
Intro
Gartner prévoit que d'ici deux ans, 70 % des nouvelles applications créées dans les entreprises feront l'objet d'infractions liées au code faible ou à l'absence de code. Cela attire l'attention sur la pertinence croissante des plateformes à code bas dans les réalités modernes. Les entreprises veulent développer des applications rapidement et de manière plus productive. Rapid Ext JS est l'une des meilleures solutions pour les entreprises.
La demande accrue d'applications commerciales et le mouvement "low-code" intéressent désormais tous les Kényans. Le cadre Rapid Ext JS est le fer de lance de ce changement. Il réduit la complexité associée au développement web. Il fournit une plateforme où tout développeur, quel que soit son niveau, peut créer des applications interactives en peu de temps.
Ce billet abordera quelques concepts fondamentaux de Rapid Ext JS et de low-code. Il commencera par un aperçu du développement low-code, un concept innovant, et de sa pertinence. Dans la section suivante, nous nous concentrerons sur certains composants fondamentaux tels que les environnements de développement visuel, la fonctionnalité "glisser-déposer" et les modèles préconstruits. Ce sont les raisons pour lesquelles des plateformes telles que Rapid Ext JS sont efficaces.
Nous présenterons également quelques plateformes concurrentes utiles, telles que Appian, OutSystems, Mendix, et d'autres comme Bubble. Poursuivons notre lecture.
Qu'est-ce que Rapid Ext JS ?

Rapid Ext JS, une extension de Visual Studio Code, aide les développeurs à créer des applications Ext JS. Il comprend un éditeur à code bas et une interface graphique légère. Cela réduit la nécessité d'un codage manuel approfondi.
Il intègre plus de 140 composants Ext JS dans l'application. Ces composants sont faciles à utiliser. Ils peuvent être glissés et déposés pour être configurés. Les développeurs peuvent également prévisualiser en temps réel et accéder à d'autres outils utiles.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
L'interface offre une expérience satisfaisante. Même les personnes ayant une expérience minimale du codage peuvent l'utiliser sans grande difficulté. La fonction "glisser-déposer" simplifie l'intégration des éléments. Cela permet d'accélérer les projets.
Grâce à cette boîte à outils avancée, les développeurs peuvent concevoir des applications web modernes de manière rapide et efficace.
Qu'est-ce que le développement à code bas ?
Dans le cadre d'un développement à code réduit, la création d'un logiciel ne nécessite qu'un minimum de codage, voire aucun. Les utilisateurs construisent des applications à l'aide d'interfaces visuelles, d'outils de glisser-déposer et de modèles. Cela accélère le processus de développement et permet aux non-développeurs de participer.
Par exemple, une entreprise qui a besoin d'un logiciel pour contrôler les performances de ses employés peut utiliser des plateformes à code bas comme OutSystems ou Mendix. Ces plateformes fournissent des modules préconçus. Les utilisateurs les arrangent et les configurent. Le cycle de développement peut ainsi être réduit de plusieurs mois à quelques semaines, voire quelques jours.
Les outils à code bas permettent également aux utilisateurs de voir plusieurs vues au cours du processus de conception. Les utilisateurs peuvent convertir l'ensemble de la création en flux de travail. Ils ne nécessitent pas d'intégration préalable des systèmes, même lorsque de nombreux systèmes sont impliqués.
Cela simplifie à la fois les tests et le développement d'applications complètes. Des entreprises comme Appian utilisent le code bas pour concevoir des outils d'automatisation. Bubble permet aux startups de créer des applications web avec peu de connaissances en matière de codage.
Principales caractéristiques des plates-formes "Low-Code
Les plateformes à code bas ont changé la façon dont les applications sont construites. Elles rendent le développement plus rapide, plus accessible et plus efficace. Ces plateformes présentent plusieurs caractéristiques clés qui les distinguent des méthodes traditionnelles. Voici les principales caractéristiques des plateformes à code bas :
1. Environnement de développement visuel
Les outils de développement visuel sont essentiels dans les plates-formes à code réduit. Ils fournissent une interface plus simple pour la construction d'applications. Les développeurs utilisent des composants visuels au lieu d'écrire du code.
Cela leur permet de voir comment les différentes parties de l'application s'imbriquent les unes dans les autres au cours du développement. Des plateformes comme OutSystems et Appian offrent des espaces de travail avec des widgets pour construire des interactions et des mises en page. Cela permet d'accélérer le développement et d'impliquer des contributeurs non techniques.
2. Fonctionnalité "glisser-déposer
La fonctionnalité "glisser-déposer" est une caractéristique essentielle des plates-formes à code réduit. Les utilisateurs peuvent facilement déplacer et positionner des éléments tels que des boutons et des formulaires. Ils peuvent rapidement créer des applications en faisant glisser des composants préconstruits dans l'espace de travail.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Par exemple, Mendix permet aux utilisateurs de faire glisser les composants de l'interface utilisateur dans un espace de travail. Il n'est donc plus nécessaire de coder manuellement les éléments de base. Cela permet également de créer rapidement des prototypes et de transformer des concepts en applications réelles.
3. Composants et modèles préconstruits
Les plateformes "low-code" sont livrées avec des composants et des modèles préconstruits. Il s'agit notamment d'éléments d'interface utilisateur, de connecteurs de données et d'API. Ils peuvent être personnalisés pour répondre aux besoins du projet. Par exemple, Bubble fournit des modules pour les bases de données et le traitement des paiements.
Les modèles donnent aux utilisateurs une longueur d'avance grâce à un cadre préexistant. Ils sont souvent conçus pour des secteurs spécifiques tels que la santé ou le commerce électronique. Ils réduisent considérablement le temps et les efforts de développement, ce qui rend la création d'applications plus efficace.
4. Exigences minimales en matière de codage manuel
Les plates-formes à code bas nécessitent un codage manuel minimal. La plupart des fonctions utilisent l'interface "glisser-déposer". Par exemple, les développeurs peuvent créer des modèles de données ou changer l'authentification de l'utilisateur sans codage manuel.
Toutefois, les développeurs peuvent toujours ajouter un code personnalisé aux fonctions avancées. Cette flexibilité rend la plateforme idéale tant pour les utilisateurs non techniques que pour les développeurs expérimentés. Elle permet de créer des applications simples et de gérer des fonctionnalités complexes. Si, avant l’inventaire des différents outils, vous souhaitez approfondir vos connaissances sur le Low-Code No Code, vous pouvez consulter cet article d’Amiltone.

Meilleures plates-formes de développement low-code
Voici les meilleures plateformes de développement low-code en 2024.
Rapid Ext JS
Rapid Ext JS est un outil de développement d'applications à code bas. Il accélère le développement d'applications Ext JS. Il fonctionne comme une extension de Visual Studio Code. L'outil élimine le codage manuel grâce à une interface de type "glisser-déposer".
La plateforme prend en charge plus de 140 composants Ext JS. Elle offre un rendu en direct, une personnalisation de l'habillage et de multiples options d'affichage. L'éditeur dispose d'une boîte à outils et d'une structure de composants. Il comprend également un sélecteur de résolution d'écran pour la création d'applications réactives.
Les développeurs peuvent créer des boilerplates et lier facilement des événements aux composants. Les trois présentations principales comprennent le code, la conception et les vues fractionnées. L'outil offre des possibilités de zoom et une boîte à outils réorganisable.
Il permet la créativité avec de multiples thèmes de couleurs. Il existe de nombreux composants UX tels que des grilles et des boutons. Le sélecteur de résolution d'écran permet d'afficher les éléments sur différents écrans. Utilisé par des entreprises du Fortune 100, Rapid Ext JS permet de réaliser rapidement des tâches de développement web.

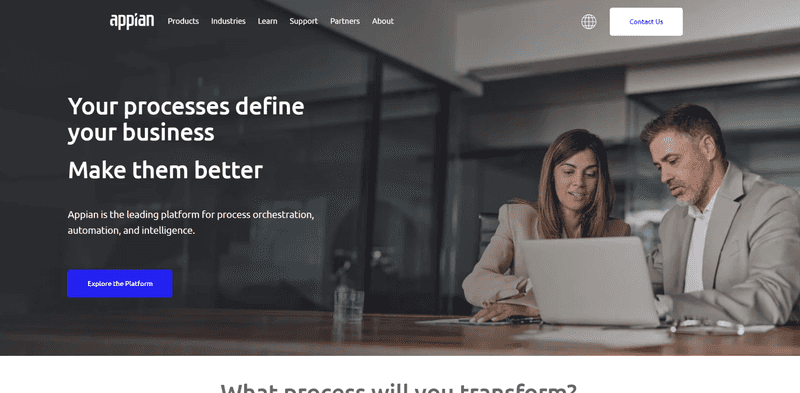
Appian
Appian intègre la gestion des processus, l'IA et le développement d'applications low-code. Elle est idéale pour les organisations qui visent la transformation numérique. L'interface visuelle de la plateforme accélère le développement d'applications complexes.
Pour
- Automatisation des processus tout-en-un.
- L'IA permet des applications intelligentes.
- Interface simple et visuelle.
- Idéal pour le développement d'applications mobiles.
- Sûr et conforme à la réglementation.
Cons
- Prix élevés.
- Moins d'intégrations prêtes à l'emploi.
- Les applications avancées peuvent nécessiter un codage.
- Pas de possibilité de mise hors ligne.
- Courbe d'apprentissage abrupte pour les utilisateurs non techniques.

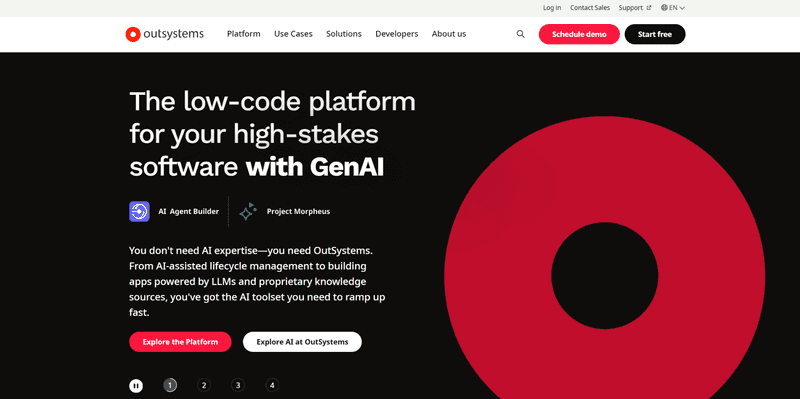
OutSystems
OutSystems est un leader du mouvement "low-code", qui se concentre sur le développement rapide d'applications. Son éditeur visuel et ses modèles offrent des solutions rapides. Il offre une forte intégration et une grande évolutivité pour les petites et les grandes entreprises.
Pour
- Développement rapide.
- Bonnes possibilités d'intégration.
- Évolutif pour les grands projets.
- Un écosystème de développement complet.
- Un fort soutien de la part de la communauté.
Cons
- Coûts élevés du projet.
- Courbe d'apprentissage plus longue pour les projets complexes.
- Fonctionnalité hors ligne limitée.
- Certains utilisateurs peuvent trouver l'interface utilisateur moins intuitive.
- Fonctionnalités limitées en matière d'intelligence artificielle et d'apprentissage automatique.

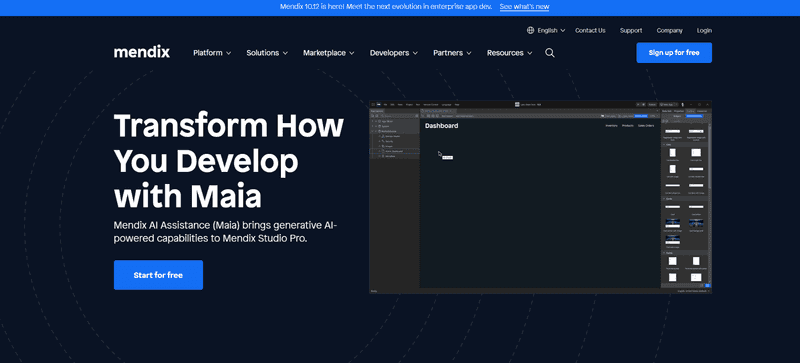
Mendix
Mendix est une plateforme cloud rapide, à faible code, axée sur le développement rapide et la collaboration. Avec un support DevOps solide, elle est idéale pour les projets de déploiement continu.
Pour
- Développement rapide d'applications.
- Des caractéristiques de travail d'équipe solides.
- Bien adapté à DevOps.
- Prise en charge de l'architecture microservices.
- Nombreux connecteurs intégrés.
Cons
- Coûts élevés.
- Capacités limitées en matière d'IA et d'apprentissage automatique.
- Un peu de codage est nécessaire pour améliorer les interfaces.
- Ce n'est pas la solution idéale pour les applications gourmandes en ressources.
- Courbe d'apprentissage abrupte pour les débutants.

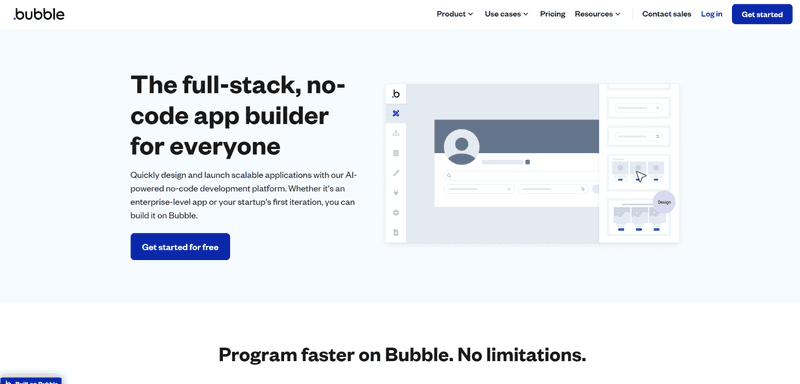
Bulle
Bubble est une plateforme no-code de premier plan. Elle permet aux utilisateurs de créer des applications web sans codage. Elle simplifie le processus de création d'applications. Les particuliers et les entreprises utilisent Bubble pour diverses applications, du commerce électronique aux plateformes sociales.
Pour
- Aucun codage n'est nécessaire.
- Prototypage et construction rapides.
- Infrastructure évolutive sur AWS.
- Bibliothèque complète de modèles et de composants.
- Un soutien important de la communauté et des tutoriels.
Cons
- Difficulté à personnaliser les applications en cas de trafic important.
- Certains plugins tiers nécessitent des connaissances en matière de codage.
- Verrouillage des fournisseurs.
- Optimisation limitée pour les applications et jeux natifs.
- Frais supplémentaires pour les modèles mis à jour et les modules complémentaires.

Conclusion
Rapid Ext JS est un outil puissant pour les débutants et les développeurs expérimentés. Il permet d'entrer facilement dans le développement low-code. L'interface "glisser-déposer" simplifie la création d'applications web. De nombreux composants prêts à l'emploi aident les développeurs à créer des applications plus rapidement.
La demande de développement rapide augmentant, les plateformes telles que Rapid Ext JS seront très demandées. Il s'agit d'un outil polyvalent, parfait pour les prototypes comme pour les applications complexes. Cela rend le développement web plus accessible et plus efficace pour tout le monde.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Découvrez la facilité de Rapid Ext JS. Obtenez votre essai gratuit maintenant !
FAQ
Quels sont les avantages de Rapid Ext JS pour les débutants en développement web ?
Rapid Ext JS profite aux débutants grâce à son utilitaire simple de glisser-déposer. Il réduit le codage. Cela accélère la création d'applications web.
Puis-je créer des applications complexes avec Rapid Ext JS ?
Vous pouvez créer des applications complexes avec l'outil de développement à code bas Rapid Ext JS. Il offre des outils puissants, des composants prêts à l'emploi et plusieurs options. Celles-ci facilitent la création d'applications avancées.
Comment Rapid Ext JS se compare-t-il aux méthodes de codage traditionnelles ?
Rapid Ext JS permet de travailler plus rapidement grâce aux fonctions de glisser-déposer. Il offre une interface simple et des aperçus en direct. Il est donc facile à utiliser pour les débutants.
La version traditionnelle d'Ext JS nécessite un long travail de codage. Il n'y a pas de prévisualisation en direct. Il demande plus de compétences, en particulier pour les débutants.
Rapid Ext JS utilise VS Code, ce qui améliore ses capacités. Ext JS traditionnel s'appuie uniquement sur des éditeurs de code standard.

