
Intro
A Gartner előrejelzése szerint két éven belül a vállalatoknál épített új alkalmazások 70%-a alacsony kódú vagy kód nélküli sérüléseknek lesz kitéve. Ez felhívja a figyelmet az alacsony kódú platformok növekvő jelentőségére a modern valóságban. A vállalatok gyorsan és produktívabban akarnak alkalmazásokat fejleszteni. A Rapid Ext JS az egyik legjobb megoldás a vállalatok vagy vállalkozások számára.
Az üzleti alkalmazások iránti megnövekedett kereslet és a low-code mozgalom ma már minden kenyai számára vonzó. A Rapid Ext JS keretrendszer élen jár ebben a változásban. Csökkenti a webfejlesztéssel járó bonyolultságot. Olyan platformot biztosít, ahol bármely szintű fejlesztő rövid időn belül interaktív alkalmazásokat hozhat létre.
Ez a bejegyzés a Rapid Ext JS és a low-code néhány alapvető fogalmát tárgyalja. Az alacsony kódú fejlesztés, egy innovatív koncepció áttekintésével és jelentőségével kezdődik. A következő részben néhány alapvető komponensre fogunk összpontosítani, mint például a vizuális fejlesztőkörnyezetek, a drag-and-drop funkcionalitás és az előre elkészített sablonok. Ezek az okai az olyan platformok hatékonyságának, mint a Rapid Ext JS.
Bemutatunk néhány hasznos konkurens platformot is, mint például az Appian, az OutSystems, a Mendix és a Bubble. Folytassuk az olvasást.
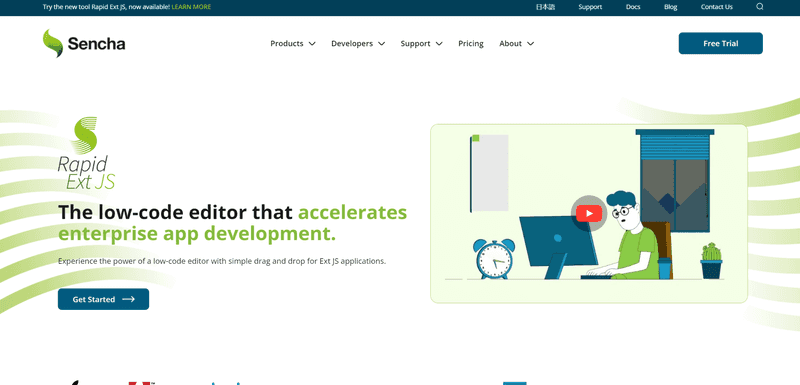
Mi az a Rapid Ext JS?

A Visual Studio Code bővítménye, a Rapid Ext JS segíti a fejlesztőket az Ext JS-alkalmazások elkészítésében. Kevés kódot tartalmazó szerkesztővel és könnyű grafikus felülettel rendelkezik. Ez csökkenti a kiterjedt kézi kódolás szükségességét.
Több mint 140 Ext JS komponenst integrál az alkalmazásba. Ezek a komponensek könnyen használhatóak. A konfiguráláshoz áthúzhatóak és eldobhatóak. A fejlesztők valós idejű előnézetet is készíthetnek, és más hasznos eszközökhöz is hozzáférhetnek.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A felület kielégítő élményt nyújt. Még a minimális kódolási tapasztalattal rendelkezők is különösebb nehézség nélkül használhatják. A drag-and-drop funkció leegyszerűsíti az elemek integrálását. Ez növeli a projekt sebességét.
Ezzel a fejlett eszközkészlettel a fejlesztők gyorsan és hatékonyan tervezhetnek modern webes alkalmazásokat.
Mi az a Low-Code fejlesztés?
Az alacsony kódú fejlesztés során a szoftver elkészítéséhez minimális kódolásra van szükség, vagy egyáltalán nincs szükség. A felhasználók vizuális felületeken, drag-and-drop eszközökön és sablonokon keresztül építik fel az alkalmazásokat. Ez felgyorsítja a fejlesztési folyamatot, és lehetővé teszi a nem fejlesztők részvételét is.
Például egy olyan vállalkozás, amelynek szoftverre van szüksége az alkalmazottak teljesítményének nyomon követéséhez, olyan alacsony kódú platformokat használhat, mint az OutSystems vagy a Mendix. Ezek a platformok előre megtervezett modulokat biztosítanak. A felhasználók elrendezik és konfigurálják őket. Ezáltal a fejlesztési ciklus hónapokról hetekre vagy akár napokra csökkenthető.
Az alacsony kódú eszközök lehetővé teszik a felhasználók számára, hogy a tervezési folyamat során több nézetet is lássanak. A felhasználók a teljes alkotást munkafolyamatokká alakíthatják. Nem igényelnek előzetes rendszerintegrációt, még akkor sem, ha sok rendszerről van szó.
Ez leegyszerűsíti mind a tesztelést, mind a teljes alkalmazásfejlesztést. Az olyan vállalatok, mint az Appian, alacsony kódot használnak az automatizálási eszközök tervezéséhez. A Bubble lehetővé teszi a startupok számára, hogy webes alkalmazásokat építsenek kevés kódolási szakértelemmel.
Az alacsony kódú platformok fő jellemzői
Az alacsony kódú platformok megváltoztatták az alkalmazások építésének módját. Gyorsabbá, elérhetőbbé és hatékonyabbá teszik a fejlesztést. Ezeknek a platformoknak több olyan kulcsfontosságú jellemzőjük van, amelyek megkülönböztetik őket a hagyományos módszerektől. Az alábbiakban az alacsony kódú platformok főbb jellemzőit ismertetjük:
1. Vizuális fejlesztési környezet
A vizuális fejlesztőeszközök elengedhetetlenek az alacsony kódú platformokon. Egyszerűbb felületet biztosítanak az alkalmazáskészítéshez. A fejlesztők kódírás helyett vizuális komponenseket használnak.
Ez lehetővé teszi számukra, hogy a fejlesztés során megnézzék, hogyan illeszkednek egymáshoz az alkalmazás különböző részei. Az olyan platformok, mint az OutSystems és az Appian munkaterületeket kínálnak widgetekkel az interakciók és elrendezések kialakításához. Ez felgyorsítja a fejlesztést, és bevonja a nem technikai közreműködőket is.
2. Drag-and-Drop funkcionalitás
A drag-and-drop funkció az alacsony kódú platformok egyik alapvető jellemzője. A felhasználók könnyedén mozgathatják és pozícionálhatják az olyan elemeket, mint a gombok és űrlapok. Az előre elkészített komponensek munkaterületre húzásával gyorsan építhetnek alkalmazásokat.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A Mendix például lehetővé teszi, hogy a felhasználók UI-komponenseket húzzanak a munkaterületen. Ez kiküszöböli az alapvető elemek kézi kódolásának szükségességét. Emellett segít a prototípusok gyors létrehozásában is, így a koncepciókból valódi alkalmazások válnak.
3. Előre elkészített komponensek és sablonok
Az alacsony kódú platformok előre elkészített komponenseket és sablonokat tartalmaznak. Ezek közé tartoznak a felhasználói felület elemei, az adatkapcsolók és az API-k. Ezek a projekt igényeihez igazíthatók. A Bubble például modulokat biztosít adatbázisokhoz és fizetési feldolgozáshoz.
A sablonok a felhasználóknak előnyt biztosítanak egy már meglévő keretrendszerrel. Gyakran speciális iparágakra, például az egészségügyre vagy az e-kereskedelemre tervezik őket. Ez jelentősen csökkenti a fejlesztési időt és erőfeszítéseket, így hatékonyabbá teszi az alkalmazások létrehozását.
4. Minimális kézi kódolási követelmények
Az alacsony kódú platformok minimális kézi kódolást igényelnek. A legtöbb funkció a drag-and-drop felületet használja. A fejlesztők például kézi kódolás nélkül hozhatnak létre adatmodelleket vagy válthatnak felhasználói hitelesítést.
A fejlesztők azonban továbbra is hozzáadhatnak egyéni kódot a fejlett funkciókhoz. Ez a rugalmasság teszi a platformot ideálissá a nem műszaki felhasználók és a tapasztalt fejlesztők számára egyaránt. Lehetővé teszi az egyszerű alkalmazások létrehozását és az összetett funkciók kezelését.

A legjobb alacsony kódú fejlesztési platformok
Íme a legjobb alacsony kódú fejlesztési platformok 2024-ben.
Gyors Ext JS
A Rapid Ext JS egy alacsony kódú alkalmazásfejlesztő eszköz. Felgyorsítja az Ext JS alkalmazásfejlesztést. A Visual Studio Code kiterjesztéseként működik. Az eszköz kiküszöböli a kézi kódolást egy drag-and-drop felülettel.
A platform több mint 140 Ext JS komponenst támogat. Élő renderelést, skin testreszabást és többféle nézeti lehetőséget kínál. A szerkesztő eszköztárral és komponensstruktúrával rendelkezik. A reszponzív alkalmazások készítéséhez képernyőfelbontás-választót is tartalmaz.
A fejlesztők könnyen létrehozhatnak boilerplate-eket és eseményeket köthetnek komponensekhez. A három kulcsfontosságú bemutató a kód, a tervezés és a megosztott nézetek. Az eszköz zoomolási lehetőségeket és átrendezhető eszköztárat kínál.
Kreativitást tesz lehetővé többféle színtémával. Sok UX komponens, mint például rácsok és gombok. A képernyőfelbontás-választó különböző képernyőkön jeleníti meg az elemeket. A Fortune 100 vállalat által használt Rapid Ext JS segít a webfejlesztési feladatok gyors elvégzésében.

Appian
Az Appian integrálja a folyamatmenedzsmentet, a mesterséges intelligenciát és az alacsony kódú alkalmazásfejlesztést. Ideális a digitális átalakulást célzó szervezetek számára. A platform vizuális felülete felgyorsítja az összetett alkalmazásfejlesztést.
Előnyök
- All-in-one folyamatautomatizálás.
- A mesterséges intelligencia segíti az intelligens alkalmazásokat.
- Egyszerű, vizuális felület.
- Ideális mobilalkalmazások fejlesztéséhez.
- Biztonságos és megfelel az előírásoknak.
Hátrányok
- Magas árképzés.
- Kevesebb kész integráció.
- A fejlett alkalmazások kódolást igényelhetnek.
- Nincs offline képesség.
- Meredek tanulási görbe a nem műszaki felhasználók számára.

OutSystems
Az OutSystems a low-code mozgalom egyik vezetője, a gyors alkalmazásfejlesztésre összpontosítva. Vizuális szerkesztője és sablonjai gyors megoldásokat kínálnak. Erős integrációt és skálázhatóságot kínál kis- és nagyvállalatok számára.
Előnyök
- Gyors fejlődés.
- Jó integrációs lehetőségek.
- Skálázható nagy projektekhez.
- Átfogó fejlesztési ökoszisztéma.
- Erős közösségi támogatás.
Hátrányok
- Magas projektköltségek.
- Hosszabb tanulási görbe az összetett projektek esetében.
- Korlátozott offline funkcionalitás.
- Egyes felhasználók számára a felhasználói felület kevésbé intuitív.
- Korlátozott AI és gépi tanulási funkciók.

Mendix
A Mendix egy gyors, alacsony kódolású felhőplatform, amely a gyors fejlesztésre és együttműködésre összpontosít. Erős DevOps-támogatásával ideális a folyamatos telepítési projektekhez.
Előnyök
- Gyors alkalmazásfejlesztés.
- Erős csapatmunkára jellemző.
- Jól illeszkedik a DevOps-hoz.
- Támogatja a mikroszolgáltatási architektúrát.
- Számos beépített csatlakozó.
Hátrányok
- Magas költségek.
- Korlátozott AI és gépi tanulási képességek.
- A jobb interfészekhez némi kódolás szükséges.
- Nem ideális erőforrás-igényes alkalmazásokhoz.
- Meredek tanulási görbe kezdőknek.

Buborék
A Bubble a legjobb kód nélküli platform. Lehetővé teszi a felhasználók számára, hogy webes alkalmazásokat építsenek kódolás nélkül. Leegyszerűsíti az alkalmazáskészítési folyamatot. Magánszemélyek és vállalkozások használják a Bubble-t különböző alkalmazásokhoz, az e-kereskedelemtől a közösségi platformokig.
Előnyök
- Nincs szükség kódolásra.
- Gyors prototípusgyártás és építés.
- Skálázható infrastruktúra az AWS-en.
- Átfogó sablon- és komponenskönyvtár.
- Erős közösségi támogatás és útmutatók.
Hátrányok
- Nehézségek az alkalmazások személyre szabásában a nagy forgalom esetén.
- Néhány harmadik féltől származó bővítmény kódolási ismereteket igényel.
- Forgalmazói kötöttség.
- Korlátozott optimalizálás natív alkalmazásokhoz és játékokhoz.
- Felár a frissített sablonokért és bővítményekért.

Következtetés
A Rapid Ext JS egy hatékony eszköz kezdők és tapasztalt fejlesztők számára. Könnyű belépést biztosít a low-code fejlesztésbe. A drag-and-drop felület egyszerűvé teszi a webes alkalmazások építését. Számos kész komponens segíti a fejlesztőket az alkalmazások gyorsabb elkészítésében.
Ahogy a gyors fejlesztés iránti igény növekszik, az olyan platformok, mint a Rapid Ext JS, nagy keresletnek örvendenek majd. Ez egy sokoldalú eszköz, amely prototípusokhoz és komplex alkalmazásokhoz egyaránt tökéletes. Ezáltal a webfejlesztés mindenki számára elérhetőbbé és hatékonyabbá válik.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Tapasztalja meg a Rapid Ext JS egyszerűségét. Szerezze be ingyenes próbaverzióját most!
GYIK
Milyen előnyökkel jár a Rapid Ext JS a kezdő webfejlesztők számára?
A Rapid Ext JS a kezdők számára előnyös az egyszerű drag-and-drop segédprogrammal. Csökkenti a kódolást. Ez felgyorsítja a webalkalmazások létrehozását.
Létrehozhatok összetett alkalmazásokat a Rapid Ext JS segítségével?
A Rapid Ext JS alacsony kódú fejlesztőeszközzel összetett alkalmazásokat hozhat létre. Erőteljes eszközöket, kész komponenseket és számos lehetőséget kínál. Ezek megkönnyítik a fejlett alkalmazások építését.
Hogyan viszonyul a Rapid Ext JS a hagyományos kódolási módszerekhez?
A Rapid Ext JS gyorsabb munkát tesz lehetővé a drag-and-drop funkciókkal. Könnyű kezelőfelületet és élő előnézetet biztosít. Ez teszi kezdőbaráttá.
A hagyományos Ext JS hosszú kódolást igényel. Hiányzik az élő előnézet. Több készséget igényel, különösen a kezdők számára.
A Rapid Ext JS a VS Code-ot használja, ezzel is növelve annak képességeit. A hagyományos Ext JS csak a szabványos kódszerkesztőkre támaszkodik.
Iratkozzon fel még ma a Rapid Ext JS-re, hogy hatékonyan építhessen alacsony kódú alkalmazásokat!

