
Intro
Sie haben Schwierigkeiten, die Suchergebnisse Ihrer Website zu verbessern, und fragen sich, was da schief laufen könnte? Die Verbesserung der Benutzerfreundlichkeit verringert die Absprungrate und erhöht die Verweildauer der Besucher auf Ihrer Website - beides wichtige Signale zur Verbesserung Ihrer Platzierung in den Suchergebnissen.
Wir bieten Ihnen umsetzbare Strategien und praktische Ratschläge, die Sie sofort anwenden können. Am Ende werden Sie wissen, wie Sie das Ranking Ihrer Website und das Engagement der Nutzer steigern können. Lassen Sie uns beginnen.
Was ist UX und SEO? Ein Überblick
Die Benutzererfahrung (UX) konzentriert sich auf die Benutzerfreundlichkeit der Website. Sie umfasst alles, vom Aussehen der Website bis zur Auffindbarkeit der Informationen. Bei der Suchmaschinenoptimierung (SEO) hingegen geht es darum, dass die Website in den Suchmaschinenergebnissen weiter oben erscheint. Dazu gehören die Verwendung der richtigen Schlüsselwörter, die Erstellung wertvoller Inhalte und die Sicherstellung, dass die Website auf mobilen Geräten gut funktioniert.
Die Nutzererfahrung beeinflusst die Suchmaschinenoptimierung und umgekehrt. Sowohl UX als auch SEO helfen sich gegenseitig, das Ranking der Website zu verbessern. Während SEO mehr Besucher auf die Website bringt, kann eine gute UX diese zu Stammkunden machen.

7 Wege, wie die Benutzerfreundlichkeit Ihr Suchranking verbessert
Wenn Sie diese 7 Strategien anwenden, fragen Sie sich selbst: Welche Änderungen kann ich als Erstes vornehmen, um die Navigation auf meiner Website zu erleichtern und sie für die Nutzer attraktiver zu machen?
1. Schnelle Ladezeiten sind Gold wert
Suchmaschinen wie Google betrachten die Ladegeschwindigkeit einer Seite als einen Rankingfaktor. Deshalb sollte Ihre Webseite idealerweise in 2 Sekunden oder weniger geladen werden. Schnellere Ladezeiten vermeiden Frustration bei den Nutzern und sorgen dafür, dass sie länger bleiben, um weitere Seiten der Website zu besuchen.
Ebenso verlassen 40 % der Nutzer eine Website, die länger als 3 Sekunden zum Laden braucht. Insbesondere für E-Commerce-Websites und andere Online-Dienste sind schnelle Ladezeiten entscheidend für den Kundenerfolg. Kunden schließen eher Käufe oder Anmeldevorgänge ab, wenn die Website schnell und reibungslos reagiert.
Um die Ladegeschwindigkeit einer Seite zu verbessern, befolgen Sie die 7 Schritte:
- Optimieren Sie Bilder im WebP-Dateiformat und komprimieren Sie sie ohne Qualitätsverlust.
- Reduzieren Sie unnötige Elemente auf Ihrer Seite, um die Anzahl der HTTP-Anfragen zu verringern.
- Verwenden Sie asynchrones Laden für JavaScript, damit es unabhängig vom Rest der Seite geladen wird.
- Aktivieren Sie das Browser-Caching, damit wiederkehrende Besucher Ihre Website schneller laden können.
- Optimieren Sie die Bereitstellung von CSS, um sicherzustellen, dass wichtige Stile zuerst bereitgestellt werden und sekundäre Stile zurückgestellt werden.
- Verwenden Sie ein Content Delivery Network (CDN ), um eine zwischengespeicherte Version Ihrer Website-Inhalte an mehreren geografischen Standorten zu speichern, um die Entfernung, die die Daten zurücklegen müssen, zu verringern.
- Verwenden Sie Ranktracker, um die Geschwindigkeit Ihrer Website zu analysieren und Verbesserungsmöglichkeiten zu ermitteln.
Abgesehen von diesen Strategien sollten Sie die Geschwindigkeit Ihrer Website vierteljährlich überprüfen, um mit den sich weiterentwickelnden Suchmaschinenalgorithmen Schritt zu halten.
2. Klare Wege, bessere Ränge
Eine gut strukturierte Website mit klaren Menübeschriftungen verringert die Absprungrate um bis zu 27 %. Sie trägt dazu bei, die Nutzer länger zu halten und erhöht die Konversionsraten um 200 %. Auf der anderen Seite gehen 50 % der potenziellen Verkäufe aufgrund einer schlechten Benutzererfahrung verloren.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
UX-Prinzipien sorgen dafür, dass Ihre Website so ist:
- Intuitiv
- Einbindung
- Erreichbar
- Interaktiv
- Einheitlich
- Ansprechbar
- Benutzerfreundlich
Hier sind 6 Elemente, die Sie berücksichtigen sollten, um Ihre Website sowohl benutzerfreundlich als auch intuitiv zu gestalten:
2.1 Entwerfen Sie eine klare Struktur
Beginnen Sie damit, eine klare und logische Hierarchie für Ihre Website zu erstellen. Denken Sie über die Hauptkategorien nach, die Ihre Inhalte und Dienstleistungen repräsentieren, und ordnen Sie sie so an, dass sie aus der Sicht Ihrer Nutzer sinnvoll sind. Diese Struktur sollte Suchmaschinen helfen, die Beziehungen zwischen den verschiedenen Teilen Ihrer Website zu verstehen.
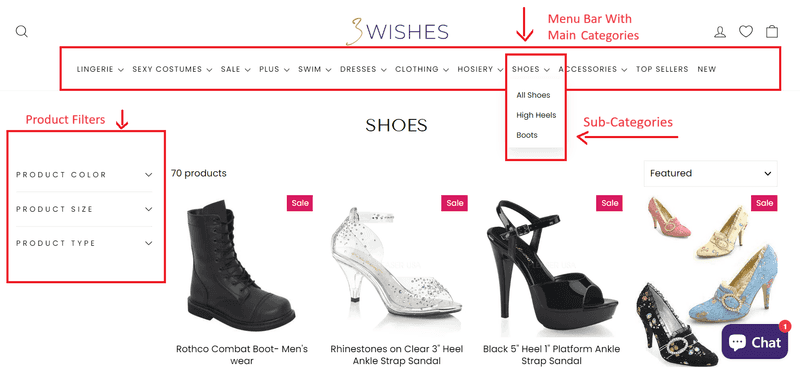
Ein hervorragendes Beispiel ist das Navigationsmenü von 3Wishesmit Hauptkategorien, Unterkategorien und Filteroptionen für eine nahtlose Benutzererfahrung. Jede Kategorie ist klar beschriftet und logisch organisiert, so dass die Nutzer schnell finden, wonach sie suchen.
Außerdem können die Nutzer die Filteroption nutzen, um ihre Auswahl auf verschiedene Farben, Größen und Typen einzuschränken. Auf diese Weise müssen die Nutzer nicht von der Seite weg navigieren.

2.2 Optimieren Sie Ihre Navigation
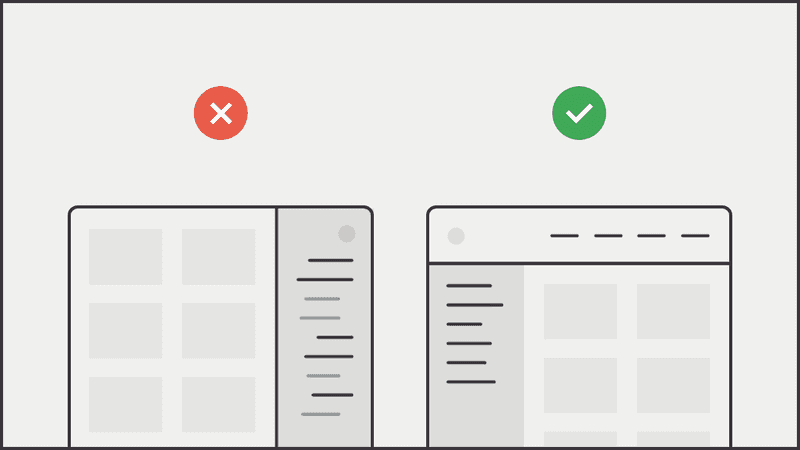
Achten Sie darauf, dass Ihr Navigationsmenü einfach und überschaubar ist. Begrenzen Sie die Anzahl der Elemente in Ihrer Hauptnavigation, um Ihre Besucher nicht zu überwältigen. Platzieren Sie die Webnavigation zum Beispiel oben, auf der linken Seite oder unten auf einer Seite. Ein gut strukturiertes Navigationsmenü verringert die Frustration der Benutzer und hilft den Suchmaschinen, Ihre Webseiten besser zu indizieren.

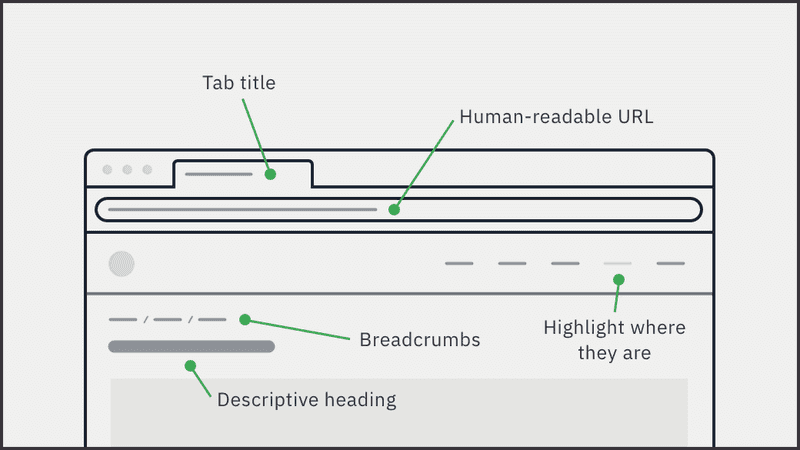
2.3 Verwendung SEO-freundlicher URLs
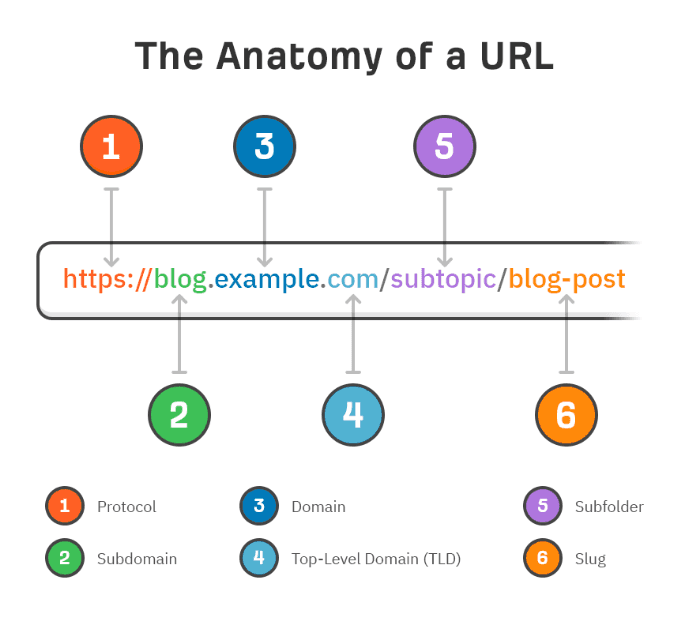
Erstellen Sie prägnante URLs, die die Schlüsselwörter enthalten, auf die Sie abzielen. Dies hilft sowohl Nutzern als auch Suchmaschinen zu verstehen, worum es auf der Seite geht, und erhöht die Relevanz für diese Schlüsselwörter. Dies verbessert letztendlich Ihre Platzierung in den Suchmaschinen. Im folgenden Beispiel sehen Sie, wie eine benutzerfreundliche URL aussieht.

Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Achten Sie darauf, dass Ihre URLs die Hierarchie Ihrer Website widerspiegeln und vermeiden Sie die Verwendung unnötiger Parameter oder Zeichen. Die folgende Abbildung zeigt eine gute und eine schlechte URL.

2.4 Semmelbrösel hinzufügen
Integrieren Sie eine Brotkrümelnavigation auf Ihren Seiten. Brotkrümel bieten den Nutzern einen Weg zurück zu vorherigen Seiten. Sie werden auch in den Suchergebnissen angezeigt, so dass die Nutzer verstehen, wo die Seite innerhalb Ihrer Website-Struktur liegt. Dies trägt dazu bei, die Klickrate in den Suchergebnissen zu erhöhen.

2.5 Eine Suchfunktion einbinden
Bei größeren Websites sollten Sie eine Suchleiste einbauen, damit die Benutzer bestimmte Inhalte schnell finden können. Diese Funktion ist besonders wichtig, wenn Ihre Website eine breite Palette von Produkten oder eine große Anzahl von Inhalten enthält.
Befolgen Sie die 3 Strategien, um eine effektive Suchfunktion zu erstellen:
- Platzieren Sie es an prominenter Stelle, entweder oben oder in der Kopfzeile.
- Erlauben Sie die automatische Vervollständigung, um Suchbegriffe vorzuschlagen.
- Bieten Sie Filter und Sortieroptionen an, um die Ergebnisse zu verfeinern.
2.6 Konsistentes Layout und Design
Achten Sie auf einheitliche Farben, Schriftarten und Layoutstrukturen auf allen Seiten. Konsistenz reduziert die kognitive Belastung der Nutzer bei der Navigation durch Ihre Website. Das macht die Erfahrung reibungsloser und vorhersehbarer.
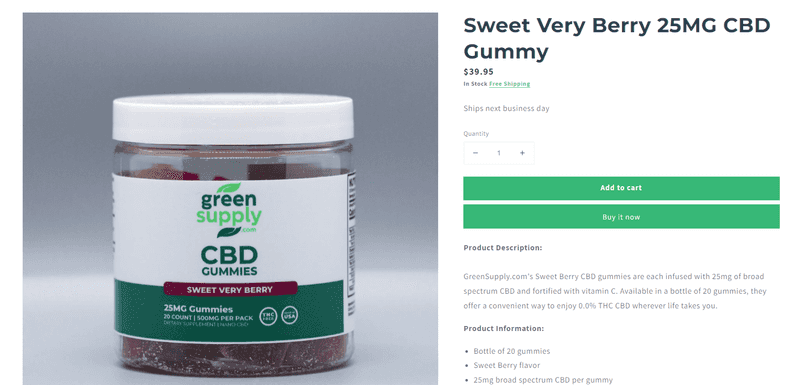
Ein hervorragendes Beispiel ist die Produktseite von GreenSupply, die ein einheitliches Layout und Design aufweist. Hier sind 6 Dinge, die Sie von dieser Produktseite lernen können:
- Hochauflösende Bilder werden konsequent auf der linken Seite platziert, um sofort ins Auge zu fallen.
- Klare, umfassende Produktbeschreibungen sind kurz, so dass die Lektüre nicht überwältigend ist.
- Ein grünes und weißes Thema auf allen Seiten stärkt die Markenidentität und die Ästhetik der Website.
- Die Schaltflächen"In den Warenkorb" und "Jetzt kaufen" befinden sich oberhalb der Produktbeschreibung und -information, um den Blick auf die nächste Aktion zu lenken, die sie ausführen sollten.
- Ein Abschnitt "Produkttests" enthält detaillierte Angaben zu Zertifizierungen, die Glaubwürdigkeit und Vertrauen schaffen.
- Die Erwähnung von "Versand am nächsten Werktag" zeigt das Engagement der Marke, den Kaufprozess für die Kunden sehr bequem zu gestalten.

3. Erster auf dem Handy, Erster auf Google
58 % des weltweiten Internetverkehrs kommt inzwischen von mobilen Geräten. Daher verwendet Google jetzt die mobile Version Ihrer Website als Hauptquelle für die Indizierung und das Ranking. Wenn Ihre Website über separate Desktop- und Mobilversionen verfügt, wird die Mobilversion als Hauptversion betrachtet.
Hier erfahren Sie, wie Sie Ihre Website für die Mobile-First-Indexierung optimieren können:
- Stellen Sie sicher, dass Ihre Website ein responsives Design hat. Das bedeutet, dass sie sich automatisch an die Bildschirmgröße des jeweiligen Geräts anpasst.
- Stellen Sie sicher, dass Ihre mobile Website den gleichen Inhalt wie Ihre Desktop-Site enthält. Dazu gehören alle Texte, Bilder (mit entsprechenden Alt-Attributen), Videos und Links.
- Verwenden Sie die gleiche strukturierte Datenauszeichnung für die mobile und die Desktop-Version Ihrer Website. Dies hilft Google, Ihre Inhalte besser zu verstehen und zu indizieren.
- Stellen Sie sicher, dass Titel und Meta-Beschreibungen in beiden Versionen Ihrer Websitegleich sind.
- Wenn Sie getrennte mobile und Desktop-Websites haben, fügen Sie Ihre mobile Version in der Google Search Console hinzu und überprüfen Sie sie. Auf diese Weise können Sie überwachen, wie Ihre mobile Website in den Suchergebnissen abschneidet, und etwaige Indizierungsprobleme erkennen.
- Prüfen Sie auf mobilspezifische Fehler wie blockierte Ressourcen (CSS, JavaScript, Bilder), fehlerhafte Weiterleitungen oder Pop-ups, die den Inhalt verdecken, was sich sowohl auf die Benutzerfreundlichkeit als auch auf die Suchmaschinenoptimierung negativ auswirken kann.
4. Inhalte, die verbinden
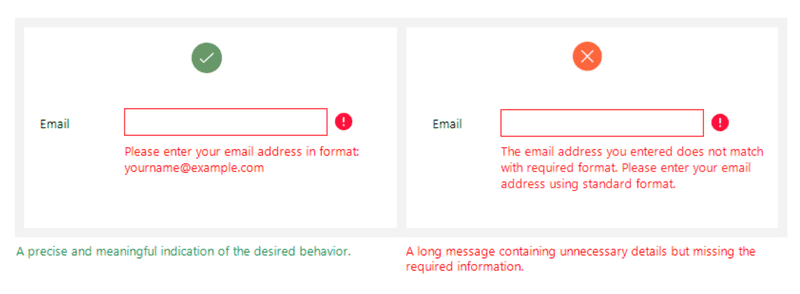
Beim UX-Texten liegt der Schwerpunkt auf der Erstellung klarer, prägnanter und nützlicher Texte für Benutzeroberflächen. Dazu gehören Schaltflächen, Fehlermeldungen, Menübeschriftungen und Anleitungsinhalte. Ziel ist es, die Benutzer effizient durch ein digitales Produkt zu führen und sicherzustellen, dass sie die gewünschten Ergebnisse problemlos erreichen. Zum besseren Verständnis sehen Sie sich die folgende Abbildung an, die eine gute und eine schlechte Fehlermeldung zeigt.

Dieser Ansatz wirkt sich auf die Metriken zur Nutzerbindung wie Klicks aus. Zum Beispiel sollte eine Schaltfläche den Nutzern genau sagen, was passiert, wenn sie darauf klicken, wie " Datei speichern", " PDF herunterladen " oder " In den Warenkorb".
Unabhängig davon, ob ein Nutzer eine Aktion erfolgreich abschließt oder auf einen Fehler stößt, sollte die Rückmeldung, die er erhält, so gestaltet sein, dass sie ihn auf dem Laufenden hält und ihm Hinweise für das weitere Vorgehen gibt. Dies kann einfache Bestätigungen wie " Ihre Datei wurde hochgeladen " oder Korrekturvorschläge im Falle von Fehlern umfassen.
Befolgen Sie die 3 wichtigsten Überlegungen für ein positives Nutzererlebnis:
- Verwenden Sie eine einfache und direkte Sprache, die die Nutzer leicht verstehen können.
- Verwenden Sie die aktive Stimme, um Anweisungen direkt zu formulieren.
- Wenn Ihr Produkt für ein weltweites Publikum bestimmt ist, sollten Sie überlegen, wie Ihr Text in andere Kulturen und Sprachen übersetzt werden kann.
5. Design trifft auf Wunsch
Die Benutzerabsicht bezieht sich auf das, was die Benutzer erreichen wollen, wenn sie mit einem digitalen Produkt wie einer Website, einer App oder einer Software interagieren. Verstehen Sie die UX-Absicht, um intuitivere und positivere Nutzererlebnisse zu schaffen.
Dabei kann es sich um die Erledigung einer bestimmten Aufgabe handeln, z. B. die Buchung eines Flugs oder den Kauf eines Produkts, um die Suche nach Informationen oder einfach um die Erkundung von Inhalten zur Unterhaltung.
Befolgen Sie diese 5 Schritte, um die Suchabsicht Ihrer Nutzer zu ermitteln und zu gestalten:
- Benutzerforschung: Führen Sie Umfragen, Interviews und Usability-Tests durch, um herauszufinden, was die Nutzer bei der Verwendung Ihres Produkts erreichen wollen. Analyse des Nutzerverhaltens mit Analysetools wie Ranktracker und Encharge. Sie liefern Hinweise auf die Absichten der Nutzer anhand der Art und Weise, wie sie durch Ihre Website oder App navigieren.
- Persona-Entwicklung: Erstellen Sie detaillierte Benutzer-Personas, die Ziele, Vorlieben und erwartete Verhaltensmuster der Benutzer enthalten. Nutzen Sie die Automatisierung, um große Datensätze zu analysieren und gemeinsame Benutzermerkmale und Verhaltensweisen zu identifizieren.
- Journey Mapping: Entwickeln Sie User Journey Maps, die jeden Schritt eines Nutzers vom Betreten der Anwendung bis zum Erreichen seines Ziels aufzeigen. Dies hilft bei der Identifizierung potenzieller Reibungspunkte und Verbesserungsmöglichkeiten. In diesem Schritt können Sie einen Marketing-Praktikanten einstellen, der Sie bei der Datenerfassung, der Beobachtung von Interaktionen und der effizienten Dokumentation der Schritte unterstützt.
- Kontextbezogenes Design: Überlegen Sie, wo und wie Ihr digitales Produkt verwendet wird. Dazu gehört das Verständnis der verwendeten Geräte, der physischen Umgebung und möglicher Ablenkungen, die die Benutzerinteraktion beeinträchtigen könnten.
- Iteratives Design und Testen: Testen Sie Ihre ersten Entwürfe auf der Grundlage von Nutzerfeedback. Dieser Ansatz stellt sicher, dass das Endprodukt wirklich der Absicht des Nutzers entspricht und verbessert die allgemeine Nutzerzufriedenheit.
6. Geschwindigkeit, Stabilität, SEO
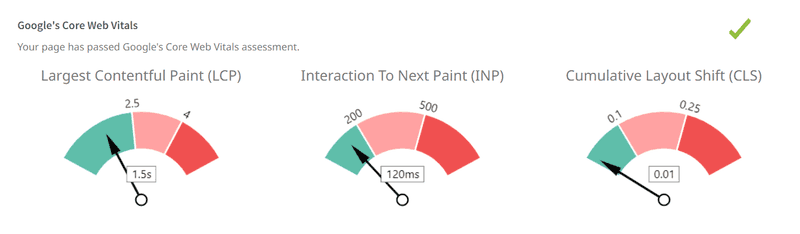
Core Web Vitals sind eine Reihe von spezifischen Ranking-Faktoren, die Google als wichtig für die allgemeine Nutzererfahrung einer Webseite erachtet.
Diese Metriken konzentrieren sich auf 3 Aspekte der Nutzererfahrung: Ladeleistung, Interaktivität und visuelle Stabilität der Seite. Verstehen und optimieren Sie diese Faktoren, da sie sich direkt darauf auswirken, wie Google die Seiten einstuft.
Hier finden Sie eine Aufschlüsselung der einzelnen Core Web Vital:
6.1 Größte inhaltsreiche Farbe (LCP)
LCP misst die Ladeleistung einer Seite, insbesondere wie lange es dauert, bis das größte Inhaltselement im Ansichtsfenster (wie ein Bild oder ein Textblock) für den Benutzer sichtbar wird. Eine gute LCP sorgt für ein besseres Nutzererlebnis, indem sie sicherstellt, dass der Hauptinhalt einer Seite schnell geladen wird. Nach Angaben von Google sollte ein LCP innerhalb der ersten 2,5 Sekunden nach Beginn des Ladevorgangs der Seite erfolgen.
6.2 Erste Eingabeverzögerung (FID)
FID misst Interaktivität und Reaktionsfähigkeit. Sie verfolgt die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (d. h. wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) bis zu dem Zeitpunkt, an dem der Browser mit der Verarbeitung von Ereignis-Handlern als Reaktion auf diese Interaktion beginnt. Um ein gutes Benutzererlebnis zu bieten, sollten Seiten eine FID von weniger als 100 Millisekunden haben.
6.3 Kumulative Layout-Verschiebung (CLS)
CLS misst die visuelle Stabilität, indem es quantifiziert, wie stark sich der sichtbare Inhalt während des Ladevorgangs unerwartet verschiebt. Diese Kennzahl stellt sicher, dass die Seiten während des Ladevorgangs visuell stabil sind, um störende und potenziell schädliche Layoutverschiebungen zu vermeiden, die dazu führen könnten, dass ein Benutzer versehentlich auf die falsche Schaltfläche klickt. Ein guter CLS-Wert ist kleiner als 0,1.
Folgen Sie den 7 Schritten, um die Core Web Vitals Ihrer Website zu verbessern:
- Komprimieren Sie Bilder in WebPund passen Sie die Größe an, um die Ladezeit zu verkürzen.
- Reduzieren oder verschieben Sie JavaScript, das für das erste Laden der Seite nicht unbedingt erforderlich ist, um FID zu verringern.
- Implementieren Sie Lazy Loading. Laden Sie Bilder und Videos erst, wenn sie in das Ansichtsfenster gelangen.
- Vermeiden Sie das Einfügen von Anzeigen, die den Inhalt unerwartetverschieben, indem Sie Platz dafür reservieren.
- Wichtige Ressourcen vorladen. Verwenden Sie <link rel="preload">, um dem Browser mitzuteilen, dass er wichtige Ressourcen zuerst laden soll.
- Verwenden Sie Tools wie PageSpeed Insights, Ranktracker und SEOptimer von Google, um diese wichtigen Webvitalien zu messen und zu optimieren.
- Ziehen Sie in Erwägung, günstige Entwickler aus dem Ausland zu engagieren. Sie können Bilder komprimieren, das Browser-Caching nutzen und JavaScript auf ein Minimum reduzieren.

7. Schreiben an Rang
Gut formulierte Überschriften wecken die Aufmerksamkeit der Nutzer, vermitteln den Inhalt schnell und regen zur weiteren Interaktion an. Überschriften werden in <h1>-Tags im HTML platziert und helfen Suchmaschinen, das Hauptthema einer Seite zu verstehen.
Außerdem überfliegen die Nutzer die Inhalte oft nur flüchtig, und die Überschriften können ihnen helfen, sich zu orientieren und zu entscheiden, welche Abschnitte des Inhalts für ihre Interessen oder Bedürfnisse relevant sind.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Befolgen Sie die 6 besten Praktiken für das Schreiben SEO-optimierter Seitenüberschriften:
- Verwenden Sie eine einfache, direkte Sprache, die dem Leser genau sagt, worum es im Inhalt geht.
- Geben Sie relevante Schlüsselwörter an, die widerspiegeln, wie Nutzer nach dem Inhalt suchen könnten. Heben Sie den Wert oder den Nutzen hervor, den der Inhalt bietet. Eine Überschrift wie "Steigern Sie Ihre Produktivität mit diesen 5 Tools" verdeutlicht zum Beispiel den Nutzen des Inhalts.
- Verwenden Sie Zahlen und Listen in Ihren Überschriften (z. B. "7 Tipps für..." oder "Top 10..."), da diese mehr Klicks anziehen.
- Verfassen Sie Schlagzeilen, die Neugierde oder Emotionen wecken, ohne auf Clickbait zurückzugreifen .
- Verwenden Sie A/B-Tests, um verschiedene Schlagzeilen auszuprobieren und herauszufinden, welche in Bezug auf Klickraten und Engagement besser abschneidet.
Sie können zum Beispiel das MYCE-Tool von Amazon verwenden, um verschiedene Produktüberschriften in einem A/B-Test zu testen. Sie erstellen zwei Versionen der Seitenüberschrift: Eine Version könnte lauten: "Revolutionieren Sie Ihre Küche mit unserem erstklassigen Mixer", die andere könnte lauten: "Entdecken Sie den besten Mixer für Ihre kulinarischen Kreationen".
Führen Sie diese Schlagzeilen gleichzeitig für verschiedene Segmente Ihrer Zielgruppe aus, um festzustellen, welche Schlagzeile zu mehr Klicks und Käufen führt.
Schlussfolgerung
Fragen Sie sich bei der Umsetzung dieser Änderungen: Welche Website-Elemente entsprechen nicht den Bedürfnissen meiner Nutzer? Welche Bereiche meiner Website haben hohe Absprungraten, und wie kann ich sie verbessern? Behalten Sie diese Fragen als Leitfaden im Hinterkopf, um Ihre Website weiter zu verfeinern und zu optimieren.
Vergessen Sie nicht, diese Änderungen zu verfolgen, um zu sehen, was funktioniert und was nicht. Mit Ranktracker können Sie Ihre Fortschritte nahtlos verfolgen. Ranktracker bietet umfassende Lösungen für die Überwachung Ihrer Bemühungen zur Suchmaschinenoptimierung. Mit unserem Tool können Sie Strategien entwickeln, die den sich ständig ändernden Anforderungen von Suchmaschinen und Nutzern gleichermaßen gerecht werden.
Denken Sie daran, dass das Ziel immer darin besteht, eine Website zu erstellen, die die Nutzer begeistert und in den Suchergebnissen dominiert. Welchen Schritt werden Sie heute unternehmen, um diesem Ziel näher zu kommen?

