
Intro
A webfejlesztés folyamatosan változik az új technológiák és innovatív megközelítések révén. Ahogy a web folyamatosan fejlődik, izgalmas frissítéseket látunk, amelyek gyorsabbá, felhasználóbarátabbá és vonzóbbá teszik a weboldalakat.
Ez a cikk a webfejlesztés jövőjét alakító legfontosabb trendeket vizsgálja, és azt, hogy ezek mit jelenthetnek az internet megtapasztalására. A dinamikus és interaktív webes alkalmazások iránti igény növekedésével a fejlesztőknek folyamatosan alkalmazkodniuk kell az új technológiákhoz.
Új trendek a webfejlesztésben
1. WebAssembly (Wasm)

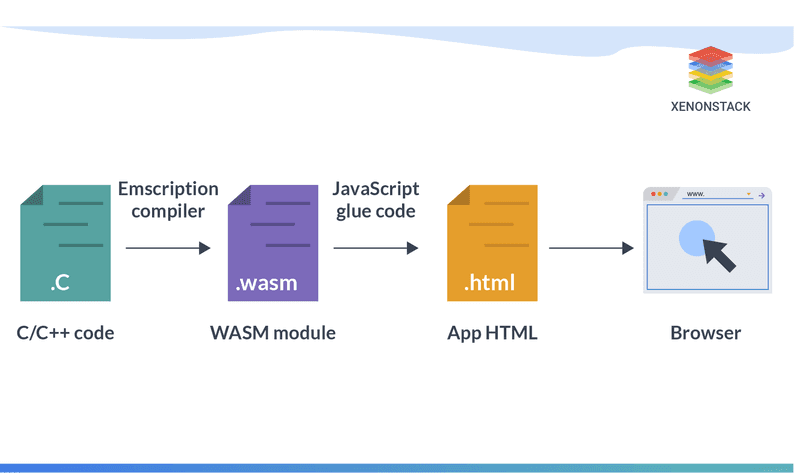
Forrás: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
A WebAssembly megváltoztatja a webes alkalmazások megtapasztalásának módját, gyorsabbá és hatékonyabbá téve azokat.
A webes alkalmazások teljesítményének javítása
A webes alkalmazások hagyományosan JavaScriptre épülnek, de a WebAssembly lehetővé teszi a fejlesztők számára, hogy kódjuk egyes részeit más programozási nyelveken, például C, C++ vagy Rust nyelven írják meg, amelyeket aztán egy olyan speciális formátumba alakítanak át, amelyet a webböngészők nagyon hatékonyan tudnak futtatni. Ez azt jelenti, hogy összetett alkalmazásokat, például videószerkesztőket, játékokat és tervezőeszközöket futtathatunk zökkenőmentesen a böngészőben anélkül, hogy bármit is telepítenünk kellene a számítógépünkre.
Hogyan működik a WebAssembly
A folyamat azzal kezdődik, hogy a fejlesztők kódot írnak egy olyan nyelven, mint a C vagy a C++. Ezt a kódot ezután WebAssembly modullá alakítják, amely egy kis, optimalizált fájl, amelyet a böngészők is megértenek. Ezzel a modullal együtt némi JavaScript kód is készül, hogy a WebAssembly kód interakcióba léphessen a webes alkalmazás többi részével. Végül minden egy weboldallá egyesül, amelyet a böngésző be tud tölteni és le tud futtatni, nagy sebességű teljesítményt nyújtva közvetlenül a böngészőben.
A WebAssembly megnyitja az utat a webes alkalmazások új generációja előtt, amelyek ugyanolyan gyorsak és érzékenyek, mint a hagyományosan letöltött és telepített natív alkalmazások. Ahogy egyre több fejlesztő alkalmazza a WebAssemblyt, olyan nagy teljesítményű, böngészőalapú alkalmazások új hulláma várható, amelyeket korábban lehetetlennek tartottunk.
2. A gépi tanulás és a mesterséges intelligencia használata
Amesterséges intelligencia és a gépi tanulási (ML) technológiák egyre inkább beépülnek a webes alkalmazásokba, hogy javítsák a felhasználói élményt és automatizálják a feladatokat.
AI-vezérelt funkciók
Kezdünk egyre gyakrabban látni olyan AI-alapú funkciókat, mint a chatbotok, a személyre szabott ajánlások és a prediktív analitika. Ezek az eszközök okosabbá és alkalmazkodóbbá teszik a webes alkalmazásokat.
A chatbotok például azonnal válaszolnak a kérdésekre, a személyre szabott ajánlások termékeket vagy tartalmakat javasolnak az Ön által kedvelt termékek vagy tartalmak alapján, a prediktív analitika pedig előre jelzi, hogy mire lehet szüksége legközelebb.
Adatelemzés és betekintés
A mesterséges intelligencia és az ML az adatok elemzésével is képes betekintést nyújtani és javítani a döntéshozatalt. Ez azt jelenti, hogy a webes alkalmazások hatékonyabban megérthetik a felhasználók viselkedését és preferenciáit, ami még személyre szabottabb és relevánsabb élményeket eredményezhet.
3. Mozgás felhasználói felület

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Forrás: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
A Motion User Interface (UI) számos modern trenddel fejlődik, amelyek a webdesignt javítják, interaktívabbá és vonzóbbá téve a weboldalakat.
Mikro-kölcsönhatások
Az olyan apró, finom animációk, mint a gombnyomások vagy a lebegő effektek most már alapértelmezettek. Ezek a mikro-interakciók azonnali visszajelzést adnak, javítják a felhasználói élményt és zökkenőmentesen irányítják a műveleteket.
3D transzformációk
A 3D effektek és transzformációk, például a forgó objektumok vagy a parallax görgetés beépítése mélységet és dinamizmust kölcsönöz a weboldalaknak. Ez a trend magával ragadóbb felhasználói élményt teremt.
Mozgás a történetmesélésért
Egyre népszerűbbé válik a mozgás használata egy történet elmesélésére vagy a felhasználók végigvezetésére. A felhasználók görgetése közben kibontakozó animációk vonzóbbá és emlékezetesebbé tehetik a tartalmat.
**Csak testreszabható animációk **
Az eszközök és könyvtárak mostantól lehetővé teszik a testreszabottabb animációkat, amelyek a márka identitásához és dizájnnyelvéhez igazodnak, egyedi felhasználói élményt nyújtva.
Ahogy ezek a trendek tovább fejlődnek, a motion UI egyre nagyobb szerepet fog játszani a weboldalak intuitívabbá, vonzóbbá és felhasználóbarátabbá tételében.
4. Progresszív webes alkalmazások (PWA)

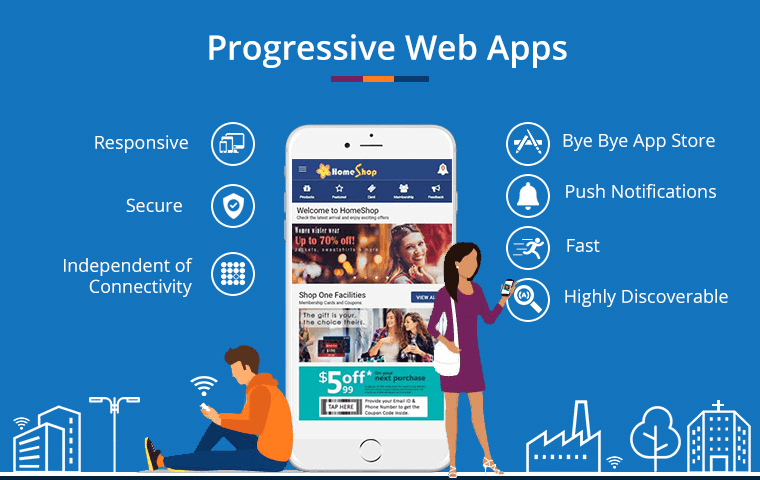
Forrás: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
A progresszív webes alkalmazások újradefiniálják a webes élményt azáltal, hogy natív alkalmazás-szerű élményt nyújtanak. Úgy tervezték őket, hogy reszponzívak legyenek, ami azt jelenti, hogy bármilyen eszközön jól néznek ki és működnek, legyen az telefon, táblagép vagy asztali számítógép. Emellett gyorsak és biztonságosak, és a mobilalkalmazásokhoz hasonlóan zökkenőmentes felhasználói élményt nyújtanak.
Rendszeres App tapasztalat
A hagyományos alkalmazásokkal ellentétben a PWA-k esetében a felhasználóknak nem kell meglátogatniuk az alkalmazásboltot - közvetlenül a webböngészőből érhetők el, és akár az eszköz kezdőképernyőjére is menthetők a gyors hozzáférés érdekében, akárcsak egy hagyományos alkalmazás.
Offline kapcsolat
A PWA-k egyik legfontosabb előnye, hogy a kapcsolódástól függetlenül működnek, így a felhasználók akkor is hozzáférhetnek a tartalomhoz, amikor offline állapotban vannak. Ez azért lehetséges, mert a PWA-k képesek a fontos fájlokat és adatokat gyorsítótárba helyezni a felhasználó eszközén, így az alkalmazás internetkapcsolat nélkül is működőképes marad.
Értesítések
A PWA-k emellett push-értesítéseket is küldhetnek, így a felhasználók akkor is frissítéseket és információkat kaphatnak, amikor éppen nem használják aktívan az alkalmazást. E funkciók miatt a PWA-k egyre népszerűbbek azon vállalkozások és fejlesztők számára, akik kiváló minőségű, alkalmazásszerű élményt szeretnének nyújtani anélkül, hogy külön mobilalkalmazásra lenne szükségük.
5. Egyoldalas alkalmazások
Az egyoldalas alkalmazások átalakították a webfejlesztést, mivel gördülékenyebb és gyorsabb felhasználói élményt nyújtanak. Ahelyett, hogy az egész oldalt minden egyes interakciónál újratöltenék, az SPA-k egyetlen weboldalt töltenek be, majd dinamikusan frissítik a tartalmat. Ez a megközelítés felgyorsítja az interakciókat és csökkenti a várakozási időt, így az alkalmazás érzékenyebbnek és egy natív alkalmazáshoz hasonlónak tűnik.
Az olyan technológiák, mint az AJAX és a modern JavaScript keretrendszerek, mint a React, Angular és Vue.js, lehetővé teszik az ilyen dinamikus alkalmazások létrehozását.
Zökkenőmentes élmény és továbbfejlesztett kód
Az SPA-k a felhasználói élményt is javítják, mivel zökkenőmentesebb felületet biztosítanak, mivel minden egy oldalon történik. A fejlesztők számára az SPA-k gyakran tisztább, jobban kezelhető kódot eredményeznek, mivel mindent egy helyen kezelnek.
SEO aggályok kezelése
Bár léteznek olyan kihívások, mint a SEO-optimalizálás és a kezdeti betöltési idők, ezek olyan technikákkal kezelhetők, mint a szerveroldali renderelés és a progresszív webes alkalmazások, amelyekről szintén szó lesz ebben a blogban.
6. Kiszolgálóoldali renderelés (SSR) és statikus oldalgenerátorok (SSG)

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
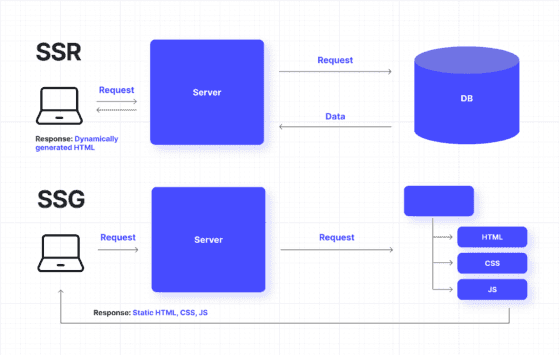
Forrás: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
A szerveroldali renderelés (SSR) és a statikus oldalgenerátorok (SSG) javítják a webes alkalmazások teljesítményét és SEO-ját.
Kiszolgálóoldali renderelés (SSR)
Az SSR egy olyan folyamat, amelynek során a szerver minden egyes látogatáskor létrehozza a weboldal tartalmát. Amikor egy felhasználó egy oldalt kér, a kiszolgáló lehívja a szükséges adatokat egy adatbázisból, létrehozza az oldal HTML-jét, és elküldi azt a felhasználó böngészőjének.
Ez a megközelítés kiválóan alkalmas olyan webhelyek számára, amelyeknek naprakész vagy személyre szabott információkat kell megjeleníteniük, mint például a híroldalak vagy az online áruházak, mivel a tartalom valós időben, a legfrissebb adatok alapján jön létre.
Statikus webhely generálás (SSG)
Az SSG másképp működik. Ahelyett, hogy az oldal tartalmát a helyszínen hozná létre, az SSG az összes HTML-oldalt előre, a készítési folyamat során generálja. Amikor valaki meglátogatja a webhelyet, a szerver gyorsan átadja ezeket az előre elkészített oldalakat, a szükséges CSS- és JavaScript-fájlokkal együtt.
Ez különösen hasznos az olyan oldalak esetében, ahol a tartalom nem változik gyakran, mint például a blogok vagy portfólióoldalak, mivel az oldalak gyorsabban töltődnek be, mivel nem kell menet közben generálni őket.
Következtetés
Ezek a feltörekvő trendek és technológiák forradalmasítják a webfejlesztést:
- Intelligensebb webes ökoszisztéma biztosítása mesterséges intelligencia segítségével
- Gyorsabb és hatékonyabb webes alkalmazások
- A felhasználói élmény javítása
- A felhasználói elkötelezettség növelése
Ahogy a technológia tovább fejlődik, a web még nagyobb szerepet fog játszani mindennapi életünkben. Ezért fontos, hogy lépést tartson ezekkel a trendekkel a webhelyek korszerűsítése és a modern webes élmények megteremtése érdekében.

