
Intro
Im Jahr 2024 steht minimalistisches Webdesign weiterhin für Klarheit und Funktionalität in der digitalen Welt. Diese Design-Philosophie, die auf Einfachheit und Effizienz beruht, entfernt Überflüssiges und konzentriert sich stattdessen auf wesentliche Elemente, um ein sauberes, übersichtliches Online-Erlebnis zu schaffen.
Die Entwicklung des minimalistischen Webdesigns ist ein Beweis für seine anhaltende Attraktivität und Effektivität in einer zunehmend komplexen digitalen Landschaft.
Seit seinen Anfängen wurde minimalistisches Design von den Grundsätzen geleitet, die Ablenkung zu verringern und das Engagement der Benutzer zu fördern.
Im Laufe der Jahre hat sich das minimalistische Design im Zuge des technischen Fortschritts und der Entwicklung der Benutzerpräferenzen angepasst, indem neue Techniken und Technologien integriert wurden, ohne dass der Grundgedanke des Designs aufgegeben wurde.
In diesem Blogbeitrag werden wir die Entwicklung des minimalistischen Webdesigns bis zum Jahr 2024 erkunden und untersuchen, wie es sich weiterentwickelt hat, während es gleichzeitig ein nutzerzentriertes, ästhetisch ansprechendes und hochfunktionales Online-Erlebnis bietet.
Die Entwicklung des minimalistischen Webdesigns ist nicht nur eine Geschichte ästhetischer Trends, sondern spiegelt auch den Wandel digitaler Paradigmen und des Nutzerverhaltens wider und zeigt seine Anpassungsfähigkeit und Widerstandsfähigkeit in der dynamischen Welt des Webdesigns.
Historischer Kontext des minimalistischen Webdesigns
Minimalistisches Webdesign ist im Kern von der allgemeinen Minimalismus-Bewegung in Kunst und Design beeinflusst, die Mitte des 20. Jahrhunderts entstand. Jahrhunderts aufkam. Diese Bewegung betonte Einfachheit und Objektivität, indem sie alles Unnötige wegräumte, um sich auf die wesentlichen Elemente zu konzentrieren, erklärt Alex Taylor, Marketingleiter bei CrownTV.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Im Webdesign begannen sich diese Grundsätze in den späten 1990er und frühen 2000er Jahren durchzusetzen. In dieser Zeit begannen Webdesigner, sich von den unübersichtlichen und oft chaotischen Designs zu lösen, die in den Anfangstagen des Internets vorherrschend waren.
Die Beschränkungen der Einwahlzeit in Bezug auf Geschwindigkeit und Bandbreite erforderten einen einfacheren, stromlinienförmigen Ansatz für das Webdesign und bereiteten ungewollt den Weg für den Minimalismus.
- Aufschwung des mobilen Internets: Mit dem Aufkommen von Smartphones und der zunehmenden Bedeutung der mobilen Internetnutzung in den späten 2000er Jahren gewann das minimalistische Design deutlich an Bedeutung. Die Notwendigkeit, dass Websites auf kleineren Bildschirmen mit weniger Rechenleistung effizient funktionieren, veranlasste die Designer dazu, die Prinzipien des Minimalismus - Einfachheit und Funktionalität - zu übernehmen, fügt Theo de Vries, CEO von The Diamond Rehab Thailand, hinzu.
- Fortschritte bei CSS und HTML: Die Entwicklung von CSS (Cascading Style Sheets) und HTML (HyperText Markup Language) in den 2010er Jahren spielte eine entscheidende Rolle. Diese Technologien ermöglichten anspruchsvollere Designs mit weniger Ressourcen, sodass Designer mit Leichtigkeit schlanke, saubere und moderne Websites erstellen konnten.
- Benutzerzentrierter Fokus: Als die Benutzerfreundlichkeit (User Experience, UX) zu einem vorrangigen Anliegen des Webdesigns wurde, sah man im Minimalismus zunehmend eine Möglichkeit zur Verbesserung der Benutzerfreundlichkeit. Der Schwerpunkt verlagerte sich auf die Verringerung der kognitiven Belastung der Benutzer, die Erleichterung der Navigation und die Priorisierung von Inhalten gegenüber dekorativen Elementen, erklärt Ali Nahhas, Inhaber von Aladdin Houston.
- Integration von Multimedia-Elementen: Mitte der 2010er Jahre passte sich das minimalistische Design an, um reichhaltige Multimedia-Elemente wie hochwertige Bilder und Videos einzubinden und ein Gleichgewicht zwischen visueller Attraktivität und übersichtlichem Layout zu schaffen. Diese Zeit markierte die Verschmelzung von Ästhetik mit fortschrittlichen Web-Funktionen, teilt Barry Conybeare, Michigan Accident Lawyer bei Conybeare Law Office.
- Ära des responsiven Designs: Das Aufkommen und die Dominanz des responsiven Webdesigns festigte die Rolle des Minimalismus weiter. Die Notwendigkeit, dass sich Websites nahtlos an verschiedene Bildschirmgrößen und Geräte anpassen, verstärkte das minimalistische Prinzip der Funktionalität.
- Minimalismus im Zeitalter von KI und ML: Im Jahr 2024 verleiht die Integration von künstlicher Intelligenz und maschinellem Lernen dem minimalistischen Webdesign eine neue Dimension. Diese Technologien ermöglichten personalisiertere und dynamischere Nutzererfahrungen innerhalb des minimalistischen Rahmens und boten Inhalte und Layouts, die auf individuelle Nutzerpräferenzen und -verhaltensweisen zugeschnitten waren, sagt Saba Mobebpour, CEO bei DropGenius.
Grundprinzipien des minimalistischen Webdesigns
Die Kernprinzipien des minimalistischen Webdesigns - Einfachheit, Funktionalität und Eleganz - bilden seit langem das Fundament dieser Designphilosophie und bestimmen, wie Websites konzipiert und gestaltet werden. Im Jahr 2024 werden diese Prinzipien die Designer weiterhin leiten, wenn auch in einer weiterentwickelten digitalen Landschaft, sagt Eran Mizrahi, CEO von Ingredient Brothers.
Vereinfachung

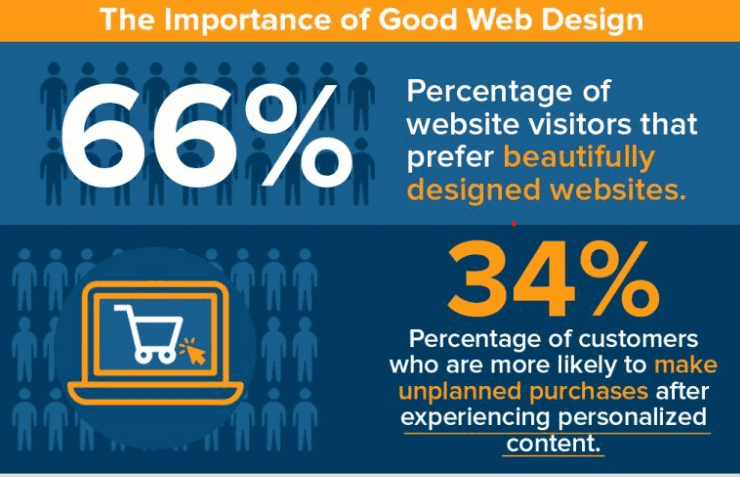
Bildquelle: FinancesOnline
Beim Prinzip der Einfachheit im minimalistischen Webdesign geht es darum, unnötige Elemente wegzulassen und sich auf das Wesentliche zu konzentrieren. Das bedeutet nicht, dass das Design nüchtern ist, sondern dass man mit weniger mehr erreichen kann.
Corey Longhurst, Head of Growth bei LegalOn, erklärt: "Einfachheit zeigt sich in klaren Layouts, der Verwendung von Weißraum (oder negativem Raum) und der minimalen Verwendung von Farben und Texturen. Es geht darum, ein Design zu schaffen, das frei von Unordnung und Ablenkungen ist und die Reise des Nutzers durch die Website intuitiv und unkompliziert macht."
Danny Jay, Marketing Director bei SOLVED Consulting, stellt fest: "In der Anwendung bedeutet Einfachheit, dass die Hierarchie der Inhalte priorisiert wird, um sicherzustellen, dass die wichtigsten Informationen für den Benutzer sofort sichtbar und zugänglich sind."
Funktionsweise
Martynas Žvirblis, Manager bei VPSForexTrader, erklärt: "Funktionalität ist ein Eckpfeiler des minimalistischen Designs, wobei betont wird, dass jedes Element einer Website einen Zweck erfüllen sollte. Es geht nicht nur um Ästhetik; jede Designentscheidung, vom Navigationsmenü bis hin zu den Call-to-Action-Buttons, wird mit Blick auf die Erfahrung des Nutzers getroffen."
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Dieses Prinzip hat zu Designs geführt, bei denen die Benutzerfreundlichkeit im Vordergrund steht - einfache Navigation, schnelle Ladezeiten und mobile Reaktionsfähigkeit. Bei der Anwendung dieses Prinzips konzentrieren sich die Designer auf die Verhaltensmuster der Nutzer und stellen sicher, dass die Website nicht nur optisch ansprechend, sondern auch praktisch und intuitiv für die Nutzer ist. Diese Fokussierung auf die Benutzererfahrung (UX) ist für die Maximierung der Kundenbindung und die Verbesserung Ihrer E-Commerce-Konversionsrate von entscheidender Bedeutung.
Eleganz
Eleganz im minimalistischen Webdesign bezieht sich auf die harmonische Ausgewogenheit visueller Elemente, die eine ansprechende Ästhetik schaffen, ohne die Sinne zu überfordern. Erreicht wird dies durch die sorgfältige Auswahl von Farbpaletten, Typografie und Bildmaterial, Sumeer Kaur, Gründer von Lashkaraa.com.
Bei der Eleganz geht es darum, eine emotionale Resonanz beim Nutzer zu erzeugen und ihm ein Gefühl von Qualität und Professionalität zu vermitteln. Dieses Prinzip wurde im Webdesign so interpretiert, dass ein visuell ansprechendes Erlebnis geschaffen wird, das mit der Identität und den Botschaften der Marke übereinstimmt. David Martinez, VP Enterprise & OEM Accounts bei Cybernet Manufacturing, sagt: "Bei Eleganz geht es darum, ein Design zu entwerfen, das effektiv kommuniziert und einen bleibenden Eindruck beim Benutzer hinterlässt."
Im Jahr 2024 werden diese Grundsätze mit einer modernen Wendung interpretiert. Die Einfachheit umfasst jetzt ausgeklügelte Benutzeroberflächen, die die Komplexität hinter einer einfachen Fassade verbergen.
Michael Hess, Technikexperte bei Code Signing Store, erklärt: "Die Funktionalität wird durch personalisierte Benutzererfahrungen verbessert, die von Daten und KI angetrieben werden und sicherstellen, dass die Benutzer die für sie relevanten Inhalte und Interaktionen erhalten."
Die Eleganz hat sich mit den Fortschritten in der Bildschirmtechnologie und Grafik weiterentwickelt und ermöglicht hochauflösende Bilder, die sowohl eindrucksvoll als auch kommunikationswirksam sind.
Die Anwendung dieser Grundprinzipien im minimalistischen Webdesign spiegelt das Verständnis wider, dass es bei gutem Design nicht nur darum geht, wie eine Website aussieht, sondern auch darum, wie sie funktioniert und sich für den Benutzer anfühlt. Um ein nahtloses Erlebnis auf allen Geräten zu gewährleisten, ist responsives Webdesign unerlässlich.
In der sich ständig weiterentwickelnden Landschaft des Webdesigns bleiben diese Grundsätze zeitlos und leiten die Designer an, Websites zu erstellen, die nicht nur ästhetisch ansprechend, sondern auch benutzerorientiert und funktional sind.
Minimalistisches Design in den frühen 2020er Jahren

In den frühen 2020er Jahren war minimalistisches Webdesign durch mehrere Schlüsseltrends und -merkmale gekennzeichnet, die maßgeblich von technologischen Fortschritten und dem sich entwickelnden Nutzerverhalten geprägt waren. Diese Zeit markierte eine entscheidende Phase in der Reise des minimalistischen Designs, in der die Grundlagen angenommen und neu interpretiert wurden, um sich an die neuen digitalen Realitäten anzupassen, sagt William Westerlund, Marketing Manager bei Suptask.
- Flaches Design und Neumorphismus: In den frühen 2020er Jahren wurde das flache Design populär, das die Einfachheit durch die Verwendung sauberer, offener Räume und scharfer Kanten betont. Ergänzend dazu kam der Neumorphismus auf, ein Designtrend, der flaches Design mit subtilen, realistischen Schatteneffekten kombinierte, um weiche, 3D-ähnliche visuelle Elemente zu schaffen. Diese Mischung bot eine minimalistische Ästhetik, die sowohl einfach als auch visuell ansprechend war, fügt Alex Mercer, Commercial Insurance Broker bei ContractorNerd, hinzu.
- Monochromatische und zweifarbige Farbschemata: Beim minimalistischen Webdesign dieser Ära wurden häufig monochromatische und zweifarbige Farbschemata verwendet. Diese Schemata waren effektiv bei der Erstellung von visuell auffälligen Websites, die nicht überwältigend waren und mit dem minimalistischen Ethos der Einfachheit und Konzentration übereinstimmten.
- Typografie als Schlüsselelement: Jack Babola, Senior Associate bei Ultahost, erklärt: "Die Verwendung von kühner und kreativer Typografie wurde zu einem Markenzeichen des minimalistischen Designs. Große, ausdrucksstarke Schriftarten wurden nicht nur zur Übermittlung von Informationen verwendet, sondern auch als Designelement, das Websites Charakter verlieh und gleichzeitig ein klares Aussehen bewahrte."
- Priorisierung der mobilen Erfahrung: Mit dem kontinuierlichen Anstieg der mobilen Internetnutzung legte das minimalistische Design in den frühen 2020er Jahren einen starken Schwerpunkt auf Mobile-First-Ansätze. Das bedeutete, dass Designs auf kleineren Bildschirmen visuell ansprechend und funktional sein mussten, was zu optimierten Navigationsmenüs, berührungsfreundlichen Designelementen und schnelleren Ladezeiten führte, fügt Adam Fard, Gründer und Head of Design bei Adam Fard UX Agency, hinzu.
- Minimalistische Navigation: Der Trend zur minimalistischen Navigation, einschließlich versteckter Menüs und Hamburger-Symbole, hat sich verstärkt. Dieser Ansatz reduziert die Unübersichtlichkeit auf dem Bildschirm und lässt den Inhalt in den Mittelpunkt rücken.
Die technologischen Fortschritte dieser Ära, insbesondere in den Bereichen Mobiltechnologie, KI und responsive Design-Tools, hatten einen tiefgreifenden Einfluss auf das minimalistische Webdesign. Kevin King, Gründer und CEO von Anytime Baseball Supply, erklärt: "KI und maschinelles Lernen wurden allmählich in die Designprozesse integriert und ermöglichten ein personalisierteres Nutzererlebnis innerhalb des minimalistischen Rahmens."
Responsive Design-Tools ermöglichten es Designern, Websites zu erstellen, die auf verschiedenen Geräten und Bildschirmgrößen visuell konsistent und funktional sind.
Auch das Nutzerverhalten beeinflusste die Richtung des minimalistischen Designs. Da die Nutzer zunehmend schnellere und effizientere Online-Erfahrungen suchten, reagierte das minimalistische Design, indem es den Schwerpunkt auf Geschwindigkeit und Benutzerfreundlichkeit legte. Für diejenigen, die bereit sind, ihre eigene schlanke, minimalistische Website zu erstellen, bieten moderne Website-Erstellungstools einen rationalisierten Prozess.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Das wachsende Bewusstsein und die Bedeutung der Benutzererfahrung (UX) veranlasste die Designer, Schnittstellen zu schaffen, die nicht nur visuell minimalistisch, sondern auch intuitiv navigierbar sind.
Minimalismus im Jahr 2024: Aktuelle Trends und Merkmale

Ab 2024 wird sich minimalistisches Webdesign weiterentwickeln, neue Trends aufgreifen und fortschrittliche Technologien wie KI und VR integrieren, um die Funktionalität und das Nutzererlebnis zu verbessern, erklärt Sal Giani, Marketing Manager bei CodeCorp.
Diese Entwicklung spiegelt ein tieferes Verständnis für die Bedürfnisse der Nutzer und die Möglichkeiten der modernen Technologie wider, was zu einem ausgefeilteren und nutzerorientierten Ansatz des Minimalismus im Webdesign führt.
- Subtile Interaktivität: Einer der bemerkenswerten Trends im minimalistischen Design ist die Einbeziehung subtiler interaktiver Elemente. Dazu gehören Mikrointeraktionen und Hover-Effekte, die den Nutzern Feedback oder zusätzliche Informationen liefern, ohne die Benutzeroberfläche zu überladen. Diese interaktiven Elemente verbessern das Nutzererlebnis, indem sie die Navigation intuitiver und ansprechender machen, erklärt Khashayar Shahnazari, Chief Executive Officer bei FinlyWealth.
- Raffinierte Verwendung von negativem Raum: Die Verwendung von Negativräumen, ein langjähriges Merkmal minimalistischen Designs, ist 2024 noch ausgefeilter geworden. Designer balancieren den Weißraum gekonnt mit dem Inhalt aus, um die Aufmerksamkeit auf Schlüsselelemente zu lenken, die Lesbarkeit zu verbessern und ein visuell entspannendes Erlebnis zu schaffen, das den Nutzer nicht überwältigt", erklärt Janet Sifers, VP of Marketing bei LeaseAccelerator.
- Kühne und ausdrucksstarke Typografie: Die Typografie im minimalistischen Design hat sich nicht nur zu einem Informationsübermittler, sondern auch zu einem kühnen Statement an sich entwickelt. Große, dynamische Schriftarten werden verwendet, um eine starke visuelle Wirkung zu erzielen, während der Rest des Designs zurückhaltend ist, fügt Alex Begum, San Antonio Injury Lawyer bei VB Law Group, hinzu.
- Minimalistische und doch reichhaltige Benutzeroberflächen: Die minimalistischen Benutzeroberflächen von 2024 sind sauber und übersichtlich, aber dennoch reich an Funktionen. Gerrid Smith, CMO von Joy Organics, sagt: "Versteckte Menüs und ausklappbare Elemente werden genutzt, um den Platz auf dem Bildschirm zu maximieren und sicherzustellen, dass Inhalt und Funktionalität nicht dem Minimalismus zuliebe beeinträchtigt werden."
Schlussfolgerung
Minimalistisches Webdesign mit seinem Fokus auf Einfachheit, Funktionalität und Eleganz ist auch im Jahr 2024 ein wichtiger Trend. Während es einen sauberen, effizienten und benutzerfreundlichen Ansatz für das Webdesign bietet, bringt es auch eine Reihe von Herausforderungen und Kritikpunkten mit sich. Die erfolgreiche Umsetzung von minimalistischem Design erfordert ein empfindliches Gleichgewicht zwischen ästhetischer Einfachheit und praktischer Funktionalität. Die Designer müssen die potenziellen Fallstricke der Homogenität umgehen und sicherstellen, dass der minimalistische Ansatz mit dem Zweck der Website und den Bedürfnissen des Publikums übereinstimmt.
Die Kritik am minimalistischen Design, z. B. der vermeintliche Mangel an Persönlichkeit oder die mangelnde Eignung für unterschiedliche inhaltliche Anforderungen, zeigt, wie wichtig eine durchdachte und strategische Umsetzung ist. Die Designer müssen bedenken, dass Minimalismus keine Einheitslösung ist, sondern eine Designphilosophie, die an jedes einzelne Projekt angepasst werden sollte.

