
Intro
A minden eddiginél jobban összekapcsolt világban gyakran az Ön honlapja az első kapcsolat, amelyet a potenciális ügyfelek a márkájával létesítenek. Ez az Ön digitális kirakata, az Ön 24/7 nagykövete, és kritikus tényező az Ön vállalkozásának megítélésében. Egy olyan korban, amikor a figyelem egyre rövidebb, a lehetőségek pedig egyre nagyobbak, egy vizuálisan lenyűgöző és felhasználóbarát weboldal nem csupán luxus, hanem stratégiai szükséglet.
Ebben az átfogó útmutatóban feltárjuk a weboldal megszépítésének művészetét, és tippek és meglátások kincsesbányáját kínáljuk Önnek, hogy olyan online jelenlétet hozzon létre, amely nem csak jó, hanem valóban kivételes. Akár a nulláról indul, akár új életet szeretne lehelni meglévő webhelyébe, itt gyakorlati tanácsokat talál, amelyek segítenek megragadni közönségét, és maradandó benyomást kelteni.
Most pedig induljunk el ezen az úton, hogy weboldalát digitális remekművé alakítsuk át.
1. A minimalizmus ereje
Tartsa egyszerűnek
A minimalista megközelítés a webdesignban túlmutat az esztétikán; ez egy olyan filozófia, amely a tartalom és a felhasználói élmény szükségtelen zavaró tényezők nélküli átadására összpontosít. Amikor a minimalizmust alkalmazzuk:
Színpaletta: Válasszon egy korlátozott színpalettát, amely tükrözi a márka személyiségét. Törekedjen egy harmonikus kombinációra, amely könnyen szemet gyönyörködtető és kiegészíti a tartalmát. Ne feledje, az egyszerűség a kulcs.
Betűtípusok: Használjon olvasható és következetes betűtípusokat az egész weboldalon. A tipográfia egyszerűsége biztosítja, hogy a szöveg könnyen olvasható legyen, és az egész webhelyen egységes megjelenést biztosít.
Whitespace: A fehér tér vagy negatív tér döntő szerepet játszik a minimalista designban. Segít megteremteni az egyensúly és az elegancia érzetét. Azzal, hogy hagyja a tartalmat "lélegezni", emészthetőbbé teszi azt a látogatók számára.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A minimalista megközelítés arra ösztönzi a közönséget, hogy arra összpontosítson, ami igazán számít - a tartalomra -, és megnyugtató, rendezetlen böngészési élményt nyújt.
2. Responsive Design: Minden eszközhöz igazodjon
Az alkalmazkodóképesség a kulcs
Areszponzív webdesign nem csak az esztétikáról szól, hanem a funkcionalitásról és a hozzáférhetőségről is. Annak biztosítása érdekében, hogy webhelye reszponzív legyen:
Tesztelés: Rendszeresen tesztelje weboldalát különböző eszközökön és böngészőkben, hogy minden felhasználó számára egységes és optimalizált élményt biztosítson.
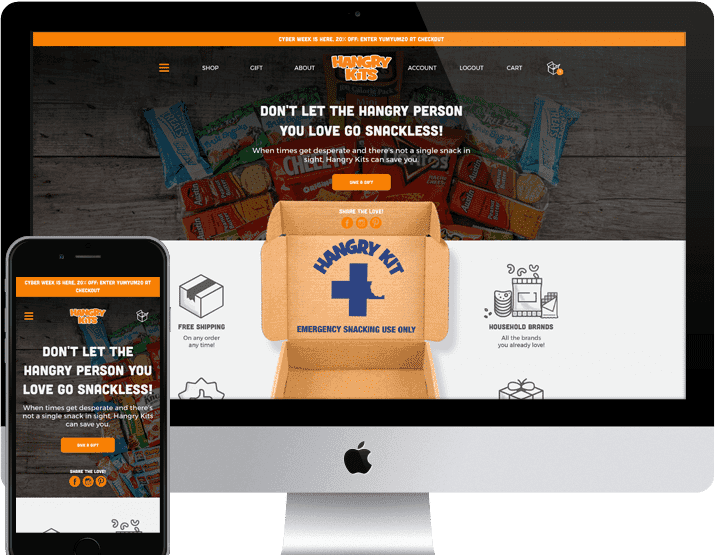
Mobile-First Design: A weboldal létrehozásakor vagy átalakításakor fontolja meg a mobil-első megközelítést. Kezdje a legkisebb képernyőmérettel, és haladjon felfelé. Ez a megközelítés a mobilfelhaszn�álókat helyezi előtérbe, így biztosítva számukra a zökkenőmentes élményt. Amint az alábbiakban látni fogja, a mobilkijelző megjelenése jelentősen eltérhet attól, amivel egy asztali számítógépen találkozhat.



Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A reszponzív tervezés nemcsak a szélesebb közönséget szolgálja ki, hanem pozitívan befolyásolja a keresőmotorok rangsorolását is, mivel a keresőmotorok a mobilbarát weboldalakat a keresési eredményekben való jobb láthatósággal jutalmazzák.
3. Kiváló minőségű képek: Egy kép ezer szót mond
Vizuális történetmesélés
A vizuális tartalom hihetetlenül hatékony eszköz az üzenetek és érzelmek közvetítésére. A kiváló minőségű képek beépítése a weboldalába:
Egyedi fényképezés: Fektessen be eredeti, professzionálisan készített fényképekbe, amelyek bemutatják termékeit, szolgáltatásait vagy csapatát. Az egyedi képek hitelességet és egyediséget közvetíthetnek.
Professzionális grafika: Grafikusokkal együttműködve olyan egyedi grafikákat, ikonokat és illusztrációkat készíthet, amelyek illeszkednek a márka identitásához.
A vizuálisan vonzó és tartalmas tartalom integrálásával vizuálisan stimuláló környezetet hozhat létre, amely maradandó benyomást tesz a közönségére.
4. Intuitív navigáció: Az elköteleződéshez vezető útiterv
Irányított felfedezés
A weboldalon való navigációnak intuitívnak és könnyednek kell lennie. Ennek elérése érdekében:
Menü kialakítása: Könnyen érthető és könnyen navigálható, felhasználóbarát menüstruktúra létrehozása. Gondoskodjon arról, hogy a menüpontok logikusan legyenek megszervezve, és tükrözzék a webhely legkritikusabb részeit.
Egyértelmű CTA (Call to Action): Világos és meggyőző cselekvésre való felhívások bevezetése az egész weboldalon. Ezek a gombok vagy linkek a látogatókat a kívánt cselekvésre ösztönzik, legyen szó vásárlásról, feliratkozásról vagy kapcsolatfelvételről.
Felhasználói áramlás: Elemezze a felhasználói áramlást olyan eszközökkel, mint a hőtérképek és a felhasználói munkamenet-felvételek, hogy megértse, hogyan lépnek kapcsolatba a látogatók a webhelyével. Optimalizálja a felhasználói utat ezen ismeretek alapján.
Mobil navigáció: Fordítson különös figyelmet a mobil navigációra, mivel a képernyő területe korlátozott. Fontolja meg egy reszponzív menü használatát, amely alkalmazkodik a kisebb képernyőkhöz.
A hatékony navigáció nem csak a látogatókat köti le, hanem arra is ösztönzi őket, hogy többet fedezzenek fel a weboldalán, ami végső soron a konverziót és a célok elérését segíti elő.
5. Következetes márkaépítés: Bizalom az elismerésen keresztül
Márka identitás
A márkaépítés következetessége kritikus fontosságú a közönség bizalmának és elismertségének megteremtéséhez. A márka következetességének fenntartása:
Márkairányelvek: A logó használatát, a színpalettát, a tipográfiát és a stílusszabályokat részletező átfogó márkairányelvek kidolgozása és betartása.
Logó elhelyezése: A logót jól látható helyen helyezze el a weboldalán, jellemzően a fejlécben. Ez biztosítja, hogy a látogatók gyorsan azonosítani tudják márkáját.
Tipográfia és színhasználat: Alkalmazza következetesen a márka által választott betűtípusokat és színeket az egész weboldalon. Ez az egységesség megerősíti márkája identitását.
Ha webhelye zökkenőmentesen illeszkedik a márkaidentitásához, a látogatók magabiztosabban és kényelmesebben fognak kapcsolatba lépni a tartalommal és az ajánlatokkal.

6. Lenyűgöző tartalom: Az elkötelezettség szíve
Informáljon, inspiráljon és szórakoztasson
A vonzó tartalom létrehozása és fenntartása elengedhetetlen ahhoz, hogy közönsége visszatérjen a továbbiakért. A tartalomkészítés stratégiái a következők:
Blogbejegyzések: Rendszeresen tegyen közzé informatív, releváns és jól megalapozott blogbejegyzéseket, amelyek a közönség fájdalmas pontjaival és érdeklődési körével foglalkoznak. A Rank Tracker AI cikkíró segítségével gyorsan létrehozhat egyedi, kiváló minőségű tartalmat.
Termékleírások: Készítsen meggyőző termékleírásokat, amelyek nemcsak felsorolják a funkciókat, hanem el is mesélnek egy történetet, kiemelve az előnyöket és az ajánlatok egyediségét.
Multimédiás tartalom: Diverzifikálja tartalmát multimédiás elemekkel, például videókkal, infografikákkal és podcastokkal. Ezek a formátumok fokozhatják az elkötelezettséget, és megfelelnek a különböző tanulási stílusoknak.
Azáltal, hogy értéket nyújt és kielégíti közönsége igényeit, webhelye értékes erőforrássá válik, amely megalapozza tekintélyét a szakterületén.
7. Oldalsebesség-optimalizálás: Gyorsabb, gördülékenyebb, jobb
Ne várakoztassa őket
Az oldal sebességének optimalizálása kulcsfontosságú a látogatók megtartásához és a keresőmotorok rangsorolásának javításához. Az oldal sebességének optimalizálása:
Kép tömörítés: Képek tömörítése a fájlméret csökkentése érdekében a minőség megőrzése mellett. Ez felgyorsítja a képek betöltési idejét.
Kódminimalizálás: Minimalizálja webhelye kódját a felesleges karakterek és szóközök eltávolítása érdekében, csökkentve ezzel a fájlméretet és javítva a betöltési időt.
Böngésző gyorsítótárazás: A böngésző gyorsítótárazás kihasználásával bizonyos weboldalelemeket helyben tárolhat a felhasználók eszközein, így a későbbi látogatások során nem kell újra letölteni azokat.
A gyorsabb weboldal nagyobb felhasználói elégedettséghez, alacsonyabb visszafordulási arányhoz és jobb keresőmotoros rangsoroláshoz vezet, ami végső soron az Ön online jelenlétének javára válik.
8. Közösségi média integráció: Bővítse a hatókörét
Megoszthatóság
A közösségi média integrálása a weboldalába arra ösztönzi a látogatókat, hogy foglalkozzanak a tartalommal és osszák meg azt a hálózataikkal. A közösségi média hatékony integrálása:
Megosztás gombok: A közösségi média megosztó gombok elhelyezése az egyes blogbejegyzéseken, termékoldalakon és egyéb megosztandó tartalmakon.
Közösségi táplálék: Beágyazza a közösségi média feedeket vagy widgeteket, hogy bemutassa a legújabb frissítéseket és interakciókat a weboldalán.
Profil linkek: Adjon linkeket a közösségi média profiljaira a weboldal fejlécében, láblécében vagy a kapcsolatfelvételi oldalon.
Az erős közösségi médiajelenlét kiegészíti weboldalát, és szélesebb közönséghez juttatja el, növelve márkája ismertségét.
9. Mobil-első megközelítés: A jövő a mobil
A mobil használhatóság előtérbe helyezése
A mobileszközök használatának növekedése azt jelenti, hogy a mobileszközöket szem előtt tartva kell tervezni. A mobil használhatóság előtérbe helyezése:
Mobile-First Design: Kezdje a tervezési folyamatot úgy, hogy először a mobil élményt veszi figyelembe. Biztosítsa, hogy webhelye jól nézzen ki és működjön kisebb képernyőkön és lassabb kapcsolatokon.
Érintésbarát elemek: Győződjön meg róla, hogy a gombok és linkek elég nagyok és megfelelő távolságban vannak az érintőképernyőkhöz.
Reagáló tesztelés: Rendszeresen tesztelje weboldalának reszponzivitását különböző mobileszközökön és böngészőkben, hogy azonnal azonosíthassa és javíthassa a problémákat.
A mobilfelhasználók kiszolgálásával bővítheti weboldalának elérhetőségét, és szélesebb közönséget fogadhat be, ami nagyobb elkötelezettséghez és konverziókhoz vezet.

10. Tesztelés és ismétlés: Az utazás sosem ér v�éget
Folyamatos fejlesztés
A weboldal nem egy statikus egység; a közönség változó igényeinek és preferenciáinak megfelelően kell fejlődnie. Folyamatosan ellenőrizze weboldalának teljesítményét olyan eszközökkel, mint a Google Analytics. Gyűjtsön felhasználói visszajelzéseket, és ennek megfelelően végezzen fejlesztéseket. Ne feledje, hogy a lenyűgöző online jelenléthez vezető út egy folyamatos folyamat.
11. Ne feledkezzen meg a SEO-ról
A vizuálisan tetszetős és felhasználóbarát weboldal megtervezése során könnyű figyelmen kívül hagyni egy kulcsfontosságú szempontot - a keresőmotor-optimalizálást (SEO). A SEO olyan stratégiák és gyakorlatok összessége, amelyek javítják webhelye láthatóságát a keresőmotorokban, például a Google, a Bing és a Yahoo keresőmotorjaiban. Bár a szép design alapvető fontosságú, nem szabad, hogy a SEO elhanyagolásának rovására menjen. Íme, miért fontos a SEO az Ön online jelenléte szempontjából:
1. Fokozott láthatóság
Bármilyen lenyűgöző is a honlapja, nem lesz hatása, ha az emberek nem találják meg. A SEO biztosítja, hogy webhelye megjelenjen a keresési eredmények között, amikor a felhasználók releváns kereséseket adnak meg. Ha az iparágához, termékeihez vagy szolgáltatásaihoz kapcsolódó kulcsszavakra optimalizál, növeli az organikus forgalom vonzásának esélyét.
2. Javított felhasználói élmény
A SEO nem csak a kulcsszavakról szól, hanem a weboldal szerkezetének és tartalmának optimalizálásáról is a zökkenőmentes felhasználói élmény érdekében. Ez magában foglalja a gyors betöltési idők, a mobilbarát jelleg és a könnyű navigáció biztosítását. Ha a felhasználók könnyen kezelhetőnek és navigálhatónak találják weboldalát, nagyobb valószínűséggel maradnak és foglalkoznak a tartalommal.
3. Bizalom és hitelesség
A keresési eredményekben jól szereplő webhelyek gyakran nagyobb bizalmat és hitelességet élveznek a felhasználók körében. Az emberek hajlamosak a magas keresőmotoros helyezéseket a tekintélyhez és a megbízhatósághoz kötni. A SEO-gyakorlatok, például a minőségi backlinkek megszerzése és a felhasználói szándékra való optimalizálás hozzájárulnak a megbízható online jelenlét kialakításához.
4. Célzott forgalom
A SEO lehetővé teszi, hogy konkrét kulcsszavakat és kifejezéseket célozzon meg, amelyek relevánsak az Ön vállalkozása számára. Ez azt jelenti, hogy olyan látogatókat vonzhat, akik aktívan keresik az Ön szakterületéhez kapcsolódó termékeket vagy információkat. A célzott forgalom nagyobb valószínűséggel alakul át vezetővé, vásárlóvá vagy feliratkozóvá.
5. Versenyelőny
A mai digitális versenyhelyzetben a versenytársak valószínűleg a SEO-ba fektetnek be. Ha elhanyagolja a SEO-t, azt kockáztatja, hogy lemarad, és potenciális ügyfeleket veszít a keresési eredményekben előkelőbb helyen szereplő versenytársakkal szemben. Egy optimalizált weboldal versenyelőnyt biztosít Önnek.
6. Alkalmazkodás az algoritmus változásaihoz
A keresőmotorok algoritmusai folyamatosan fejlődnek. Ami ma működik a SEO-ban, holnap már nem biztos, hogy ugyanolyan hatékony lesz. A legjobb SEO-gyakorlatok és az algoritmusok változásainak naprakész követése biztosítja, hogy webhelye látható és versenyképes maradjon.
Hogyan lehet tehát egyensúlyt teremteni a lenyűgöző design és a SEO-optimalizálás között?
Kulcsszó-kutatás: Azonosítsa a releváns kulcsszavakat és kifejezéseket, amelyekre a célközönsége valószínűleg keresni fog. Ezeket a kulcsszavakat természetesen építse be a tartalomba és a metaadatokba. Ehhez olyan eszközöket használhat, mint a Rank Tracker.
Képek optimalizálása: A képek tömörítése és megfelelő elnevezése. Használjon leíró alt szöveget a képekhez a hozzáférhetőség és a SEO javítása érdekében.
Mobil optimalizálás: Biztosítsa, hogy weboldala mobilra is reagáljon. A mobileszközök egyre szélesebb körű használatával a Google a mobilbarát webhelyeket helyezi előtérbe a keresési eredményekben.
Minőségi tartalom: Hozzon létre értékes és vonzó tartalmat, amely megoldásokat kínál, kérdésekre válaszol, és a közönség igényeit elégíti ki. A minőségi tartalom általában jobban teljesít a keresési rangsorban.
Visszautalások: Fejlesszen ki stratégiát arra, hogy jó minőségű backlinkeket szerezzen az iparágában elismert weboldalakról. Ezek a visszautalások jelzik a keresőmotorok számára, hogy webhelye megbízható és hiteles.
Helyi SEO: Ha van fizikai telephelye, optimalizálja weboldalát a helyi SEO-ra, hogy a közelben lévő ügyfeleket vonzza. Ez magában foglalja a Google My Business listájának létrehozását és a pontos üzleti információk biztosítását.
A SEO beépítésével a webdesign folyamatába biztosíthatja, hogy lenyűgöző weboldala ne csak jól nézzen ki, hanem a keresőmotorok rangsorában is jól szerepeljen. Ez a holisztikus megközelítés biztosítja, hogy online jelenléte mind az emberi látogatókat, mind a keresőmotorok algoritmusait magával ragadja, maximalizálva az Ön elérését és hatását a digitális világban.
Valós életbeli példák: Web Design Hatással
A valós példákból való tanulás hatékony módja a kivételes webdesign alapelveinek megértésének. Fedezzünk fel néhány olyan weboldalt, amelyek elsajátították a magával ragadó design művészetét, és fedezzük fel, hogy döntéseik hogyan javították jelentősen a felhasználói élményt.
1. Alma
AzApple weboldala az elegáns, minimalista dizájn kiváló példája. Az egyszerűség jegyében letisztult elrendezéssel, rengeteg fehér térrel és kiváló minőségű képekkel. A nagyméretű, figyelemfelkeltő termékképek használata azonnal felkelti a látogató figyelmét, és közvetíti a márka lényegét. A navigáció intuitív, jól szervezett menükkel, amelyek segítségével a felhasználók könnyedén felfedezhetik az Apple termékeit, szolgáltatásait és ökoszisztémáját.
Hatás a felhasználói élményre: Az Apple weboldalának kialakítása hangsúlyozza a vállalat esztétika és használhatóság iránti elkötelezettségét, és tükrözi a termékeikben is megtalálható értékeket. A zökkenőmentes felhasználói élmény lenyűgöző vizuális megjelenéssel kombinálva a bizalom és a kifinomultság érzetét kelti.
2. Airbnb
AzAirbnb honlapja a felhasználó-központú tervezés mesterkurzusa. A kezdőlap egy keresősávval és a világszerte egyedülálló szálláshelyek lenyűgöző képeivel fogadja a látogatókat. A felhasználói felület intuitív, megkönnyíti a szálláshelyek keresését, az eredmények szűrését és a részletes leírások olvasását. A felhasználók által generált tartalmak, mint például az értékelések és a fényképek használata hitelesebbé teszi és növeli a bizalmat.
Hatás a felhasználói élményre: Az Airbnb tervezése a felhasználók igényeit és vágyait helyezi előtérbe. A weboldal átlátható információkkal és vonzó vizuális megjelenítéssel erősíti a bizalmat, lehetővé téve a látogatók számára, hogy magabiztosan tervezzék meg utazási élményeiket.
3. National Geographic
ANational Geographic honlapja lenyűgöző vizuális élményt ötvöz a történetmeséléssel. A honlapon magával ragadó képeket mutatnak be, gyakran neves fotósaiktól, amelyeket érdekes címszavak kísérnek. A navigáció felhasználóbarát, a cikkek, fotók és videók kategóriái egyértelműek. A weboldal zökkenőmentesen integrálja a különböző médiumok tartalmát.
Hatás a felhasználói élményre: A National Geographic honlapja magával ragadó élményt nyújt, amely a látogatókat a felfedezés és a felfedezés világába vonzza. Az erőteljes vizuális elemek és a lenyűgöző történetmesélés keveréke érzelmi kapcsolatot teremt a közönséggel.
4. Slack
ASlack weboldalának kialakítása tükrözi a platform alapvető értékeit, az egyszerűséget és az együttműködést. A honlap tömör információkat mutat be, világos címekkel, vizuális elemekkel és egyszerű cselekvésre való felhívással. Hatékonyan kommunikálja a termék értéktételét és előnyeit.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Hatás a felhasználói élményre: A Slack dizájnja tükrözi termékfilozófiáját: a kommunikáció és az együttműködés egyszerűvé és hatékonnyá tétele. A weboldal letisztultsága és egyszerűsége a csapatkommunikációs igényeikre megoldást kereső felhasználók körében nagy visszhangot vált ki.
5. TED
ATED honlapja kiváló példája a tartalomvezérelt tervezésnek. Elgondolkodtató előadások és ötletek közvetítésére összpontosít. A honlapon a kiemelt előadások hatásos képekkel és tömör címekkel jelennek meg. A navigáció egyszerű, lehetővé téve a felhasználók számára, hogy témák, előadók vagy események szerint vizsgálják meg az előadásokat.
Hatás a felhasználói élményre: A TED dizájnja az ötletek terjesztésére irányuló küldetéséhez igazodik. A weboldal szervezése és a lenyűgöző tartalomra helyezett hangsúly a felhasználókat bevonja, és a témák és nézőpontok széles skálájának felfedezésére ösztönzi őket.
6. Tesla
A Tesla honlapja a márka futurisztikus és innovatív identitását testesíti meg. A honlapon az elektromos járművek és a megújuló energiával kapcsolatos megoldások lenyűgöző látványvilágát láthatjuk. A felhasználók könnyedén felfedezhetik a termékek részleteit, tesztvezetést foglalhatnak, és akár online is megrendelhetnek egy Teslát.
Hatás a felhasználói élményre: A Tesla weboldala javítja a felhasználói élményt azáltal, hogy igazodik a márka fenntartható jövőre vonatkozó elképzeléséhez. Informatív tartalmat és zökkenőmentes utat biztosít a potenciális vásárlók számára, megerősítve a Tesla hírnevét az elektromos közlekedés úttörőjeként.
Ezek a valós életből vett példák mutatják be a kivételes webdesign erejét a hatásos felhasználói élmény megteremtésében. Minden weboldal egyedi tervezési filozófiát alkalmaz, amely összhangban van a márka identitásával és a célközönséggel. E példák tanulmányozásával értékes betekintést nyerhet abba, hogy a tervezési döntések hogyan befolyásolhatják alapvetően a felhasználók észlelését, elkötelezettségét és bizalmát saját weboldalán.
Építsen egy olyan webhelyet, amely működik a márkája számára
Összefoglalva, az Ön honlapja a márka digitális arca. A lenyűgöző online jelenlét jelentősen befolyásolhatja sikerét a mai digitális versenyben. Ha követi ezeket a tippeket, és folyamatosan fejleszti weboldalát, akkor egy vizuálisan vonzó, felhasználóbarát és vonzó online platformot hozhat létre, amely nemcsak magával ragadja, hanem maradandó benyomást is hagy látogatóiban. Fektessen időt és energiát, és nézze meg, hogyan virágzik online jelenléte.

