
Intro
Nehezen javítja weboldalának keresési rangsorát, és azon tűnődik, mi lehet a hiba? Az UX javítása csökkenti a visszalépési arányt és növeli a látogatók webhelyén eltöltött idejét, mindkettő fontos jelzés a keresési eredmények rangsorának javításához.
Azonnal megvalósítható stratégiákat és gyakorlati tanácsokat fogunk kínálni. A végére megérti, hogyan növelheti weboldalának rangsorolását és a felhasználók elkötelezettségét. Kezdjünk hozzá.
Mi az UX & SEO? Egy áttekintés
A felhasználói élmény (UX) a weboldal felhasználóbaráttá tételére összpontosít. Ez mindent lefed, a webhely kinézetétől kezdve egészen addig, hogy mennyire könnyű megtalálni az információkat. A SEO ezzel szemben arról szól, hogy a webhely a keresőmotorok találati listáján előkelőbb helyen jelenjen meg. Ez magában foglalja a megfelelő kulcsszavak használatát, az értékes tartalom létrehozását és annak biztosítását, hogy a webhely jól működjön a mobileszközökön.
A felhasználói élmény hatással van a SEO-ra és fordítva. Mind a UX, mind a SEO segítik egymást az oldal rangsorolásának javításában. Míg a SEO több embert hoz az oldalra, addig a jó UX rendszeres vásárlóvá teheti őket.

7 módja annak, hogy a felhasználói élmény növelje a keresési rangsorolást
Miközben ezt a 7 stratégiát alkalmazza, kérdezze meg magától: Milyen változtatásokat tudok először végrehajtani, hogy webhelyem könnyen navigálhatóvá és a felhasználók számára vonzóbbá váljon?
1. A gyors betöltési idők aranyat érnek
Az olyan keresőmotorok, mint a Google, az oldal betöltési sebességét rangsorolási tényezőnek tekintik. Ezért a weboldalának ideális esetben 2 másodperc vagy annál rövidebb idő alatt kell betöltődnie. A gyorsabb betöltési idővel elkerülhető a felhasználók frusztrációja, és a felhasználók tovább maradnak, hogy több weboldaloldalt is felfedezzenek.
Hasonlóképpen, az emberek 40%-a elhagyja azt a weboldalt, amelynek betöltése több mint 3 másodpercig tart. Különösen az e-kereskedelmi webhelyek és más online szolgáltatások esetében a gyors betöltési idő kulcsfontosságú az ügyfelek sikeréhez. Az ügyfelek nagyobb valószínűséggel fejezik be a vásárlási vagy regisztrációs folyamatokat, ha a webhely gyorsan és zökkenőmentesen reagál.
Az oldal betöltési sebességének javításához kövesse a 7 lépést:
- Optimalizálja a WebP fájlformátumú képeket, és minőségromlás nélkül tömöríti őket.
- Csökkentse az oldalon található felesleges elemeket, hogy csökkentse a HTTP-kérések számát.
- Használjon aszinkron betöltést a JavaScripthez, így az az oldal többi részétől függetlenül töltődik be.
- Engedélyezze a böngésző gyorsítótárazását, hogy a visszatérő látogatók gyorsabban tölthessék be webhelyét.
- Optimalizálja a CSS-küldést úgy, hogy a kritikus stílusokat elsőként, a másodlagos stílusokat pedig későbbre halassza.
- Használjon tartalomszolgáltató hálózatot (CDN ) a webhelye tartalmának gyorsítótárazott változatának több földrajzi helyen történő tárolására, hogy csökkentse az adatok távolságát.
- A Ranktracker segítségével elemezze webhelye sebességét, és azonosítsa a fejlesztési területeket.
Ezeken a stratégiákon túlmenően negyedévente végezzen webhelysebesség-ellenőrzést, hogy naprakész maradjon a keresőmotorok változó algoritmusaival.
2. Tiszta utak, jobb rangok
Egy jól strukturált, egyértelmű menücímkékkel ellátott webhely akár 27%-kal csökkenti a visszafordulási arányt. Segít hosszabb ideig megtartani a felhasználókat, és 200%-kal növeli a konverziós arányt. Másrészt a potenciális eladások 50%-a a rossz felhasználói élmény miatt veszik el.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Az UX-elvek biztosítják, hogy webhelye:
- Intuitív
- A weboldal bevonása
- Megközelíthető
- Interaktív
- Következetes
- Responsive
- Felhasználóbarát
Íme 6 elem, amelyet figyelembe kell vennie, hogy weboldalát felhasználóbaráttá és intuitívvá tegye:
2.1 Egyértelmű struktúra kialakítása
Kezdje azzal, hogy világos és logikus hierarchiát hoz létre a weboldalán. Gondolja át a tartalmát és szolgáltatásait reprezentáló fő kategóriákat, és rendszerezze őket úgy, hogy a felhasználók szempontjából értelmes legyen. Ennek a struktúrának segítenie kell a keresőmotoroknak megérteni a webhelye különböző részei közötti kapcsolatokat.
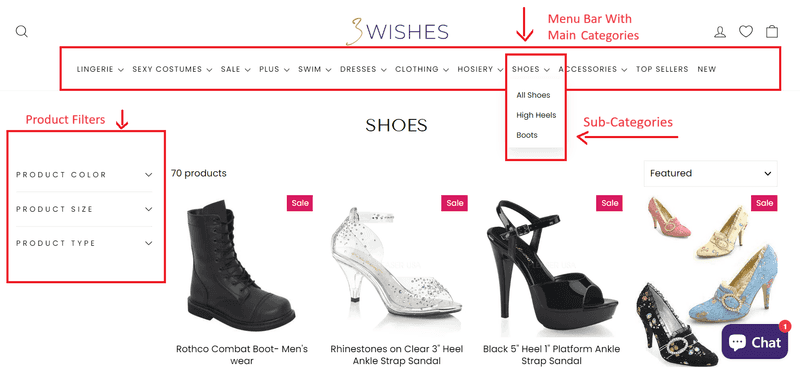
Kiváló példa erre a 3Wishesnavigációs menüje fő kategóriákkal, alkategóriákkal és szűrési lehetőségekkel a zökkenőmentes felhasználói élmény érdekében. Minden kategória egyértelműen fel van címkézve és logikusan rendszerezve, így a felhasználók intuitív módon gyorsan megtalálják, amit keresnek.
Ezenkívül a felhasználók a szűrési lehetőséggel szűkíthetik a választékot különböző színekre, méretekre és típusokra. Így a felhasználóknak nem kell elnavigálniuk az oldalról.

2.2 Navigáció optimalizálása
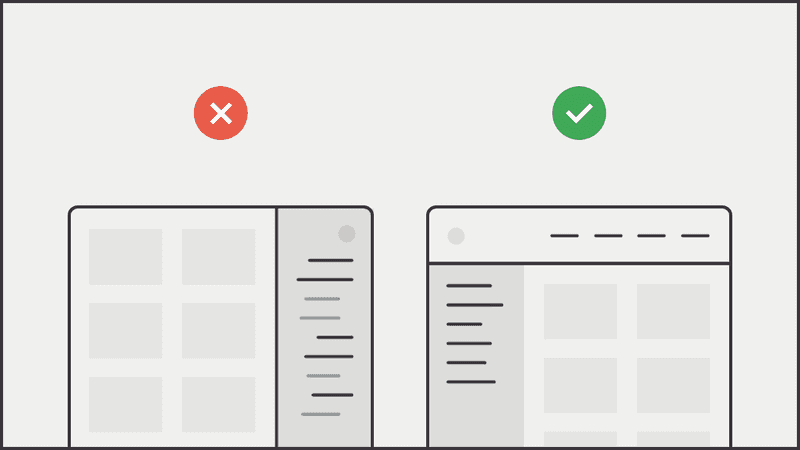
Győződjön meg róla, hogy a navigációs menü egyszerű és egyértelmű. Korlátozza a fő navigációs elemek számát, hogy ne terhelje túl a látogatókat. Helyezze például a webes navigációt az oldal tetejére, bal oldalára vagy aljára. A jól strukturált navigációs menü csökkenti a felhasználók frusztrációját, és segít a keresőmotoroknak hatékonyabban indexelni a weboldalakat.

2.3 Használjon SEO-barát URL címeket
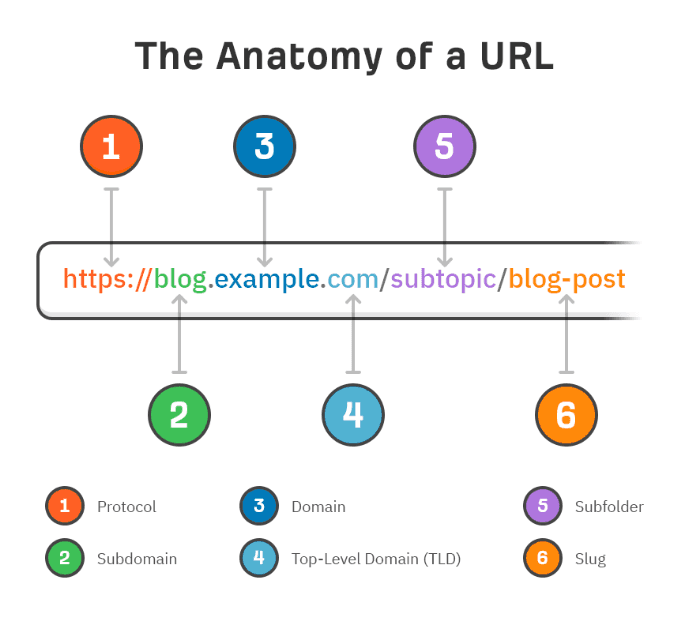
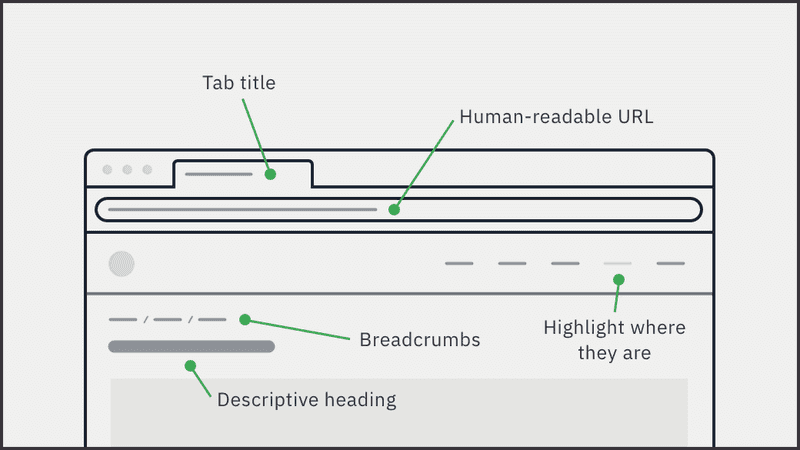
Hozzon létre tömör URL-címeket, amelyek tartalmazzák a megcélzott kulcsszavakat. Ez segít mind a felhasználóknak, mind a keresőmotoroknak megérteni, hogy miről szól az oldal, és növeli a relevanciát az adott kulcsszavak tekintetében. Ez végső soron javítja a keresőmotoros rangsorolást. Nézze meg, hogyan néz ki egy felhasználóbarát URL az alábbi példában.

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Győződjön meg róla, hogy URL-címei tükrözik a webhely hierarchiáját, és kerülje a felesleges paraméterek vagy karakterek használatát. Az alábbi kép a jó és a rossz URL-t mutatja.

2.4 Kenyérmorzsa hozzáadása
Integráljon morzsás navigációt az oldalaira. A morzsák segítségével a felhasználók visszatérhetnek az előző oldalakra. A keresési eredményekben is megjelennek, hogy a felhasználók megértsék, hol helyezkedik el az oldal a webhely struktúrájában. Ez segít növelni az átkattintási arányt a keresési eredményekben.

2.5 Keresési funkció beépítése
Nagyobb webhelyek esetén építsen be keresősávot, hogy a felhasználók gyorsan megtalálhassák a konkrét tartalmat. Ez a funkció különösen fontos, ha webhelye termékek széles skáláját vagy nagy mennyiségű tartalmat tartalmaz.
Kövesse a 3 stratégiát a hatékony keresési funkció létrehozásához:
- Helyezze el jól láthatóan, vagy a tetején, vagy a fejlécben.
- Engedélyezze az automatikus kitöltést a keresési kifejezések javaslására.
- Szűrők és rendezési lehetőségek biztosítása az eredmények finomításához.
2.6 Következetes elrendezés és tervezés
Tartsa fenn a színek, betűtípusok és elrendezési struktúrák következetességét minden oldalon. A következetesség csökkenti a felhasználók kognitív terhelését a webhelyen való navigálás során. Ezáltal az élmény simábbá és kiszámíthatóbbá válik.
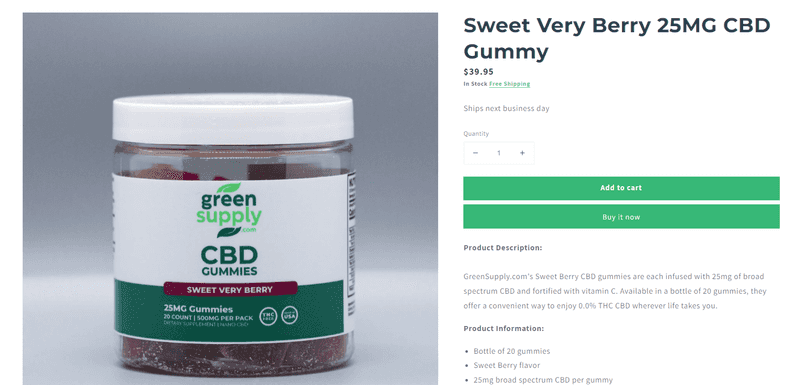
Kiváló példa erre a GreenSupply termékoldala, amely következetes elrendezést és designt mutat. Íme 6 dolog, amit tanulhat ebből a termékoldalból:
- Anagy felbontású képek következetesen a bal oldalon helyezkednek el, hogy azonnal szemet szúrjanak.
- Avilágos, átfogó termékleírások rövidek, hogy ne legyen megterhelő az olvasás.
- A zöld és fehér téma az oldalakon erősíti a márkaidentitást és a weboldal esztétikáját.
- A"Kosárba " és a "Vásárolj most " gombok a termékleírás és az információk felett helyezkednek el, hogy a szemet a következő műveletre irányítsák.
- A "Terméktesztek " rész a hitelesség és a bizalom növelése érdekében részletezi a tanúsítványokat.
- A "Ships Next Business Day" (szállítás a következő munkanapon ) felirat a márka elkötelezettségét mutatja, hogy a vásárlási folyamatot nagyon kényelmessé tegye a vásárlók számára.

3. Első a mobilon, első a Google-on
A világ internetes forgalmának58%-a ma már mobileszközökről érkezik. A Google tehát mostantól a weboldal mobilverzióját használja elsődleges forrásként az indexeléshez és a rangsoroláshoz. Ha webhelyének külön asztali és mobilverziója van, a mobilverziót tekinti a fő változatnak.
Így optimalizálhatja webhelyét a mobil-első indexelésre:
- Biztosítsa, hogy webhelye reszponzív kialakítású legyen. Ez azt jelenti, hogy automatikusan alkalmazkodik bármely eszköz képernyőméretéhez.
- Győződjön meg róla, hogy mobiloldala ugyanazt a tartalmat tartalmazza, mint asztali oldala. Ez magában foglalja az összes szöveget, képet (megfelelő alt attribútumokkal), videót és linket.
- Használjaugyanazt a strukturált adatmegjelölést a webhely mobil és asztali változatán egyaránt. Ez segít a Google-nek jobban megérteni és indexelni a tartalmát.
- Győződjön meg arról, hogy a címek és a meta leírások egyenértékűek a webhely mindkét verzióján.
- Ha külön mobil és asztali oldala van, adja hozzá és ellenőrizze a mobilverziót a Google Search Console-ban. Így nyomon követheti, hogyan teljesít mobiloldala a keresési eredményekben, és azonosíthatja az indexelési problémákat.
- Ellenőrizze az olyanmobil-specifikus hibákat, mint a blokkolt erőforrások (CSS, JavaScript, képek), hibás átirányítások vagy a tartalmat eltakaró felugró ablakok, amelyek negatívan befolyásolhatják a felhasználói élményt és a SEO-t.
4. Kapcsolódó tartalom
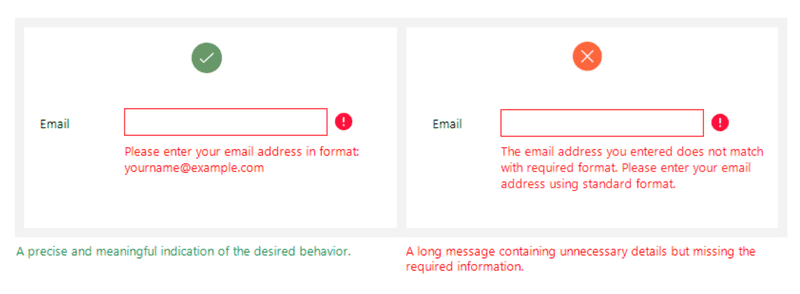
Az UX-írás a felhasználói felületekhez tartozó világos, tömör és hasznos szövegek létrehozására összpontosít. Ide tartoznak a gombok, a hibaüzenetek, a menücímkék és az oktató tartalmak. A cél az, hogy a felhasználókat hatékonyan vezesse végig egy digitális terméken, és biztosítsa, hogy könnyedén elérjék a kívánt eredményt. A jobb megértéshez tekintse meg az alábbi képet, amely egy jó vs. rossz hibaüzenetet mutat.

Ez a megközelítés befolyásolja a felhasználói elkötelezettségi mutatókat, például a kattintásokat. Például egy gombnak pontosan meg kell mondania a felhasználóknak, hogy mi fog történni, ha rákattintanak, mint például a " Fájl mentése ", " PDF letöltése " vagy " Kosárba hely ezés ".
Hasonlóképpen, akár sikeresen végez el egy műveletet a felhasználó, akár hibával találkozik, a kapott visszajelzést úgy kell megtervezni, hogy tájékoztassa és irányítsa a következő lépéseket. Ez magában foglalhat egyszerű megerősítéseket, mint például " A fájl feltöltése meg történt ", vagy hiba esetén korrekciós javaslatokat.
Kövesse a 3 legfontosabb szempontot a pozitív felhasználói élmény érdekében:
- Használjon egyszerű és közvetlen nyelvet, amelyet a felhasználók könnyen megérthetnek.
- Használjon aktív hangot, hogy az utasítások közvetlenek legyenek.
- Ha terméke globális közönséget szolgál ki, fontolja meg, hogy a szövegét hogyan fordítják le a különböző kultúrákban és nyelveken.
5. A tervezés találkozik a vágyakkal
A felhasználói szándék arra utal, hogy mit akarnak elérni a felhasználók, amikor kapcsolatba lépnek egy digitális termékkel, például egy weboldallal, alkalmazással vagy szoftverrel. Értse meg az UX-szándékot, hogy intuitívabb és pozitívabb felhasználói élményt teremtsen.
Ez lehet egy konkrét feladat elvégzése, mint például egy repülőjegy lefoglalása vagy egy termék megvásárlása, információkeresés vagy egyszerűen csak szórakozás céljából történő tartalomkeresés.
Kövesse ezt az 5 lépést a felhasználói keresési szándék azonosításához és megtervezéséhez:
- Felhasználói kutatás: Végezzen felméréseket, interjúkat és használhatósági teszteket, hogy megtudja, mit akarnak elérni a felhasználók, amikor a terméket használják. A felhasználói viselkedés elemzése olyan analitikai eszközökkel, mint a Ranktracker és az Encharge. Ezek támpontokat adnak a felhasználói szándékról az alapján, ahogyan navigálnak webhelyén vagy alkalmazásán.
- Személyiségfejlesztés: Részletes felhasználói személyiségképek létrehozása, amelyek tartalmazzák a felhasználói célokat, preferenciákat és elvárt viselkedési mintákat. Automatizálással elemezzen nagy adathalmazokat, és azonosítsa a közös felhasználói jellemzőket és viselkedési formákat.
- Journey Mapping: Készítsen felhasználói útvonaltérképeket, amelyek felvázolják a felhasználó minden lépését az alkalmazásba való belépéstől a cél eléréséig. Ez segít a potenciális súrlódási pontok és a fejlesztési lehetőségek azonosításában. Ennél a lépésnél alkalmazhat egy marketing gyakornokot, aki segít az adatgyűjtésben, az interakciók megfigyelésében és a szakaszok hatékony dokumentálásában.
- Kontextuális tervezés: Gondolja át, hol és hogyan fogják használni digitális termékét. Ez magában foglalja a használt eszközök, a fizikai környezet és a lehetséges zavaró tényezők megértését, amelyek befolyásolhatják a felhasználói interakciót.
- Iteratív tervezés és tesztelés: A kezdeti tervek tesztelése a felhasználók visszajelzései alapján. Ez a megközelítés biztosítja, hogy a végtermék valóban megfeleljen a felhasználói szándéknak, és javítja a felhasználók általános elégedettségét.
6. Sebesség, stabilitás, SEO
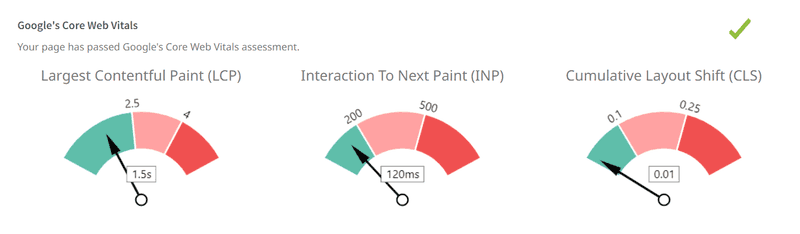
A Core Web Vitals olyan konkrét rangsorolási tényezők összessége, amelyeket a Google fontosnak tart egy weboldal általános felhasználói élménye szempontjából.
Ezek a mérőszámok a felhasználói élmény 3 aspektusára összpontosítanak: a betöltési teljesítményre, az interaktivitásra és az oldal vizuális stabilitására. Értse és optimalizálja ezeket a tényezőket, mivel közvetlenül befolyásolják, hogy a Google hogyan rangsorolja az oldalakat.
Itt van az egyes Core Web Vital elemek bontása:
6.1 Legnagyobb tartalmú festék (LCP)
Az LCP az oldal betöltési teljesítményét méri, pontosabban azt, hogy mennyi időbe telik, amíg a legnagyobb tartalmi elem (például egy kép vagy egy szövegblokk) láthatóvá válik a felhasználó számára. A jó LCP jobb felhasználói élményt biztosít azáltal, hogy biztosítja, hogy az oldal fő tartalma gyorsan betöltődik. A Google szerint az LCP-nek az oldal betöltésének kezdetétől számított első 2,5 másodpercen belül kell bekövetkeznie.
6.2 Első bemeneti késleltetés (FID)
A FID az interaktivitást és a reakciókészséget méri. Azt az időt követi, amikor a felhasználó először lép interakcióba egy oldallal (azaz amikor rákattint egy linkre, rákattint egy gombra, vagy használ egy egyéni, JavaScript-alapú vezérlőt), és azt az időt, amikor a böngésző elkezdi feldolgozni az eseménykezelőket válaszul erre az interakcióra. A jó felhasználói élmény érdekében az oldalak FID-jének 100 milliszekundumnál rövidebbnek kell lennie.
6.3 Halmozott elrendezésváltás (CLS)
A CLS a vizuális stabilitást annak számszerűsítésével méri, hogy a látható tartalom mennyire tolódik el váratlanul a betöltési folyamat során. Ez a mérőszám biztosítja, hogy az oldalak betöltés közben vizuálisan stabilak legyenek, megelőzve a bosszantó és potenciálisan káros elrendezés-eltolódásokat, amelyek miatt a felhasználó véletlenül rossz gombra kattintana. A jó CLS-érték kevesebb, mint 0,1.
Kövesse a 7 lépést, hogy javítsa webhelye Core Web Vitals értékeit:
- Tömörítse és méretezze megfelelően a WebP-ben lévőképeket, hogy csökkentse a betöltési időt.
- Az FID csökkentése érdekébencsökkentse vagy halassza el az olyanJavaScriptet, amely nem elengedhetetlen az oldal kezdeti betöltéséhez.
- Lusta betöltés megvalósítása. Képeket és videókat csak akkor töltsön be, amikor azok belépnek a nézetablakba.
- Kerülje el a tartalmat váratlanuleltoló hirdetések beillesztését a helyfoglalással.
- Fontos erőforrások előretöltése. A <link rel="preload"> használatával utasíthatja a böngészőt, hogy a legfontosabb erőforrásokat töltse be először.
- Használjon olyaneszközöket, mint a Google PageSpeed Insights, Ranktracker és SEOptimer, hogy mérje és optimalizálja ezeket az alapvető webes mutatókat.
- Fontolja meg a megfizethető külföldi fejlesztők alkalmazását. Ők képesek tömöríteni a képeket, kihasználni a böngésző gyorsítótárazását és minimalizálni a JavaScriptet.

7. Írjon a rangsorba
A jól megfogalmazott főcímek megragadják a felhasználók figyelmét, gyorsan közlik a tartalmat, és további felhasználói interakciókra ösztönöznek. A HTML-ben a <h1> címkékben elhelyezett címsorok segítenek a keresőmotoroknak megérteni az oldal fő témáját.
A felhasználók gyakran átfutják a tartalmat, és a címsorok segíthetnek nekik a navigálásban és annak eldöntésében, hogy a tartalom mely részei relevánsak az érdeklődési körük vagy igényeik szempontjából.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Kövesse a 6 legjobb gyakorlatot a SEO-optimalizált oldalcímek megírásához:
- Használjon egyszerű, közvetlen nyelvezetet, amely pontosan elmondja az olvasónak, hogy miről szól a tartalom.
- Tartalmazzon releváns kulcsszavakat, amelyek tükrözik, hogyan kereshetnek a felhasználók a tartalomra. Emelje ki a tartalom által kínált értéket vagy előnyt. Például egy olyan főcím, mint a "Növelje a termelékenységét ezzel az 5 eszközzel" egyértelműen kifejezi a tartalom elolvasásának előnyét.
- Használjon számokat és listákat a címekben (pl. "7 tipp a..." vagy "Top 10..."), mivel ezek több kattintást vonzanak.
- Anélkül, hogy kattintáskeltésbe menekülne, készítsen olyan címeket, amelyek kíváncsiságot vagy érzelmeket keltenek.
- Használja az A/B tesztelést különböző címsorok kipróbálására, és nézze meg, melyik teljesít jobban az átkattintási arány és az elkötelezettség szempontjából.
Például az Amazon MYCE eszközével A/B tesztelheti a különböző termékcímeket. Létrehozhatja az oldalcím két változatát: az egyik verzióban szerepelhet a következő: "Forradalmasítsa konyháját a legjobb minőségű turmixgépünkkel", míg a másikban az állhat, hogy "Fedezze fel a legjobb turmixgépet a kulináris alkotásaihoz".
Futtassa ezeket a főcímeket egyszerre a közönség különböző szegmensei számára, hogy nyomon követhesse, melyik főcímre kattintanak többen és melyikre vásárolnak többen.
Következtetés
Miközben végrehajtja ezeket a változtatásokat, kérdezze meg magától: Mely weboldalelemek nem felelnek meg a felhasználói igényeknek? A webhelyem mely területein magas a visszafordulási arány, és hogyan javíthatnám ezeket? Tartsa szem előtt ezeket a kérdéseket útmutatóként, hogy folyamatosan finomítsa és optimalizálja weboldalát.
Ne felejtse el nyomon követni ezeket a változásokat, hogy lássa, mi működik és mi nem. A Ranktracker segítségével zökkenőmentesen nyomon követheti a fejlődését. Átfogó megoldásokat kínál a keresőmotor-optimalizálási erőfeszítései nyomon követéséhez. Eszközünk segítségével olyan stratégiákat fogadhat el, amelyek igazodnak a keresőmotorok és a felhasználók folyamatosan változó igényeihez.
Ne feledje, a cél mindig az, hogy olyan webhelyet hozzon létre, amely elkápráztatja a felhasználókat és uralja a keresési rangsorokat. Milyen lépést teszel ma, hogy közelebb kerülj ehhez a célhoz?

