
Intro
Gartner forudser, at inden for to år vil 70 % af de nye applikationer, der bygges i virksomheder, blive udsat for brud på low-code eller no-code. Dette henleder opmærksomheden på den stigende relevans af Low Code Platforms i den moderne virkelighed. Virksomheder ønsker at udvikle applikationer hurtigt og mere produktivt. Rapid Ext JS er en af de bedste løsninger for virksomheder.
Den øgede efterspørgsel efter forretningsapplikationer og low-code-bevægelsen appellerer nu til alle kenyanere. Rapid Ext JS-rammen står i spidsen for denne forandring. Det reducerer den kompleksitet, der er forbundet med webudvikling. Det giver en platform, hvor enhver udvikler på ethvert niveau kan skabe interaktive apps på kort tid.
Dette indlæg vil diskutere nogle grundlæggende begreber inden for Rapid Ext JS og low-code. Det begynder med en oversigt over low-code-udvikling, et innovativt koncept, og dets relevans. I næste afsnit vil vi fokusere på nogle grundlæggende komponenter som visuelle udviklingsmiljøer, træk-og-slip-funktionalitet og forudbyggede skabeloner. Det er grundene til, at platforme som Rapid Ext JS er effektive.
Vi vil også præsentere nogle nyttige konkurrerende platforme, såsom Appian, OutSystems, Mendix og andre som Bubble. Lad os fortsætte med at læse.
Hvad er Rapid Ext JS?

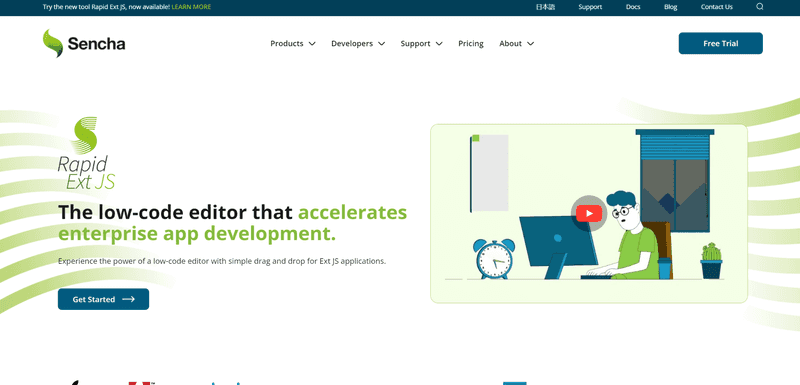
Rapid Ext JS, en udvidelse af Visual Studio Code, hjælper udviklere med at bygge Ext JS-applikationer. Den har en low-code editor og en letvægts-GUI. Det reducerer behovet for omfattende manuel kodning.
Den integrerer mere end 140 Ext JS-komponenter i applikationen. Disse komponenter er nemme at bruge. De kan trækkes og slippes for at blive konfigureret. Udviklere kan også se en forhåndsvisning i realtid og få adgang til andre nyttige værktøjer.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Grænsefladen giver en tilfredsstillende oplevelse. Selv dem med minimal kodningserfaring kan bruge det uden de store problemer. Træk-og-slip-funktionen forenkler integrationen af elementer. Det øger projekthastigheden.
Med dette avancerede værktøjssæt kan udviklere designe moderne webapps hurtigt og effektivt.
Hvad er Low-Code Development?
I low-code-udvikling kræves der minimal eller ingen kodning for at bygge software. Brugerne konstruerer applikationer ved hjælp af visuelle grænseflader, træk-og-slip-værktøjer og skabeloner. Det fremskynder udviklingsprocessen og gør det muligt for ikke-udviklere at deltage.
En virksomhed, der har brug for software til at overvåge medarbejdernes præstationer, kan f.eks. bruge lavkodeplatforme som OutSystems eller Mendix. Disse platforme leverer prædesignede moduler. Brugerne arrangerer og konfigurerer dem. Det kan reducere udviklingscyklussen fra måneder til uger eller endda dage.
Low-code-værktøjer giver også brugerne mulighed for at se flere visninger under designprocessen. Brugerne kan konvertere hele skabelsen til arbejdsgange. De kræver ikke forudgående systemintegration, selv når mange systemer er involveret.
Det forenkler både testning og fuld applikationsudvikling. Virksomheder som Appian bruger low-code til at designe automatiseringsværktøjer. Bubble gør det muligt for nystartede virksomheder at bygge webapplikationer med lidt kodeekspertise.
Nøglekarakteristika for lavkodeplatforme
Low-code-platforme har ændret den måde, applikationer bygges på. De gør udviklingen hurtigere, mere tilgængelig og mere effektiv. Disse platforme har flere nøgleegenskaber, der adskiller dem fra traditionelle metoder. Nedenfor er de vigtigste træk ved low-code-platforme:
1. Visuelt udviklingsmiljø
Visuelle udviklingsværktøjer er vigtige i low-code-platforme. De giver en enklere grænseflade til konstruktion af applikationer. Udviklere bruger visuelle komponenter i stedet for at skrive kode.
Det giver dem mulighed for at se, hvordan forskellige dele af applikationen passer sammen under udviklingen. Platforme som OutSystems og Appian tilbyder arbejdsområder med widgets til opbygning af interaktioner og layouts. Det fremskynder udviklingen og involverer ikke-tekniske bidragydere.
2. Træk-og-slip-funktionalitet
Træk-og-slip-funktionalitet er en kernefunktion i low-code-platforme. Brugerne kan nemt flytte og placere elementer som knapper og formularer. De kan hurtigt bygge applikationer ved at trække forudbyggede komponenter ind i arbejdsområdet.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
For eksempel giver Mendix brugerne mulighed for at trække UI-komponenter rundt i et arbejdsområde. Det eliminerer behovet for manuelt at kode grundlæggende elementer. Det hjælper også med at skabe prototyper hurtigt, så koncepter bliver til virkelige applikationer.
3. Færdigbyggede komponenter og skabeloner
Low-code-platforme leveres med forudbyggede komponenter og skabeloner. Disse omfatter UI-elementer, datakonnektorer og API'er. De kan tilpasses, så de passer til projektets behov. Bubble har f.eks. moduler til databaser og betalingsbehandling.
Skabeloner giver brugerne et forspring med en allerede eksisterende ramme. De er ofte designet til specifikke brancher som sundhedspleje eller e-handel. Det reducerer udviklingstiden og -indsatsen betydeligt og gør det mere effektivt at skabe apps.
4. Minimale krav til håndkodning
Low-code-platforme kræver minimal håndkodning. De fleste funktioner bruger træk-og-slip-grænsefladen. Udviklere kan f.eks. oprette datamodeller eller skifte brugergodkendelse uden manuel kodning.
Udviklere kan dog stadig tilføje brugerdefineret kode til avancerede funktioner. Denne fleksibilitet gør platformen ideel til både ikke-tekniske brugere og erfarne udviklere. Den giver mulighed for at skabe enkle apps og håndtere komplekse funktioner.

Bedste platforme til udvikling med lav kode
Her er de bedste low-code udviklingsplatforme i 2024.
Hurtig Ext JS
Rapid Ext JS er et værktøj til udvikling af applikationer med lav kode. Det fremskynder udviklingen af Ext JS-applikationer. Det fungerer som en udvidelse af Visual Studio Code. Værktøjet eliminerer håndkodning med en træk-og-slip-grænseflade.
Platformen understøtter 140+ Ext JS-komponenter. Den tilbyder live-rendering, skin-tilpasning og flere visningsmuligheder. Editoren har en værktøjskasse og en komponentstruktur. Den indeholder også en skærmopløsningsvælger til oprettelse af responsive apps.
Udviklere kan nemt lave boilerplates og binde events til komponenter. De tre vigtigste præsentationer omfatter kode, design og opdelte visninger. Værktøjet tilbyder zoomfunktioner og en værktøjskasse, der kan omarrangeres.
Det giver mulighed for kreativitet med flere farvetemaer. Der er mange UX-komponenter som gitre og knapper. Skærmopløsningsvælgeren viser elementer på tværs af forskellige skærme. Rapid Ext JS bruges af Fortune 100-virksomheder og hjælper med at gennemføre webudviklingsopgaver hurtigt.

Appian
Appian integrerer processtyring, AI og applikationsudvikling med lav kode. Den er ideel til organisationer, der sigter mod digital transformation. Platformens visuelle grænseflade fremskynder udviklingen af komplekse applikationer.
Fordele
- Alt-i-en procesautomatisering.
- AI hjælper med intelligente applikationer.
- Enkel, visuel grænseflade.
- Ideel til udvikling af mobilapps.
- Sikker og i overensstemmelse med reglerne.
Ulemper
- Høj prisfastsættelse.
- Færre færdige integrationer.
- Avancerede applikationer kan kræve kodning.
- Ingen offline-funktioner.
- Stejl indlæringskurve for ikke-tekniske brugere.

OutSystems
OutSystems er førende inden for low-code-bevægelsen med fokus på hurtig udvikling af applikationer. Den visuelle editor og skabeloner giver hurtige løsninger. Den tilbyder stærk integration og skalerbarhed til små og store virksomheder.
Fordele
- Hurtig udvikling.
- Gode integrationsmuligheder.
- Skalerbar til store projekter.
- Omfattende udviklingsøkosystem.
- Stærk støtte fra lokalsamfundet.
Ulemper
- Høje projektomkostninger.
- Længere indlæringskurve for komplekse projekter.
- Begrænset offline-funktionalitet.
- Nogle brugere finder måske brugergrænsefladen mindre intuitiv.
- Begrænsede AI- og maskinlæringsfunktioner.

Mendix
Mendix er en hurtig cloud-platform med lav kode, der fokuserer på hurtig udvikling og samarbejde. Med stærk DevOps-support er den ideel til projekter med løbende udrulning.
Fordele
- Hurtig udvikling af applikationer.
- Stærke teamwork-funktioner.
- Velegnet til DevOps.
- Understøtter mikroservice-arkitektur.
- Talrige indbyggede stik.
Ulemper
- Høje omkostninger.
- Begrænsede muligheder for AI og maskinlæring.
- Lidt kodning er nødvendig for bedre grænseflader.
- Ikke ideel til ressourcetunge apps.
- Stejl indlæringskurve for begyndere.

Boble
Bubble er en af de bedste no-code-platforme. Den giver brugerne mulighed for at bygge webapps uden at kode. Det forenkler processen med at skabe apps. Privatpersoner og virksomheder bruger Bubble til forskellige applikationer, fra e-handel til sociale platforme.
Fordele
- Der kræves ingen kodning.
- Hurtig prototyping og opbygning.
- Skalerbar infrastruktur på AWS.
- Omfattende skabelon- og komponentbibliotek.
- Stærk samfundsstøtte og vejledninger.
Ulemper
- Vanskeligheder med at tilpasse apps til høj trafik.
- Nogle tredjeparts plugins kræver viden om kodning.
- Fastlåsning af leverandører.
- Begrænset optimering til native apps og spil.
- Ekstra gebyrer for opgraderede skabeloner og add-ons.

Konklusion
Rapid Ext JS er et kraftfuldt værktøj til begyndere og erfarne udviklere. Det giver en nem indgang til low-code-udvikling. Træk-og-slip-grænsefladen gør det nemt at bygge webapplikationer. Mange færdige komponenter hjælper udviklere med at bygge applikationer hurtigere.
Efterhånden som efterspørgslen efter hurtig udvikling vokser, vil der være stor efterspørgsel efter platforme som Rapid Ext JS. Det er et alsidigt værktøj, der er perfekt til både prototyper og komplekse applikationer. Det gør webudvikling mere tilgængelig og effektiv for alle.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Oplev, hvor nemt det er at bruge Rapid Ext JS. Få din gratis prøveperiode nu!
Ofte stillede spørgsmål
Hvordan gavner Rapid Ext JS begyndere i webudvikling?
Rapid Ext JS er en fordel for begyndere med sit enkle træk-og-slip-værktøj. Det reducerer kodning. Det fremskynder oprettelsen af webapplikationer.
Kan jeg lave komplekse applikationer med Rapid Ext JS?
Du kan skabe komplekse applikationer med Rapid Ext JS low code development tool. Det tilbyder kraftfulde værktøjer, brugsklare komponenter og flere muligheder. Det gør det lettere at bygge avancerede applikationer.
Hvordan er Rapid Ext JS sammenlignet med traditionelle kodningsmetoder?
Rapid Ext JS gør det muligt at arbejde hurtigere med træk-og-slip-funktioner. Det giver en nem grænseflade og live previews. Det gør det begyndervenligt.
Traditionel Ext JS kræver lang kodning. Det mangler live previews. Det kræver flere færdigheder, især for begyndere.
Rapid Ext JS bruger VS Code, hvilket forbedrer dets muligheder. Traditionel Ext JS er kun afhængig af standardkode-editorer.
Tilmeld dig Rapid Ext JS i dag for at bygge applikationer med lav kode effektivt!

