
Intro
Die Webentwicklung unterliegt einem ständigen Wandel mit neuen Technologien und innovativen Ansätzen. Das Web entwickelt sich ständig weiter, und wir erleben spannende Aktualisierungen, die Websites schneller, benutzerfreundlicher und ansprechender machen.
Dieser Artikel befasst sich mit einigen der wichtigsten Trends, die die Zukunft der Webentwicklung prägen, und mit der Frage, was sie für die Art und Weise, wie wir das Internet erleben, bedeuten könnten. Da die Nachfrage nach dynamischen und interaktiven Webanwendungen steigt, müssen sich Entwickler ständig an neue Technologien anpassen.
Aufkommende Trends in der Webentwicklung
1. WebAssembly (Wasm)

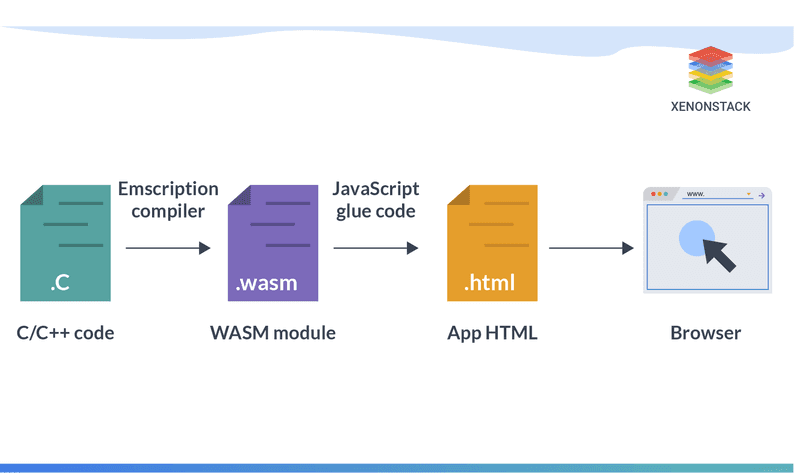
Quelle: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly verändert die Art und Weise, wie wir Webanwendungen erleben, indem es sie schneller und leistungsfähiger macht.
Verbesserung der Leistung von Webanwendungen
WebAssembly ermöglicht es Entwicklern jedoch, Teile ihres Codes in anderen Programmiersprachen wie C, C++ oder Rust zu schreiben, die dann in ein spezielles Format umgewandelt werden, das Webbrowser sehr effizient ausführen können. Das bedeutet, dass wir komplexe Anwendungen wie Video-Editoren, Spiele und Design-Tools problemlos in einem Browser ausführen können, ohne dass wir etwas auf unseren Computern installieren müssen.
So funktioniert WebAssembly
Der Prozess beginnt damit, dass die Entwickler Code in einer Sprache wie C oder C++ schreiben. Dieser Code wird dann in ein WebAssembly-Modul umgewandelt, das eine kleine, optimierte Datei ist, die von Browsern verstanden werden kann. Zusammen mit diesem Modul wird auch etwas JavaScript-Code erstellt, damit der WebAssembly-Code mit dem Rest der Webanwendung interagieren kann. Zum Schluss wird alles zu einer Webseite kombiniert, die der Browser laden und ausführen kann und die direkt im Browser eine hohe Leistung bietet.
WebAssembly ebnet den Weg für eine neue Generation von Webanwendungen, die genauso schnell und reaktionsschnell sind wie native Anwendungen, die wir traditionell herunterladen und installieren. Wenn immer mehr Entwickler WebAssembly einsetzen, können wir eine neue Welle leistungsstarker, browserbasierter Anwendungen erwarten, die früher als unmöglich galten.
2. Einsatz von maschinellem Lernen und KI
Technologien fürkünstliche Intelligenz und maschinelles Lernen (ML) werden zunehmend in Webanwendungen integriert, um das Nutzererlebnis zu verbessern und Aufgaben zu automatisieren.
AI-gesteuerte Funktionen
KI-gesteuerte Funktionen wie Chatbots, personalisierte Empfehlungen und prädiktive Analysen werden immer häufiger eingesetzt. Diese Tools machen Webanwendungen intelligenter und anpassungsfähiger.
Chatbots können zum Beispiel Fragen sofort beantworten, personalisierte Empfehlungen schlagen Produkte oder Inhalte vor, die auf Ihren Vorlieben basieren, und prädiktive Analysen können vorhersagen, was Sie als Nächstes brauchen.
Datenanalyse und Einblicke
KI und ML können auch Daten analysieren, um Erkenntnisse zu gewinnen und die Entscheidungsfindung zu verbessern. Dies bedeutet, dass Webanwendungen das Verhalten und die Vorlieben der Nutzer besser verstehen können, was zu noch besser zugeschnittenen und relevanteren Erlebnissen führt.
3. Motion Benutzeroberfläche

Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Quelle: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) entwickelt sich mit verschiedenen modernen Trends weiter, die das Webdesign verbessern, indem sie Websites interaktiver und ansprechender machen.
Mikro-Interaktionen
Kleine, subtile Animationen wie Tastendrucke oder Hover-Effekte sind jetzt Standard. Diese Mikro-Interaktionen liefern unmittelbares Feedback, verbessern das Nutzererlebnis und leiten Aktionen nahtlos weiter.
3D-Transformationen
Die Integration von 3D-Effekten und Transformationen, wie z. B. das Drehen von Objekten oder Parallaxen-Scrolling, verleiht den Webseiten mehr Tiefe und Dynamik. Dieser Trend schafft ein intensiveres Nutzererlebnis.
Bewegung für Storytelling
Der Einsatz von Bewegung, um eine Geschichte zu erzählen oder die Nutzer durch eine Erzählung zu führen, wird immer beliebter. Animationen, die sich während des Scrollens entfalten, können Inhalte ansprechender und einprägsamer machen.
**Anpassbare Animationen **
Tools und Bibliotheken ermöglichen jetzt individuellere Animationen, die auf die Identität und Designsprache der Marke zugeschnitten sind und ein einzigartiges Nutzererlebnis bieten.
Da sich diese Trends weiterentwickeln, wird Motion UI eine immer wichtigere Rolle dabei spielen, Websites intuitiver, ansprechender und benutzerfreundlicher zu gestalten.
4. Progressive Webanwendungen (PWAs)

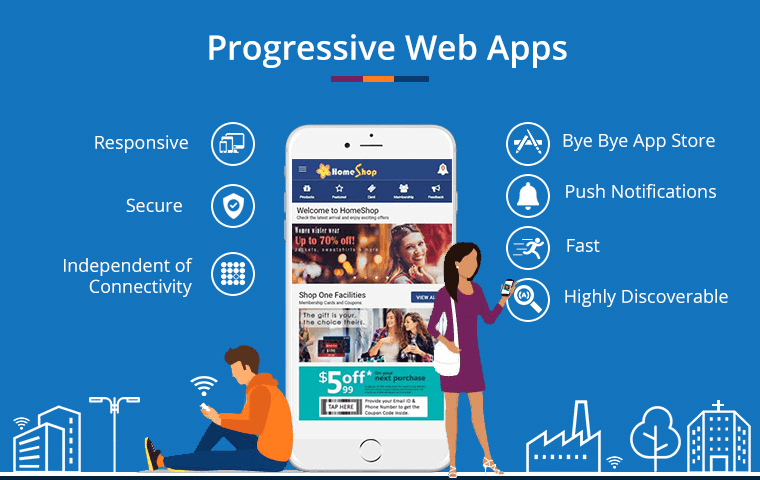
Quelle: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressive Web Apps definieren das Web-Erlebnis neu, indem sie ein natives app-ähnliches Erlebnis bieten. Sie sind so konzipiert, dass sie responsiv sind, d. h. sie sehen auf jedem Gerät gut aus und funktionieren gut, egal ob es sich um ein Telefon, ein Tablet oder einen Desktop handelt. Sie sind außerdem schnell und sicher und bieten eine reibungslose Benutzererfahrung, ähnlich wie bei mobilen Apps.
Normale App-Erfahrung
Im Gegensatz zu herkömmlichen Apps müssen die Nutzer bei PWAs keinen App-Store besuchen. Sie können direkt über einen Webbrowser aufgerufen und sogar auf dem Startbildschirm eines Geräts gespeichert werden, um schnell darauf zugreifen zu können, genau wie eine normale App.
Offline-Konnektivität
Einer der Hauptvorteile von PWAs ist, dass sie unabhängig von der Konnektivität funktionieren und den Nutzern den Zugriff auf Inhalte ermöglichen, auch wenn sie offline sind. Dies ist möglich, weil PWAs wichtige Dateien und Daten auf dem Gerät des Nutzers zwischenspeichern können, sodass die App auch ohne Internetverbindung funktioniert.
Benachrichtigungen
Darüber hinaus können PWAs Push-Benachrichtigungen senden, sodass die Nutzer auch dann mit Updates und Informationen versorgt werden, wenn sie die App nicht aktiv nutzen. Aufgrund dieser Funktionen werden PWAs zu einer beliebten Wahl für Unternehmen und Entwickler, die ein hochwertiges, App-ähnliches Erlebnis bieten möchten, ohne eine separate mobile App zu benötigen.
5. Einseitige Anwendungen
Single-Page-Applikationen haben die Web-Entwicklung verändert, indem sie eine reibungslosere und schnellere Benutzererfahrung bieten. Anstatt die gesamte Seite bei jeder Interaktion neu zu laden, laden SPAs eine einzelne Webseite und aktualisieren den Inhalt dann dynamisch. Dieser Ansatz beschleunigt die Interaktionen und verkürzt die Wartezeiten, wodurch sich die App reaktionsschneller und ähnlich wie eine native App anfühlt.
Technologien wie AJAX und moderne JavaScript-Frameworks wie React, Angular und Vue.js machen es möglich, diese dynamischen Anwendungen zu erstellen.
Nahtlose Erfahrung und verbesserter Code
SPAs verbessern auch die Benutzerfreundlichkeit, da sie eine nahtlosere Schnittstelle bieten, da alles auf einer Seite stattfindet. Für Entwickler führen SPAs oft zu saubererem, besser verwaltbarem Code, da alles an einer Stelle gehandhabt wird.
Umgang mit SEO-Belangen
Zwar gibt es Herausforderungen wie SEO-Optimierung und anfängliche Ladezeiten, doch können diese mit Techniken wie serverseitigem Rendering und progressiven Webanwendungen angegangen werden, die ebenfalls in diesem Blog behandelt werden.
6. Serverseitiges Rendering (SSR) und statische Website-Generatoren (SSG)

Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
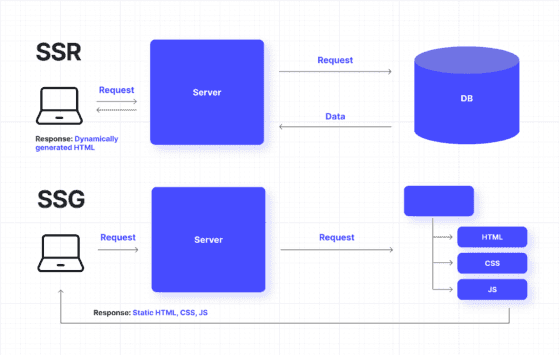
Quelle: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) und Static Site Generators (SSG) verbessern die Leistung und SEO von Webanwendungen.
Server-seitiges Rendering (SSR)
SSR ist ein Prozess, bei dem der Server den Inhalt einer Webseite bei jedem Besuch neu erstellt. Wenn ein Benutzer eine Seite anfordert, zieht der Server die erforderlichen Daten aus einer Datenbank, erzeugt den HTML-Code für diese Seite und sendet ihn an den Browser des Benutzers.
Dieser Ansatz eignet sich hervorragend für Websites, die aktuelle oder personalisierte Informationen anzeigen müssen, wie z. B. Nachrichtenseiten oder Online-Shops, da der Inhalt in Echtzeit auf der Grundlage der neuesten Daten erstellt wird.
Statische Standortgenerierung (SSG)
SSG arbeitet anders. Anstatt den Seiteninhalt vor Ort zu erstellen, generiert SSG alle HTML-Seiten im Voraus, während des Erstellungsprozesses. Wenn jemand die Website besucht, liefert der Server diese vorgefertigten Seiten schnell aus, zusammen mit allen erforderlichen CSS- und JavaScript-Dateien.
Dies ist besonders nützlich für Websites, deren Inhalt sich nicht oft ändert, wie z. B. Blogs oder Portfolio-Websites, da die Seiten schneller geladen werden, da sie nicht im laufenden Betrieb generiert werden müssen.
Schlussfolgerung
Diese neuen Trends und Technologien werden die Webentwicklung revolutionieren:
- Bereitstellung eines intelligenteren Web-Ökosystems auf der Grundlage von KI
- Bereitstellung schnellerer und effizienterer Webanwendungen
- Verbesserung der Nutzererfahrungen
- Steigerung der Nutzerbindung
Da die Technologie immer weiter voranschreitet, wird das Web ein noch größerer Teil unseres täglichen Lebens werden. Daher ist es wichtig, mit diesen Trends Schritt zu halten, um Ihre Websites zu aktualisieren und moderne Web-Erlebnisse zu schaffen.

