
Intro
Die Optimierung der Webleistung beschleunigt Ihre Website, um Inhalte schnell bereitzustellen. Langsame Websites frustrieren die Besucher, beeinträchtigen das Suchranking und verringern die Konversionsrate. Wenn es um technische SEO geht, ist die Seitengeschwindigkeit sogar eine der Hauptkategorien.
Laut W3Techs ist die WordPress-Plattform die Grundlage für 43,2 % aller heutigen Websites. Sie ist jedoch dafür berüchtigt, dass sie durch unnötige Plugins und schlecht codierte Themes schnell aufgeblähten Code anhäuft.
Viele Designer, die Websites mit WordPress erstellen, sind nicht auf das Schreiben von Code spezialisiert. Daher kann es frustrierend sein, eine schöne Website zu entwerfen, die dann nur langsam lädt. Zum Glück gibt es eine Lösung. In diesem Artikel zeigen wir, wie wir den Google Performance Mobile Score einer Website von 3 auf 68 verbessert haben, ohne eine einzige Zeile Code zu schreiben.
Wie Sie Ihre aktuelle Webleistung testen können
Bevor Sie mit der Optimierung der Leistung Ihrer Website beginnen, ist es wichtig, dass Sie Ihre wichtigsten Webvitalien bewerten. Nutzen Sie dazu das kostenlose Tool Page Speed Insights von Google.
Sobald das Tool geladen ist, geben Sie die URL Ihrer Website ein und klicken Sie auf "Analysieren". Nach einem kurzen Moment werden Leistungsbewertungen für jedes mobile und Desktop-Gerät erstellt.
Diese Bewertungen basieren auf vier Kategorien:
- Leistung - Die Gesamtgeschwindigkeitsleistung der Website wird in fünf Kategorien unterteilt:
A. First Contentful Paint - Misst, wie schnell das erste Inhaltselement auf einer Webseite erscheint, wenn sie geladen wird.
B. Größtes inhaltsreiches Bild - Zeigt den Moment im Ladeprozess der Seite an, in dem der Hauptinhalt der Seite wahrscheinlich geladen wurde.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
C. Total Blocking Time - Misst die Zeit, in der Nutzer bei der Nutzung einer Webseite Verzögerungen oder keine Antwort erhalten
D. Kumulative Layoutverschiebung - Misst, wie sehr sich Elemente beim Laden einer Webseite unerwartet verschieben.
E. Geschwindigkeitsindex - Misst, wie schnell eine Webseite beim Laden für den Benutzer visuell erscheint.
-
Zugänglichkeit - Bewertet die Benutzerfreundlichkeit Ihrer Website für Menschen mit Behinderungen.
-
Best Practice - Bewertet, wie effektiv eine Webseite die empfohlenen Praktiken für schnelleres Laden und verbesserte Leistung einhält.
-
SEO - Bewertet, wie gut Ihre Webseite den grundlegenden Empfehlungen zur Suchmaschinenoptimierung entspricht.
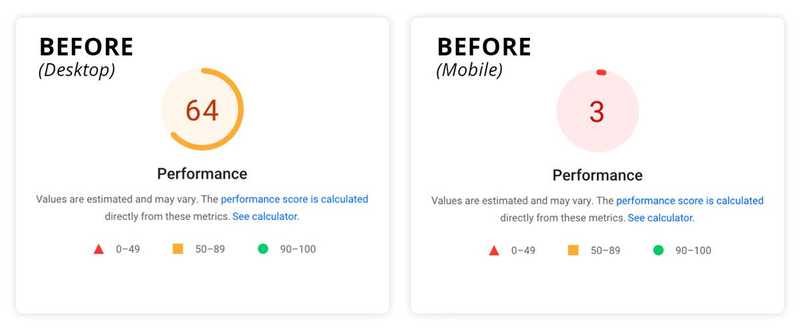
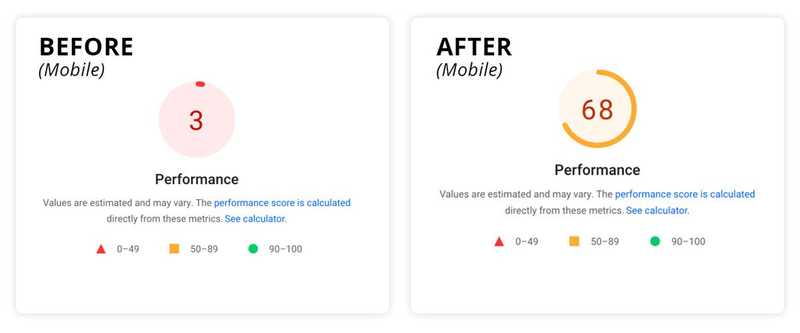
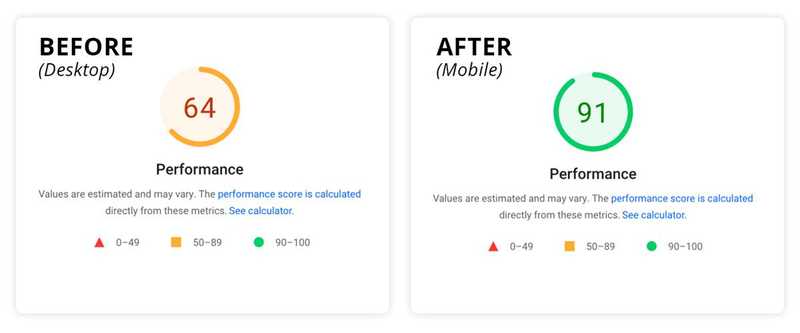
Der Screenshot unten zeigt, wo die Website unseres Fallstudienkunden bei all diesen Metriken vor der Optimierung steht. Es ist auch erwähnenswert, dass diese Website auf WordPress läuft. In diesem Artikel konzentrieren wir uns nur auf den Performance-Score. Bevor wir mit der Optimierung begannen, hatte die Desktop-Seite einen Score von 64 und die mobile Seite einen Score von nur 3.
Lassen Sie uns durchgehen, wie wir diese Ergebnisse verbessert haben, und wir werden unsere endgültigen Zahlen am Ende dieses Artikels mitteilen.

Verbesserung der Leistung von WordPress-Websites: Unser Ansatz und unsere Ergebnisse
Jede Website hat ihren eigenen Codierungsstil, ihre eigenen Bibliotheken und ihre eigenen erforderlichen Funktionen, die sie einzigartig machen. Aufgrund dieser Unterschiede gibt es keinen universellen Ansatz für die Geschwindigkeitsoptimierung.
Jeder kann jedoch die folgenden Methoden an jede WordPress-Website anpassen, um die Leistungswerte zu verbessern. Zusätzlich zu den in diesem Artikel beschriebenen Taktiken können Sie auch den Einsatz von DevOps in Betracht ziehen, um die Leistung und Sicherheit zu verbessern.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
In jedem Fall sollten Sie, bevor Sie Änderungen vornehmen, ein Duplikat Ihrer Website auf einem Entwicklungs- oder Staging-Server erstellen. Sie können Ihren Hosting-Provider um Unterstützung bei diesem Prozess bitten. Sobald Sie Ihre Backup-Site vorbereitet haben, ist es an der Zeit, die Leistung Ihrer Website zu steigern.
Aufräumen von nicht verwendeten Plugins
Es ist nicht ungewöhnlich, dass eine WordPress-Website voller ungenutzter oder unnötiger Plugins ist. Unsere Fallstudien-Website durchlief zahlreiche Entwicklungszyklen, in denen jeweils 2-3 neue Plugins von verschiedenen Entwicklern eingeführt wurden. Infolgedessen wurde die Website mit überflüssigen Plugins und unnötigem Plugin-Bloat belastet.
Inaktive Plugins können die Leistung Ihrer Website beeinträchtigen. Sie beanspruchen Platz auf Ihrem Server, können mit anderen Plugins oder Updates in Konflikt geraten und stellen ein Sicherheitsrisiko dar, da Hacker Schwachstellen in ihrem Code finden können.
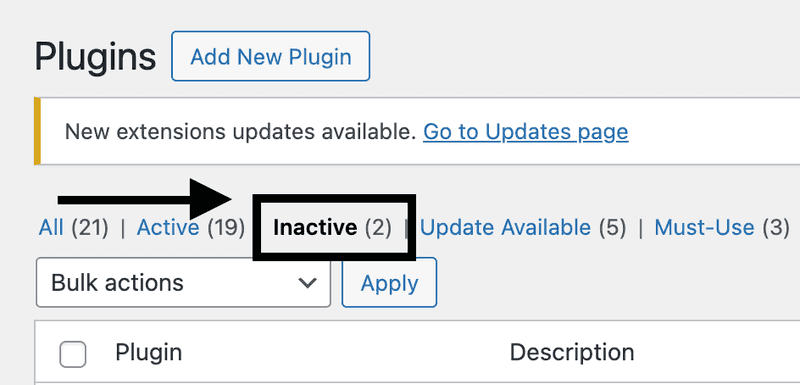
Leider gibt es keine automatische Möglichkeit, dies zu tun, aber es lohnt sich, den Prozess manuell durchzuführen. Navigieren Sie auf dem WordPress-Dashboard zu "Plugins". Suchen Sie zunächst nach "inaktiven" Plugins und löschen Sie sie.

Bevor Sie weitermachen, sollten Sie beachten, dass die Tatsache, dass ein Plugin "aktiv" ist, nicht bedeutet, dass es auch verwendet wird. Sie müssen jedes Plugin testen und feststellen, welche notwendig sind und welche nicht genutzt werden.
Als nächstes sollten Sie alle Plugin-Dateien von Ihrem Server entfernen. Manchmal erstellen Plugins Unterordner, die auch dann noch vorhanden sind, wenn Sie das Plugin gelöscht haben. Sie müssen mit FTP (File Transfer Protocol) auf Ihre Dateien zugreifen, um diese Unterordner zu suchen und zu entfernen. Wenn Sie mit FTP vertraut sein müssen, wenden Sie sich an Ihren Hosting-Provider, um eine Anleitung für den Zugriff auf Ihre Dateien auf diese Weise zu erhalten.
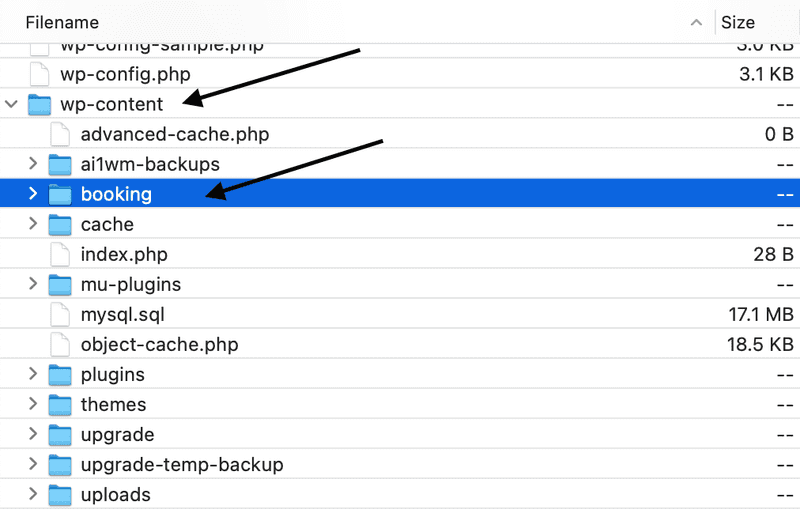
Sobald Sie sich per FTP bei Ihrer Website angemeldet haben, navigieren Sie zum Ordner "wp-content" und öffnen ihn. Suchen Sie nach Ordnern, deren Namen mit dem/den gelöschten Plugin(s) verknüpft sind, und löschen Sie sie. Achten Sie darauf, dass Sie keine wichtigen Ordner wie "themes", "plugins", "cache", "upgrade" oder "uploads" löschen - diese sind Teil Ihrer WordPress-Installation und sollten auf Ihrem Server verbleiben. Löschen Sie nur Ordner, die speziell mit dem gelöschten Plugin verbunden sind.
Im folgenden Beispiel sehen Sie, wie ein Buchungs-Plugin einen Ordner innerhalb des Ordners "wp-content" verlassen hat.

Aktualisieren Sie nach diesem Schritt Ihre Staging- oder Entwicklungsseite in einem Webbrowser, um sicherzustellen, dass alle Funktionen und Designelemente intakt bleiben (denken Sie daran, Ihren Cache zu löschen).
Profitipp: Der Plugin Organizer ist ein kostenloses Tool, mit dem Sie kontrollieren können, welche Plugins auf bestimmten Seiten und Beiträgen einer Website geladen werden. Identifizieren Sie häufig genutzte Plugins für die Optimierung, während Sie diejenigen aussortieren, die die Leistung oder Geschwindigkeit der Website nicht verbessern.
WP Rocket installieren und konfigurieren
Die meisten WordPress-Designer sind mit WP Rocket vertraut oder haben es bereits verwendet. Es ist ein erstklassiges Plugin zur Verbesserung der Website-Geschwindigkeit, aber seine Wirksamkeit hängt davon ab, wie Sie seine Einstellungen konfigurieren. In unserem Beispiel verwenden wir die Einzelplatzlizenz. Schauen wir uns die Konfigurationen an, die wir vorgenommen haben, um die Optimierung auszugleichen und die Funktionalität der Website zu erhalten. Da jede Website anders aufgebaut ist, müssen Sie die Einstellungen möglicherweise an die spezifischen Anforderungen Ihrer Website anpassen.
Sobald das Plugin installiert und aktiviert ist, navigieren Sie im WordPress-Dashboard zu "Einstellungen". Klicken Sie dann am Ende der Liste auf "WP Rocket". Sie sollten nun die Konfigurationsoptionen innerhalb von WP Rocket sehen.
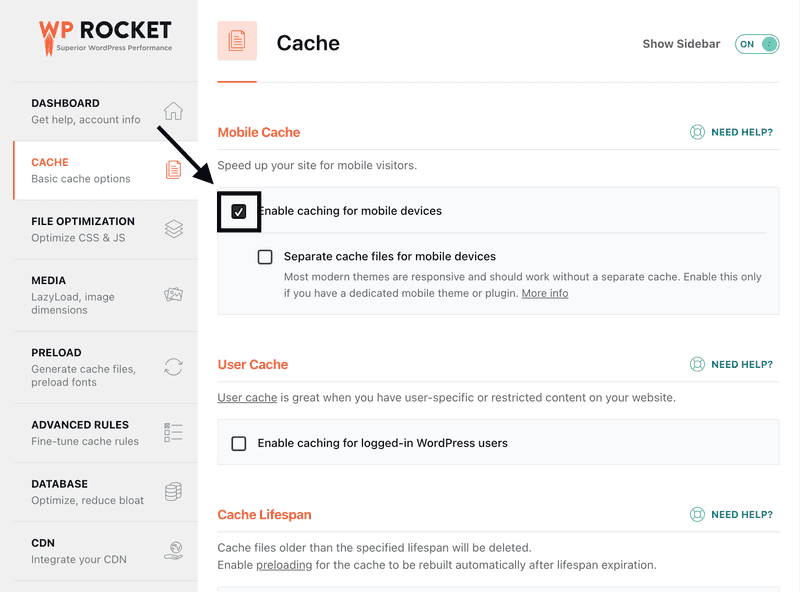
Cache
Die erste Option, die wir aktivieren, ist "Cache > Cache für mobile Geräte aktivieren". Dadurch können mobile Benutzer eine gecachte Version der Website anzeigen. Normalerweise hat diese Option keine Auswirkungen auf das Frontend; als Faustregel gilt jedoch, dass Sie die Website nach dem Speichern jeder Option in einem Browserfenster überprüfen sollten. (Hinweis: Stellen Sie sicher, dass Ihr Browser-Cache geleert ist)

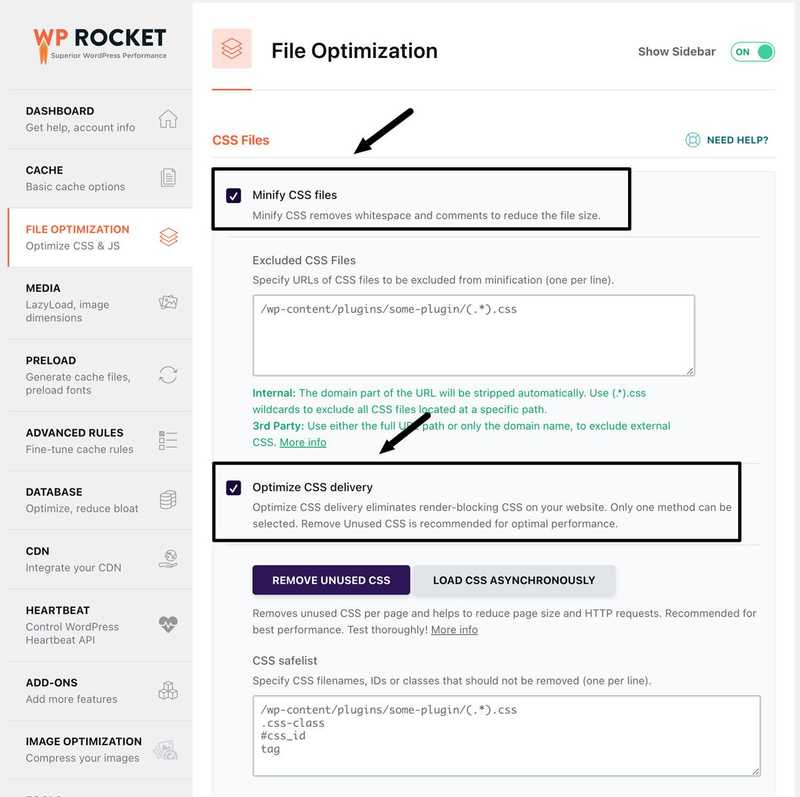
Datei-Optimierung CSS
Sehen wir uns nun die Konfiguration der "Dateioptimierung" an. Die erste Einstellung in diesem Abschnitt ist "CSS-Dateien minimieren".
Diese Funktion ermöglicht es dem Plugin, eine verkleinerte Version der CSS-Dateien zu laden. "Minified" bedeutet, dass der Code auf eine einzige Zeile komprimiert wird, anstatt Zeilenumbrüche als Abstandhalter zu verwenden. Prüfen Sie nach dem "Speichern der Änderungen" Ihre Website in einem Browser, um sicherzustellen, dass alles funktioniert.
Wenn bestimmte Stile nach dem Mining nicht mehr funktionieren, versuchen Sie, den Dateipfad oder die ID/Klasse des Elements in den Abschnitt unter "Ausgeschlossene CSS-Dateien" einzufügen. Dadurch wird WP Rocket daran gehindert, diese bestimmten Dateien zu minifizieren.
Die nächste Option ist "Optimize CSS Delivery". Wenn Sie diese Option aktivieren, werden Rendering-blockierende CSS entfernt, was sich direkt auf das Laden Ihrer Website auswirkt. In den meisten Fällen ist die Auswahl der Option "Unbenutzte CSS entfernen" besser als die Option "CSS asynchron laden". \

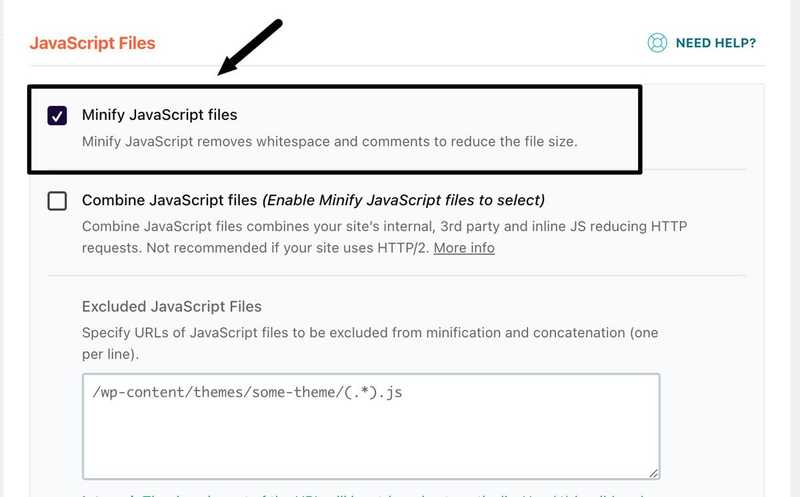
Wenn Sie weiter nach unten scrollen, sehen Sie die Option "Javascript-Dateien verkleinern". Wenn Sie diese Option aktivieren, wird auch eine verkürzte Version der Javascript-Dateien geladen, bei der der Code in einer einzigen Zeile ohne Zeilenumbrüche steht.

Die letzte Option, die wir in diesem Abschnitt aktivieren werden, ist "Load Javascript Deferred". Diese Option ermöglicht es der Website, JavaScript nach dem Laden von HTML und CSS zu laden.
Löschen Sie nach dem Speichern der Änderungen Ihren Browser-Cache und laden Sie Ihre Entwicklungs-/Staging-Site in einer neuen Registerkarte, um sicherzustellen, dass alles intakt bleibt.
Die letzte Option auf diesem Bildschirm, die wir nicht aktivieren werden, ist "JavaScript-Ausführung verzögern". In unserem Beispiel und bei den meisten Websites ist das mobile Menü auf JavaScript angewiesen, um angezeigt zu werden. Wenn Sie das Laden von JavaScript-Dateien verzögern, bis der Benutzer mit der Website interagiert, kann der Eindruck entstehen, dass das Menü nicht richtig funktioniert.
Wenn ein Nutzer beispielsweise die Website besucht und als erste Aktion die Menüschaltfläche berührt, geschieht nichts, weil die erste Interaktion die Website dazu veranlasst, die JavaScript-Dateien zu laden. Erst wenn der Nutzer ein zweites Mal auf die Menüschaltfläche tippt, wird sie geöffnet. Es ist zwar selten, dass die erste Aktion eines Benutzers das Antippen des Menüs ist, aber wir sind zu dem Schluss gekommen, dass es sich nicht lohnt, eine scheinbar defekte Menüschaltfläche zu haben. Sie sollten immer ein Gleichgewicht zwischen Leistung und Benutzerfreundlichkeit anstreben.
Bilder verzögert laden
Weiter geht es mit dem nächsten Abschnitt in WP Rocket, der den Titel "Medien" trägt. Hier haben wir die Option "Für Bilder aktivieren" ausgewählt. Diese Funktion ermöglicht es dem Browser, das Laden von Bildern außerhalb der Ansicht des Benutzers zu verschieben. Wenn der Benutzer scrollt und sich der Anzeige des Bildes nähert, wird es geladen. Dieser Ansatz verkürzt die Ladezeit erheblich und verbessert die Leistung, indem er die Anzahl der Bilder, die der Browser für eine Webseite packen muss, verringert.
Im nächsten Abschnitt mit der Bezeichnung "Medien" haben wir die Option "Fehlende Bildabmessungen hinzufügen" aktiviert. Diese Funktion hilft bei der Minimierung von Layoutverschiebungen während des Ladens von Webseiten. Angenommen, einem Bild auf einer Webseite fehlen die angegebenen Anzeigemaße. In diesem Fall passt der Browser die Größe des Bildes auf der Grundlage der div- oder width-Größe an. Dieser Prozess verbraucht Browser-Ressourcen und kann zu Größenverschiebungen beim Laden der Seite führen.
Durch die Angabe genauer Abmessungen für die Bilder wird sichergestellt, dass der Browser die genaue Größe kennt, die er laden muss, wodurch Layoutverschiebungen vermieden werden.
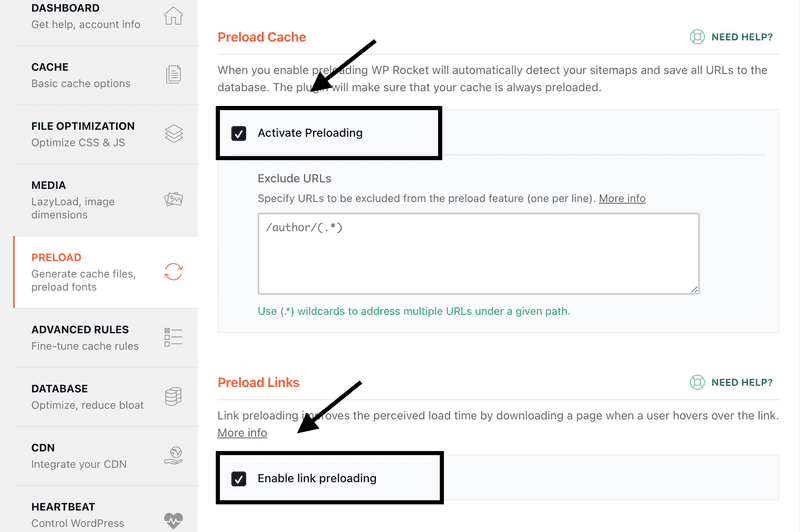
Vorladung
Die ersten beiden Optionen, die wir in diesem Abschnitt aktiviert haben, heißen "Activate Preloading & Link Preloading". "Vorladen aktivieren" erkennt Ihre Sitemap und speichert alle URLs in einer Datenbank. Dann wird sichergestellt, dass Ihr Cache immer vorgeladen wird. In der Regel führt dies nicht zu Konflikten mit dem Frontend. Überprüfen Sie aber auf jeden Fall das Frontend Ihrer Website.
Wenn "Link Preloading" aktiviert ist, erhöht sich die wahrgenommene Geschwindigkeit Ihrer Website, da der Browser die Seite eines beliebigen Links lädt, wenn der Nutzer mit dem Mauszeiger darüber fährt. Wenn sie auf den Link klicken, wird die Seite schnell geladen.

Unterhalb der Preload-Optionen finden Sie den Punkt "DNS-Anfragen vorholen". Dies trägt dazu bei, die Bereitstellung von Code durch Dritte zu beschleunigen. In unserem Beispiel verwendete die Website einige Google-Produkte, darunter Google Tag Manager. Jedes Mal, wenn die Website geladen wurde, musste der Browser den entsprechenden Code von Google Tag Manager anfordern. Ein Umweg, der wertvolle Ressourcen beanspruchen kann. Mit Prefetching kann der Browser die Domain des Drittanbieters vorab abrufen, so dass er einen Teil der Informationen bereithält.
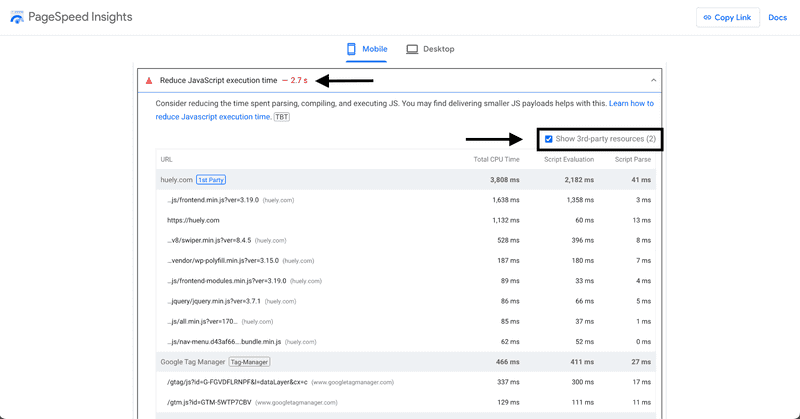
Um den Code von Drittanbietern auf Ihrer Website zu finden, gehen Sie zurück zu Ihrem Page Speed Insights-Bericht, scrollen Sie nach unten und suchen Sie nach einem Abschnitt mit dem Titel "Reduce Javascript Execution Time". Erweitern Sie diese Option und wählen Sie "Code von Drittanbietern anzeigen". Am Ende der Liste sehen Sie die Domänen, die Ihrer Website Ressourcen hinzufügen.

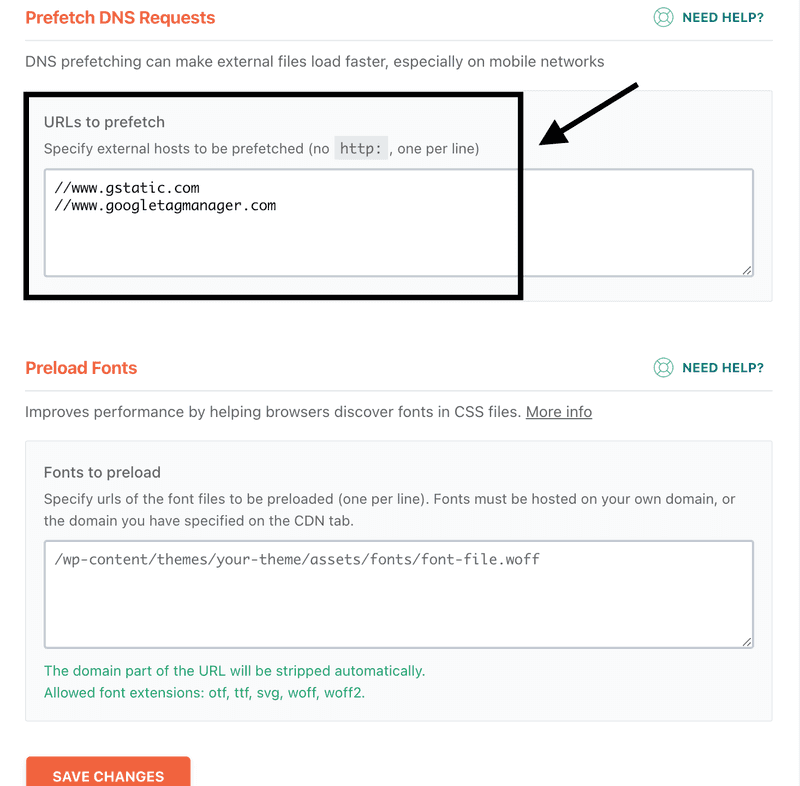
Kopieren Sie diese Domains und fügen Sie sie in den Prefetch DNS-Bereich von WP Rocket ein.

Sie werden auch einen Abschnitt zum Vorladen von Schriftarten finden. In unserem Beispiel haben wir weiterhin Google Fonts verwendet; zur besseren Optimierung können Sie jedoch Ihre Schriftdateien in das .woff-Format konvertieren und Ihre Schriften auf Ihrem Server unterbringen. Dies verkürzt die Ladezeit, da der Browser nicht mehr den Umweg über einen Drittanbieter gehen muss.
Wählen Sie nun "Änderungen speichern".
Bildkomprimierung
Navigieren Sie nun zum Abschnitt "Image Optimization" in WP Rocket und installieren Sie das Plugin "Imagify", das vom WP Rocket-Team entwickelt wurde und eine effiziente Lösung für die Optimierung aller Bilder auf Ihrer Website und die Aufrechterhaltung der Optimierung für neue Uploads bietet.
Die allgemeine Richtlinie lautet, dass Bilder auf Ihrer Website nicht größer als 100 KB sein sollten. Wenn Sie sich gegen die Verwendung von Imagify entscheiden, müssen Sie die Größe Ihrer Fotos manuell ändern.
Sie können dazu zwei kostenlose Tools verwenden: tinypng.com und cloudconvert.com.
Bei meinem Verfahren wird das Bild zunächst in TinyPNG hochgeladen, um die Dateigröße zu verringern. Dann konvertiere ich das Bild mit CloudConvert in ein .webp-Format. Die Überwachung der Qualität und der Dateigröße während des gesamten Prozesses ist wichtig, um eine Überoptimierung zu vermeiden.
Mit Asset Cleanup ungenutzten Code entfernen
Der dritte Prozess bei dieser Optimierung war die Verwendung des Asset CleanUp Plugins. Es ermöglicht Ihnen, bestimmte Dateien auf bestimmten Seiten Ihrer Website nicht mehr zu laden.
Um Dateien zu finden, die geladen, aber nicht verwendet werden, werden wir die Chrome Dev Tools verwenden.
-
Öffnen Sie zunächst Ihre Website in einem Chrome-Fenster. Bewegen Sie den Mauszeiger über die Webseite und klicken Sie mit der rechten Maustaste. Gehen Sie zum unteren Rand des Popup-Fensters und wählen Sie "inspizieren".
-
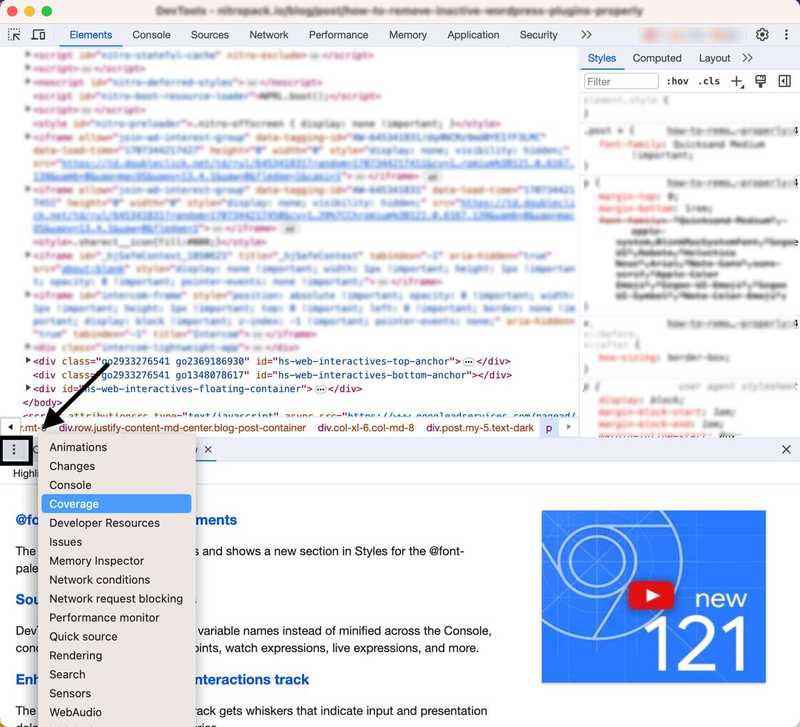
Navigieren Sie im geöffneten Inspektionsfenster in der Mitte nach unten und klicken Sie auf das Aufklappmenü mit den drei Punkten. Klicken Sie im Flyout-Menü auf "Abdeckung".

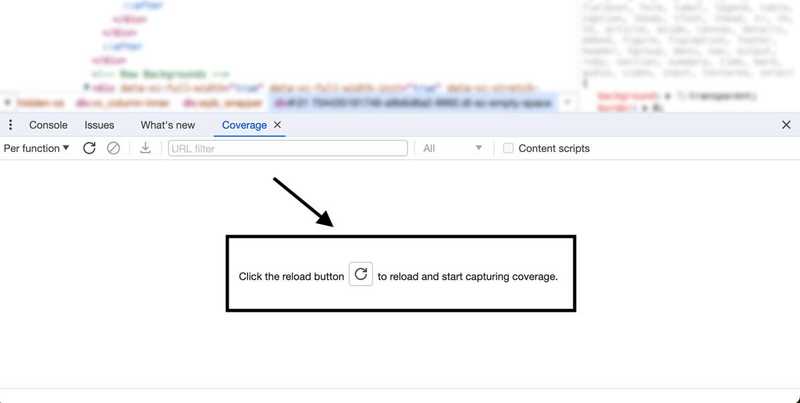
Klicken Sie nun bei geöffneter Registerkarte "Abdeckung" auf die Schaltfläche "Neu laden".
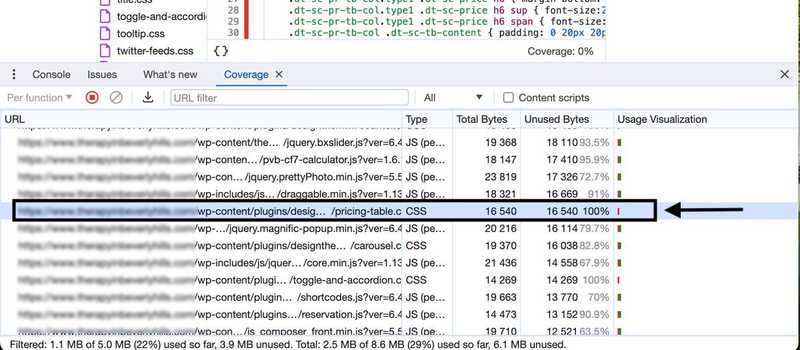
 Dadurch wird die Seite aktualisiert und die Aufzeichnung aller Dateien, die auf die Seite geladen werden, beginnt. Sobald die Seite vollständig geladen ist, werten Sie die Liste aus und suchen Sie nach Dateien, bei denen 100 % der Daten ungenutzt sind. Im folgenden Beispiel haben wir eine CSS-Datei gefunden, die 16,5 KB wiegt, aber der Code wird auf dieser Seite nicht verwendet. \
Dadurch wird die Seite aktualisiert und die Aufzeichnung aller Dateien, die auf die Seite geladen werden, beginnt. Sobald die Seite vollständig geladen ist, werten Sie die Liste aus und suchen Sie nach Dateien, bei denen 100 % der Daten ungenutzt sind. Im folgenden Beispiel haben wir eine CSS-Datei gefunden, die 16,5 KB wiegt, aber der Code wird auf dieser Seite nicht verwendet. \

Erstellen Sie eine Liste mit den URLs all dieser Dateien in einem separaten Dokument. Wir werden sie im nächsten Schritt benötigen.
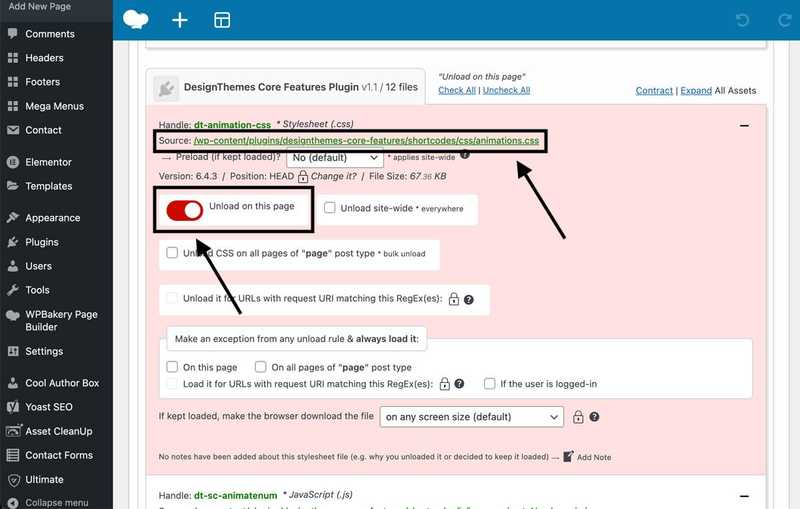
Rufen Sie nun Ihr WordPress-Dashboard auf und gehen Sie zu "Plugins". Installieren und aktivieren Sie nun das Asset CleanUp Plugin. Sobald es aktiviert ist, gehen Sie zu "Seiten" und suchen Sie die Seite, die Sie optimieren möchten. Bewegen Sie den Mauszeiger über die Seite und klicken Sie auf "Bearbeiten". Scrollen Sie auf dem Bildschirm zum Bearbeiten der Seite nach unten, um die von Asset CleanUp bereitgestellte Liste der auf dieser Seite geladenen Dateien anzuzeigen.
Schauen Sie dann in der Liste der nicht verwendeten Dateien nach, die Sie zuvor gespeichert haben, und suchen Sie die entsprechenden URLs. Sie können nun wählen, ob Sie diese Dateien von dieser speziellen Seite entladen wollen.
Die Auswahl von "site-wide entladen" wird im Allgemeinen nicht empfohlen, da diese Datei auf anderen Seiten verwendet werden kann. Denken Sie daran, Ihren Cache zu leeren und Ihre Seite in einem Browserfenster zu überprüfen, um sicherzustellen, dass Funktionalität und Design intakt bleiben.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an

Wiederholen Sie diesen Bereinigungsprozess für so viele Vorlagen oder stark frequentierte Seiten wie möglich. Und das war's! Nach diesen einfachen Maßnahmen konnten wir den Leistungswert der Website von 3 auf 68 für mobile Geräte und von 64 auf 91 für den Desktop erhöhen. Die Erhöhung der PageSpeed Insight-Metriken ist einer von vielen Schritten, die auch dazu beitragen, die Sichtbarkeit in Suchmaschinen für Mobilgeräte und Desktop zu erhöhen.


Schlussfolgerung
Zusammenfassend lässt sich sagen, dass die Optimierung der Performance-Scores von entscheidender Bedeutung für die Verbesserung des Suchrankings Ihrer Website und der allgemeinen Benutzerfreundlichkeit ist. Sie können Ihre Ergebnisse mit minimalem Aufwand erheblich verbessern, wenn Sie die in diesem Artikel beschriebenen Strategien befolgen und die empfohlenen Plugins verwenden. Wenn Sie Unterstützung bei der Optimierung Ihrer Website benötigen, können Sie uns gerne kontaktieren oder Huely Inc. besuchen.

