
Intro
A képoptimalizálás több, mint az alt szöveg hozzáadása vagy a fájlnév átnevezése.
Ez olyan fejlett technikákat foglal magában, mint a képek tömörítése, strukturált adatok használata, a böngésző gyorsítótárazása és a tartalomszolgáltató hálózat használata.
Készen áll arra, hogy a következő szintre emelje weboldalának képi SEO-ját?
Olvassa el ezt a bejegyzést, hogy megtudja, mit kell tennie.
Tartalom:
- Strukturált adatok
- Lusta betöltés
- Kép tömörítés
- Böngésző gyorsítótárazás
- Tartalomszolgáltató hálózat
- Közösségi megosztás gombok
- Open Graph és Twitter kártyák
- Mobilbarát
Strukturált adatok
Astrukturált adatok, más néven schema markup egy olyan kódtípus, amely lehetővé teszi a keresőmotorok számára, hogy jobban megértsék az Ön tartalmát.
Milyen előnyei vannak tehát a képoptimalizálásnak?
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Először is, segít a keresőmotoroknak azonosítani a képek kontextusát és célját. Ez javíthatja vizuális anyagainak relevanciáját a keresési eredményekben, és növelheti azok láthatóságát.
Másodszor, a strukturált adatok lehetővé tehetik a gazdag snippetek vagy a bővített listák használatát, amelyek közvetlenül a keresőmotorok találati oldalain több információt nyújtanak a vizuális elemekről.
De hadd mondjak többet.
A Google támogatja a képek strukturált adatainak különböző típusait, például a termék-, recept- és videomegjelölést:
- Termékképek
- Videó és animált képek
- Receptek
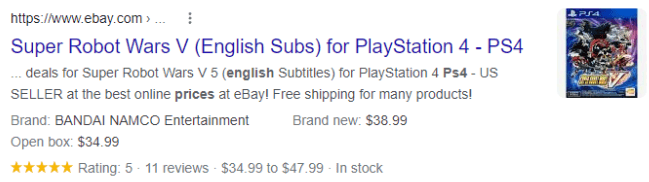
Termékképek
A termékképek kulcsfontosságúak az e-kereskedelmi weboldalak számára, mivel jelentősen befolyásolhatják a vásárlási döntéseket.
A megfelelő jelölés használatával közvetlenül a keresési eredményekben adhat meg olyan fontos információkat, mint az ár, a rendelkezésre állás és a minősítések.

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Ez segít a potenciális ügyfeleknek abban, hogy gyorsan, több oldal átkattintása nélkül tudatos döntést hozzanak.
Videó és animált képek
Ha webhelye videót vagy animált képeket tartalmaz, a sémajelölés segítségével megadhatja az olyan részleteket, mint a cím, a leírás és a miniatűr URL.
Ez nem csak a vizuális anyagok relevanciáját javítja a keresési eredményekben, hanem arra is ösztönzi a felhasználókat, hogy kattintsanak rá és foglalkozzanak a tartalommal.
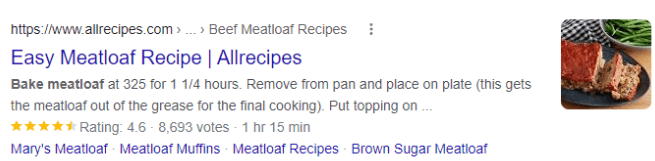
Receptek
Az ételbloggerek vagy receptes weboldalak számára a receptek strukturált adatai jelentős különbséget jelenthetnek a nagyobb forgalom vonzása szempontjából.

Azáltal, hogy a schema jelölésbe olyan fontos információkat, mint az összetevők, a főzési idő és a minősítések, a receptek kiemelkedhetnek a keresési eredmények közül, és növelhetik az átkattintási arányt.
Hogyan lehet strukturált adatokat implementálni a képekhez?
A strukturált adatok hozzáadásának több módja van, például a Google Structured Data Markup Helper segítségével, közvetlenül a HTML-ben, vagy egy plugin segítségével, ha olyan CMS-t használ, mint a WordPress.
Lusta betöltés
A lusta betöltés egy olyan technika, amely késlelteti a nem kritikus erőforrások betöltését egy weboldalon, amíg szükség van rájuk.
AGoogle kijelentette, hogy ez jó gyakorlat a képek esetében, mivel jelentősen javíthatja az oldal betöltési idejét, különösen a lassabb kapcsolatú mobileszközökön.

Lényegében ez a folyamat jelentősen javíthatja webhelye teljesítményét azáltal, hogy minimalizálja az adatbetöltési követelményeket az oldal kezdeti betöltése során.
Ez az optimalizálás nemcsak a webhely sebességét növeli, hanem hozzájárul a SEO javításához is, mivel a betöltési idő döntő szerepet játszik a keresőmotorok algoritmusaiban a rangsorolásban.
Hogyan lehet ezt elérni?
A Google egy átfogó útmutatót kínál, amely elmagyarázza a tartalom megfelelő lazy-loadingjának fontosságát, ami a keresőrobotok számára kulcsfontosságú szempont a tartalom hatékony eléréséhez. Az útmutatót itt találja. Különböző módszerek állnak rendelkezésre, amelyek mindegyike a Javascript használatával jár.
Szerencsére, ha WordPress-t használsz, számos lusta betöltésű bővítmény áll rendelkezésre a webhely teljesítményének optimalizálására. Az egyik népszerű lehetőség az a3 Lazy Load plugin, amely arról ismert, hogy hatékonyan gyorsítja az oldal betöltési idejét.
Ezen kívül más alternatívákat is felfedezhet, mint például a Smush, Image Optimization Lazy Load by Optimole, vagy Lazy Load by WP Rocket. Mindegyik bővítmény egyedi funkciókat és előnyöket kínál, amelyek segítségével javíthatja webhelye felhasználói élményét.
Kép tömörítés
A képek tömörítése kulcsfontosságú lépés a vizuális anyagok webes optimalizálásában.
Csökkenti a fájlméretet anélkül, hogy jelentősen befolyásolná a képminőséget, ami gyorsabb oldalbetöltési időt eredményez.
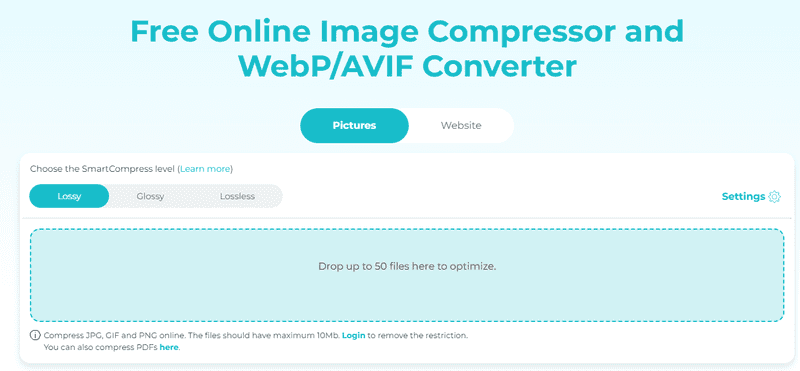
Az interneten több olyan eszköz is elérhető, amely segít a képek tömörítésében, mielőtt feltöltené őket a weboldalára.
Például a ShortPixel ingyenes online képkompresszorral csökkentheti a képek méretét anélkül, hogy a minőség rovására menne.

Választhat a veszteséges, fényes és veszteségmentes módszer között.
A veszteséges tömörítés biztosítja a legjelentősebb fájlméret-csökkenést, de a képminőséget kissé ronthatja. A fényes tömörítés magasabb szintű minőséget biztosít, a veszteségmentes tömörítés pedig megőrzi az eredeti képminőséget, miközben a fájlméretet is csökkenti.
A WordPress vagy más CMS esetén a pluginok használatát is fontolóra veheti.
Böngésző gyorsítótárazás
A böngésző gyorsítótárazása egy olyan mechanizmus, amely lehetővé teszi a böngészők számára, hogy tárolják a webhely statikus erőforrásait, például a képeket, így azokat nem kell újra letölteni, amikor a felhasználó újra meglátogatja ugyanazt az oldalt. Ez gyorsabb betöltési időt és jobb webhelyteljesítményt eredményez.
Ha engedélyezi a képek esetében, jelentősen javíthatja a felhasználói élményt és csökkentheti a sávszélesség-használatot.
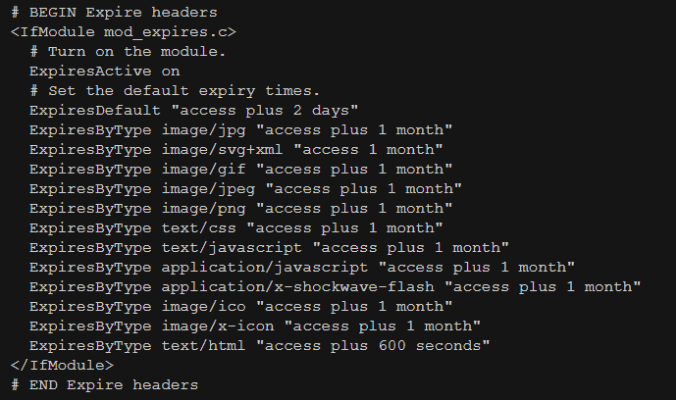
A kiszolgálóoldali konfigurációhoz hozzáadhat böngésző gyorsítótárazási irányelveket.
Egy példa a kódra így nézhet ki:

Vagy használhat olyan bővítményeket, amelyek ezt a funkciót kínálják a CMS-platformok, például a WordPress számára.
Néhány népszerű lehetőség a W3 Total Cache, a WP Super Cache és a WP Fastest Cache.
Ennek a stratégiának a megvalósításával csökkentheti a szerverére érkező HTTP-kérések számát, javítva ezzel a webhely sebességét, és végső soron a SEO-rangsorolásának javulását.
Tartalomszolgáltató hálózat (CDN)
A tartalomszolgáltató hálózat (CDN) földrajzilag elosztott szerverek hálózata, amelynek célja a webes tartalmak gyors és hatékony továbbítása.
A CDN használatával csökkentheti a távolságot a weboldal látogatói és a képeket tároló szerver között.
Ez gyorsabb betöltési időt eredményez, mivel az adatoknak rövidebb utat kell megtenniük, ami javítja a felhasználói élményt.
Ha például az Ön adatai az Egyesült Államokban vannak tárolva, de az európai vagy ázsiai nézők hozzáférnek hozzájuk, egy CDN tárolhatja és szolgáltathatja a képeket a hozzájuk közelebbi szerverekről.
Sok tárhelyszolgáltató beépített CDN-t kínál ügyfelei számára.
Ha nem, akkor használhat külső szolgáltatásokat, például a Cloudflare-t, a MaxCDN-t vagy az Amazon Cloudfrontot.
Egy CDN bevezetése jelentősen javíthatja webhelye teljesítményét, és ezáltal világszerte elérhetőbbé teheti azt a látogatók számára.
Közösségi megosztás gombok
Ha a képek mellé közösségi megosztó gombokat is elhelyezel, a felhasználók könnyedén megoszthatják azokat a közösségi médiaplatformokon.
Ez nem csak a láthatóságot és a webhely látogatottságát növeli, hanem jobb felhasználói élményt is biztosít, mivel a felhasználók könnyedén kapcsolatba léphetnek a tartalmaival és megoszthatják azokat.
A közösségi megosztási gombokat manuálisan, HTML-kóddal, vagy a CMS-platformok, például a WordPress bővítményeivel is hozzáadhatja.
Néhány népszerű lehetőség a Mashshare, az AddToAny Share Buttons és a Social Warfare (a kedvencem).

Válassza ki a weboldalának stílusához és elrendezéséhez legjobban illeszkedő opciót a zökkenőmentes felhasználói élmény érdekében.
Open Graph és Twitter kártyák
Az Open Graph és a Twitter-kártyák olyan címkék, amelyek lehetővé teszik, hogy megadja, hogyan jelenjenek meg a képek a közösségi médiaplatformokon való megosztáskor.
Ezek a címkék a tartalom képének, címének és leírásának előnézetét adják meg, így vizuálisan vonzóbbá és vonzóbbá téve azt a potenciális nézők számára.
Ha ezeket a címkéket beilleszti a weboldal kódjába, jelentősen növelheti az átkattintási arányt, és több közösségi médiamegosztást ösztönözhet.
Ezeket a címkéket manuálisan is hozzáadhatja, vagy a folyamat automatizálásához a CMS-platformok, például a WordPress bővítményeit használhatja.
Néhány népszerű lehetőség a Yoast SEO, a Rank Math és az All in One SEO Pack.
Válassza ki az igényeinek leginkább megfelelő plugint, és optimalizálja képeit a közösségi média megosztásra.

Mobilbarát
Mivel az internetfelhasználók többsége mobileszközökön keresztül fér hozzá a weboldalakhoz, elengedhetetlen, hogy webdesignja mobilbarát legyen. Ez magában foglalja a képek optimalizálását a kisebb képernyőkre és a lassabb hálózati sebességre.
A reszponzív tervezési technikák segítségével automatikusan beállíthatja a képek méretét és formátumát a képernyőméret alapján, vagy kifejezetten a mobileszközökre való lusta betöltést is megvalósíthatja.
Győződjön meg róla, hogy teszteli weboldalának teljesítményét különböző eszközökön, hogy minden látogató számára zökkenőmentes felhasználói élményt biztosítson.
GYIK
K: A képek hatással vannak a SEO-ra?
Igen, a képek többféleképpen is befolyásolhatják a SEO-t.
Optimalizálásuk javíthatja a webhely teljesítményét és betöltési idejét, ami jobb felhasználói élményt és potenciálisan jobb keresőmotoros helyezést eredményezhet.
Az Alt-tagek és a képaláírások további kontextust is biztosítanak a keresőmotorok számára, így a tartalom könnyebben felfedezhetővé válik.
K: A képtömörítés befolyásolhatja a képeim minőségét?
Igen, a képtömörítés a használt módszertől függően kissé befolyásolhatja a képminőséget.
Megfelelő technikákkal és eszközökkel azonban jelentős minőségromlás nélkül is tömöríthet képeket.
A pozitív felhasználói élmény biztosítása érdekében fontos egyensúlyt teremteni a fájlméret csökkentése és a képminőség fenntartása között.
Kísérletezzen különböző tömörítési módszerekkel, és hasonlítsa össze az eredményeket, hogy megtalálja a weboldalának igényeihez legjobban illeszkedő módszert.
K: Használhatok ingyenes képeket az internetről a weboldalamhoz?
Általában ajánlott eredeti képeket használni, vagy megfelelő engedélyt szerezni a weboldalon használt képekhez.
Az interneten található ingyenes képek használata a szerzői jogok megsértéséhez és jogi problémákhoz vezethet.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Ha ingyenes képek használata mellett dönt, győződjön meg róla, hogy azok megfelelő kereskedelmi felhasználási engedéllyel rendelkeznek, és adja meg a forrás megjelölését.
Mindig az a legjobb gyakorlat, ha egyedi, jó minőségű képeket készít vagy szerez be a weboldalához.
Utolsó szavak
A képek optimalizálása a webhelyen elengedhetetlen a jobb teljesítmény, a felhasználói élmény és a SEO szempontjából.
Az olyan technikák alkalmazásával, mint a böngésző gyorsítótárazása, a CDN-ek, a közösségi megosztó gombok és a mobileszközökre való optimalizálás, javíthatja webhelye általános minőségét és szélesebb közönséget érhet el.
Ne feledje, hogy mindig kövesse a megfelelő licencelési irányelveket, és a sikeresebb online jelenlét érdekében helyezze előtérbe a képoptimalizálást.

