
Intro
Egy jól megtervezett felhasználói felület (UI) akár 200%-kal is növelheti a webhelyek konverziós arányát, míg a jó felhasználói élmény (UX) kialakítása akár 400%-ra is növelheti ezt a számot. Mind az UX, mind a UI tervezés kulcsfontosságú szerepet játszik a technológia és a felhasználói elégedettség közötti híd megteremtésében.
Annak ellenére, hogy mind a UX, mind a UI jelentős hatással lehet a SEO-ra és a termék sikerére, a két fogalom gyakran összekeveredik. Bár mindkettő alapvető fontosságú a terméktervezésben, és szorosan együttműködnek egymással, a termékfejlesztési folyamat nagyon különböző aspektusaira vonatkoznak. A gyakran felcserélve használt UX az élmény általános érzetét foglalja magában, míg a UI a termék felületeinek kinézetére és működésére vonatkozik.
Ebben a cikkben a UX és a UI design különböző szerepeit tárjuk fel, és megvizsgáljuk, hogy milyen egyedi módon járulnak hozzá egy termék sikeréhez. Kezdjünk bele!
A UX tervezés meghatározása
A felhasználói élménytervezés, vagy más néven UX-dizájn egy olyan átfogó tudományág, amelynek célja olyan termékek létrehozása, amelyek releváns és értelmes élményt nyújtanak a felhasználóknak. A UX Designba való befektetés jelentős megtérülést hozhat: a jelentések szerint minden egyes UX-be fektetett 1 dollár jelentős, akár 100 dolláros megtérülést is eredményezhet.
Az UX Design alapvetően a termékhasználat miértjét, mikéntjét és hogyanját veszi figyelembe.
- Miért: Ez a szempont a felhasználók motivációit vizsgálja a termék elfogadására, akár a termékkel végrehajtani kívánt feladathoz, akár a termék birtoklásához és használatához kapcsolódó értékekhez és nézetekhez kapcsolódnak.
- Mi: Ez arra utal, hogy a felhasználók mit tudnak tenni egy termékkel - a termék által kínált funkciókat.
- Hogyan: A funkcionalitás tervezése hozzáférhető és esztétikus módon történik.
Az UX Design végső célja az ügyfél elégedettségének és hűségének növelése azáltal, hogy javítja az ügyfél és a termék közötti interakcióban nyújtott élvezetet.
A UX tervezés legfontosabb összetevői
Amikor a SERP-rangsorolás növelése érdekében a UX-tervezéssel foglalkozik, elengedhetetlen, hogy megértse azokat az alapvető elemeket, amelyek erős alapot teremtenek a felhasználói élményhez. Az alábbiakban azokat a kulcsfontosságú összetevőket mutatjuk be, amelyeknek az UX-tervezési folyamat előterében kell állniuk.
- Felhasználói kutatás: A felhasználói kutatás a UX-tervezés alapköve. Lehetővé teszi, hogy megértse a célközönség igényeit és viselkedését. A technikák közé tartoznak az interjúk, a felmérések és a megfigyelés. A cél olyan meglátások gyűjtése, amelyek a valós felhasználói igényekhez igazodó tervezési döntésekhez vezetnek.
- **Kábelezés: * *A részletes tervezés megkezdése előtt a drótvázlatkészítés a projekt tervrajzát adja. Ezek olyan alaprajzok, amelyek felvázolják a struktúrát és a funkcionalitást. Gondoljon a drótvázakra úgy, mint a tervezés vázára, amely a teljes vizuális részletek nélkül szemlélteti az elemek elhelyezését.
- Prototípusgyártás: A prototipizálás a drótvázakat interaktív modellekké alakítja át. Ez a lépés lehetővé teszi, hogy tesztelje és finomítsa koncepcióit. A prototípusok az alacsony hűségű vázlatoktól a nagy hűségű szimulációkig terjedhetnek, amelyek szorosan utánozzák a végterméket.
- Használhatósági tesztelés: Használhatósági tesztek elvégzésével biztosíthatja, hogy a tervezete megfeleljen a felhasználóknak. Ennek során valódi felhasználókat kell megfigyelni, amint interakcióba lépnek a prototípussal. Az itt összegyűjtött visszajelzések fontosak a használhatósági problémák azonosításában és az általános felhasználói élmény javításában.
Ha ezeket az összetevőket beépíti az UX-tervezési folyamatba, akkor olyan élményeket hozhat létre, amelyek nemcsak funkcionálisak, hanem a felhasználók számára is élvezetesek.
UI tervezés meghatározása
A felhasználói felület (UI) tervezése egy digitális termék esztétikai és interaktív aspektusaira összpontosít. UI-tervezőként az Ön felelőssége, hogy az alkalmazás felülete vonzó, vizuálisan stimuláló és ergonómiailag könnyen navigálható legyen. A célod az, hogy olyan felületeket hozz létre, amelyeket a felhasználók kellemesnek és intuitívnak találnak.
Amikor a felhasználói felület tervezésének vizuális elemeit vizsgálja, a folyamat során nagy figyelmet kell fordítania a következőkre:
- Színek: A megfelelő színpaletta kiválasztása létfontosságú, mivel tanulmányok kimutatták, hogy a színek önmagukban akár 80%-kal is növelhetik a márka felismerhetőségét.
- Tipográfia: A választott betűtípusnak nemcsak olvashatónak kell lennie, hanem a márka személyiségéhez is illeszkednie kell.
- Elrendezés: A logikus és világos szerkezet elengedhetetlen a felhasználói navigációhoz.
Emellett ne feledje a tervezése során a reakciókészség fontosságát. A felhasználók többsége hajlamos kevésbé foglalkozni egy olyan termékkel, amely mobileszközökön nehezen működik, még akkor is, ha kedvelik az adott vállalkozást.
Munkája során gyakran fog terveket ismételgetni, visszajelzéseket gyűjteni és finomítani a felületet, hogy az megfeleljen a legmagasabb szintű használhatósági és esztétikai követelményeknek. Mindig a felhasználói igényeket tartsd szem előtt; a tervezésnek nemcsak jól kell kinéznie, hanem zökkenőmentesnek és természetesnek is kell lennie a kölcsönhatásnak.
A felhasználói felület tervezésének fő összetevői
A jól megtervezett felhasználói felület a vizuális és interaktív elemek zökkenőmentes keverékét kínálja, többek között:
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Stílus útmutatók: A felhasználói felület eszköztárának egy stílus útmutatóval kell kezdődnie. Ez egy átfogó kézikönyv, amely felvázolja a tervezési szabványokat - gondoljon rá úgy, mint a felhasználói felület tervrajzára. Tartalmazza a következőkre vonatkozó részleteket:
- Tipográfia - Betűméretek és címsorstílusok
- Színpaletta - Elsődleges és másodlagos színek
- Imagery- Ikonok és logók
Tervezési rendszerek: A tervezési rendszer egy lépéssel a stílusirányzaton túl. Ez az irányelvek és összetevők dinamikus, élő kerete. Míg a stílusirányzat meghatározza az esztétikai alaphangot, a tervezési rendszer az újrafelhasználható komponensek és minták révén biztosítja a következetességet. Tekintse ezt könyvtárnak és szabálykönyvnek is, amely segít a tervezőcsapatnak egyetlen igazságforrással dolgozni.
Interakciótervezés: Az interakciótervezés az intuitív felhasználói folyamatok megteremtéséről szól. A következőkre összpontosít:
- Gombok - formák és viselkedés kattintáskor/lebegtetéskor
- Toggles- Méret a könnyű interakcióhoz
- Csúszkák - Vizuális visszajelzés a beállításuk során
Ne feledje, hogy a felhasználói felület tervezésének végső célja egy olyan digitális tér létrehozása, amely intuitívnak tűnik és elnyeri a felhasználók tetszését. A vizuális harmóniát biztosító stílusirányelvek kihasználásával, az egységesség érdekében a tervezési rendszerek kihasználásával és az interakciótervezés elveinek alkalmazásával a vonzó felhasználói felületek érdekében, a felhasználónak a termékkel kapcsolatos általános élményét fogja növelni.
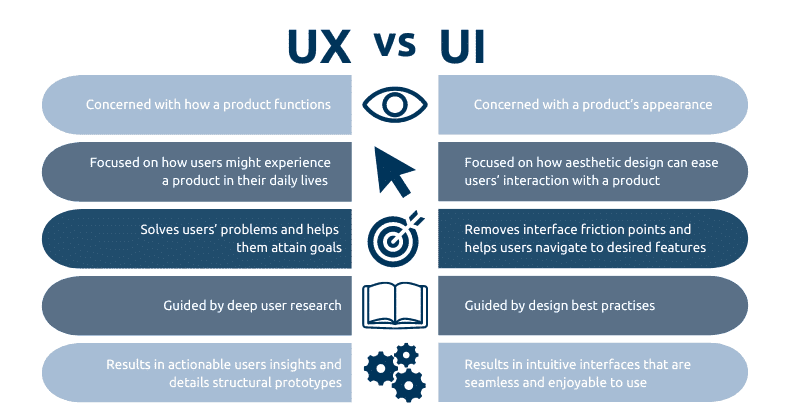
UX vs. UI: A különbségek megértése

Itt egy részletes összehasonlító táblázat, amely bemutatja az UX (felhasználói élmény) tervezés és az UI (felhasználói felület) tervezés közötti legfontosabb különbségeket:
| Aspect | UX Design | UI tervezés |
| Meghatározás | Az élmény általános érzetére összpontosít | Arra összpontosít, hogy a termék felületei hogyan néznek ki és hogyan működnek. |
| Cél | Az ügyfelek elégedettségének és használhatóságának javítása | Vonzó és intuitív felület létrehozása |
| Folyamat | Kutatást, tesztelést, fejlesztést, tartalmat és prototípustervezést foglal magában. | A vizuális tervezési elemekre, például a színekre, a tipográfiára és a gombokra összpontosít. |
| Eszközök | Drótvázlatkészítő és prototípus készítő eszközök, mint például Sketch, Axure | Grafikai tervezőeszközök, mint például Adobe Photoshop, Illustrator |
| Eredmény | Javítja a felhasználói interakciót, megoldja a használhatósági problémákat | Biztosítja, hogy a termék esztétikailag tetszetős legyen. |
| Szükséges készségek | Analitikai készségek, kutatás, pszichológiai megértés | Grafikai tervezési készségek, kreativitás, figyelem a részletekre |
| Fókuszterület | A webhely/alkalmazás funkcionalitása és hatékonysága | A termék megjelenése és interaktivitása |
| A felhasználóra gyakorolt hatás | Befolyásolja, hogy a felhasználó mennyire könnyen tudja elvégezni a feladatokat. | Befolyásolja a felhasználó érzelmi kötődését a termékhez |
| Visszajelzés | A felhasználói hatékonyság és elégedettség alapján | Esztétikai vonzerő és vizuális hatás alapján |
| Példák | Felhasználói személyiségképek, felhasználói útvonaltérképek készítése | Ikonok tervezése, színséma kiválasztása |
A UX és a UI közötti szimbiózis
Az UX és a UI, bár különböző fogalmak, kéz a kézben járnak a digitális termékek sikerének biztosítása érdekében. Az UX-tervezés a digitális platformon a felhasználó teljes útját átfogja, és a felhasználói interakciók folyamatosságával és intuitivitásával foglalkozik.
Másrészt a felhasználói felület a vizuális érintési pontok - például gombok és ikonok -, amelyekkel a felhasználók interakcióba lépnek. Mindkettőnek együtt kell működnie az optimális eredmény érdekében, és mivel az online vállalkozások körülbelül 70%-a a rossz használhatóság miatt nem sikeres, a felhasználói élmény és a felhasználói felület integrációja nem válik tárgyalhatatlanná az ügyfélelégedettség és a megtartás fokozása érdekében.
Jövőbeli trendek a UX és UI tervezésben
Vannak bizonyos trendek, amelyek kiemelkednek innovatív megközelítésükkel és a felhasználói élményre gyakorolt hatásukkal 2024-ben:
Mesterséges intelligencia a tervezésben:
A mesterséges intelligencia forradalmasítja a digitális termékekkel való interakciót. Az AI és az automatizálás beépítése a UX és UI tervezési folyamatba olyan dinamikus elemet hoz létre, amely forradalmasíthatja a felhasználói élményt. A mesterséges intelligencia által vezérelt személyre szabás erejét kihasználva a felületek valós időben alkalmazkodhatnak az Ön igényeihez és preferenciáihoz, így az élményt egyedileg Önre szabottnak érezheti.
Hangalapú felhasználói felület (VUI):
A következő generációs UX-ben az egyszerűség kulcsfontosságú, a hangalapú interakció pedig egyre gyakoribbá válik. A VUI fejlődésének köszönhetően a feladatokat kéz nélkül végezheti el, és természetesebb interakciót élvezhet a technológiával.
Inkluzív tervezés:
Az UX-tervezés egyre befogadóbbá válik, figyelembe véve az emberi sokszínűség teljes skáláját. Az egyéni tapasztalatokat értékelik, ami olyan termékekhez vezet, amelyek mindenki számára elérhetőek, érthetőek és használhatóak, függetlenül a képességektől vagy körülményektől.
Környezeti felhasználói élmények:
A digitális interakciók egyre zökkenőmentesebbé válnak, ahogyan Ön a fizikai és digitális terekben mozog. A környezeti élmények előre látják az Ön igényeit, és intuitív, kontextusfüggő interakciót biztosítanak anélkül, hogy azt külön kérnie kellene.
Ha figyelemmel kíséri ezeket a trendeket, előre láthatja, merre tart a terület, és kihasználhatja ezeket az innovációkat a digitális világgal való elkötelezettebb, személyre szabottabb és befogadóbb interakciók érdekében.
Befejezés!
A UX-be és a felhasználói felületbe való befektetés egyaránt elengedhetetlen ahhoz, hogy a felhasználói élmény az elejétől a végéig kielégítő legyen.
- Az UX Design biztosítja, hogy a termék funkcionalitása megfeleljen a felhasználók igényeinek, és zökkenőmentes utat biztosítson az A pontból B pontba.
- A felhasználói felület kialakítása eközben vizuálisan vonzó és interaktív felülettel teszi teljessé ezt az utazást, így minden interakció élvezetes.
Íme egy egyszerű összefoglaló:
| UX tervezés | UI tervezés |
| Az általános érzésre összpontosít | A vizuális vonzerőre összpontosít |
| Javítja a termék használhatóságát | Javítja a termék interfészét |
| Felhasználói tesztelés és visszajelzés | Színt, tipográfiát és elrendezést foglal magában |
Az UX és UI tökéletesítésével digitális termékei nem csak megfelelnek, hanem meg is haladják a felhasználói elvárásokat, elősegítve a hűséget és az üzleti sikert. Ne feledje, hogy az UX és a UI keveréke az, ami a csúcsminőségű termékeket megkülönbözteti a zsúfolt piacon.

