
Εισαγωγή
Τι είνα�ι το Soft UI; 8 συμβουλές για αρχάριους σχεδιαστές ιστοσελίδων
Όσοι ξεκινούν την ταχέως εξελισσόμενη καριέρα τους ως σχεδιαστές ιστοσελίδων θα πρέπει να κατανοήσουν τη σημασία της ενημέρωσης σχετικά με τις αναδυόμενες τάσεις σχεδιασμού, ιδίως αυτές που επηρεάζουν τον χρήστη.
Τα σχέδια διεπαφής χρήστη (UI) θα πρέπει να είναι εύχρηστα και οπτικά ευχάριστα, καθώς αυτό μπορεί να καθορίσει αν ο επισκέπτης ενός ιστότοπου θα έχει θετική εμπειρία με μια μάρκα.
Με την τεχνολογία να εξελίσσεται γρήγορα, οι τάσεις σχεδιασμού UI περιλαμβάνουν διαδραστικά τρισδιάστατα αντικείμενα, χωροταξικό σχεδιασμό, προβολή χαρακτηριστικών, VR και AR, πλέγματα bento και μαλακό σχεδιασμό UI.
Σε αυτό το άρθρο, θα εμβαθύνουμε σε μία από τις τάσεις που έχουν κερδίσει έδαφος τα τελευταία χρόνια και δεν μπορεί να παραβλεφθεί - ο σχεδιασμός μαλακού UI. Θα διερευνήσουμε οκτώ συμβουλές για αρχάριους σχεδιαστές ιστοσελίδων που θέλουν να πηδήξουν στην τάση του νεομορφικού σχεδιασμού το 2024 και τέσσερις από τις κύριες δυσκολίες κατά τη χρήση ενός μαλακού σχεδιασμού UI.
Τι είναι το Soft UI;
Με το Soft UI, γνωστό και ως νεομορφισμό, οι σχεδιαστές προσθέτουν βάθος και διάσταση στα στοιχεία, χρησιμοποιώντας φωτεινά σημεία και σκιές για να τα κάνουν να φαίνονται ελαφρώς υπερυψωμένα από την οθόνη.
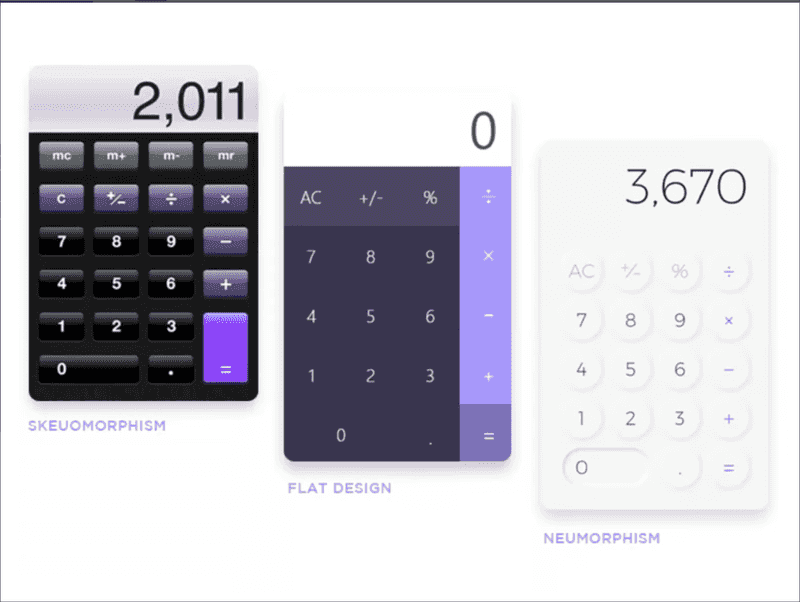
Ο Νεομορφισμός συνδυάζει την οπτική γοητεία του σκεομορφισμού και την απλότητα του επίπεδου σχεδιασμού για να δημιουργήσει μια μοντέρνα, μινιμαλιστική εμφάνιση.

Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
(Πηγή εικόνας: Toptal)
Ακόμα και η Apple μπήκε στο τρένο, όταν εισήγαγε διάφορες αλλαγές στο στυλ του UI τόσο στα κινητά όσο και στα επιτραπέζια λειτουργικά της συστήματα. Ας μάθουμε γιατί, ρίχνοντας μια ματιά σε μερικά από τα πλεονεκτήματα της χρήσης του νευρομορφικού σχεδιασμού:
- Μοντέρνα εμφάνιση. Τα νευρομορφικά σχέδια μπορούν να δώσουν στον ιστότοπό σας μια πιο μοντέρνα εμφάνιση, επειδή είναι μια από τις τελευταίες τάσεις στο σχεδιασμό UI/UX.
- Ενεργοί χρήστες Τα νευρομορφικά σχέδια κάνουν τα στοιχεία να φαίνονται πιο ελκυστικά στους επισκέπτες του ιστότοπού σας, επειδή οι σκιές και οι επισημάνσεις τα κάνουν να φαίνονται σαν να ξεπηδούν από την οθόνη.
- Βελτιωμένη αναγνωσιμότητα Τα νευρομορφικά σχέδια μπορούν να βελτιώσουν την αναγνωσιμότητα, επειδή η υψηλή αντίθεση μεταξύ του κειμένου και του χρώματος του φόντου καθιστά το κείμενο πιο ευανάγνωστο.
Αυτή η τάση σχεδιασμού ιστοσελίδων λειτουργεί καλά για τις μάρκες που θέλουν οι εφαρμογές, τα λειτουργικά συστήματα και οι ιστότοποί τους να είναι φιλικοί και ανεπίσημοι.
8 Συμβουλές σχεδίασης μαλακού UI για αρχάριους
Χρήση σκιών και φωτεινών σημείων
Οι σκιές και τα φωτεινά σημεία μπορούν να προσθέσουν βάθος, διάσταση, προοπτική και ρεαλισμό σε ένα στοιχείο σχεδιασμού, κάνοντάς το να φαίνεται τρισδιάστατο. Οι χρήστες προσελκύονται περισσότερο από τις πληροφορίες όταν ένα στοιχείο φαίνεται να ξεπηδά από την οθόνη.
Επιπλέον, η προσθήκη σκιών και φωτεινών σημείων στα στοιχεία μπορεί να δημιουργήσει μια οπτική ιεραρχία. Τα στοιχεία με μεγαλύτερες, βαθύτερες σκιές εμφανίζονται πιο κοντά στους επισκέπτες του ιστότοπού σας, οπότε ξεχωρίζουν περισσότερο. Με αυτόν τον τρόπο δείχνετε στους χρήστες τις πιο σημαντικές πληροφορίες της σελίδας.
Χρησιμοποιήστε μια διακριτική παλέτα χρωμάτων
Το μπλε είναι αναμφίβολα ένα από τα καλύτερα και πιο συχνά χρησιμοποιούμενα χρώματα στο σχεδιασμό UI. Σκεφτείτε δημοφιλή εικονίδια εφαρμογών όπως το Facebook, το Safari, το PayPal, το Prime Video και το Shamaz, τα οποία χρησιμοποιούν αποχρώσεις του μπλε με λευκό.
Ωστόσο, για τον τέλειο νεομορφικό σχεδιασμό, τα χρώματα που χρησιμοποιούνται πρέπει να δημιουργούν ένα ηρεμιστικό αποτέλεσμα, οπότε είναι καλύτερο να αποφεύγονται τα έντονα χρώματα και να χρησιμοποιείται μια απαλή, χαμηλά κορεσμένη χρωματική παλέτα με λεπτές εναλλαγές στη σκιά.
Χρώματα όπως το χακί, το καφέ, το καφέ, το λευκό, το ελεφαντόδοντο, το μπεζ και το γκρι μπορούν να λειτουργήσουν τέλεια για έναν απαλό σχεδιασμό UI.
Χρήση ομαλών κλίσεων
Η χρήση διαβαθμίσεων προσθέτει βάθος στα στοιχεία, κάτι που είναι ο στόχος ενός μαλακού σχεδιασμού UI.
Η διαβάθμιση είναι η σταδιακή ανάμειξη από το ένα χρώμα στο άλλο. Ιδανικά, θα πρέπει να επιλέγετε χρώματα από την ίδια απαλή παλέτα, απλά μειωμένα ή φωτισμένα, ανάλογα με το αποτέλεσμα που προσπαθείτε να δημιουργήσετε.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξ�ει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Η διαβάθμιση πρέπει να είναι ελάχιστα ορατή, αλλά τόσο ώστε να κάνει το στοιχείο σχεδιασμού να ξεχωρίζει προσθέτοντάς του μια νέα διάσταση.
Χρήση νευρομορφικών σχεδίων με φειδώ
Ένας νευρομορφικός σχεδιασμός είναι ιδανικός για να διασφαλίσει ότι ένα συγκεκριμένο στοιχείο ξεχωρίζει στους επισκέπτες του ιστότοπου.
Ωστόσο, δεν κατακλύζετε την οθόνη σας με διαβαθμίσεις, ανταύγειες και σκιές, διότι αν προσθέσετε έναν απαλό σχεδιασμό UI σε κάθε στοιχείο, δεν θα είστε σε θέση να τραβήξετε την προσοχή στα πιο σημαντικά.
Επιπλέον, ο υπερβολικά μαλακός σχεδιασμός του UI μπορεί να κάνει τον ιστότοπό σας να φαίνεται ακατάστατος και αντιεπαγγελματικός - απομακρύνοντας την καθαρή, μινιμαλιστική εμφάνιση που επιδιώκουν οι σχεδιαστές.
Αποφύγετε εικόνες
Τα νεομορφικά σχέδια μπορούν να κάνουν ένα στοιχείο να φαίνεται τρισδιάστατο, οπότε αποφύγε�τε να το προσθέσετε σε εικόνες στην ιστοσελίδα σας. Δεν ταιριάζουν με το στυλ και θα χαλάσουν την ψευδαίσθηση.
Αντ' αυτού, χρησιμοποιήστε διαγράμματα και εικονογραφήσεις με μαλακά σχέδια UI για μια πιο συνεπή εμφάνιση.
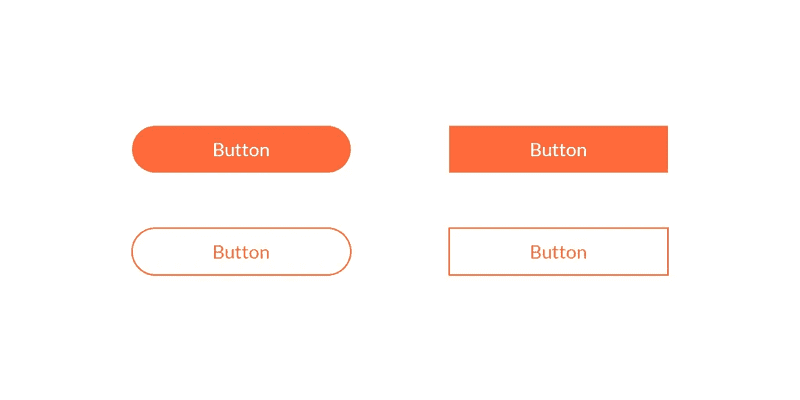
Χρησιμοποιήστε στρογγυλεμένες γωνίες
Οι αιχμηρές άκρες καθιστούν τη διεπαφή σοβαρή και τυπική, κάτι που δεν είναι ο στόχος ενός μαλακού σχεδιασμού περιβάλλοντος εργασίας.
Οι καμπύλες είναι συχνά ομαλές και δεν ενέχουν κίνδυνο τραυματισμού, οπότε οι στρογγυλεμένες γωνίες σχετίζονται ψυχολογικά με την ασφάλεια, την προσιτότητα και τη φιλικότητα.
Ακόμη και στην οθόνη ενός υπολογιστή ή φορητού υπολογιστή, ο ανθρώπινος εγκέφαλος προτιμά το στρογγυλεμένο σχήμα. Δοκιμάστε να χρησιμοποιήσετε στρογγυλεμένες γωνίες για να δημιουργήσετε συνολικά μια πιο απαλή και φιλική εμφάνιση.

(Πηγή εικόνας: Logic Design)
Επιλέξτε με σύνεση τα χρώματα κειμένου
Το να προσθέσετε λίγο από το επιλεγμένο χρώμα φόντου στα στοιχεία του σχεδιασμού σας μέσω του κειμένου είναι μια εξαιρετική ιδέα.
Για παράδειγμα, αν το κείμενό σας είναι πράσινο και το φόντο σας είναι γκρι, βάλτε ορισμένα τμήματα του κειμένου σε γκρι χρώμα για να το κάνετε πιο ελκυστικό οπτικά.
Ωστόσο, μπορεί να θέλετε να επιλέξετε ένα χρώμα με μεγαλύτερη αντίθεση, αν ο στόχος σας είναι να κάνετε τις πληροφορίες στο στοιχείο σχεδιασμού να ξεχωρίζουν.
Πείραμα
Τέλος, ο κατάλληλος πειραματισμός είναι το κλειδί για να ξεκλειδώσετε τα οφέλη του μαλακού σχεδιασμού του UI.
Οι τάσεις σχεδιασμού UI δεν μπορούν να επικεντρωθούν αποκλειστικά στην εμφάνιση, επειδή η χρηστικότητα αποτελεί πάντα ουσιαστικό μέρος της ιδέας του σχεδιασμού ιστοτόπων. Έτσι, οι σχεδιαστές ιστοσελίδων θα πρέπει να πειραματιστούν με τη δημιουργία μαλακών στοιχείων σχεδιασμού UI με τρόπο που να μην θέτει σε κίνδυνο τη χρηστικότητα.
4 Αγώνες με το Soft UI
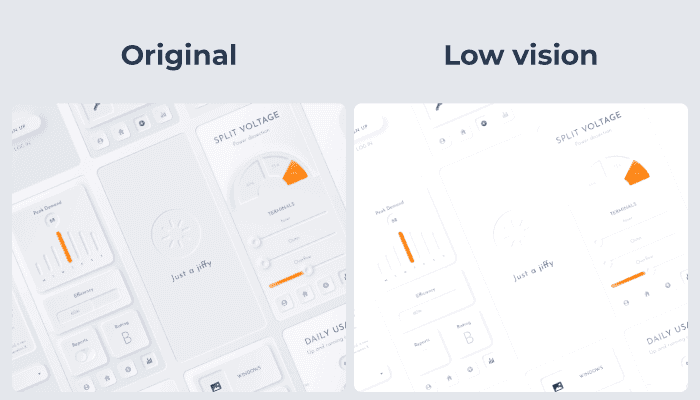
Δεν είναι προσβάσιμο για άτομα με χαμηλή όραση
Ένας μαλακός σχεδιασμός UI φαίνεται οπτικά ευχάριστος για άτομα με μεγάλη όραση. Ωστόσο, οι χρήστες με χαμηλή όραση μπορεί να μην βλέπουν τα ίδια οφέλη και αντιθέτως να βλέπουν κρίσιμα στοιχεία σχεδιασμού να εξαφανίζονται στο παρασκήνιο.

(Πηγή εικόνας: svgator)
Δεν είναι προσβάσιμο για όσους έχουν οθόνες χαμηλής ποιότητας
Από την άλλη πλευρά, οι επισκέπτες του ιστοτόπου σας δεν χρειάζονται απαραίτητα προβλήματα όρασης για να παλέψουν με τον νεομορφισμό.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Ο σχεδιασμός βασίζεται στην απαλότητα, η οποία κάνει τα στοιχεία σχεδόν να αναμειγνύονται μεταξύ τους, οπότε όσοι χρησιμοποιούν συσκευές με οθόνες χαμηλής ποιότητας μπορεί επίσης να δυσκολεύονται να δουν τα στοιχεία.
Τα CTA δεν προσελκύουν κλικ
Ένας άλλος μεγάλος αγώνας, αυτή τη φορά για τις μάρκες και όχι για τους χρήστες, είναι ότι η λεπτότητα του νεομορφισμού μπορεί να οδηγήσει σε προβλήματα με την προσέλκυση κλικ και μετατροπών.
Για να λειτουργήσουνοι κλήσεις-δράσεις (CTA), οι χρήστες πρέπει να παρατηρήσουν αμέσως το σχεδιασμό. Ωστόσο, ο νεομορφισμός είναι μαλακός για τα μάτια, με μικρή χρωματική αντίθεση και λίγα χρωματικά ξεπετάγματα. Αυτό σημαίνει ότι οι CTA δεν ξεχωρίζουν όσο θα έπρεπε και οι επισκέπτες έχουν λιγότερες πιθανότητες να μετατραπούν.
Τα κουμπιά δεν ξεχωρίζουν
Η ευχρηστία είναι το πιο σημαντικό στοιχείο σε κάθε σχεδιασμό UI. Ωστόσο, όταν εστιάζετε στη δημιουργία απαλών, διακριτικών στοιχείων για τη διεπαφή σας, η χρηστικότητα μερικές φορές υποφέρει.
Τα κουμπιά μπορούν σχεδόν να ενσωματωθούν στο φόντο, πράγμα που σημαίνει ότι οι επισκέπτες δεν παρασύρονται προς τα κουμπιά που έχουν τη μεγαλύτερη σημασία κατά την πλοήγηση στον ιστότοπό σας.
Περισσότερο από μια τάση σχεδιασμού
Εν κατακλείδι, ο μαλακός σχεδιασμός UI είναι κάτι περισσότερο από μια τάση- γεφυρώνει τον πραγματικό και τον διαδικτυακό κόσμο.
Ωστόσο, είναι σημαντικό για τους σχεδιαστές ιστοσελίδων όλων των επιπέδων και δεξιοτήτων να αναγνωρίζουν τα οφέλη και τις δυσκολίες του νεομορφισμού πριν τον προσθέσουν στην εργαλειοθήκη τους.

