
Intro
L'optimisation d'une image ne se limite pas à l'ajout d'un texte alt ou à la modification du nom du fichier.
Elle fait appel à des techniques avancées telles que la compression d'images, l'utilisation de données structurées, la mise en cache du navigateur et l'utilisation d'un réseau de diffusion de contenu.
Êtes-vous prêt à faire passer le référencement de l'image de votre site web à la vitesse supérieure ?
Lisez cet article pour découvrir ce que vous devez faire.
Contenu :
- Données structurées
- Chargement paresseux
- Compression d'images
- Mise en cache du navigateur
- Réseau de diffusion de contenu
- Boutons de partage social
- Open Graph et Twitter Cards
- Adaptée aux mobiles
Données structurées
Lesdonnées structurées, également connues sous le nom de schéma, sont un type de code qui permet aux moteurs de recherche de mieux comprendre votre contenu.
Quels sont donc les avantages de son utilisation pour l'optimisation des images ?
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Tout d'abord, il aide les moteurs de recherche à identifier le contexte et l'objectif de vos images. Cela peut améliorer la pertinence de vos images dans les résultats de recherche et accroître leur visibilité.
Deuxièmement, les données structurées peuvent permettre d'obtenir des extraits enrichis (rich snippets) ou des listes améliorées qui fournissent plus d'informations sur vos visuels directement dans les pages de résultats des moteurs de recherche.
Mais laissez-moi vous en dire plus.
Google prend en charge différents types de données structurées pour les images, telles que les balises de produit, de recette et de vidéo :
- Images du produit
- Vidéo et images animées
- Recettes
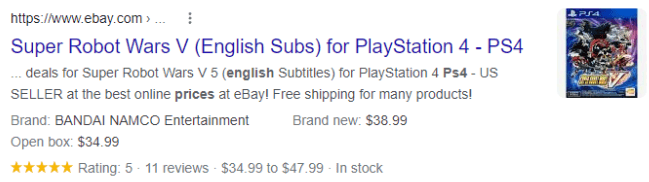
Images du produit
Les images de produits sont essentielles pour les sites de commerce électronique, car elles peuvent avoir un impact significatif sur les décisions d'achat.
En utilisant le balisage approprié, vous pouvez fournir des informations importantes telles que le prix, la disponibilité et les évaluations directement dans les résultats de recherche.

La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Cela permet aux clients potentiels de prendre rapidement une décision éclairée sans avoir à cliquer sur plusieurs pages.
Vidéo et images animées
Si votre site web contient des vidéos ou des images animées, vous pouvez utiliser le balisage schema pour fournir des détails tels que le titre, la description et l'URL de la vignette.
Cela améliore non seulement la pertinence de vos visuels dans les résultats de recherche, mais encourage également les utilisateurs à cliquer et à s'engager dans votre contenu.
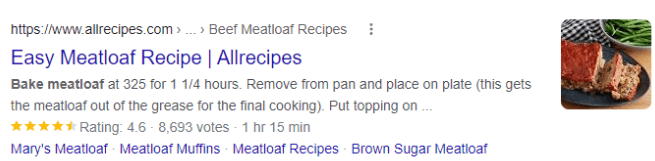
Recettes
Pour les blogueurs culinaires ou les sites web de recettes, les données structurées pour les recettes peuvent faire une différence significative pour attirer plus de trafic.

En incluant des informations importantes telles que les ingrédients, le temps de cuisson et les évaluations dans le balisage du schéma, vos recettes peuvent ressortir dans les résultats de recherche et augmenter les taux de clics.
Comment mettre en œuvre des données structurées pour vos images ?
Il existe de nombreuses façons d'ajouter des données structurées, notamment en utilisant l 'aide au balisage des données structurées de Google, en les ajoutant directement dans le code HTML ou en utilisant un plugin si vous avez un système de gestion de contenu (CMS) comme WordPress.
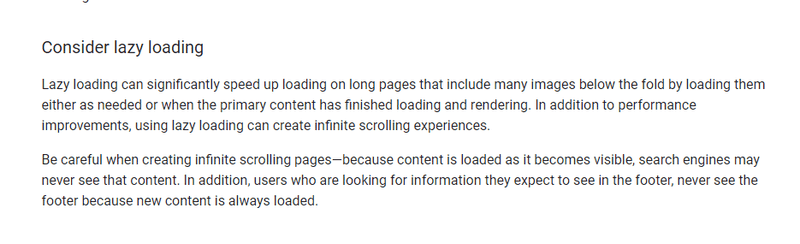
Chargement paresseux
Le chargement paresseux est une technique qui retarde le chargement des ressources non critiques d'une page web jusqu'à ce qu'elles soient nécessaires.
Google a déclaré qu'il s'agissait d'une bonne pratique pour les images, car elle permet d'améliorer considérablement le temps de chargement des pages, en particulier sur les appareils mobiles dotés de connexions plus lentes.

Essentiellement, ce processus peut améliorer de manière significative les performances de votre site web en minimisant les exigences de chargement des données lors du chargement initial de la page.
Cette optimisation permet non seulement d'augmenter la vitesse du site, mais contribue également à améliorer votre référencement, étant donné que le temps de chargement joue un rôle crucial en tant que facteur de classement dans les algorithmes des moteurs de recherche.
Comment y parvenir ?
Google propose un guide complet expliquant l'importance d'un contenu correctement lazy-loadé, un aspect crucial pour que les robots de recherche puissent accéder au contenu de manière efficace. Vous trouverez ce guide ici. Il existe plusieurs méthodes, qui impliquent toutes l'utilisation de Javascript.
Heureusement, si vous utilisez WordPress, il existe de nombreux plugins de chargement paresseux pour optimiser les performances de votre site web. L'une des options les plus populaires est le plugin a3 Lazy Load, connu pour son efficacité à accélérer les temps de chargement des pages.
En dehors de cela, vous pouvez explorer d'autres alternatives comme Smush, Image Optimization Lazy Load par Optimole, ou Lazy Load par WP Rocket. Chacun de ces plugins offre des fonctionnalités et des avantages uniques pour vous aider à améliorer l'expérience utilisateur de votre site web.
Compression d'images
La compression des images est une étape cruciale dans l'optimisation de vos visuels pour le web.
Il réduit la taille des fichiers sans affecter de manière significative la qualité de l'image, ce qui permet d'accélérer le chargement des pages.
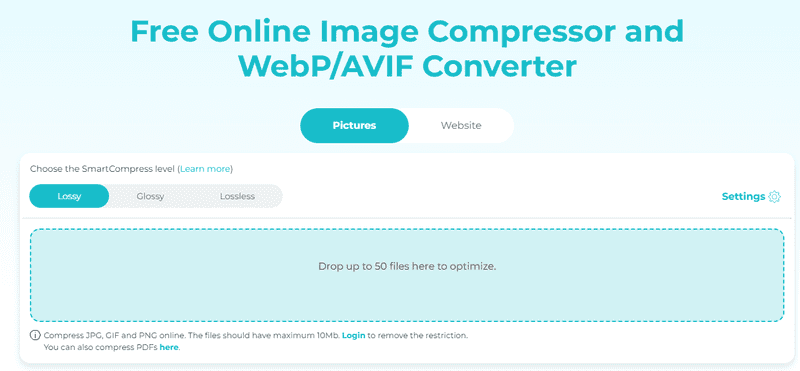
Il existe de nombreux outils disponibles en ligne qui vous aident à compresser les images avant de les télécharger sur votre site web.
Par exemple, vous pouvez utiliser le compresseur d'images en ligne gratuit ShortPixel pour réduire la taille de vos images sans compromettre la qualité.

Vous pouvez choisir la méthode entre lossy, glossy et lossless.
La compression avec perte offre la réduction la plus importante de la taille du fichier, mais peut affecter légèrement la qualité de l'image. La compression brillante offre un niveau de qualité plus élevé et la compression sans perte conserve la qualité de l'image originale tout en réduisant la taille du fichier.
Vous pouvez également envisager d'utiliser des plugins si vous avez WordPress ou un autre système de gestion de contenu.
Mise en cache du navigateur
La mise en cache du navigateur est un mécanisme qui permet aux navigateurs de stocker les ressources statiques d'un site web, telles que les images, de sorte qu'elles ne doivent pas être téléchargées à nouveau lorsque l'utilisateur revient sur la même page. Cela permet d'accélérer les temps de chargement et d'améliorer les performances du site web.
L'activer pour vos images peut améliorer considérablement l'expérience de l'utilisateur et réduire l'utilisation de la bande passante.
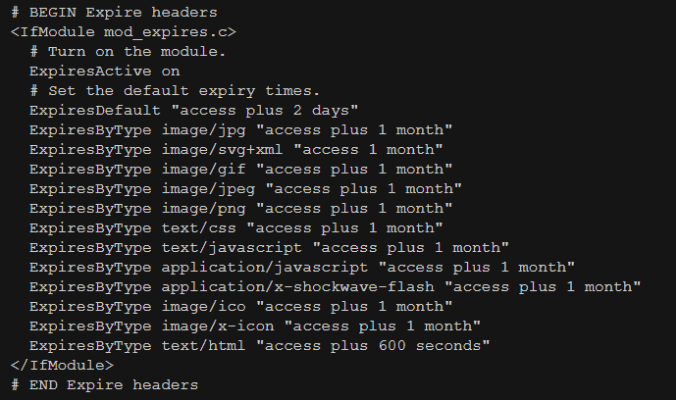
Vous pouvez ajouter des directives de mise en cache du navigateur à votre configuration côté serveur.
Un exemple de code pourrait ressembler à ceci :

Vous pouvez également utiliser des plugins qui offrent cette fonctionnalité pour les plateformes CMS telles que WordPress.
Parmi les options les plus populaires, citons W3 Total Cache, WP Super Cache et WP Fastest Cache.
En mettant en œuvre cette stratégie, vous pouvez réduire le nombre de requêtes HTTP adressées à votre serveur, ce qui améliore la vitesse du site et, en fin de compte, votre classement en matière de référencement.
Réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs répartis géographiquement, conçu pour diffuser rapidement et efficacement du contenu web.
En utilisant un CDN, vous pouvez réduire la distance entre les visiteurs de votre site web et le serveur qui héberge vos images.
Cela se traduit par des temps de chargement plus rapides car les données ont une distance plus courte à parcourir, ce qui améliore l'expérience de l'utilisateur.
Par exemple, si vos données sont hébergées aux États-Unis, mais que des internautes d'Europe ou d'Asie y accèdent, un CDN peut stocker et diffuser vos images à partir de serveurs situés plus près d'eux.
De nombreux fournisseurs d'hébergement proposent des CDN intégrés à leurs clients.
Si ce n'est pas le cas, vous pouvez utiliser des services externes tels que Cloudflare, MaxCDN ou Amazon Cloudfront.
La mise en œuvre d'un CDN peut améliorer considérablement les performances de votre site web, le rendant plus accessible aux visiteurs du monde entier.
Boutons de partage social
L'inclusion de boutons de partage social à côté de vos images permet aux utilisateurs de les partager facilement sur les plateformes de médias sociaux.
Cela permet non seulement d'accroître la visibilité et le trafic sur votre site web, mais aussi d'améliorer l'expérience des utilisateurs en leur permettant de s'engager et de partager votre contenu sans effort.
Vous pouvez ajouter des boutons de partage social manuellement en utilisant le code HTML, ou utiliser des plugins pour les plateformes CMS comme WordPress.
Parmi les options les plus populaires, citons Mashshare, AddToAny Share Buttons et Social Warfare (ma préférée).

Choisissez l'option qui correspond le mieux au style et à la mise en page de votre site web pour une expérience utilisateur transparente.
Open Graph et Twitter Cards
Open Graph et Twitter Cards sont des balises qui vous permettent de spécifier comment vos images apparaîtront lorsqu'elles seront partagées sur des plateformes de médias sociaux.
Ces balises donnent un aperçu de l'image, du titre et de la description de votre contenu, ce qui le rend plus attrayant visuellement et plus engageant pour les spectateurs potentiels.
L'inclusion de ces balises dans le code de votre site web peut augmenter de manière significative les taux de clics et encourager le partage sur les médias sociaux.
Vous pouvez ajouter ces balises manuellement ou utiliser des plugins pour des plateformes CMS comme WordPress afin d'automatiser le processus.
Parmi les options les plus populaires, citons Yoast SEO, Rank Math et All in One SEO Pack.
Choisissez le plugin qui répond le mieux à vos besoins et optimisez vos images pour le partage sur les médias sociaux.

Adaptée aux mobiles
La majorité des internautes accédant aux sites web via leurs appareils mobiles, il est essentiel de veiller à ce que votre conception web soit adaptée aux mobiles. Il s'agit notamment d'optimiser les images pour les écrans plus petits et les vitesses de réseau plus lentes.
Vous pouvez utiliser des techniques de conception réactive pour ajuster automatiquement la taille et le format des images en fonction de la taille de l'écran ou mettre en œuvre un chargement paresseux spécifiquement pour les appareils mobiles.
Veillez à tester les performances de votre site web sur différents appareils afin de garantir une expérience utilisateur transparente pour tous les visiteurs.
FAQ
Q : Les images ont-elles un impact sur le référencement ?
Oui, les images peuvent avoir un impact sur le référencement de plusieurs façons.
Leur optimisation peut améliorer les performances du site web et les temps de chargement, ce qui se traduit par une meilleure expérience pour l'utilisateur et un classement potentiellement plus élevé dans les moteurs de recherche.
Les balises Alt et les légendes fournissent également un contexte supplémentaire aux moteurs de recherche, ce qui facilite la découverte de votre contenu.
Q : La compression d'images peut-elle affecter la qualité de mes images ?
Oui, la compression d'image peut légèrement affecter la qualité de l'image en fonction de la méthode utilisée.
Cependant, avec des techniques et des outils appropriés, vous pouvez compresser des images sans perte significative de qualité.
Il est essentiel de trouver un équilibre entre la réduction de la taille des fichiers et le maintien de la qualité de l'image pour garantir une expérience positive à l'utilisateur.
Expérimentez différentes méthodes de compression et comparez les résultats pour trouver celle qui convient le mieux aux besoins de votre site web.
Q : Puis-je utiliser des images gratuites provenant de l'internet pour mon site web ?
Il est généralement recommandé d'utiliser des images originales ou d'obtenir une licence appropriée pour toutes les images utilisées sur votre site web.
L'utilisation d'images gratuites trouvées sur l'internet peut entraîner une violation des droits d'auteur et des problèmes juridiques.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Si vous choisissez d'utiliser des images gratuites, assurez-vous qu'elles sont correctement autorisées pour un usage commercial et mentionnez la source.
Il est toujours préférable de créer ou d'obtenir des images uniques et de haute qualité pour votre site web.
Dernières paroles
L'optimisation des images pour votre site web est cruciale pour améliorer les performances, l'expérience utilisateur et le référencement.
En utilisant des techniques telles que la mise en cache du navigateur, les CDN, les boutons de partage social et l'optimisation pour les appareils mobiles, vous pouvez améliorer la qualité globale de votre site web et atteindre un public plus large.
N'oubliez pas de toujours respecter les règles de licence et de donner la priorité à l'optimisation des images pour une présence en ligne plus réussie.

