
Intro
Le développement web évolue en permanence grâce aux nouvelles technologies et aux approches innovantes. Au fur et à mesure que le web évolue, nous assistons à des mises à jour passionnantes qui rendent les sites web plus rapides, plus conviviaux et plus attrayants.
Cet article explore certaines des tendances clés qui façonnent l'avenir du développement web et ce qu'elles pourraient signifier pour notre expérience de l'internet. Alors que la demande d'applications web dynamiques et interactives augmente, les développeurs doivent continuellement s'adapter aux nouvelles technologies.
Tendances émergentes en matière de développement Web
1. WebAssembly (Wasm)

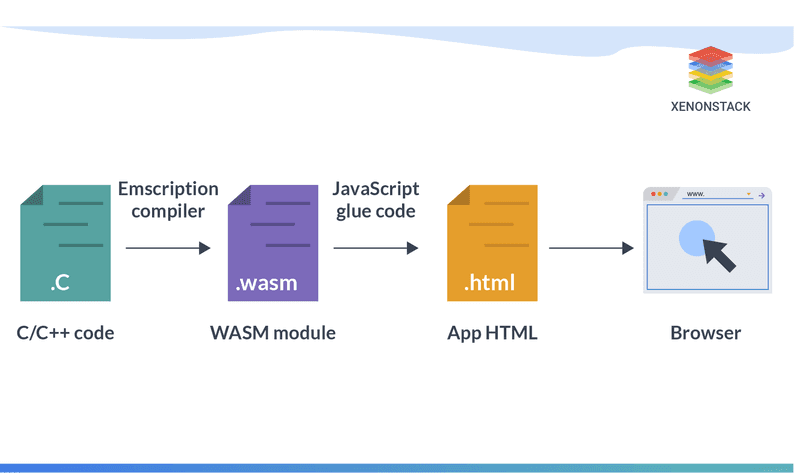
Source : https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly change la façon dont nous utilisons les applications web en les rendant plus rapides et plus puissantes.
Améliorer les performances des applications Web
Traditionnellement, les applications web reposent sur JavaScript, mais WebAssembly permet aux développeurs d'écrire des parties de leur code dans d'autres langages de programmation tels que C, C++ ou Rust, qui sont ensuite transformés en un format spécial que les navigateurs web peuvent exécuter très efficacement. Cela signifie que nous pouvons avoir des applications complexes, comme des éditeurs vidéo, des jeux et des outils de conception, qui fonctionnent sans problème dans un navigateur, sans avoir besoin d'installer quoi que ce soit sur nos ordinateurs.
Fonctionnement de WebAssembly
Le processus commence par l'écriture du code par les développeurs dans un langage comme le C ou le C++. Ce code est ensuite transformé en un module WebAssembly, qui est un petit fichier optimisé que les navigateurs peuvent comprendre. Parallèlement à ce module, du code JavaScript est également créé pour aider le code WebAssembly à interagir avec le reste de l'application web. Enfin, le tout est combiné en une page web que le navigateur peut charger et exécuter, offrant ainsi des performances à grande vitesse directement dans le navigateur.
WebAssembly ouvre la voie à une nouvelle génération d'applications web aussi rapides et réactives que les applications natives que nous téléchargeons et installons traditionnellement. À mesure que les développeurs adoptent WebAssembly, nous pouvons nous attendre à une nouvelle vague d'applications puissantes, basées sur le navigateur, que l'on croyait autrefois impossibles.
2. Utilisation de l'apprentissage automatique et de l'IA
Les technologies d'IA et d'apprentissage automatique (ML) sont de plus en plus intégrées dans les applications web pour améliorer l'expérience des utilisateurs et automatiser les tâches.
Fonctionnalités basées sur l'IA
Nous commençons à voir des fonctionnalités basées sur l'IA comme les chatbots, les recommandations personnalisées et l'analyse prédictive être utilisées plus souvent. Ces outils rendent les applications web plus intelligentes et plus adaptables.
Par exemple, les chatbots peuvent répondre instantanément aux questions, les recommandations personnalisées suggèrent des produits ou du contenu en fonction de ce que vous aimez, et l'analyse prédictive peut anticiper ce dont vous pourriez avoir besoin par la suite.
Analyse des données et perspectives
L'IA et le ML peuvent également analyser les données pour fournir des informations et améliorer la prise de décision. Cela signifie que les applications web peuvent devenir plus efficaces pour comprendre le comportement et les préférences des utilisateurs, ce qui conduit à des expériences encore plus adaptées et pertinentes.
3. Interface utilisateur du mouvement

La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Source : https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
L'interface utilisateur de Motion évolue avec plusieurs tendances modernes qui améliorent la conception des sites web en les rendant plus interactifs et plus attrayants.
Micro-interactions
Les petites animations subtiles telles que les pressions sur les boutons ou les effets de survol sont désormais la norme. Ces micro-interactions fournissent un retour d'information immédiat, améliorent l'expérience de l'utilisateur et guident les actions de manière transparente.
Transformations 3D
L'incorporation d'effets et de transformations 3D, tels que la rotation d'objets ou le défilement parallaxe, ajoute de la profondeur et du dynamisme aux pages web. Cette tendance crée une expérience plus immersive pour l'utilisateur.
Motion for Storytelling
L'utilisation du mouvement pour raconter une histoire ou guider les utilisateurs dans une narration est de plus en plus populaire. Les animations qui se déroulent au fur et à mesure que l'utilisateur défile peuvent rendre le contenu plus attrayant et plus mémorable.
**Animations personnalisables
Les outils et les bibliothèques permettent désormais des animations plus personnalisées, adaptées à l'identité de la marque et à son langage graphique, offrant ainsi une expérience unique à l'utilisateur.
Au fur et à mesure que ces tendances se développent, l'interface utilisateur animée jouera un rôle de plus en plus important pour rendre les sites web plus intuitifs, plus attrayants et plus conviviaux.
4. Applications Web progressives (PWA)

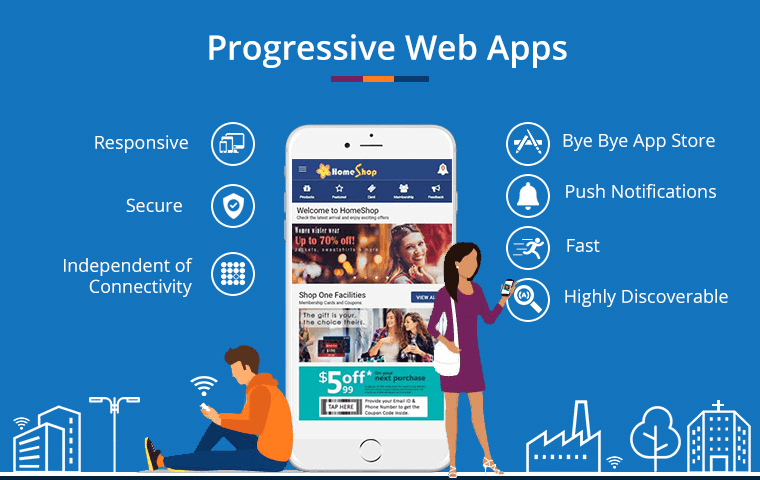
Source : https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Les applications web progressives redéfinissent l'expérience web en offrant une expérience native semblable à celle d'une application. Elles sont conçues pour être réactives, ce qui signifie qu'elles s'affichent et fonctionnent bien sur n'importe quel appareil, qu'il s'agisse d'un téléphone, d'une tablette ou d'un ordinateur de bureau. Elles sont également rapides et sûres et offrent une expérience utilisateur fluide, similaire à celle des applications mobiles.
Expérience de l'application régulière
Contrairement aux applications traditionnelles, les PWA ne nécessitent pas que les utilisateurs se rendent dans une boutique d'applications. Elles sont accessibles directement à partir d'un navigateur web et peuvent même être sauvegardées sur l'écran d'accueil d'un appareil pour un accès rapide, tout comme une application classique.
Connectivité hors ligne
L'un des principaux avantages des PWA est qu'elles fonctionnent indépendamment de la connectivité, ce qui permet aux utilisateurs d'accéder au contenu même lorsqu'ils sont hors ligne. Cela est possible parce que les PWA peuvent mettre en cache des fichiers et des données importants sur l'appareil de l'utilisateur, de sorte que l'application reste fonctionnelle sans connexion à l'internet.
Notifications
En outre, les PWA peuvent envoyer des notifications push, ce qui permet aux utilisateurs de recevoir des mises à jour et des informations même lorsqu'ils n'utilisent pas activement l'application. Grâce à ces caractéristiques, les PWA deviennent un choix populaire pour les entreprises et les développeurs qui veulent offrir une expérience de haute qualité, semblable à une application, sans avoir besoin d'une application mobile distincte.
5. Applications à page unique
Les applications à page unique ont transformé le développement web en offrant une expérience utilisateur plus fluide et plus rapide. Au lieu de recharger la page entière à chaque interaction, les SPA chargent une seule page web, puis mettent à jour le contenu de manière dynamique. Cette approche accélère les interactions et réduit les temps d'attente, rendant l'application plus réactive et similaire à une application native.
Des technologies comme AJAX et des frameworks JavaScript modernes tels que React, Angular et Vue.js permettent de créer ces applications dynamiques.
Une expérience transparente et un code amélioré
Les SPA améliorent également l'expérience de l'utilisateur en offrant une interface plus transparente, puisque tout se passe sur une seule page. Pour les développeurs, les SPA se traduisent souvent par un code plus propre et plus facile à gérer, car tout est géré en un seul endroit.
Gérer les problèmes de référencement
Bien que des défis tels que l'optimisation du référencement et les temps de chargement initiaux existent, ils peuvent être relevés grâce à des techniques telles que le rendu côté serveur et les applications web progressives, qui sont également abordées dans ce blog.
6. Rendu côté serveur (SSR) et générateurs de sites statiques (SSG)

La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
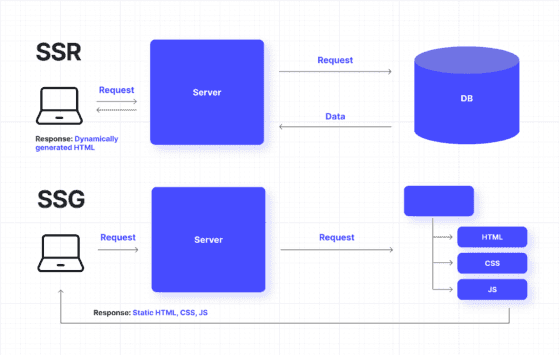
Source : https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Le rendu côté serveur (SSR) et les générateurs de sites statiques (SSG) améliorent les performances et le référencement des applications web.
Rendu côté serveur (SSR)
La RSS est un processus par lequel le serveur crée le contenu d'une page web à chaque visite. Lorsqu'un utilisateur demande une page, le serveur extrait les données nécessaires d'une base de données, génère le code HTML de cette page et l'envoie au navigateur de l'utilisateur.
Cette approche est idéale pour les sites web qui doivent afficher des informations actualisées ou personnalisées, comme les sites d'actualités ou les boutiques en ligne, car le contenu est créé en temps réel sur la base des données les plus récentes.
Génération de sites statiques (SSG)
SSG fonctionne différemment. Au lieu de créer le contenu de la page sur place, SSG génère toutes les pages HTML à l'avance, pendant le processus de construction. Lorsque quelqu'un visite le site, le serveur délivre rapidement ces pages préfabriquées, ainsi que tous les fichiers CSS et JavaScript nécessaires.
C'est particulièrement utile pour les sites dont le contenu ne change pas souvent, comme les blogs ou les sites de portfolio, car les pages se chargent plus rapidement puisqu'elles n'ont pas besoin d'être générées à la volée.
Conclusion
Ces tendances et technologies émergentes sont appelées à révolutionner le développement web:
- Fournir un écosystème web plus intelligent alimenté par l'IA
- Des applications web plus rapides et plus efficaces
- Améliorer l'expérience des utilisateurs
- Augmenter l'engagement des utilisateurs
Au fur et à mesure que la technologie progresse, le web va prendre une place de plus en plus importante dans notre vie quotidienne. Il est donc important de suivre ces tendances pour mettre à jour vos sites web et créer des expériences web modernes.

