
Intro
Gartner prognostiziert, dass innerhalb von zwei Jahren 70 % der neuen Anwendungen, die in Unternehmen erstellt werden, Low-Code- oder No-Code-Verletzungen ausgesetzt sein werden. Dies macht auf die zunehmende Bedeutung von Low-Code-Plattformen in der modernen Realität aufmerksam. Unternehmen wollen Anwendungen schneller und produktiver entwickeln. Rapid Ext JS ist eine der besten Lösungen für Firmen oder Unternehmen.
Die steigende Nachfrage nach Geschäftsanwendungen und die Low-Code-Bewegung sprechen nun alle Kenianer an. Das Rapid Ext JS-Framework steht an der Spitze dieses Wandels. Es reduziert die mit der Webentwicklung verbundene Komplexität. Es bietet eine Plattform, auf der jeder Entwickler auf jedem Niveau in kurzer Zeit interaktive Anwendungen erstellen kann.
In diesem Beitrag werden einige grundlegende Konzepte von Rapid Ext JS und Low-Code erörtert. Er beginnt mit einem Überblick über die Low-Code-Entwicklung, ein innovatives Konzept, und seine Bedeutung. Im nächsten Abschnitt werden wir uns auf einige grundlegende Komponenten wie visuelle Entwicklungsumgebungen, Drag-and-Drop-Funktionen und vorgefertigte Vorlagen konzentrieren. Dies sind die Gründe, warum Plattformen wie Rapid Ext JS so effektiv sind.
Wir werden auch einige nützliche Wettbewerbsplattformen vorstellen, wie Appian, OutSystems, Mendix und andere wie Bubble. Lassen Sie uns weiter lesen.
Was ist Rapid Ext JS?

Rapid Ext JS, eine Erweiterung von Visual Studio Code, unterstützt Entwickler bei der Erstellung von Ext JS-Anwendungen. Es verfügt über einen Low-Code-Editor und eine leichtgewichtige GUI. Dies reduziert die Notwendigkeit für umfangreiche manuelle Kodierung.
Es integriert mehr als 140 Ext JS-Komponenten in die Anwendung. Diese Komponenten sind einfach zu verwenden. Sie können zur Konfiguration per Drag & Drop verschoben werden. Die Entwickler können auch eine Vorschau in Echtzeit anzeigen und auf andere nützliche Tools zugreifen.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Die Schnittstelle bietet eine zufriedenstellende Erfahrung. Selbst Personen mit minimaler Programmiererfahrung können sie ohne große Schwierigkeiten nutzen. Die Drag-and-Drop-Funktion vereinfacht die Integration von Elementen. Dies erhöht die Projektgeschwindigkeit.
Mit diesem fortschrittlichen Toolkit können Entwickler schnell und effizient moderne Webanwendungen entwerfen.
Was ist Low-Code-Entwicklung?
Bei der Low-Code-Entwicklung ist für die Erstellung von Software nur minimaler oder gar kein Programmieraufwand erforderlich. Die Benutzer erstellen die Anwendungen über visuelle Schnittstellen, Drag-and-Drop-Tools und Vorlagen. Dies beschleunigt den Entwicklungsprozess und ermöglicht auch Nicht-Entwicklern die Teilnahme.
Ein Unternehmen, das eine Software zur Überwachung der Mitarbeiterleistung benötigt, kann zum Beispiel Low-Code-Plattformen wie OutSystems oder Mendix nutzen. Diese Plattformen bieten vorgefertigte Module. Die Benutzer arrangieren und konfigurieren sie. Dadurch kann der Entwicklungszyklus von Monaten auf Wochen oder sogar Tage verkürzt werden.
Low-Code-Tools ermöglichen es den Nutzern auch, während des Entwurfsprozesses mehrere Ansichten zu sehen. Die Benutzer können die gesamte Erstellung in Workflows umwandeln. Sie erfordern keine vorherige Systemintegration, selbst wenn viele Systeme beteiligt sind.
Dies vereinfacht sowohl das Testen als auch die vollständige Anwendungsentwicklung. Unternehmen wie Appian nutzen Low-Code, um Automatisierungstools zu entwickeln. Bubble ermöglicht es Start-ups, Webanwendungen mit wenig Programmierkenntnissen zu entwickeln.
Hauptmerkmale von Low-Code-Plattformen
Low-Code-Plattformen haben die Art und Weise, wie Anwendungen entwickelt werden, verändert. Sie machen die Entwicklung schneller, leichter zugänglich und effizienter. Diese Plattformen haben mehrere Hauptmerkmale, die sie von den traditionellen Methoden unterscheiden. Im Folgenden sind die wichtigsten Merkmale von Low-Code-Plattformen aufgeführt:
1. Visuelle Entwicklungsumgebung
Visuelle Entwicklungswerkzeuge sind für Low-Code-Plattformen unerlässlich. Sie bieten eine einfachere Schnittstelle für die Anwendungsentwicklung. Die Entwickler verwenden visuelle Komponenten, anstatt Code zu schreiben.
So können sie sehen, wie die verschiedenen Teile der Anwendung während der Entwicklung zusammenpassen. Plattformen wie OutSystems und Appian bieten Arbeitsbereiche mit Widgets zur Erstellung von Interaktionen und Layouts. Dies beschleunigt die Entwicklung und bezieht auch nicht-technische Mitarbeiter mit ein.
2. Drag-and-Drop-Funktionalität
Die Drag-and-Drop-Funktionalität ist ein zentrales Merkmal von Low-Code-Plattformen. Benutzer können Elemente wie Schaltflächen und Formulare einfach verschieben und positionieren. Sie können Anwendungen schnell erstellen, indem sie vorgefertigte Komponenten in den Arbeitsbereich ziehen.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Zum Beispiel erlaubt Mendix den Benutzern, UI-Komponenten in einem Arbeitsbereich zu verschieben. Dadurch entfällt die Notwendigkeit, grundlegende Elemente manuell zu codieren. Es hilft auch bei der schnellen Erstellung von Prototypen, die Konzepte in reale Anwendungen verwandeln.
3. Vorgefertigte Komponenten und Schablonen
Low-Code-Plattformen werden mit vorgefertigten Komponenten und Vorlagen geliefert. Dazu gehören UI-Elemente, Datenverbindungen und APIs. Sie können an die Bedürfnisse des Projekts angepasst werden. Bubble bietet zum Beispiel Module für Datenbanken und Zahlungsabwicklung.
Vorlagen geben den Nutzern einen Vorsprung mit einem bereits vorhandenen Rahmen. Sie sind oft für bestimmte Branchen wie das Gesundheitswesen oder den elektronischen Handel konzipiert. Dies reduziert die Entwicklungszeit und den Aufwand erheblich und macht die App-Erstellung effizienter.
4. Minimale Anforderungen an die manuelle Kodierung
Low-Code-Plattformen erfordern nur minimale manuelle Programmierung. Die meisten Funktionen nutzen die Drag-and-Drop-Schnittstelle. So können Entwickler beispielsweise Datenmodelle erstellen oder die Benutzerauthentifizierung ohne manuelle Programmierung umschalten.
Entwickler können jedoch weiterhin benutzerdefinierten Code für erweiterte Funktionen hinzufügen. Dank dieser Flexibilität ist die Plattform sowohl für technisch nicht versierte Benutzer als auch für erfahrene Entwickler ideal. Sie ermöglicht die Erstellung von einfachen Anwendungen und die Handhabung komplexer Funktionen.

Beste Low-Code-Entwicklungsplattformen
Hier sind die besten Low-Code-Entwicklungsplattformen im Jahr 2024.
Schnelles Ext JS
Rapid Ext JS ist ein Low-Code-Anwendungsentwicklungswerkzeug. Es beschleunigt die Entwicklung von Ext JS-Anwendungen. Es funktioniert als eine Erweiterung von Visual Studio Code. Das Tool eliminiert die manuelle Kodierung mit einer Drag-and-Drop-Schnittstelle.
Die Plattform unterstützt über 140 Ext JS-Komponenten. Sie bietet Live-Rendering, Skin-Anpassung und mehrere Ansichtsoptionen. Der Editor hat eine Toolbox und eine Komponentenstruktur. Er enthält auch einen Selektor für die Bildschirmauflösung zur Erstellung von responsiven Apps.
Entwickler können problemlos Boilerplates erstellen und Ereignisse an Komponenten binden. Zu den drei Hauptdarstellungen gehören Code-, Design- und geteilte Ansichten. Das Tool bietet Zoom-Funktionen und eine neu anordenbare Toolbox.
Es ermöglicht Kreativität mit mehreren Farbthemen. Es gibt viele UX-Komponenten wie Raster und Schaltflächen. Der Selektor für die Bildschirmauflösung zeigt Elemente auf verschiedenen Bildschirmen an. Rapid Ext JS wird von Fortune-100-Unternehmen verwendet und hilft, Webentwicklungsaufgaben schnell zu erledigen.

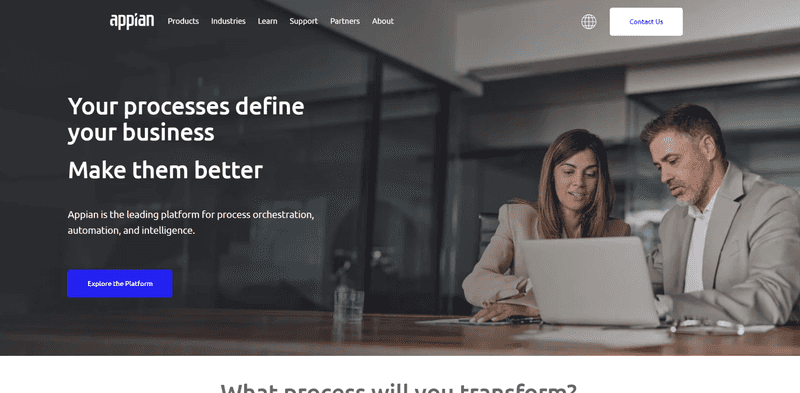
Appian
Appian integriert Prozessmanagement, KI und Low-Code-Anwendungsentwicklung. Es ist ideal für Unternehmen, die eine digitale Transformation anstreben. Die visuelle Schnittstelle der Plattform beschleunigt die Entwicklung komplexer Anwendungen.
Profis
- All-in-One-Prozessautomatisierung.
- KI hilft bei intelligenten Anwendungen.
- Einfache, visuelle Schnittstelle.
- Ideal für die Entwicklung mobiler Anwendungen.
- Sicher und gesetzeskonform.
Nachteile
- Hohe Preise.
- Weniger vorgefertigte Integrationen.
- Für fortgeschrittene Anwendungen ist möglicherweise eine Codierung erforderlich.
- Keine Offline-Fähigkeiten.
- Steile Lernkurve für technisch nicht versierte Benutzer.

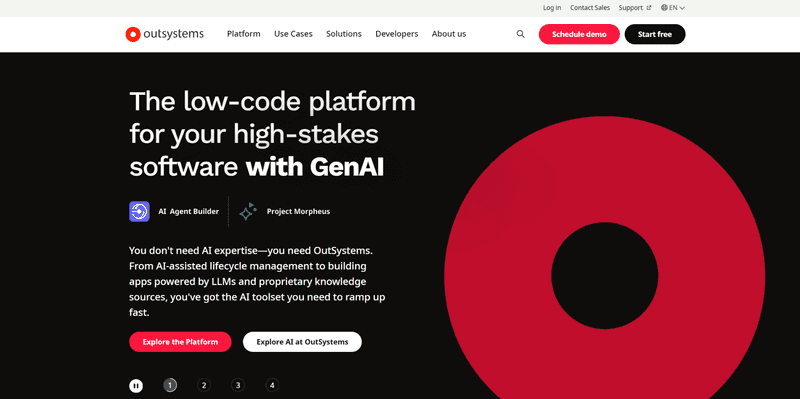
OutSystems
OutSystems ist führend in der Low-Code-Bewegung und konzentriert sich auf die schnelle Anwendungsentwicklung. Sein visueller Editor und seine Vorlagen bieten schnelle Lösungen. Es bietet starke Integration und Skalierbarkeit für kleine und große Unternehmen.
Profis
- Schnelle Entwicklung.
- Gute Integrationsmöglichkeiten.
- Skalierbar für große Projekte.
- Umfassendes Entwicklungsökosystem.
- Starke Unterstützung durch die Gemeinschaft.
Nachteile
- Hohe Projektkosten.
- Längere Lernkurve bei komplexen Projekten.
- Eingeschränkte Offline-Funktionalität.
- Einige Benutzer könnten die Benutzeroberfläche weniger intuitiv finden.
- Begrenzte KI- und maschinelle Lernfunktionen.

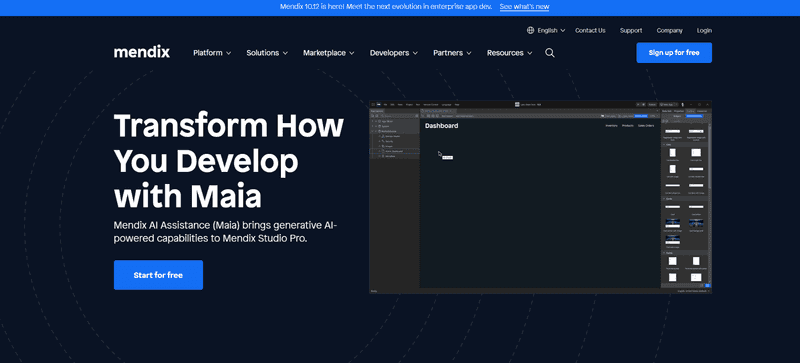
Mendix
Mendix ist eine schnelle, Low-Code-Cloud-Plattform, die sich auf schnelle Entwicklung und Zusammenarbeit konzentriert. Mit starker DevOps-Unterstützung ist sie ideal für kontinuierliche Bereitstellungsprojekte.
Profis
- Schnelle Anwendungsentwicklung.
- Starke Teamarbeit.
- Gut geeignet für DevOps.
- Unterstützt die Microservices-Architektur.
- Zahlreiche integrierte Anschlüsse.
Nachteile
- Hohe Kosten.
- Begrenzte KI- und maschinelle Lernfähigkeiten.
- Für bessere Schnittstellen ist etwas Kodierung erforderlich.
- Nicht ideal für ressourcenintensive Anwendungen.
- Steile Lernkurve für Anfänger.

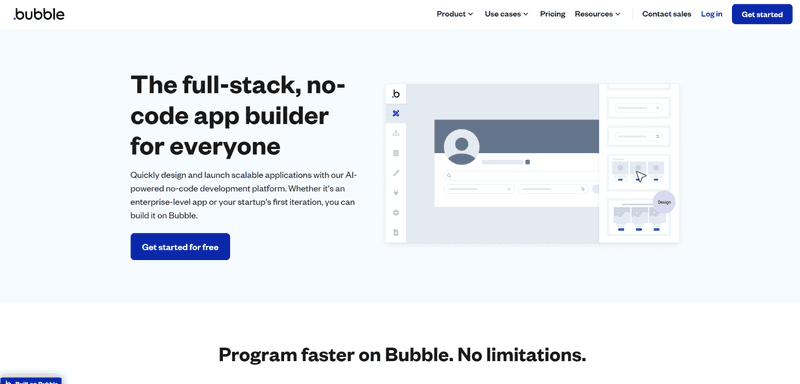
Blase
Bubble ist eine erstklassige No-Code-Plattform. Sie ermöglicht es Benutzern, Webanwendungen ohne Programmierung zu erstellen. Sie vereinfacht den Prozess der App-Erstellung. Privatpersonen und Unternehmen nutzen Bubble für verschiedene Anwendungen, von E-Commerce bis hin zu sozialen Plattformen.
Profis
- Es ist keine Codierung erforderlich.
- Schnelles Prototyping und Bau.
- Skalierbare Infrastruktur auf AWS.
- Umfassende Vorlagen- und Komponentenbibliothek.
- Starke Unterstützung durch die Gemeinschaft und Tutorials.
Nachteile
- Schwierigkeiten bei der Personalisierung von Anwendungen für hohe Besucherzahlen.
- Einige Plugins von Drittanbietern erfordern Programmierkenntnisse.
- Bindung an den Anbieter.
- Begrenzte Optimierung für native Anwendungen und Spiele.
- Zusätzliche Gebühren für aktualisierte Vorlagen und Add-Ons.

Schlussfolgerung
Rapid Ext JS ist ein leistungsstarkes Werkzeug für Anfänger und erfahrene Entwickler. Es bietet einen einfachen Einstieg in die Low-Code-Entwicklung. Die Drag-and-Drop-Schnittstelle macht die Erstellung von Webanwendungen einfach. Viele vorgefertigte Komponenten helfen Entwicklern, Anwendungen schneller zu erstellen.
Da die Nachfrage nach schneller Entwicklung steigt, werden Plattformen wie Rapid Ext JS sehr gefragt sein. Es ist ein vielseitiges Werkzeug, das sich sowohl für Prototypen als auch für komplexe Anwendungen eignet. Dies macht die Webentwicklung für alle zugänglicher und effizienter.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Erleben Sie die Leichtigkeit von Rapid Ext JS. Holen Sie sich jetzt Ihre kostenlose Testversion!
FAQs
Wie profitiert Rapid Ext JS von Anfängern in der Webentwicklung?
Rapid Ext JS kommt Anfängern mit seinem einfachen Drag-and-Drop-Dienstprogramm zugute. Es reduziert die Codierung. Dies beschleunigt die Erstellung von Webanwendungen.
Kann ich mit Rapid Ext JS komplexe Anwendungen erstellen?
Mit Rapid Ext JS können Sie komplexe Anwendungen mit wenig Code erstellen. Es bietet leistungsstarke Werkzeuge, gebrauchsfertige Komponenten und verschiedene Optionen. Diese machen die Erstellung fortgeschrittener Anwendungen einfacher.
Wie schneidet Rapid Ext JS im Vergleich zu traditionellen Codierungsmethoden ab?
Rapid Ext JS ermöglicht schnelleres Arbeiten mit Drag-and-Drop-Funktionen. Es bietet eine einfache Schnittstelle und Live-Vorschauen. Das macht es anfängerfreundlich.
Das herkömmliche Ext JS erfordert lange Programmierarbeit. Es fehlt eine Live-Vorschau. Es erfordert mehr Fähigkeiten, insbesondere für Anfänger.
Rapid Ext JS verwendet VS Code und erweitert damit seine Möglichkeiten. Traditionelle Ext JS verlässt sich nur auf Standard-Code-Editoren.
Melden Sie sich noch heute für Rapid Ext JS an, um effektiv Low-Code-Anwendungen zu erstellen!

