
Intro
Bildoptimierung ist mehr als das Hinzufügen eines Alt-Textes oder das Umbenennen des Dateinamens.
Dazu gehören fortgeschrittene Techniken wie die Komprimierung von Bildern, die Verwendung strukturierter Daten, die Zwischenspeicherung im Browser und die Nutzung eines Content Delivery Network.
Sind Sie also bereit, die Bild-SEO Ihrer Website auf die nächste Stufe zu heben?
Lesen Sie diesen Beitrag, um zu erfahren, was Sie tun müssen.
Inhalt:
- Strukturierte Daten
- Langsames Laden
- Bildkomprimierung
- Browser-Caching
- Content Delivery Network
- Schaltflächen für soziale Netzwerke
- Open Graph und Twitter-Karten
- Mobilfreundlich
Strukturierte Daten
Strukturierte Daten, auch bekannt als Schema-Markup, sind eine Art von Code, der es Suchmaschinen ermöglicht, Ihre Inhalte besser zu verstehen.
Was sind also die Vorteile der Verwendung für die Bildoptimierung?
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Erstens hilft es den Suchmaschinen, den Kontext und den Zweck Ihrer Bilder zu erkennen. Dies kann die Relevanz Ihrer Bilder in den Suchergebnissen verbessern und ihre Sichtbarkeit erhöhen.
Zweitens können strukturierte Daten Rich Snippets oder erweiterte Auflistungen ermöglichen, die mehr Informationen über Ihr Bildmaterial direkt auf den Ergebnisseiten der Suchmaschinen bereitstellen.
Aber ich will Ihnen noch mehr sagen.
Google unterstützt verschiedene Arten von strukturierten Daten für Bilder, wie z. B. Produkt-, Rezept- und Video-Markup:
- Produktbilder
- Video und animierte Bilder
- Rezepte
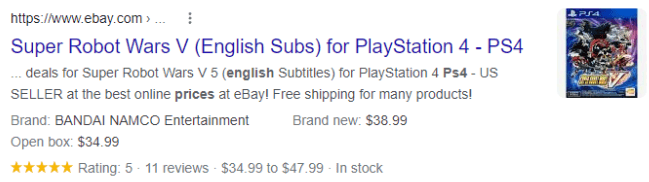
Produktbilder
Produktbilder sind für E-Commerce-Websites von entscheidender Bedeutung, da sie Kaufentscheidungen maßgeblich beeinflussen können.
Durch die Verwendung des richtigen Markups können Sie wichtige Informationen wie Preis, Verfügbarkeit und Bewertungen direkt in den Suchergebnissen angeben.

Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Dies hilft potenziellen Kunden, schnell eine fundierte Entscheidung zu treffen, ohne sich durch mehrere Seiten klicken zu müssen.
Video und animierte Bilder
Wenn Ihre Website Videos oder animierte Bilder enthält, können Sie Schema-Markup verwenden, um Details wie Titel, Beschreibung und Thumbnail-URL anzugeben.
Es verbessert nicht nur die Relevanz Ihrer Bilder in den Suchergebnissen, sondern ermutigt die Nutzer auch, sich durchzuklicken und sich mit Ihren Inhalten zu beschäftigen.
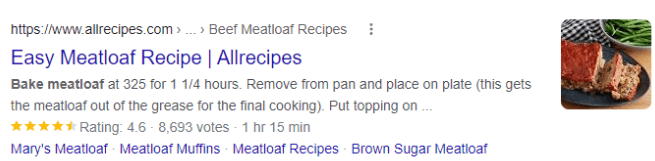
Rezepte
Für Food-Blogger oder Rezept-Websites können strukturierte Daten für Rezepte einen erheblichen Unterschied bei der Gewinnung von mehr Besuchern machen.

Durch die Aufnahme wichtiger Informationen wie Zutaten, Zubereitungszeit und Bewertungen in das Schema-Markup können Ihre Rezepte in den Suchergebnissen hervorstechen und die Klickraten erhöhen.
Wie können Sie nun strukturierte Daten für Ihre Bilder implementieren?
Es gibt mehrere Möglichkeiten, strukturierte Daten hinzuzufügen, wie z. B. die Verwendung von Googles Structured Data Markup Helper, das direkte Hinzufügen in HTML oder die Verwendung eines Plugins, wenn Sie ein CMS wie WordPress haben.
Langsames Laden
Lazy Loading ist eine Technik, die das Laden von nicht kritischen Ressourcen auf einer Webseite verzögert, bis sie benötigt werden.
Google erklärte, dass dies eine gute Praxis für Bilder ist, da es die Ladezeit von Seiten erheblich verbessern kann, insbesondere auf mobilen Geräten mit langsameren Verbindungen.

Im Wesentlichen kann dieses Verfahren die Leistung Ihrer Website erheblich verbessern, indem es die Anforderungen an das Laden von Daten beim ersten Laden der Seite minimiert.
Diese Optimierung steigert nicht nur die Geschwindigkeit der Website, sondern trägt auch zur Verbesserung Ihrer Suchmaschinenoptimierung bei, da die Ladezeit als Rankingfaktor in den Algorithmen der Suchmaschinen eine entscheidende Rolle spielt.
Wie können Sie dies erreichen?
Google bietet einen umfassenden Leitfaden an, in dem erklärt wird, wie wichtig es ist, Inhalte richtig zu verlangsamen - ein entscheidender Aspekt, damit Suchroboter effektiv auf Inhalte zugreifen können. Sie können den Leitfaden hier finden. Es gibt verschiedene Methoden, die alle die Arbeit mit Javascript beinhalten.
Wenn Sie WordPress verwenden, gibt es zum Glück zahlreiche Lazy-Load-Plugins, mit denen Sie die Leistung Ihrer Website optimieren können. Eine beliebte Option ist das a3 Lazy Load Plugin, das für seine Effektivität bei der Beschleunigung der Seitenladezeiten bekannt ist.
Abgesehen davon können Sie auch andere Alternativen wie Smush, Image Optimization Lazy Load von Optimole oder Lazy Load von WP Rocket ausprobieren. Jedes dieser Plugins bietet einzigartige Funktionen und Vorteile, die Ihnen helfen, die Benutzerfreundlichkeit Ihrer Website zu verbessern.
Bildkomprimierung
Die Komprimierung von Bildern ist ein wichtiger Schritt bei der Optimierung Ihres Bildmaterials für das Internet.
Sie verringert die Dateigröße, ohne die Bildqualität wesentlich zu beeinträchtigen, was zu schnelleren Ladezeiten führt.
Es gibt mehrere online verfügbare Tools, mit denen Sie Bilder komprimieren können, bevor Sie sie auf Ihre Website hochladen.
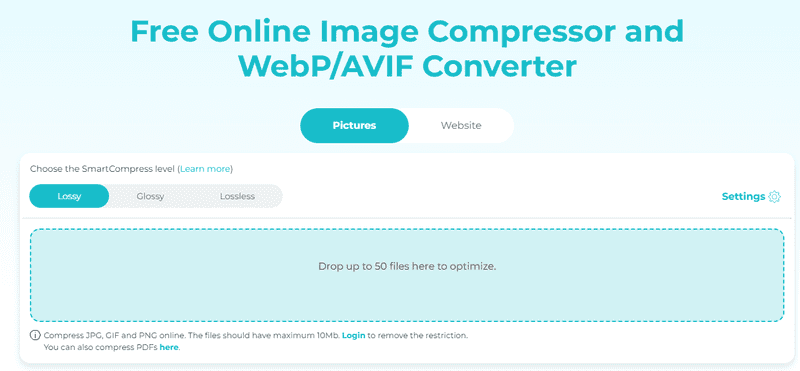
Mit dem kostenlosen Online-Bildkompressor ShortPixel können Sie beispielsweise die Größe Ihrer Bilder ohne Qualitätseinbußen reduzieren.

Sie können zwischen den Methoden verlustbehaftet, glänzend und verlustfrei wählen.
Die verlustbehaftete Komprimierung bietet die größte Reduzierung der Dateigröße, kann aber die Bildqualität leicht beeinträchtigen. Die verlustfreie Komprimierung behält die ursprüngliche Bildqualität bei und reduziert dennoch die Dateigröße.
Sie können auch Plugins verwenden, wenn Sie WordPress oder ein anderes CMS verwenden.
Browser-Caching
Browser-Caching ist ein Mechanismus, der es Browsern ermöglicht, statische Ressourcen einer Website, wie z. B. Bilder, zu speichern, so dass sie nicht erneut heruntergeladen werden müssen, wenn der Nutzer dieselbe Seite erneut aufruft. Dies führt zu schnelleren Ladezeiten und einer besseren Leistung der Website.
Die Aktivierung dieser Funktion für Ihre Bilder kann die Benutzerfreundlichkeit erheblich verbessern und die Bandbreitennutzung reduzieren.
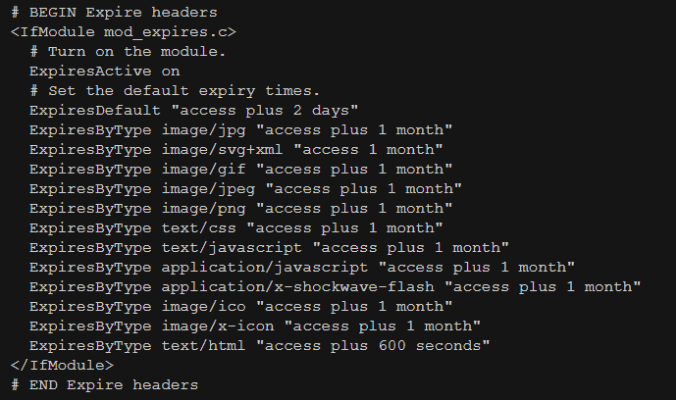
Sie können Browser-Caching-Direktiven zu Ihrer serverseitigen Konfiguration hinzufügen.
Ein Beispiel für einen Code könnte so aussehen:

Sie können auch Plugins verwenden, die diese Funktion für CMS-Plattformen wie WordPress anbieten.
Einige beliebte Optionen sind W3 Total Cache, WP Super Cache und WP Fastest Cache.
Durch die Umsetzung dieser Strategie können Sie die Anzahl der HTTP-Anfragen an Ihren Server reduzieren, die Geschwindigkeit der Website verbessern und letztendlich Ihrem SEO-Ranking zugute kommen.
Netzwerk zur Bereitstellung von Inhalten (CDN)
Ein Content-Delivery-Network (CDN) ist ein Netz von geografisch verteilten Servern, das dazu dient, Webinhalte schnell und effizient bereitzustellen.
Durch die Verwendung eines CDN können Sie die Entfernung zwischen den Besuchern Ihrer Website und dem Server, der Ihre Bilder hostet, verringern.
Dies führt zu schnelleren Ladezeiten, da die Daten einen kürzeren Weg zurücklegen müssen, was die Benutzerfreundlichkeit verbessert.
Wenn Ihre Daten beispielsweise in den USA gehostet werden, aber Betrachter aus Europa oder Asien darauf zugreifen, kann ein CDN Ihre Bilder auf Servern speichern und ausliefern, die sich in deren Nähe befinden.
Viele Hosting-Anbieter bieten ihren Kunden integrierte CDNs an.
Wenn nicht, können Sie externe Dienste wie Cloudflare, MaxCDN oder Amazon Cloudfront nutzen.
Die Implementierung eines CDN kann die Leistung Ihrer Website erheblich verbessern, so dass sie für Besucher aus aller Welt leichter zugänglich ist.
Schaltflächen für soziale Netzwerke
Wenn Sie neben Ihren Bildern Schaltflächen für die Weitergabe in sozialen Netzwerken einfügen, können die Nutzer diese ganz einfach auf den Plattformen der sozialen Medien teilen.
Dies erhöht nicht nur die Sichtbarkeit und den Verkehr auf Ihrer Website, sondern sorgt auch für ein besseres Nutzererlebnis, da die Nutzer sich mühelos mit Ihren Inhalten beschäftigen und sie mit anderen teilen können.
Sie können Schaltflächen für die gemeinsame Nutzung sozialer Netzwerke manuell mit HTML-Code hinzufügen oder Plugins für CMS-Plattformen wie WordPress verwenden.
Zu den beliebtesten Optionen gehören Mashshare, AddToAny Share Buttons und Social Warfare (meine Lieblingsoption).

Wählen Sie die Option, die am besten zum Stil und Layout Ihrer Website passt, um ein nahtloses Nutzererlebnis zu gewährleisten.
Open Graph und Twitter-Karten
Open Graph und Twitter Cards sind Tags, mit denen Sie festlegen können, wie Ihre Bilder bei der Freigabe auf sozialen Medienplattformen erscheinen sollen.
Diese Tags bieten eine Vorschau des Bildes, des Titels und der Beschreibung Ihres Inhalts und machen ihn für potenzielle Betrachter visuell ansprechender und interessanter.
Wenn Sie diese Tags in den Code Ihrer Website einfügen, können Sie die Klickraten erheblich steigern und die Weitergabe in sozialen Medien fördern.
Sie können diese Tags manuell hinzufügen oder Plugins für CMS-Plattformen wie WordPress verwenden, um den Prozess zu automatisieren.
Einige beliebte Optionen sind Yoast SEO, Rank Math und All in One SEO Pack.
Wählen Sie das Plugin, das Ihren Bedürfnissen am besten entspricht, und optimieren Sie Ihre Bilder für die Freigabe in sozialen Medien.

Mobilfreundlich
Da die Mehrheit der Internetnutzer über ihre mobilen Geräte auf Websites zugreift, ist es wichtig, dass Ihr Webdesign mobilfreundlich ist. Dazu gehört auch die Optimierung von Bildern für kleinere Bildschirme und langsamere Netzgeschwindigkeiten.
Sie können responsive Design-Techniken verwenden, um die Bildgrößen und -formate automatisch an die Bildschirmgröße anzupassen, oder Lazy-Loading speziell für mobile Geräte implementieren.
Stellen Sie sicher, dass Sie die Leistung Ihrer Website auf verschiedenen Geräten testen, um ein nahtloses Benutzererlebnis für alle Besucher zu gewährleisten.
FAQ
F: Wirken sich Bilder auf die Suchmaschinenoptimierung aus?
Ja, Bilder können sich in mehrfacher Hinsicht auf die Suchmaschinenoptimierung auswirken.
Ihre Optimierung kann die Leistung der Website und die Ladezeiten verbessern, was zu einem besseren Nutzererlebnis und möglicherweise zu einer besseren Platzierung in den Suchmaschinen führt.
Alt-Tags und Bildunterschriften bieten auch zusätzlichen Kontext für Suchmaschinen und machen Ihre Inhalte besser auffindbar.
F: Kann die Bildkomprimierung die Qualität meiner Bilder beeinträchtigen?
Ja, die Bildkomprimierung kann die Bildqualität je nach Methode leicht beeinträchtigen.
Mit den richtigen Techniken und Werkzeugen können Sie Bilder jedoch ohne nennenswerte Qualitätsverluste komprimieren.
Es ist wichtig, ein Gleichgewicht zwischen der Verringerung der Dateigröße und der Beibehaltung der Bildqualität zu finden, um ein positives Nutzererlebnis zu gewährleisten.
Experimentieren Sie mit verschiedenen Komprimierungsmethoden und vergleichen Sie die Ergebnisse, um die beste Lösung für die Anforderungen Ihrer Website zu finden.
F: Kann ich kostenlose Bilder aus dem Internet für meine Website verwenden?
Es wird allgemein empfohlen, Originalbilder zu verwenden oder eine ordnungsgemäße Lizenz für alle auf Ihrer Website verwendeten Bilder einzuholen.
Die Verwendung kostenloser Bilder aus dem Internet kann zu Urheberrechtsverletzungen und rechtlichen Problemen führen.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Wenn Sie sich für die Verwendung kostenloser Bilder entscheiden, achten Sie darauf, dass sie für die kommerzielle Nutzung ordnungsgemäß lizenziert sind und geben Sie die Quelle an.
Es ist immer die beste Praxis, einzigartige, hochwertige Bilder für Ihre Website zu erstellen oder zu beschaffen.
Letzte Worte
Die Optimierung von Bildern für Ihre Website ist entscheidend für eine bessere Leistung, Benutzerfreundlichkeit und SEO.
Durch den Einsatz von Techniken wie Browser-Caching, CDNs, Social-Sharing-Buttons und die Optimierung für mobile Geräte können Sie die Gesamtqualität Ihrer Website verbessern und ein größeres Publikum erreichen.
Denken Sie daran, immer die korrekten Lizenzierungsrichtlinien zu befolgen und der Bildoptimierung für eine erfolgreichere Online-Präsenz Priorität einzuräumen.

