
Intro
Eine gut gestaltete Benutzeroberfläche (UI) kann die Konversionsrate einer Website um bis zu 200 % steigern, während ein gutes User Experience Design (UX) diese Zahl auf beeindruckende 400 % erhöhen kann. Sowohl das UX- als auch das UI-Design spielen eine entscheidende Rolle, wenn es darum geht, die Brücke zwischen Technologie und Benutzerzufriedenheit zu schlagen.
Trotz der beträchtlichen Auswirkungen, die sowohl UX als auch UI auf SEO und den Erfolg eines Produkts haben können, werden die beiden Begriffe häufig verwechselt. Obwohl beide für das Produktdesign von grundlegender Bedeutung sind und eng miteinander zusammenarbeiten, beziehen sie sich auf sehr unterschiedliche Aspekte des Produktentwicklungsprozesses. Der Begriff UX wird oft synonym verwendet und bezieht sich auf das Gesamterlebnis, während es bei UI darum geht, wie die Oberflächen des Produkts aussehen und funktionieren.
In diesem Artikel werden wir die verschiedenen Rollen von UX- und UI-Design aufdecken und ihren einzigartigen Beitrag zum Erfolg eines Produkts untersuchen. Legen wir los!
Definition von UX-Design
User Experience Design, allgemein als UX-Design bezeichnet, ist eine umfassende Disziplin, die darauf abzielt, Produkte zu entwickeln, die den Nutzern ein relevantes und sinnvolles Erlebnis bieten. Investitionen in UX-Design können sich erheblich auszahlen: Es wird berichtet, dass jeder in UX investierte Dollar zu einer beträchtlichen Kapitalrendite führen kann, möglicherweise bis zu 100 Dollar.
Im Kern geht es beim UX-Design um das Warum, Was und Wie der Produktnutzung.
- Warum: Dieser Aspekt befasst sich mit den Beweggründen der Nutzer für die Annahme eines Produkts, sei es im Zusammenhang mit einer Aufgabe, die sie damit erfüllen wollen, oder mit den Werten und Ansichten, die mit dem Besitz und der Nutzung des Produkts verbunden sind.
- Was: Dies bezieht sich darauf, was Benutzer mit einem Produkt tun können - die Funktionalität, die es bietet.
- Wie: Es umfasst die Gestaltung der Funktionalität in einer zugänglichen und ästhetisch ansprechenden Weise.
Ihr oberstes Ziel beim UX-Design ist es, die Kundenzufriedenheit und -loyalität zu erhöhen, indem Sie die Interaktion zwischen dem Kunden und dem Produkt angenehmer gestalten.
Schlüsselkomponenten des UX-Designs
Wenn Sie sich mit UX-Design befassen , um Ihr SERP-Ranking zu verbessern, ist es entscheidend, die Kernelemente zu verstehen, die eine starke Grundlage für die Benutzererfahrung bilden. Im Folgenden finden Sie die wichtigsten Komponenten, die bei Ihrem UX-Design-Prozess im Vordergrund stehen sollten.
- Benutzerforschung: Die Nutzerforschung ist das Fundament des UX-Designs. Sie ermöglicht es Ihnen, die Bedürfnisse und Verhaltensweisen Ihrer Zielgruppe zu verstehen. Zu den Techniken gehören Interviews, Umfragen und Beobachtungen. Das Ziel ist es, Erkenntnisse zu sammeln, die Designentscheidungen vorantreiben, die auf die tatsächlichen Bedürfnisse der Nutzer zugeschnitten sind.
- **Wireframing: * *Bevor Sie mit dem detaillierten Design beginnen, liefert das Wireframing eine Blaupause für Ihr Projekt. Dabei handelt es sich um grundlegende Entwürfe, die Struktur und Funktionalität skizzieren. Betrachten Sie Wireframes als das Skelett Ihres Designs, das die Platzierung von Elementen ohne vollständige visuelle Details veranschaulicht.
- Prototyping: Beim Prototyping werden Ihre Wireframes in interaktive Modelle umgewandelt. In diesem Schritt können Sie Ihre Konzepte testen und verfeinern. Prototypen können von Low-Fidelity-Skizzen bis hin zu High-Fidelity-Simulationen reichen, die das Endprodukt genau nachbilden.
- Benutzerfreundlichkeitstests: Führen Sie Usability-Tests durch, um sicherzustellen, dass Ihr Design bei den Nutzern gut ankommt. Dabei werden echte Nutzer bei der Interaktion mit Ihrem Prototyp beobachtet. Das hier gesammelte Feedback ist entscheidend für die Identifizierung von Usability-Problemen und die Verbesserung des gesamten Nutzererlebnisses.
Wenn Sie diese Komponenten in Ihren UX-Designprozess einbeziehen, sind Sie in der Lage, Erlebnisse zu schaffen, die nicht nur funktional sind, sondern auch Ihren Nutzern Freude bereiten.
Definition des UI-Designs
Das Design der Benutzeroberfläche (UI) konzentriert sich auf die ästhetischen und interaktiven Aspekte eines digitalen Produkts. Als UI-Designer ist es Ihre Aufgabe, dafür zu sorgen, dass die Benutzeroberfläche der Anwendung attraktiv, visuell anregend und ergonomisch einfach zu navigieren ist. Ihr Ziel ist es, Schnittstellen zu schaffen, die die Benutzer als angenehm und intuitiv empfinden.
Wenn Sie sich mit den visuellen Elementen des UI-Designs befassen, müssen Sie sehr aufmerksam sein:
- Farben: Die Wahl der richtigen Farbpalette ist von entscheidender Bedeutung, denn Studien haben gezeigt, dass allein die Farbe den Wiedererkennungswert einer Marke um bis zu 80 % steigern kann.
- Typografie: Die von Ihnen gewählten Schriftarten müssen nicht nur lesbar sein, sondern auch zur Persönlichkeit der Marke passen.
- Layout: Eine logische und klare Struktur ist für die Navigation der Nutzer unerlässlich.
Denken Sie außerdem daran, wie wichtig die Reaktionsfähigkeit Ihres Designs ist. Die Mehrheit der Nutzer neigt dazu, sich weniger mit einem Produkt zu beschäftigen, das auf mobilen Geräten Probleme hat, selbst wenn sie das Unternehmen mögen.
Bei Ihrer Arbeit werden Sie häufig Entwürfe wiederholen, Feedback einholen und Ihre Schnittstelle verfeinern, um die höchsten Standards für Benutzerfreundlichkeit und Ästhetik zu erfüllen. Die Bedürfnisse der Nutzer stehen dabei immer im Vordergrund. Ihr Design sollte nicht nur gut aussehen, sondern sich auch nahtlos und natürlich anfühlen, wenn Sie damit arbeiten.
Schlüsselkomponenten des UI-Designs
Eine gut gestaltete Benutzeroberfläche bietet eine nahtlose Mischung aus visuellen und interaktiven Elementen, einschließlich:
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Style Guides: Ihr UI-Toolkit sollte mit einem Style Guide beginnen. Dabei handelt es sich um ein umfassendes Handbuch, das Ihre Designstandards umreißt - betrachten Sie es als Ihren UI-Entwurf. Es enthält Einzelheiten zu:
- Typografie - Schriftgrößen und Überschriftenstile
- Farbpalette - Primär- und Sekundärfarben
- Bildsprache - Icons und Logos
Gestaltungssysteme: Ein Schritt über den Styleguide hinaus ist das Designsystem. Dabei handelt es sich um einen dynamischen, lebendigen Rahmen von Richtlinien und Komponenten. Während der Styleguide den ästhetischen Ton angibt, sorgt das Designsystem für Konsistenz durch wiederverwendbare Komponenten und Muster. Betrachten Sie es als Ihre Bibliothek und Ihr Regelwerk, das Ihrem Designteam hilft, mit einer einzigen Quelle der Wahrheit zu arbeiten.
Interaktionsdesign: Beim Interaktionsdesign geht es um die Schaffung eines intuitiven Benutzerflusses. Es konzentriert sich auf:
- Schaltflächen - Formen und Verhalten bei Klick/Hover
- Toggles- Größe für einfache Interaktion
- Schieberegler - Visuelles Feedback bei der Einstellung
Denken Sie daran, dass Ihr Endziel beim UI-Design darin besteht, einen digitalen Raum zu schaffen, der sich intuitiv anfühlt und die Benutzer begeistert. Indem Sie Styleguides für visuelle Harmonie nutzen, Designsysteme für Einheitlichkeit einsetzen und Prinzipien des Interaktionsdesigns für ansprechende Benutzeroberflächen implementieren, werden Sie die Gesamterfahrung des Benutzers mit dem Produkt verbessern.
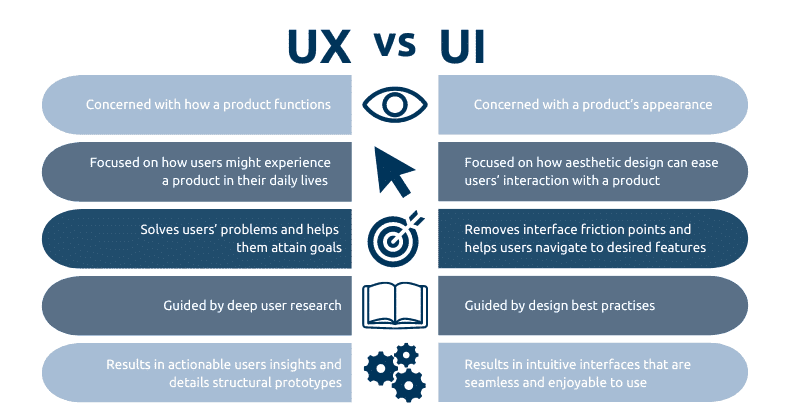
UX vs. UI: Verstehen der Unterschiede

Hier finden Sie eine detaillierte Vergleichstabelle, die die wichtigsten Unterschiede zwischen UX (User Experience)-Design und UI (User Interface)-Design aufzeigt:
| Aspekt | UX-Design | UI-Design |
| Definition | Konzentriert sich auf den Gesamteindruck des Erlebnisses | Konzentriert sich darauf, wie die Oberflächen des Produkts aussehen und funktionieren |
| Ziel | Verbesserung der Kundenzufriedenheit und der Benutzerfreundlichkeit | Schaffung einer attraktiven und intuitiven Schnittstelle |
| Prozess | Umfasst Forschung, Tests, Entwicklung, Inhalte und Prototyping | Konzentriert sich auf visuelle Gestaltungselemente wie Farben, Typografie und Schaltflächen |
| Werkzeuge | Wireframing- und Prototyping-Tools wie Sketch, Axure | Grafikdesign-Tools wie Adobe Photoshop, Illustrator |
| Ergebnis | Verbessert die Benutzerinteraktion, löst Probleme der Benutzerfreundlichkeit | Gewährleistet, dass das Produkt ästhetisch ansprechend ist |
| Erforderliche Qualifikationen | Analytische Fähigkeiten, Forschung, psychologisches Verständnis | Fähigkeiten im Bereich Grafikdesign, Kreativität, Liebe zum Detail |
| Schwerpunktbereich | Funktionalität und Effizienz der Website/Anwendung | Das Aussehen und die Interaktivität des Produkts |
| Auswirkungen auf den Benutzer | Beeinflusst, wie leicht der Benutzer Aufgaben erledigen kann | Beeinflusst die emotionale Bindung des Nutzers an das Produkt |
| Rückmeldung | Basierend auf der Effektivität und Zufriedenheit der Nutzer | Aufgrund von Ästhetik und visueller Wirkung |
| Beispiele | Erstellung von User Personas, User Journey Maps | Gestaltung von Symbolen, Auswahl eines Farbschemas |
Die symbiotische Beziehung zwischen UX und UI
UX und UI sind zwar unterschiedliche Konzepte, arbeiten aber Hand in Hand, um den Erfolg digitaler Produkte zu gewährleisten. UX-Design umfasst die gesamte User Journey auf einer digitalen Plattform und befasst sich mit dem Fluss und der Intuitivität der Benutzerinteraktionen.
Auf der anderen Seite ist die Benutzeroberfläche die visuellen Berührungspunkte - wie Schaltflächen und Symbole - mit denen die Benutzer interagieren. Beide müssen zusammenarbeiten, um optimale Ergebnisse zu erzielen. Angesichts der Tatsache, dass etwa 70 % der Online-Geschäfte aufgrund schlechter Benutzerfreundlichkeit nicht erfolgreich sind, ist die Integration von UX und UI unverzichtbar, um die Kundenzufriedenheit und -bindung zu verbessern.
Zukünftige Trends im UX- und UI-Design
Es gibt einige Trends, die sich durch ihren innovativen Ansatz und ihre Auswirkungen auf die Nutzererfahrung im Jahr 2024 auszeichnen:
Künstliche Intelligenz im Design:
KI revolutioniert die Art und Weise, wie Sie mit digitalen Produkten interagieren. Die Einbindung von KI und Automatisierung in den UX- und UI-Designprozess führt ein dynamisches Element ein, das die Benutzererfahrung revolutionieren kann. Durch die Nutzung der KI-gesteuerten Personalisierung können sich Schnittstellen in Echtzeit an Ihre Bedürfnisse und Vorlieben anpassen, sodass sich das Erlebnis einzigartig auf Sie zugeschnitten anfühlt.
Sprachgesteuerte Benutzeroberfläche (VUI):
Einfachheit ist der Schlüssel zur UX der nächsten Generation, wobei die Sprachinteraktion immer häufiger wird. Dank der Fortschritte in der VUI können Sie Aufgaben freihändig erledigen und eine natürlichere Interaktion mit der Technologie genießen.
Integratives Design:
UX-Design wird immer inklusiver und berücksichtigt die gesamte Bandbreite der menschlichen Vielfalt. Ihre individuellen Erfahrungen werden wertgeschätzt, was zu Produkten führt, die für jeden zugänglich, verständlich und nutzbar sind, unabhängig von seinen Fähigkeiten oder Umständen.
Ambient User Experiences:
Ihre digitalen Interaktionen sind zunehmend nahtlos, während Sie sich durch physische und digitale Räume bewegen. Umgebungserlebnisse antizipieren Ihre Bedürfnisse und bieten intuitive, kontextbezogene Interaktionen, ohne dass Sie diese ausdrücklich anfordern müssen.
Wenn Sie diese Trends im Auge behalten, können Sie vorhersehen, wohin sich der Bereich entwickelt, und diese Innovationen für eine ansprechendere, personalisierte und integrative Interaktion mit der digitalen Welt nutzen.
Einpacken!
Investitionen in UX und UI sind unerlässlich, um ein zufriedenstellendes Nutzererlebnis von Anfang bis Ende zu bieten.
- UX Design stellt sicher, dass die Funktionalität des Produkts den Bedürfnissen Ihrer Nutzer entspricht und eine nahtlose Reise von Punkt A nach Punkt B ermöglicht.
- Das UI-Design hingegen garniert diese Reise mit einer optisch ansprechenden und interaktiven Oberfläche, die jede Interaktion angenehm macht.
Hier ist eine einfache Zusammenfassung:
| UX-Design | UI-Design |
| Konzentriert sich auf das Gesamtgefühl | Konzentriert sich auf die visuelle Attraktivität |
| Verbessert die Benutzerfreundlichkeit des Produkts | Verbessert die Produktschnittstelle |
| Umfasst Benutzertests und Feedback | Betrifft Farbe, Typografie und Layout |
Wenn Sie sowohl an der UX als auch an der UI feilen, werden Ihre digitalen Produkte die Erwartungen der Nutzer nicht nur erfüllen, sondern übertreffen, die Loyalität fördern und den Geschäftserfolg steigern. Denken Sie daran, dass es die Mischung aus UX und UI ist, die erstklassige Produkte in einem überfüllten Markt auszeichnet.

