
Intro
Was ist Soft UI? 8 Tipps für Web-Design-Anfänger
Diejenigen, die ihre schnelllebige Karriere als Webdesigner beginnen, müssen verstehen, wie wichtig es ist, mit den aufkommenden Designtrends Schritt zu halten, insbesondere mit denen, die sich auf den Benutzer auswirken.
Das Design der Benutzeroberfläche (UI) sollte benutzerfreundlich und visuell ansprechend sein, da dies ausschlaggebend dafür sein kann, ob ein Website-Besucher eine positive Erfahrung mit einer Marke macht.
Da sich die Technologie schnell weiterentwickelt, gehören zu den Trends im UI-Design interaktive 3D-Objekte, räumliches Design, Präsentation von Funktionen, VR und AR, bento-Raster und Soft-UI-Design.
In diesem Artikel tauchen wir tief in einen der Trends ein, der in den letzten Jahren an Zugkraft gewonnen hat und nicht übersehen werden kann - Soft-UI-Design. Wir geben acht Tipps für Webdesign-Anfänger, die im Jahr 2024 auf den neomorphen Designtrend aufspringen wollen, sowie vier der wichtigsten Probleme bei der Verwendung eines weichen UI-Designs.
Was ist Soft UI?
Bei Soft UI, auch bekannt als Neumorphismus, fügen Designer den Elementen Tiefe und Dimension hinzu, indem sie Lichter und Schatten verwenden, um sie leicht vom Bildschirm abzuheben.
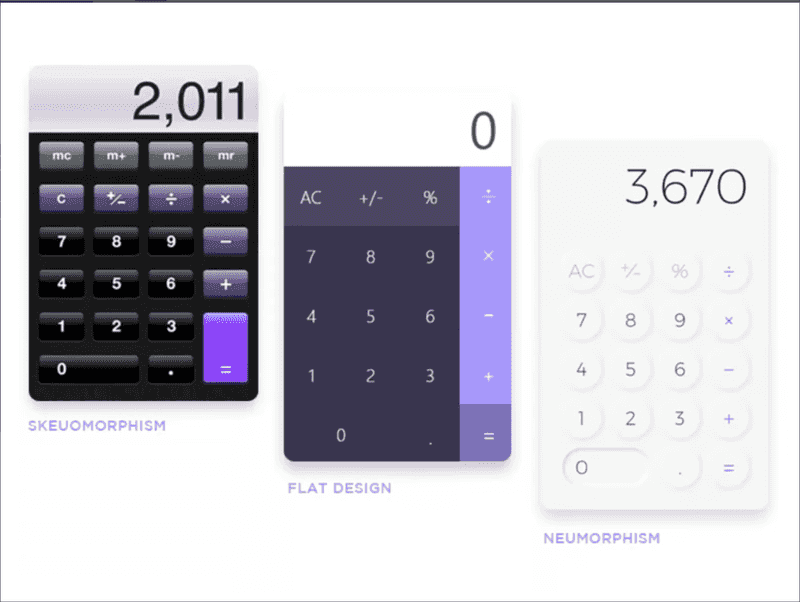
Neumorphismus verbindet die visuelle Anziehungskraft des Skeuomorphismus mit der Einfachheit des flachen Designs und schafft so ein modernes, minimalistisches Aussehen.

Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
(Bildquelle: Toptal)
Sogar Apple ist auf den Zug aufgesprungen, als es verschiedene weiche Änderungen am UI-Stil sowohl für seine mobilen als auch für seine Desktop-Betriebssysteme einführte. Lassen Sie uns herausfinden, warum das so ist, indem wir einen Blick auf einige der Vorteile des neuromorphen Designs werfen:
- Modernes Aussehen. Neuromorphes Design kann Ihrer Website ein moderneres Aussehen verleihen, da es einer der neuesten Trends im UI/UX-Design ist.
- Engagierte Benutzer Neuromorphes Design sorgt dafür, dass Ihre Website-Besucher die Elemente als einprägsamer empfinden, da sie durch die Schatten und Glanzlichter aus dem Bildschirm hervorzustechen scheinen.
- Bessere Lesbarkeit Neuromorphes Design kann die Lesbarkeit verbessern, da der hohe Kontrast zwischen Text und Hintergrundfarbe den Text besser lesbar macht.
Dieser Webdesign-Trend eignet sich gut für Marken, die wollen, dass ihre Anwendungen, Betriebssysteme und Websites freundlich und informell wirken.
8 Soft-UI-Design-Tipps für Einsteiger
Schatten und Lichter verwenden
Schatten und Lichter können einem Designelement Tiefe, Dimension, Perspektive und Realismus verleihen, so dass es dreidimensional wirkt. Wenn ein Element aus dem Bildschirm herauszuwachsen scheint, werden die Nutzer mehr von den Informationen angezogen.
Darüber hinaus kann durch das Hinzufügen von Schatten und Highlights zu Elementen eine visuelle Hierarchie geschaffen werden. Die Elemente mit größeren, tieferen Schatten erscheinen Ihren Website-Besuchern am nächsten und heben sich daher stärker ab. Auf diese Weise zeigen Sie den Nutzern die wichtigsten Informationen auf der Seite.
Verwenden Sie eine dezente Farbpalette
Blau ist zweifelsohne eine der besten und am häufigsten verwendeten Farben im UI-Design. Denken Sie an beliebte App-Symbole wie Facebook, Safari, PayPal, Prime Video und Shamaz, die alle Blautöne mit Weiß verwenden.
Für ein perfektes neomorphes Design sollten die verwendeten Farben jedoch eine beruhigende Wirkung haben. Daher ist es am besten, auf grelle Farben zu verzichten und stattdessen eine weiche, wenig gesättigte Farbpalette mit subtilen Variationen der Farbtöne zu verwenden.
Farben wie Khaki, Braun, Taupe, Weiß, Elfenbein, Beige und Grau eignen sich perfekt für ein weiches UI-Design.
Weiche Farbverläufe verwenden
Die Verwendung von Farbverläufen verleiht den Elementen Tiefe, was das Ziel eines weichen UI-Designs ist.
Ein Farbverlauf ist der allmähliche Übergang von einer Farbe zur anderen. Im Idealfall wählen Sie Farben aus derselben weichen Palette, die je nach gewünschtem Effekt abgeschwächt oder aufgehellt sind.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Der Farbverlauf muss kaum sichtbar sein, aber gerade so viel, dass das Designelement hervorsticht, indem es ihm eine neue Dimension verleiht.
Neuromorphes Design sparsam einsetzen
Ein neuromorphes Design eignet sich hervorragend, um sicherzustellen, dass ein bestimmtes Element den Besuchern der Website auffällt.
Allerdings sollten Sie Ihren Bildschirm nicht mit Farbverläufen, Lichtern und Schatten überladen, denn wenn Sie jedes Element mit einem weichen UI-Design versehen, können Sie die Aufmerksamkeit nicht mehr auf die wichtigsten Elemente lenken.
Darüber hinaus kann ein zu weiches UI-Design Ihre Website unübersichtlich und unprofessionell erscheinen lassen - und damit den von den Designern angestrebten sauberen, minimalistischen Look zunichte machen.
Bilder meiden
Neomorphe Designs können ein Element dreidimensional aussehen lassen. Vermeiden Sie es daher, dies zu Bildern auf Ihrer Webseite hinzuzufügen. Sie passen nicht zum Stil und zerstören die Illusion.
Verwenden Sie stattdessen Diagramme und Illustrationen mit weichen UI-Designs für ein einheitliches Erscheinungsbild.
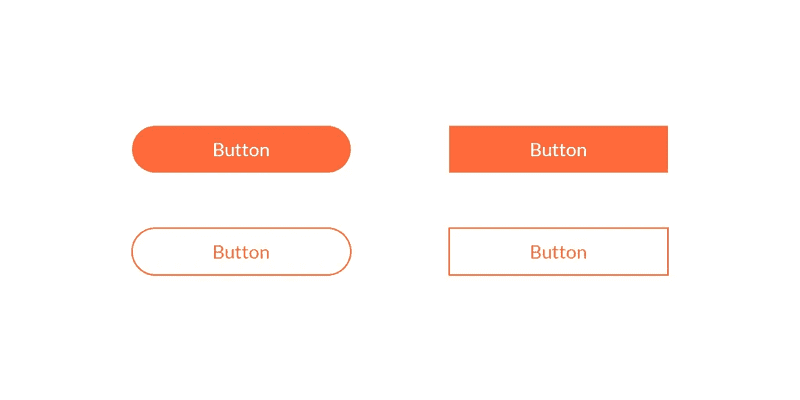
Abgerundete Ecken verwenden
Scharfe Kanten machen die Oberfläche ernst und formal, was nicht das Ziel eines weichen UI-Designs ist.
Kurven sind oft sanft und stellen keine Verletzungsgefahr dar, so dass abgerundete Ecken psychologisch mit Sicherheit, Zugänglichkeit und Freundlichkeit assoziiert werden.
Selbst auf einem Computer- oder Laptop-Bildschirm bevorzugt das menschliche Gehirn eine abgerundete Form. Versuchen Sie, abgerundete Ecken zu verwenden, um insgesamt ein sanfteres und freundlicheres Erscheinungsbild zu schaffen.

(Bildquelle: Logic Design)
Wählen Sie die Textfarben mit Bedacht
Es ist eine gute Idee, ein wenig von der gewählten Hintergrundfarbe über den Text in die Gestaltungselemente einzubringen.
Wenn Ihr Text zum Beispiel grün und Ihr Hintergrund grau ist, sollten Sie einige Teile des Textes in Grau setzen, um ihn optisch ansprechend zu gestalten.
Sie können jedoch auch eine kontrastreichere Farbe wählen, wenn Sie die Informationen in dem Gestaltungselement hervorheben wollen.
Experiment
Schließlich ist das richtige Experimentieren der Schlüssel zur Entfaltung der Vorteile des Soft-UI-Designs.
UI-Design-Trends können sich nicht ausschließlich auf das Aussehen konzentrieren, denn die Benutzerfreundlichkeit ist immer ein wesentlicher Bestandteil der Website-Design-Idee. Daher müssen Webdesigner mit der Gestaltung weicher UI-Design-Elemente experimentieren, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
4 Kämpfe mit Soft UI
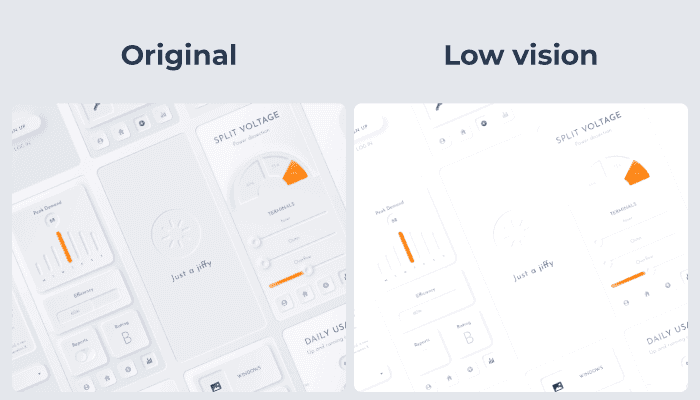
Nicht zugänglich für Menschen mit Sehschwäche
Ein weiches UI-Design sieht für Menschen mit gutem Sehvermögen visuell ansprechend aus. Nutzer mit eingeschränktem Sehvermögen sehen jedoch möglicherweise nicht dieselben Vorteile und sehen stattdessen, dass wichtige Designelemente im Hintergrund verschwinden.

(Bildquelle: svgator)
Nicht zugänglich für Personen mit minderwertigen Bildschirmen
Andererseits müssen Ihre Website-Besucher nicht unbedingt Sehprobleme haben, um mit Neomorphismus zu kämpfen.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Das Design ist sehr weich, so dass die Elemente fast miteinander verschmelzen. Wer also ein Gerät mit einem minderwertigen Bildschirm verwendet, hat möglicherweise Schwierigkeiten, die Elemente zu erkennen.
CTAs ziehen keine Klicks an
Ein weiteres großes Problem, diesmal für die Marken und nicht für die Nutzer, ist, dass die Subtilität des Neomorphismus zu Problemen bei der Gewinnung von Klicks und Konversionen führen kann.
Damit Call-to-Actions (CTAs) funktionieren, müssen die Nutzer das Design sofort erkennen. Neomorphismus ist jedoch für die Augen wenig ansprechend, mit geringem Farbkontrast und wenigen Farbtupfern. Das bedeutet, dass die CTAs nicht so sehr auffallen, wie sie sollten, und die Wahrscheinlichkeit, dass Besucher konvertieren, sinkt.
Schaltflächen stechen nicht hervor
Die Benutzerfreundlichkeit ist der wichtigste Aspekt bei der Gestaltung einer Benutzeroberfläche. Wenn Sie sich jedoch auf die Gestaltung weicher, subtiler Elemente für Ihre Benutzeroberfläche konzentrieren, leidet die Benutzerfreundlichkeit manchmal darunter.
Schaltflächen können fast im Hintergrund verschwinden, was bedeutet, dass die Besucher nicht zu den Schaltflächen gezogen werden, die bei der Navigation auf Ihrer Website am wichtigsten sind.
Mehr als nur ein Designtrend
Zusammenfassend lässt sich sagen, dass Soft-UI-Design mehr als nur ein Trend ist; es verbindet die reale und die Online-Welt.
Es ist jedoch für Webdesigner aller Niveaus und Fertigkeiten unerlässlich, die Vorteile und Schwierigkeiten des Neomorphismus zu erkennen, bevor sie ihn in ihr Toolkit aufnehmen.

