mengujinya pada perangkat nyata tidak boleh diabaikan. Penting untuk memverifikasi dan memvalidasi daya tanggap situs web dan mengevaluasi tampilannya di berbagai perangkat nyata. Anda dapat memilih alat pengujian responsif seperti LT Browser untuk menguji responsifitas pada viewport seluler.
Alat seperti LT Browser menawarkan 53+ viewport perangkat yang sudah terinstal untuk Android, iOS, desktop, dan laptop. Dengan menggunakan ini, pengembang dan penguji dapat melakukan pengujian situs web seluler dalam skala besar sambil memanfaatkan fitur-fitur pelengkap LT Browser, seperti alat pengembang, memuat ulang panas (untuk aplikasi React), membuat laporan Lighthouse, memeriksa kinerja situs web, dan banyak lagi.
Pengujian lintas browser
Situs web responsif harus menjalani pengujian lintas per amban karena sebagian besar pengguna bergantung pada perangkat dan peramban yang berbeda untuk menjelajahi internet. Pernahkah Anda mempertimbangkan bagaimana reaksi calon pengguna jika mereka mengalami gangguan atau masalah pengguliran horizontal di situs web Anda saat melihatnya di perangkat seluler mereka? Mereka mungkin akan dengan mudah beralih ke situs pesaing Anda tanpa berpikir panjang. Oleh karena itu, sangat penting untuk memperhatikan aspek-aspek berikut ini. Dengan demikian, pastikan situs web Anda ditampilkan dengan benar di semua perangkat dan browser dengan resolusi berbeda.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Selama pengembangan, hindari penggunaan kerangka kerja atau pustaka yang diketahui menyebabkan bug pada browser tertentu. Menyiapkan laboratorium perangkat fisik dan lingkungan pengujian di kantor Anda bisa jadi merupakan hal yang menantang. Pengujian lintas browser di cloud menawarkan solusi yang sederhana dan nyaman tanpa mengkhawatirkan infrastruktur lokal. Dengan LambdaTest, Anda dapat menguji situs web Anda dengan lancar di beragam browser yang berjalan di cloud hanya dengan beberapa klik. LambdaTest menyediakan jaringan cloud yang dapat diskalakan dan dianggap sebagai salah satu alat pengujian lintas browser terbaik.
LambdaTest adalah platform berbasis cloud orkestrasi dan eksekusi pengujian bertenaga AI yang memungkinkan pengujian manual dan otomatisasi pada 3000+ perangkat, browser, dan kombinasi OS yang nyata. Cukup masukkan URL situs web, pilih konfigurasi pengujian, dan platform akan menampilkan tampilan situs di berbagai perangkat, termasuk iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus, dan banyak lagi.
Selain itu, LambdaTest mendukung pengujian otomatis dengan kerangka kerja seperti Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, dll.
Kesimpulan
Mengembangkan situs web yang responsif melibatkan perencanaan desain, pengembangan, dan strategi pengoptimalan secara menyeluruh untuk menjamin pengalaman pengguna yang luar biasa di berbagai perangkat. Pengembang dapat membuat situs web yang dapat menyesuaikan dengan lancar ke berbagai ukuran dan resolusi layar dengan memprioritaskan pengoptimalan kinerja, memanfaatkan kueri media, menerapkan tata letak yang lancar, dan mengadopsi pendekatan yang mengutamakan seluler.
Selain itu, menambahkan navigasi yang ramah sentuhan, tipografi yang fleksibel, dan mengikuti standar aksesibilitas akan meningkatkan kegunaan dan inklusivitas. Pengujian yang konsisten dan peningkatan berkelanjutan sangat penting untuk memastikan stabilitas dan kinerja di berbagai perangkat dan browser yang terus berubah. Pada akhirnya, dengan mengikuti teknik-teknik yang direkomendasikan ini, Anda dapat mengembangkan situs web yang secara efektif memikat pengguna di lanskap digital multi-perangkat saat ini.

