
Intro
Vous avez du mal à améliorer le classement de votre site web dans les moteurs de recherche et vous vous demandez ce qui ne va pas ? L'amélioration de l'UX réduira les taux de rebond et augmentera le temps que les visiteurs passent sur votre site, deux signaux importants pour améliorer votre classement dans les résultats de recherche.
Nous vous proposerons des stratégies réalisables et des conseils pratiques à mettre en œuvre immédiatement. À la fin, vous saurez comment améliorer le classement de votre site web et l'engagement des utilisateurs. Commençons par le commencement.
Qu'est-ce que l'UX et le SEO ? Une vue d'ensemble
L'expérience utilisateur (UX) vise à rendre le site web convivial. Elle couvre tous les aspects, de l'apparence du site à la facilité avec laquelle il est possible de trouver des informations. Le référencement, quant à lui, consiste à faire apparaître le site plus haut dans les résultats des moteurs de recherche. Il s'agit d'utiliser les bons mots-clés, de créer un contenu de qualité et de s'assurer que le site fonctionne bien sur les appareils mobiles.
L'expérience utilisateur influe sur le référencement et vice versa. L'expérience utilisateur et le référencement s'aident mutuellement à améliorer le classement du site. Alors que le référencement attire davantage de visiteurs sur le site, une bonne expérience utilisateur peut les transformer en clients réguliers.

7 façons dont l'expérience de l'utilisateur améliore votre classement dans les moteurs de recherche
En appliquant ces 7 stratégies, posez-vous la question : Quels changements puis-je mettre en œuvre en premier lieu pour rendre mon site plus facile à naviguer et plus attrayant pour les utilisateurs ?
1. Les temps de chargement rapides sont de l'or
Les moteurs de recherche comme Google considèrent la vitesse de chargement des pages comme un facteur de classement. C'est pourquoi votre page web devrait idéalement se charger en 2 secondes ou moins. Des temps de chargement plus rapides éviteront de frustrer les utilisateurs et les inciteront à rester plus longtemps pour explorer d'autres pages du site web.
De même, 40 % des internautes abandonnent un site web qui met plus de 3 secondes à se charger. Pour les sites de commerce électronique et les autres services en ligne en particulier, des temps de chargement rapides sont essentiels à la réussite des clients. Les clients sont plus enclins à terminer leurs achats ou à s'inscrire si le site répond rapidement et sans heurts.
Pour améliorer la vitesse de chargement des pages, suivez les 7 étapes suivantes :
- Optimisez les images au format WebP et comprimez-les sans perte de qualité.
- Réduisez les éléments inutiles sur votre page pour diminuer le nombre de requêtes HTTP.
- Utilisez le chargement asynchrone pour JavaScript afin qu'il se charge indépendamment du reste de la page.
- Activez la mise en cache du navigateur pour que les visiteurs qui reviennent puissent charger votre site plus rapidement.
- Optimiser la diffusion des feuilles de style CSS pour s'assurer que les styles essentiels sont diffusés en premier et que les styles secondaires sont reportés.
- Utilisez un réseau de diffusion de contenu (CDN) pour stocker une version en cache du contenu de votre site web sur plusieurs sites géographiques afin de réduire la distance que les données doivent parcourir.
- Utilisez Ranktracker pour analyser la vitesse de votre site et identifier les points à améliorer.
Outre ces stratégies, veillez à effectuer des audits trimestriels de la vitesse du site afin de rester au fait de l'évolution des algorithmes des moteurs de recherche.
2. Des voies claires, de meilleurs rangs
Un site bien structuré avec des menus clairs réduit le taux de rebond de 27 %. Il permet de retenir les utilisateurs plus longtemps et d'augmenter les taux de conversion de 200 %. En revanche, 50 % des ventes potentielles seront perdues en raison d'une mauvaise expérience utilisateur.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Les principes UX garantissent que votre site est :
- Intuitive
- Engager
- Accessible
- Interactif
- Cohérent
- Réactif
- Convivialité
Voici 6 éléments à prendre en compte pour rendre votre site web à la fois convivial et intuitif :
2.1 Définir une structure claire
Commencez par créer une hiérarchie claire et logique pour votre site web. Réfléchissez aux principales catégories qui représentent votre contenu et vos services, et organisez-les de manière à ce qu'elles aient un sens du point de vue de vos utilisateurs. Cette structure devrait aider les moteurs de recherche à comprendre les relations entre les différentes parties de votre site.
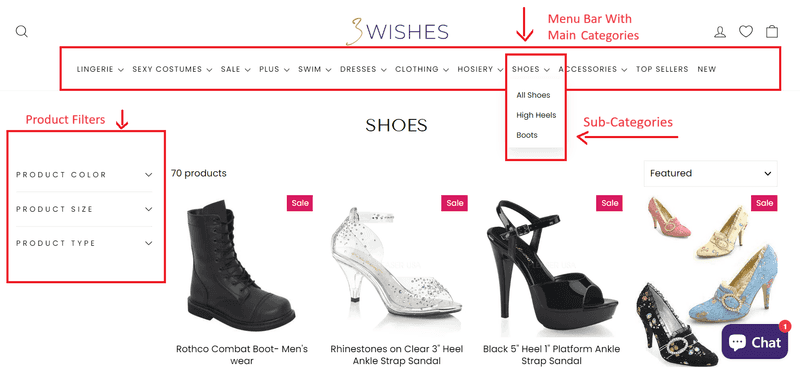
Un excellent exemple est le menu de navigation de 3Wishes, qui comprend des catégories principales, des sous-catégories et des options de filtrage pour une expérience utilisateur transparente. Chaque catégorie est clairement étiquetée et organisée de manière logique, ce qui permet aux utilisateurs de trouver rapidement ce qu'ils recherchent.
En outre, les utilisateurs peuvent utiliser l'option de filtrage pour réduire leur choix à différentes couleurs, tailles et types. Ainsi, les utilisateurs n'ont pas besoin de quitter la page.

2.2 Optimisez votre navigation
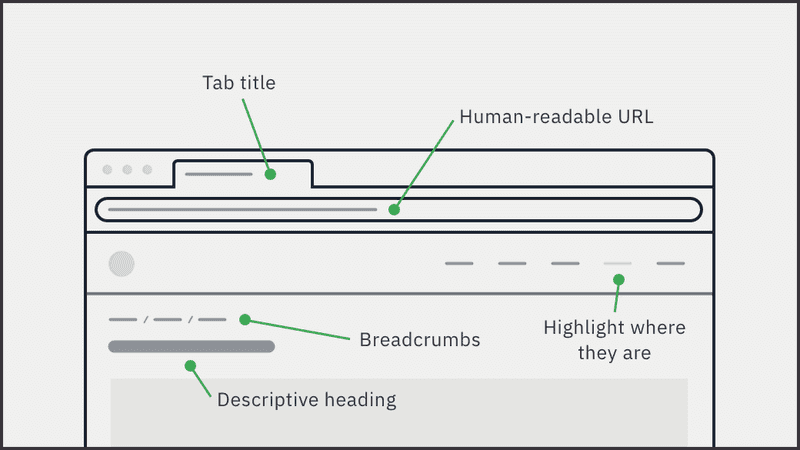
Veillez à ce que votre menu de navigation soit simple et direct. Limitez le nombre d'éléments de votre navigation principale afin de ne pas submerger vos visiteurs. Par exemple, placez le menu de navigation en haut, à gauche ou en bas de la page. Un menu de navigation bien structuré réduit la frustration des utilisateurs et aide les moteurs de recherche à indexer plus efficacement vos pages web.

2.3 Utiliser des URL favorables au référencement
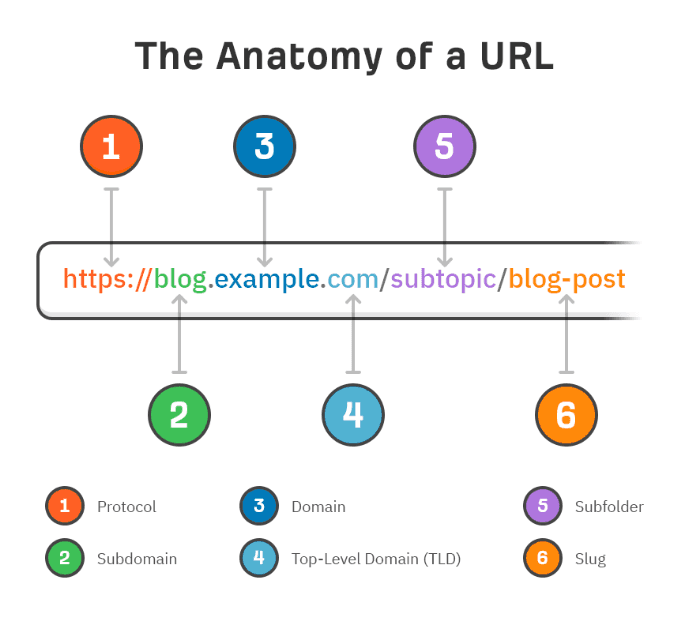
Créez des URL concises qui incluent les mots-clés que vous ciblez. Cela permet aux utilisateurs et aux moteurs de recherche de comprendre le contenu de la page et d'améliorer la pertinence de ces mots-clés. En fin de compte, cela améliore votre classement dans les moteurs de recherche. L'exemple ci-dessous montre à quoi ressemble une URL conviviale.

La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
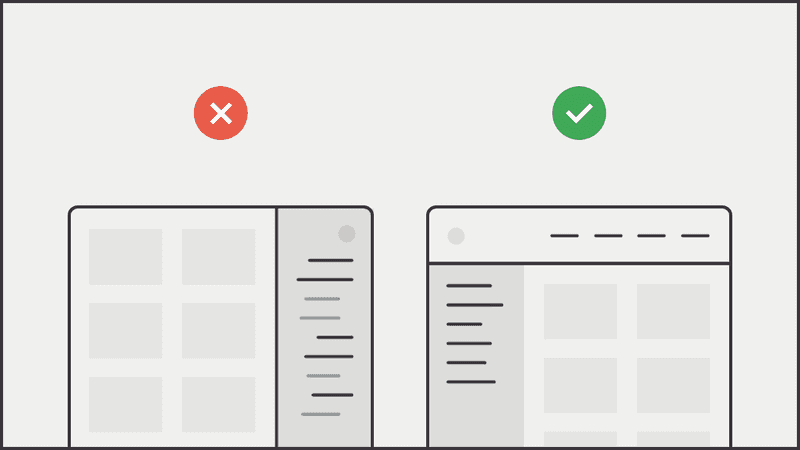
Veillez à ce que vos URL reflètent la hiérarchie de votre site et évitez d'utiliser des paramètres ou des caractères inutiles. L'image ci-dessous montre une bonne et une mauvaise URL.

2.4 Ajouter de la chapelure
Intégrez un fil d'Ariane à vos pages. Les fils d'Ariane permettent aux utilisateurs de revenir aux pages précédentes. Ils apparaissent également dans les résultats de recherche, de sorte que les utilisateurs comprennent où se situe la page dans la structure de votre site. Cela permet d'augmenter le taux de clics dans les résultats de recherche.

2.5 Inclure une fonction de recherche
Pour les sites plus importants, intégrez une barre de recherche afin d'aider les utilisateurs à trouver rapidement un contenu spécifique. Cette fonction est particulièrement importante si votre site présente un large éventail de produits ou un grand volume de contenu.
Suivez les 3 stratégies pour créer une fonction de recherche efficace :
- Placez-la en évidence, soit en haut, soit dans l'en-tête.
- Permettre l'utilisation de la saisie semi-automatique pour suggérer des termes de recherche.
- Fournir des filtres et des options de tri pour affiner les résultats.
2.6 Cohérence de la présentation et de la conception
Maintenez la cohérence des couleurs, des polices et des structures de présentation sur toutes les pages. La cohérence réduit la charge cognitive des utilisateurs lorsqu'ils naviguent sur votre site. L'expérience est ainsi plus fluide et plus prévisible.
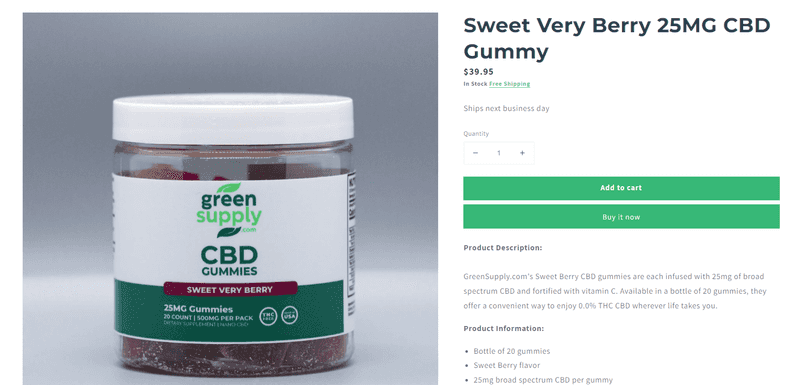
La page produit de GreenSupply est un excellent exemple de cohérence de la mise en page et de la conception. Voici 6 choses que vous pouvez apprendre de cette page produit :
- Lesimages à haute résolution sont systématiquement placées sur le côté gauche pour attirer immédiatement l'attention.
- Lesdescriptions de produits, claires et complètes, sont courtes afin de ne pas alourdir la lecture.
- Un thème vert et blanc sur l'ensemble des pages renforce l'identité de la marque et l'esthétique du site web.
- Les boutons"Ajouter au panier" et "Acheter maintenant" se trouvent au-dessus de la description du produit et des informations pour attirer l'attention sur la prochaine action à entreprendre.
- Une section "Tests de produits" détaille les certifications afin de renforcer la crédibilité et la confiance.
- La mention "Expédié le jour ouvrable suivant" montre l'engagement de la marque à rendre le processus d'achat très pratique pour les clients.

3. Premier sur mobile, premier sur Google
58 % du trafic internet mondial provient désormais d'appareils mobiles. Google utilise donc désormais la version mobile de votre site web comme source principale d'indexation et de classement. Si votre site comporte des versions distinctes pour les ordinateurs de bureau et les appareils mobiles, la version mobile sera considérée comme la version principale.
Voici comment optimiser votre site pour l'indexation mobile-first :
- Veillez à ce que votre site soit conçu de manière réactive. Cela signifie qu'il s'adapte automatiquement à la taille de l'écran de n'importe quel appareil.
- Veillez à ce que votre site mobile contienne le même contenu que votre site de bureau. Cela inclut tous les textes, les images (avec les attributs alt appropriés), les vidéos et les liens.
- Incluez le même balisage de données structurées sur les versions mobile et de bureau de votre site. Cela permet à Google de mieux comprendre et indexer votre contenu.
- Veillez à ce que les titres et les méta-descriptions soient équivalents sur les deux versions de votre site.
- Si vous disposez de sites mobiles et de sites de bureau distincts, ajoutez et vérifiez votre version mobile dans la Google Search Console. Vous pourrez ainsi suivre les performances de votre site mobile dans les résultats de recherche et identifier les éventuels problèmes d'indexation.
- Vérifiez la présence d'erreurs spécifiques aux mobiles, telles que des ressources bloquées (CSS, JavaScript, images), des redirections erronées ou des fenêtres pop-up qui masquent le contenu, ce qui peut avoir un impact négatif à la fois sur l'expérience utilisateur et sur l'optimisation des moteurs de recherche.
4. Un contenu qui fait le lien
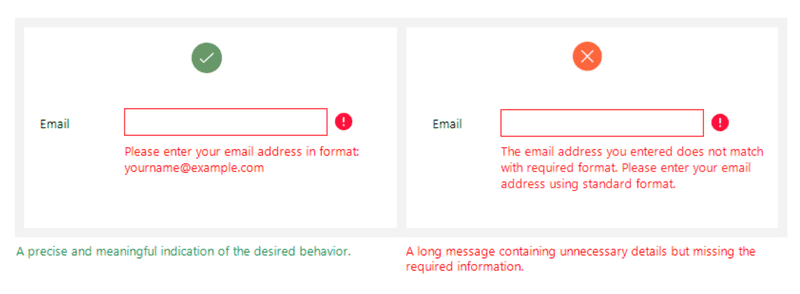
La rédaction UX se concentre sur la création de textes clairs, concis et utiles pour les interfaces utilisateurs. Cela inclut les boutons, les messages d'erreur, les étiquettes de menu et le contenu pédagogique. L'objectif est de guider efficacement les utilisateurs à travers un produit numérique, en s'assurant qu'ils atteignent facilement les résultats souhaités. Pour mieux comprendre, regardez l'image ci-dessous qui montre un bon et un mauvais message d'erreur.

Cette approche influe sur les mesures de l'engagement des utilisateurs, comme les clics. Par exemple, un bouton doit indiquer aux utilisateurs ce qui se passera exactement lorsqu'ils cliqueront dessus, comme " Enregistrer le fichier ", " Télécharger le PDF " ou " Ajouter au panier ".
De même, qu'un utilisateur effectue une action avec succès ou qu'il rencontre une erreur, le retour d'information qu'il reçoit doit être conçu de manière à le tenir informé et à le guider sur ce qu'il doit faire ensuite. Il peut s'agir de simples confirmations telles que " Votre fichier a été téléchargé " ou de suggestions correctives en cas d'erreur.
Suivez les 3 considérations clés pour une expérience utilisateur positive :
- Utilisez un langage simple et direct que les utilisateurs peuvent facilement comprendre.
- Utilisez la voix active pour rendre les instructions directes.
- Si votre produit s'adresse à un public international, réfléchissez à la manière dont votre texte peut être traduit d'une culture à l'autre et d'une langue à l'autre.
5. Le design répond au désir
L'intention de l'utilisateur fait référence à ce que les utilisateurs cherchent à atteindre lorsqu'ils interagissent avec un produit numérique tel qu'un site web, une application ou un logiciel. Comprendre l'intention UX permet de créer des expériences utilisateur plus intuitives et positives.
Cela peut aller de la réalisation d'une tâche spécifique, comme la réservation d'un vol ou l'achat d'un produit, à la recherche d'informations ou à la simple exploration d'un contenu à des fins de divertissement.
Suivez ces 5 étapes pour identifier et concevoir l'intention de recherche de l'utilisateur :
- Recherche sur les utilisateurs : Mener des enquêtes, des entretiens et des tests de convivialité pour savoir ce que les utilisateurs essaient de faire lorsqu'ils utilisent votre produit. Analyser le comportement des utilisateurs à l'aide d'outils d'analyse tels que Ranktracker et Encharge. Ils fourniront des indices sur les intentions des utilisateurs en fonction de la façon dont ils naviguent sur votre site ou votre application.
- Développement de personas : Créez des personas d'utilisateurs détaillés qui incluent les objectifs, les préférences et les modèles de comportement attendus des utilisateurs. Utilisez l'automatisation pour analyser de grands ensembles de données et identifier les caractéristiques et les comportements communs des utilisateurs.
- Cartographie du parcours de l'utilisateur : Élaborer des cartes du parcours de l'utilisateur qui décrivent chaque étape franchie par l'utilisateur depuis son entrée dans l'application jusqu'à la réalisation de son objectif. Cela permet d'identifier les points de friction potentiels et les possibilités d'amélioration. À ce stade, vous pouvez engager un stagiaire en marketing qui vous aidera à recueillir des données, à observer les interactions et à documenter les étapes de manière efficace.
- Conception contextuelle : Réfléchissez à l'endroit et à la manière dont votre produit numérique sera utilisé. Il s'agit notamment de comprendre les appareils utilisés, l'environnement physique et les distractions éventuelles qui pourraient affecter l'interaction avec l'utilisateur.
- Conception et essais itératifs : Testez vos conceptions initiales sur la base du retour d'information des utilisateurs. Cette approche permet de s'assurer que le produit final correspond véritablement aux intentions de l'utilisateur et d'améliorer sa satisfaction globale.
6. Vitesse, stabilité, référencement
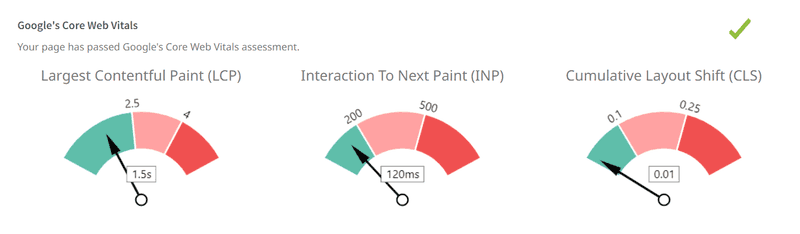
Les critères de référencement sont un ensemble de facteurs de classement spécifiques que Google considère comme importants pour l'expérience globale de l'utilisateur d'une page web.
Ces mesures se concentrent sur trois aspects de l'expérience utilisateur : les performances de chargement, l'interactivité et la stabilité visuelle de la page. Comprenez et optimisez ces facteurs, car ils ont une incidence directe sur le classement des pages par Google.
Voici une description détaillée de chaque vitalité Web de base :
6.1 Le plus grand tableau de contenu (LCP)
LCP mesure les performances de chargement d'une page, en particulier le temps nécessaire pour que l'élément de contenu le plus important dans la fenêtre de visualisation (comme une image ou un bloc de texte) devienne visible pour l'utilisateur. Un bon LCP offre une meilleure expérience à l'utilisateur en garantissant que le contenu principal d'une page se charge rapidement. Selon Google, un LCP doit se produire dans les 2,5 premières secondes suivant le début du chargement de la page.
6.2 Délai de première entrée (FID)
Le FID mesure l'interactivité et la réactivité. Il mesure le temps qui s'écoule entre le moment où un utilisateur interagit pour la première fois avec une page (c'est-à-dire lorsqu'il clique sur un lien, appuie sur un bouton ou utilise un contrôle personnalisé fonctionnant avec JavaScript) et le moment où le navigateur commence à traiter les gestionnaires d'événements en réponse à cette interaction. Pour offrir une bonne expérience à l'utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes.
6.3 Décalage cumulatif de la présentation (CLS)
CLS mesure la stabilité visuelle en quantifiant la quantité de contenu visible qui se déplace de manière inattendue au cours du processus de chargement. Cette mesure permet de s'assurer que les pages sont visuellement stables lors de leur chargement, évitant ainsi des décalages de mise en page gênants et potentiellement dangereux, qui pourraient amener un utilisateur à cliquer accidentellement sur le mauvais bouton. Un bon score CLS est inférieur à 0,1.
Suivez les 7 étapes pour améliorer l'indice de vitalité de votre site :
- Compresser et dimensionner correctement les images en WebP pour réduire leur temps de chargement.
- Réduisez ou reportez le JavaScript qui n'est pas essentiel pour le chargement initial de la page afin de réduire le FID.
- Mettre en œuvre le chargement paresseux (Lazy Loading). Chargez les images et les vidéos uniquement lorsqu'elles entrent dans la fenêtre de visualisation.
- Évitez d'insérer des publicités qui modifient le contenu de façon inattendue en leur réservant un espace.
- Précharger les ressources importantes. Utilisez <link rel="preload"> pour indiquer au navigateur de charger en priorité les ressources clés.
- Utilisez des outils tels que PageSpeed Insights, Ranktracker et SEOptimer de Google pour mesurer et optimiser ces éléments vitaux du web.
- Envisagez d'engager des développeurs étrangers à des prix abordables. Ils peuvent compresser les images, tirer parti de la mise en cache du navigateur et minimiser le JavaScript.

7. Écrire pour classer
Des titres bien conçus attirent l'attention de l'utilisateur, communiquent rapidement le contenu et encouragent l'interaction avec l'utilisateur. Les titres sont placés dans les balises <h1> du code HTML, ce qui aide les moteurs de recherche à comprendre le sujet principal d'une page.
En outre, les utilisateurs parcourent souvent le contenu, et les titres peuvent les aider à naviguer et à décider quelles sections du contenu correspondent à leurs intérêts ou à leurs besoins.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Suivez les 6 meilleures pratiques pour rédiger des titres de pages optimisés pour le référencement :
- Utilisez un langage simple et direct qui indique au lecteur le sujet exact du contenu.
- Inclure des mots-clés pertinents qui reflètent la manière dont les utilisateurs pourraient rechercher le contenu. Mettez en évidence la valeur ou l'avantage offert par le contenu. Par exemple, un titre comme "Augmentez votre productivité avec ces 5 outils" indique clairement l'intérêt de lire le contenu.
- Utilisez des chiffres et des listes dans vos titres (par exemple, "7 conseils pour..." ou "Top 10..."), car ils attirent davantage de clics.
- Sans recourir au clickbait, créez des titres qui suscitent la curiosité ou l'émotion.
- Utilisez les tests A/B pour essayer différents titres et voir lequel est le plus performant en termes de taux de clics et d'engagement.
Par exemple, vous pouvez utiliser l'outil MYCE d'Amazon pour effectuer des tests A/B sur différents titres de produits. Vous créez deux versions du titre de la page : l'une pourrait dire "Révolutionnez votre cuisine avec notre mixeur le mieux noté", tandis que l'autre pourrait dire "Découvrez le meilleur mixeur pour vos créations culinaires".
Lancez ces titres simultanément pour différents segments de votre public afin de déterminer lequel attire le plus de clics et d'achats.
Conclusion
Lorsque vous mettez en œuvre ces changements, posez-vous la question : Quels sont les éléments du site qui ne répondent pas aux besoins des utilisateurs ? Quelles sont les parties de mon site qui ont un taux de rebond élevé et comment puis-je les améliorer ? Gardez ces questions à l'esprit pour continuer à affiner et à optimiser votre site web.
N'oubliez pas de suivre ces changements pour voir ce qui fonctionne et ce qui ne fonctionne pas. Vous pouvez suivre vos progrès de manière transparente en utilisant Ranktracker. Il offre des solutions complètes pour contrôler vos efforts d'optimisation des moteurs de recherche. Grâce à notre outil, vous pouvez adopter des stratégies qui s'alignent sur les exigences en constante évolution des moteurs de recherche et des utilisateurs.
N'oubliez pas que l'objectif est toujours de créer un site web qui ravit les utilisateurs et domine les classements de recherche. Quelle mesure allez-vous prendre aujourd'hui pour vous rapprocher de cet objectif ?

