
Introduktion
I 2024 står minimalistisk webdesign fortsat som et fyrtårn for klarhed og funktionalitet i den digitale verden. Denne designfilosofi, der er forankret i enkelhed og effektivitet, fjerner det overflødige og fokuserer i stedet på væsentlige elementer for at skabe en ren, overskuelig onlineoplevelse.
Udviklingen af minimalistisk webdesign er et bevis på dets vedvarende tiltrækningskraft og effektivitet i et stadig mere komplekst digitalt landskab.
Fra begyndelsen har minimalistisk design været styret af principperne om at reducere distraktion og øge brugerengagementet.
I årenes løb har minimalistisk design tilpasset sig, i takt med at teknologien har udviklet sig, og brugernes præferencer har ændret sig. Det har integreret nye teknikker og teknologier, samtidig med at det er forblevet tro mod sit grundlæggende etos.
I dette blogindlæg vil vi udforske det minimalistiske webdesigns rejse frem til 2024 og undersøge, hvordan det har udviklet sig, samtidig med at det hele tiden giver en brugercentreret, æstetisk tiltalende og yderst funktionel onlineoplevelse.
Udviklingen af minimalistisk webdesign er ikke kun en historie om æstetiske tendenser, men en afspejling af skiftende digitale paradigmer og brugeradfærd, der viser dets tilpasningsevne og modstandsdygtighed i den dynamiske verden af webdesign.
Historisk kontekst for minimalistisk webdesign
Minimalistisk webdesign er i sin kerne påvirket af den bredere minimalistiske bevægelse inden for kunst og design, som opstod i midten af det 20. århundrede. Denne bevægelse lagde vægt på enkelhed og objektivitet og fjernede det unødvendige for at fokusere på de væsentlige elementer, forklarer Alex Taylor, Head of Marketing hos CrownTV.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Inden for webdesign begyndte disse principper at slå rod i slutningen af 1990'erne og begyndelsen af 2000'erne. I denne periode begyndte webdesignere at bevæge sig væk fra de rodede og ofte kaotiske designs, der var fremherskende i internettets tidlige dage.
Opkaldsæraens begrænsninger i hastighed og båndbredde nødvendiggjorde en enklere, mere strømlinet tilgang til webdesign, hvilket utilsigtet satte scenen for minimalisme.
- Fremkomsten af mobilt internet: Med fremkomsten af smartphones og den stigende udbredelse af mobilt internet i slutningen af 2000'erne fik minimalistisk design et betydeligt momentum. Behovet for, at hjemmesider fungerer effektivt på mindre skærme med mindre processorkraft, fik designere til at omfavne minimalismens principper om enkelhed og funktionalitet, tilføjer Theo de Vries, CEO for The Diamond Rehab Thailand.
- Fremskridt inden for CSS og HTML: Udviklingen af CSS (Cascading Style Sheets) og HTML (HyperText Markup Language) i 2010'erne spillede en afgørende rolle. Disse teknologier gav mulighed for mere sofistikerede designs med færre ressourcer, så designere nemt kunne skabe slanke, rene og moderne hjemmesider.
- Brugercentreret fokus: Efterhånden som brugeroplevelsen (UX) blev en vigtig faktor i webdesign, blev minimalisme i stigende grad set som en måde at forbedre brugervenligheden på. Fokus skiftede til at reducere den kognitive belastning for brugerne, gøre det lettere at navigere og prioritere indhold frem for dekorative elementer, forklarer Ali Nahhas, ejer af Aladdin Houston.
- Integration af multimedieelementer: I midten af 2010'erne blev det minimalistiske design tilpasset til at inkorporere rige multimedieelementer som billeder og videoer i høj kvalitet, der balancerede visuel appel med et rodfrit layout. Denne periode markerede en blanding af æstetik og avancerede webfunktioner, fortæller Barry Conybeare, Michigan Accident Lawyer hos Conybeare Law Office.
- Æraen med responsivt design: Fremkomsten og dominansen af responsivt webdesign styrkede minimalismens rolle yderligere. Behovet for, at hjemmesider problemfrit tilpasser sig forskellige skærmstørrelser og enheder, forstærkede det minimalistiske princip om funktionalitet.
- Minimalisme i AI's og ML's tidsalder: Da vi nærmede os 2024, gav integrationen af kunstig intelligens og maskinlæring en ny dimension til minimalistisk webdesign. Disse teknologier muliggjorde mere personlige og dynamiske brugeroplevelser inden for de minimalistiske rammer og tilbød indhold og layout, der var skræddersyet til individuelle brugerpræferencer og -adfærd, siger Saba Mobebpour, CEO hos DropGenius.
Kerneprincipper for minimalistisk webdesign
Kerneprincipperne i minimalistisk webdesign - enkelhed, funktionalitet og elegance - har længe været grundlaget for denne designfilosofi og formet, hvordan hjemmesider konceptualiseres og konstrueres. I 2024 vil disse principper fortsat guide designere, om end i et udviklet digitalt landskab, siger Eran Mizrahi, CEO for Ingredient Brothers.
Enkelhed

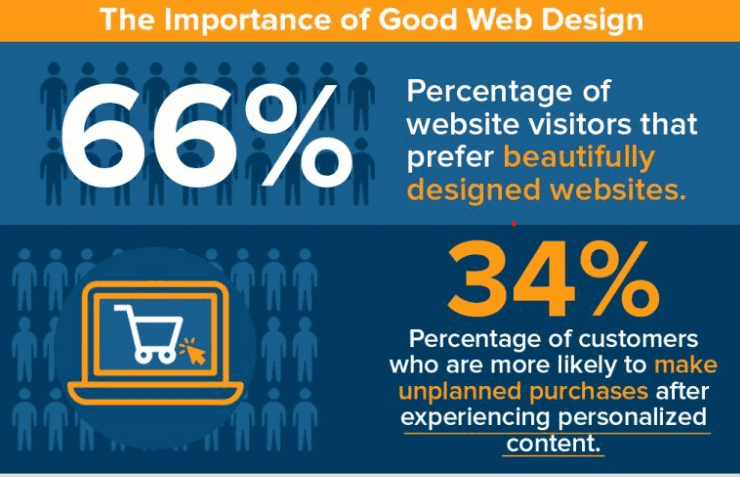
Billedkilde: FinansOnline
Princippet om enkelhed i minimalistisk webdesign handler om at fjerne unødvendige elementer og fokusere på det, der er vigtigt. Det betyder ikke, at designet skal være helt nøgent, men det handler om at opnå mere med mindre.
Corey Longhurst, Head of Growth hos LegalOn, fortæller: "Enkelhed kommer til udtryk i rene layouts, brug af whitespace (eller negativt rum) og minimal brug af farver og teksturer. Det handler om at skabe et design, der er fri for rod og distraktioner, hvilket gør brugerens rejse gennem webstedet intuitiv og ligetil."
Som Danny Jay, marketingdirektør hos SOLVED Consulting, bemærker: "I applikationer betyder enkelhed, at man prioriterer indholdshierarkiet og sikrer, at de mest kritiske oplysninger er umiddelbart synlige og tilgængelige for brugeren."
Funktionalitet
Martynas Žvirblis, manager hos VPSForexTrader, forklarer: "Funktionalitet er en hjørnesten i minimalistisk design, der understreger, at hvert element på en hjemmeside skal tjene et formål. Det handler ikke kun om æstetisk appel; hvert designvalg, fra navigationsmenuen til call-to-action-knapperne, er lavet med brugerens oplevelse i tankerne."
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Dette princip har ført til design, hvor brugervenlighed er altafgørende - nem navigation, hurtige loadtider og mobilresponsivitet. Ved at anvende dette princip fokuserer designerne på brugernes adfærdsmønstre og sikrer, at hjemmesiden ikke kun er visuelt tiltalende, men også praktisk og intuitiv for brugerne at interagere med. Dette fokus på brugeroplevelsen (UX) er afgørende for at maksimere kundeengagementet og forbedre din e-handels konverteringsrate.
Elegance
Elegance i minimalistisk webdesign henviser til den harmoniske balance mellem visuelle elementer, der skaber en behagelig æstetik uden at overbelaste sanserne. Det opnås gennem en omhyggelig udvælgelse af farvepaletter, typografi og billeder, siger Sumeer Kaur, grundlægger af Lashkaraa.com.
Elegance handler om at skabe en følelsesmæssig resonans hos brugeren og formidle en følelse af kvalitet og professionalisme. Dette princip er blevet fortolket i webdesign som at skabe en visuelt tiltalende oplevelse, der stemmer overens med brandets identitet og budskaber. David Martinez, VP Enterprise & OEM Accounts hos Cybernet Manufacturing, siger: "Elegance handler om at skabe et design, der kommunikerer effektivt og efterlader et varigt indtryk hos brugeren."
I 2024 er disse principper fortolket med et moderne twist. Enkelhed omfatter nu sofistikerede brugergrænseflader, der skjuler kompleksitet bag en ligetil facade.
Michael Hess, teknisk ekspert hos Code Signing Store, forklarer: "Funktionaliteten forbedres gennem personaliserede brugeroplevelser, drevet af data og kunstig intelligens, der sikrer, at brugerne får det indhold og de interaktioner, der er mest relevante for dem."
Elegance har udviklet sig i takt med fremskridtene inden for skærmteknologi og grafik, hvilket giver mulighed for højopløselig grafik, der både er slående og effektiv i kommunikationen.
Anvendelsen af disse grundlæggende principper i minimalistisk webdesign afspejler en forståelse af, at godt design ikke kun handler om, hvordan en hjemmeside ser ud, men hvordan den fungerer og føles for brugeren. For at sikre en sømløs oplevelse på tværs af alle enheder er responsivt webdesign afgørende.
I det konstant udviklende landskab af webdesign forbliver disse principper tidløse og vejleder designere til at skabe hjemmesider, der ikke kun er æstetisk tiltalende, men også brugercentrerede og funktionelle.
Minimalistisk design i begyndelsen af 2020'erne

I begyndelsen af 2020'erne var minimalistisk webdesign kendetegnet ved flere vigtige tendenser og karakteristika, der i høj grad var formet af teknologiske fremskridt og brugeradfærd i udvikling. Denne periode markerede en afgørende fase i det minimalistiske designs rejse, hvor de grundlæggende elementer blev omfavnet og genfortolket for at tilpasse sig den nye digitale virkelighed, siger William Westerlund, Marketing Manager hos Suptask.
- Fladt design og neumorfisme: I begyndelsen af 2020'erne blev fladt design populært, hvilket understregede enkelhed gennem brug af rene, åbne rum og skarpe kanter. Dette blev suppleret af fremkomsten af neumorfisme, en designtrend, der kombinerede fladt design med subtile, realistiske skyggeeffekter for at skabe bløde, 3D-lignende visuelle elementer. Denne blanding gav en minimalistisk æstetik, der var både enkel og visuelt engagerende, tilføjer Alex Mercer, Commercial Insurance Broker hos ContractorNerd.
- Monokromatiske og duotone farveskemaer: Minimalistisk webdesign i denne æra brugte ofte monokromatiske og duotone farveskemaer. Disse skemaer var effektive til at skabe visuelt slående hjemmesider, der ikke var overvældende, i overensstemmelse med den minimalistiske etos om enkelhed og fokus.
- Typografi som et nøgleelement: Som Jack Babola, Senior Associate hos Ultahost, forklarer: "Brugen af fed og kreativ typografi blev et kendetegn for minimalistisk design. Store, udtryksfulde skrifttyper blev ikke kun brugt til at formidle information, men også som et designelement, der tilføjede karakter til hjemmesider og samtidig bevarede et rent look."
- Prioritering af mobiloplevelsen: Med den fortsatte stigning i brugen af mobilt internet lagde minimalistisk design i begyndelsen af 2020'erne stor vægt på mobile-first-tilgange. Det betød, at design skulle være visuelt tiltalende og funktionelt på mindre skærme, hvilket førte til strømlinede navigationsmenuer, berøringsvenlige designelementer og hurtigere indlæsningstider, tilføjer Adam Fard, grundlægger og designchef hos Adam Fard UX Agency.
- Minimalistisk navigation: Trenden med minimalistisk navigation, herunder skjulte menuer og hamburger-ikoner, blev mere udtalt. Denne tilgang reducerede rodet på skærmen, så indholdet kunne komme i centrum.
De teknologiske fremskridt i denne æra, især inden for mobilteknologi, AI og responsive designværktøjer, havde en dybtgående indvirkning på minimalistisk webdesign. Kevin King, grundlægger og CEO hos Anytime Baseball Supply, forklarer: "AI og maskinlæring begyndte at blive integreret i designprocesser, hvilket gav mulighed for mere personlige brugeroplevelser inden for de minimalistiske rammer."
Responsive designværktøjer gjorde det muligt for designere at skabe hjemmesider, der var visuelt konsistente og funktionelle på tværs af forskellige enheder og skærmstørrelser.
Brugeradfærd påvirkede også retningen for minimalistisk design. Da brugerne i stigende grad søgte hurtigere og mere effektive onlineoplevelser, reagerede det minimalistiske design ved at fokusere på hastighed og brugervenlighed. For dem, der er klar til at skabe deres egen slanke, minimalistiske hjemmeside, tilbyder moderne værktøjer til hjemmesideopbygning en strømlinet proces.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Den voksende bevidsthed om og betydning af brugeroplevelse (UX) pressede designere til at skabe grænseflader, der ikke kun var visuelt minimale, men også intuitivt navigerbare.
Minimalisme i 2024: Aktuelle tendenser og funktioner

I 2024 er minimalistisk webdesign fortsat med at udvikle sig, omfavne nye trends og integrere avancerede teknologier som AI og VR for at forbedre funktionalitet og brugeroplevelse, fortæller Sal Giani, Marketing Manager hos CodeCorp.
Denne udvikling afspejler en dybere forståelse af brugernes behov og den moderne teknologis muligheder, hvilket har ført til en mere sofistikeret og brugerfokuseret tilgang til minimalisme i webdesign.
- Subtil interaktivitet: En af de bemærkelsesværdige tendenser inden for minimalistisk design er indarbejdelsen af subtile interaktive elementer. Det omfatter mikrointeraktioner og hover-effekter, der giver feedback eller yderligere information til brugerne uden at fylde interfacet. Disse interaktive elementer forbedrer brugeroplevelsen ved at gøre navigationen mere intuitiv og engagerende, forklarer Khashayar Shahnazari, Chief Executive Officer hos FinlyWealth.
- Sofistikeret brug af negativ plads: Brugen af negativ plads, som længe har været en del af minimalistisk design, er blevet mere sofistikeret i 2024. Designere er dygtige til at balancere hvid plads med indhold for at henlede opmærksomheden på nøgleelementer, forbedre læsbarheden og skabe en visuelt afslappende oplevelse, der ikke overvælder brugeren", forklarer Janet Sifers, VP of Marketing hos LeaseAccelerator.
- Fed og udtryksfuld typografi: Typografi i minimalistisk design har udviklet sig til ikke kun at være en formidler af information, men også et modigt statement i sig selv. Store, dynamiske skrifttyper bruges til at skabe en stærk visuel effekt, mens resten af designet holdes underspillet, tilføjer Alex Begum, San Antonio Injury Lawyer hos VB Law Group.
- Minimalistiske, men rige brugergrænseflader: De minimalistiske grænseflader i 2024 er rene og overskuelige, men alligevel rige på funktionalitet. Gerrid Smith, CMO hos Joy Organics, siger: "Skjulte menuer og sammenklappelige elementer bruges til at maksimere skærmpladsen og sikre, at indhold og funktionalitet ikke kompromitteres af hensyn til minimalismen."
Konklusion
Minimalistisk webdesign med fokus på enkelhed, funktionalitet og elegance fortsætter med at være en vigtig trend i 2024. Selvom det giver en ren, effektiv og brugervenlig tilgang til webdesign, kommer det også med sit eget sæt af udfordringer og kritikpunkter. En vellykket implementering af minimalistisk design kræver en hårfin balance mellem æstetisk enkelhed og praktisk funktionalitet. Designere skal navigere i de potentielle faldgruber ved homogenitet og sikre, at den minimalistiske tilgang stemmer overens med hjemmesidens formål og publikums behov.
Kritik af minimalistisk design, som f.eks. opfattelsen af manglende personlighed eller egnethed til forskellige indholdsbehov, understreger vigtigheden af en gennemtænkt og strategisk implementering. Designere skal huske, at minimalisme ikke er en løsning, der passer til alle, men en designfilosofi, der skal tilpasses hvert enkelt projekt.

