
Intro
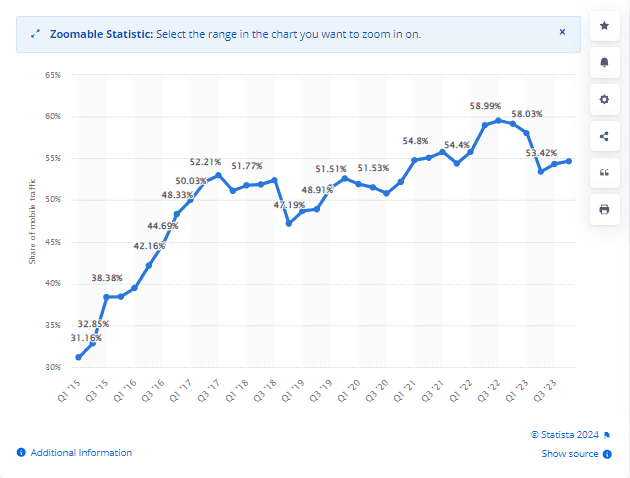
Die Nutzung von Mobiltelefonen ist für etwa die Hälfte des gesamten weltweiten Internetverkehrs verantwortlich. Laut Statista wurden im letzten Quartal 2023 weltweit 58,67 % des gesamten Website-Traffics über mobile Geräte abgewickelt. Diese Daten zeigen, dass Websites, die nicht für mobile Geräte optimiert sind, die Hälfte ihres Webverkehrs verlieren können. Daher ist die Erstellung einer responsiven Website für mobile Geräte unerlässlich geworden.

Durch die Erstellung einer responsiven Website können die Erwartungen der Benutzer erfüllt und die Benutzererfahrung mit der Website verbessert werden. Daher besteht eine große Nachfrage nach responsiven Websites seitens der Nutzer, und die meisten Organisationen streben die Entwicklung solcher Websites mit responsivem Design an.
In diesem Artikel werden wir die besten Praktiken erörtern, die von Entwicklern für die Erstellung responsiver Websites verwendet werden können. Es werden Tipps für die Erstellung einer Website gegeben, die auf verschiedenen Bildschirmgrößen und Geräten perfekt funktioniert. Wir werden auch besprechen, wie man die Website auf mobilen Geräten testet, um die Responsivität sicherzustellen.
Zunächst sollten wir also ein gutes Verständnis von responsiven Websites haben.
Was bedeutet eine responsive Website?
Eine responsive Website ist eine Website, die automatisch das Gerät des Nutzers erkennt und ihr Layout entsprechend anpasst, um ein besseres Nutzererlebnis zu bieten. Diese Websites ändern in der Regel ihr Aussehen und ihre interaktiven Funktionen auf der Grundlage des verwendeten Geräts und der Bildschirmgröße. Responsive Web Design (RWD) ist das Herzstück solcher Websites, das dafür sorgt, dass sich die Seiten an die Bildschirmgröße des Nutzers anpassen.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
RWD verwendet CSS, um verschiedene Stilmerkmale wie Schriftarten, Bilder und Menüs in Abhängigkeit von Faktoren wie Gerätetyp, Bildschirmgröße, Ausrichtung, Farben und anderen Geräteeigenschaften zu gestalten. CSS ermöglicht auch die optimale Nutzung des Viewports des Geräts, des sichtbaren Bereichs auf dem Bildschirm, sowie Media Queries, mit denen sich Webseiten an die Breite des Viewports und das Layout der Website anpassen lassen.
Das Hauptziel einer responsiven Website besteht darin, ein einheitliches Nutzererlebnis auf allen Geräten zu bieten und die Notwendigkeit des Zoomens oder Scrollens zu minimieren. Sie vereinfacht die Navigation, verringert die Verwirrung und erhöht die allgemeine Nutzerzufriedenheit.
Best Practice für die Erstellung einer responsiven Website
Die Erstellung responsiver Websites erfordert die Anwendung mehrerer bewährter Verfahren, die sicherstellen, dass sie auf verschiedenen Geräten und Bildschirmgrößen gut funktionieren.
Hier sind einige der besten Praktiken:
Mobile-First-Design
BeimMobile-First-Design oder Mobile-First-Ansatz konzentrieren sich Webdesigner bei der Gestaltung von Websites zunächst auf mobile Geräte. Dabei wird das Design der Webanwendung in der Regel zunächst für den kleinsten Bildschirm skizziert oder als Prototyp erstellt und dann schrittweise auf größere Bildschirme übertragen.
Es ist logisch, den Schwerpunkt auf das Design für mobile Geräte zu legen, denn auf kleineren Bildschirmen ist der Platz begrenzt. Die Teams müssen sicherstellen, dass die wesentlichen Elemente der Website für die Nutzer auf diesen Bildschirmen gut sichtbar sind. Durch die anfängliche Konzeption und Entwicklung für kleine Bildschirme sind die Designer gezwungen, alles Unnötige zu entfernen, um eine nahtlose Website-Darstellung und Navigation zu erreichen.
Geeignete reaktionsfähige Haltepunkte bestimmen
Im Rahmen des responsiven Designs geben Haltepunkte an, wann sich Inhalt und Design einer Website anpassen, um die Benutzerfreundlichkeit zu optimieren. Bei der Arbeit mit Medienabfragen müssen Sie die "responsive breakpoints" oder Schwellenwerte für die Bildschirmgröße festlegen. Ein Haltepunkt stellt die Bildschirmbreite dar, bei der Sie eine Medienabfrage verwenden, um neue CSS-Stile anzuwenden.
Typische Bildschirmgrößen sind:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Diese Punkte werden im Code festgelegt. Der Inhalt der Website reagiert auf diese Punkte und passt sich an die Bildschirmgröße an, um das entsprechende Layout zu präsentieren. Durch die Festlegung von CSS-Unterbrechungspunkten kann der Inhalt der Website an die Bildschirmgröße angepasst werden, was die visuelle Attraktivität und Benutzerfreundlichkeit erhöht.
Beginnen Sie mit einem flüssigen Raster
Eine responsive Website sollte auf einem fließenden Raster aufgebaut sein. Die Website verwendet ein fließendes Raster, um anpassungsfähige Layouts mit relativen Einheiten wie Prozentsätzen oder ems anstelle von festen Einheiten wie Pixeln zu entwickeln. Es unterteilt die Seitenbreite in mehrere gleich große und beabstandete Spalten, wobei der Seiteninhalt auf der Grundlage dieser Spalten angeordnet wird.
Wenn sich das Ansichtsfenster horizontal verbreitert, dehnt sich jede Flüssigkeitsspalte zusammen mit ihrem Inhalt proportional aus. Auf diese Weise können die Elemente einer Webseite je nach Bildschirmgröße oder Gerät relativ zueinander skaliert werden. Auf diese Weise lassen sich Webelemente proportional zur Bildschirmgröße positionieren.
Abmessungen des klickbaren Bereichs
Je nach Zweck Ihrer Website haben Sie vielleicht verschiedene Schaltflächen, Menüs oder klickbare Elemente. Beim responsiven Webdesign stellt sich eine entscheidende Frage: Welche Größe sollten meine Schaltflächen haben?
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Die Gestaltung von Schaltflächen und Menüs für Desktops ist einfach, weil wir zum Klicken eine Maus verwenden. Der Mauszeiger ist klein, so dass sich auch kleine Schaltflächen leicht anklicken lassen. Die Bildschirmgröße von Mobilgeräten ist jedoch vergleichsweise kleiner als die von Desktops, und die Schaltfläche muss groß genug sein, um mit den Fingern angetippt werden zu können. Daher ist es wichtig, bei der Erstellung einer responsiven Website die Flächengröße der Schaltflächen zu berücksichtigen. Es wird immer eine Schaltflächengröße von 60 Pixeln mit einer Spanne zwischen 42 und 72 Pixeln bevorzugt.
Touchscreens in Betracht ziehen
Wenn Sie überlegen, wie Sie die Reaktionsfähigkeit Ihrer Website erreichen können, sollten Sie auch Touchscreens berücksichtigen. Stellen Sie sicher, dass Navigationsmenüs und interaktive Elemente für Touchscreen-Nutzer leicht zugänglich sind, indem Sie größere Tippziele und angemessene Abstände zwischen den Elementen verwenden, um versehentliches Tippen zu verhindern.
Typografie verwenden
Bei der Erstellung einer responsiven Website gilt die Verwendung von Typografie als eine der besten Praktiken, da sie eine schnelle Informationsaufnahme ermöglicht. Dabei werden verschiedene Schriftarten verwendet und die Buchstaben und Wörter so strukturiert, dass sie gut lesbar sind und sogar die Navigation erleichtern. Sie sollten gut lesbare Schriftarten verwenden, insbesondere für wichtige Textelemente wie Navigationsbeschriftungen. Sie können die Größe je nach Schriftart anpassen, vorzugsweise mit der Maßeinheit em, beginnend mit 1 bis 1,25em. Vermeiden Sie außerdem zu große Abstände, die den Text unzusammenhängend erscheinen lassen, oder zu kleine Abstände, die dazu führen, dass sich die Wörter zusammenballen.
Call-To-Action-Schaltflächen hinzufügen
Ein Call-to-Action (CTA) ist auf jeder Webseite von großer Bedeutung. Eindeutige CTAs in Links und Schaltflächen helfen den Nutzern dabei, den nächsten Schritt zu machen, um Verwirrung bei Käufen oder Programmanmeldungen zu vermeiden.
Wenn Sie eine responsive Website erstellen, müssen Sie sicherstellen, dass Ihre CTA-Schaltfläche die Seiten durch ihre Farben, ihren Stil, ihre Größe und ihre Form hervorhebt. Verwenden Sie vorzugsweise erkennbare Formen wie Kreise, Quadrate und Rechtecke, um Fehler oder eine irreführende Navigation zu vermeiden. Halten Sie sich an vertraute Schaltflächenformen, um die Übersichtlichkeit zu wahren. Berücksichtigen Sie außerdem die Auswirkung der Größe der Schaltflächen auf die Erkennbarkeit und Klickbarkeit für den Benutzer, insbesondere bei Geräten mit Touchscreen. Lassen Sie um wichtige Schaltflächen und Textlinks herum ausreichend Platz, um versehentliche Klicks zu vermeiden.
Skalierbare Navigation implementieren
Die Beibehaltung einer benutzerfreundlichen Navigation über verschiedene Website-Versionen hinweg ist wichtig. Die skalierbare Navigation passt die Platzierung von Menüs und Navigationsleisten so an, dass sie auf kleineren Bildschirmen nicht ausgeblendet werden oder schwer zugänglich sind. Wenn Sie die Navigation für mobile Geräte vereinfachen, sollten Sie vorrangig die Optionen anzeigen, auf die die meisten Benutzer zugreifen müssen.
Verwendung von SVG und responsiven Bildern
Die Gestaltung von Logos und Bildern für Ihre Website kann eine Herausforderung sein. Ihr Ziel ist es, hochauflösende Bilder einzubauen, die unabhängig vom Zoomfaktor des Benutzers klar bleiben. Hochauflösende Bilder führen jedoch oft zu längeren Ladezeiten, was sich auf die Suchmaschinenoptimierung auswirkt. Im Idealfall sollte Ihre Website in weniger als 2 Sekunden geladen sein. Eine Verringerung der Bildauflösung kann zwar die Ladezeit verkürzen, beeinträchtigt aber die Bildqualität beim Zoomen. Was ist also die Lösung?
Die Lösung liegt in skalierbaren Vektorgrafiken, allgemein bekannt als SVG-Bilder.
Anders als pixelbasierte Bilder bestehen SVGs aus mathematischen Gleichungen, die im XML-Format dargestellt werden und Linien und Kurven definieren, um grafische Formen zu schaffen. Diese Bilder sind skalierbar und mit den meisten gängigen Browsern kompatibel. Sie behalten ihre Klarheit unabhängig von der Zoomstufe, da sie nicht verpixelt sind. Sie lassen sich mit Tools wie Sketch oder Adobe Illustrator problemlos bearbeiten. Außerdem können ihre Farben mit CSS oder JS geändert werden. SVG-Dateien sind minimal, so dass Sie Banner-Bilder erstellen können, die nur wenige KB groß sind. Da sie außerdem in XML definiert sind, können Suchmaschinen Beschreibungen und Schlüsselwörter leicht erkennen, was sie SEO-freundlich macht.
Testen der Reaktionsfähigkeit in Geräteansichten
Bei der Erstellung einer responsiven Website sollte das Testen auf realen Geräten nicht außer Acht gelassen werden. Es ist wichtig, die Reaktionsfähigkeit von Websites zu überprüfen und zu validieren und ihr Erscheinungsbild auf verschiedenen realen Geräten zu bewerten. Sie können sich für Responsive-Testing-Tools wie LT Browser entscheiden, um die Reaktionsfähigkeit auf mobilen Viewports zu testen.
Tools wie LT Browser bieten über 53 vorinstallierte Geräte-Viewports für Android, iOS, Desktops und Laptops. Damit können Entwickler und Tester mobile Website-Tests in großem Umfang durchführen und gleichzeitig ergänzende Funktionen von LT Browser nutzen, z. B. Entwicklertools, Hot Reloading (für React-Apps), Erstellung von Lighthouse-Berichten, Überprüfung der Website-Performance und mehr.
Cross-Browser-Tests
Responsive Websites sollten Cross-Browser-Tests unterzogen werden, da die Nutzer meist von verschiedenen Geräten und Browsern abhängig sind, um im Internet zu surfen. Haben Sie schon einmal darüber nachgedacht, wie ein potenzieller Nutzer reagieren würde, wenn er beim Betrachten Ihrer Website auf seinem Mobilgerät auf Fehler oder Probleme beim horizontalen Scrollen stößt? Sie könnten ohne weiteres zur Website Ihres Konkurrenten wechseln, ohne darüber nachzudenken. Daher ist es wichtig, die folgenden Aspekte zu berücksichtigen. Stellen Sie also sicher, dass Ihre Website auf allen Geräten und Browsern mit unterschiedlichen Auflösungen korrekt angezeigt wird.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Vermeiden Sie während der Entwicklung die Verwendung von Frameworks oder Bibliotheken, die dafür bekannt sind, dass sie in bestimmten Browsern Bugs verursachen. Die Einrichtung eines physischen Gerätelabors und einer Testumgebung in Ihrem Büro kann eine Herausforderung sein. Cross-Browser-Tests in der Cloud bieten eine einfache und bequeme Lösung, ohne dass Sie sich um eine lokale Infrastruktur kümmern müssen. Mit LambdaTest können Sie Ihre Website mit nur wenigen Klicks nahtlos in einer Vielzahl von Browsern testen, die in der Cloud laufen. LambdaTest bietet ein skalierbares Cloud-Grid und gilt als eines der besten Cross-Browser-Testing-Tools.
LambdaTest ist eine Cloud-basierte Plattform für die KI-gestützte Orchestrierung und Ausführung von Tests, die manuelle und automatisierte Tests auf mehr als 3000 realen Geräten, Browsern und Betriebssystemkombinationen ermöglicht. Geben Sie einfach die Website-URL ein, wählen Sie Testkonfigurationen aus, und die Plattform zeigt an, wie die Website auf mehreren Geräten angezeigt wird, einschließlich iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus und mehr.
Außerdem unterstützt LambdaTest automatisierte Tests mit Frameworks wie Selenium, Cypress, Playwright, Appium, Espresso, XCUITest usw.
Schlussfolgerung
Die Entwicklung einer responsiven Website erfordert eine gründliche Planung von Design-, Entwicklungs- und Optimierungsstrategien, um ein hervorragendes Nutzererlebnis auf verschiedenen Geräten zu gewährleisten. Entwickler können Websites erstellen, die sich reibungslos an verschiedene Bildschirmgrößen und Auflösungen anpassen, indem sie der Leistungsoptimierung Vorrang einräumen, Media-Queries verwenden, flüssige Layouts implementieren und einen Mobile-First-Ansatz verfolgen.
Darüber hinaus verbessern eine berührungsfreundliche Navigation, eine flexible Typografie und die Einhaltung von Zugänglichkeitsstandards die Benutzerfreundlichkeit und die Integrationsfähigkeit. Konsequente Tests und kontinuierliche Verbesserungen sind unerlässlich, um die Stabilität und Leistung bei der sich ständig ändernden Anzahl von Geräten und Browsern zu gewährleisten. Letztlich ermöglicht die Einhaltung dieser empfohlenen Techniken die Entwicklung von Websites, die die Nutzer in der heutigen digitalen Landschaft mit mehreren Geräten effektiv ansprechen.

