
Intro
Hvad er blød brugergrænseflade? 8 tips til begyndere inden for webdesign
De, der begynder deres hurtige karriere som webdesigner, skal forstå vigtigheden af at holde sig ajour med nye designtrends, især dem, der påvirker brugeren.
Design af brugergrænseflader (UI) skal være nemme at bruge og visuelt tiltalende, da det kan afgøre, om en besøgende på et website får en positiv oplevelse med et brand.
Da teknologien udvikler sig hurtigt, omfatter trends inden for UI-design interaktive 3D-objekter, rumligt design, fremvisning af funktioner, VR og AR, bento-gitre og blødt UI-design.
I denne artikel dykker vi ned i en af de tendenser, der har vundet indpas i de senere år, og som ikke kan overses - blødt UI-design. Vi udforsker otte tips til begyndere inden for webdesign, der vil hoppe med på den neomorfe designtrend i 2024, og fire af de største problemer, når man bruger et blødt UI-design.
Hvad er Soft UI?
Soft UI, også kendt som neumorfisme, betyder, at designere tilføjer dybde og dimension til elementer ved at bruge højlys og skygger til at få dem til at virke lidt hævet fra skærmen.
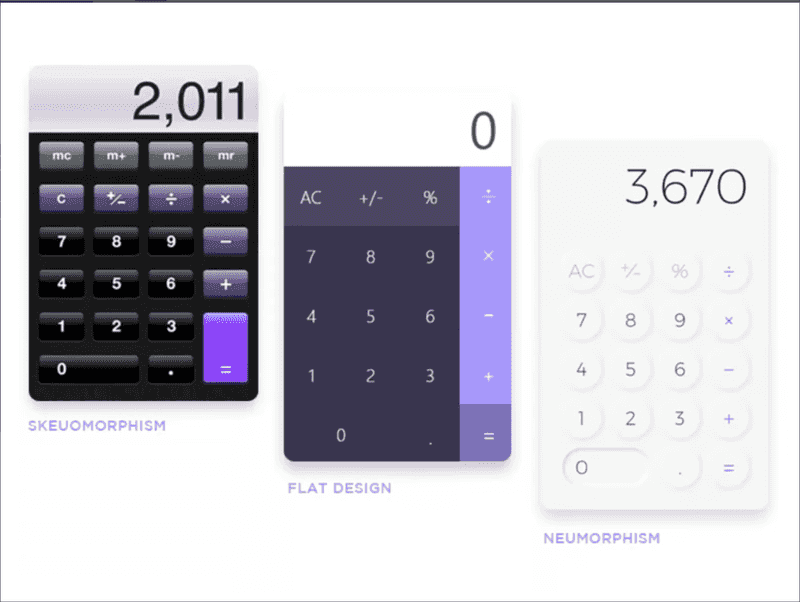
Neumorphism fusionerer skeuomorfismens visuelle appel og det flade designs enkelhed for at skabe et moderne, minimalistisk look.

Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
(Billedkilde: Toptal)
Selv Apple hoppede med på vognen, da de introducerede forskellige bløde ændringer i brugergrænsefladen til både deres mobile og stationære operativsystemer. Lad os finde ud af hvorfor ved at se på nogle af fordelene ved at bruge neuromorfisk design:
- Moderne udseende. Neuromorfisk design kan give din hjemmeside et mere moderne udseende, fordi det er en af de nyeste trends inden for UI/UX-design.
- Engagerede brugere Neuromorfisk design får elementer til at føles mere engagerende for dine besøgende, fordi skyggerne og fremhævelserne får dem til at poppe ud af skærmen.
- Forbedret læsbarhed Neuromorfisk design kan forbedre læsbarheden, fordi den høje kontrast mellem teksten og baggrundsfarven gør teksten lettere at læse.
Denne webdesigntrend fungerer godt for brands, der ønsker, at deres apps, operativsystemer og websites skal føles venlige og uformelle.
8 tips til blødt UI-design for begyndere
Brug skygger og højlys
Skygger og højlys kan tilføje dybde, dimension, perspektiv og realisme til et designelement og få det til at virke som 3D. Brugerne bliver mere tiltrukket af informationen, når et element ser ud til at springe ud af skærmen.
Desuden kan man skabe et visuelt hierarki ved at tilføje skygger og highlights til elementer. Elementerne med større, dybere skygger vises tættest på dine besøgende, så de skiller sig mere ud. På den måde viser du brugerne den vigtigste information på siden.
Brug en diskret farvepalet
Blå er uden tvivl en af de bedste og mest anvendte farver i UI-design. Tænk på populære app-ikoner som Facebook, Safari, PayPal, Prime Video og Shamaz, som alle bruger blå nuancer med hvid.
Men for at få det perfekte neomorfe design skal de anvendte farver have en beroligende effekt, så det er bedst at undgå stærke farver og i stedet bruge en blød, lavmættet farvepalet med subtile variationer i nuancerne.
Farver som khaki, brun, taupe, hvid, elfenben, beige og grå kan fungere perfekt til et blødt UI-design.
Brug jævne gradienter
Brug af gradienter giver dybde til elementer, hvilket er målet med et blødt UI-design.
En gradient er en gradvis overgang fra en farve til en anden. Ideelt set skal du vælge farver fra den samme bløde palet, bare nedtonet eller oplyst, afhængigt af den effekt, du forsøger at skabe.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Gradienten skal være næsten usynlig, men lige præcis nok til at få designelementet til at skille sig ud ved at give det en ny dimension.
Brug neuromorfisk design sparsomt
Et neuromorfisk design er godt til at sikre, at et bestemt element skiller sig ud for besøgende på hjemmesiden.
Men du må ikke oversvømme din skærm med gradienter, højdepunkter og skygger, for hvis du tilføjer et blødt UI-design til alle elementer, vil du ikke være i stand til at henlede opmærksomheden på de vigtigste.
Desuden kan for meget blødt UI-design få dit website til at se rodet og uprofessionelt ud - og fjerne det rene, minimalistiske look, som designerne sigter efter.
Undgå billeder
Neomorfe designs kan få et element til at se 3D ud, så undgå at tilføje dette til billeder på din webside. De passer ikke til stilen og vil bryde illusionen.
Brug i stedet diagrammer og illustrationer med bløde UI-designs for at få et mere ensartet look.
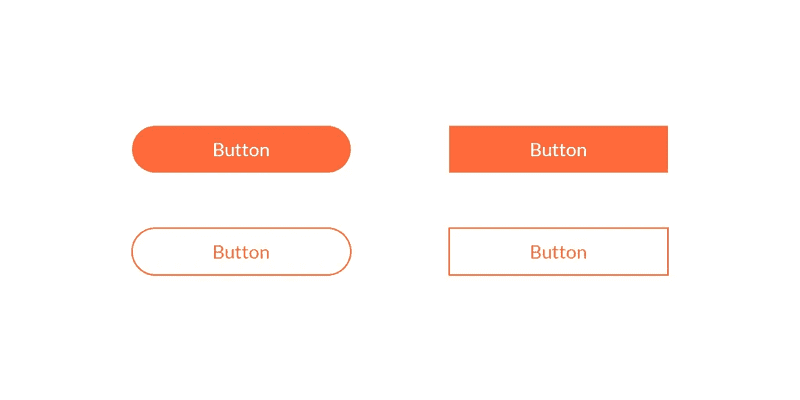
Brug afrundede hjørner
Skarpe kanter gør grænsefladen seriøs og formel, hvilket ikke er målet med et blødt UI-design.
Kurver er ofte glatte og udgør ikke en risiko for skader, så afrundede hjørner er psykologisk relateret til sikkerhed, tilgængelighed og venlighed.
Selv på en computer- eller laptopskærm foretrækker den menneskelige hjerne en afrundet form. Prøv at bruge afrundede hjørner for at skabe et mere blidt og venligt udseende generelt.

(Billedkilde: Logic Design)
Vælg tekstfarver med omhu
Det er en god idé at tilføje en lille smule af den valgte baggrundsfarve til dine designelementer via teksten.
Hvis din tekst f.eks. er grøn, og din baggrund er grå, så sæt nogle dele af teksten i gråt for at skabe en visuel appel.
Det kan dog være en god idé at vælge en mere kontrasterende farve, hvis dit mål er at få informationen i designelementet til at skille sig ud.
Eksperiment
Endelig er korrekt eksperimentering nøglen til at udnytte fordelene ved blødt UI-design.
Trends inden for UI-design kan ikke udelukkende fokusere på udseendet, fordi brugervenlighed altid er en vigtig del af idéerne til webdesign. Så webdesignere bliver nødt til at eksperimentere med at skabe bløde UI-designelementer på en måde, der ikke går på kompromis med brugervenligheden.
4 problemer med blød brugergrænseflade
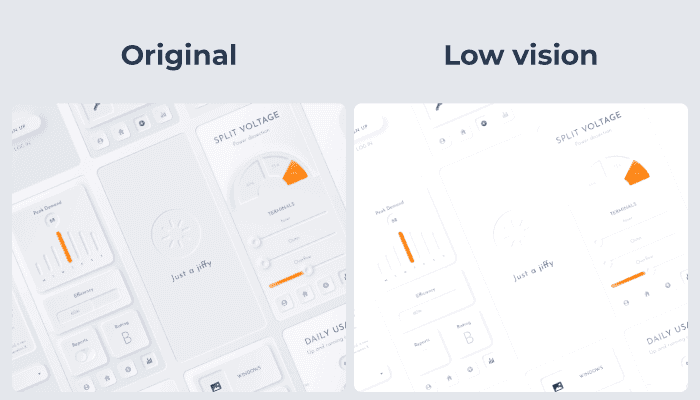
Ikke tilgængelig for personer med nedsat syn
Et blødt UI-design ser visuelt tiltalende ud for folk med godt syn. Men brugere med nedsat syn ser måske ikke de samme fordele og ser i stedet vigtige designelementer forsvinde i baggrunden.

(Billedkilde: svgator)
Ikke tilgængelig for dem med skærme af lav kvalitet
På den anden side behøver dine besøgende ikke nødvendigvis at have synsproblemer for at kæmpe med neomorfisme.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Designet handler om blødhed, som får elementer til næsten at smelte sammen, så dem, der bruger enheder med skærme af lav kvalitet, kan også have svært ved at se elementerne.
CTA'er tiltrækker ikke klik
Et andet stort problem, denne gang for brands og ikke for brugerne, er, at neomorfismens subtilitet kan føre til problemer med at tiltrække klik og konverteringer.
For at call-to-actions (CTA'er) skal fungere, skal brugerne lægge mærke til designet med det samme. Men neomorfisme er blød for øjnene med ringe farvekontrast og få farvespring. Det betyder, at CTA'er ikke skiller sig så meget ud, som de burde, og at besøgende er mindre tilbøjelige til at konvertere.
Knapper skiller sig ikke ud
Brugervenlighed er den vigtigste overvejelse i ethvert UI-design. Men når du fokuserer på at skabe bløde, subtile elementer til din brugerflade, går det nogle gange ud over brugervenligheden.
Knapper kan næsten gå i ét med baggrunden, hvilket betyder, at besøgende ikke trækkes hen til de knapper, der betyder mest, når de navigerer på dit website.
Mere end bare en designtrend
Konklusionen er, at soft UI design er mere end bare en trend; det bygger bro mellem den virkelige verden og onlineverdenen.
Men det er vigtigt, at webdesignere på alle niveauer og med alle færdigheder anerkender fordelene og problemerne ved neomorfisme, før de tilføjer det til deres værktøjskasse.

