
Intro
Mi az a Soft UI? 8 tipp kezdőknek a webdesignhoz
Azoknak, akik webdesignerként kezdik gyors ütemű karrierjüket, meg kell érteniük, hogy mennyire fontos naprakésznek lenniük az új designtrendekkel, különösen azokkal, amelyek hatással vannak a felhasználóra.
A felhasználói felület (UI) kialakításának könnyen kezelhetőnek és vizuálisan kellemesnek kell lennie, mivel ez határozhatja meg, hogy a weboldal látogatójának pozitív élménye lesz-e egy márkával kapcsolatban.
A technológia gyors fejlődésével a felhasználói felület tervezési trendek közé tartoznak az interaktív 3D objektumok, a térbeli tervezés, a funkciók bemutatása, a VR és AR, a bento rácsok és a puha felhasználói felület kialakítása.
Ebben a cikkben az egyik olyan trendbe merülünk bele, amely az elmúlt években egyre nagyobb teret nyert, és amelyet nem lehet figyelmen kívül hagyni - a puha felhasználói felület kialakítása. Felfedezünk nyolc tippet azoknak a kezdő webdesignereknek, akik 2024-ben szeretnének ráugrani a neomorfikus design trendre, és négy fő küzdelmet a soft UI-dizájn használatakor.
Mi az a Soft UI?
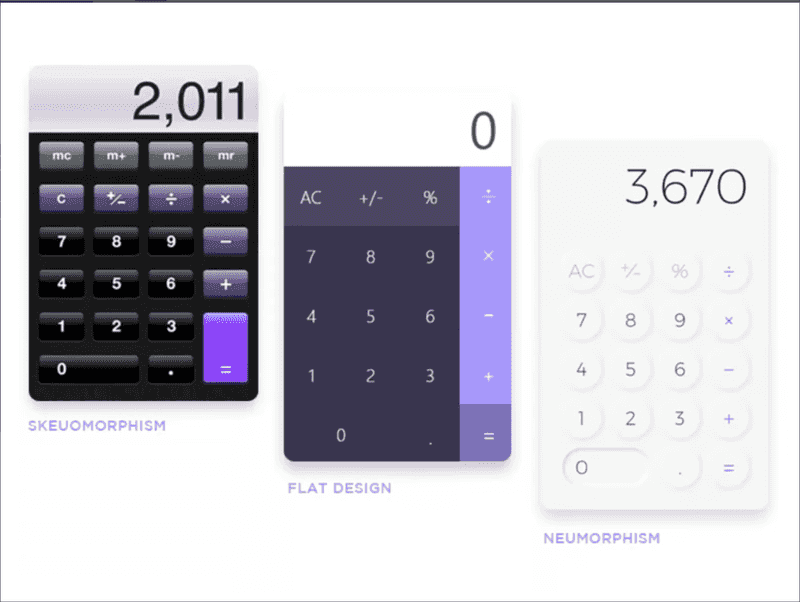
A Soft UI, más néven neumorfizmus során a tervezők mélységet és dimenziót adnak az elemeknek azáltal, hogy a kiemelések és árnyékok segítségével kissé kiemelik őket a képernyőből.
A neumorfizmus egyesíti a szkeuomorfizmus vizuális vonzerejét és a flat design egyszerűségét, hogy modern, minimalista megjelenést hozzon létre.

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
(Kép forrása: Toptal)
Még az Apple is felugrott a szekérre, amikor különböző puha felhasználói felület stílusváltozásokat vezetett be mobil és asztali operációs rendszereiben. Nézzük meg, hogy miért, ha megnézzük a neuromorfikus tervezés használatának néhány előnyét:
- Modern megjelenés. A neuromorfikus dizájn modernebb megjelenést kölcsönözhet webhelyének, mivel ez az egyik legújabb trend a UI/UX-dizájnban.
- Bevont felhasználók A neuromorfikus dizájn a weboldal látogatói számára az elemeket vonzóbbnak érzi, mivel az árnyékok és a kiemelések miatt úgy tűnik, mintha kiugranának a képernyőből.
- Jobb olvashatóság A neuromorfikus kialakítás javíthatja az olvashatóságot, mivel a szöveg és a háttérszín közötti nagy kontraszt miatt a szöveg könnyebben olvasható.
Ez a webdesign-trend jól működik olyan márkák számára, amelyek azt szeretnék, hogy alkalmazásuk, operációs rendszerük és weboldaluk barátságosnak és kötetlennek tűnjön.
8 Soft UI Design tipp kezdőknek
Árnyékok és kiemelések használata
Az árnyékok és fénypontok mélységet, dimenziót, perspektívát és realizmust adhatnak egy tervezési elemnek, 3D-snek téve azt. A felhasználókat jobban vonzza az információ, ha egy elem mintha kiugrana a képernyőről.
Ezenkívül az elemek árnyékokkal és kiemelésekkel való ellátása vizuális hierarchiát hozhat létre. A nagyobb, mélyebb árnyékkal rendelkező elemek a legközelebb jelennek meg a webhely látogatóihoz, így jobban kiemelkednek. Így a felhasználóknak megmutathatja az oldalon található legfontosabb információt.
Használjon finom színpalettát
A kék kétségkívül az egyik legjobb és leggyakrabban használt szín a felhasználói felület tervezésében. Gondoljon az olyan népszerű alkalmazások ikonjaira, mint a Facebook, a Safari, a PayPal, a Prime Video és a Shamaz, amelyek mind a kék árnyalatát használják fehérrel.
A tökéletes neomorf dizájnhoz azonban a használt színeknek nyugtató hatást kell kifejteniük, ezért a legjobb, ha kerüljük az élénk színeket, és helyette lágy, kevéssé telített színpalettát használunk, finom árnyalatváltozatokkal.
Az olyan színek, mint a khaki, a barna, a taupe, a fehér, az elefántcsont, a bézs és a szürke tökéletesen megfelelnek egy lágy felhasználói felület kialakításához.
Sima gradiensek használata
A gradiensek használata mélységet kölcsönöz az elemeknek, ami a lágy felhasználói felület tervezésének célja.
A színátmenet az egyik színről a másikra való fokozatos átmenet. Ideális esetben ugyanabból a lágy palettából kell színeket választania, csak tompítva vagy világosítva, attól függően, hogy milyen hatást szeretne elérni.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A gradiensnek alig láthatónak kell lennie, de éppen eléggé ahhoz, hogy a tervezési elemet új dimenzióval emelje ki.
A neuromorfikus kialakítások takarékos használata
A neuromorfikus design kiválóan alkalmas arra, hogy egy adott elemet kiemeljen a webhely látogatói számára.
Azonban nem árasztod el a képernyőt gradiensekkel, kiemelésekkel és árnyékokkal, mert ha minden elemet lágy UI-designnal látsz el, nem fogod tudni felhívni a figyelmet a legfontosabbakra.
Ráadásul a túl sok puha felhasználói felület túlzsúfolt és szakszerűtlen megjelenést kölcsönözhet a webhelynek - és ezzel a tervezők által megcélzott tiszta, minimalista megjelenés megszűnik.
Kerülje a képeket
A neomorf dizájn 3D-snek tűntethet egy elemet, ezért kerüld el, hogy ezt a weblapodon lévő képekhez hozzáadd. Nem illenek a stílushoz, és megtörik az illúziót.
Ehelyett használjon diagramok és illusztrációk mellett puha UI-designokat a következetesebb megjelenés érdekében.
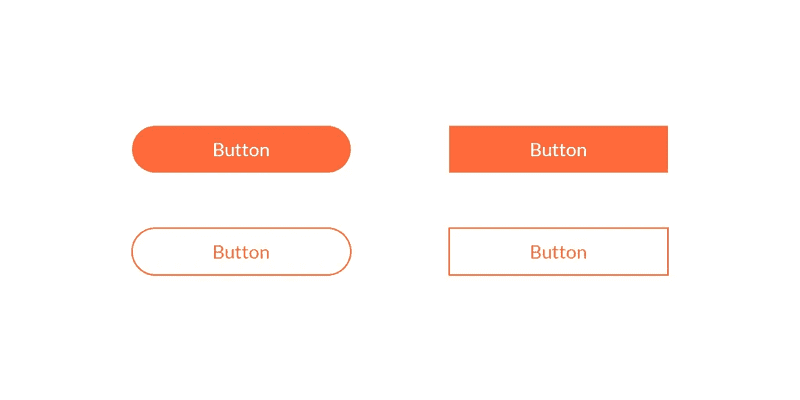
Használjon lekerekített sarkokat
Az éles élek komollyá és formálissá teszik a felületet, ami nem célja a lágy felhasználói felület kialakításának.
Az ívek gyakran simaak és nem jelentenek sérülésveszélyt, így a lekerekített sarkok pszichológiailag a biztonsággal, a megközelíthetőséggel és a barátságossággal kapcsolatosak.
Az emberi agy még a számítógép vagy laptop képernyőjén is a lekerekített formát részesíti előnyben. Próbáljon meg lekerekített sarkokat használni, hogy összességében szelídebb és barátságosabb megjelenést biztosítson.

(Kép forrása: Logic Design)
Válassza ki okosan a szöveg színeit
Kiváló ötlet, ha a kiválasztott háttérszínből egy kicsit hozzáadsz a tervezési elemekhez a szövegen keresztül.
Ha például a szöveged zöld, a háttér pedig szürke, a vizuális vonzerő érdekében a szöveg egyes részeit szürke színnel tedd ki.
Ha azonban az a cél, hogy a tervezési elemben lévő információ kiemelkedjen, érdemes kontrasztosabb színt választani.
Kísérlet
Végül pedig a megfelelő kísérletezés a kulcsa a puha felhasználói felület tervezés előnyeinek kiaknázásának.
A felhasználói felület tervezési trendjei nem összpontosíthatnak kizárólag a külsőségekre, mivel a használhatóság mindig lényeges része a weboldal tervezésének. A webdesignereknek tehát úgy kell kísérletezniük a puha UI-design elemek létrehozásával, hogy az ne menjen a használhatóság rovására.
4 Problémák a Soft UI-val
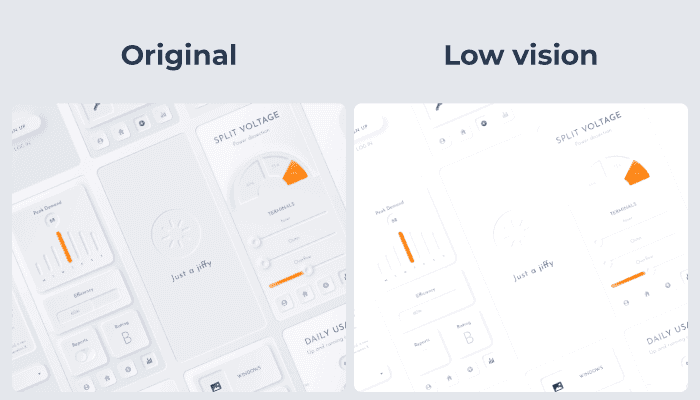
Gyengén látók számára nem hozzáférhető
A lágy UI-design vizuálisan kellemesen néz ki a nagy látással rendelkező emberek számára. A gyengén látó felhasználók azonban nem biztos, hogy ugyanezeket az előnyöket látják, és inkább azt látják, hogy a fontos tervezési elemek eltűnnek a háttérben.

(Kép forrása: svgator)
Nem elérhető a rossz minőségű képernyővel rendelkezők számára
Másrészt a weboldal látogatóinak nem feltétlenül kell látásproblémákkal küzdeniük ahhoz, hogy neomorfizmussal küzdjenek.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A dizájn a lágyságról szól, ami miatt az elemek szinte összeolvadnak, így a rossz minőségű képernyővel rendelkező készülékeket használóknak is nehézséget okozhat az elemek láthatóvá tétele.
A CTA-k nem vonzzák a kattintásokat
A másik nagy probléma - ezúttal a márkák és nem a felhasználók számára - az, hogy a neomorfizmus finomsága problémákat okozhat a kattintások és a konverziók vonzásával.
Ahhoz, hogya CTA-k (call-to-actions) működjenek, a felhasználóknak azonnal észre kell venniük a designt. A neomorfizmus azonban puha a szemnek, kevés a színkontraszt és kevés a színpopping. Ez azt jelenti, hogy a CTA-k nem tűnnek ki annyira, amennyire kellene, és a látogatók kisebb valószínűséggel váltanak át.
A gombok nem tűnnek ki
A használhatóság a legfontosabb szempont minden felhasználói felület tervezésénél. Ha azonban a kezelőfelület lágy, finom elemeinek kialakítására összpontosít, a használhatóság néha csorbát szenved.
A gombok szinte beleolvadhatnak a háttérbe, ami azt jelenti, hogy a látogatókat nem rángatják a legfontosabb gombok felé, amikor a webhelyen navigálnak.
Több mint egy design trend
Összefoglalva, a soft UI design több mint egy trend; hidat képez a valós és az online világ között.
Azonban minden szintű és képzettségű webdesigner számára elengedhetetlen, hogy felismerje a neomorfizmus előnyeit és nehézségeit, mielőtt felveszi az eszköztárába.

