
Introduktion
Elit-Webs eksperter deler deres observationer.
Nu, i 2023, tager vi mobilvenlige hjemmesider for givet. Men sådan har det ikke altid været. Da Google udgav en stor opdatering af mobilsøgningen i 2015, vidste de fleste webmastere og SEO-specialister bogstaveligt talt ikke, hvordan de skulle forholde sig, og hvad de skulle gøre for at bevare de placeringer, de havde vundet fra konkurrenterne i så lang tid.

Men hvorfor skete det?
En af de vigtigste ændringer i placeringen af websteder var, at Googles algoritmer begyndte at være særligt opmærksomme på UX. Det vil sige, at websteds bekvemmelighed ikke kun på pc'er, men også på mobile enheder, er blevet særlig vigtig for dannelsen af vurderingen af webressourcer og deres positioner i søgeresultaterne.
I 2015 blev "skævheden" desuden mere og mere tydelig - mængden af mobiltrafik begyndte gradvist at overgå desktop-trafikken. Og hvis webstedet var for "tungt" og ikke optimeret, var det ekstremt ubelejligt at bruge det fra en smartphone. Derfor steg antallet af afvisninger, og ressourcens position i søgeresultaterne faldt markant.
Heldigvis tilbød Google allerede på det tidspunkt at optimere hjemmesider ved hjælp af tilgængelige adaptive webdesignteknologier, hvilket forenklede denne proces betydeligt.
Hvad er responsivt design?
Responsivt webdesign (RWD) er en metode, hvor en ressourceside omformateres, så den passer til format og størrelse på enhedens skærm uden behov for manuel skalering.

Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Det forbedrer i høj grad interaktionen med brugeren ved at øge det visuelle indhold og knapperne, ændre tekstindholdet og størrelserne på forskellige elementer, så de passer bedst muligt til parametrene for den gadget, som den besøgende bruger.
RWD har flere vigtige fordele på én gang:
- **forbedret tilgængelighed **for brugere med forskellige enheder. Det er vigtigt, fordi flere og flere får adgang til internettet via smartphones eller tablets;
- forbedret brugeroplevelse. Det skyldes, at besøgende nemt kan læse tekst, se billeder og interagere med hjemmesidens elementer, uanset enhedens skærmstørrelse;
- forbedret SEO. Da Google og andre søgemaskiner finder responsive ressourcer mere brugervenlige, rangerer de dem højere i søgeresultaterne.
Hvad angår det sidste punkt, er du måske nødt til at forklare det lidt nærmere.
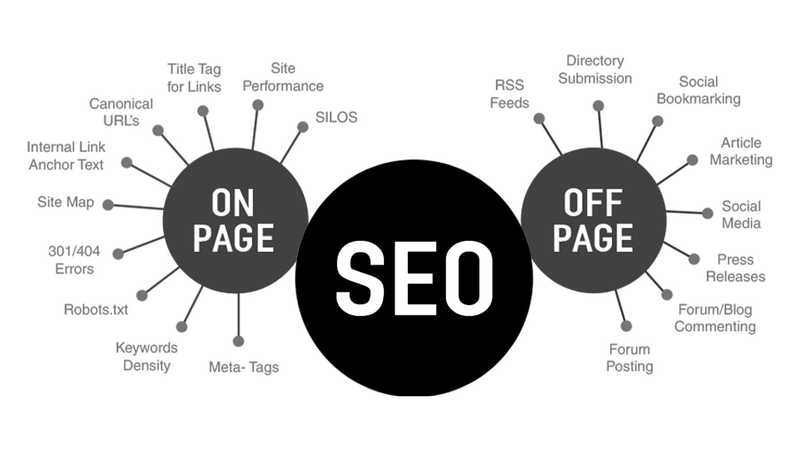
Hvad er SEO?
Søgemaskineoptimering (SEO) er en række tiltag, der har til formål at bringe webstedet til tops på ranglisten for relevante forespørgsler (søgeord og sætninger).

Her er det vigtigt at forstå, at Googles algoritmer tager højde for, om ressourcen er tilpasset mobile enheder. Og hvis dette ikke er tilfældet, vil et sådant websted nu, i 2023, bestemt ikke være i stand til at komme til toppen af listen. Tilpasningsevne er en ekstremt vigtig teknisk parameter. Det er derfor, at Mobile-First-udviklingsprincippet, hvor mobilversionen udvikles først og derefter desktopversionen, er en prioritet i de fleste tilfælde. Så i dag er webstedsdesign ikke kun et æstetisk element, men også en meget indflydelsesrig faktor for rangering i søgeresultater.
Hvad er UX?
UX (User Experience) er et begreb, der bruges til at beskrive, hvordan brugere interagerer med et produkt eller en service.
Jo mere relevant, praktisk, tilgængelig og nyttig din hjemmeside er for de besøgende, jo mere loyal er Google over for den, og jo større er chancerne for at komme øverst i søgeresultaterne. Det vigtige er, at behovet for UX af høj kvalitet var kendt længe før 2015-opdateringen. Og de webmastere og hjemmesideejere, der først og fremmest tænkte på brugerne, var på det tidspunkt i stand til at forbedre vurderingen af deres ressourcer betydeligt. Omvendt tabte projekter med dårlig UX straks terræn.
Vi bør også tilføje, at SEO og UX fungerer bedst i kombination, ikke hver for sig. Derfor skal de kombineres korrekt og bruges fuldt ud. Mere om det senere!
Sådan arbejder SEO og UX sammen
Kort sagt er SEO ansvarlig for at sikre, at hjemmesiden er godt placeret i søgeresultaterne, og UX er ansvarlig for at sikre, at brugerne har en god oplevelse med at interagere med ressourcen. Når de arbejder sammen, hjælper de onlineprojektet med at lykkes. SEO giver dig mulighed for at tiltrække flere besøgende, mens UX motiverer dem til at blive på hjemmesiden og foretage målrettede handlinger. For eksempel at købe varer eller abonnere på et nyhedsbrev.
Derudover gør responsivt design det lettere for bl.a. SEO- og UX-specialister. Søgemaskiner scanner adaptive sider mere aktivt og mere præcist, hvilket giver dem højere ratings. Og det er mere behageligt og lettere for besøgende at bruge webressourcer, der fungerer korrekt og ikke forårsager nogen ulemper.
7 fordele ved responsivt design til forbedring af SEO og UX
Vi foreslår, at du tager et kig på, hvordan responsivt webdesign direkte forbedrer SEO og UX, og hvilke principper det er baseret på.
- Forbedring af placeringen i søgeresultaterne
Det er ikke første år, at Google foretrækker ressourcer, der er tilpasset til mobile enheder. Ifølge resultaterne af Backlinko-virksomhedsundersøgelsen har omkring 94,5% af alle websteder, der indtager de første tre positioner i Googles søgeresultater, et responsivt design. Derfor er det let at konkludere, at tilstedeværelsen af RWD markant forbedrer dine chancer for at blive vist i de øverste resultater for relevante forespørgsler.
2. Hurtigere indlæsning
For det meste får responsivt design virkelig siderne til at loade hurtigere. Her er det vigtigt at forstå, at det bruger et enkelt sæt HTML- og CSS-kode, der automatisk tilpasser sig forskellige gadget-skærmstørrelser. Og s�ådan en ressource åbner meget hurtigere end et "tungt" site, som har to separate versioner af koden til desktop og mobile enheder. Og indlæsningshastigheden har en enorm indflydelse på brugeroplevelsen, afvisningsprocenten og dermed SEO-præstationen.
3. Forbedring af brugervenligheden på webstedet
Responsive sider er simpelthen nemmere at bruge. Og ikke kun se information, men også interagere med siden - trykke på knapper, åbne menuer, vende dias osv. Desuden tager sådanne sider højde for, hvordan brugeren holder telefonen - lodret eller vandret. Derfor er sidens layout optimeret og tilpasset.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Brugervenligt design forlænger automatisk den tid, brugerne tilbringer på siden, og forbedrer dermed adfærdsfaktorer. Og det er vigtigt for Google. Når alt kommer til alt, hvis en person bruger noget tid på webstedet, gennemser forskellige sider, bliver bekendt med information, så tilbyder ressourcen høj kvalitet og interessant indhold. Derfor kan den vises øverst i søgeresultaterne.

4. Reduktion af fejlraten
Dette punkt er delvist sammenflettet med det andet. Hvis det tager mere end 3 sekunder at åbne en hjemmeside, vil omkring 53% af brugerne simpelthen lukke den og ikke vente. Og hvis downloadtiden når op på 10 sekunder, er sandsynligheden for, at en person vil vente, praktisk talt nul.
Selvfølgelig påvirkes hastigheden for at åbne en side ikke kun af webstedets tilpasningsevne, men også af andre faktorer. Uanset hvad bør du gøre alt for, at din ressource ikke tager længere end 3 sekunder at indlæse. Jo hurtigere, jo lavere fejlrate.
5. Gentag trafik
Ifølge virksomheden WebFX vender ca. 74% af brugerne af mobile enheder tilbage til et websted, der var praktisk og behageligt for dem at bruge, i stedet for at lede efter et alternativ. Det vil sige, at god UX og SEO øger mængden af gentagen trafik betydeligt og tiltrækker regelmæssige brugere.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Det er meget nyttigt, for for Google er det endnu et stærkt signal om, at webstedet virkelig er praktisk, nyttigt og relevant for folk. Og det betyder, at den kan blive anbefalet og komme højere op i søgeresultaterne for relevante forespørgsler.
6. Indirekte fordele ved social udveksling
Hvis webstedet har et godt responsivt design og indeholder nyttige og relevante oplysninger, er brugerne mere tilbøjelige til at dele det på deres sociale netværk. Især hvis de bliver opfordret til at gøre det. For eksempel ved at tilbyde en rabat eller bonus.
Når brugere deler links til din side på sociale netværk, får du yderligere trafik. Og for Google er dette igen et signal om kvaliteten og relevansen af din ressource, og det hæver den i søgeresultaterne. Samtidig har sådanne publikationer ikke en direkte indvirkning på SEO-indikatorer.
7. Forøgelse af antallet af konverteringer
Bedre placeringer i søgeresultaterne, øget tilstedeværelse på sociale netværk, bedre brand awareness - alt dette påvirker antallet af konverteringer. Og som vi allerede har lært, er disse parametre faktisk meget tæt forbundet med responsivt design. Så hvis du virkelig ønsker at øge antallet af konverteringer på din hjemmeside, er det første, du skal gøre, at gøre den virkelig brugervenlig på forskellige enheder.
Konklusioner
Ifølge Ericsson Mobility Report er andelen af mobiltrafik i verden steget næsten 300 gange fra 2011 til i dag. Og nu er den betydeligt større end desktop-trafikken. Derfor ser princippet om Mobile-First webudvikling helt logisk ud for næsten ethvert websted.
For at sige det lige ud er det noget vrøvl kun at lave en desktopversion af en ressource i dag. Et sådant websted har næsten ingen chance for at komme til tops i søgeresultaterne, selv i nicher med lav konkurrence. Og når vi taler om forretningsområder med høj konkurrence, så er manglen på tilpasningsevne en kritisk fejl.
Husk derfor tilpasningsevne og UX, følg Googles opdateringer og tilpas din egen ressource til de nye krav fra søgemaskinen i tide. Det er den eneste måde at komme til tops på hitlisterne og fastholde høje placeringer.

