
Intro
Verkkosivujen suorituskyvyn optimointi nopeuttaa verkkosivustosi toimintaa, jotta sisältö voidaan toimittaa nopeasti. Hitaat verkkosivustot turhauttavat kävijöitä, heikentävät hakusijoja ja vähentävät konversioita. Itse asiassa teknisen SEO:n yhteydessä sivunopeus on yksi tärkeimmistä luokista.
W3Techsin mukaan 43,2 prosenttia nykypäivän verkkosivustoista perustuu WordPress-alustaan. Se on kuitenkin pahamaineinen siitä, että tarpeettomien lisäosien ja huonosti koodattujen teemojen vuoksi siihen kertyy nopeasti paisuvaa koodia.
Monet WordPressillä verkkosivuja luovat suunnittelijat eivät ole erikoistuneet koodin kirjoittamiseen. Näin ollen kauniin verkkosivuston suunnittelu voi olla turhauttavaa, kun se latautuu hitaasti. Onneksi on olemassa ratkaisu. Tässä artikkelissa näytämme, miten paransimme verkkosivuston Google Performance Mobile -pistemäärää 3:sta 68:aan kirjoittamatta yhtään riviä koodia.
Kuinka testata nykyinen web-suorituskykysi
Nykyisten keskeisten verkkotietojen arviointi on ratkaisevan tärkeää, ennen kuin aloitat verkkosivustosi suorituskyvyn optimoinnin. Voit tehdä tämän hyödyntämällä Googlen ilmaista Page Speed Insights -työkalua.
Kun työkalu on ladattu, syötä verkkosivustosi URL-osoite ja napsauta "analysoi". Lyhyen hetken kuluttua se luo suorituskykyarviot jokaiselle mobiili- ja työpöytälaitteelle.
Nämä pisteet perustuvat neljään luokkaan:
- Suorituskyky - Sivuston yleinen nopeussuorituskyky on jaettu viiteen luokkaan:
A. First Contentful Paint - mittaa, kuinka nopeasti ensimmäinen sisältöelementti ilmestyy verkkosivulle sen latautuessa.
B. Suurin sisällöllinen maalaus - Ilmaisee sivun latausprosessin hetken, jolloin sivun tärkein sisältö on todennäköisesti ladattu.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
C. Kokonaisestoaika - Mittaa, kuinka paljon aikaa käyttäjät voivat kokea viiveitä tai vastaamattomuutta käyttäessään verkkosivua.
D. Cumulative Layout Shift - Mittaa, kuinka paljon elementit liikkuvat yllättäen, kun verkkosivu latautuu.
E. Nopeusindeksi - Mittaa, kuinka nopeasti verkkosivu näkyy käyttäjälle visuaalisesti, kun se latautuu.
-
Saavutettavuus - Arvioi verkkosivustosi käytettävyyttä vammaisten kannalta.
-
Parhaat käytännöt - Arvioi, kuinka tehokkaasti verkkosivu noudattaa suositeltuja käytäntöjä latautumisen nopeuttamiseksi ja suorituskyvyn parantamiseksi.
-
SEO - Arvioi, kuinka hyvin verkkosivusi noudattaa hakukoneoptimoinnin perusohjeita.
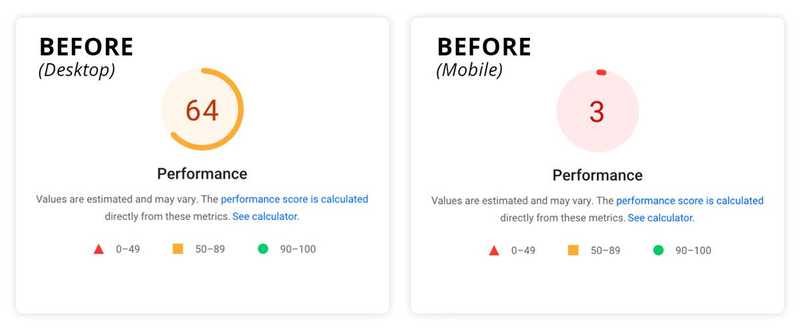
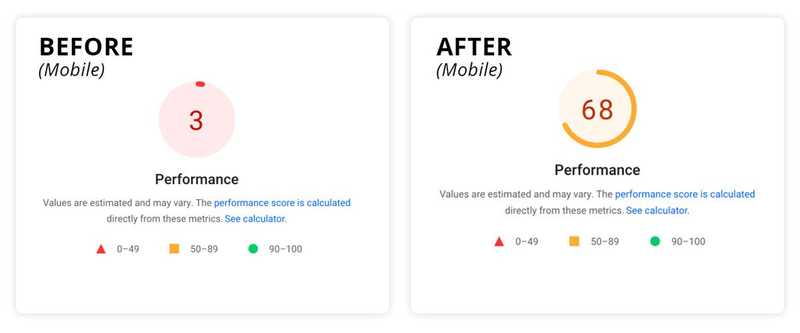
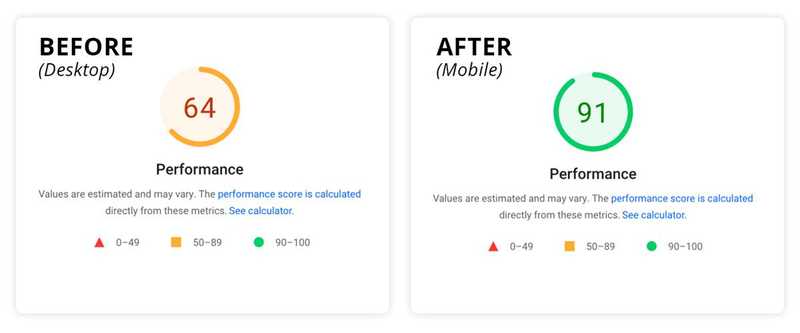
Alla olevassa kuvakaappauksessa näkyy, missä tilanteessa tapaustutkimusasiakkaamme sivusto oli kaikilla näillä mittareilla ennen sen optimointia. On myös syytä huomata, että tämä sivusto toimii WordPressillä. Tässä artikkelissa keskitymme pelkästään suorituskykyarvioon. Näet, että ennen kuin aloitimme optimoinnin, työpöytäsivuston pisteet olivat 64 ja mobiilisivuston pisteet olivat vain 3.
Käydään läpi, miten parannimme tuloksia, ja jaamme lopulliset luvut tämän artikkelin lopussa.

WordPress-sivuston suorituskyvyn parantaminen: Lähestymistapamme ja tulokset
Jokaisella verkkosivustolla on oma koodaustyylinsä, kirjastot ja vaaditut toiminnot, mikä tekee siitä ainutlaatuisen. Näiden erojen vuoksi nopeuden optimointiin ei ole olemassa yleispätevää lähestymistapaa.
Kuka tahansa voi kuitenkin mukauttaa seuraavat menetelmät mihin tahansa WordPress-sivustoon parantaakseen suorituskykyarvoja. Tässä artikkelissa esitettyjen taktiikoiden lisäksi voit myös harkita DevOpsin käyttöä suorituskyvyn ja turvallisuuden parantamiseksi.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi
Joka tapauksessa ennen kuin teet muutoksia, on tärkeää luoda kopio verkkosivustostasi kehitys- tai staging-palvelimelle. Voit pyytää apua hosting-palveluntarjoajaltasi tässä prosessissa. Kun olet valmistellut varmuuskopiosivuston, on aika parantaa verkkosivustosi suorituskykyä.
Käyttämättömien lisäosien siivoaminen
On yleistä, että WordPress-sivusto on täynnä käyttämättömiä tai tarpeettomia lisäosia. Tapaustutkimussivustomme kävi läpi lukuisia kehityssyklejä, joista jokaisessa otettiin käyttöön 2-3 uutta liitännäistä eri kehittäjiltä. Tämän seurauksena sivustoa rasittivat tarpeettomat lisäosat ja tarpeeton lisäosien paisuttelu.
Toimimattomat laajennukset voivat haitata verkkosivustosi suorituskykyä. Ne vievät tilaa palvelimellasi, voivat olla ristiriidassa muiden liitännäisten tai päivitysten kanssa ja aiheuttavat tietoturvariskejä, koska hakkerit voivat löytää haavoittuvuuksia niiden koodista.
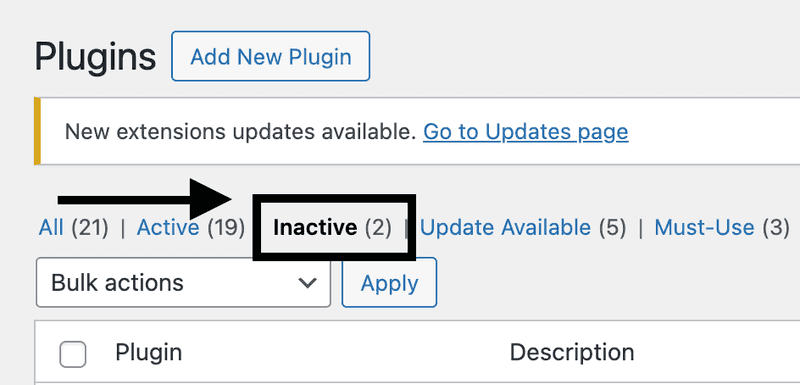
Valitettavasti tähän ei ole automaattista tapaa, mutta prosessi kannattaa käydä läpi manuaalisesti. Siirry WordPressin kojelaudalta kohtaan "Plugins". Etsi ensin "Inactive"-pluginit ja poista ne.

Ennen kuin siirryt eteenpäin, sinun tulisi huomata, että se, että plugin on "aktiivinen", ei tarkoita, että sitä käytetään. Sinun on testattava jokainen lisäosa ja määritettävä, mitkä niistä ovat välttämättömiä, ja tunnistettava ne, joita ei käytetä.
Seuraavaksi haluat poistaa kaikki laajennustiedostot palvelimeltasi kokonaan. Joskus liitännäiset luovat alikansioita, jotka voivat jäädä jäljelle myös sen jälkeen, kun olet poistanut liitännäisen. Sinun on päästävä tiedostoihisi FTP:n (File Transfer Protocol) avulla, jotta voit tarkistaa ja poistaa nämä alikansiot. Jos sinun on tutustuttava FTP:hen, ota yhteyttä palveluntarjoajallesi ja pyydä ohjeita tiedostojen käyttämiseen tällä tavoin.
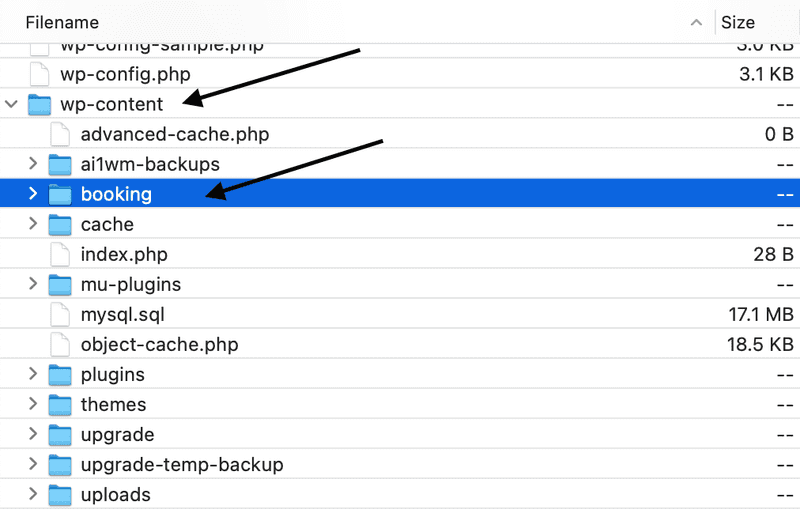
Kun olet kirjautunut sivustoosi FTP:n kautta, siirry "wp-content"-kansioon ja avaa se. Etsi kaikki kansiot, joiden nimet liittyvät poistettuihin lisäosiin, ja poista ne. Varo poistamasta olennaisia kansioita, kuten "themes", "plugins", "cache", "upgrade" tai "uploads" - nämä ovat osa WordPress-asennustasi, ja niiden pitäisi pysyä palvelimellasi. Poista vain ne kansiot, jotka liittyvät nimenomaan poistettuun laajennukseen.
Alla olevassa esimerkissä näet, miten varauslisäosa jätti kansion "wp-content"-kansioon.

Kun olet suorittanut tämän vaiheen, päivitä staging- tai kehityssivustosi selaimessa varmistaaksesi, että kaikki toiminnot ja suunnitteluelementit säilyvät ennallaan (muista tyhjentää välimuisti).
Ammattilaisvinkki: Plugin Organizer on ilmainen työkalu, jolla voit hallita sitä, mitkä liitännäiset ladataan verkkosivuston tietyille sivuille ja viesteihin. Tunnista usein käytetyt laajennukset optimointia varten ja hylkää samalla ne, jotka eivät paranna sivuston suorituskykyä tai nopeutta.
Asenna ja määritä WP Rocket
Useimmat WordPress-suunnittelijat tuntevat WP Rocketin tai ovat käyttäneet sitä. Se on huippuluokan lisäosa verkkosivuston nopeuden parantamiseen, mutta sen tehokkuus riippuu siitä, miten määrität sen asetukset. Esimerkissämme käytämme yhden sivuston lisenssiä. Käydäänpä läpi määritykset, joita sovelsimme optimoinnin tasapainottamiseksi ja sivuston toiminnallisuuden säilyttämiseksi. Koska jokainen verkkosivuston rakenne vaihtelee, sinun on ehkä muokattava asetuksia sivuston erityisvaatimusten mukaan.
Kun lisäosa on asennettu ja aktivoitu, siirry WordPressin kojelaudan "Asetukset" -kohteeseen. Napsauta sitten luettelon alareunassa "WP Rocket". Sinun pitäisi nyt nähdä konfigurointivaihtoehdot WP Rocketissa.
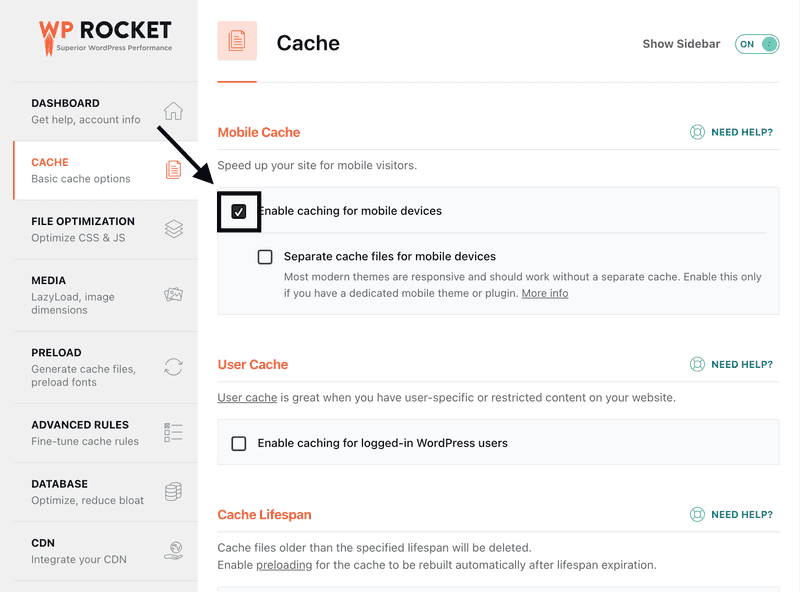
Välimuisti
Ensimmäinen vaihtoehto, jonka otamme käyttöön, on "Välimuisti > Ota välimuisti käyttöön mobiililaitteille". Tämä antaa mobiilikäyttäjille mahdollisuuden tarkastella sivuston välimuistissa olevaa versiota. Tyypillisesti tämä vaihtoehto ei riko asioita etupäässä; nyrkkisääntönä on kuitenkin tarkistaa sivusto selainikkunassa jokaisen vaihtoehdon tallentamisen jälkeen. (Huomautus: varmista, että selaimen välimuisti on tyhjennetty)

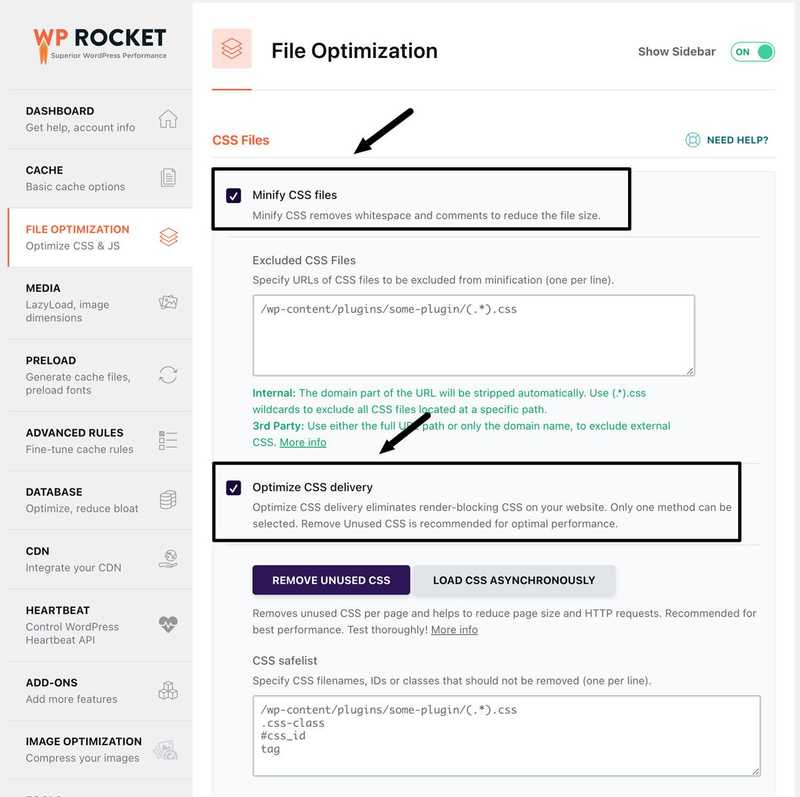
Tiedoston optimointi CSS
Tutustutaan nyt "Tiedoston optimointi" -määritykseen. Tämän osion ensimmäinen asetus on "Minify CSS Files".
Tämän ominaisuuden avulla lisäosa voi ladata CSS-tiedostojen tiivistetyn version. "Pienennetty" tarkoittaa, että koodi on tiivistetty yhdelle riville sen sijaan, että välissä käytettäisiin palautuksia tai rivinvaihtoja. Kun olet tallentanut muutokset, tarkista sivustosi selaimella, että kaikki toimii.
Jos tietyt tyylit rikkoutuvat niiden pienentämisen jälkeen, yritä lisätä elementin tiedostopolku tai id/luokka kohtaan "Poissuljetut CSS-tiedostot". Tämä estää WP Rocketia pienentämästä näitä tiettyjä tiedostoja.
Seuraava on "Optimoi CSS:n toimitus". Tämän vaihtoehdon ottaminen käyttöön poistaa renderöintiä estävän CSS:n, mikä vaikuttaa suoraan sivustosi latautumiseen. Useimmissa tapauksissa "Poista käyttämätön CSS" -vaihtoehdon valitseminen on parempi vaihtoehto kuin "Lataa CSS asynkronisesti". \

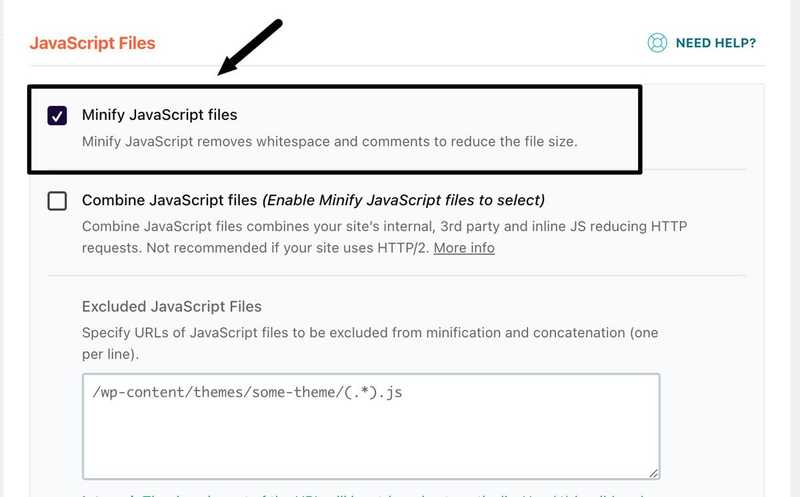
Vierittämällä alaspäin lisää, näemme "Minify Javascript Files". Tämän aktivoiminen lataa myös Javascript-tiedostojen tiivistetyn version, jossa koodi on yhdellä rivillä ilman paluuta tai rivinvaihtoa.

Viimeinen vaihtoehto, jonka otamme käyttöön tässä osiossa, on "Load Javascript Deferred". Tämän vaihtoehdon avulla verkkosivusto voi ladata JavaScriptin HTML- ja CSS-tiedostojen lataamisen jälkeen.
Kun olet tallentanut muutokset, tyhjennä selaimen välimuisti ja lataa dev/staging-sivusto uuteen välilehteen varmistaaksesi, että kaikki säilyy ennallaan.
Tämän näytön viimeinen vaihtoehto, jota emme ota käyttöön, on "Delay JavaScript Execution". Esimerkissämme ja useimmilla verkkosivustoilla mobiilivalikko perustuu JavaScriptin näyttämiseen. JavaScript-tiedostojen lataamisen viivyttäminen siihen asti, kunnes käyttäjä on vuorovaikutuksessa sivuston kanssa, voi luoda vaikutelman, että valikko ei toimi kunnolla.
Jos käyttäjä esimerkiksi vierailee verkkosivustolla ja hänen ensimmäinen toimintonsa on valikkopainikkeen koskettaminen, mitään ei tapahdu, koska ensimmäinen vuorovaikutus käynnistää sivuston JavaScript-tiedostojen lataamisen. Vasta kun käyttäjät koskettavat valikkopainiketta toisen kerran, se avautuu. Vaikka on harvinaista, että käyttäjän ensimmäinen toiminto on valikon koskettaminen, päädyimme siihen, että näennäisesti rikkinäinen valikkopainike ei ollut sen arvoinen. Suorituskyvyn ja käyttäjäkokemuksen välillä on aina pyrittävä löytämään tasapaino.
Lazy Loading Kuvien lataaminen
Siirry seuraavaan WP Rocketin osioon, jonka otsikko on "Media". Täällä valitsimme vaihtoehdon "Enable for Images". Tämä ominaisuus sallii selaimen lykätä kuvien lataamista käyttäjän näkymän ulkopuolelle. Kun käyttäjä vierittää ja lähestyy kuvan näyttämistä, niin se ladataan. Tämä lähestymistapa lyhentää latausaikaa merkittävästi ja parantaa suorituskykyä vähentämällä niiden kuvien määrää, jotka selaimen on pakattava verkkosivua varten.
Siirrymme seuraavaan osioon "Media" ja aktivoimme vaihtoehdon "Add Missing Image Dimensions". Tämä ominaisuus auttaa minimoimaan asettelun siirtymiä verkkosivun lataamisen aikana. Oletetaan, että verkkosivulla olevalta kuvalta puuttuvat määritetyt näyttömitat. Tällöin selain mitoittaa sen div- tai leveysmitoituksen perusteella. Tämä prosessi kuluttaa selaimen resursseja ja saattaa aiheuttaa kokosiirtymiä sivun latauksen aikana.
Antamalla kuville tarkat mitat varmistamme, että selain tietää tarkan ladattavan koon, mikä vähentää ulkoasun siirtymiä.
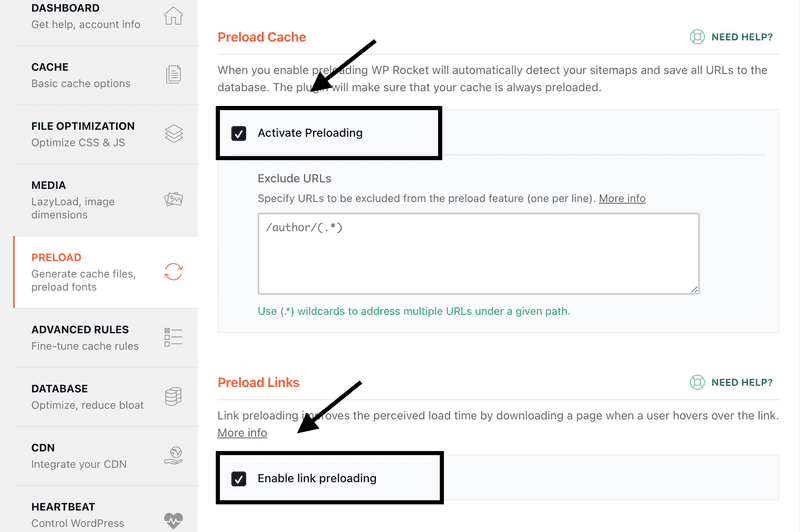
Esilataus
Ensimmäiset kaksi vaihtoehtoa, jotka otimme käyttöön tässä osiossa, ovat nimeltään "Aktivoi esilataus ja linkin esilataus". "Aktivoi esilataus" tunnistaa sivustokarttasi ja tallentaa kaikki URL-osoitteet tietokantaan. Sitten se varmistaa, että välimuistisi on aina esiladattu. Tyypillisesti tämä ei aiheuta ristiriitoja etusivun kanssa. Varmista vain, että tarkistat sivustosi etusivun.
Kun "Linkkien esilataus" on käytössä, se parantaa sivustosi havaittavaa nopeutta antamalla selaimen ladata minkä tahansa linkin sivun, kun käyttäjä vie sen päälle. Jos hän napsauttaa linkkiä, sivu latautuu nopeasti.

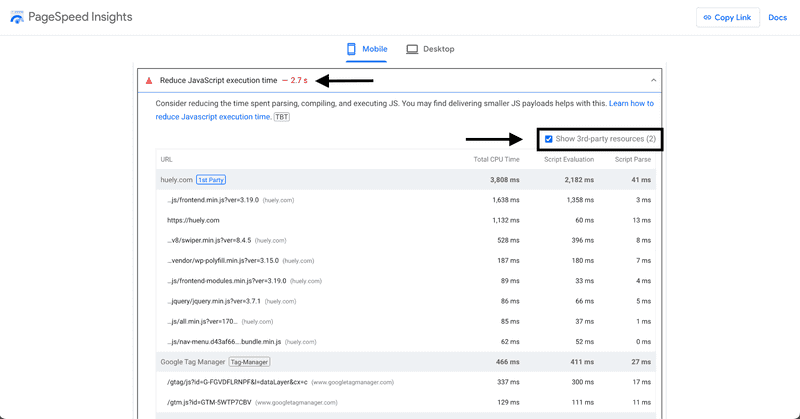
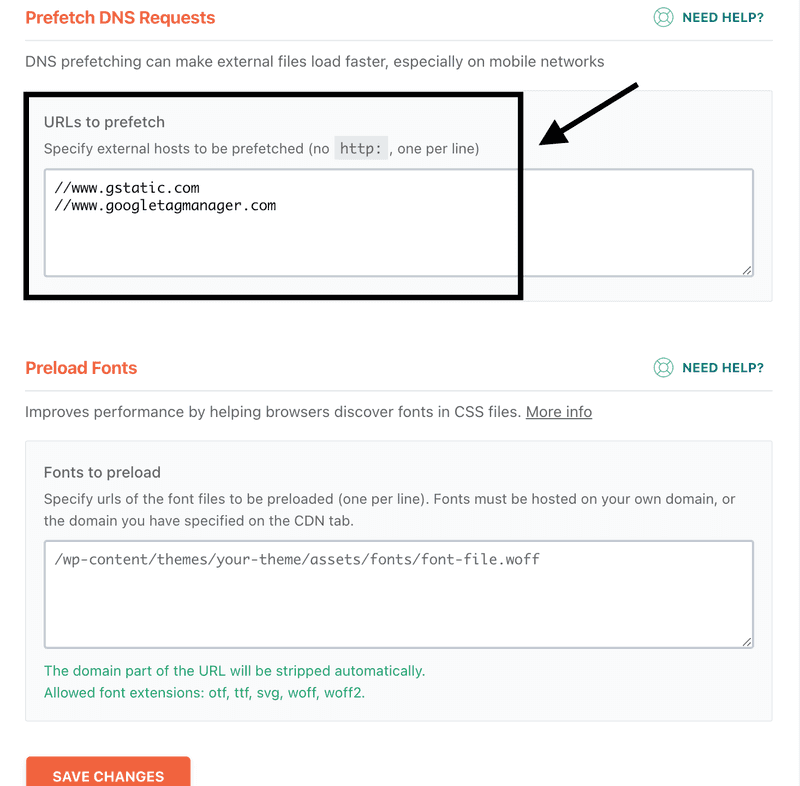
Esilatausvaihtoehtojen alapuolella on kohta "Prefetch DNS Requests". Tämä auttaa nopeuttamaan kolmannen osapuolen koodin toimitusta. Esimerkissämme sivusto käytti paria Googlen tuotetta, muun muassa Google Tag Manageria. Aina kun sivusto ladattiin, selaimen on pyydettävä vastaavaa koodia Google Tag Managerista. Tämä edestakainen matka voi viedä arvokkaita resursseja. Prefetching mahdollistaa sen, että selain voi hakea kolmannen osapuolen verkkotunnuksen etukäteen, jotta sillä on osa tiedoista valmiina.
Löydät kolmannen osapuolen koodin sivustoltasi palaamalla Page Speed Insights -raporttiisi, vierittämällä alaspäin ja etsimällä kohdan "Reduce Javascript Execution Time". Laajenna tuota vaihtokytkintä ja valitse "Näytä kolmannen osapuolen koodi". Luettelon alaosassa näet verkkotunnukset, jotka lisäävät resursseja verkkosivustollesi.

Kopioi nämä verkkotunnukset ja lisää ne WP Rocketin prefetch DNS -osioon.

Huomaat myös osion fonttien esilatausta varten. Esimerkissämme jatkoimme Google Fonts -fonttien käyttöä, mutta optimoinnin parantamiseksi voit muuntaa fonttitiedostot .woff-muotoon ja sijoittaa fontit palvelimellesi. Tämä lyhentää latausaikaa, koska selaimelta jää pois kolmannen osapuolen kiertomatka.
Valitse nyt "tallenna muutokset".
Kuvanpakkaus
Siirry nyt WP Rocketin "Image Optimization" -osioon ja asenna " Imagify-lisäosa." WP Rocket -tiimin kehittämä Imagify tarjoaa tehokkaan ratkaisun kaikkien verkkosivustosi kuvien optimointiin ja optimoinnin ylläpitämiseen uusien latausten osalta.
Yleisenä ohjeena on, että verkkosivujen kuvat on pidettävä alle 100 kilotavun kokoisina. Jos et käytä Imagify-ohjelmaa, sinun on muutettava kuvien kokoa manuaalisesti.
Tämä onnistuu kahdella ilmaisella työkalulla: tinypng.com ja cloudconvert.com.
Prosessini sisältää kuvan lataamisen ensin TinyPNG:hen tiedostokoon pienentämiseksi. Sitten muutan kuvan .webp-muotoon CloudConvertin avulla. Laadun ja tiedostokoon seuraaminen koko prosessin ajan on tärkeää, jotta vältetään ylioptimointi.
Asset Cleanupin käyttäminen käyttämättömän koodin poistamiseen
Kolmas prosessi tässä optimoinnissa oli Asset CleanUp -lisäosan käyttäminen. Sen avulla voit poistaa tiettyjen tiedostojen lataamisen tietyillä verkkosivuston sivuilla.
Löydämme latautuvat mutta käyttämättömät tiedostot Chrome Dev Tools -työkalujen avulla.
-
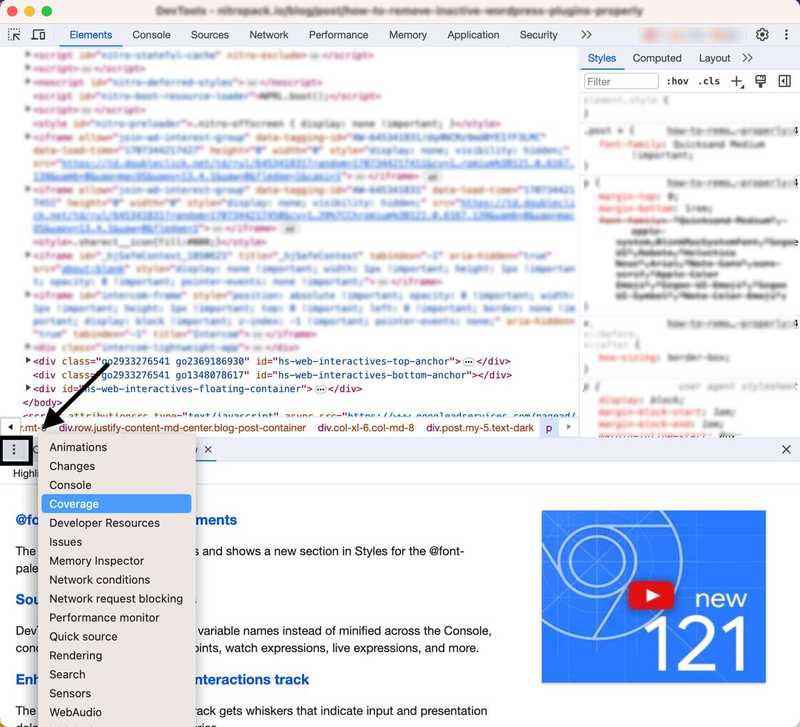
Avaa ensin sivustosi Chrome-ikkunassa. Vie hiiren kursori verkkosivun päälle ja napsauta hiiren kakkospainikkeella. Siirry ponnahdusikkunan alareunaan ja valitse "Tarkista".
-
Kun tarkastusikkuna on avoinna, siirry puoliväliin alaspäin ja napsauta kolmen pisteen valikkoa. Napsauta flyout-valikossa "Coverage".

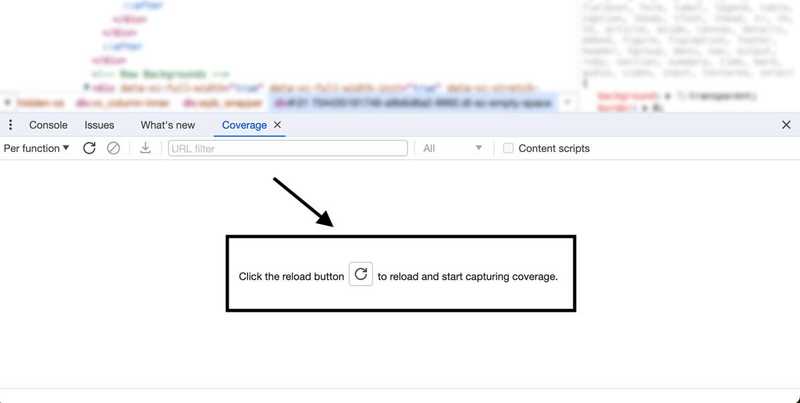
Napsauta nyt uudelleenlatauspainiketta, kun kattavuus-välilehti on auki.
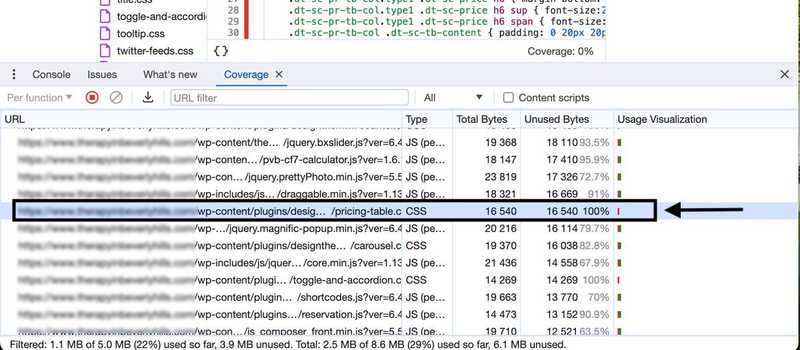
 Tämä päivittää sivun ja alkaa seurata kaikkia sivulle ladattavia tiedostoja. Kun sivu on latautunut kokonaan, arvioi luettelo ja etsi tiedostot, joissa on 100 % käyttämättömiä tietoja. Alla olevassa esimerkissä löytyi CSS-tiedosto, jonka paino on 16,5KB, mutta koodia ei käytetä kyseisellä sivulla. \
Tämä päivittää sivun ja alkaa seurata kaikkia sivulle ladattavia tiedostoja. Kun sivu on latautunut kokonaan, arvioi luettelo ja etsi tiedostot, joissa on 100 % käyttämättömiä tietoja. Alla olevassa esimerkissä löytyi CSS-tiedosto, jonka paino on 16,5KB, mutta koodia ei käytetä kyseisellä sivulla. \

Laadi luettelo kaikkien näiden tiedostojen URL-osoitteista erilliseen asiakirjaan. Tarvitsemme niitä seuraavassa vaiheessa.
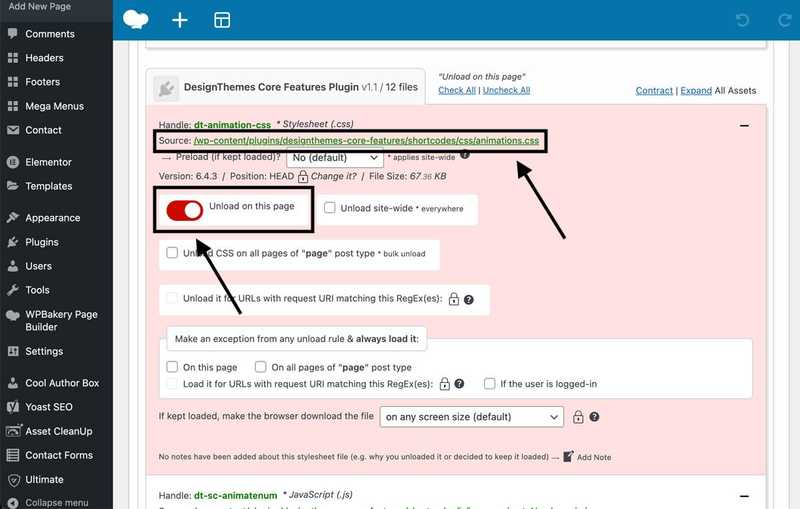
Siirry nyt WordPress-kojelautaan ja siirry kohtaan "Plugins". Asenna ja aktivoi Asset CleanUp Plugin. Kun se on aktivoitu, siirry kohtaan "Pages" ja etsi optimoitava sivu. Vie hiiren kursori sen päälle ja napsauta "muokkaa". Selaa sivun muokkausnäytössä sivun alareunaan nähdäksesi Asset CleanUpin tarjoaman luettelon kyseisellä sivulla ladattavista tiedostoista.
Katso seuraavaksi aiemmin tallentamasi luettelo käyttämättömistä tiedostoista ja etsi niitä vastaavat URL-osoitteet. Voit nyt valita, haluatko poistaa kyseiset tiedostot tältä sivulta.
Valitsemalla " unload site-wide " ei yleensä suositella," koska tiedostoa voidaan käyttää muilla sivuilla. Muista tyhjentää välimuisti ja tarkistaa sivusi selainikkunassa varmistaaksesi, että toiminnallisuus ja muotoilu säilyvät ennallaan.
All-in-One-alusta tehokkaaseen hakukoneoptimointiin
Jokaisen menestyvän yrityksen takana on vahva SEO-kampanja. Mutta kun tarjolla on lukemattomia optimointityökaluja ja -tekniikoita, voi olla vaikea tietää, mistä aloittaa. No, älä pelkää enää, sillä minulla on juuri oikea apu. Esittelen Ranktracker all-in-one -alustan tehokasta SEO:ta varten.
Olemme vihdoin avanneet Ranktrackerin rekisteröinnin täysin ilmaiseksi!
Luo ilmainen tiliTai Kirjaudu sisään omilla tunnuksillasi

Toista tämä resurssien puhdistusprosessi mahdollisimman monelle mallineelle tai paljon käytetyille sivuille. Ja se on siinä! Näiden yksinkertaisten toimenpiteiden jälkeen nostimme sivuston suorituskykyarvosanan 3:sta 68:aan mobiililaitteilla ja 64:stä 91:een työpöydällä. PageSpeed Insight -mittareiden lisääminen on yksi monista toimista, jotka auttavat myös parantamaan mobiilinäkyvyyttä hakukoneissa sekä työpöydällä.


Päätelmä
Yhteenvetona voidaan todeta, että suorituskykyarvojen optimointi on ratkaisevan tärkeää verkkosivuston hakusijoituksen ja yleisen käyttäjäkokemuksen parantamiseksi. Voit parantaa tuloksiasi merkittävästi pienellä vaivalla noudattamalla tässä artikkelissa esitettyjä strategioita ja käyttämällä suositeltuja laajennuksia. Jos tarvitset apua verkkosivustosi optimoinnissa, ota rohkeasti yhteyttä meihin tai käy osoitteessa Huely Inc.

