
Intro
Webudvikling ændrer sig hele tiden med nye teknologier og innovative tilgange. I takt med at nettet udvikler sig, ser vi spændende opdateringer, der gør hjemmesider hurtigere, mere brugervenlige og mere engagerende.
Denne artikel udforsker nogle af de vigtigste tendenser, der former fremtiden for webudvikling, og hvad de kan betyde for, hvordan vi oplever internettet. I takt med at efterspørgslen efter dynamiske og interaktive webapplikationer vokser, må udviklerne hele tiden tilpasse sig nye teknologier.
Nye tendenser inden for webudvikling
1. WebAssembly (Wasm)

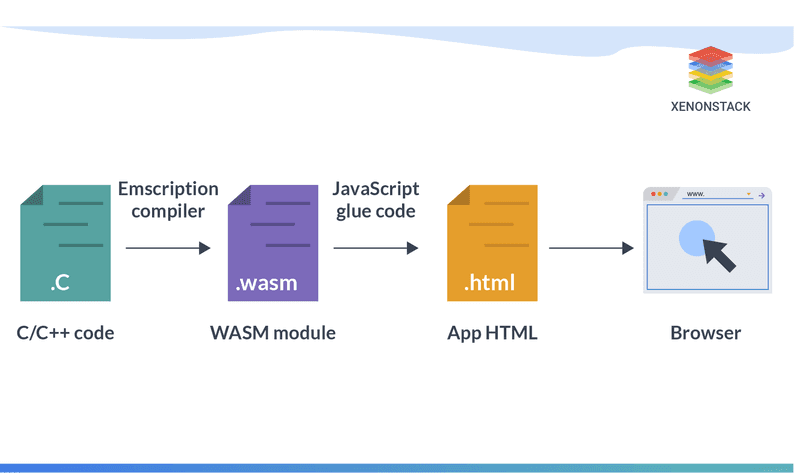
Kilde: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly ændrer den måde, vi oplever webapplikationer på, ved at gøre dem hurtigere og mere kraftfulde.
Forbedring af webappens ydeevne
Traditionelt er webapps afhængige af JavaScript, men WebAssembly gør det muligt for udviklere at skrive dele af deres kode i andre programmeringssprog som C, C++ eller Rust, som derefter omdannes til et særligt format, som webbrowsere kan køre meget effektivt. Det betyder, at vi kan få komplekse apps som videoredigeringsprogrammer, spil og designværktøjer til at køre problemfrit i en browser, uden at vi behøver at installere noget på vores computere.
Sådan fungerer WebAssembly
Processen begynder med, at udviklerne skriver kode i et sprog som C eller C++. Denne kode omdannes derefter til et WebAssembly-modul, som er en lille, optimeret fil, som browsere kan forstå. Sammen med dette modul oprettes der også noget JavaScript-kode for at hjælpe WebAssembly-koden med at interagere med resten af webappen. Til sidst kombineres det hele til en webside, som browseren kan indlæse og køre, og som leverer højhastighedsydelse direkte i browseren.
WebAssembly baner vejen for en ny generation af webapplikationer, der føles lige så hurtige og responsive som native apps, som vi traditionelt downloader og installerer. Efterhånden som flere udviklere tager WebAssembly til sig, kan vi forvente en ny bølge af kraftfulde, browserbaserede applikationer, som man tidligere troede var umulige.
2. Brug af maskinlæring og AI
AI- og Machine Learning-teknologier (ML) bliveri stigende grad integrereti webapplikationer for at forbedre brugeroplevelsen og automatisere opgaver.
AI-drevne funktioner
Vi er begyndt at se AI-drevne funktioner som chatbots, personlige anbefalinger og forudsigende analyser blive brugt oftere. Disse værktøjer gør webapplikationer smartere og mere tilpasningsdygtige.
For eksempel kan chatbots besvare spørgsmål med det samme, personlige anbefalinger foreslår produkter eller indhold baseret på, hvad du kan lide, og forudsigende analyser kan forudse, hvad du måske får brug for næste gang.
Dataanalyse og indsigt
AI og ML kan også analysere data for at give indsigt og forbedre beslutningstagningen. Det betyder, at webapplikationer kan blive mere effektive til at forstå brugernes adfærd og præferencer, hvilket fører til endnu mere skræddersyede og relevante oplevelser.
3. Brugergrænseflade til bevægelse

Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Kilde: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) udvikler sig med flere moderne trends, der forbedrer webdesign ved at gøre websites mere interaktive og engagerende.
Mikro-interaktioner
Små, subtile animationer som knaptryk eller hover-effekter er nu standard. Disse mikrointeraktioner giver øjeblikkelig feedback, forbedrer brugeroplevelsen og styrer handlinger problemfrit.
3D-transformationer
Indarbejdelse af 3D-effekter og -transformationer, som f.eks. roterende objekter eller parallax-scrolling, giver dybde og dynamik til websider. Denne tendens skaber en mere fordybende brugeroplevelse.
Bevægelse til historiefortælling
Det er blevet populært at bruge bevægelse til at fortælle en historie eller guide brugerne gennem en fortælling. Animationer, der udfolder sig, når brugerne scroller, kan gøre indholdet mere engagerende og mindeværdigt.
**Animationer, der kan tilpasses
Værktøjer og biblioteker giver nu mulighed for mere tilpassede animationer, der er skræddersyet til at passe til brandets identitet og designsprog, hvilket giver en unik brugeroplevelse.
I takt med at disse tendenser fortsætter med at udvikle sig, vil motion UI spille en stadig større rolle i forhold til at gøre websites mere intuitive, engagerende og brugervenlige.
4. Progressive webapps (PWA'er)

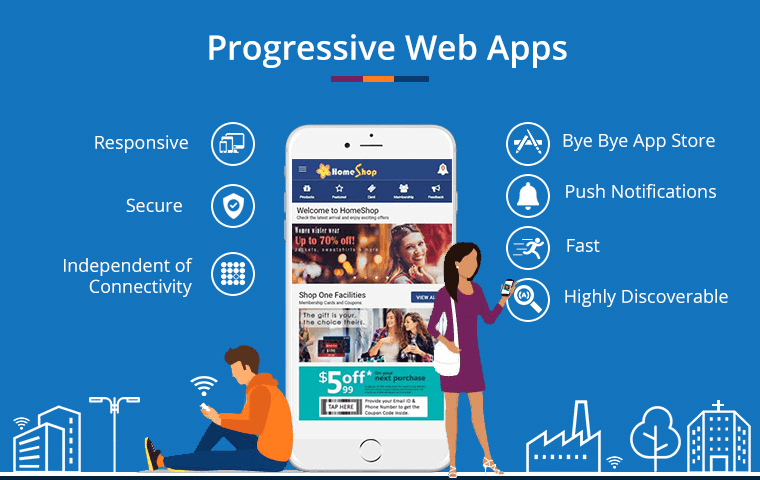
Kilde: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressive Web Apps omdefinerer weboplevelsen ved at tilbyde en indfødt app-lignende oplevelse. De er designet til at være responsive, hvilket betyder, at de ser godt ud og fungerer godt på enhver enhed, uanset om det er en telefon, tablet eller desktop. De er også hurtige og sikre og giver en jævn brugeroplevelse, der ligner mobilapps.
Almindelig app-oplevelse
I modsætning til traditionelle apps kræver PWA'er ikke, at brugerne besøger en app-butik - de kan tilgås direkte fra en webbrowser og endda gemmes på enhedens startskærm, så man hurtigt kan få adgang til dem, ligesom en almindelig app.
Offline-forbindelse
En af de vigtigste fordele ved PWA'er er, at de fungerer uafhængigt af forbindelsen, så brugerne kan få adgang til indhold, selv når de er offline. Det er muligt, fordi PWA'er kan cache vigtige filer og data på brugerens enhed, så appen forbliver funktionel uden en internetforbindelse.
Meddelelser
Derudover kan PWA'er sende push-notifikationer, så brugerne holdes i gang med opdateringer og information, selv når de ikke bruger appen aktivt. På grund af disse funktioner er PWA'er ved at blive et populært valg for virksomheder og udviklere, der ønsker at tilbyde en app-lignende oplevelse af høj kvalitet uden behov for en separat mobilapp.
5. Applikationer med én side
Single Page Applications har forandret webudviklingen ved at give en mere jævn og hurtigere brugeroplevelse. I stedet for at genindlæse hele siden ved hver interaktion indlæser SPA'er en enkelt webside og opdaterer derefter indholdet dynamisk. Denne tilgang fremskynder interaktioner og reducerer ventetider, hvilket får appen til at føles mere responsiv og ligner en native app.
Teknologier som AJAX og moderne JavaScript-frameworks som React, Angular og Vue.js gør det muligt at skabe disse dynamiske applikationer.
Sømløs oplevelse og forbedret kode
SPA'er forbedrer også brugeroplevelsen ved at give en mere sømløs grænseflade, da alt sker på én side. For udviklere resulterer SPA'er ofte i renere og mere overskuelig kode, fordi alt håndteres på ét sted.
Håndtering af SEO-bekymringer
Selvom der findes udfordringer som SEO-optimering og indledende indlæsningstider, kan de løses med teknikker som serverside-rendering og progressive webapplikationer, som også diskuteres i denne blog.
6. Serverside-rendering (SSR) og statiske webstedsgeneratorer (SSG)

Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
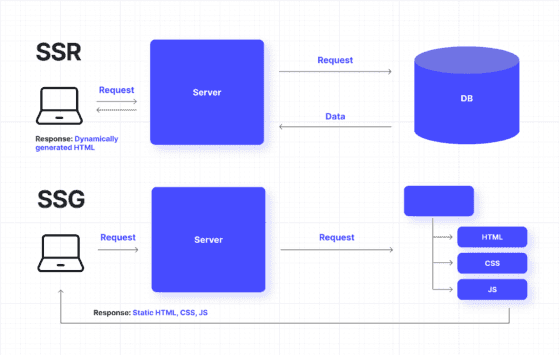
Kilde: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) og Static Site Generators (SSG) forbedrer webapplikationers ydeevne og SEO.
Rendering på serversiden (SSR)
SSR er en proces, hvor serveren opretter indholdet på en webside, hver gang nogen besøger den. Når en bruger anmoder om en side, henter serveren de nødvendige data fra en database, genererer HTML til den pågældende side og sender den til brugerens browser.
Denne tilgang er fantastisk til hjemmesider, der skal vise opdateret eller personlig information, som f.eks. nyhedssider eller onlinebutikker, fordi indholdet skabes i realtid baseret på de nyeste data.
Generering af statiske websteder (SSG)
SSG fungerer anderledes. I stedet for at skabe sideindholdet på stedet genererer SSG alle HTML-siderne på forhånd under byggeprocessen. Når nogen besøger webstedet, leverer serveren hurtigt disse præfabrikerede sider sammen med alle nødvendige CSS- og JavaScript-filer.
Det er især nyttigt for websteder, hvor indholdet ikke ændres ofte, som f.eks. blogs eller porteføljewebsteder, fordi siderne indlæses hurtigere, da de ikke behøver at blive genereret i farten.
Konklusion
Disse nye tendenser og teknologier vil revolutionere webudviklingen:
- Leverer et smartere webøkosystem drevet af AI
- Leverer hurtigere og mere effektive webapplikationer
- Forbedring af brugeroplevelser
- Øget brugerengagement
I takt med den teknologiske udvikling vil nettet blive en endnu større del af vores hverdag. Så det er vigtigt at følge med i disse tendenser for at opgradere dine hjemmesider og skabe moderne weboplevelser.

